客服电话
- 注册/登录
- 注册
- 手机号注册
- 微信扫码注册
- 登录
- 系统管理
- 项目
- 模板
- 数据源
- 素材
- 处理器
- 我的
- 页面设计
- 组件
- 图层
- 快照
- 提示
- 属性
- 数据
- 事件
- 预警
- 预览
- 发布
- 画布
- 画布工具栏
- 页面设计-组件明细
- 文字
- 数字
- 多媒体
- 折线图
- 柱状图
- 饼图
- 地图
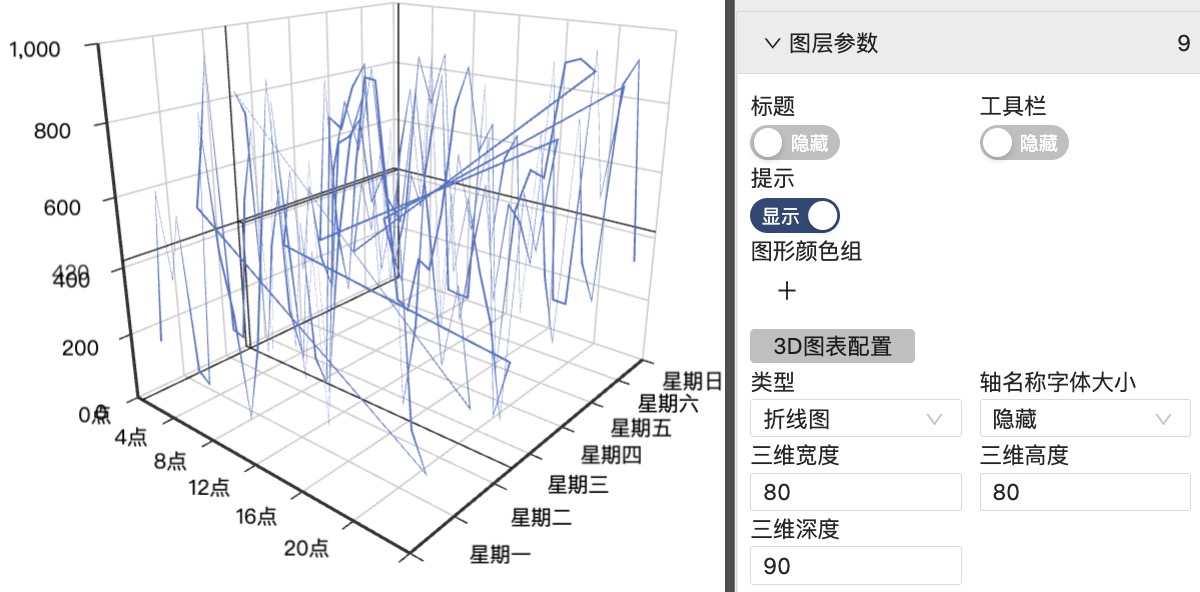
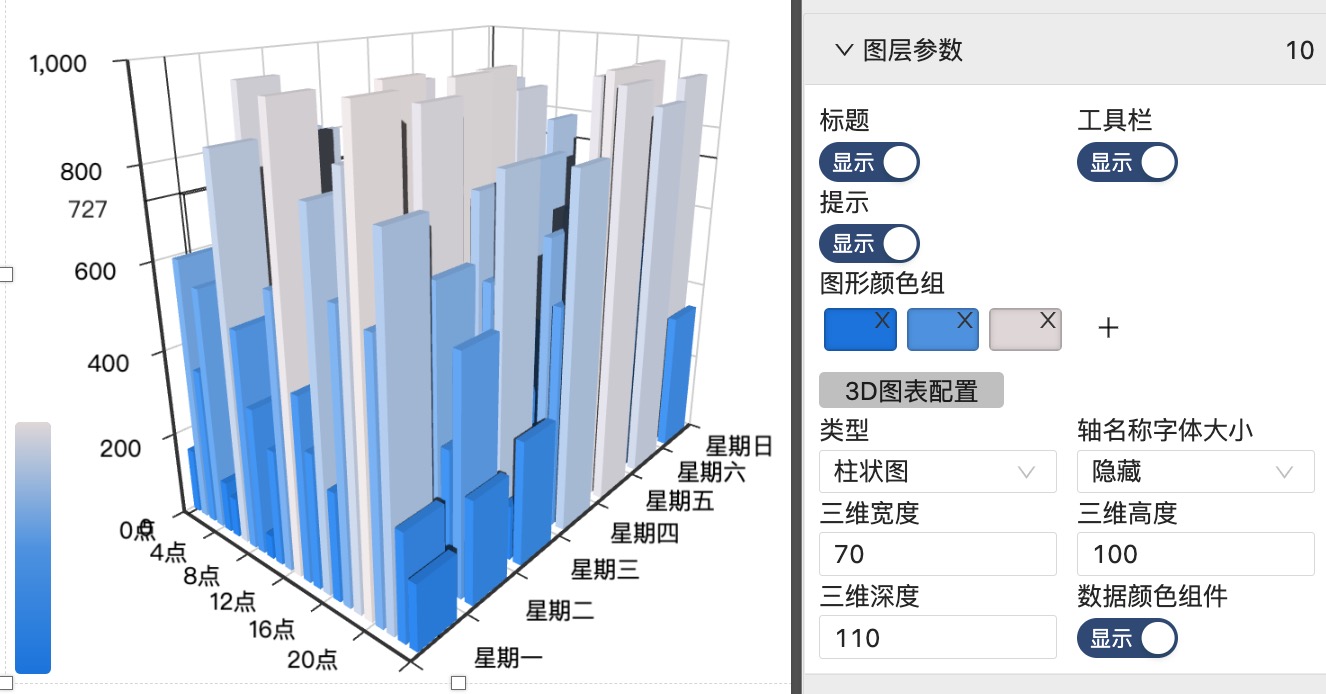
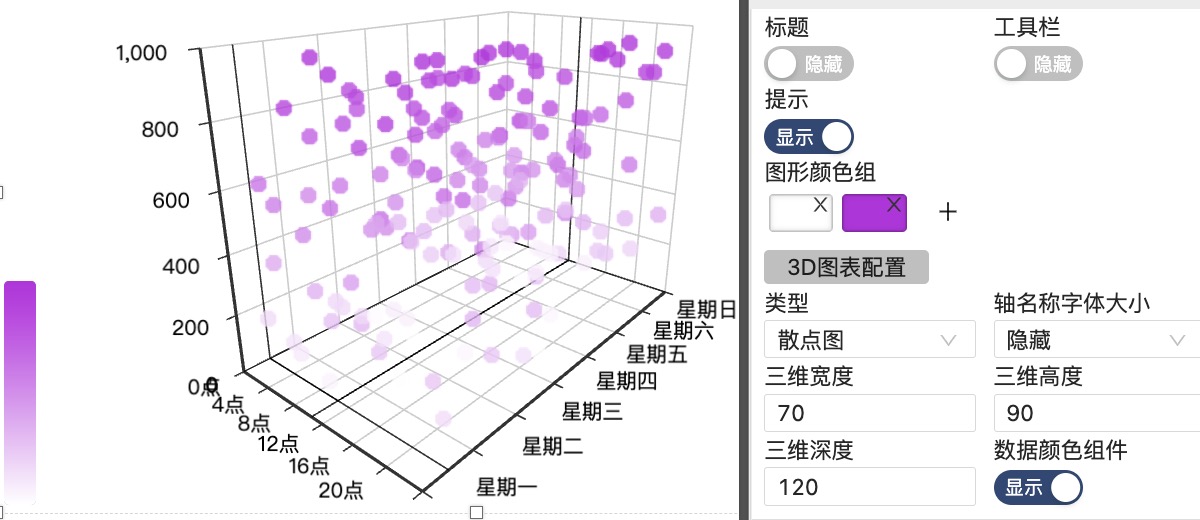
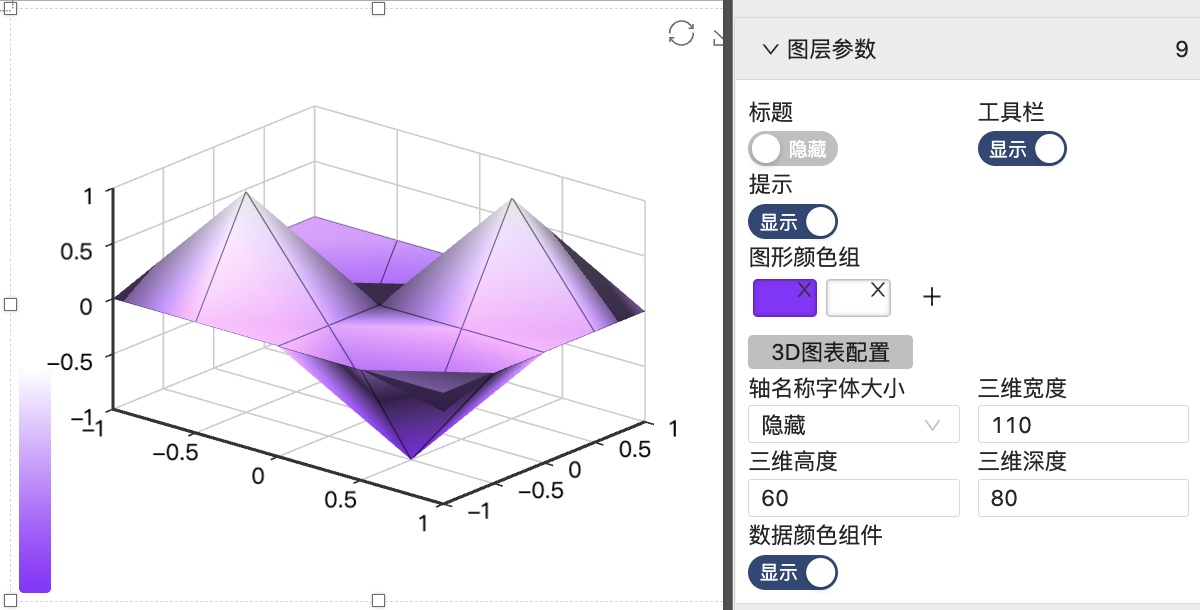
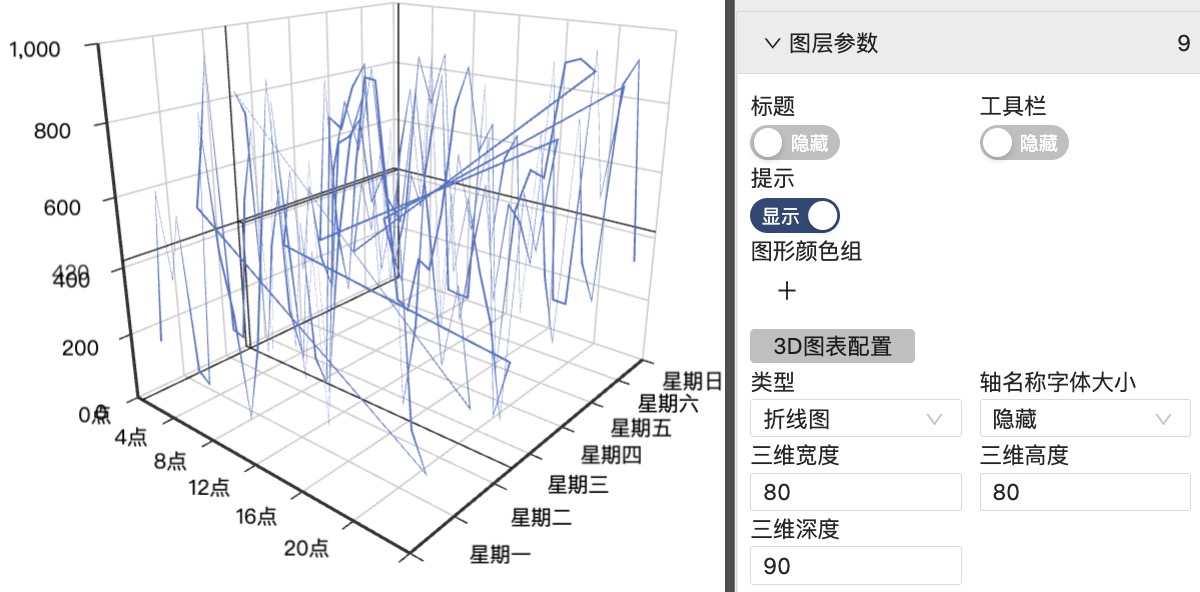
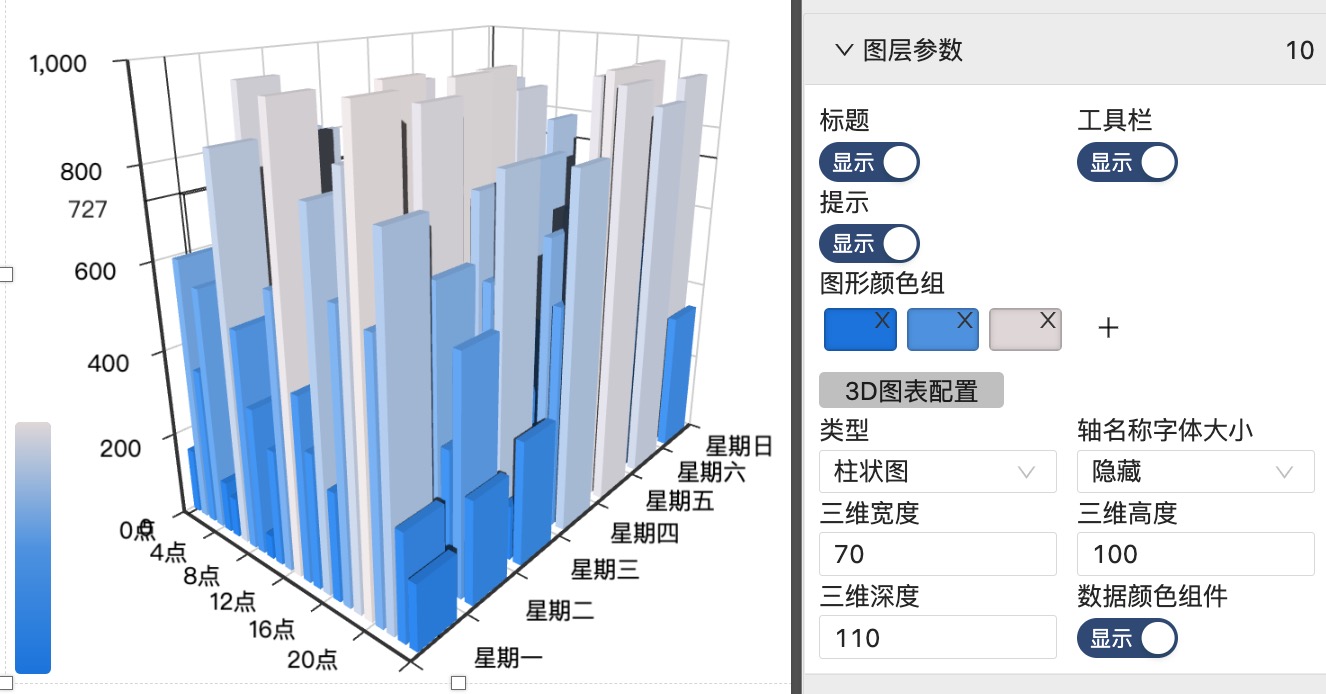
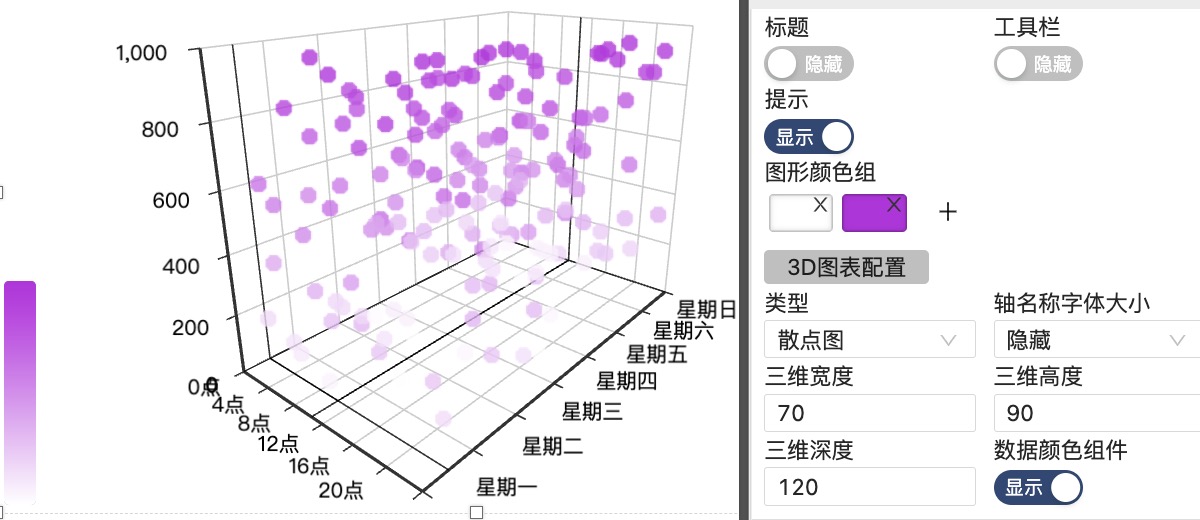
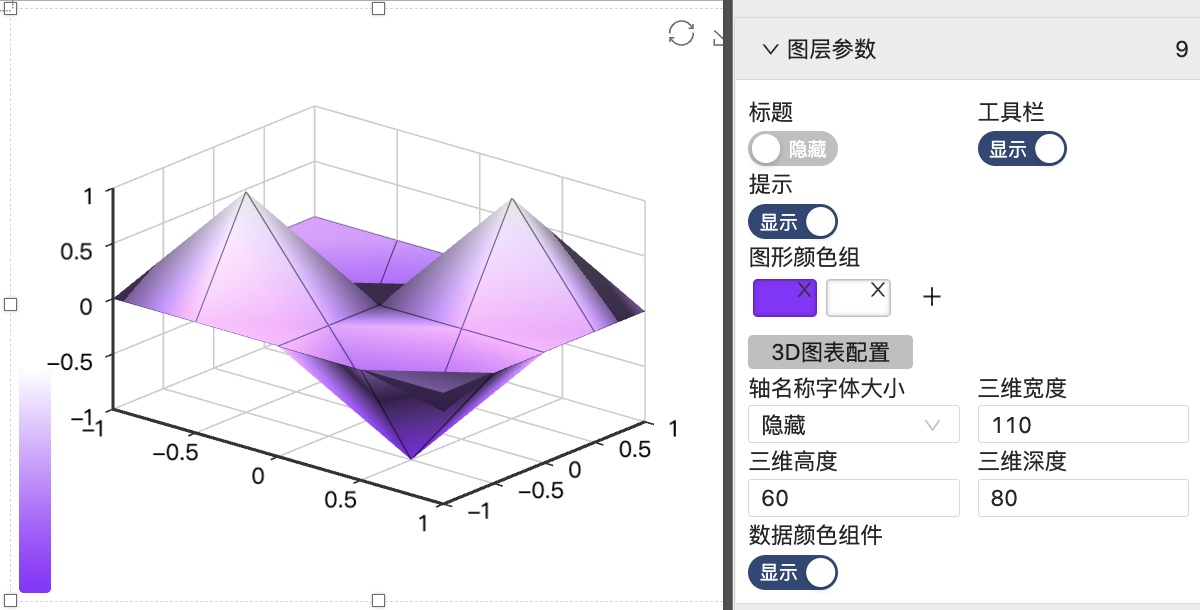
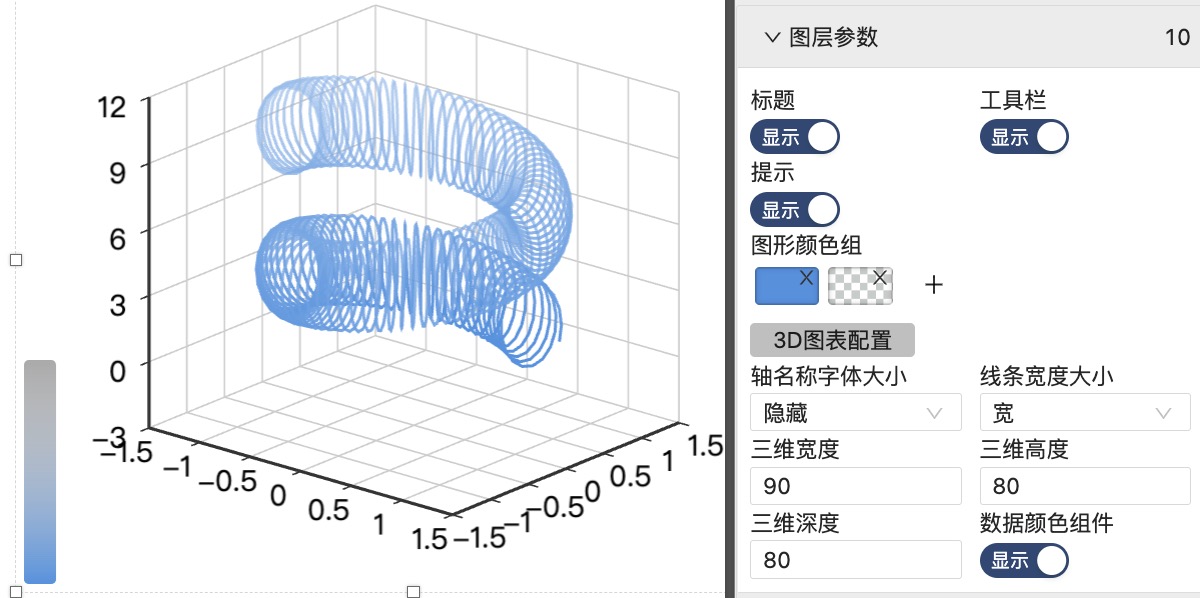
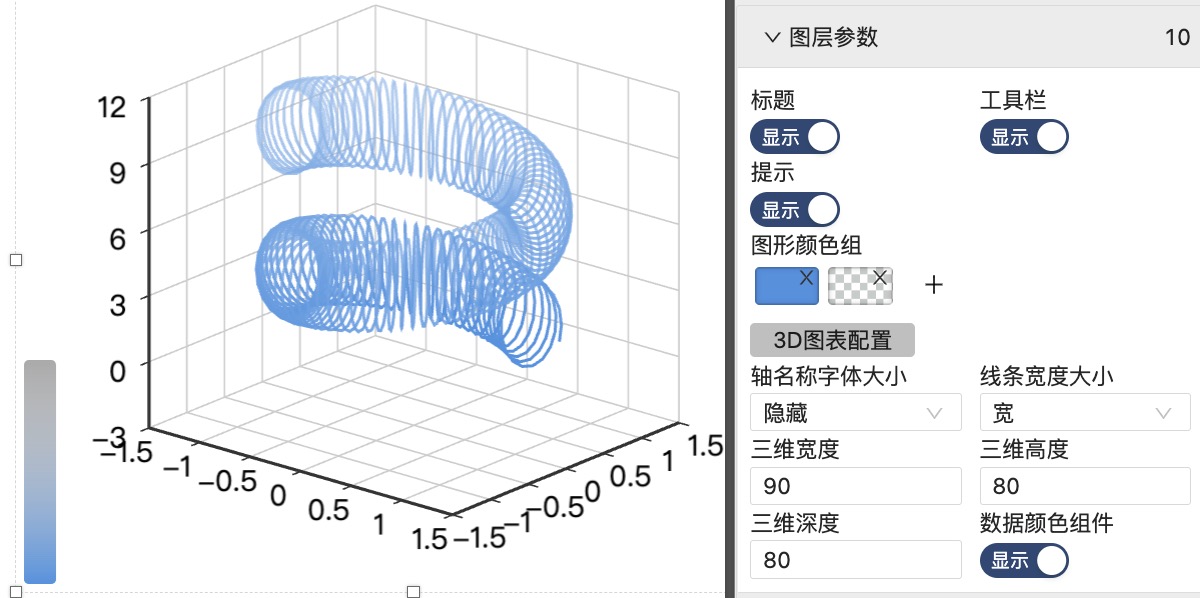
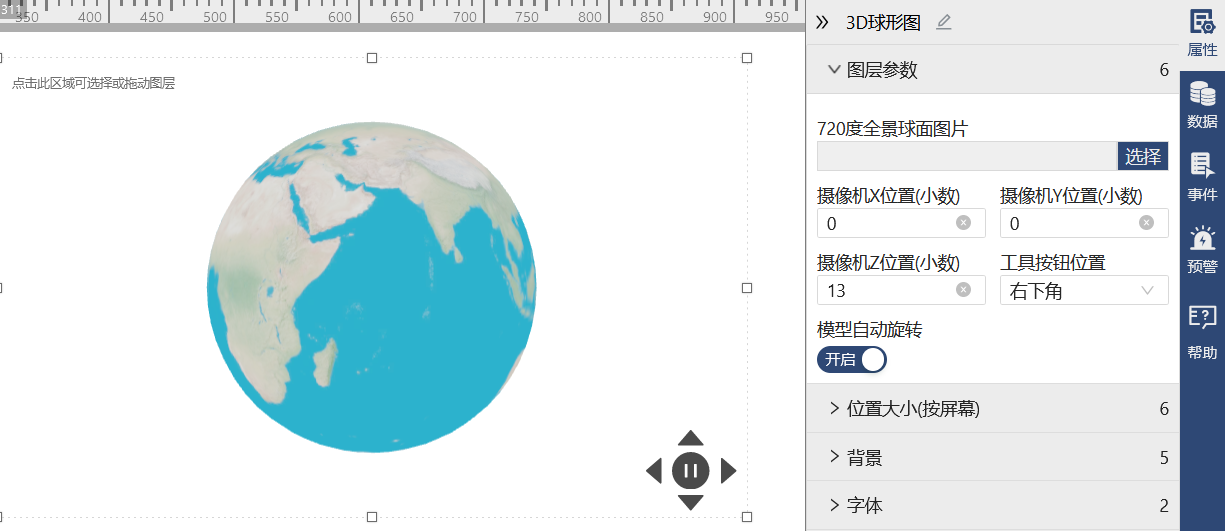
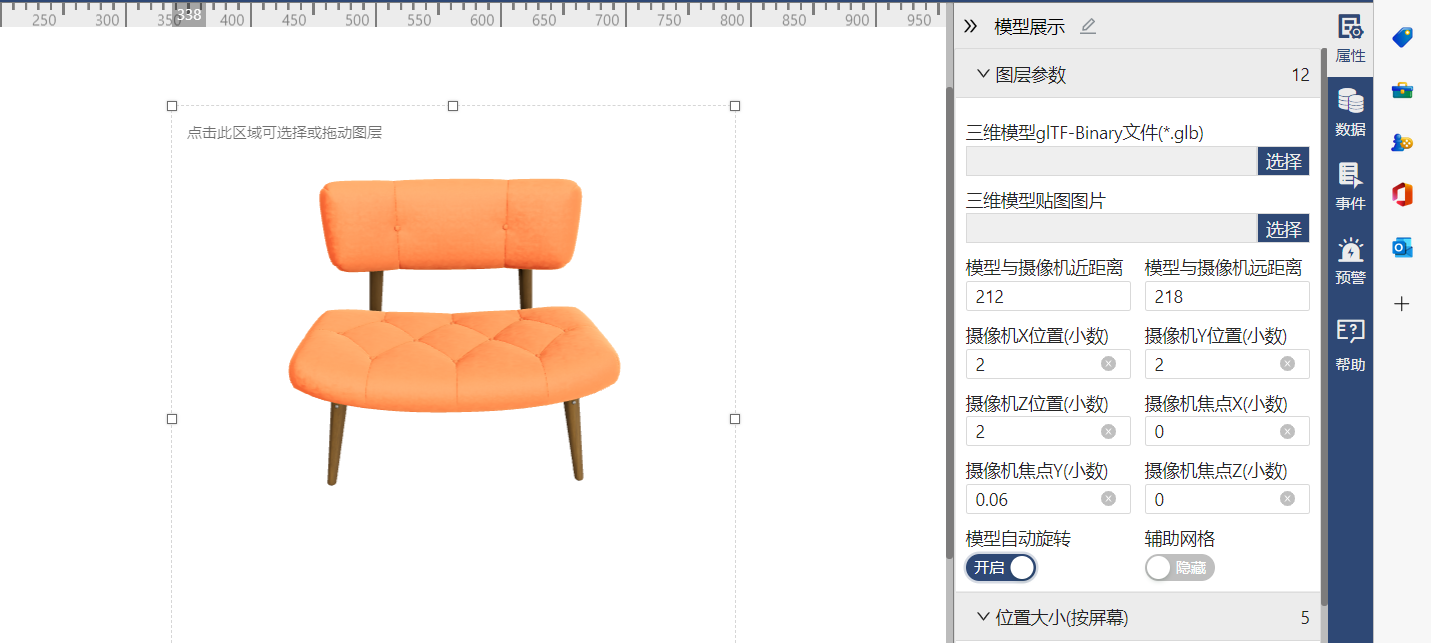
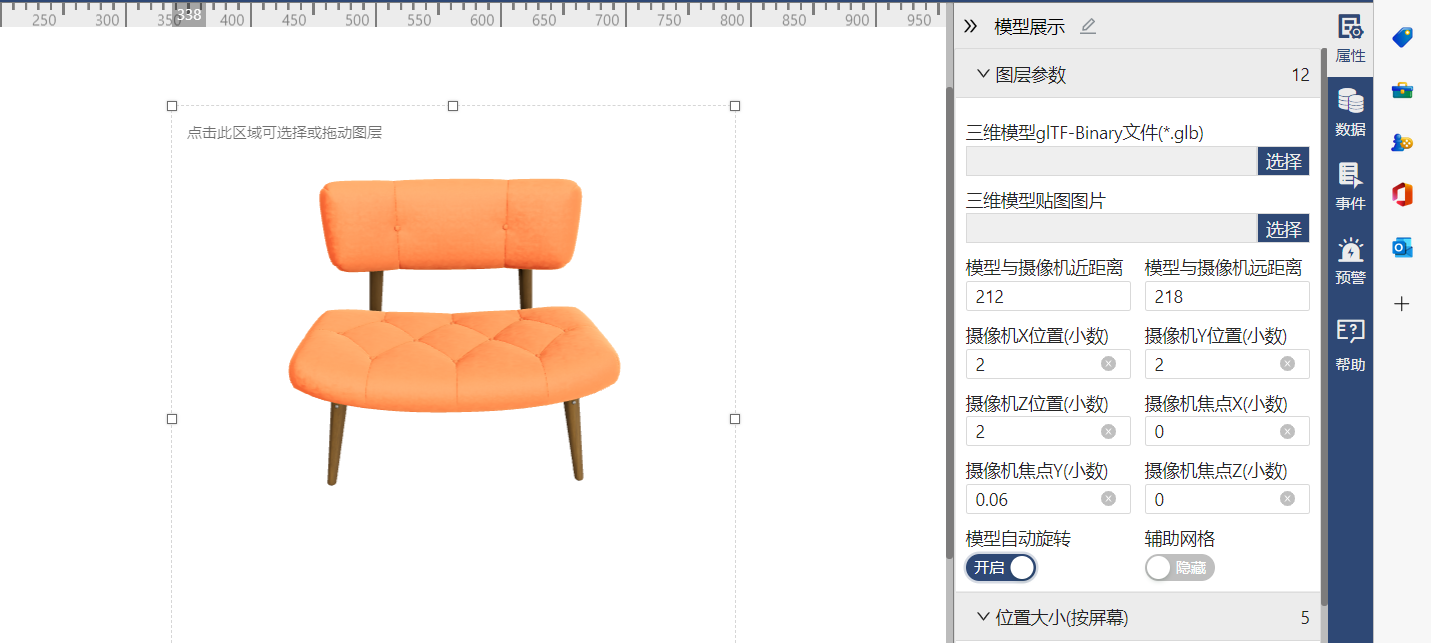
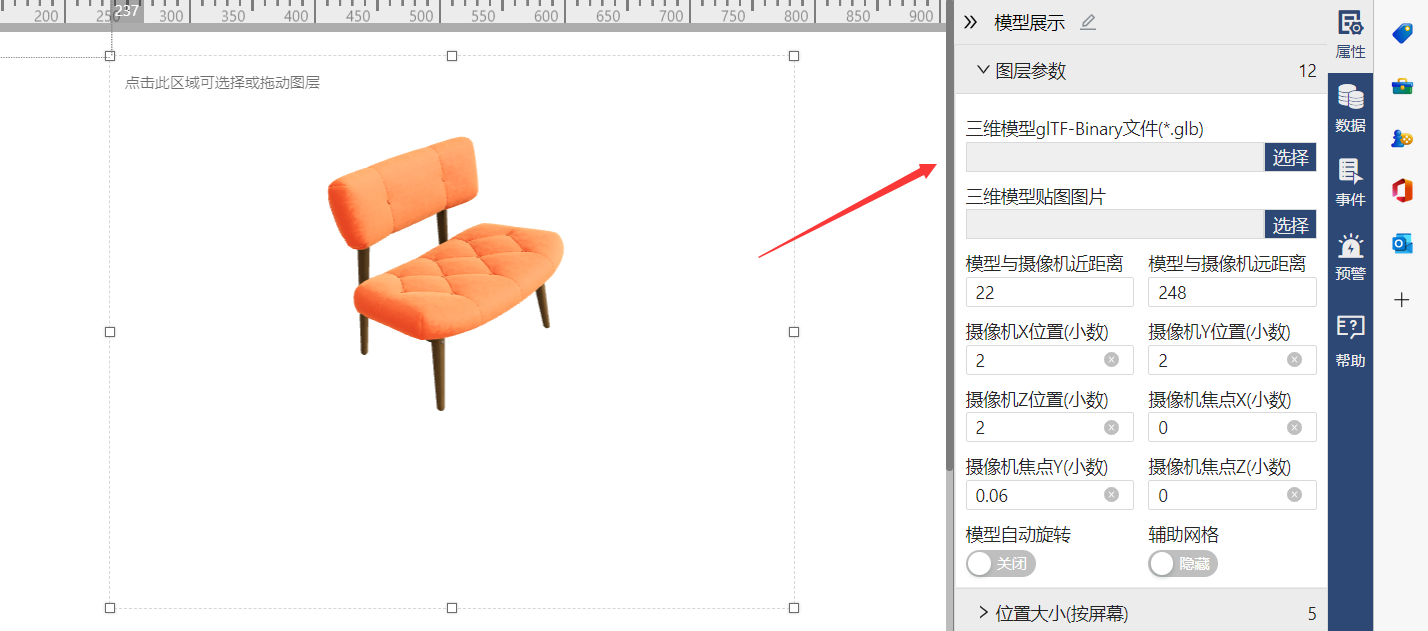
- 3D图表
- 其他图表
- 用户输入
- 其他组件
- 可视化展示
- 展示入口
- 多屏幕展示
- 智能展示
- 分享
- 弹幕
- 屏幕互动
- 重新投屏
- 其它
- 移动应用
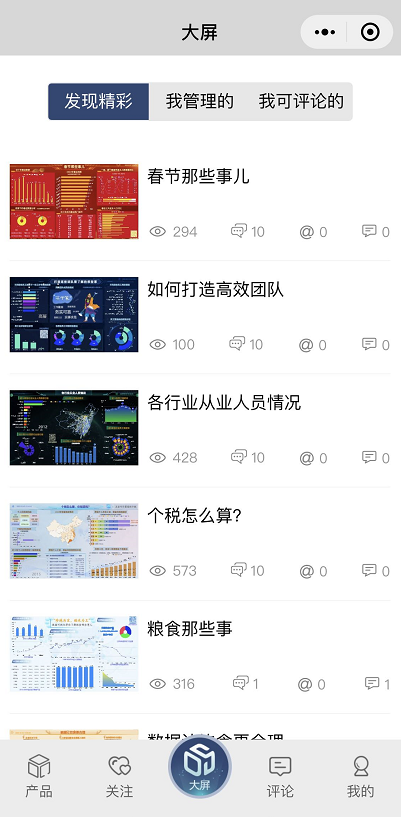
- 产品
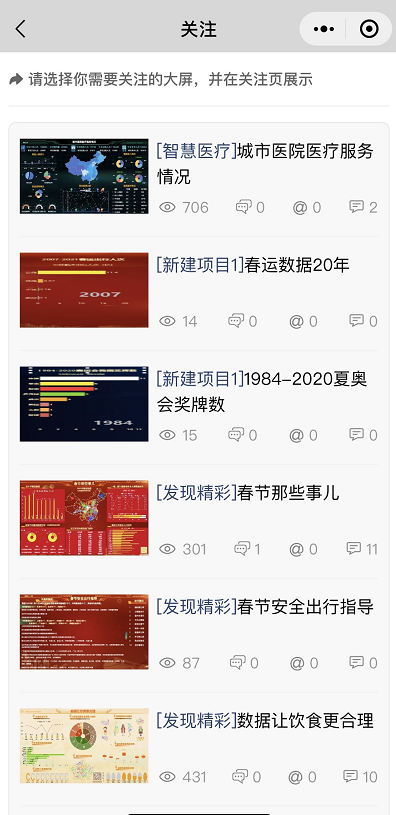
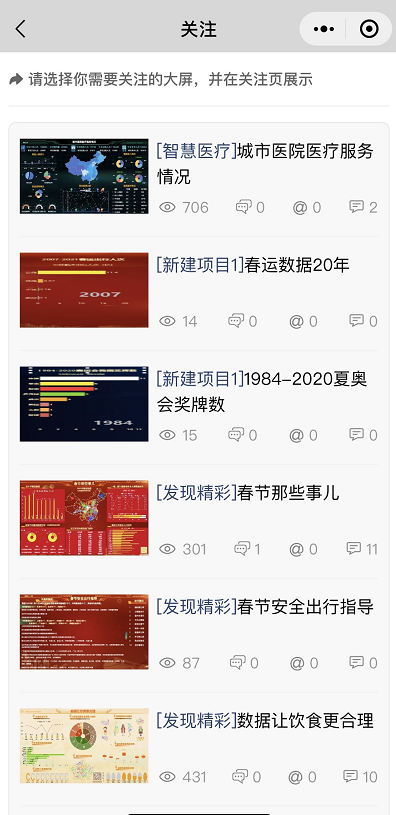
- 关注
- 大屏
- 评论
- 我的
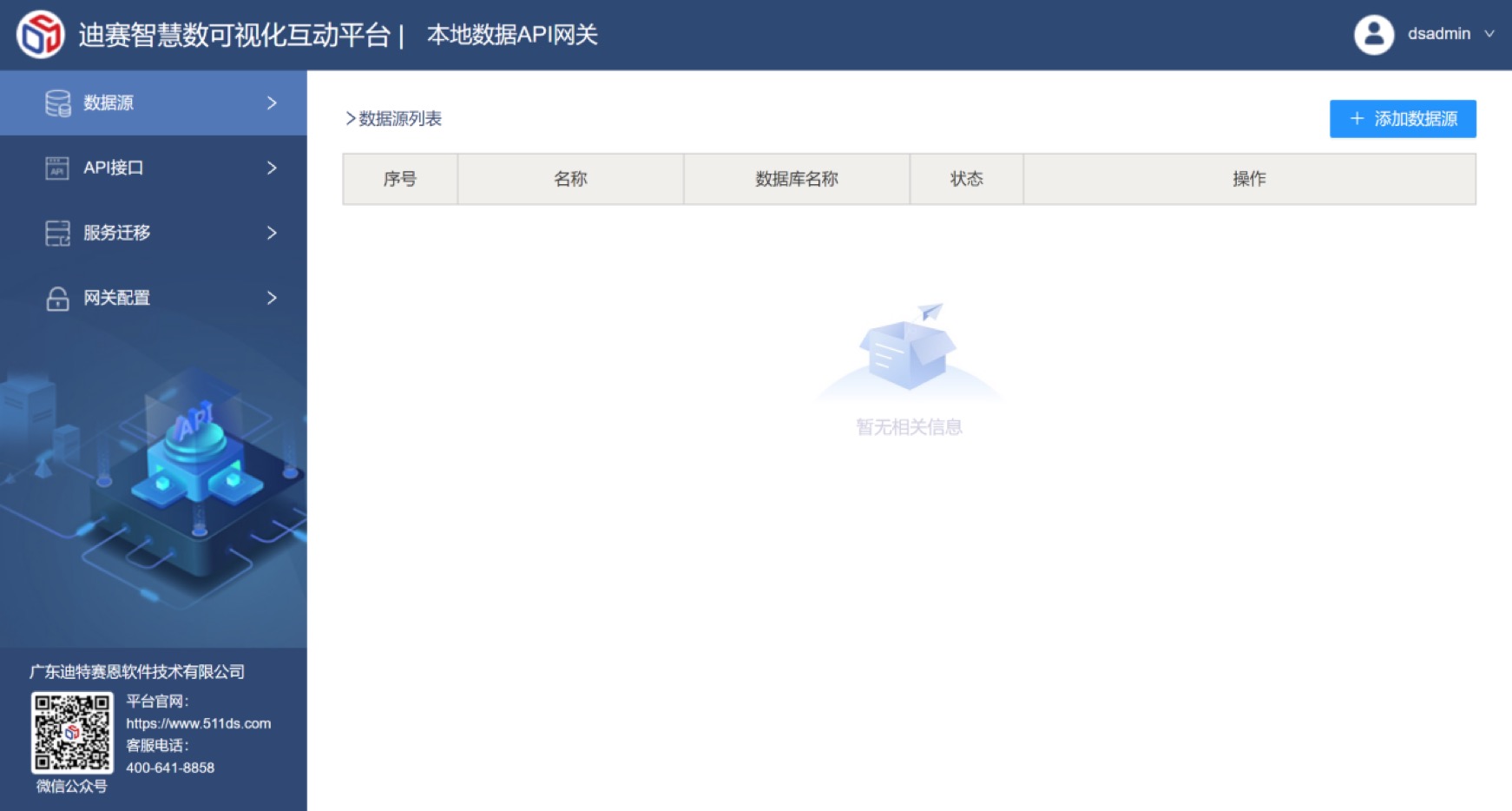
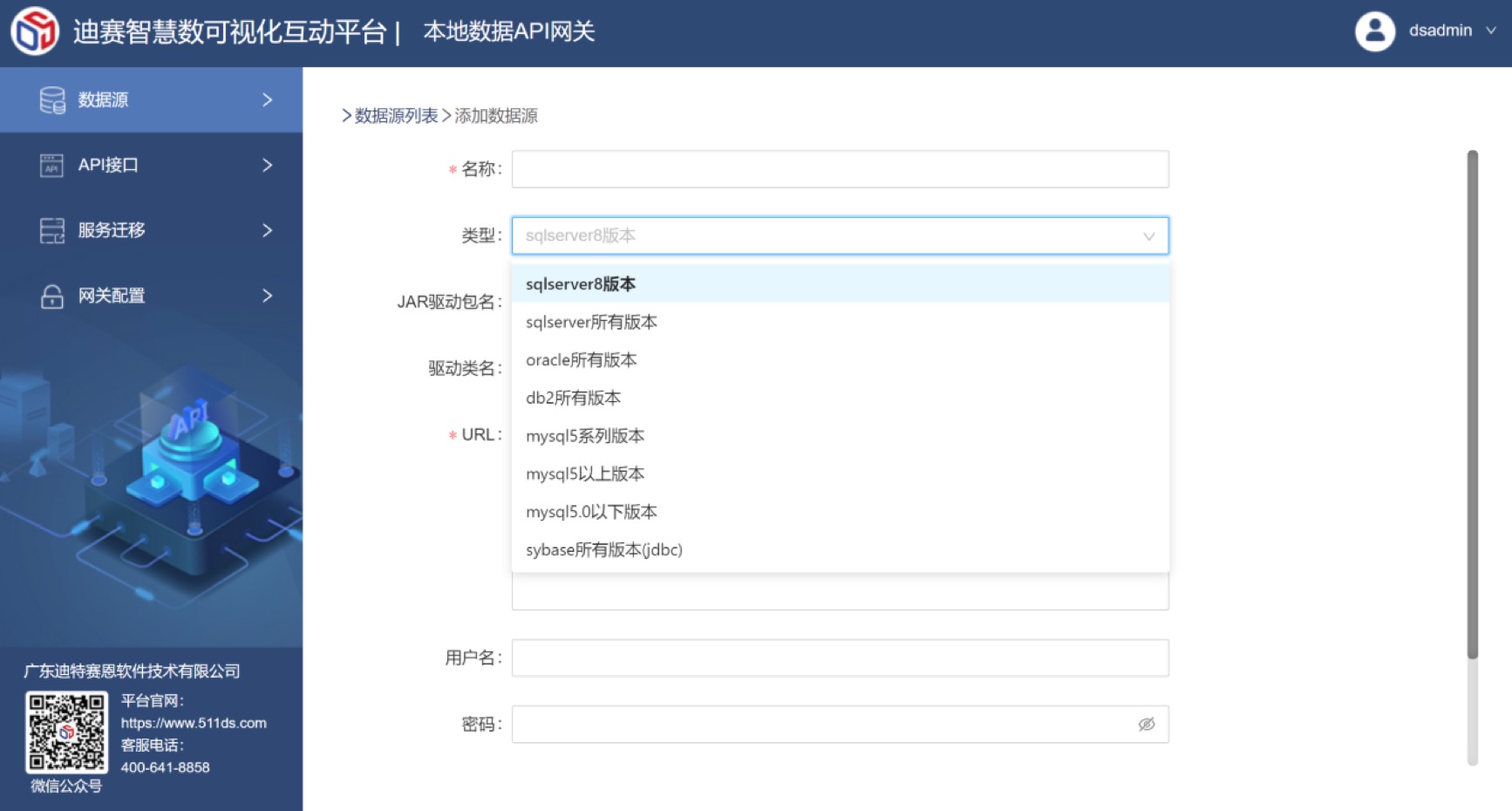
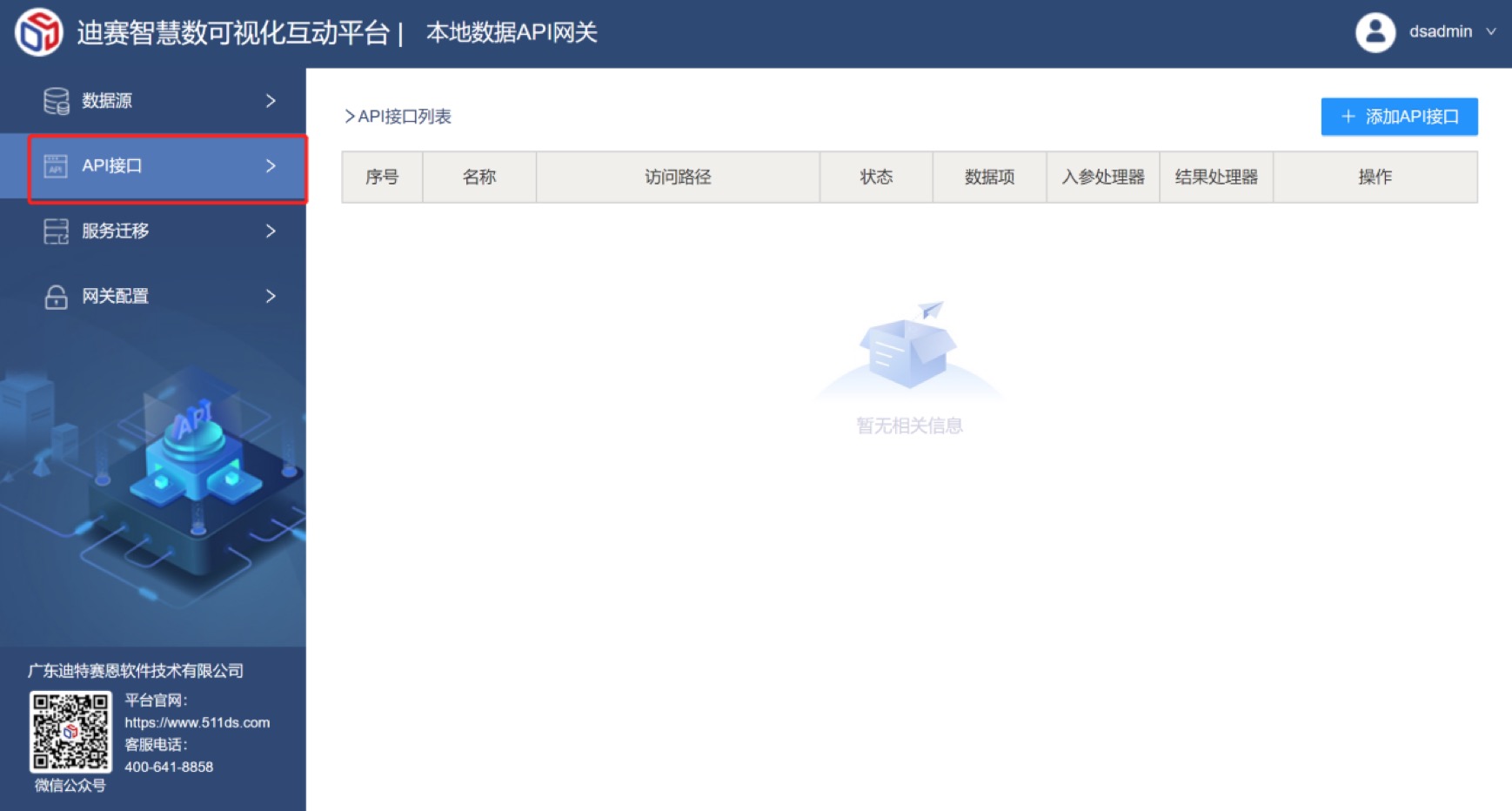
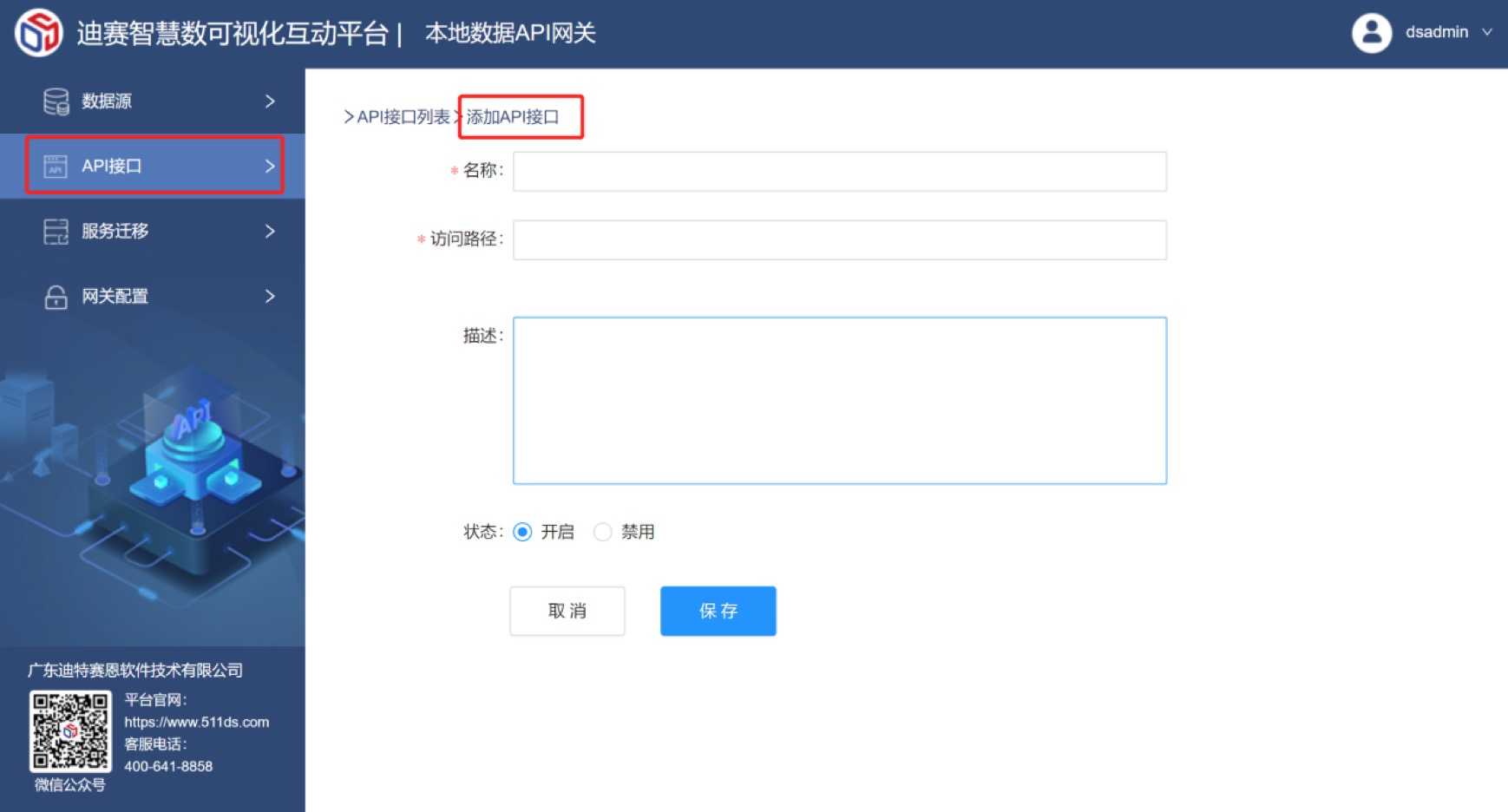
- 本地数据API网关
- 下载渠道
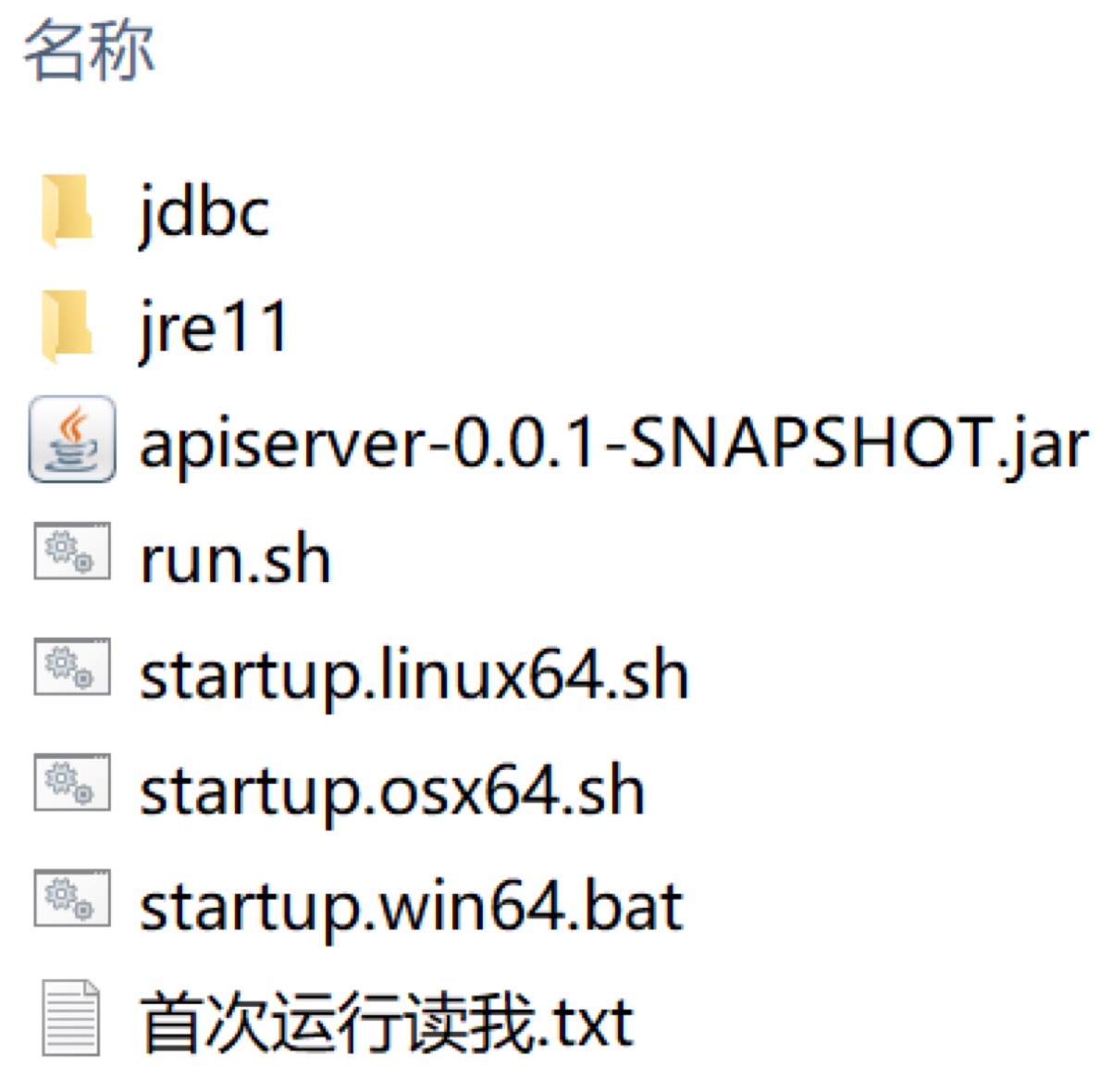
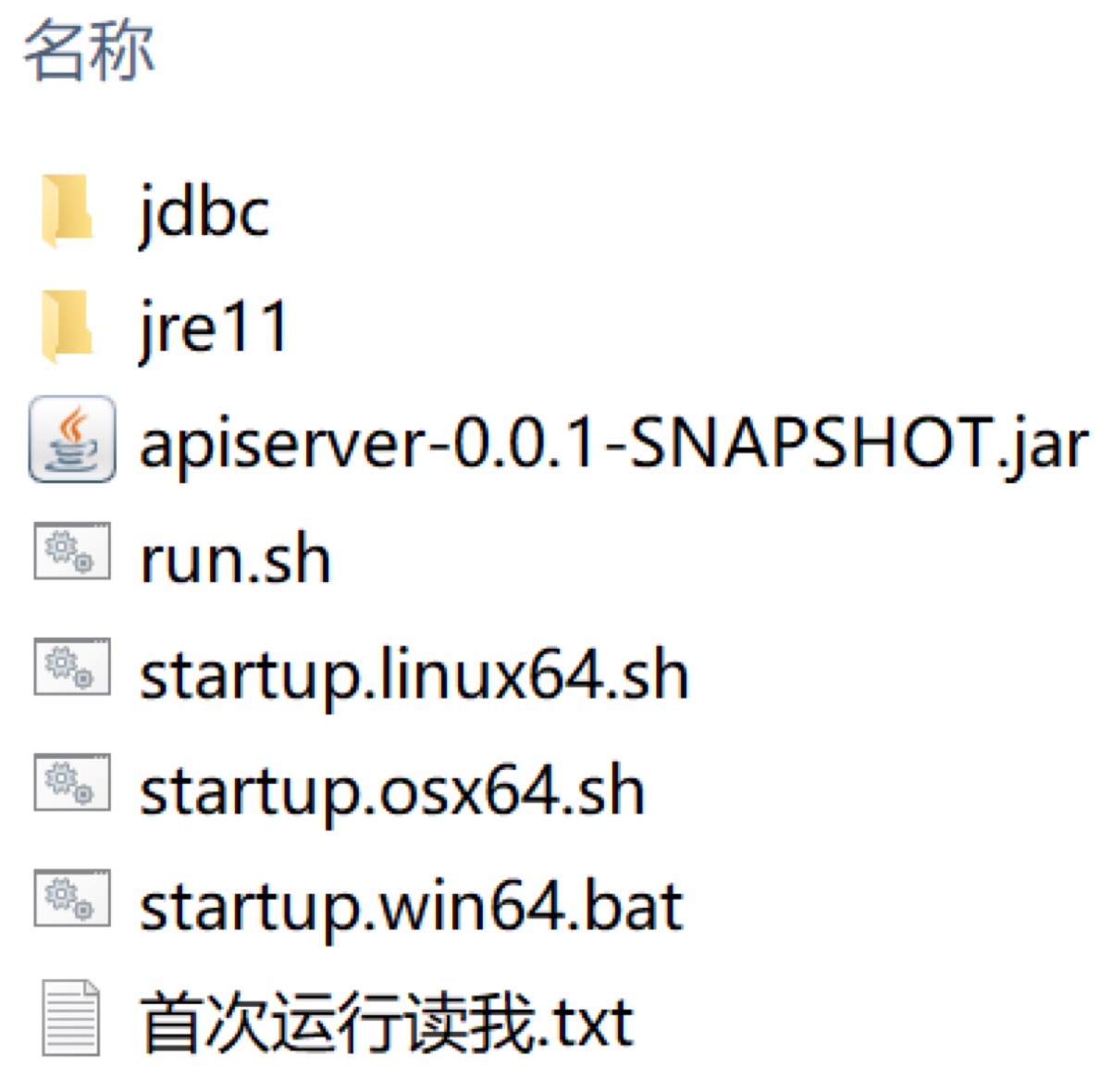
- 下载安装
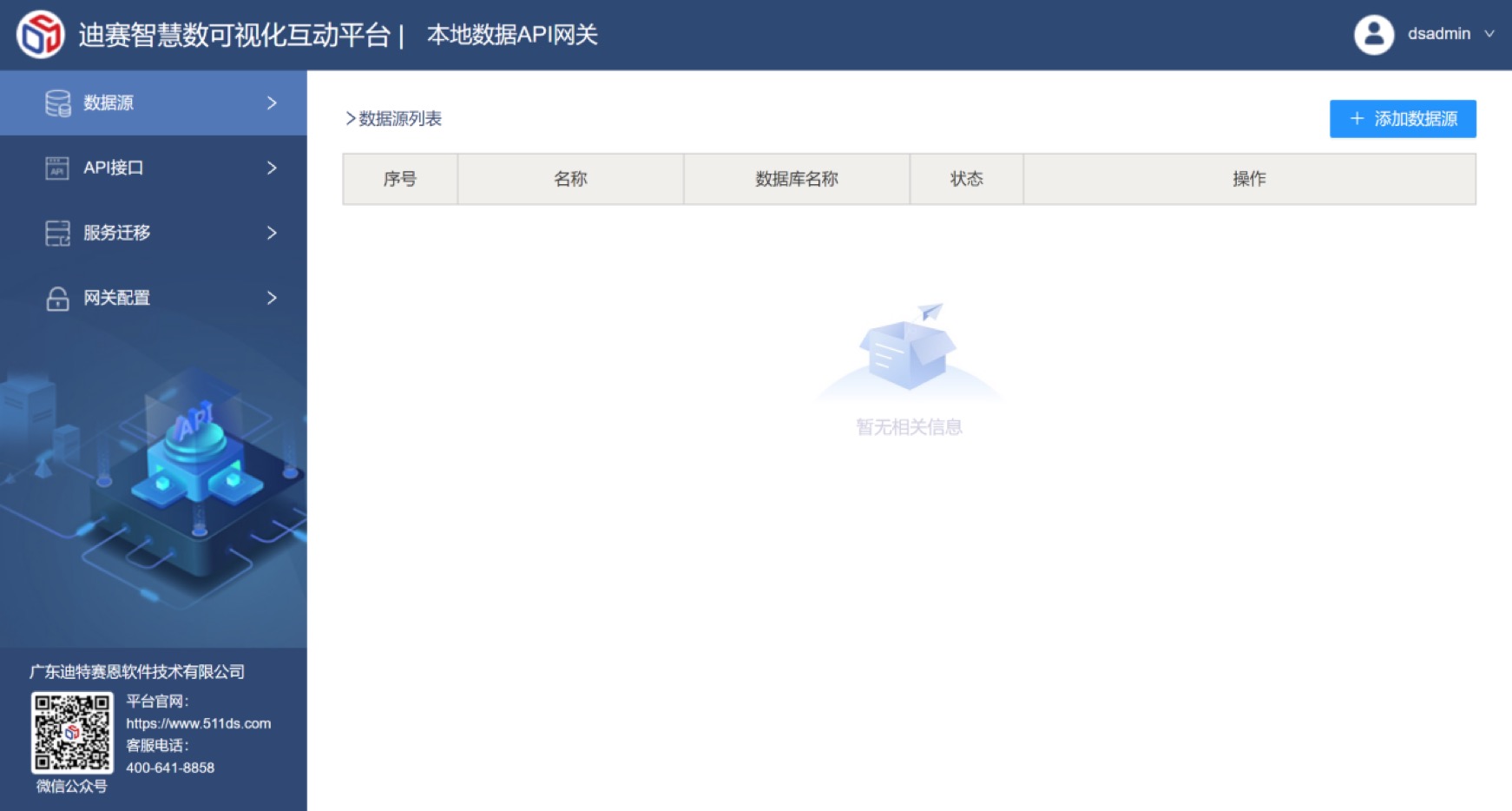
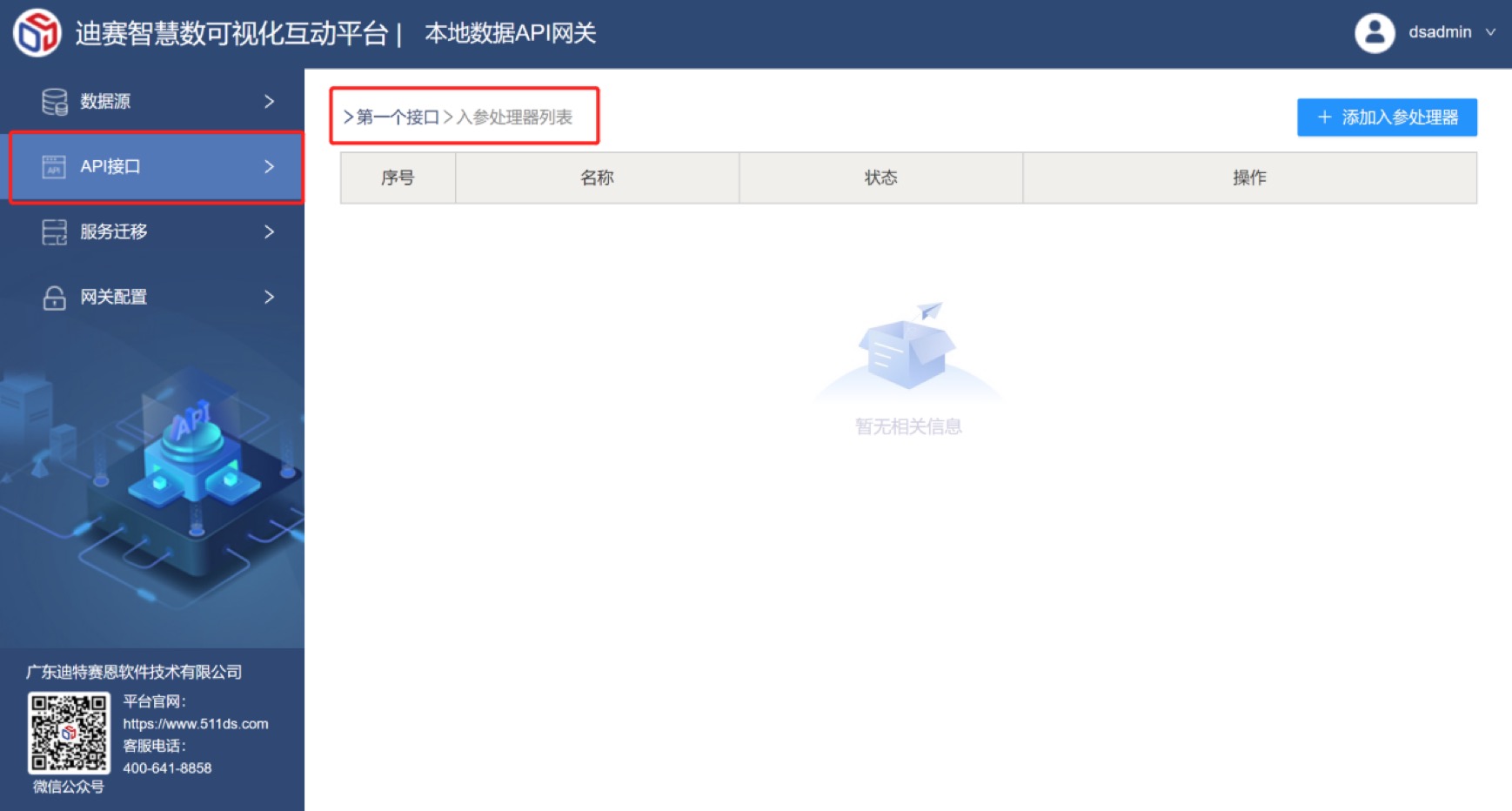
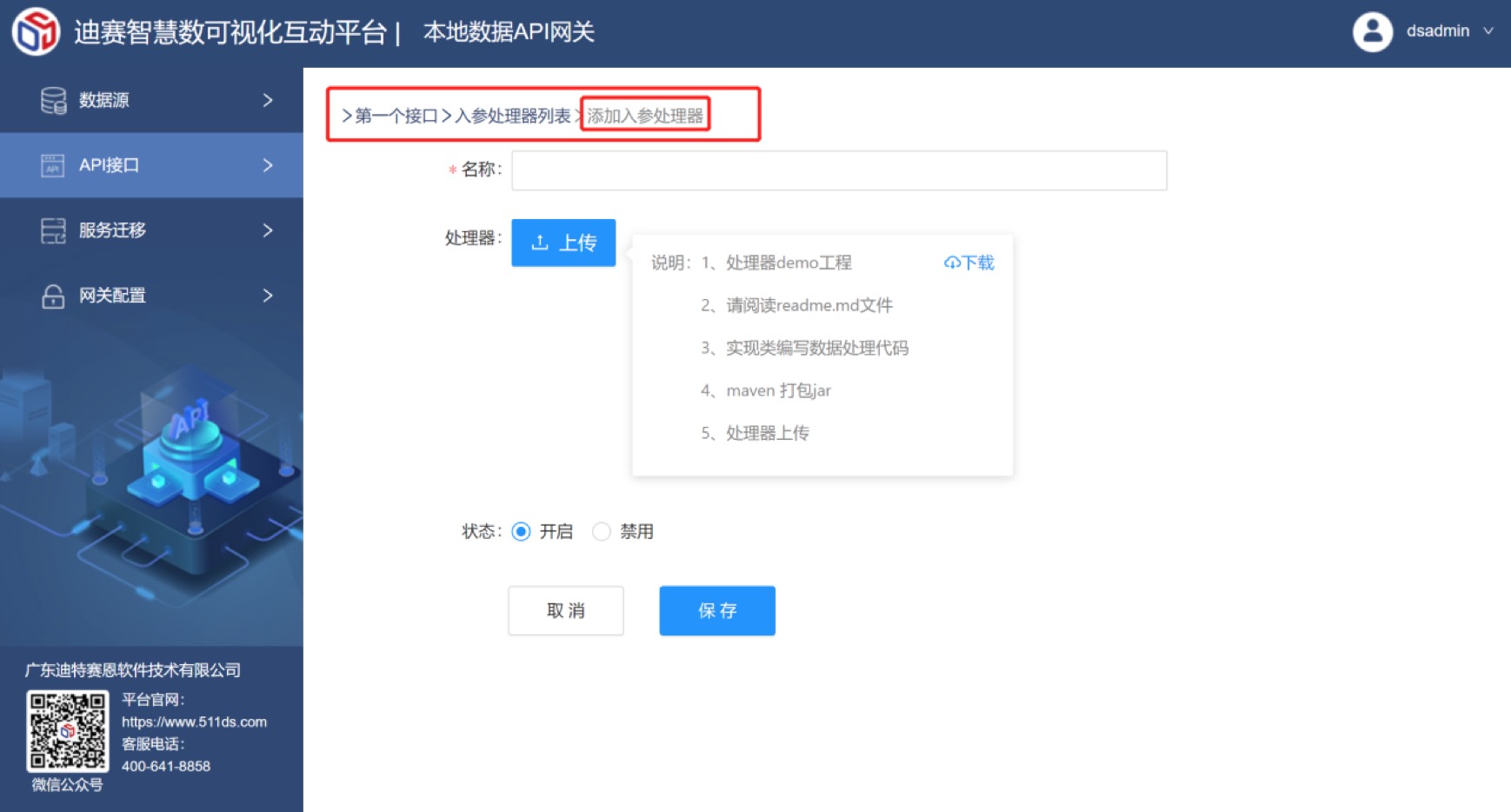
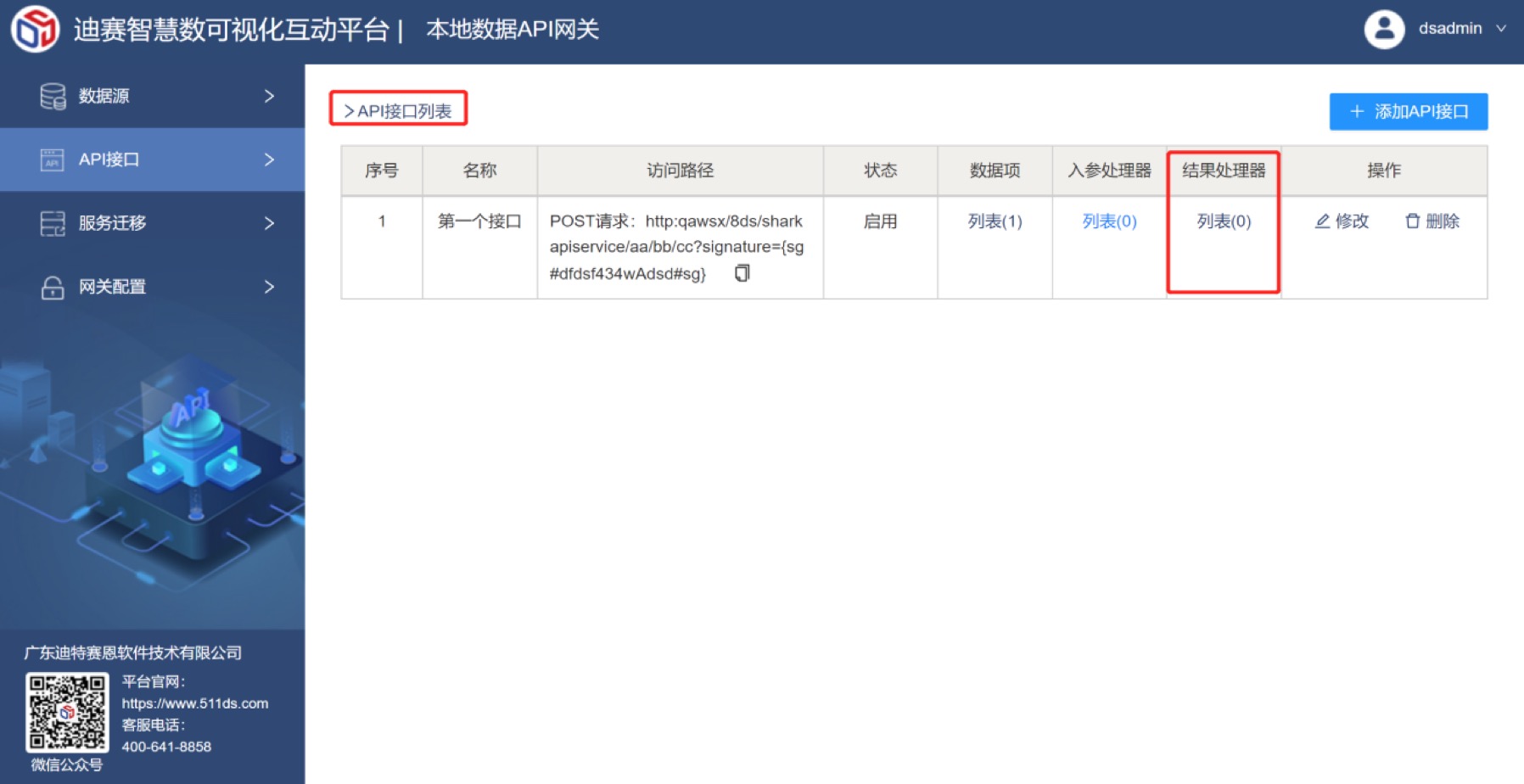
- 网关配置(登录成功后)
- API使用
1 用户管理
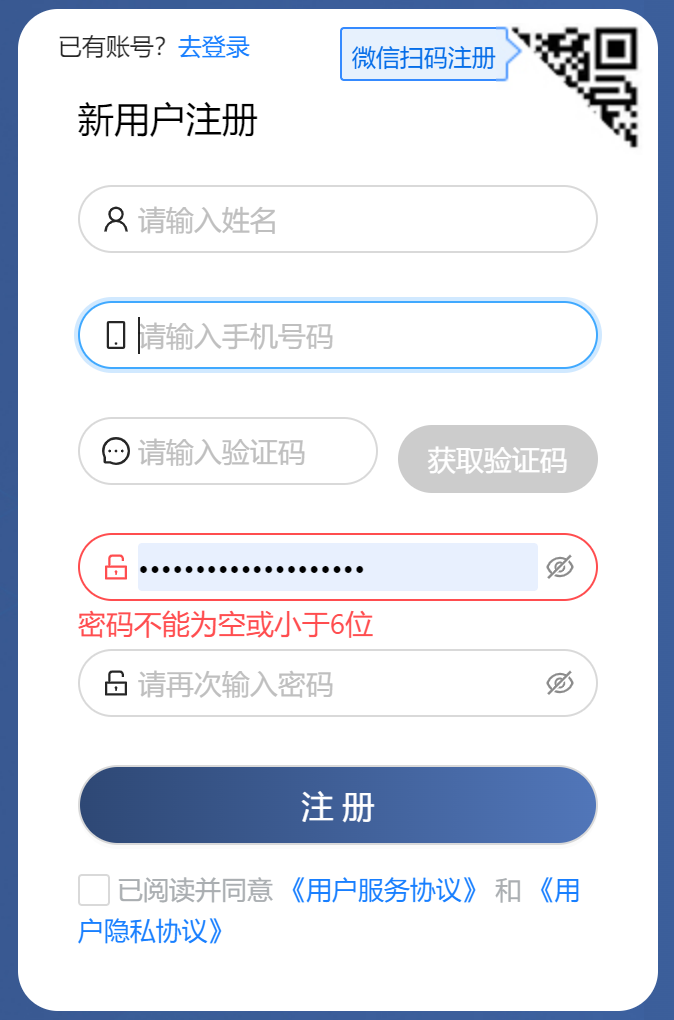
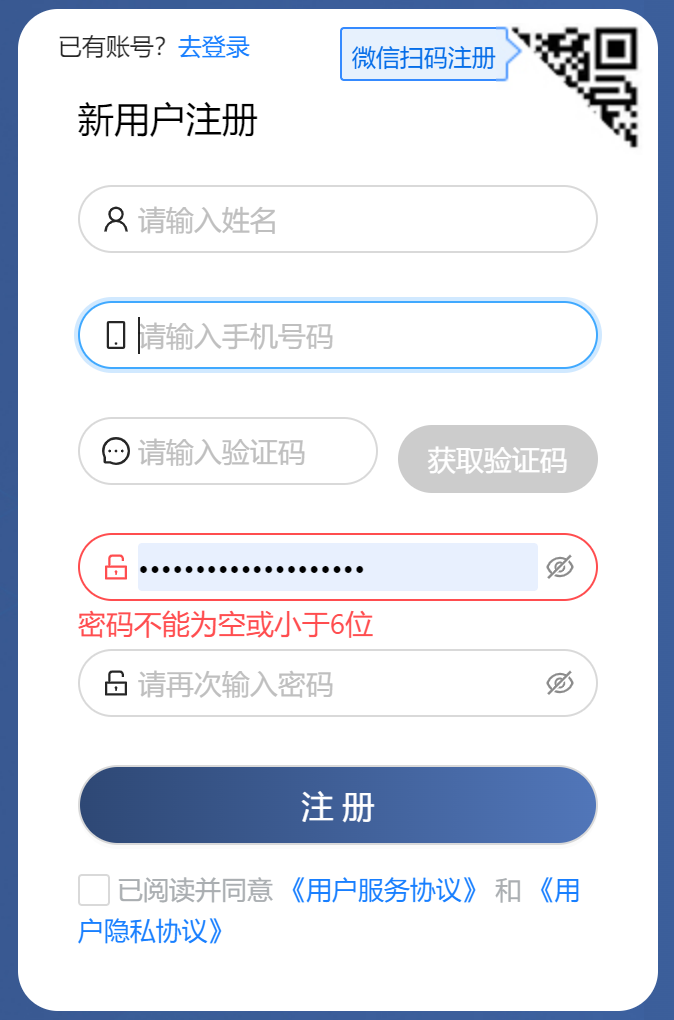
1.1 注册
平台有两种注册方式:手机号注册和微信扫码注册。
请点击【
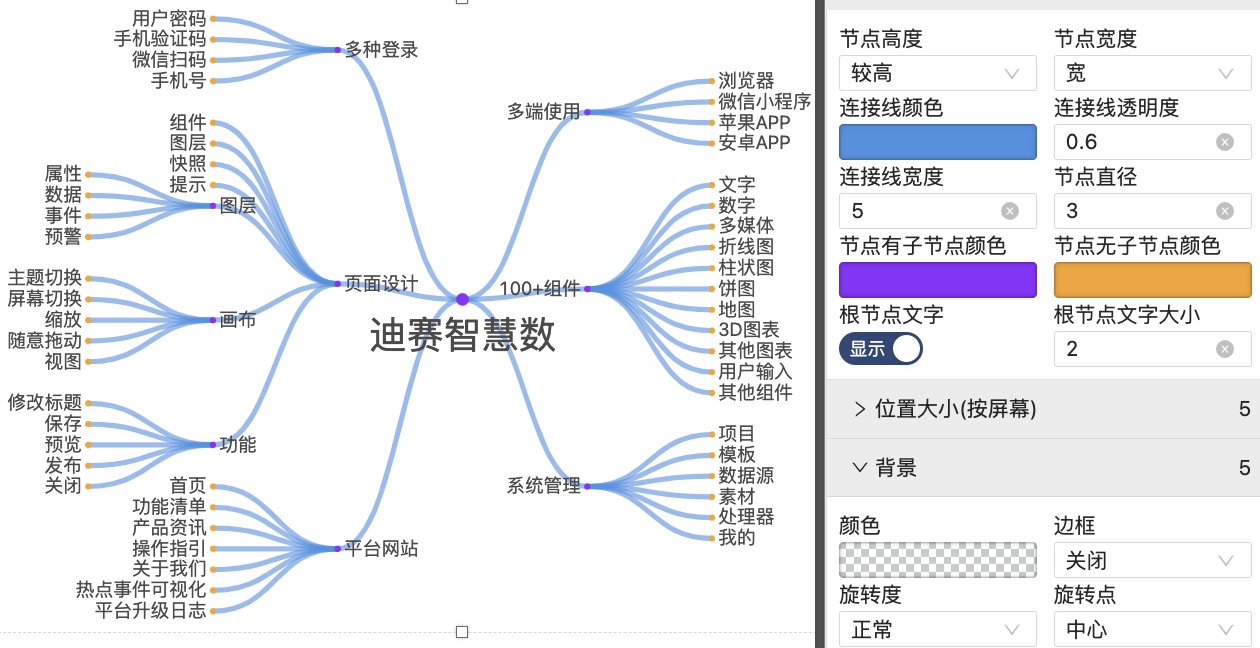
迪赛智慧数
】进行注册。
1.1.1 手机号注册
点击上述链接,根据注册框提示填写手机号码、短信验证码以及输入密码即可完成注册。


1.1.2 微信扫码注册
点击上述链接,点击注册框右上角二维码,用手机微信进行扫码即可快速注册。


1.2 登录
平台有三种登录方式:密码登录、验证码登录和微信扫码登录。
请点击【
迪赛智慧数
】进行登录。登录后若未退出,将在30天内均可自动登录。
1.2.1 密码登录
点击上述链接,在登录框选择密码登录,填写手机号和密码即可登录。


1.2.2 验证码登录
点击上述链接,在登录框选择验证码登录,填写手机号和对应手机号收到的验证码即可登录。


1.2.3 微信扫码登录
点击上述链接,点击登录框右上角二维码,用手机微信进行扫码即可登录。


1.3 找回密码
点击上述链接,点击登录框下面的忘记密码,即可进入重置密码页面,依次输入手机号、验证码和密码,即可完成密码重置。


1.4 退出
点击平台右上角的【V】即可看到【退出】,点击【退出】即可完成出。


2 系统管理
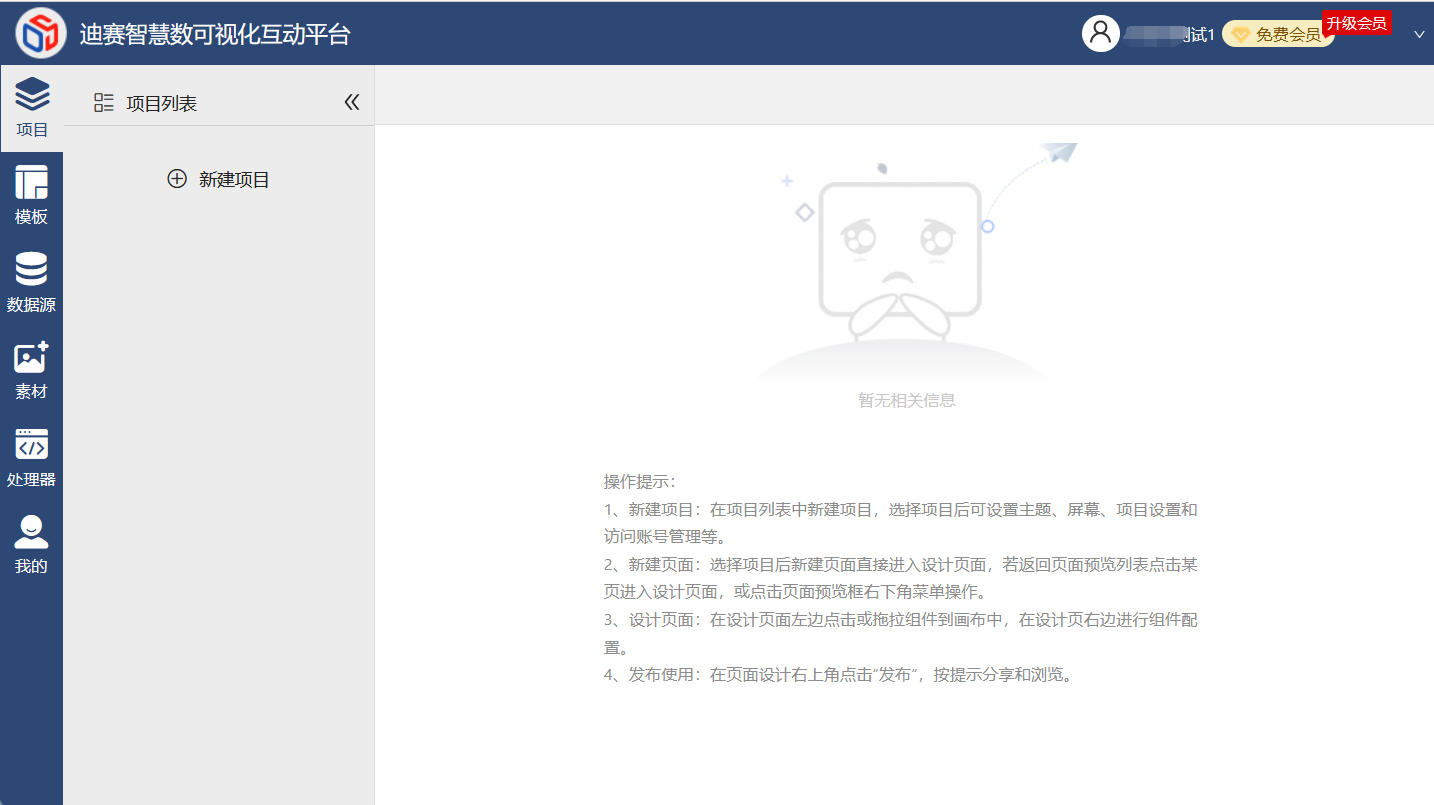
登录后来到系统管理页面,此页面左上角显示页面名称;右上角显示用户名、会员等级和一个下拉框(点开下拉框可看到语言、主题和退出)等;页面左边有6个功能模块:【项目】、【模板】、【数据源】、【素材】、【处理器】、【我的】。


在系统管理中,在第一次进入或者空项目时,有使用指引提示。


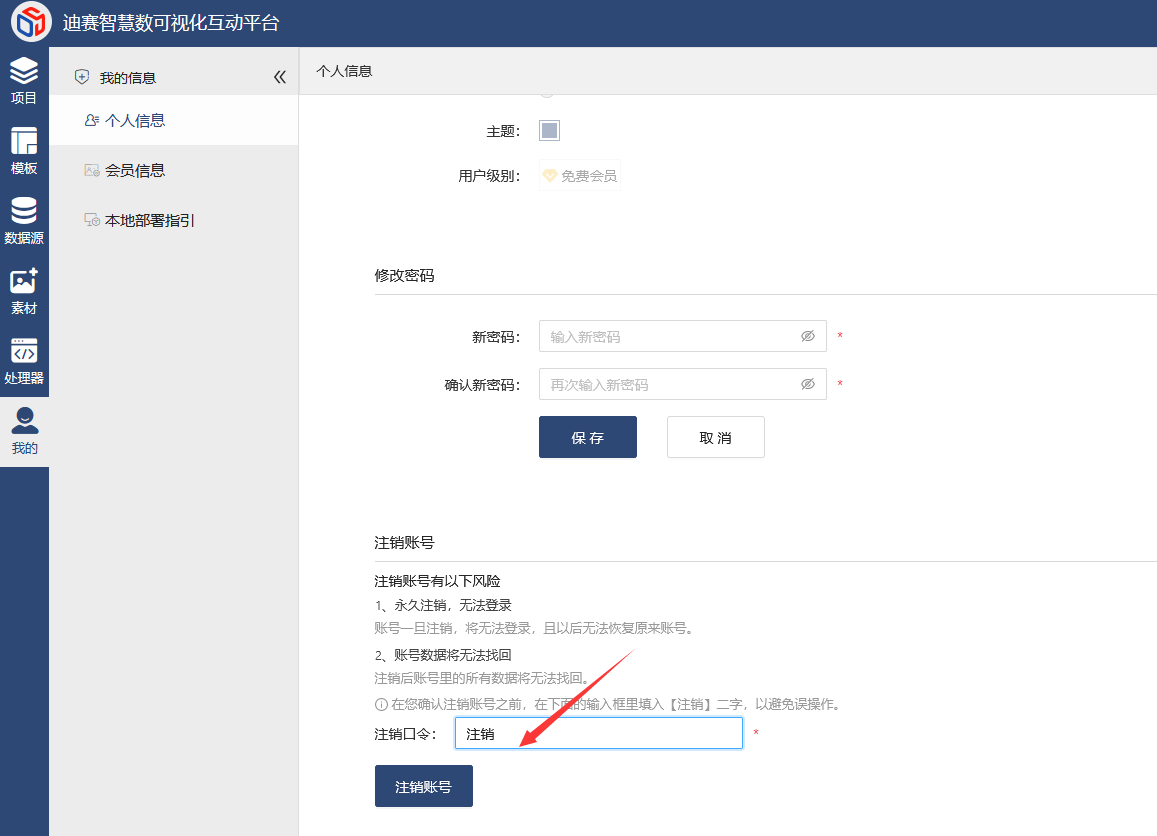
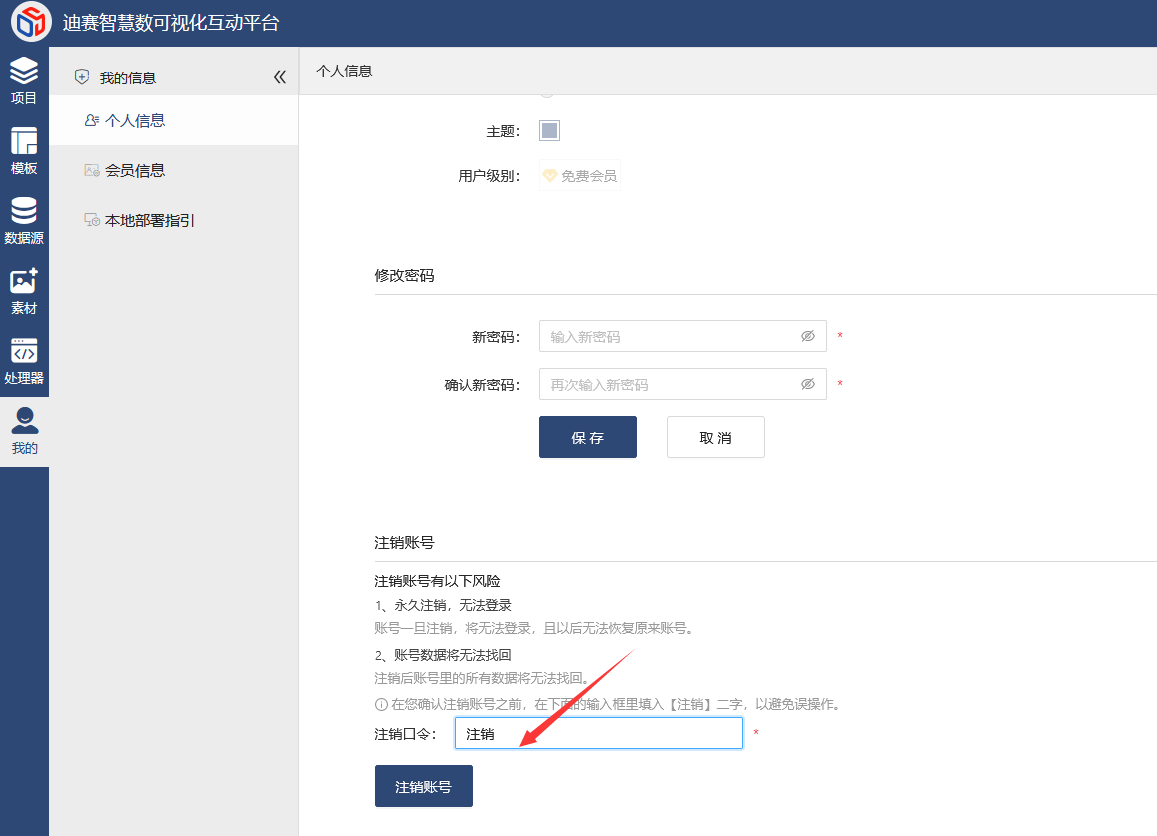
在【我的】项目的【个人信息】中,账号一旦注销,数据将删除,用户无法登录,且以后无法恢复原来账号。可以新注册,但为新用户。


2.1 项目
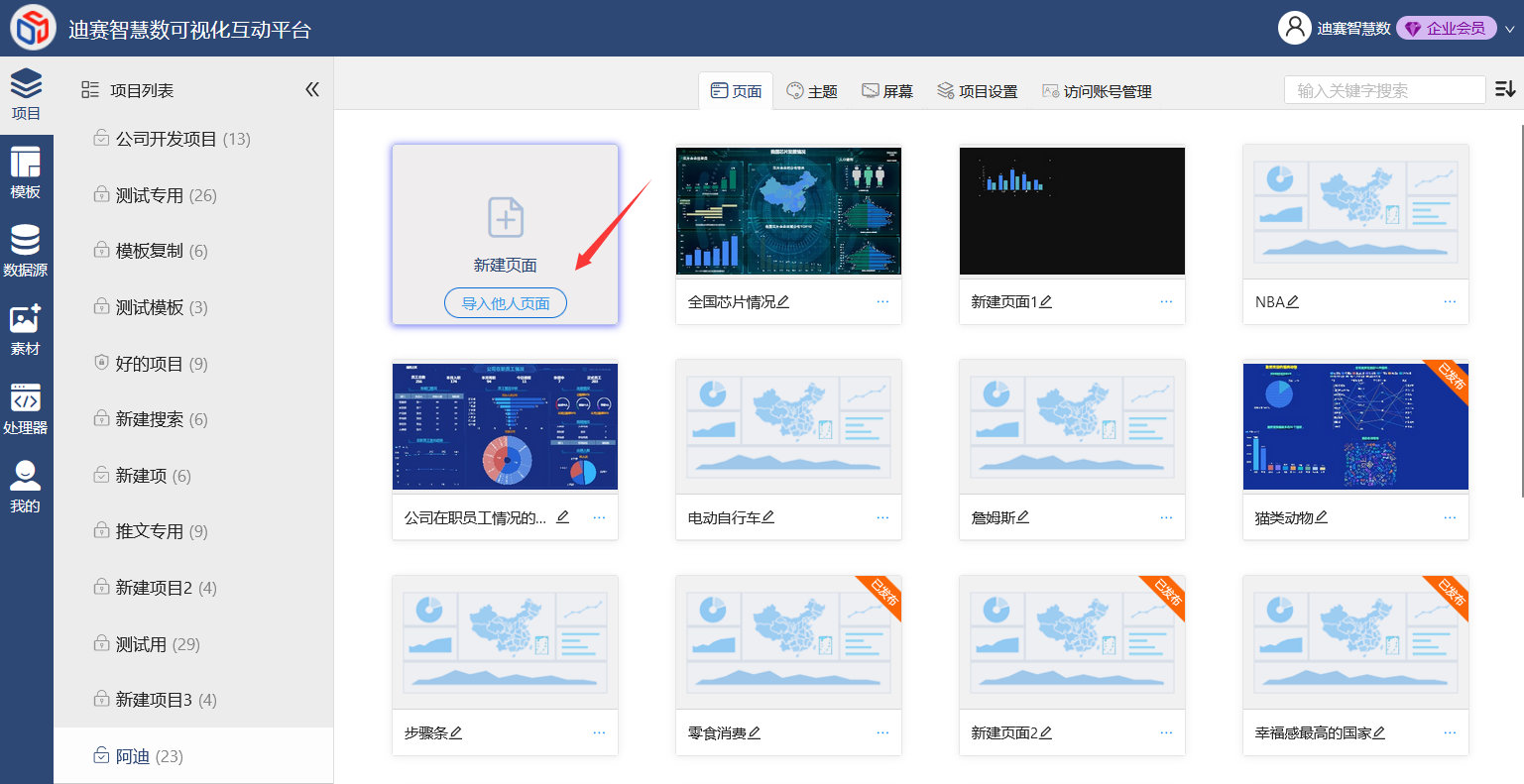
项目功能如下图所示。


2.1.1 项目列表
【项目列表】按创建时间顺序进行排序,每个项目后面显示的数据是表示该项目的页面数;点击列表下方【新建项目】可新建项目;点击项目列表右边的【<<】可将项目列表隐藏,再点击【项目】,项目列表即可展示。


每个项目名的左边都有一个图标,分别表示该项目的访问权限,具体将在项目设置里进行介绍,点击前往
【项目设置】
。
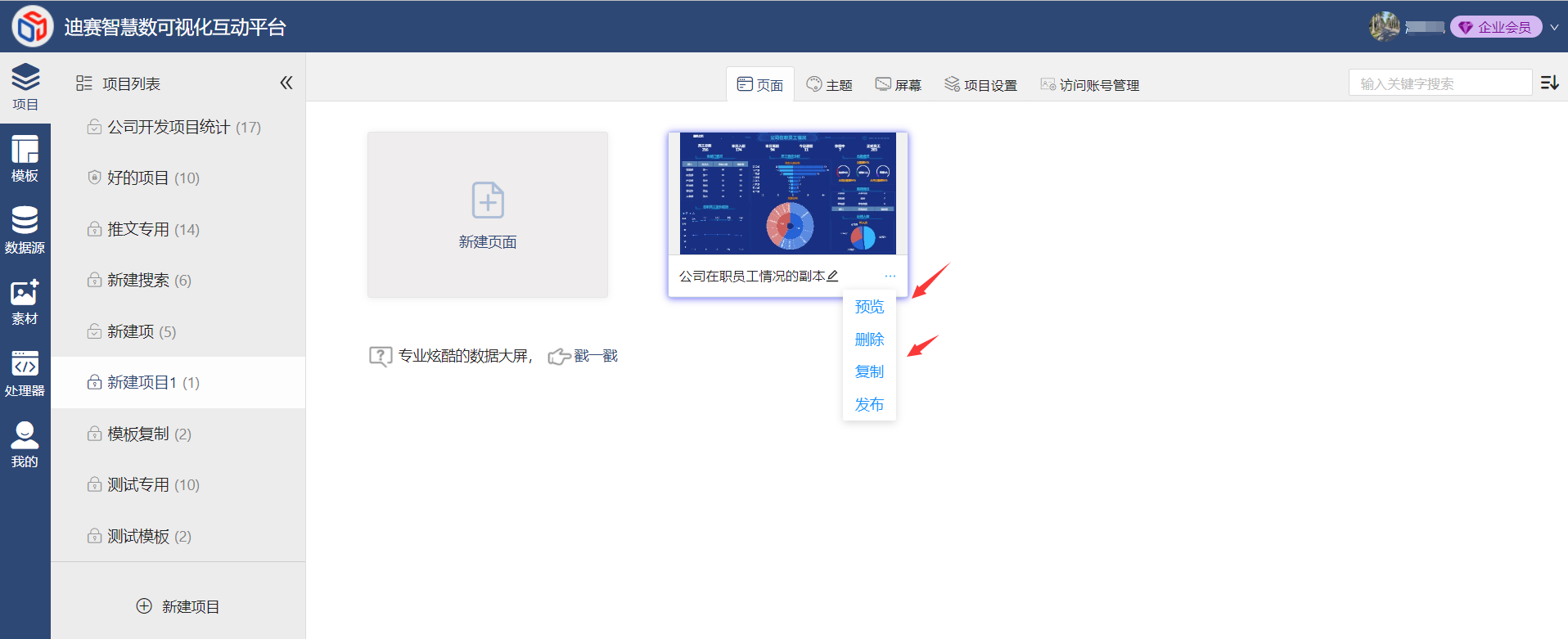
2.1.2 页面
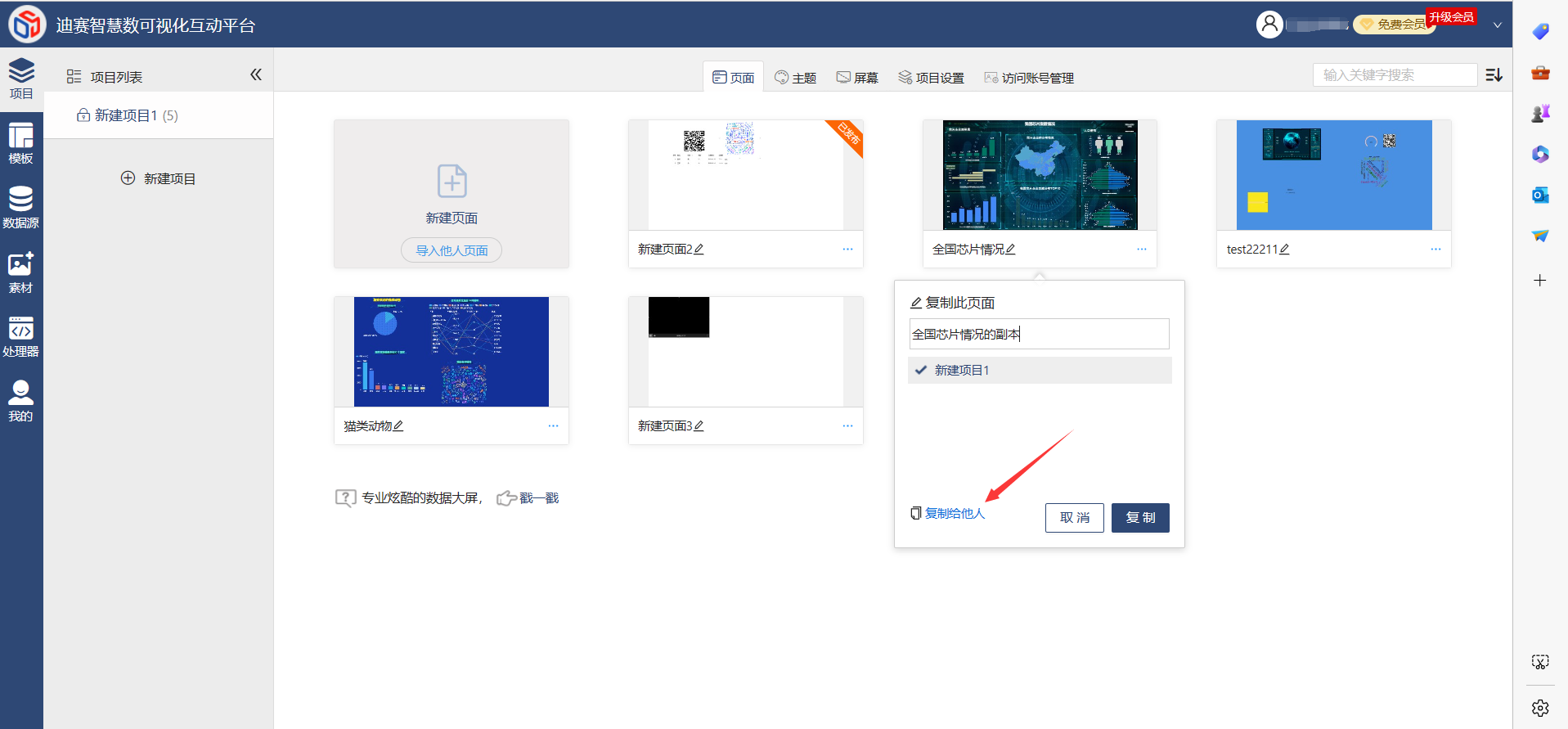
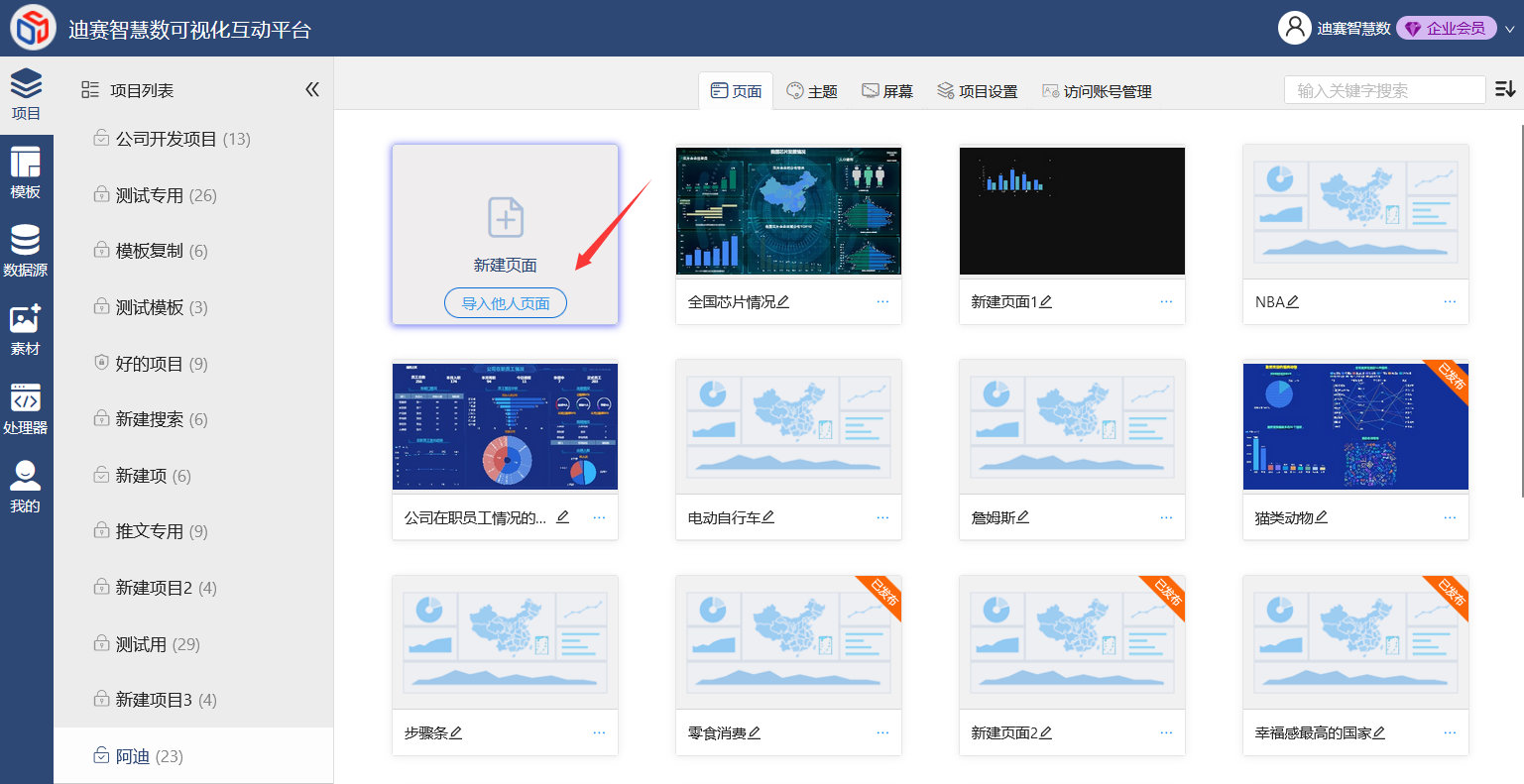
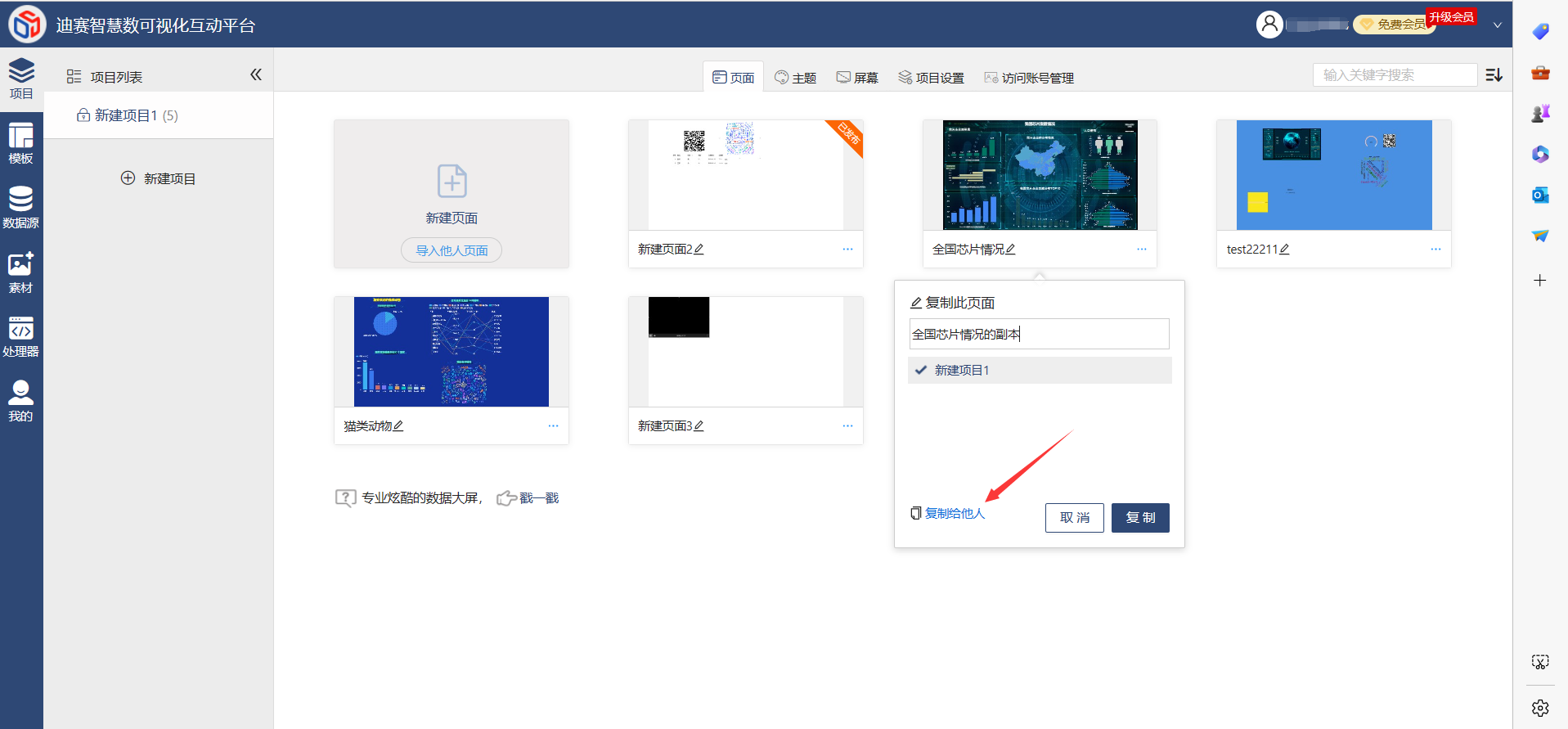
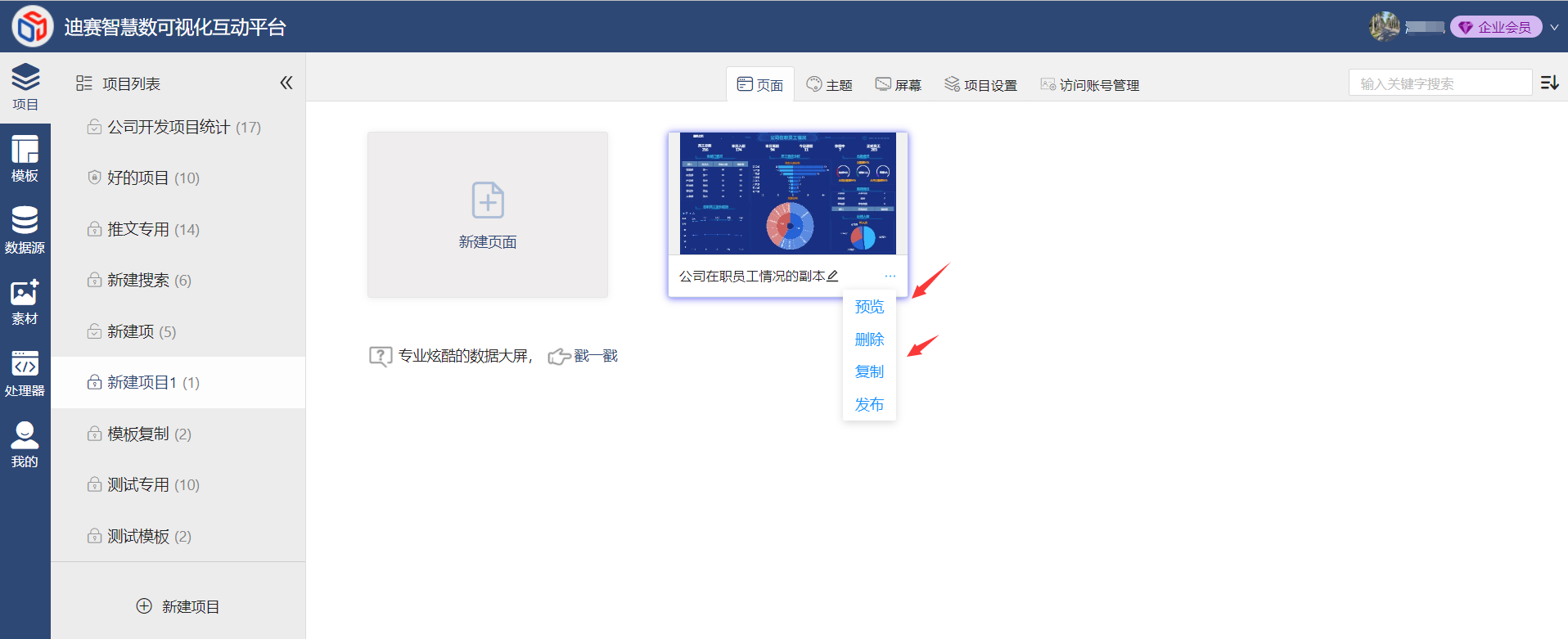
1、在【页面】中可以【新建页面】;在当前页面的右上角输入框可对大屏页面进行快速搜索;可以将两个页面拖到一起合并成文件夹;点击某大屏页面右下角【...】可对此大屏页面进行【预览】、【删除】、【复制】、【下载页面数据(xls)】、【发布】。其中复制“页面模板”的名称为所复制页面的名称加“的副本”。


2、在页面下拉菜单里选择【复制】,点击【复制给他人】,复制成功后在其他用户项目进行粘贴,在页面列表页,点击在新建页面的【导入他人页面】,即可进行复制。




2、在页面下拉菜单里选择【复制】,点击【复制给他人】,复制成功后在其他用户项目进行粘贴,在页面列表页,点击在新建页面的【导入他人页面】,即可进行复制。


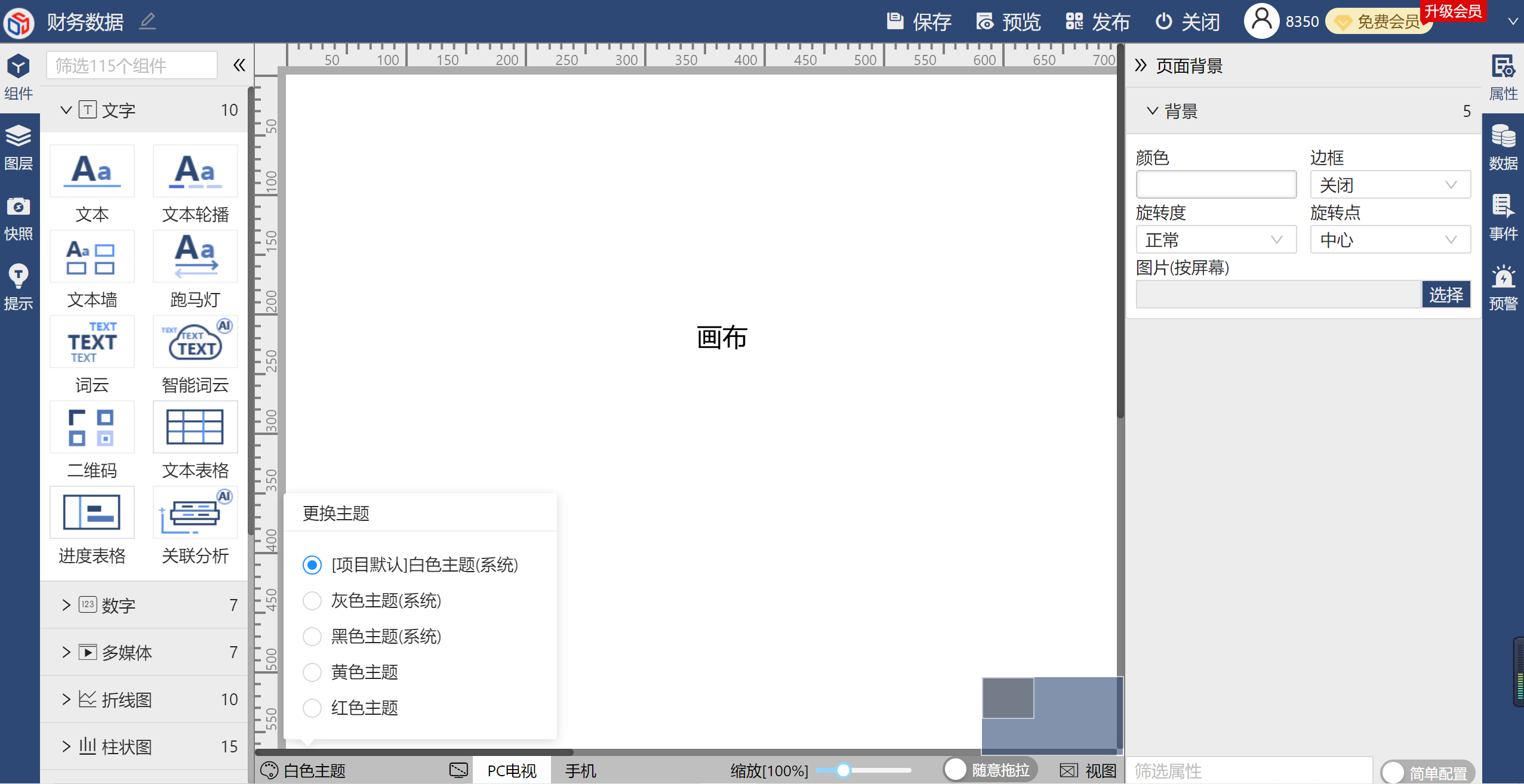
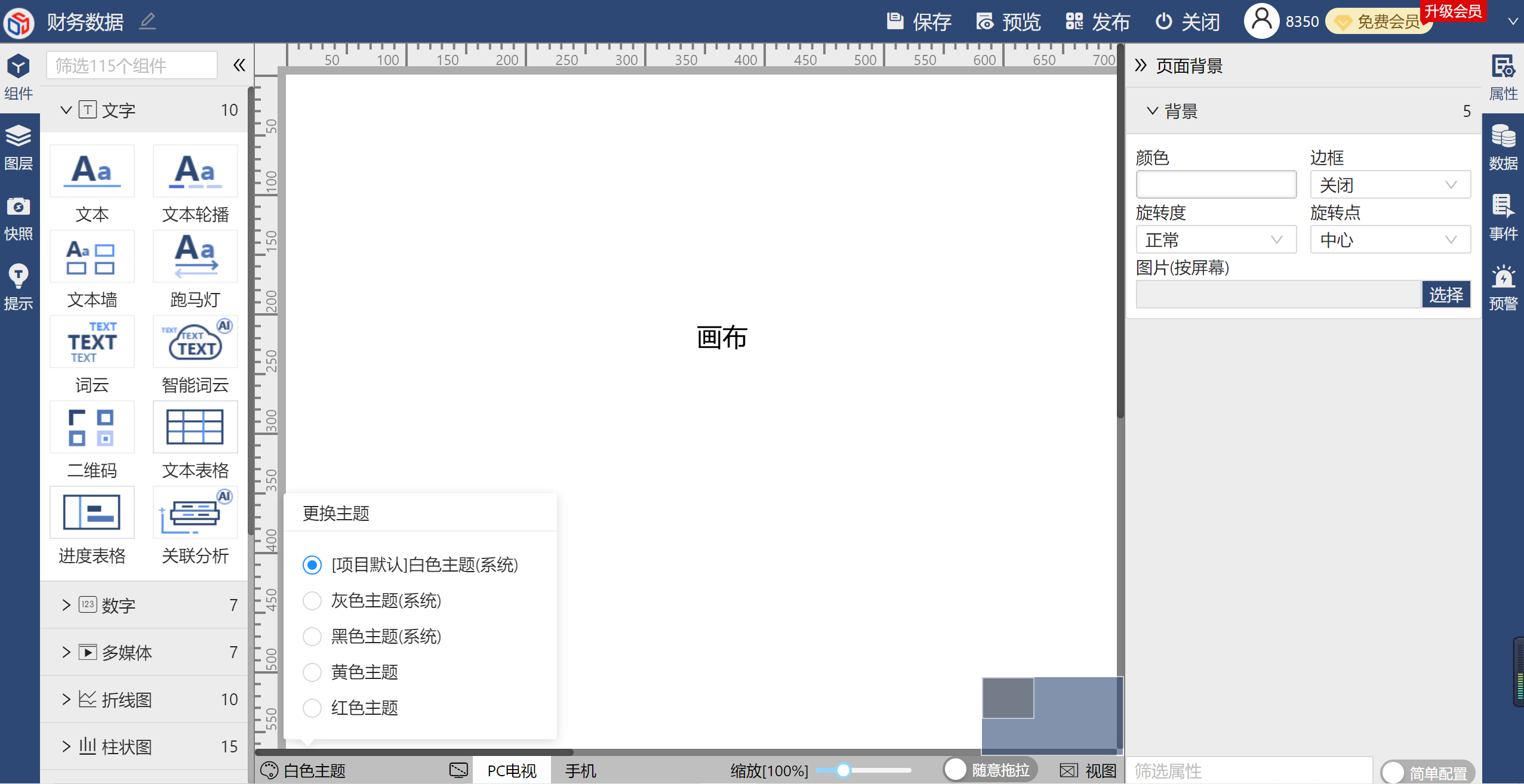
2.1.3 主题 视频介绍
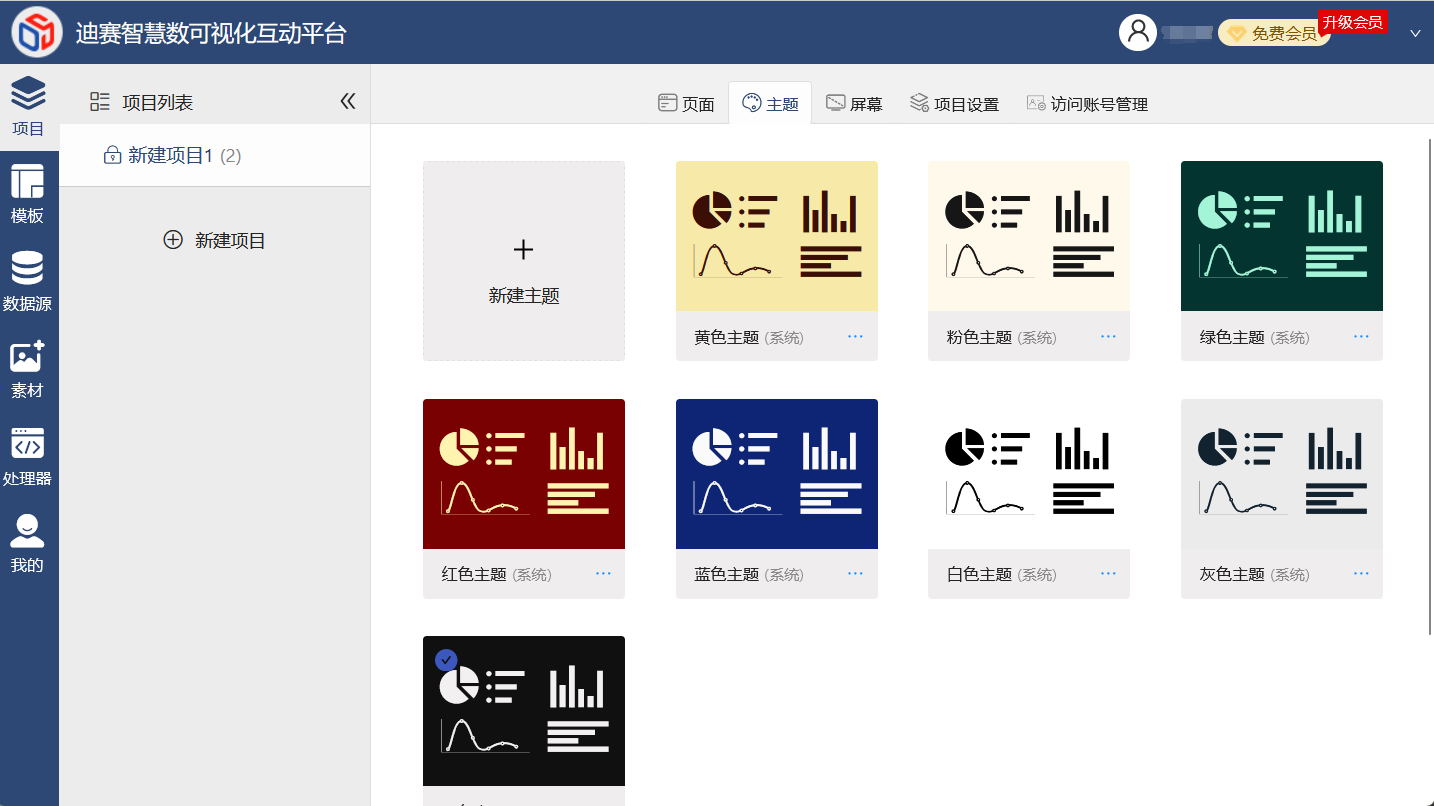
目前有8种系统主题可供选择【黑色主题】、【灰色主题】、【白色主题】、【蓝色主题】、【红色主题】、【绿色主题】、【粉色主题】、【黄色主题】。

点击+,可以新建自定义主题。
点击系统主题右下角【...】可对主题进行【查看】和【复制】。
若复制系统主题后,右下角【...】可对主题进行【修改】、【禁用】、【复制】、【删除】。
详解【修改】
1、方便统一修改图层公共样式,用于给项目主题。
2、【描述】可以空着不填写。
3、【主题数据】可以根据需要进行修改,其中‘font’(字体)与‘filter’(美化)是保留的不用修改,主要分为‘page’页面背景与‘layer’图层。
‘page’对应的是页面背景;
.jpg)
.jpg)
‘layer’对应的是图层,‘common’是公共部分,‘colorBoard’是色板,‘layout’对应的是【布局】(其中的‘hidden’为不显示状态),‘background’对应的是【背景】,‘font’对应的是【字体】,‘filter’对应的是【美化】,‘animate’对应的是【动画】。其中【图层参数】与【位置大小】不能在主题里修改。
.jpg)
.jpg)
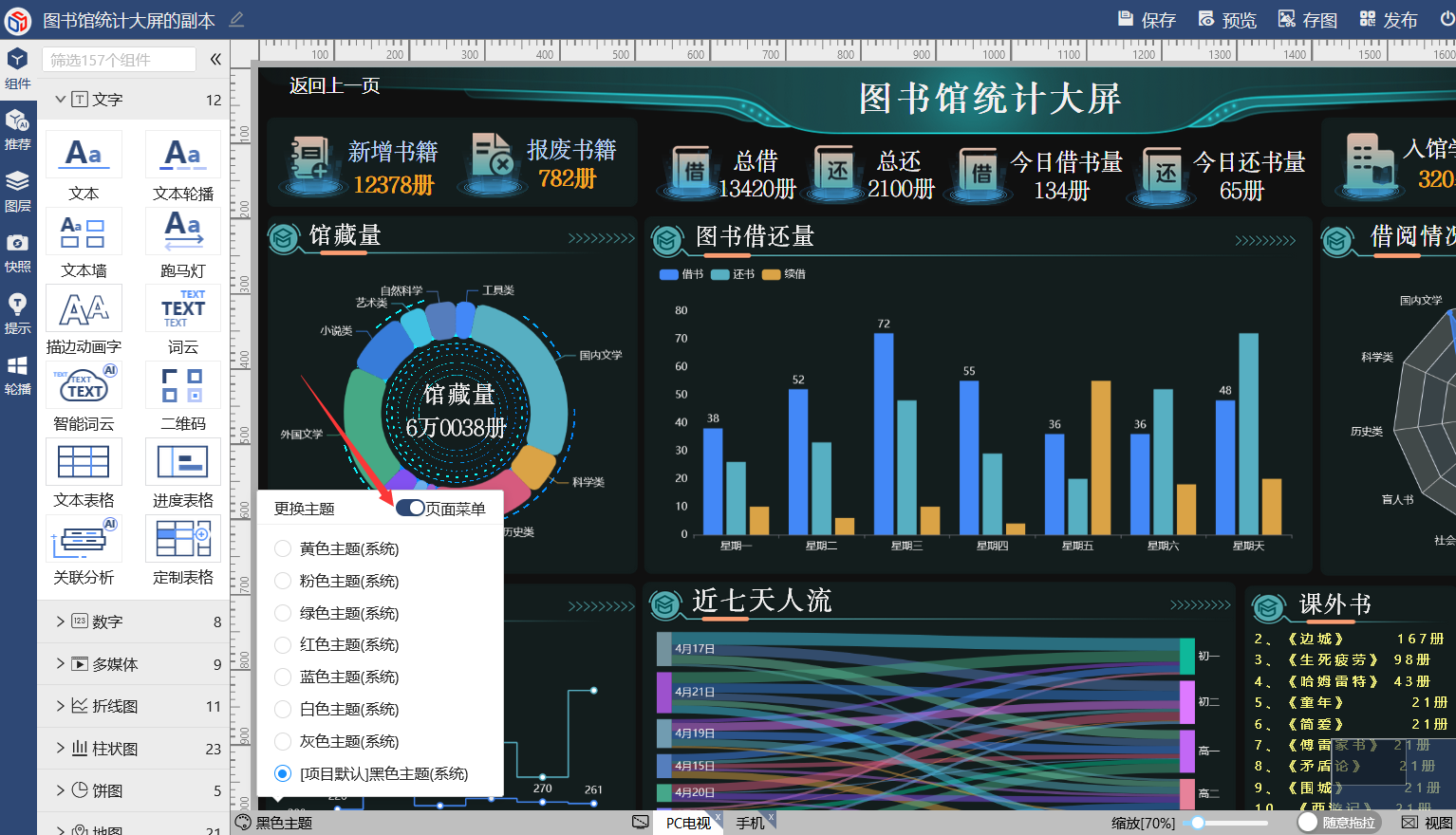
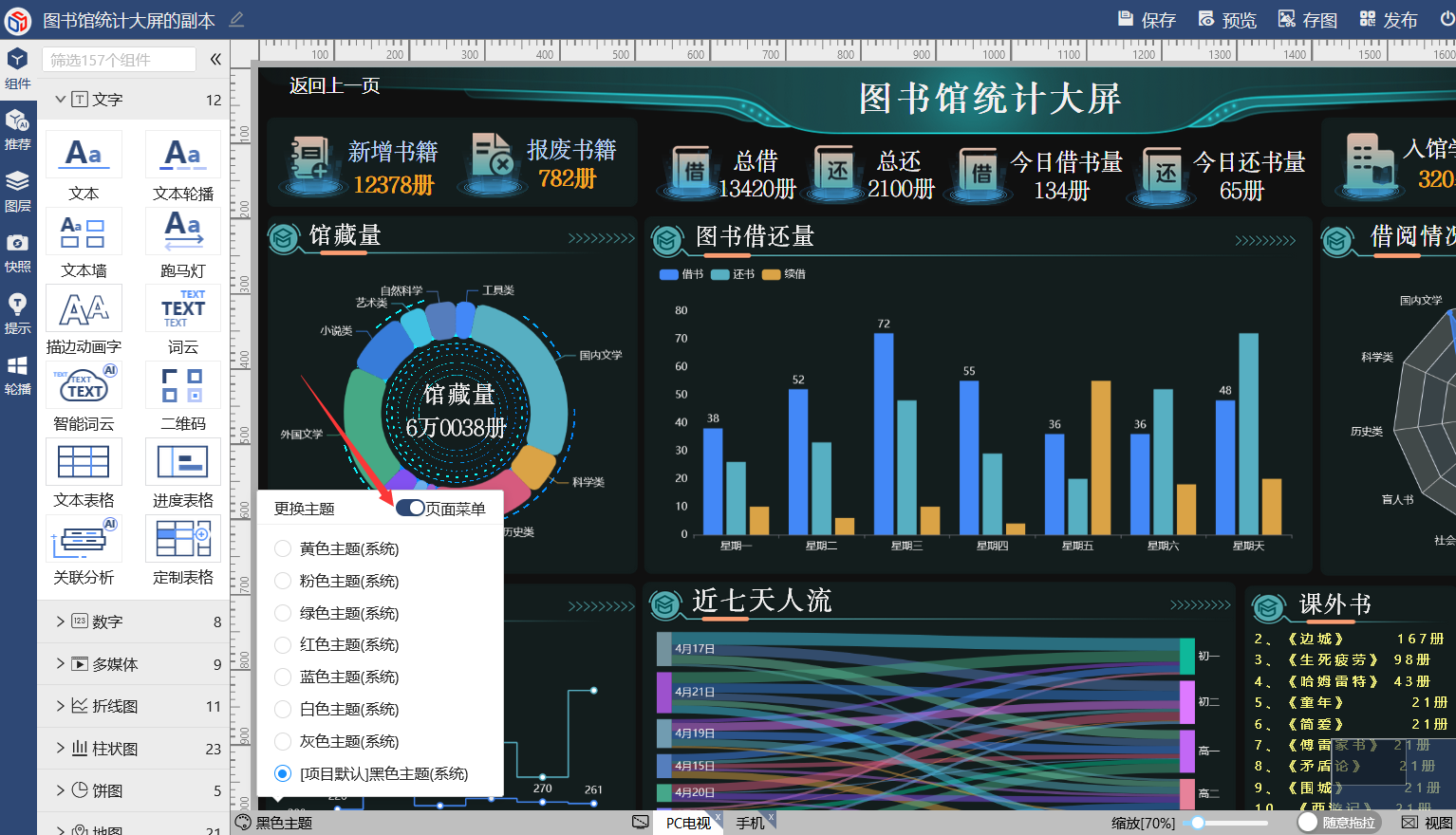
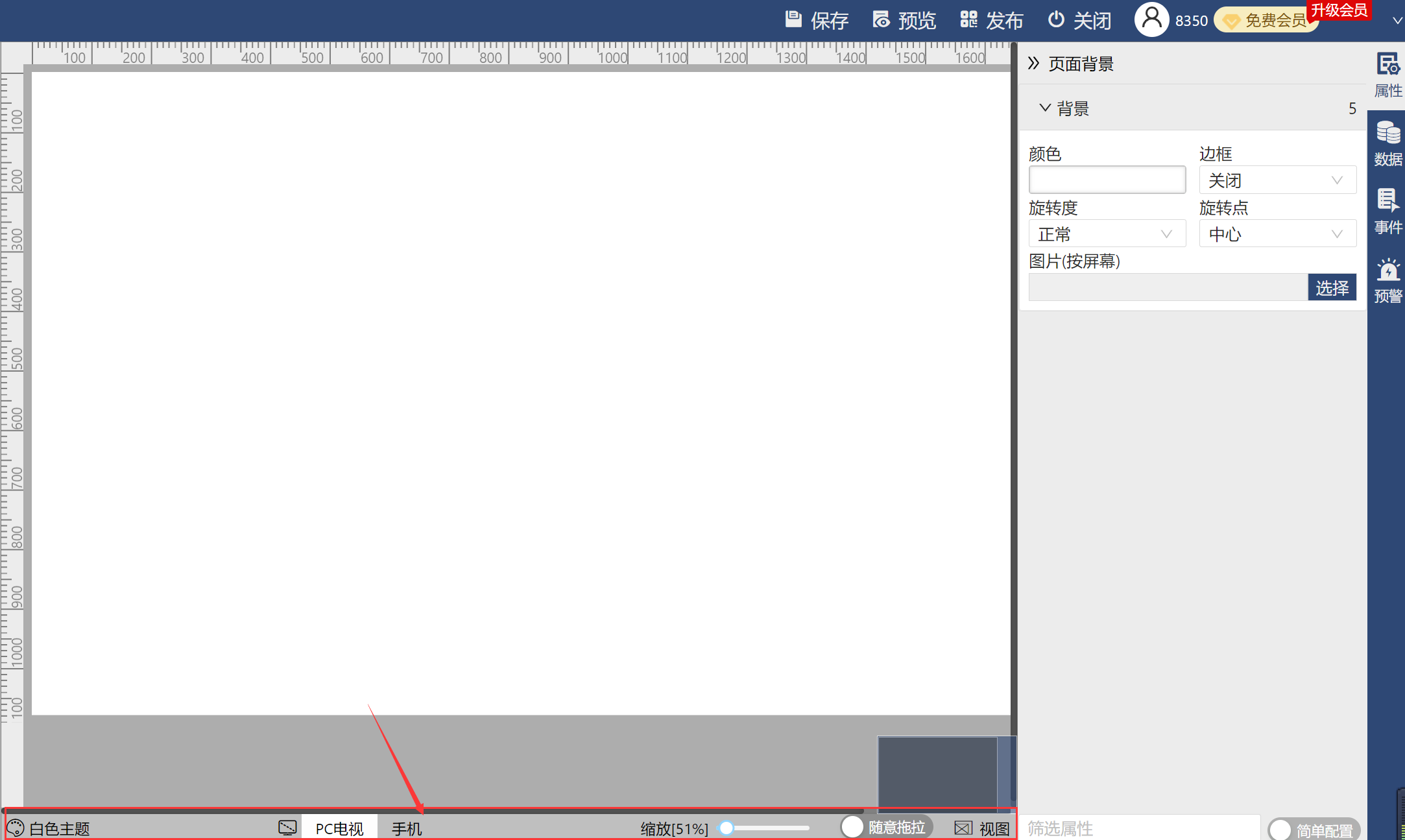
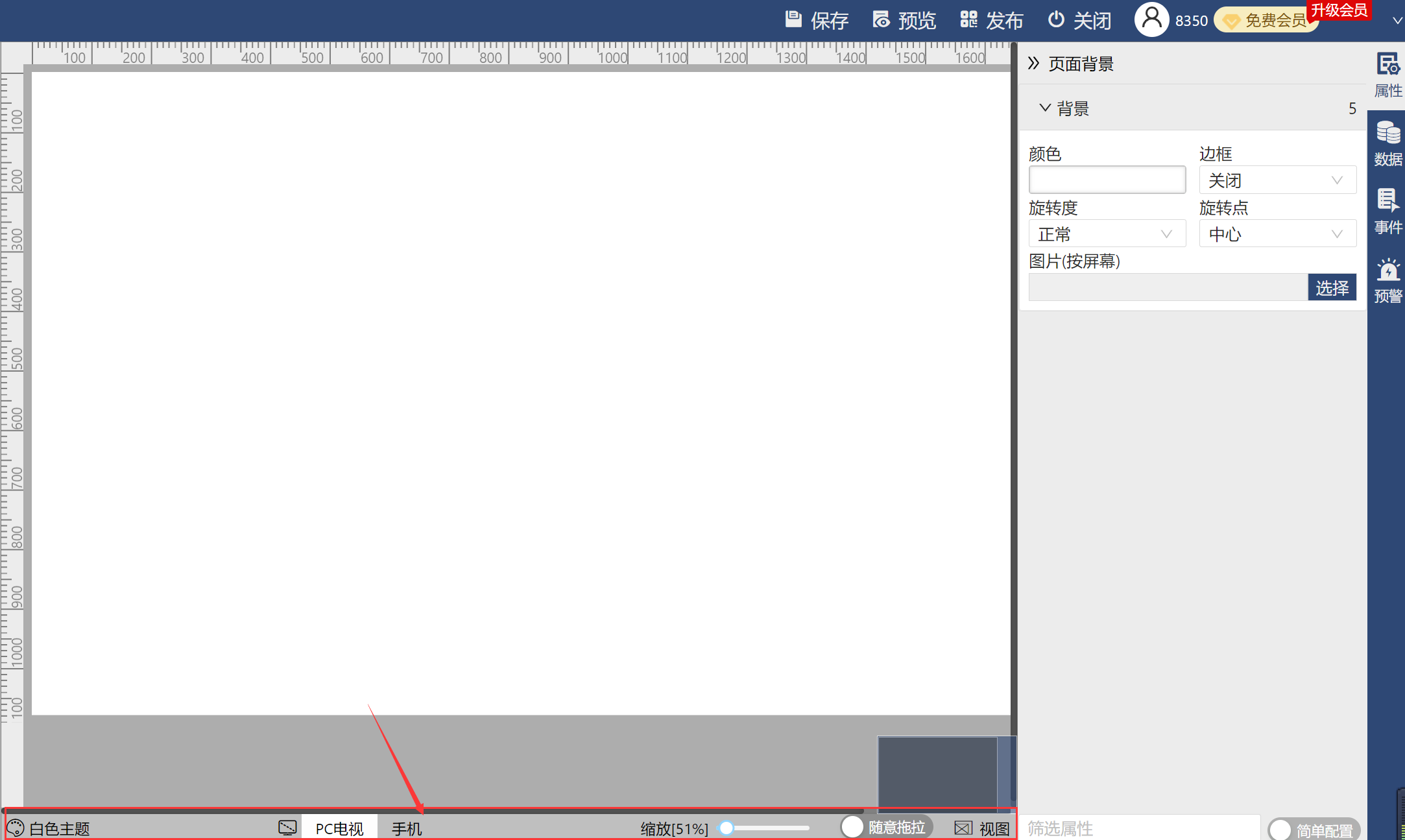
二、1、设计页面主题快捷键(图一):系统默认黑色背景,可自由更换主题。
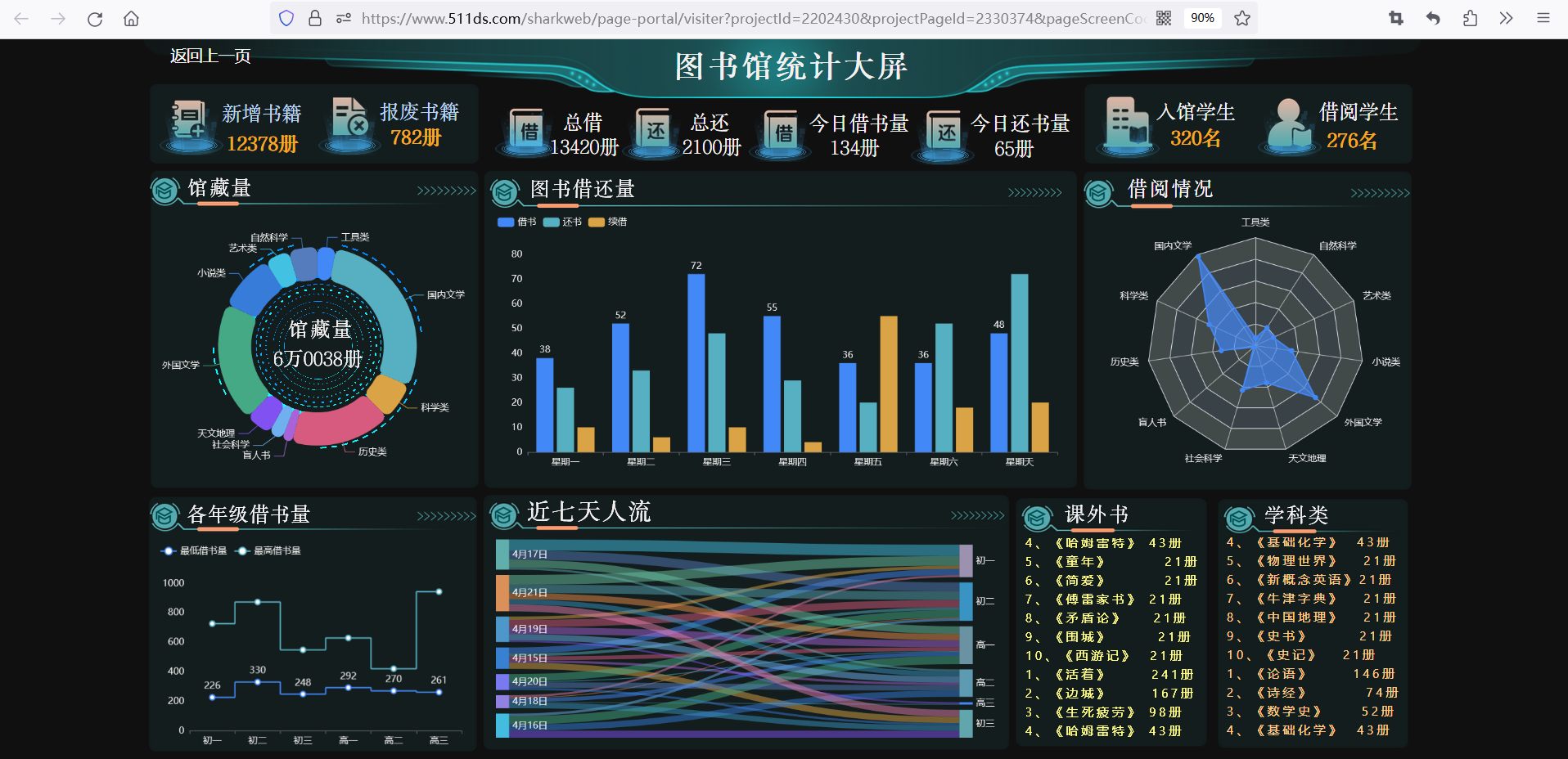
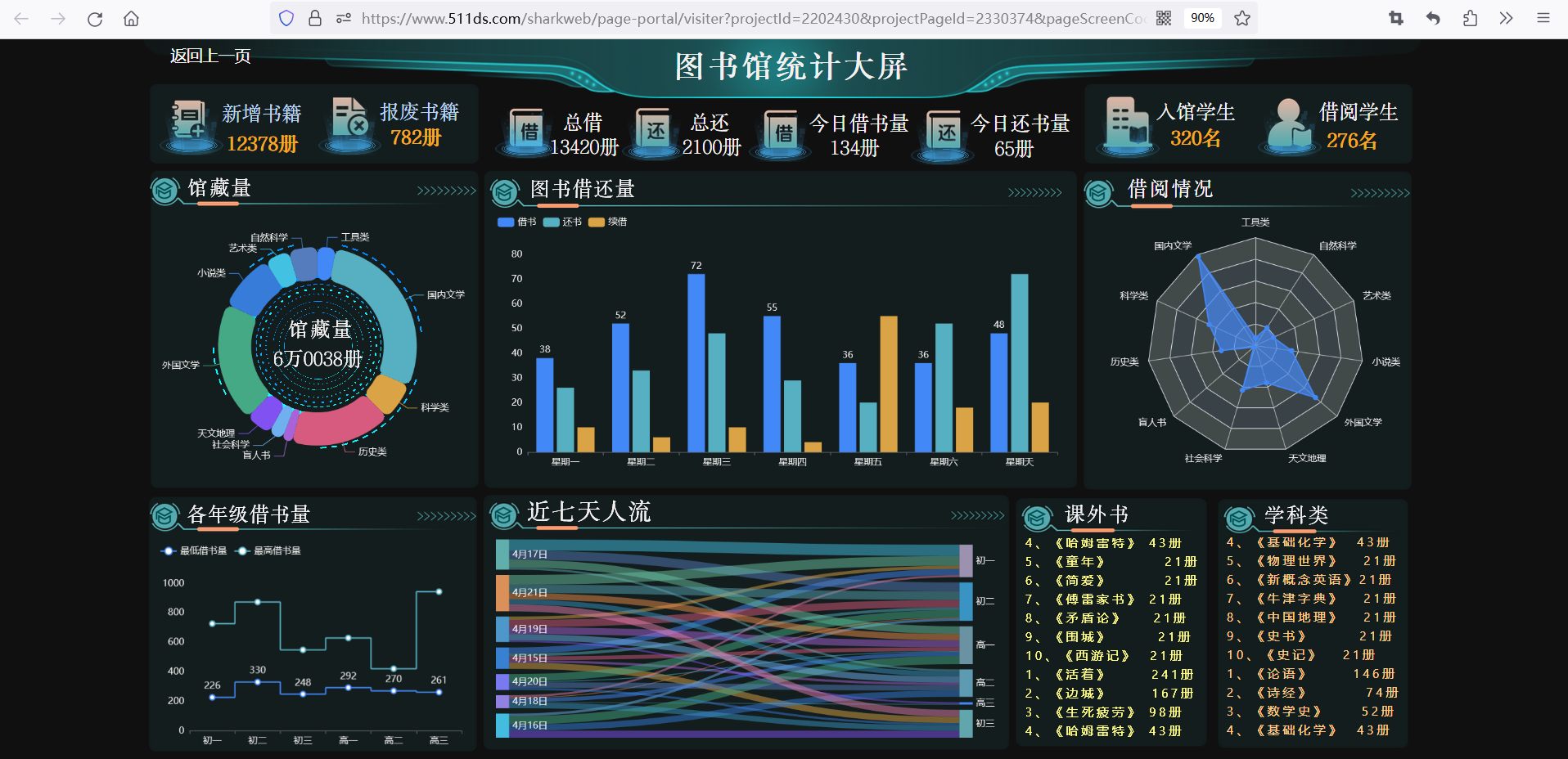
2、页面菜单按钮关闭时,预览页面就不会出现菜单键(图二),适用于页面嵌套场景等使用(轮播等功能实现时,页面没有多余菜单)。


若新建项目时未对主题进行选择,将默认主题为【黑色主题】。
主题中的颜色值必须全为大写,比如‘color’: ‘#f7e9a7’须写成‘color’: ‘#F7E9A7’。

点击+,可以新建自定义主题。
点击系统主题右下角【...】可对主题进行【查看】和【复制】。
若复制系统主题后,右下角【...】可对主题进行【修改】、【禁用】、【复制】、【删除】。
详解【修改】
1、方便统一修改图层公共样式,用于给项目主题。
2、【描述】可以空着不填写。
3、【主题数据】可以根据需要进行修改,其中‘font’(字体)与‘filter’(美化)是保留的不用修改,主要分为‘page’页面背景与‘layer’图层。
‘page’对应的是页面背景;
.jpg)
.jpg)
‘layer’对应的是图层,‘common’是公共部分,‘colorBoard’是色板,‘layout’对应的是【布局】(其中的‘hidden’为不显示状态),‘background’对应的是【背景】,‘font’对应的是【字体】,‘filter’对应的是【美化】,‘animate’对应的是【动画】。其中【图层参数】与【位置大小】不能在主题里修改。
.jpg)
.jpg)
二、1、设计页面主题快捷键(图一):系统默认黑色背景,可自由更换主题。
2、页面菜单按钮关闭时,预览页面就不会出现菜单键(图二),适用于页面嵌套场景等使用(轮播等功能实现时,页面没有多余菜单)。


特别提示
参考系统主题,主题数据项必须完整;在页面设计时公共属性避免使用自定义配置,以方便主题切换。
若新建项目时未对主题进行选择,将默认主题为【黑色主题】。
主题中的颜色值必须全为大写,比如‘color’: ‘#f7e9a7’须写成‘color’: ‘#F7E9A7’。
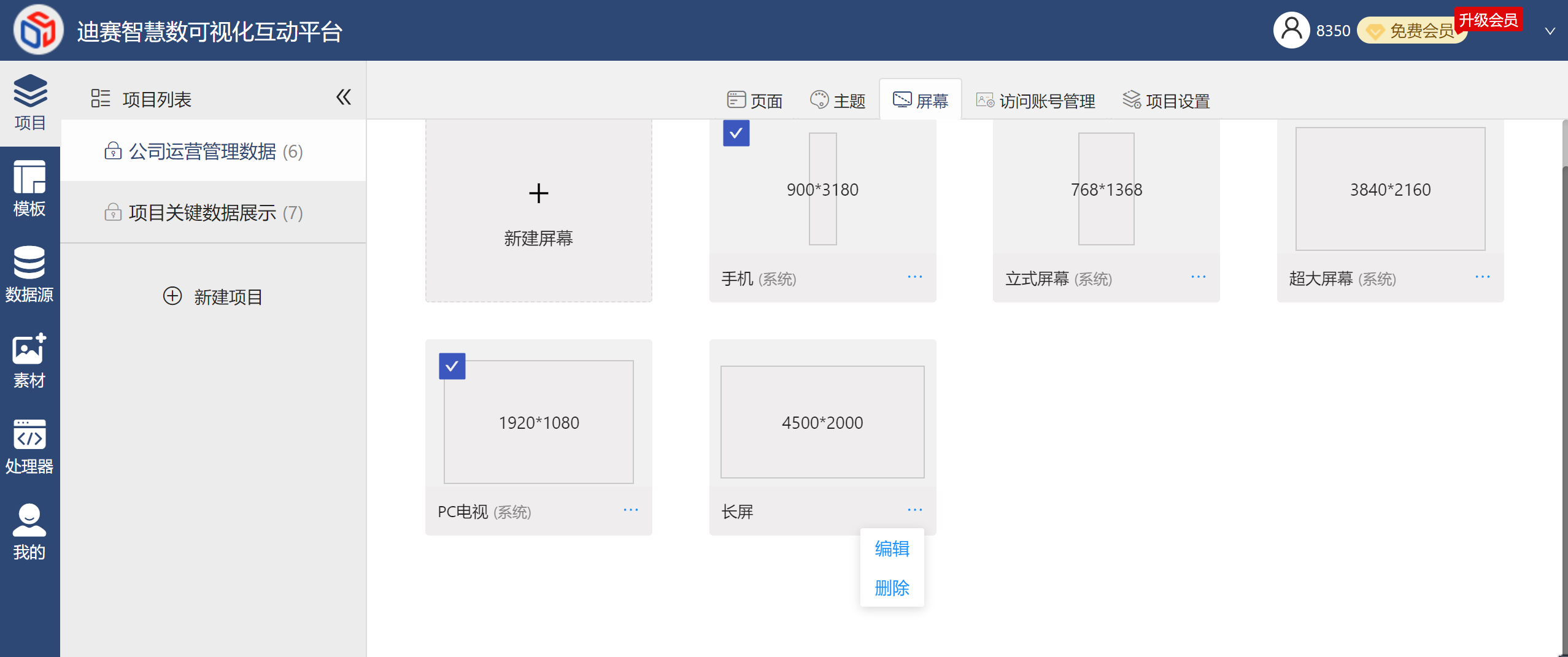
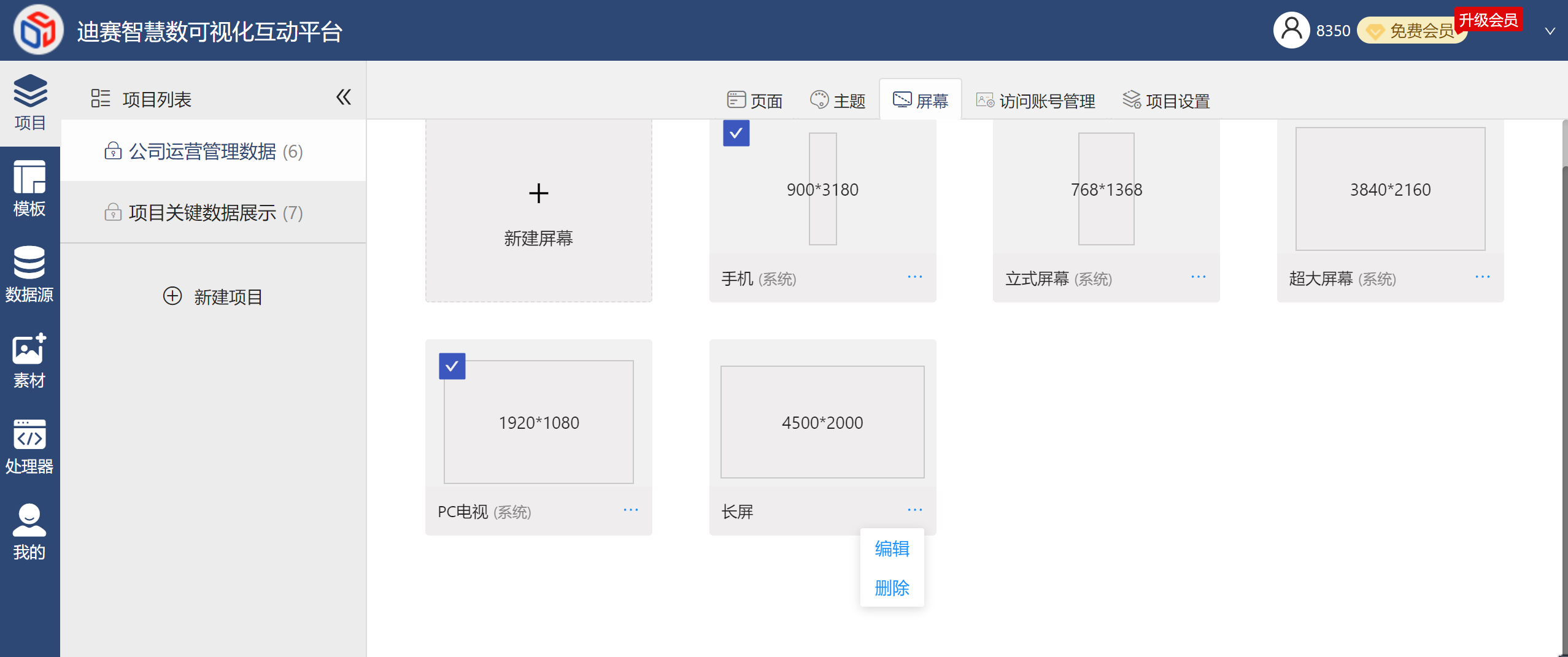
2.1.4 屏幕
项目系统屏幕有4个【手机】、【立式屏幕】、【超大屏幕】、【PC电视】,系统屏幕仅支持选择使用和【查看】屏幕详情;点击【新建屏幕】可进行屏幕设置并新建;新建屏幕后,右下角【...】可对屏幕进行【编辑】和【删除】。


特别提示
项目支持同时选择多个屏幕;若新建项目时未对屏幕进行选择,将默认屏幕为【手机】和【PC电视】。
2.1.5 项目设置 视频介绍
项目设置可进行【项目名称】修改、【删除项目】和设置【访问权限】;【项目名称】修改和【访问权限】设置均需保存后方可生效。
删除项目
项目没有任何大屏页面存在的情况下方可删除项目。页面或项目删除后均不能恢复,请谨慎操作。
访问权限
访问权限为三个级别【私密访问】、【受控访问】、【完全公开】。
【私密访问】
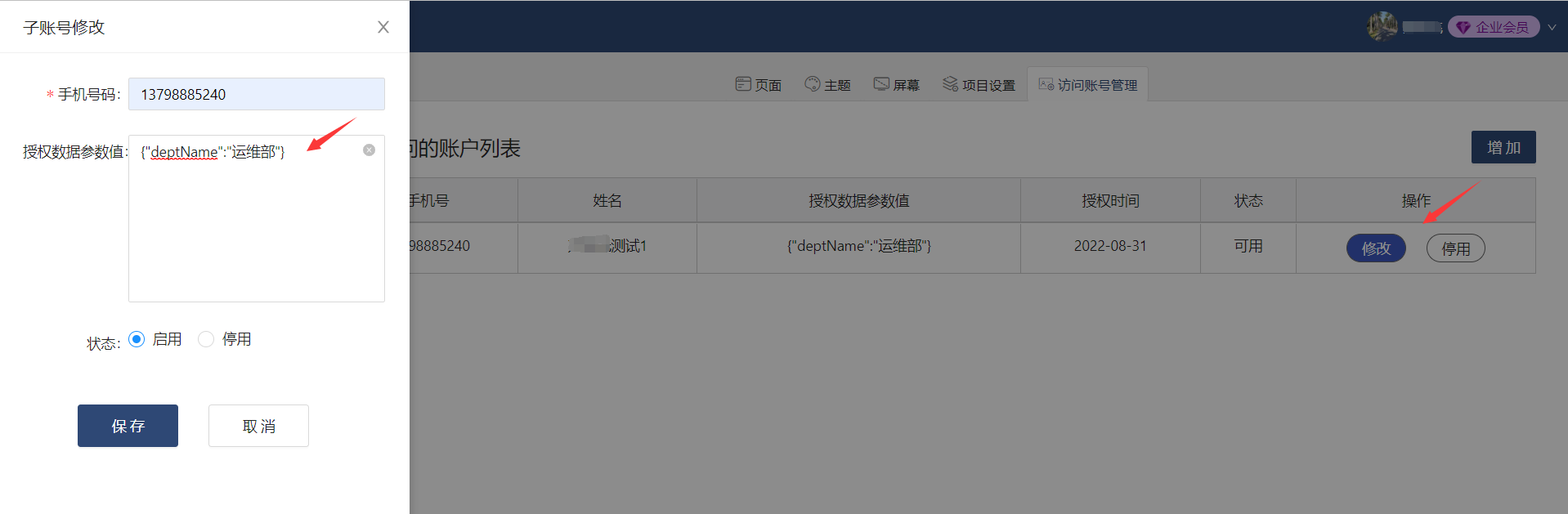
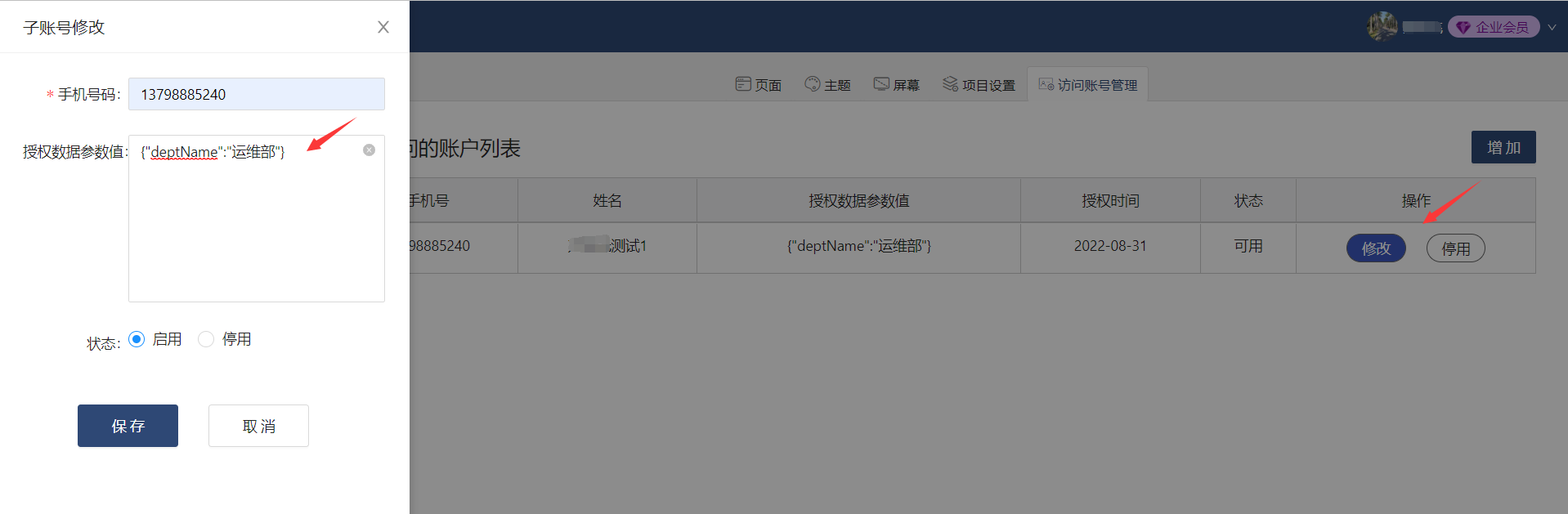
私密访问,是通过访问账号管控。可以在【访问帐号管理】中【增加】授权访问账号,即为用户访问项目白名单;添加后可修改,也可【停用】,即移入到黑名单禁止访问。授权数据参数值:为json格式,即此用户访问该项目所有发布页面时的固定页面参数,可通过此参数作为请求数据入参以限定用户权限。
【受控访问】
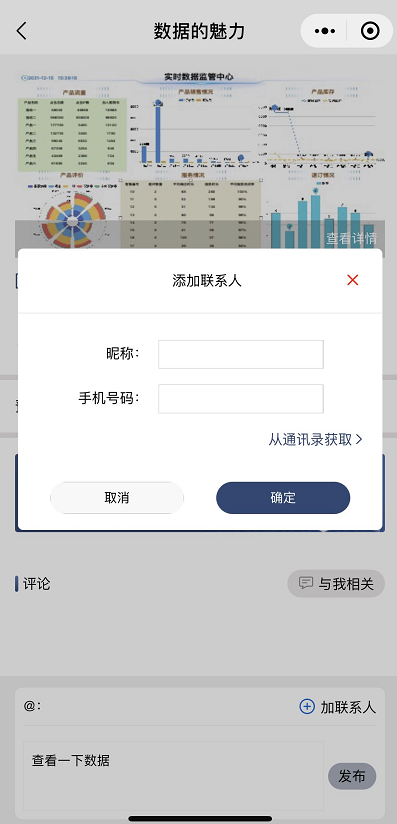
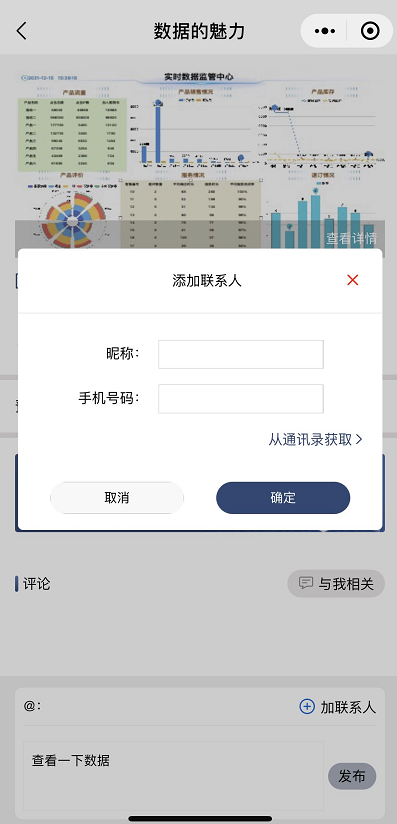
项目设置为【受控访问】后,仅本人、评论中@到的人可访问此项目(平台通过互动方式授权,即便没有注册过迪赛智慧数可视化互动平台的账号也能访问),会通过短信方式发送给受控访问人,受控访问人只需点击短信中的链接即可访问。
本人通过在迪赛智慧数微信小程序和迪赛智慧数APP,授权用户后,授权的用户仅对此大屏页面拥有访问权限。
如果不希望用户访问某个页面,在页面右下角【...】中选择【权限】,选择需要关闭访问权限的用户,点击【停用】即可。
本人通过在迪赛智慧数微信小程序和迪赛智慧数APP,授权用户后,授权的用户仅对此大屏页面拥有访问权限。
如果不希望用户访问某个页面,在页面右下角【...】中选择【权限】,选择需要关闭访问权限的用户,点击【停用】即可。
【完全公开】
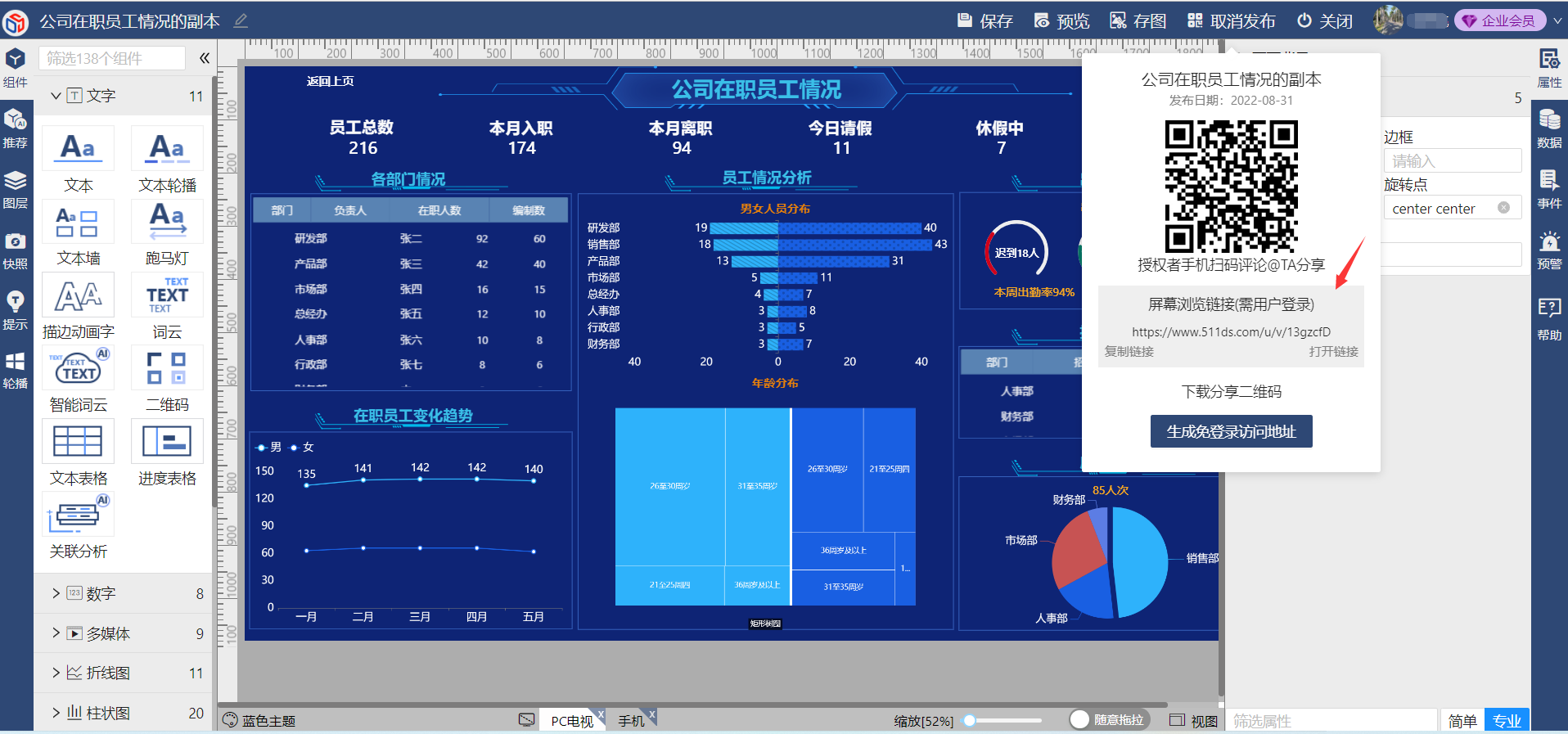
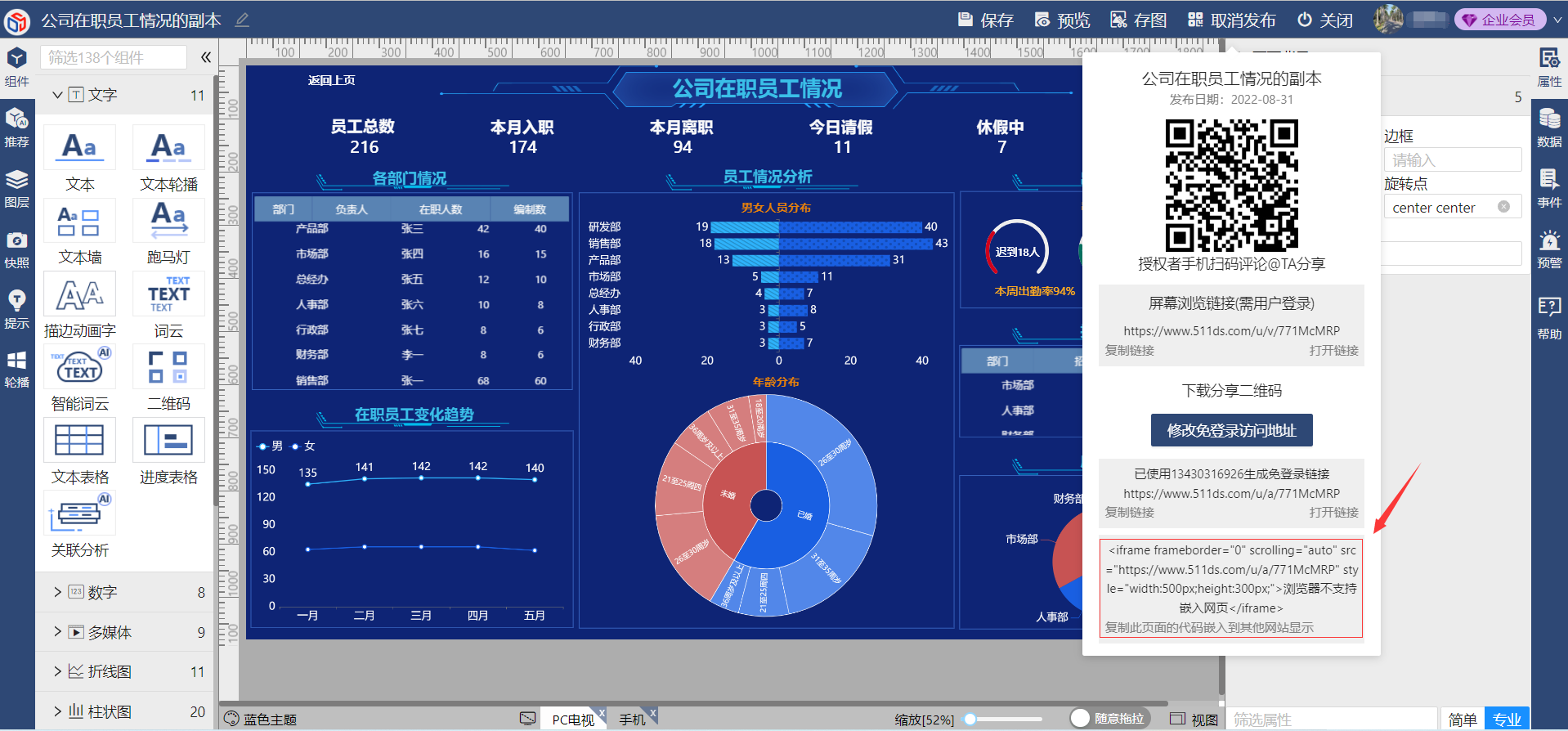
有三种访问方式:链接直接访问,免登录链接访问和网站嵌入式访问
链接直接访问
复制链接后,可以直接访问,需注意此链接需要用户登录。

免登录链接访问
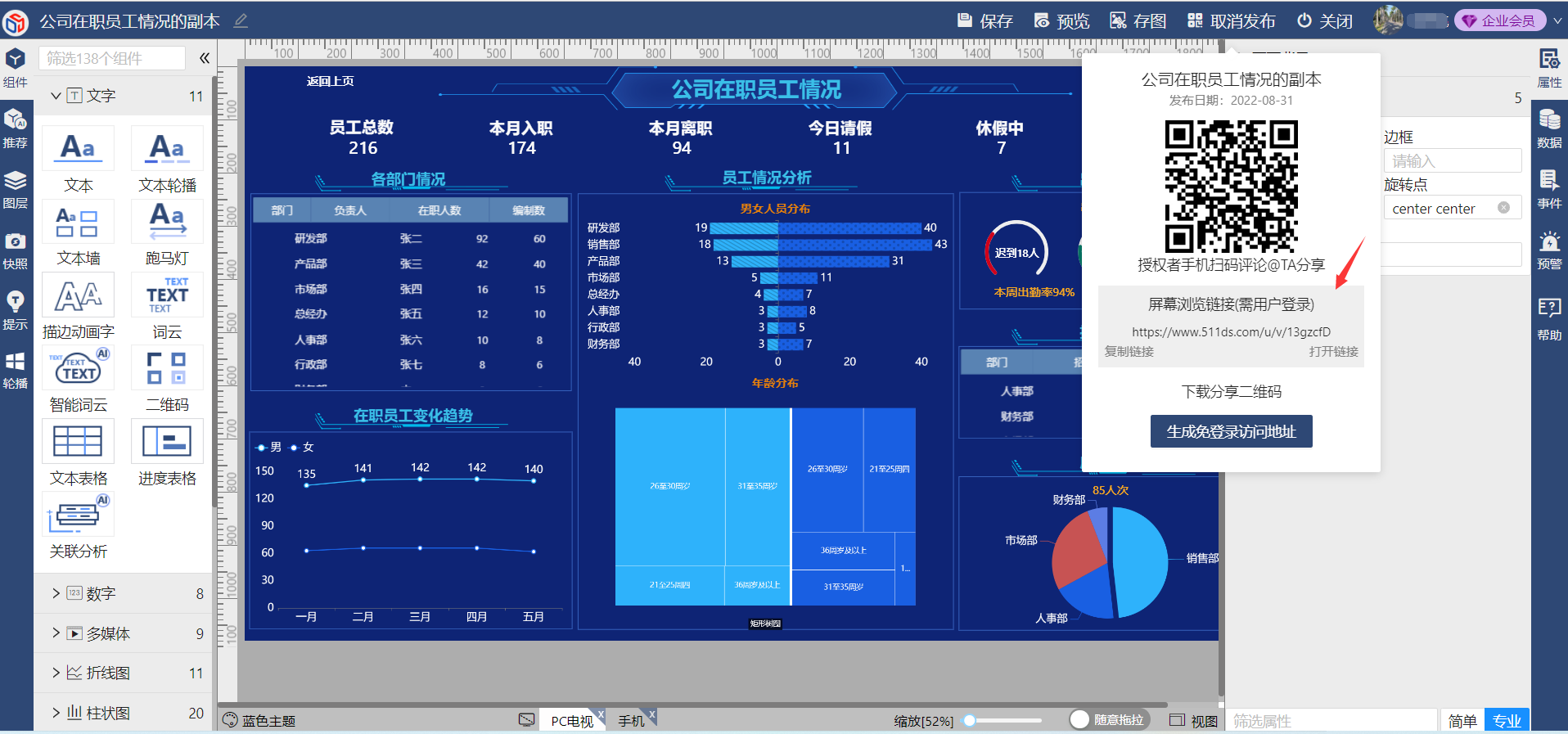
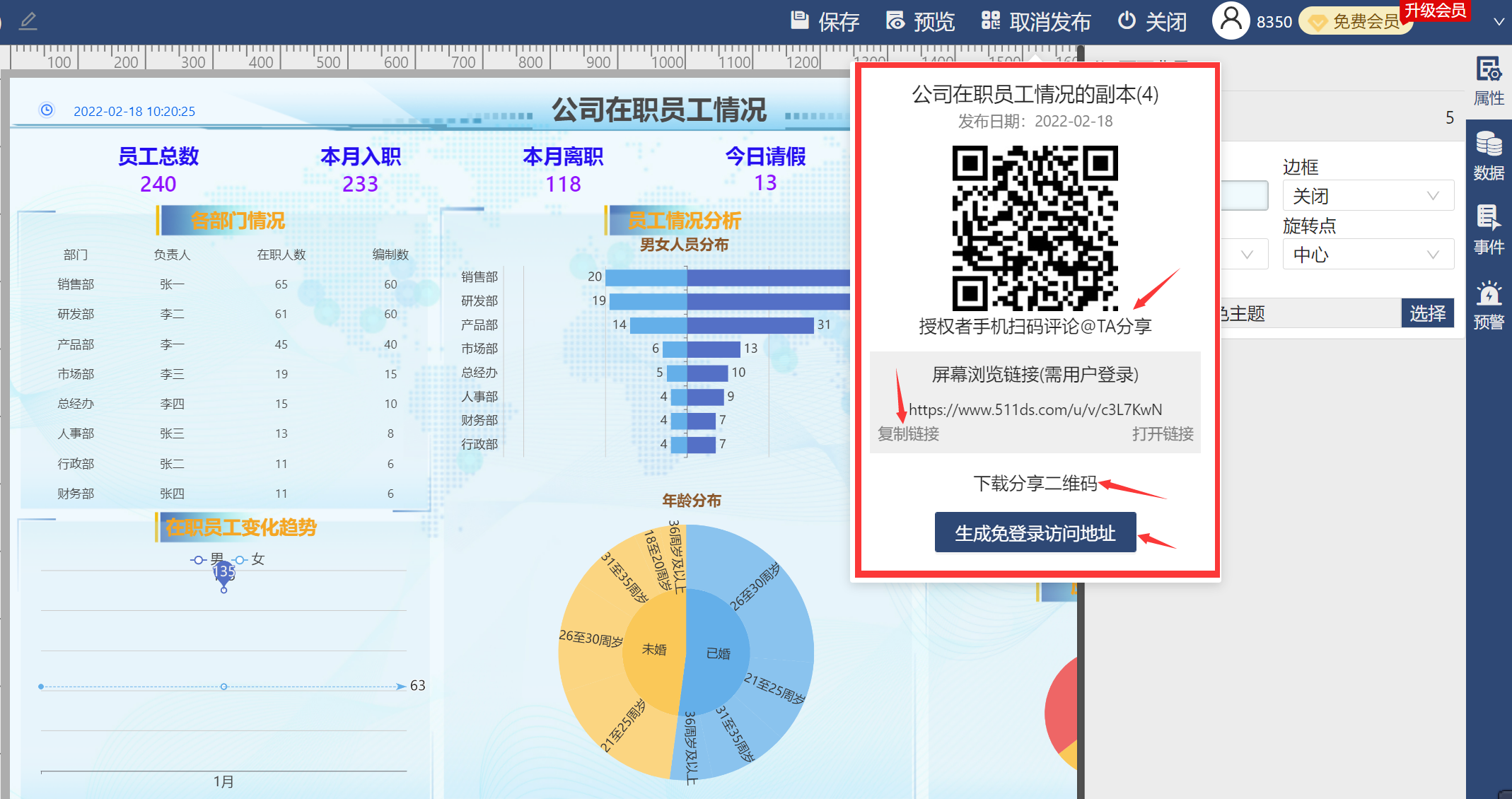
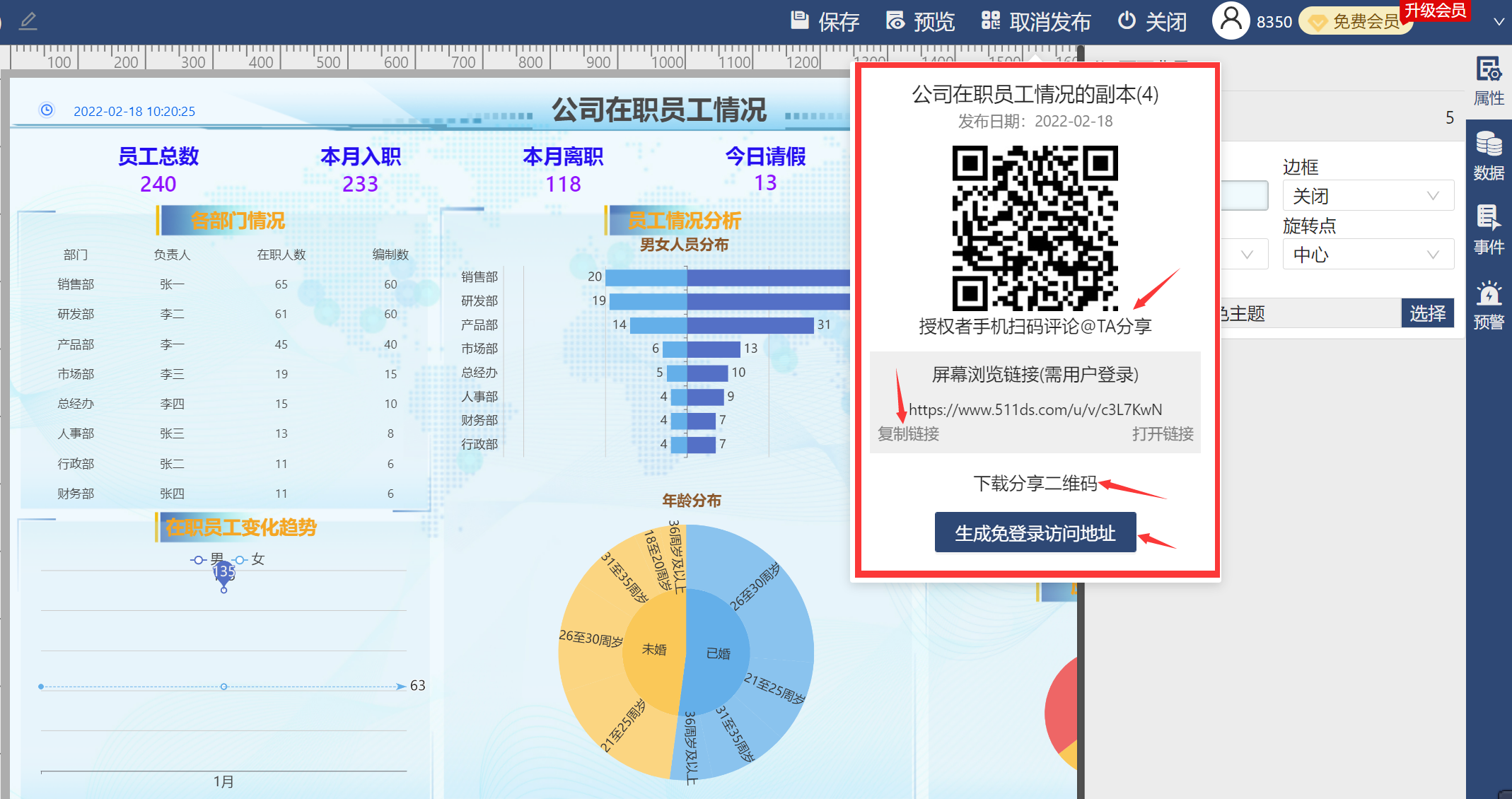
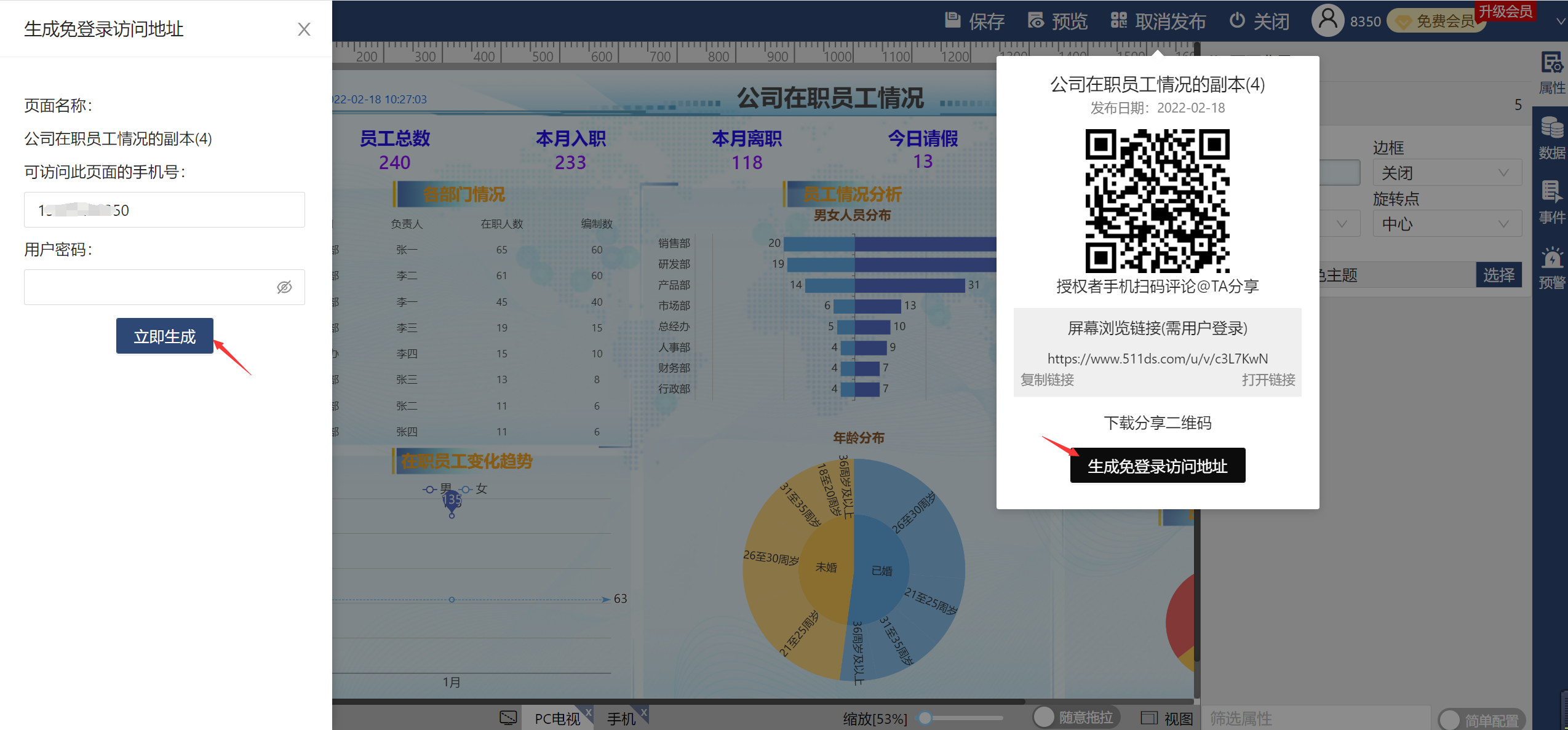
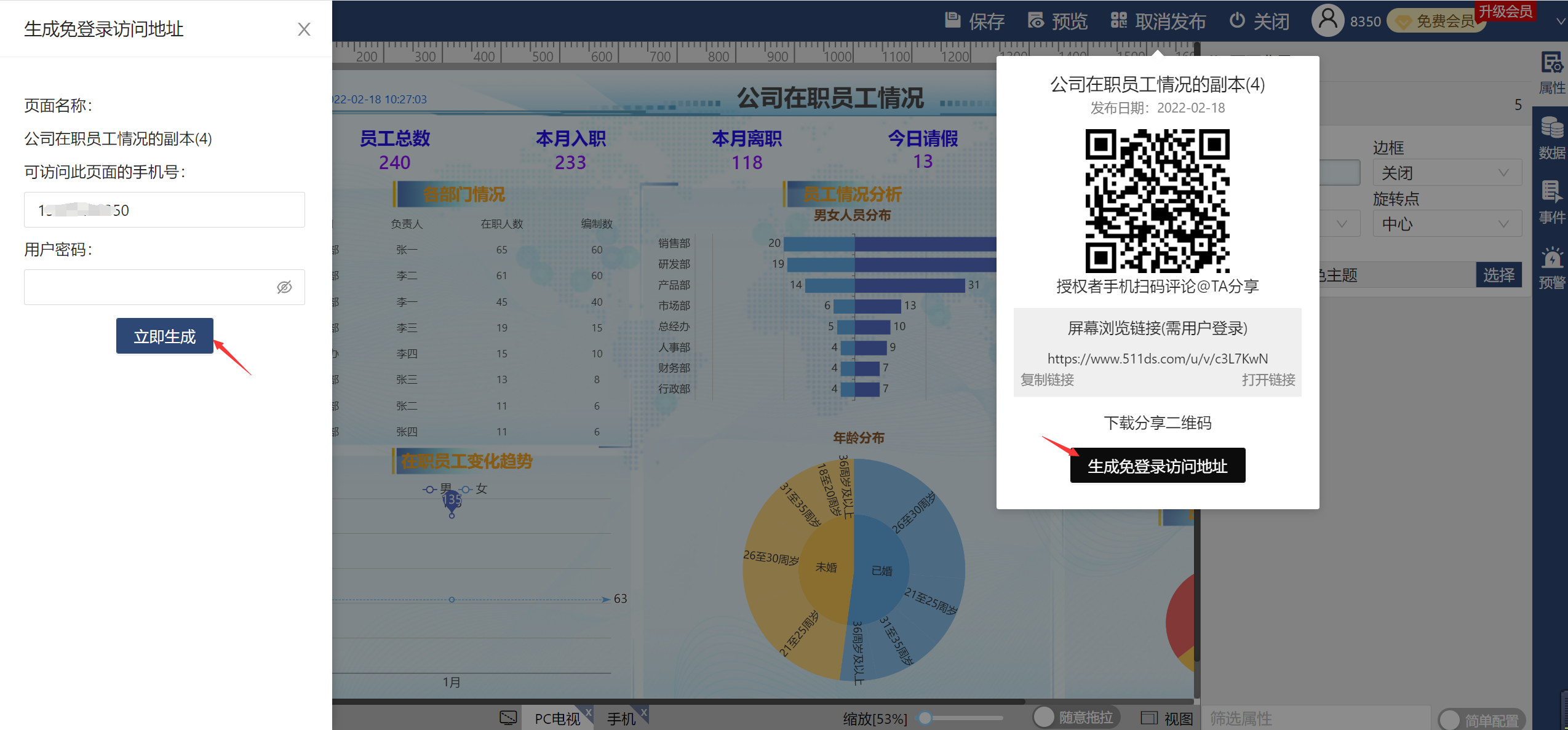
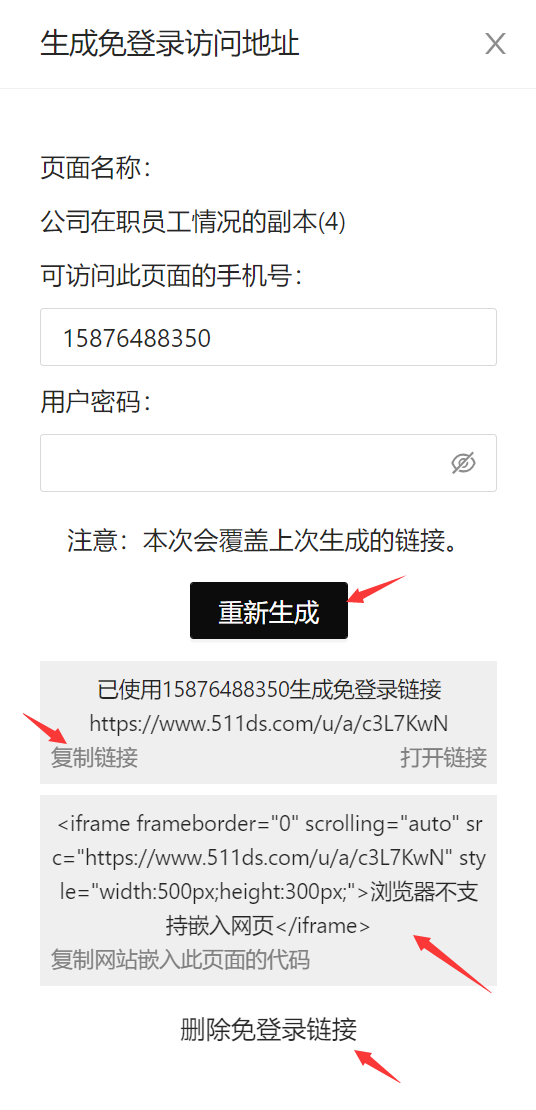
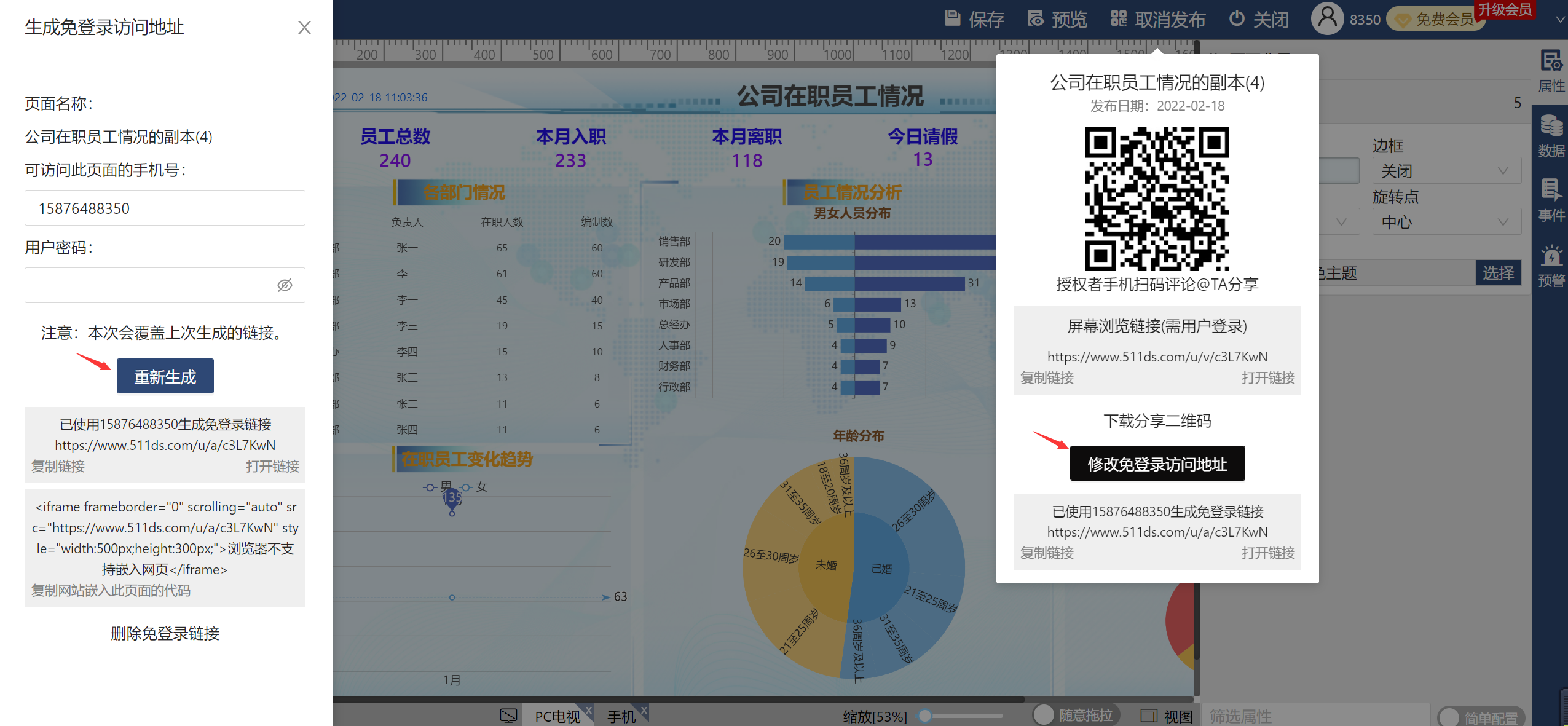
1、新建项目、页面发布后,点击【生成免登录访问地址】点击立即生成。
.jpg)
.jpg)
.jpg)
2、在【页面】里,点击页面右下角【...】发布页面,点击立即发布,再点生成免登录访问地址即可。

.jpg)
.jpg)
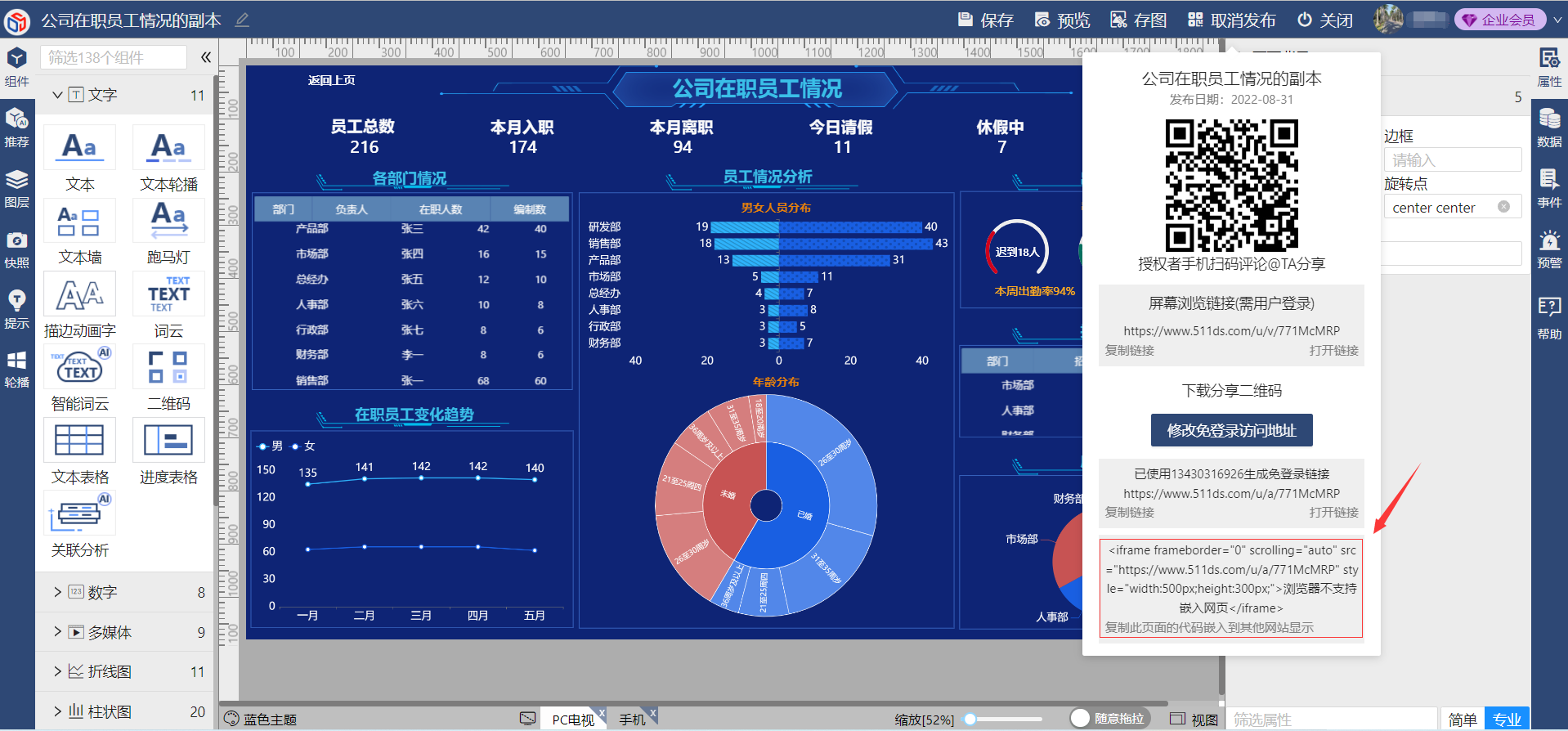
3、网站嵌入式访问
复制网站嵌入的链接,新建html网站页面,将复制的内容嵌入到新建html中的<body>处。保存并打开页面后,就可以对嵌入网站的内容进行浏览。可以根据需求对网站自定义。

.png)
.png)
2、设置“受控访问”或“完全公开”时:通过“访问账号管理”选项页来控制用户授权数据参数值和用户权限,页面权限在选择项目后的页面列表右下角菜单“权限”处打开并管理,页面和项目双重权限控制;
3、页面生成免登录访问地址后,免登录链接和嵌入访问代码根据设置的免登录帐号权限受管控。
2、动画效果的视频可以自定义上传,也可以用系统默认的。动画视频中可以加设开场文字、文字样式、文字背景(颜色)和透明度等。



链接直接访问
复制链接后,可以直接访问,需注意此链接需要用户登录。

免登录链接访问
1、新建项目、页面发布后,点击【生成免登录访问地址】点击立即生成。
.jpg)
.jpg)
.jpg)
2、在【页面】里,点击页面右下角【...】发布页面,点击立即发布,再点生成免登录访问地址即可。

.jpg)
.jpg)
3、网站嵌入式访问
复制网站嵌入的链接,新建html网站页面,将复制的内容嵌入到新建html中的<body>处。保存并打开页面后,就可以对嵌入网站的内容进行浏览。可以根据需求对网站自定义。

.png)
.png)
数据权限
对页面里的数据进行权限管理。可以通过对【授权数据参数值】的修改,来规范不同用户对不同数据的访问权限。
在【访问账号管理】中对【授权数据参数值】进行修改;

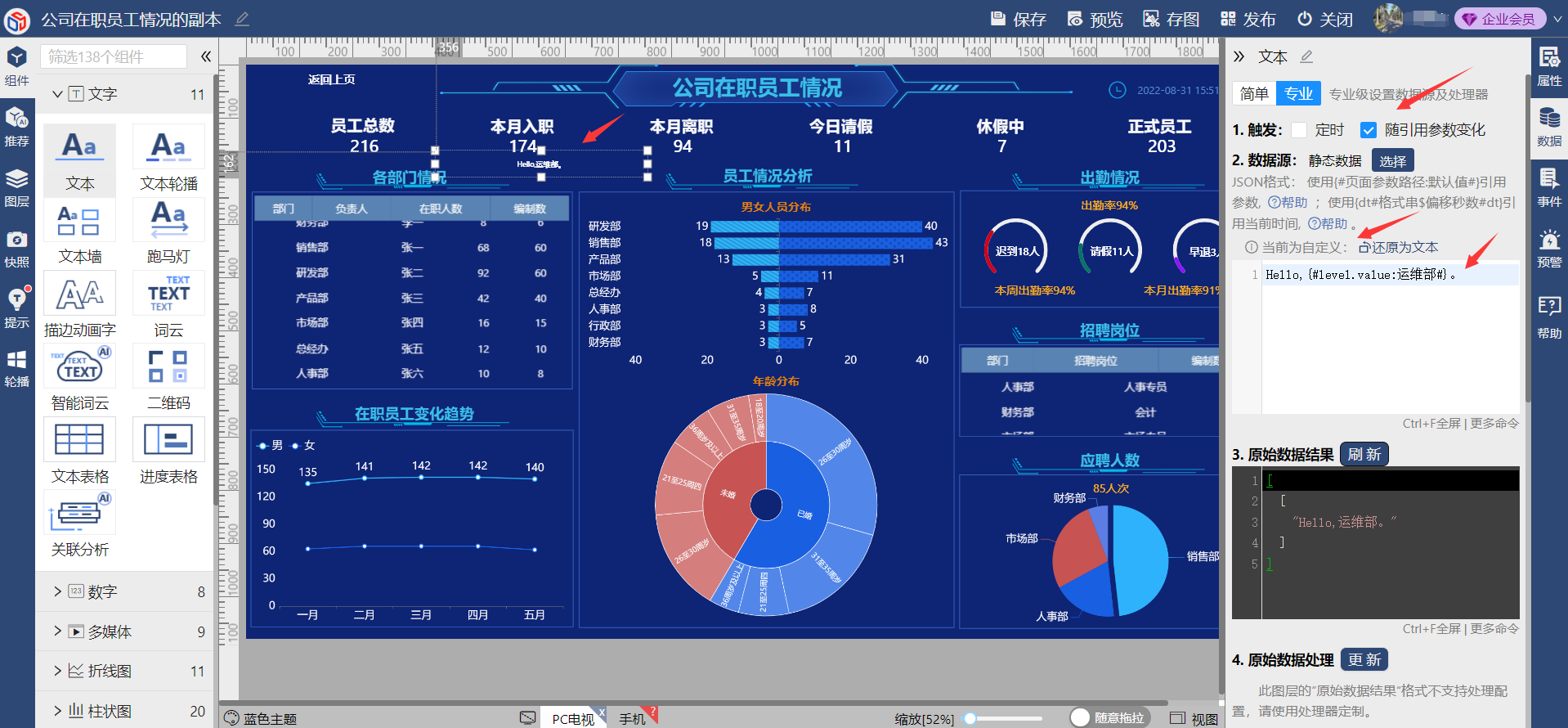
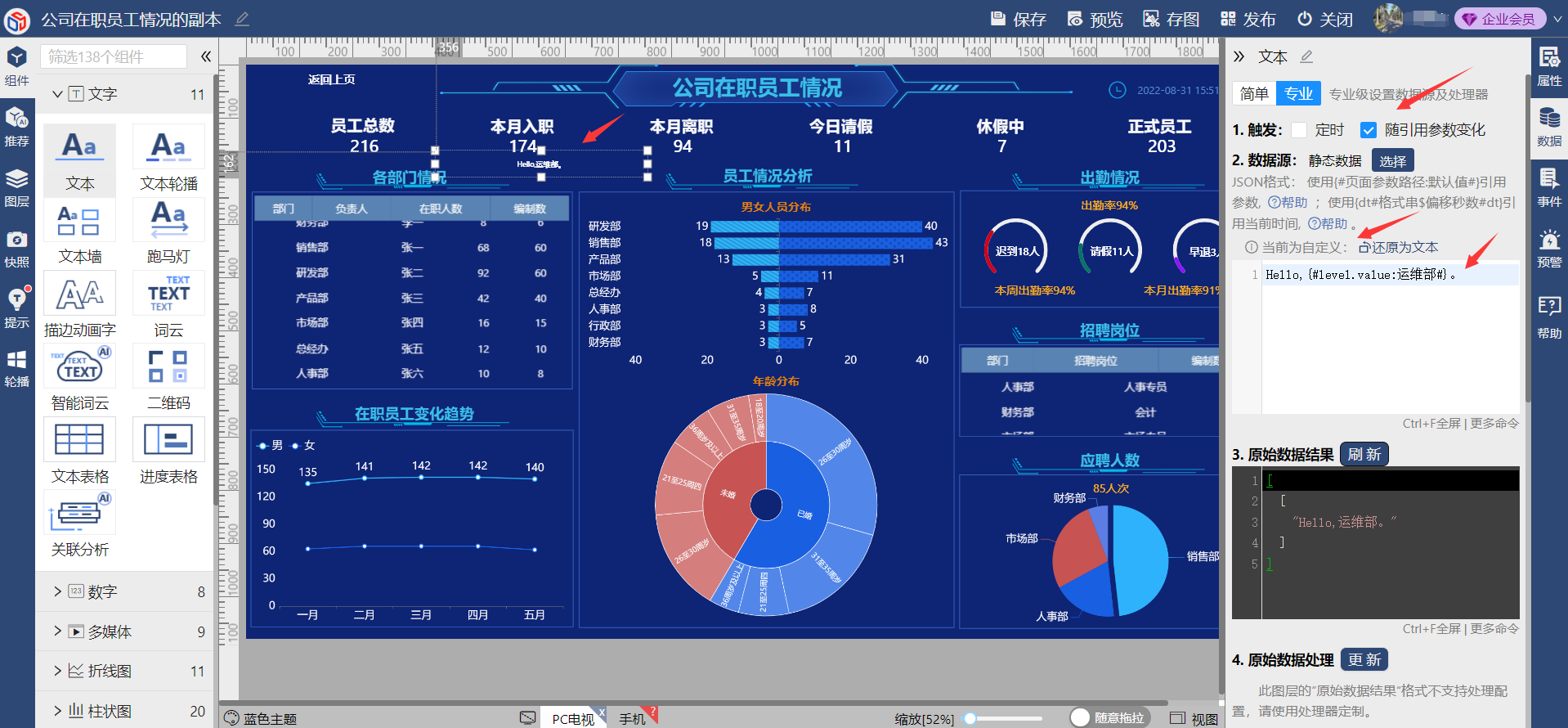
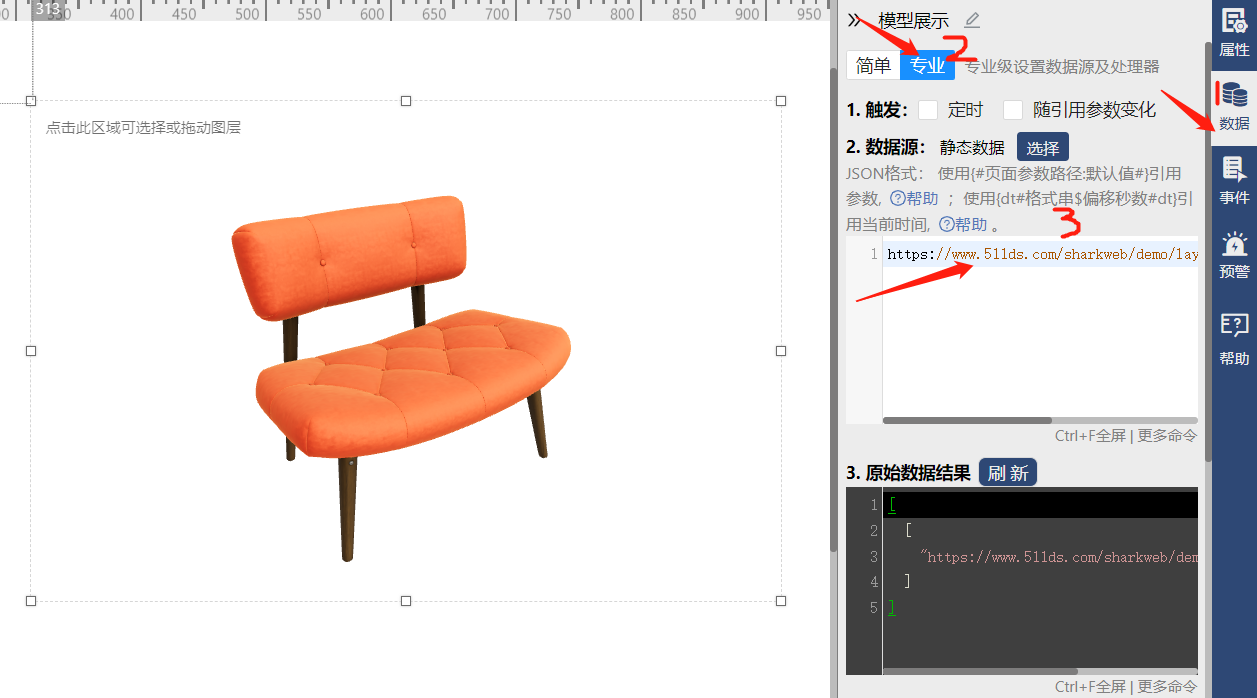
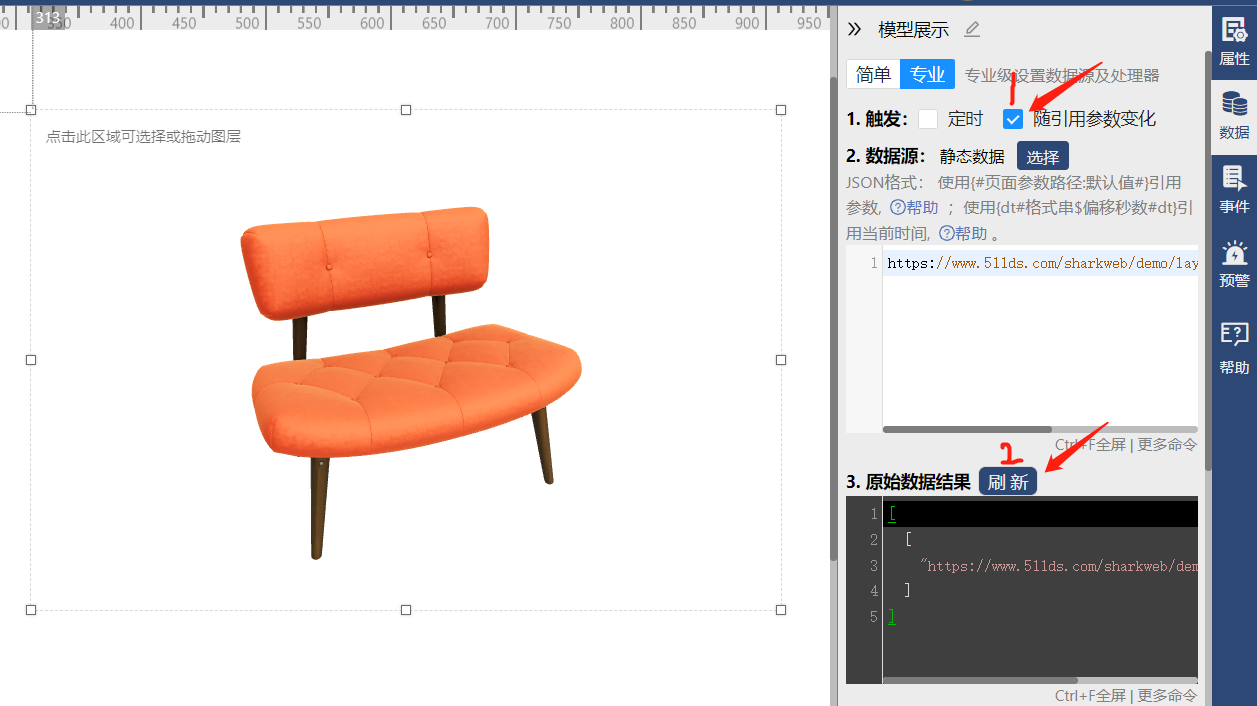
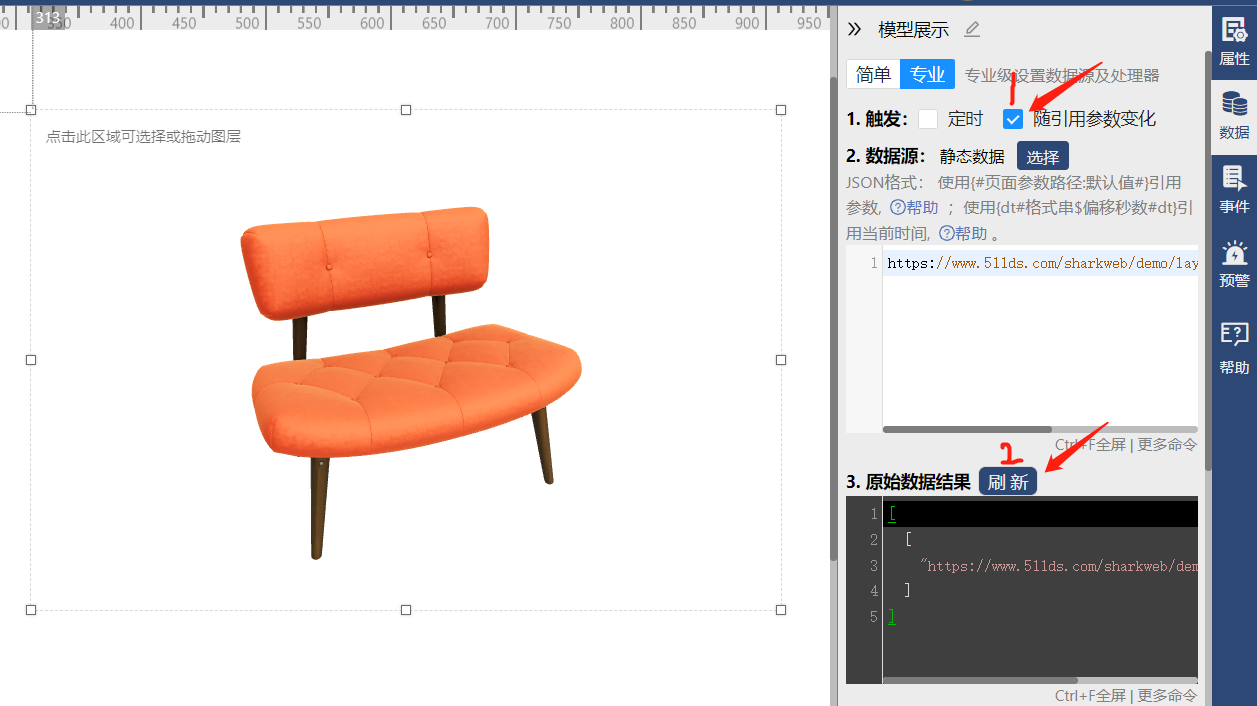
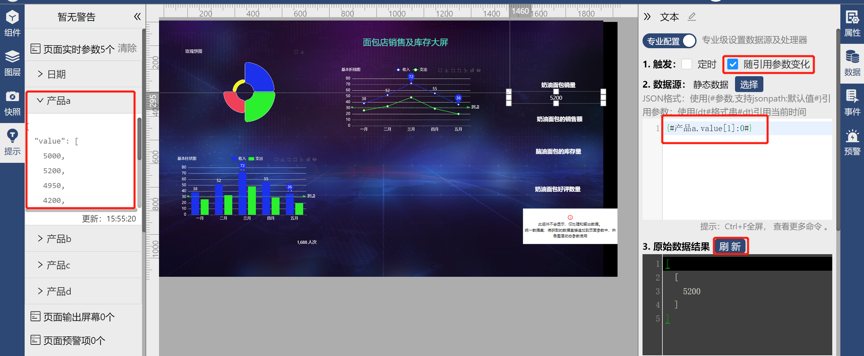
接着在设计页面中,【专业配置】下,点击【帮助】查看使用动态数据,并在【数据源】处进行修改,勾选【随引用参数变化】,刷新即可;

这时用户使用免登录链接对页面进行查看,查看到的是示例中的普通用户,授权用户使用免登录链接查看的则是通过【授权数据参数值】修改的“集团用户”。
在【访问账号管理】中对【授权数据参数值】进行修改;

接着在设计页面中,【专业配置】下,点击【帮助】查看使用动态数据,并在【数据源】处进行修改,勾选【随引用参数变化】,刷新即可;

这时用户使用免登录链接对页面进行查看,查看到的是示例中的普通用户,授权用户使用免登录链接查看的则是通过【授权数据参数值】修改的“集团用户”。
权限提示
1、设置 为“私密访问”时:通过“访问账号管理”选项页来控制用户授权数据参数值和用户权限;
2、设置“受控访问”或“完全公开”时:通过“访问账号管理”选项页来控制用户授权数据参数值和用户权限,页面权限在选择项目后的页面列表右下角菜单“权限”处打开并管理,页面和项目双重权限控制;
3、页面生成免登录访问地址后,免登录链接和嵌入访问代码根据设置的免登录帐号权限受管控。
开场效果
1、当开启开场效果时,已发布的设计页面在预览的时候,会先展示动画效果页面。
2、动画效果的视频可以自定义上传,也可以用系统默认的。动画视频中可以加设开场文字、文字样式、文字背景(颜色)和透明度等。

特别提示
1、所有权限都需要用户发布后才能查看。
2、提示“此用户访问权限被禁用,请联系资源管理者处理”是没有访问权限。
2、提示“此用户访问权限被禁用,请联系资源管理者处理”是没有访问权限。
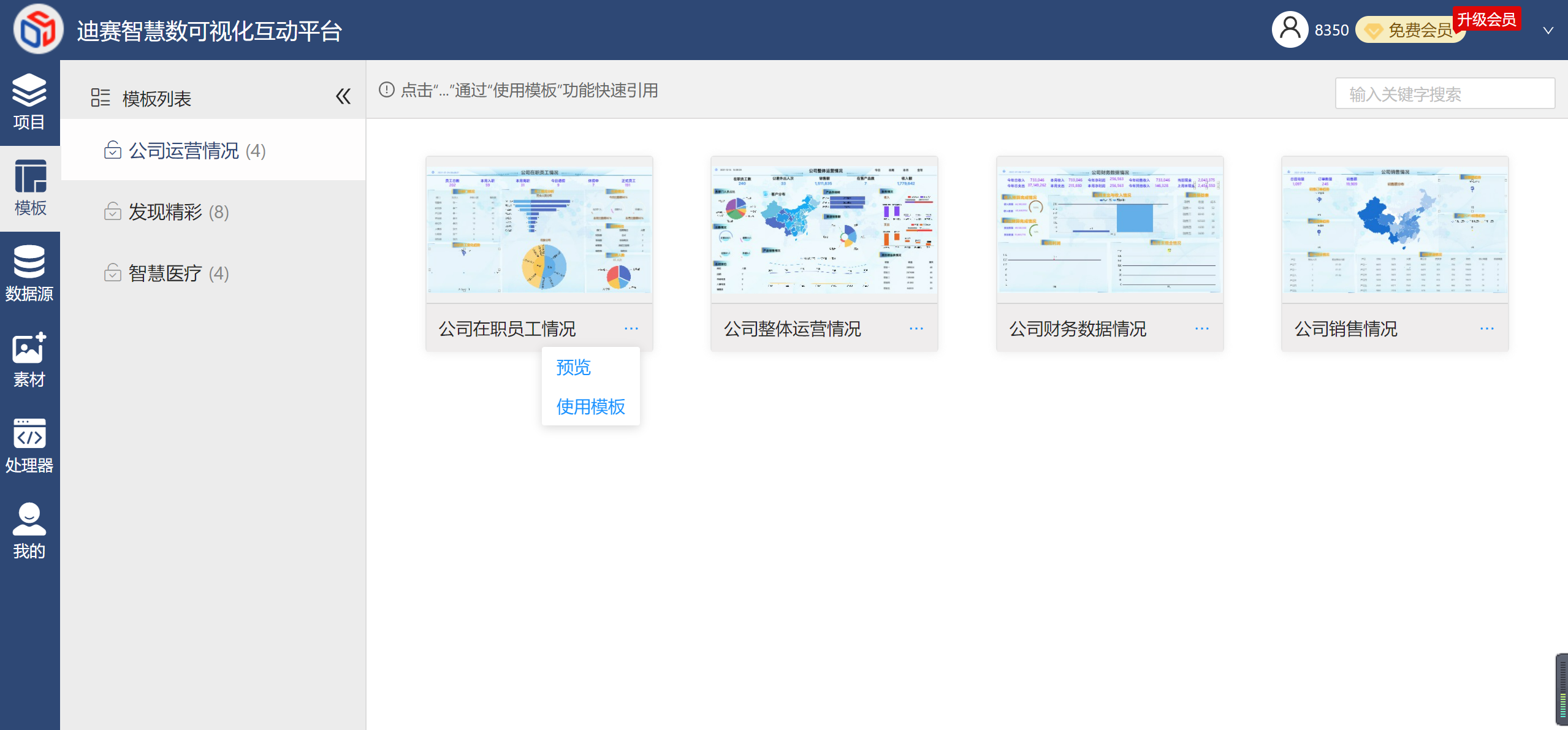
2.2 模板
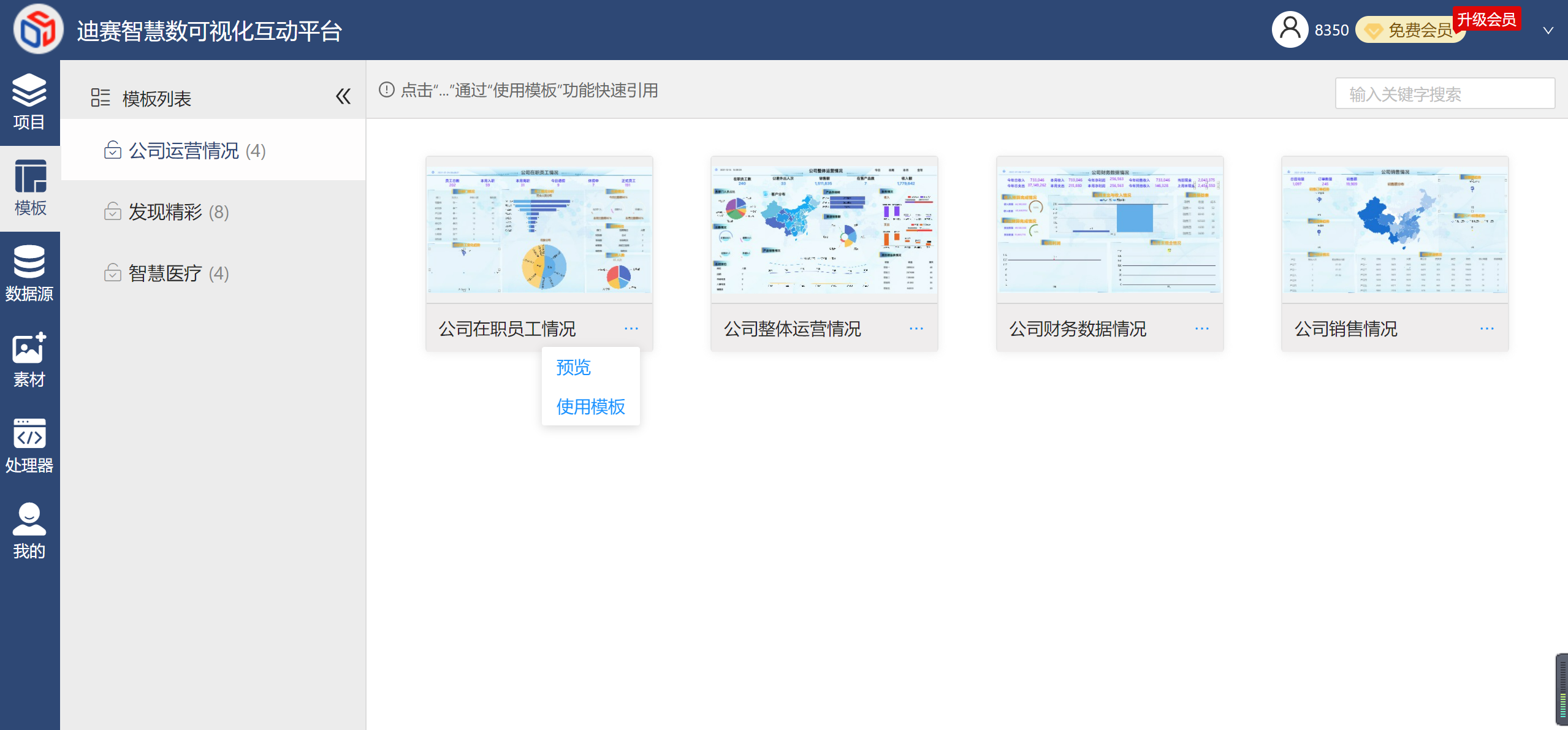
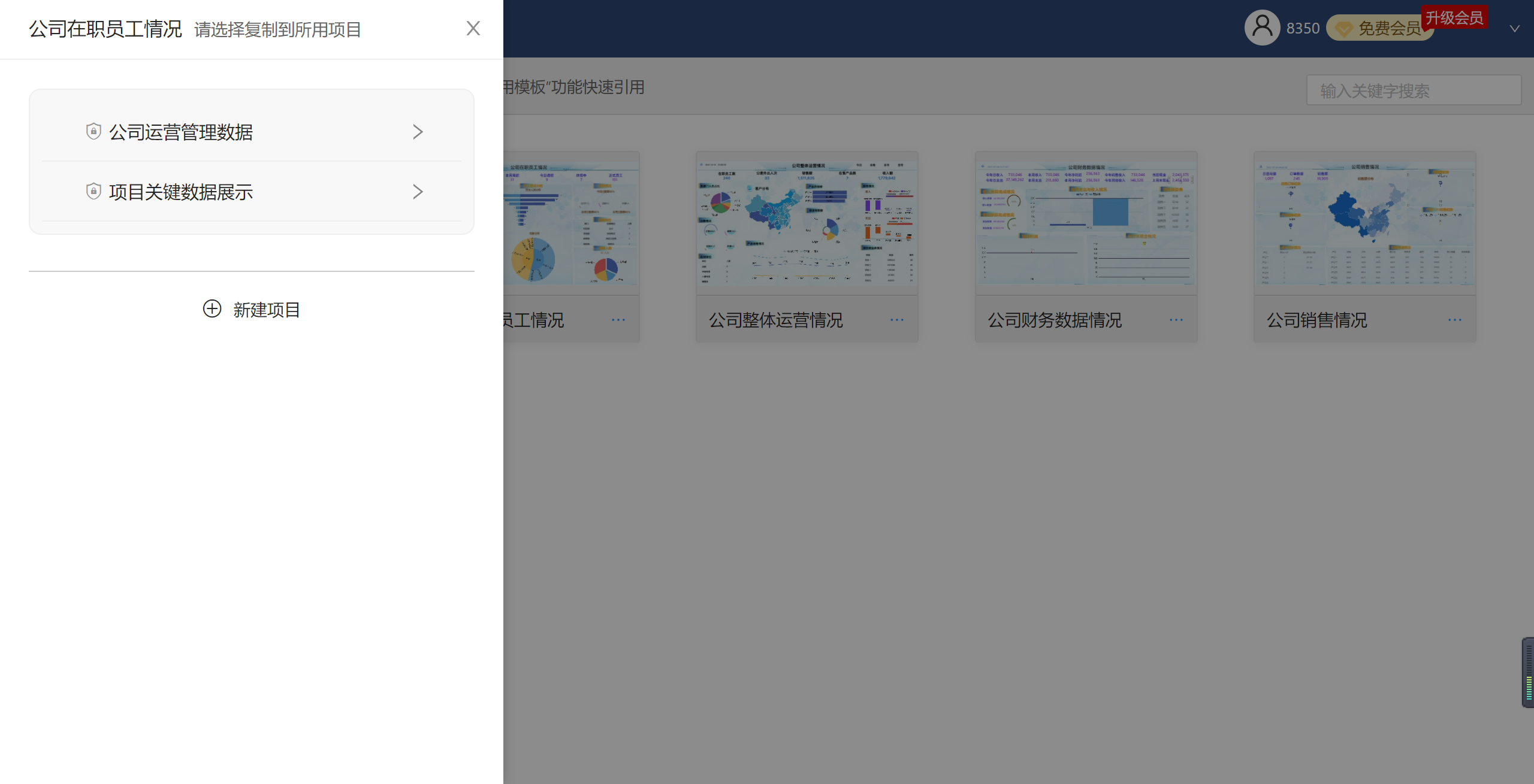
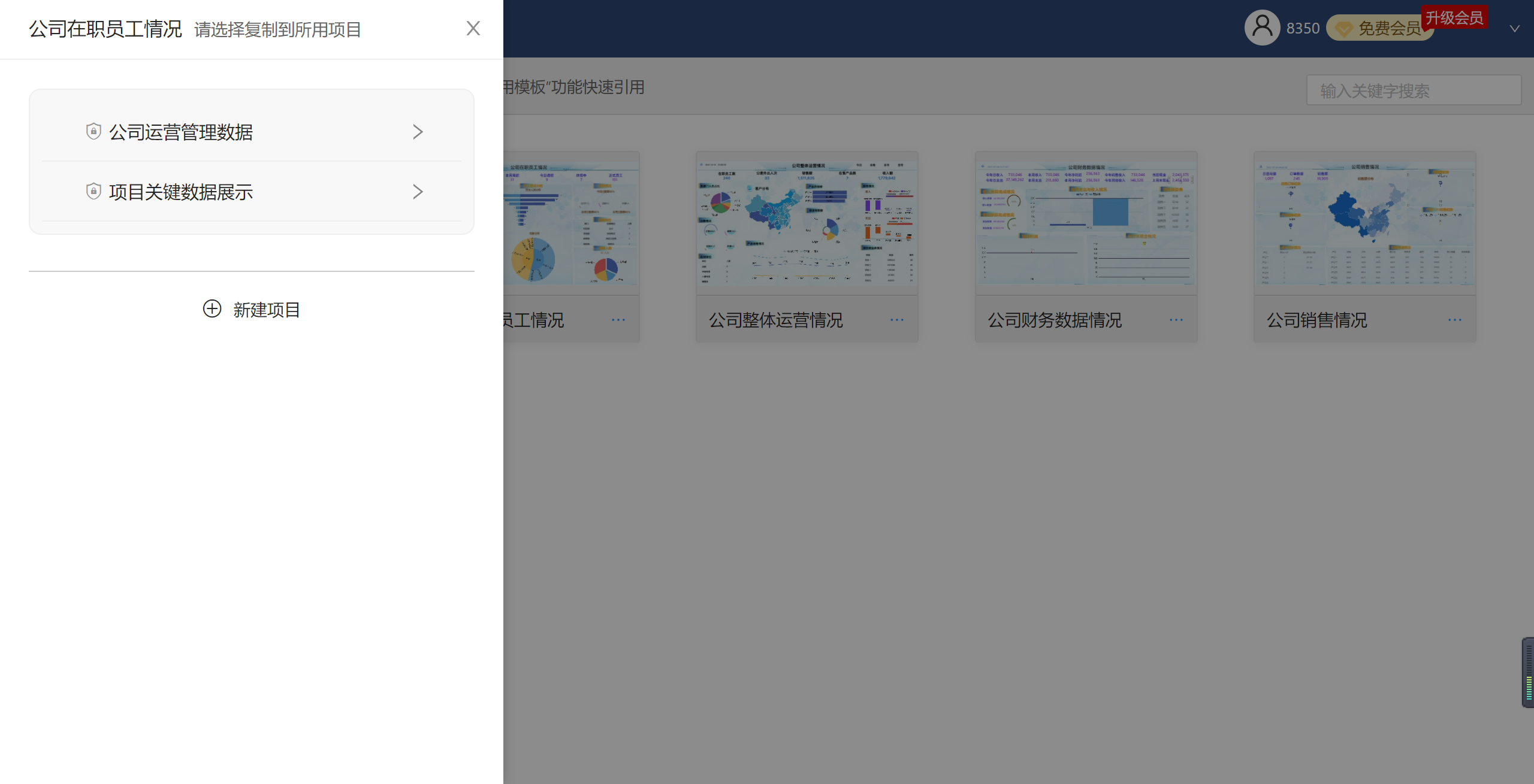
在【模板】中可看到【模板列表】和列表中项目对应的大屏页面;点击大屏页面或者点击【...】中的【预览】即可查看对应的大屏;点击【...】中的【使用模板】并按提示选择项目或【新建项目】即可将该模板复制到所选择的项目中进行修改使用。




2.3 数据源 视频介绍
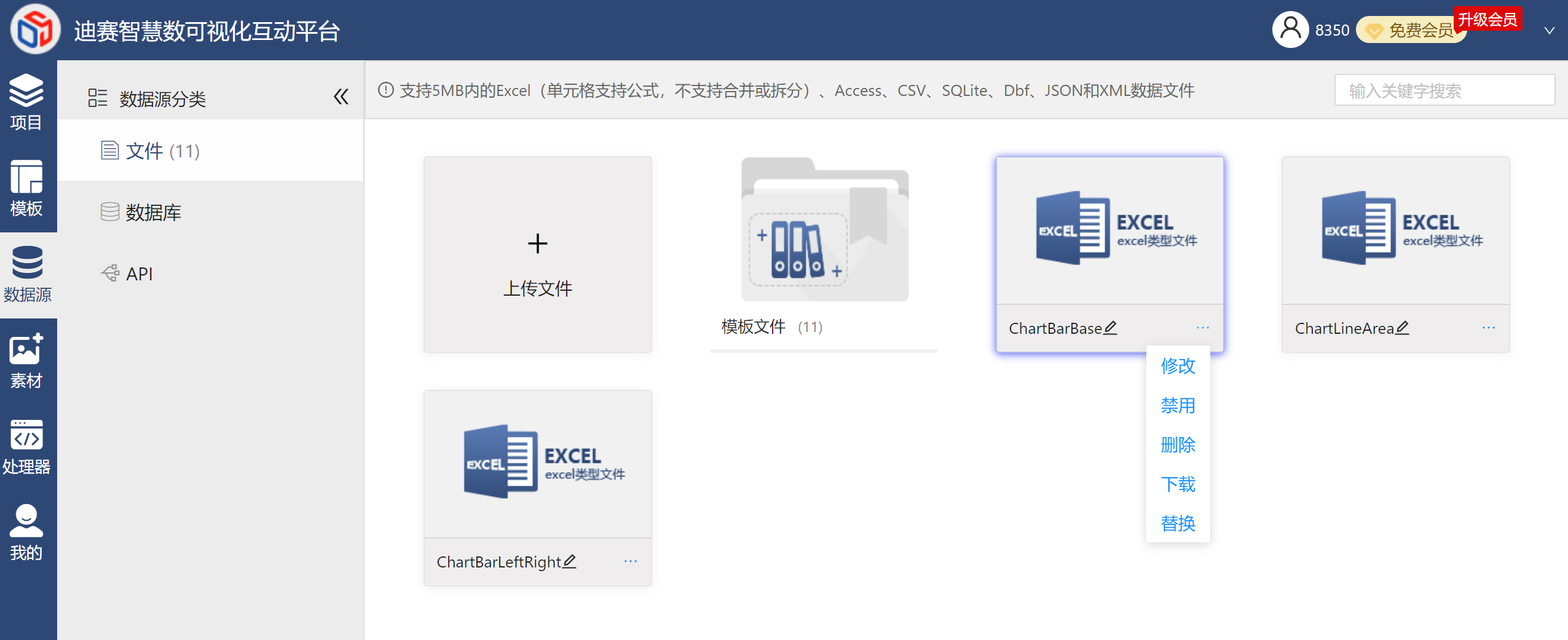
2.3.1 文件
数据源支持7种类型的文件格式。
1、EXCEL:支持微软office的excel文件或者金山WPS的表格文件,EXCEL仅支持二维表格,表格不支出文本框合并、不支持表格以外的输入;
2、CSV:是一个纯文本的文件,是一种最通用的文件格式,CSV可以用文件excel打开,用记事本打开,每行列数相同,每列数据都会用逗号分隔;
3、ACCESS:ACCESS是一种关系型数据库,关系式数据库由一系列表组成,每一行是一个记录,每一列是一个字段,每个字段有个字段名,字段名在表中不能重复。之后将数据导出成文件格式,文件扩展名为access、mdb、accdb、accde、adp、mde、mdw、accdt、accde、ade等;
4、DBF:dbf文件是由文件头和文件记录组成,一种由Ashton-Tate创建的格式,可用Excel97打开;
5、SQLITE:sqlite是一种轻型数据库,广泛应用于嵌入式设备,由sqlite工具导出的数据,扩展名为sqlite、db;
6、JSON:JSON是一种标准化的格式数据规范,包含对象数据,数组格式数据等,以JSON创建的数据文件,扩展名为json;
7、XML:xml是可扩展标记语言,具有一定的格式,非常适合网络传输的一种机构化数据格式,用户上传xml文件后,后台会将xml转成json数据。

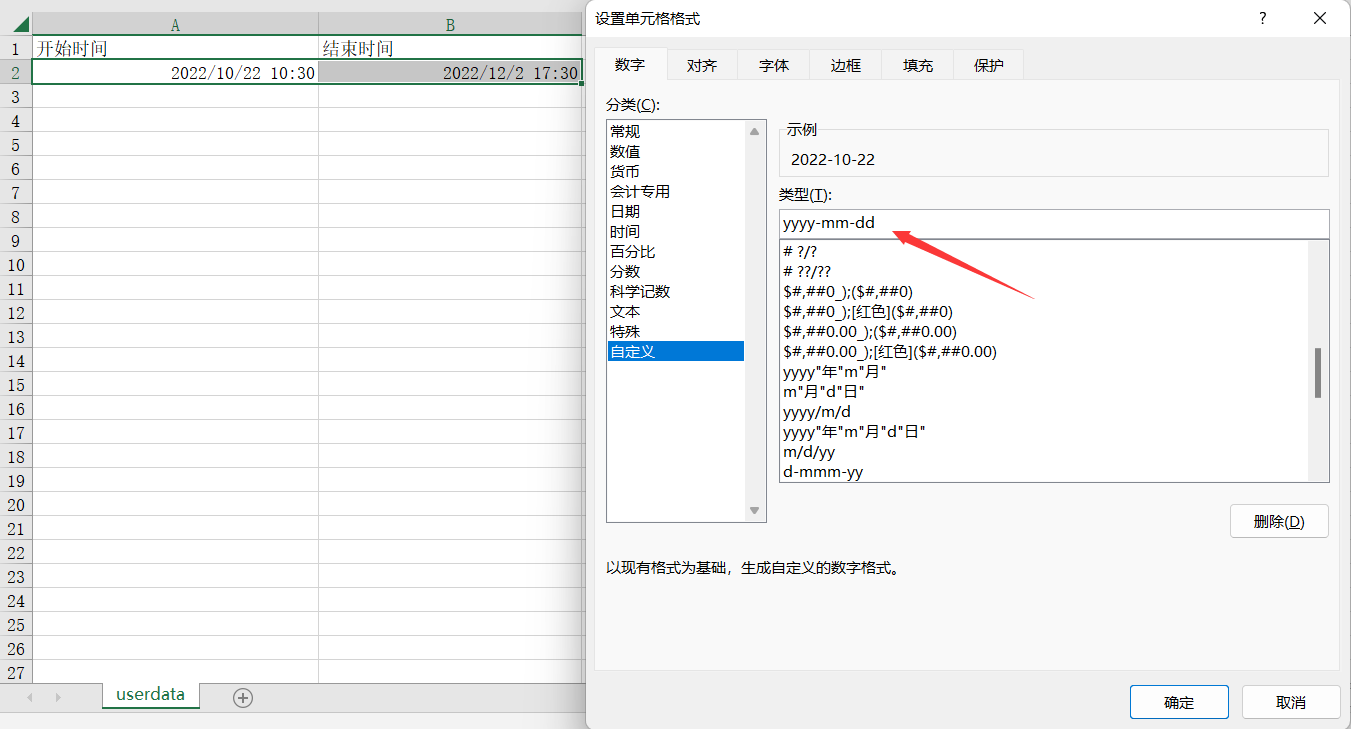
以Excel文件讲解使用方法
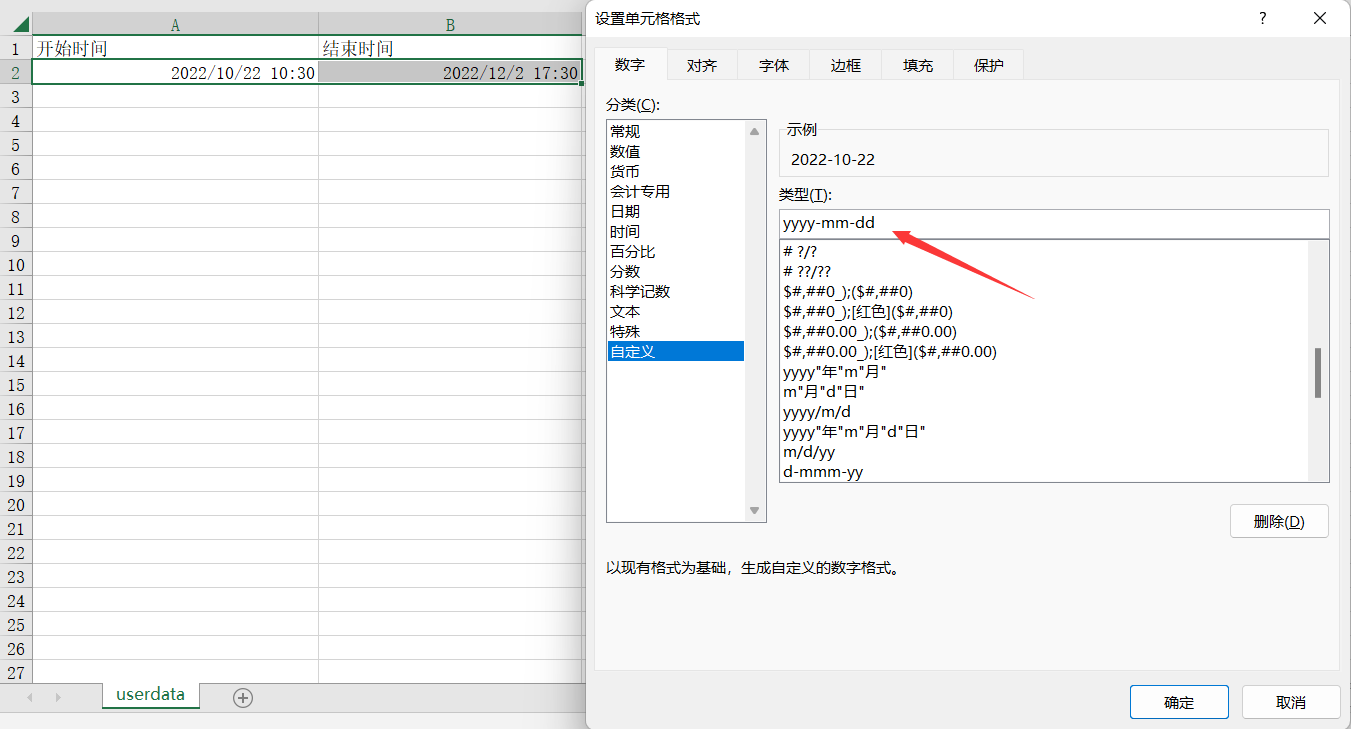
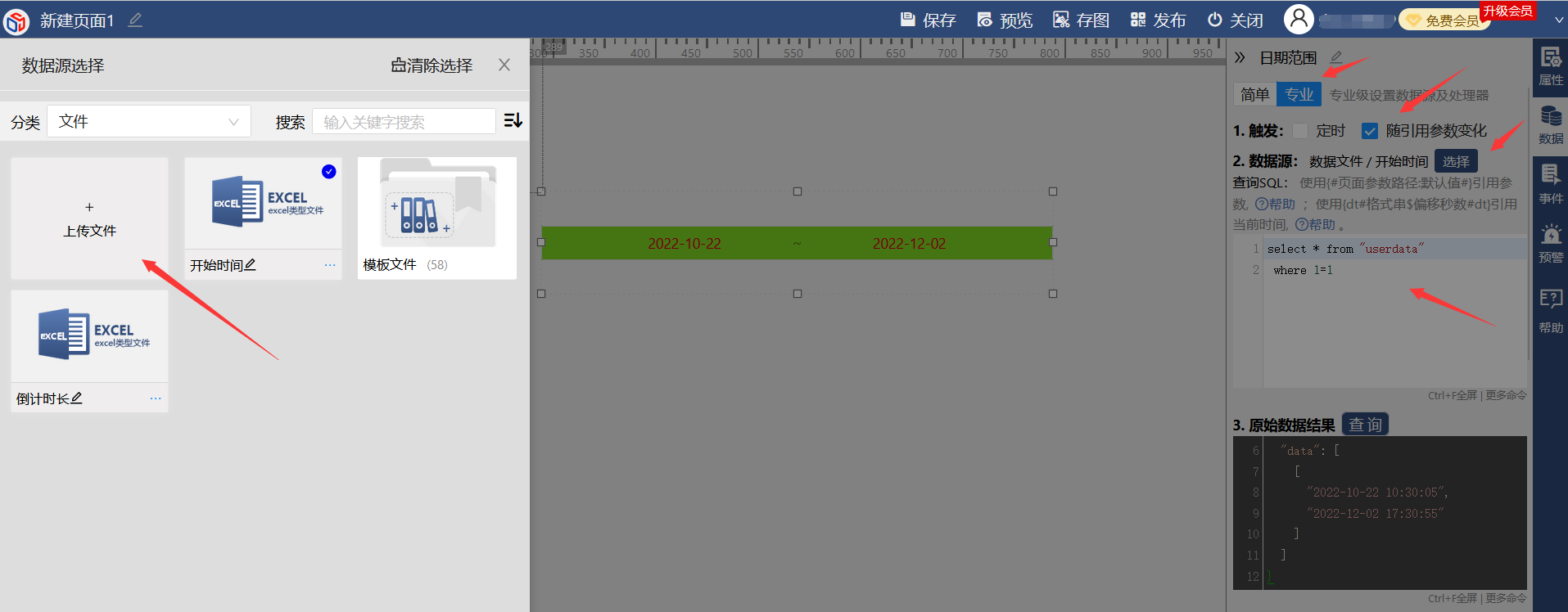
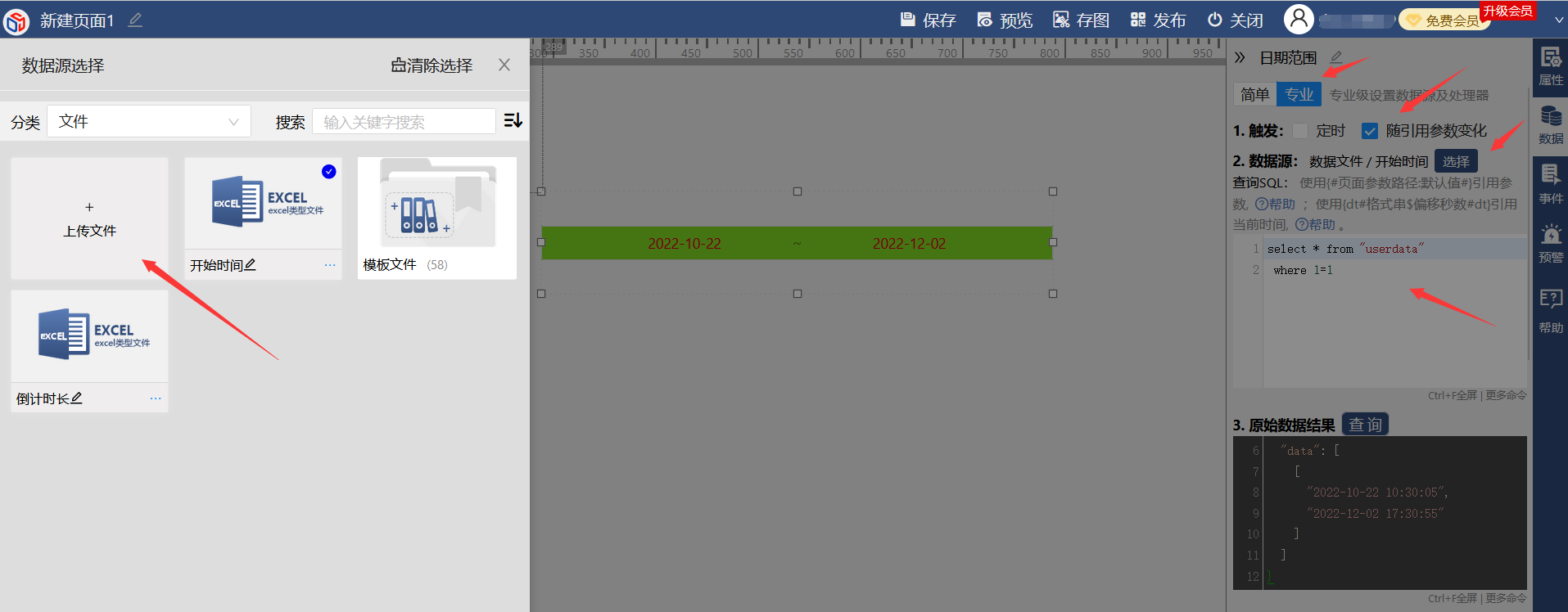
【专业模式】下【下载模板文件】,可以对模板文件的数据进行修改,修改保存后,在设计页面进行【上传文件】;
.jpg)
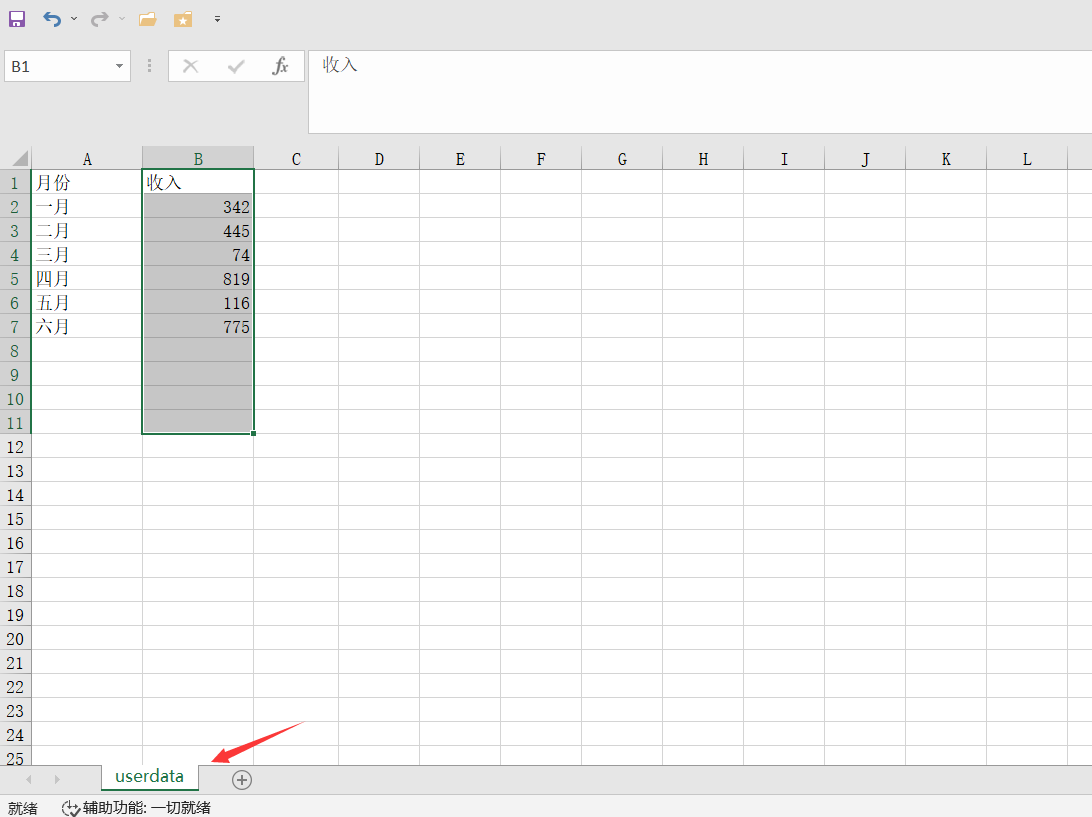
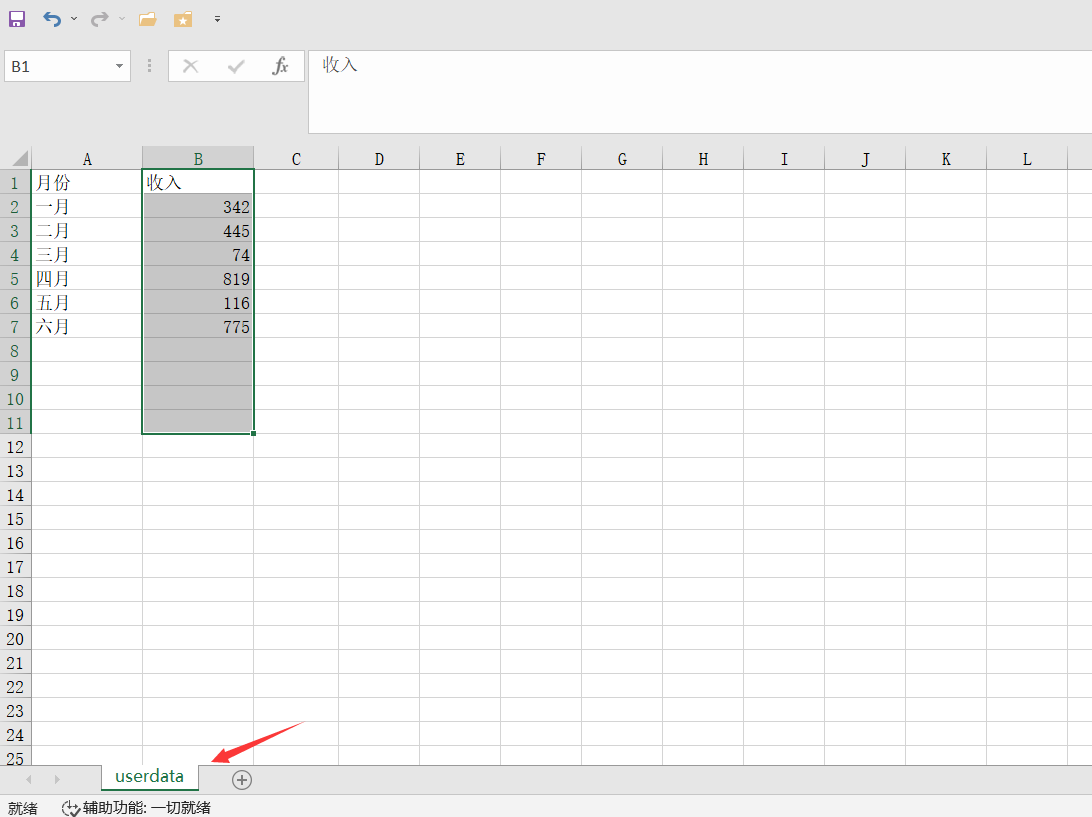
上传成功后,选择上传的文件,对应的数据源有模板查询条件,查询条件对应的是Excel表格中的sheet名称,当Excel表格中有多个sheet名称,就可以选择对应的条件查询。模板表格使用的sheet名称通常是“userdata”。
.jpg)

模板表格使用的sheet名称“userdata”可以进行修改,修改后需要重新上传或替换文件,否则会显示数据异常。
2、CSV:是一个纯文本的文件,是一种最通用的文件格式,CSV可以用文件excel打开,用记事本打开,每行列数相同,每列数据都会用逗号分隔;
3、ACCESS:ACCESS是一种关系型数据库,关系式数据库由一系列表组成,每一行是一个记录,每一列是一个字段,每个字段有个字段名,字段名在表中不能重复。之后将数据导出成文件格式,文件扩展名为access、mdb、accdb、accde、adp、mde、mdw、accdt、accde、ade等;
4、DBF:dbf文件是由文件头和文件记录组成,一种由Ashton-Tate创建的格式,可用Excel97打开;
5、SQLITE:sqlite是一种轻型数据库,广泛应用于嵌入式设备,由sqlite工具导出的数据,扩展名为sqlite、db;
6、JSON:JSON是一种标准化的格式数据规范,包含对象数据,数组格式数据等,以JSON创建的数据文件,扩展名为json;
7、XML:xml是可扩展标记语言,具有一定的格式,非常适合网络传输的一种机构化数据格式,用户上传xml文件后,后台会将xml转成json数据。

以Excel文件讲解使用方法
【专业模式】下【下载模板文件】,可以对模板文件的数据进行修改,修改保存后,在设计页面进行【上传文件】;
.jpg)
上传成功后,选择上传的文件,对应的数据源有模板查询条件,查询条件对应的是Excel表格中的sheet名称,当Excel表格中有多个sheet名称,就可以选择对应的条件查询。模板表格使用的sheet名称通常是“userdata”。
.jpg)

模板表格使用的sheet名称“userdata”可以进行修改,修改后需要重新上传或替换文件,否则会显示数据异常。
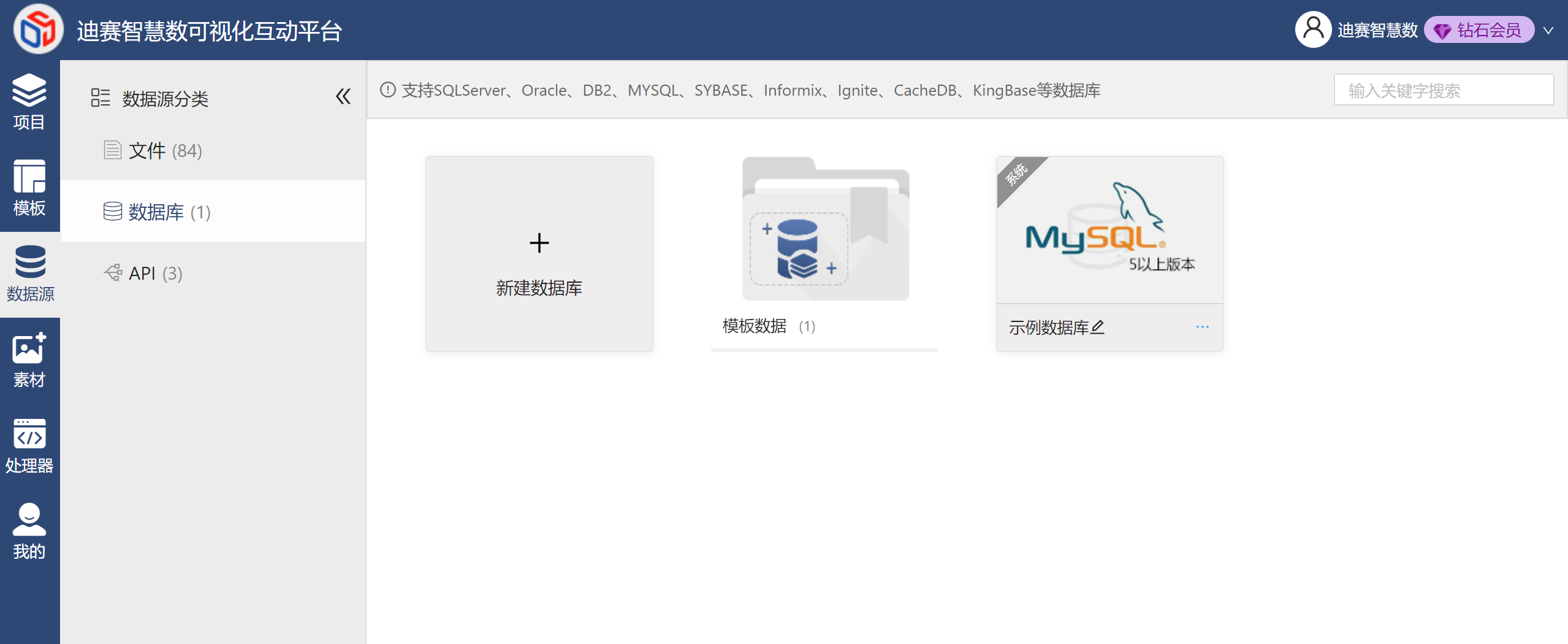
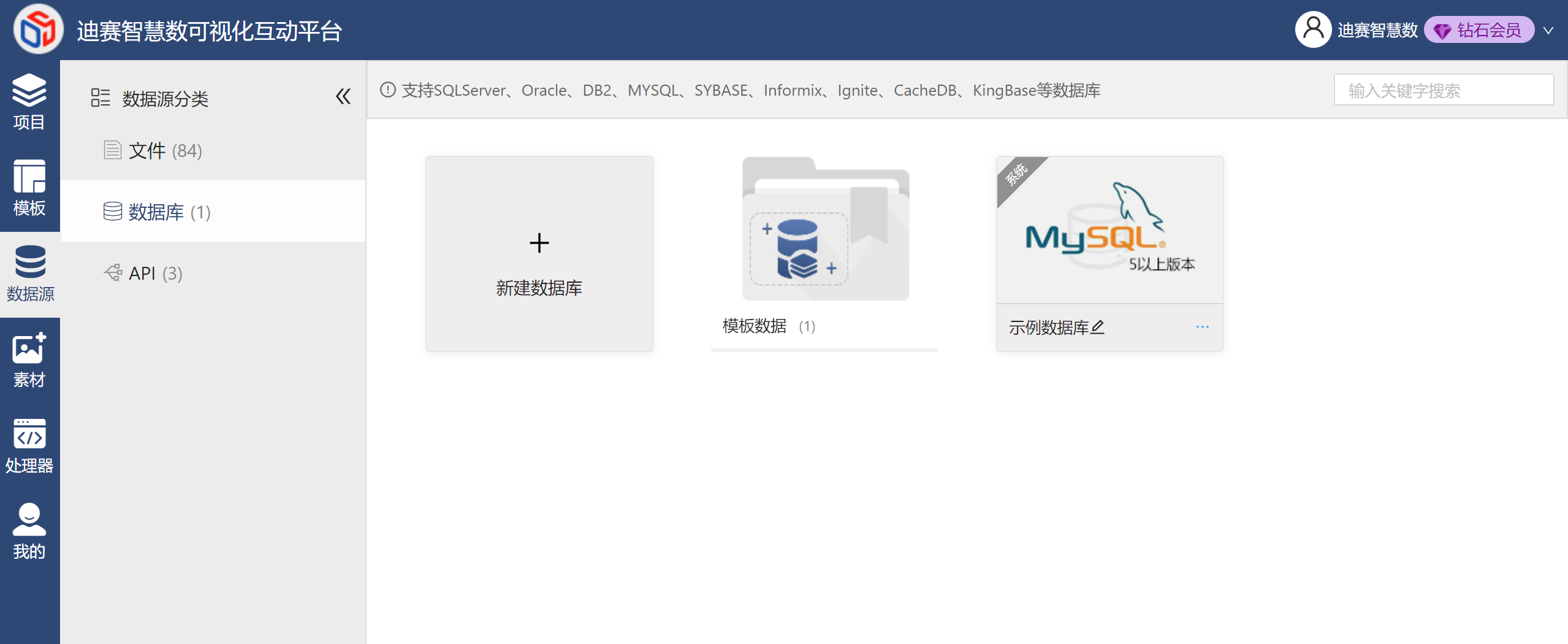
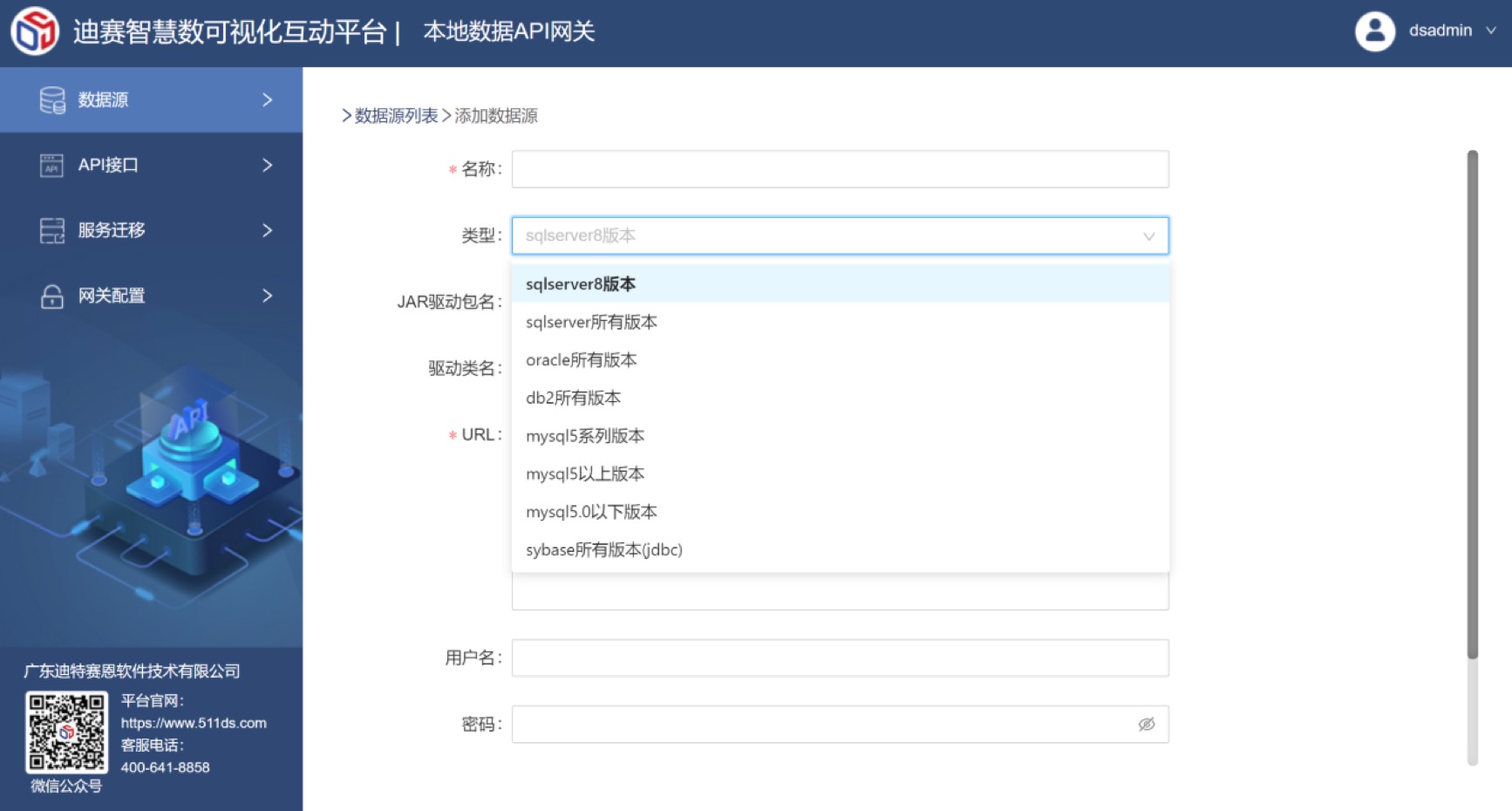
2.3.2 数据库
数据库使用需要将数据开放给我们的可视化平台,可能会存在安全隐患,不推荐直接使用数据库。对于专网和安全级别高的可以使用数据库。
支持14种主流数据库:oracle所有版本、mysql5以上、mysql5所在版本、mysql5以下版本、sqlserver8版本、sqlserver所有版本、db2数据库、sybase所有版本(jdbc)、sybase所有版本(jtds)、informix所有版本、ignite2.9版本、ignite2.10版本、CacheDB所有版本、人大金仓8数据库版本。
通过以上数据库的支持,可以轻易的创建数据源,并集中在数据库分模块管理。

支持14种主流数据库:oracle所有版本、mysql5以上、mysql5所在版本、mysql5以下版本、sqlserver8版本、sqlserver所有版本、db2数据库、sybase所有版本(jdbc)、sybase所有版本(jtds)、informix所有版本、ignite2.9版本、ignite2.10版本、CacheDB所有版本、人大金仓8数据库版本。
通过以上数据库的支持,可以轻易的创建数据源,并集中在数据库分模块管理。

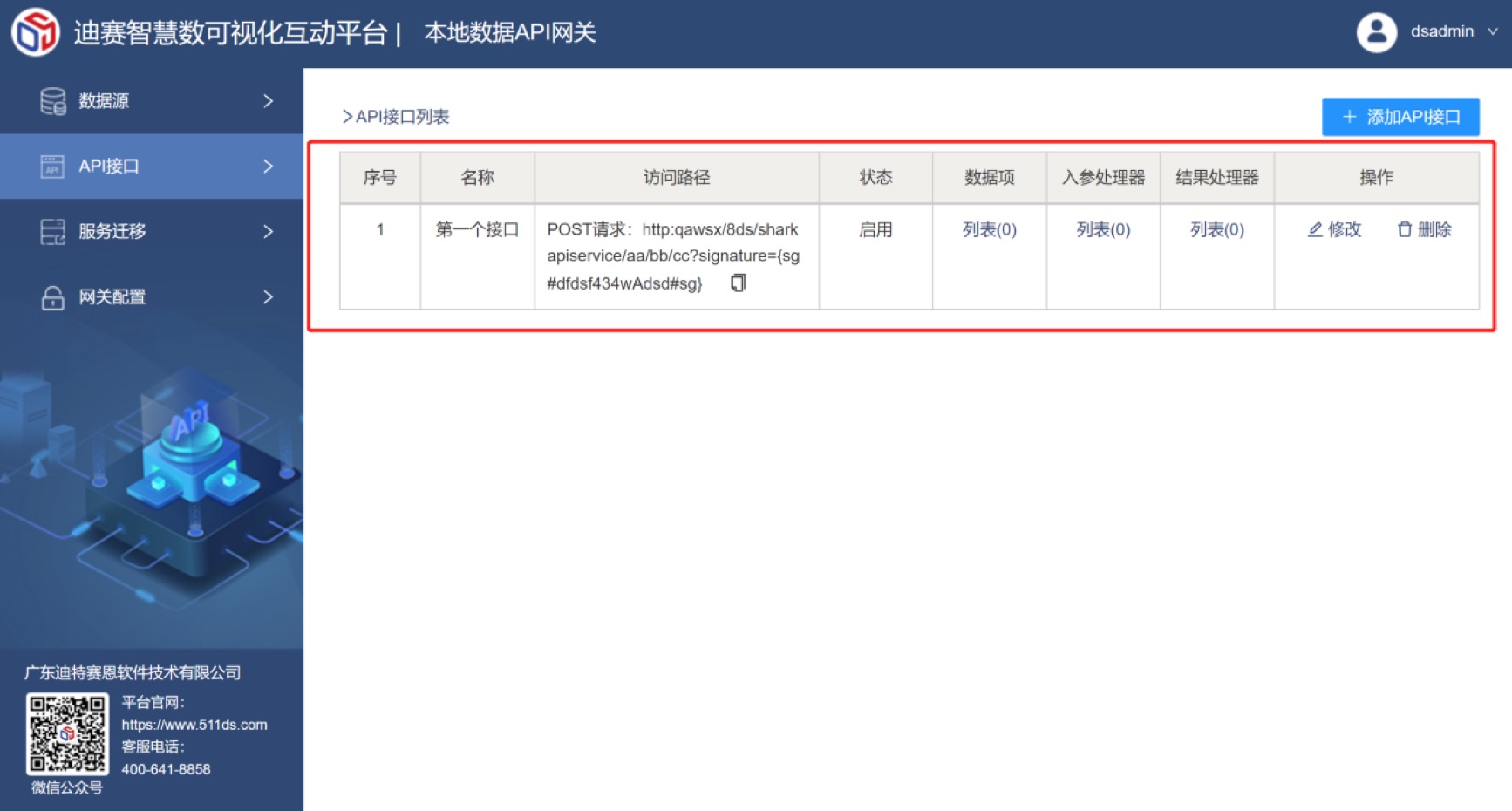
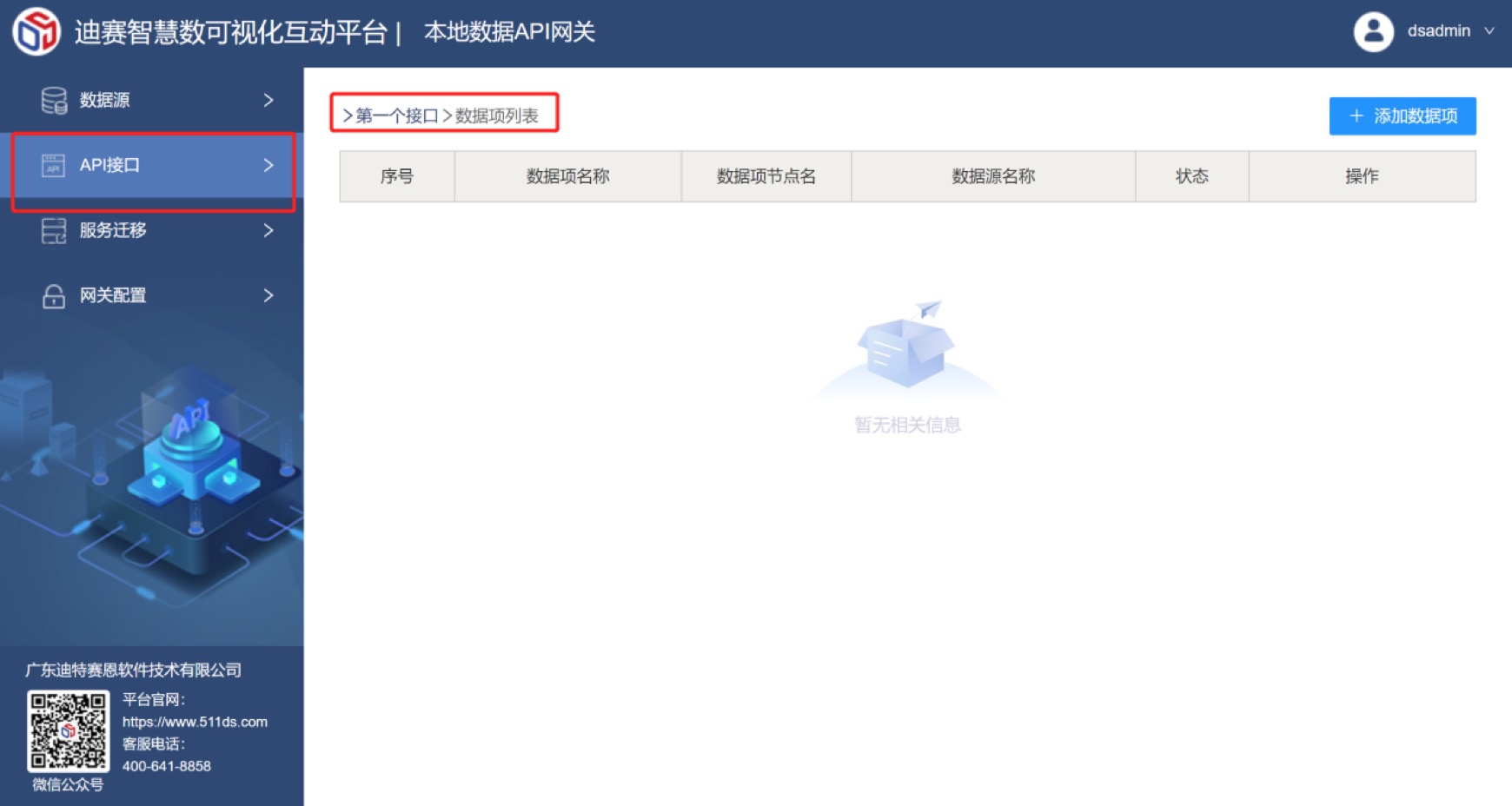
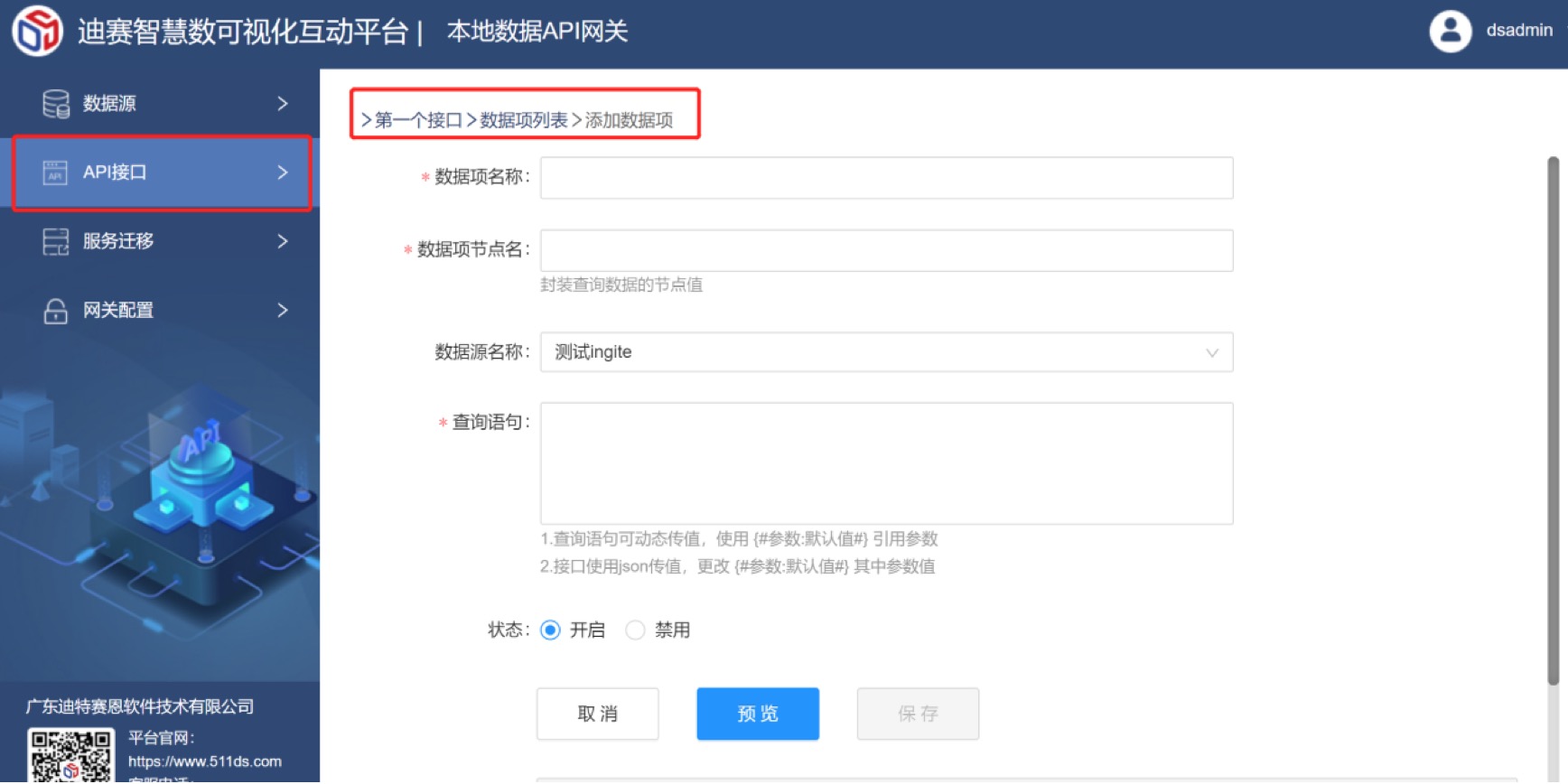
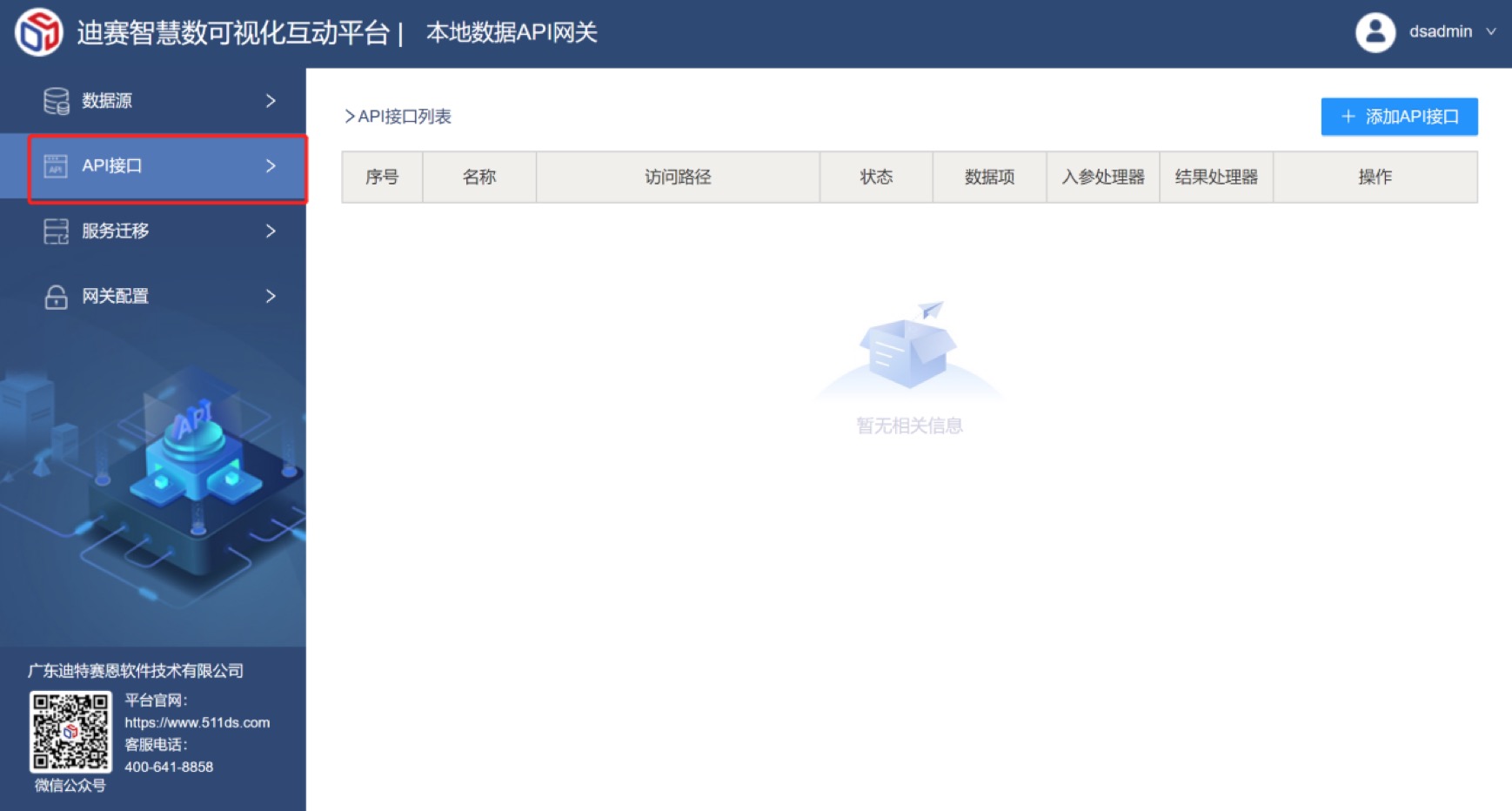
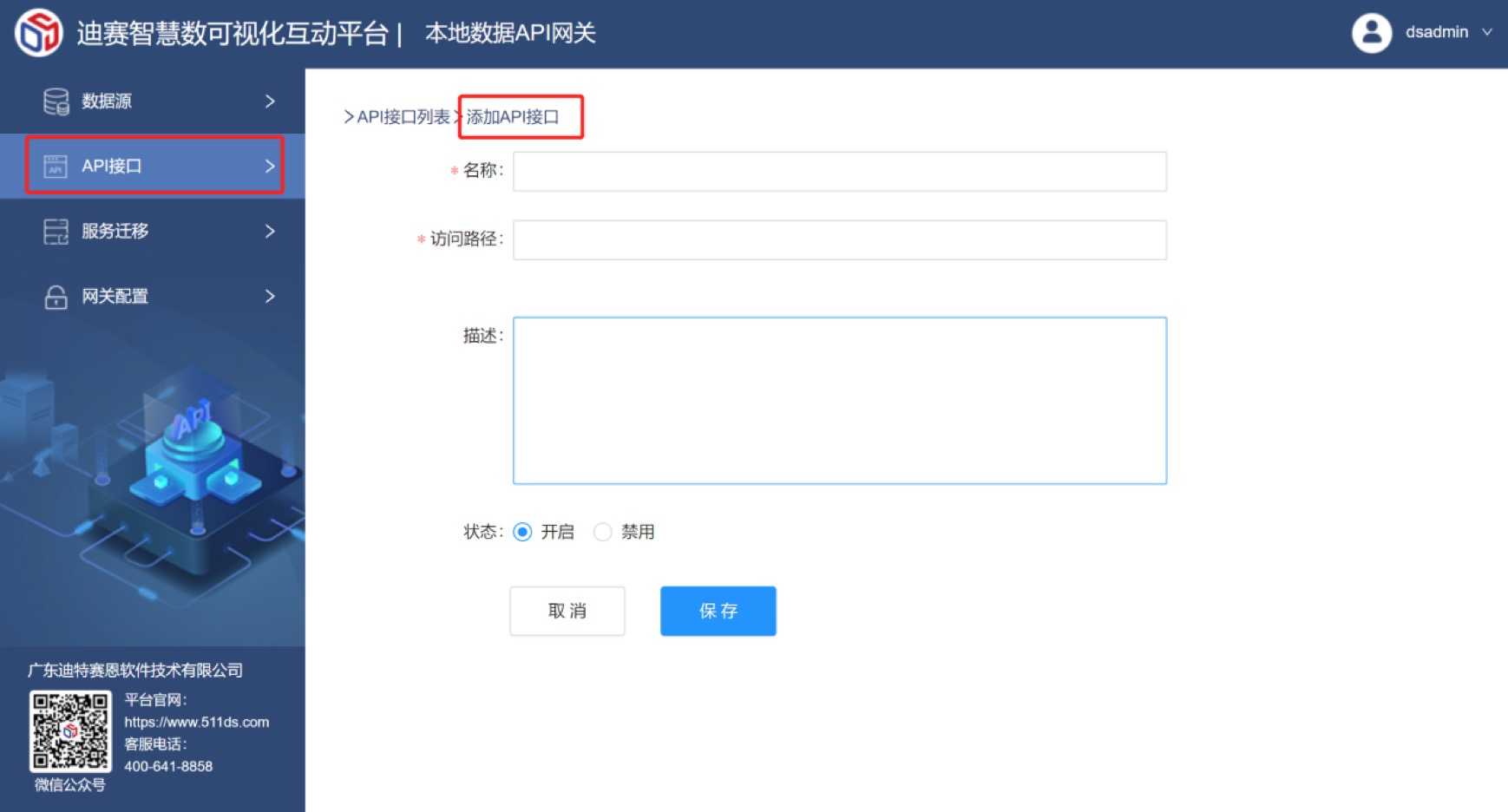
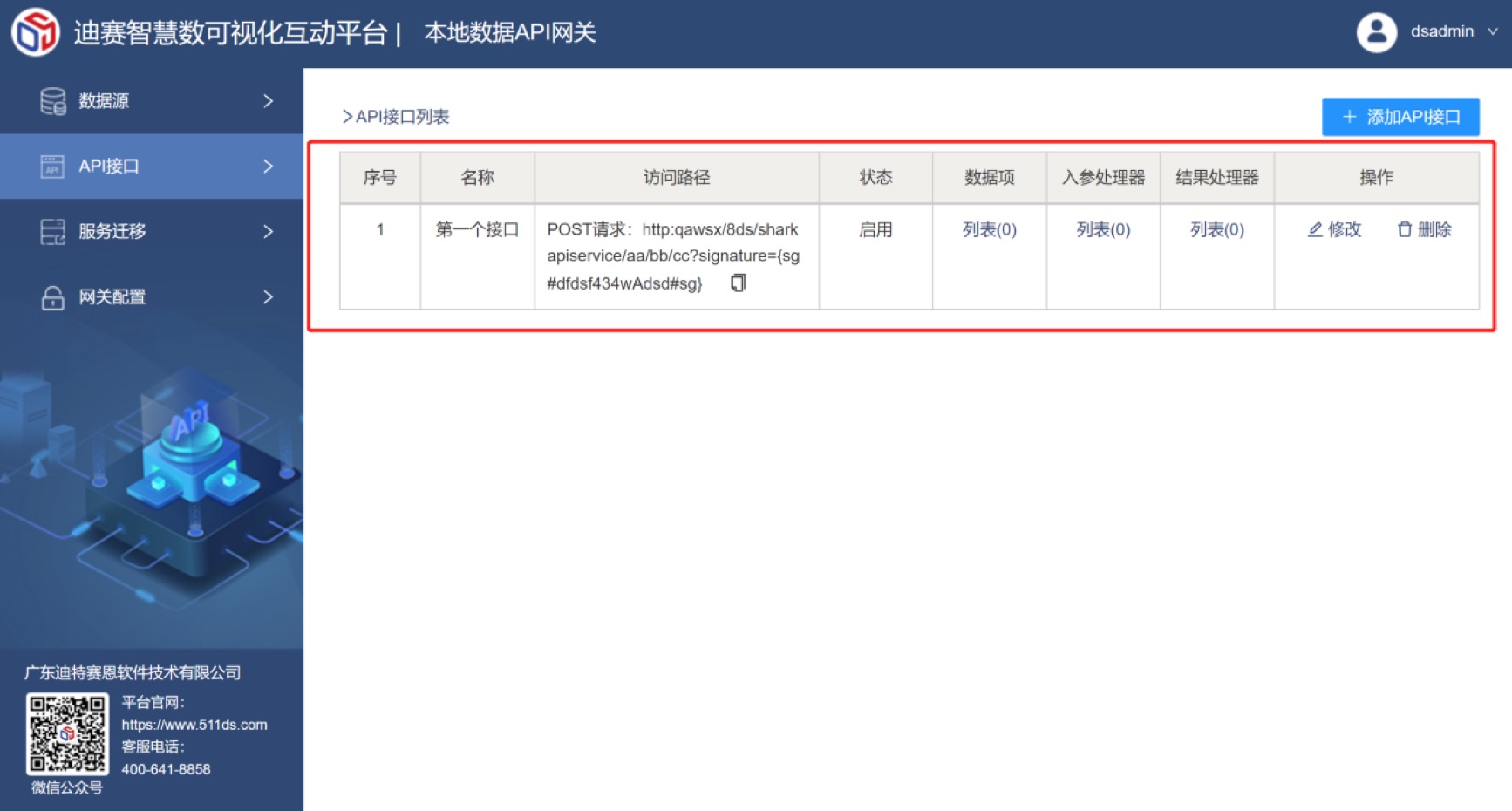
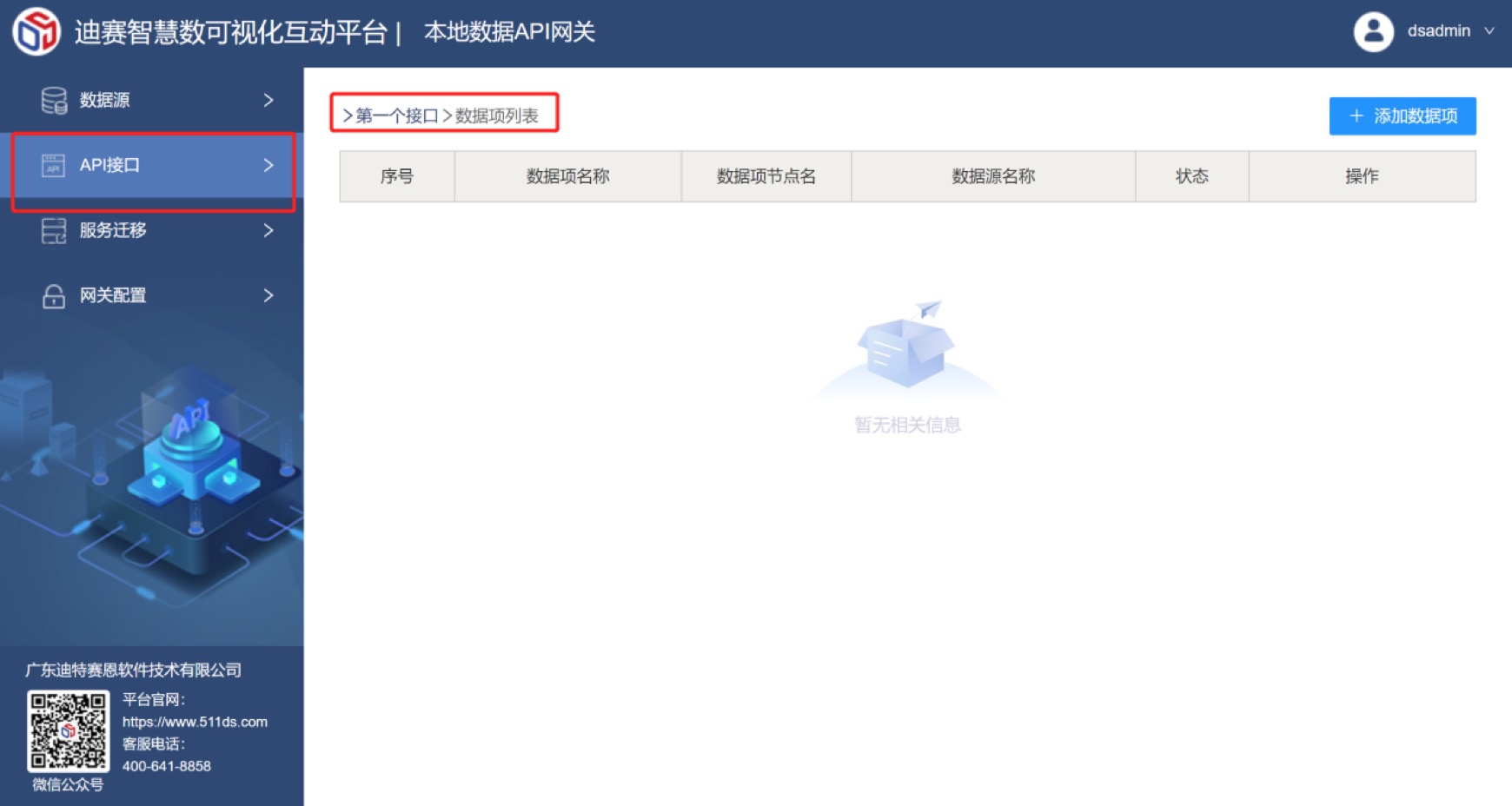
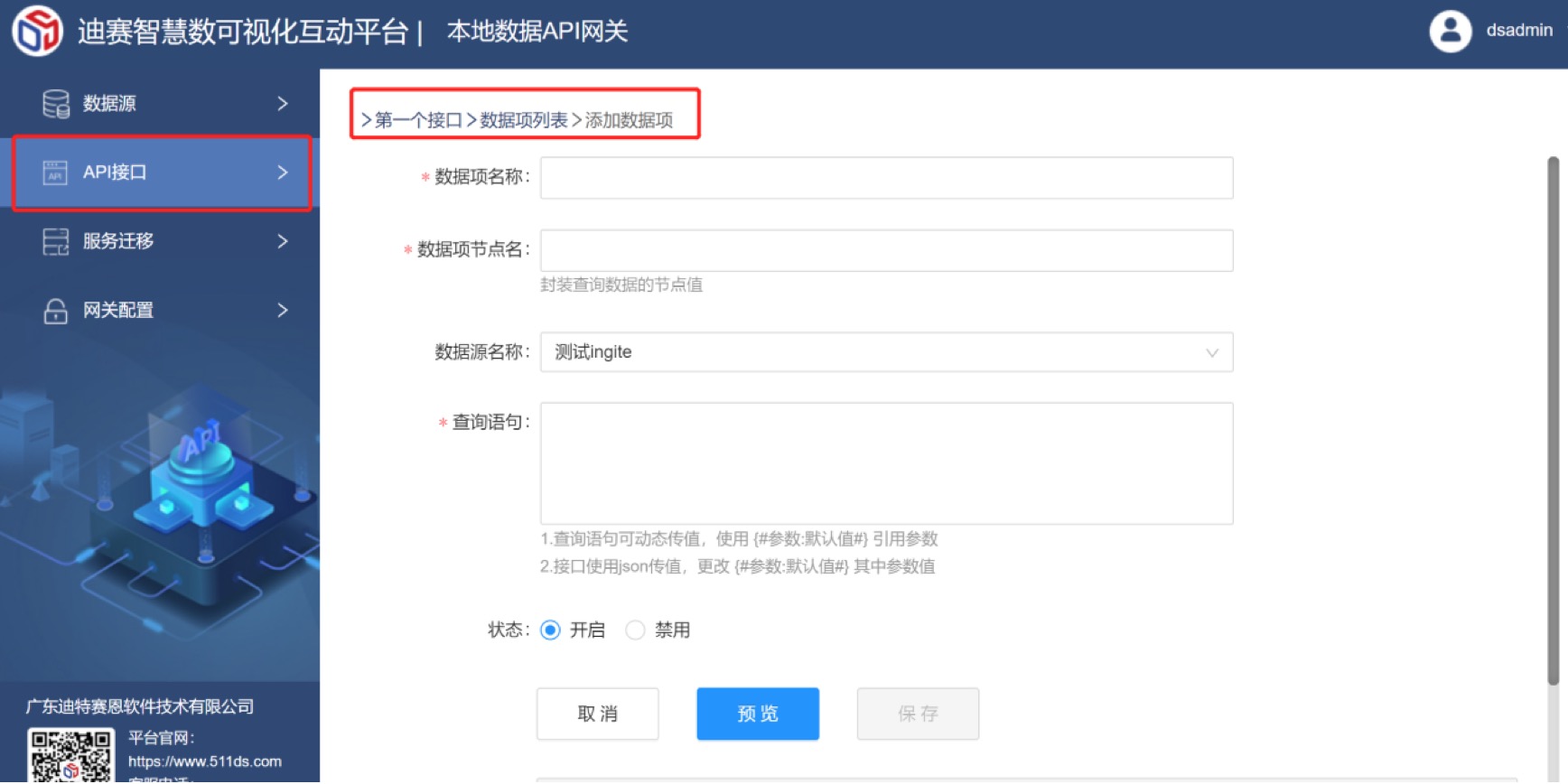
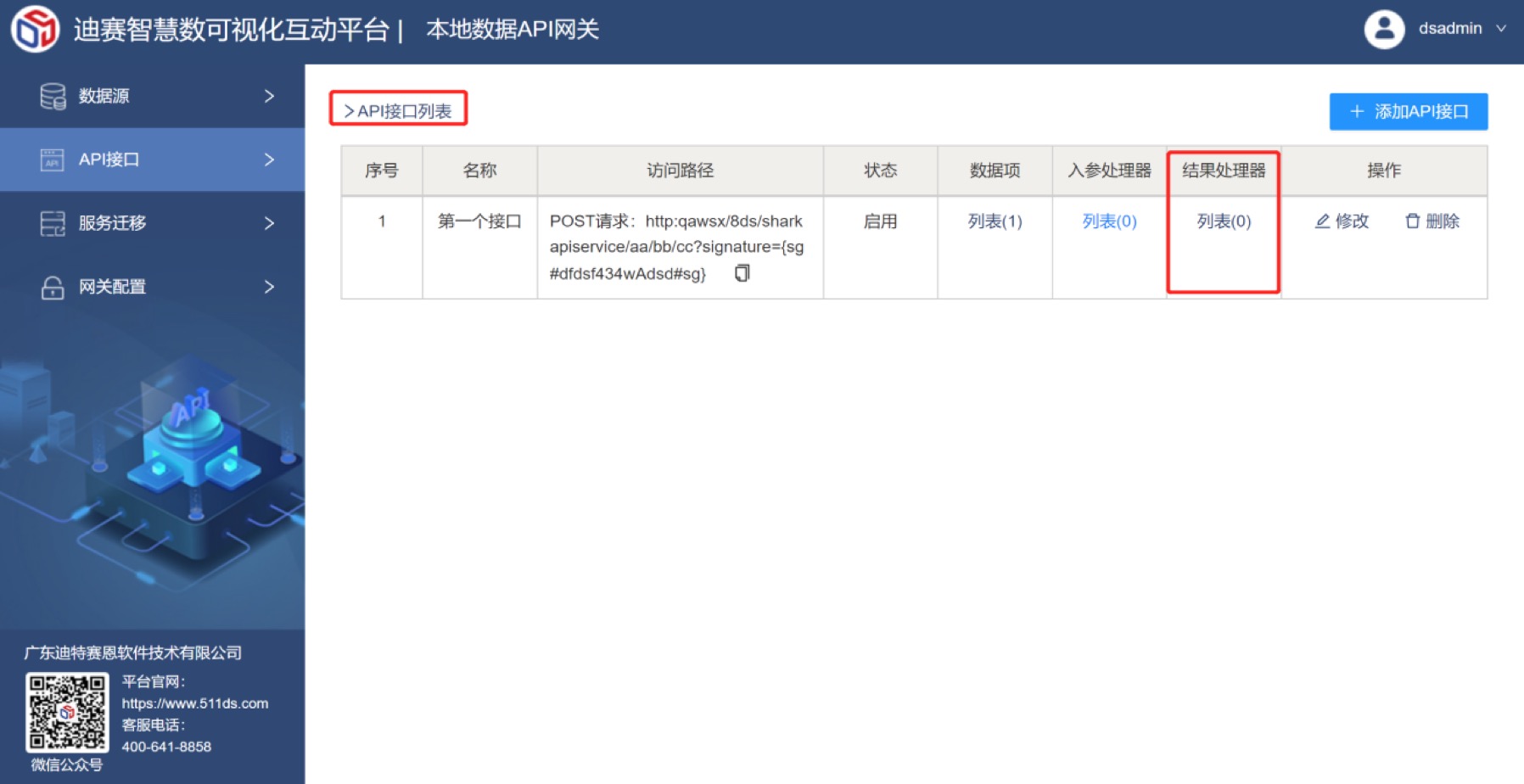
2.3.3 API
API的安全级别最高,平台也提供了免费下载的API网关程序。点击【更多说明】查看介绍。
.jpg)
支持2种API:Restful和WebService,这两种接口包含网络大部分接口使用规范,创建接口在API模块,集中管理。
.jpg)
支持2种API:Restful和WebService,这两种接口包含网络大部分接口使用规范,创建接口在API模块,集中管理。
Restful
Restful接口支持HTTP接口数据和HTTS接口数据;这两种接口都支持post和get方式的请求规范。
WebService
WEBSERVICE接口数据,遵循xml数据传输的一种接口规范;webservice遵循soap接口请求规范。


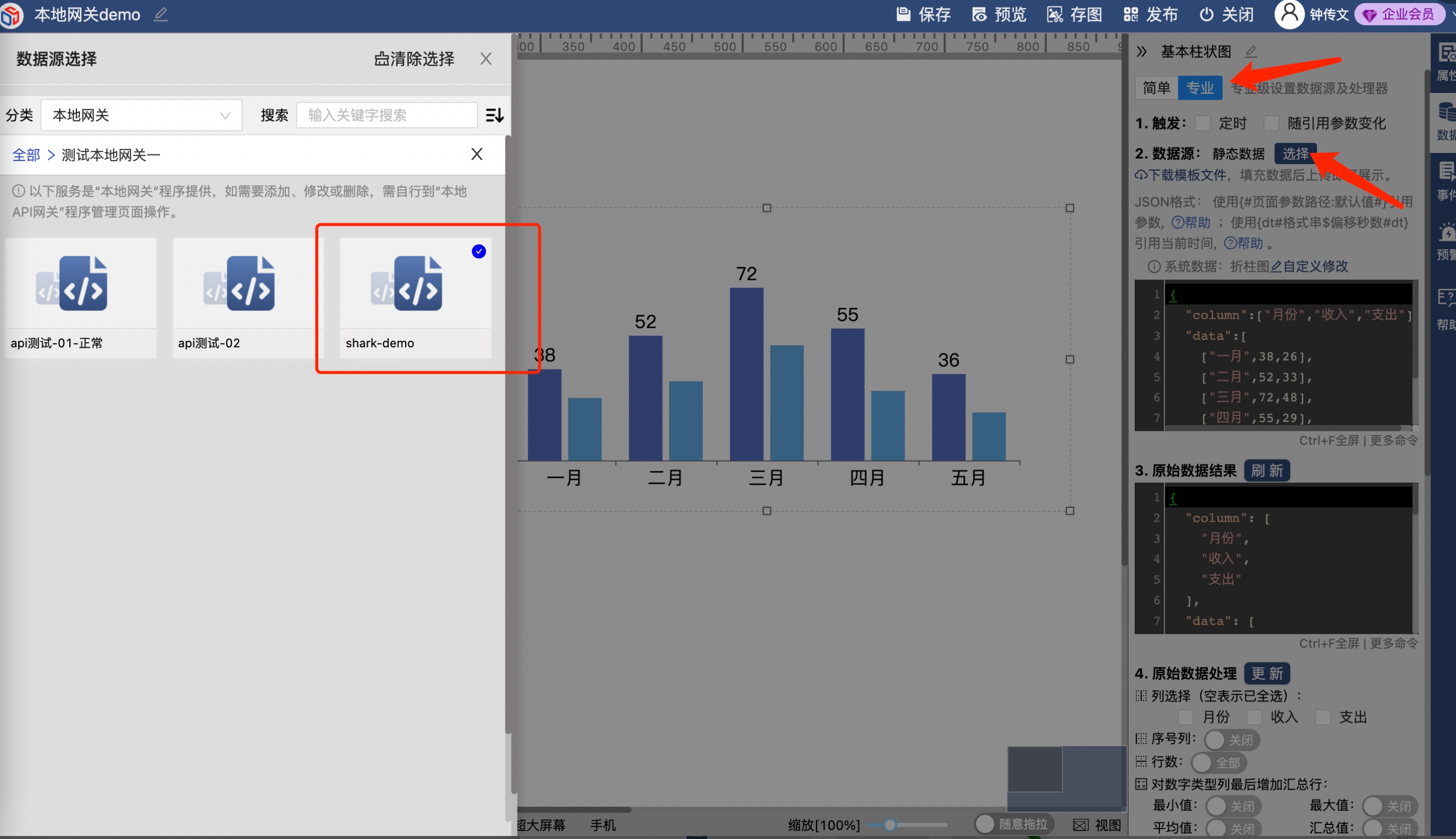
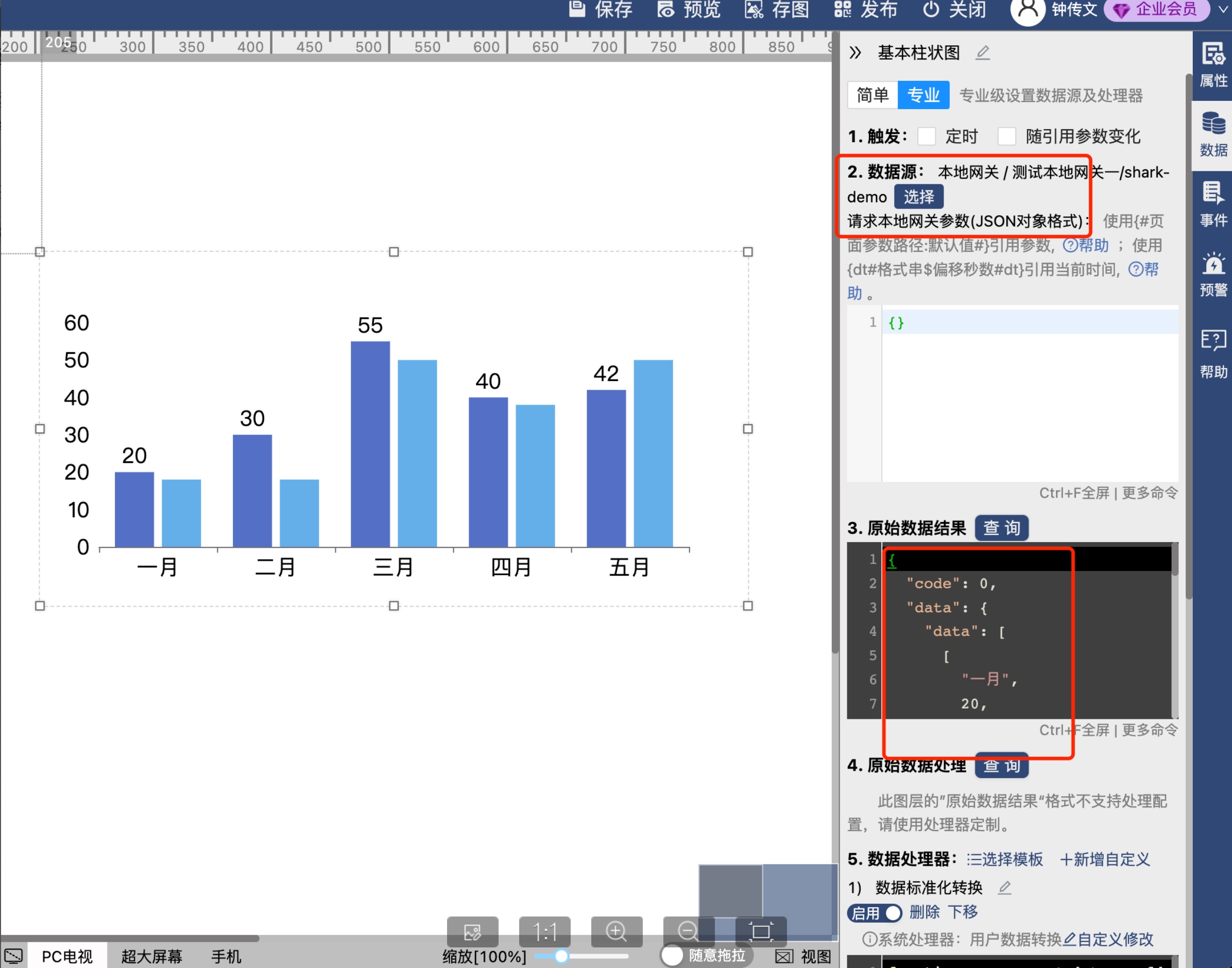
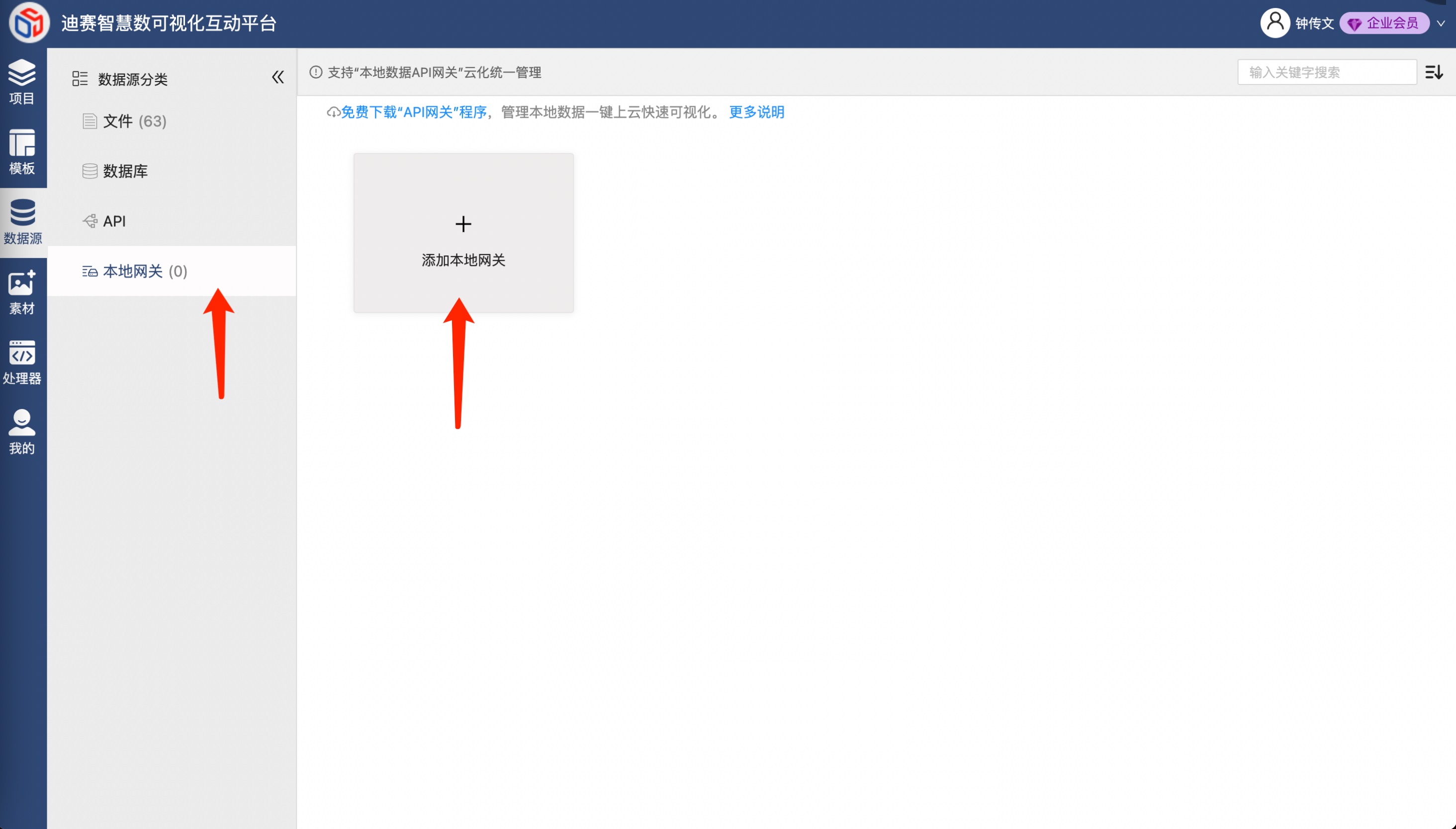
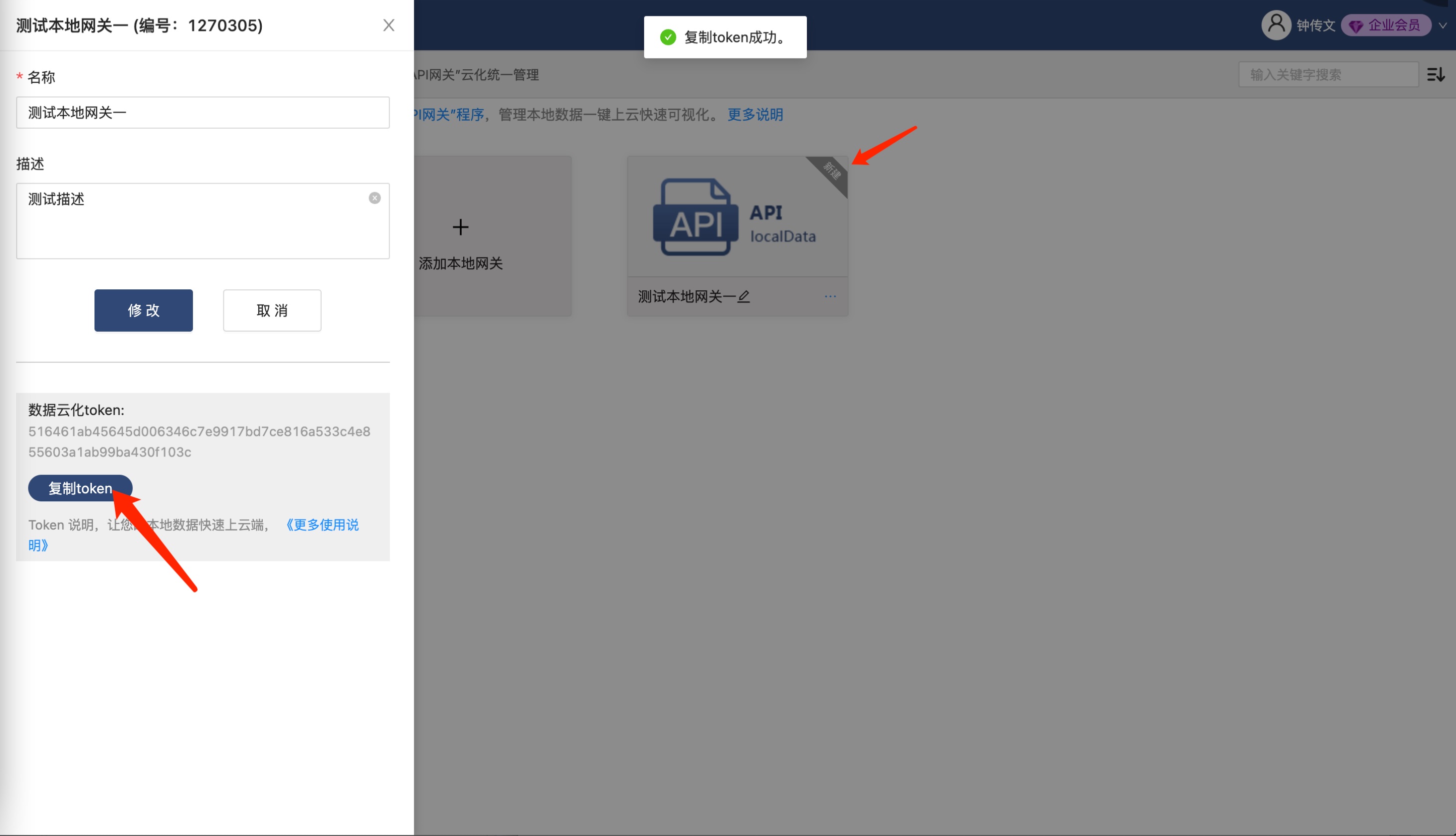
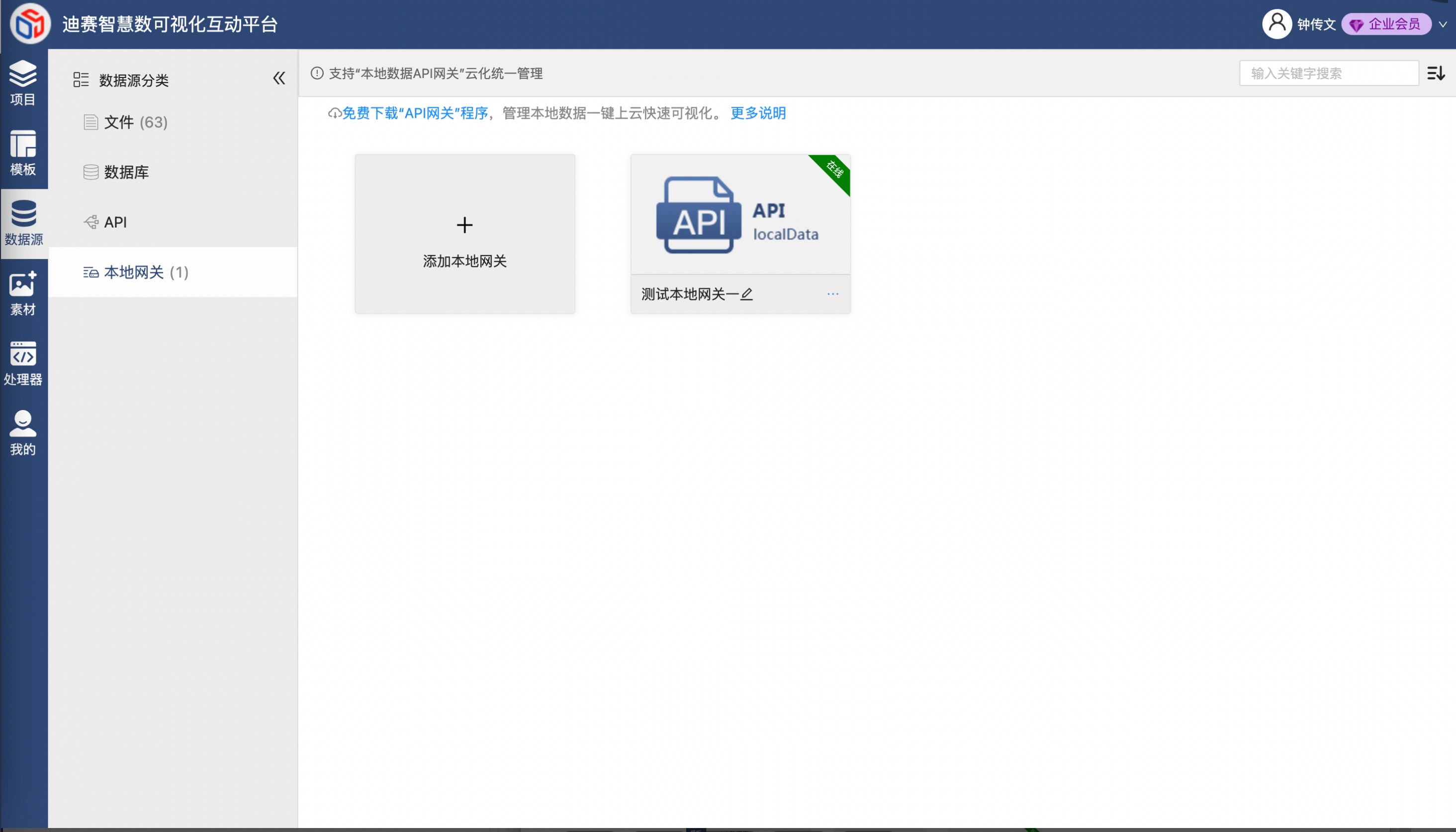
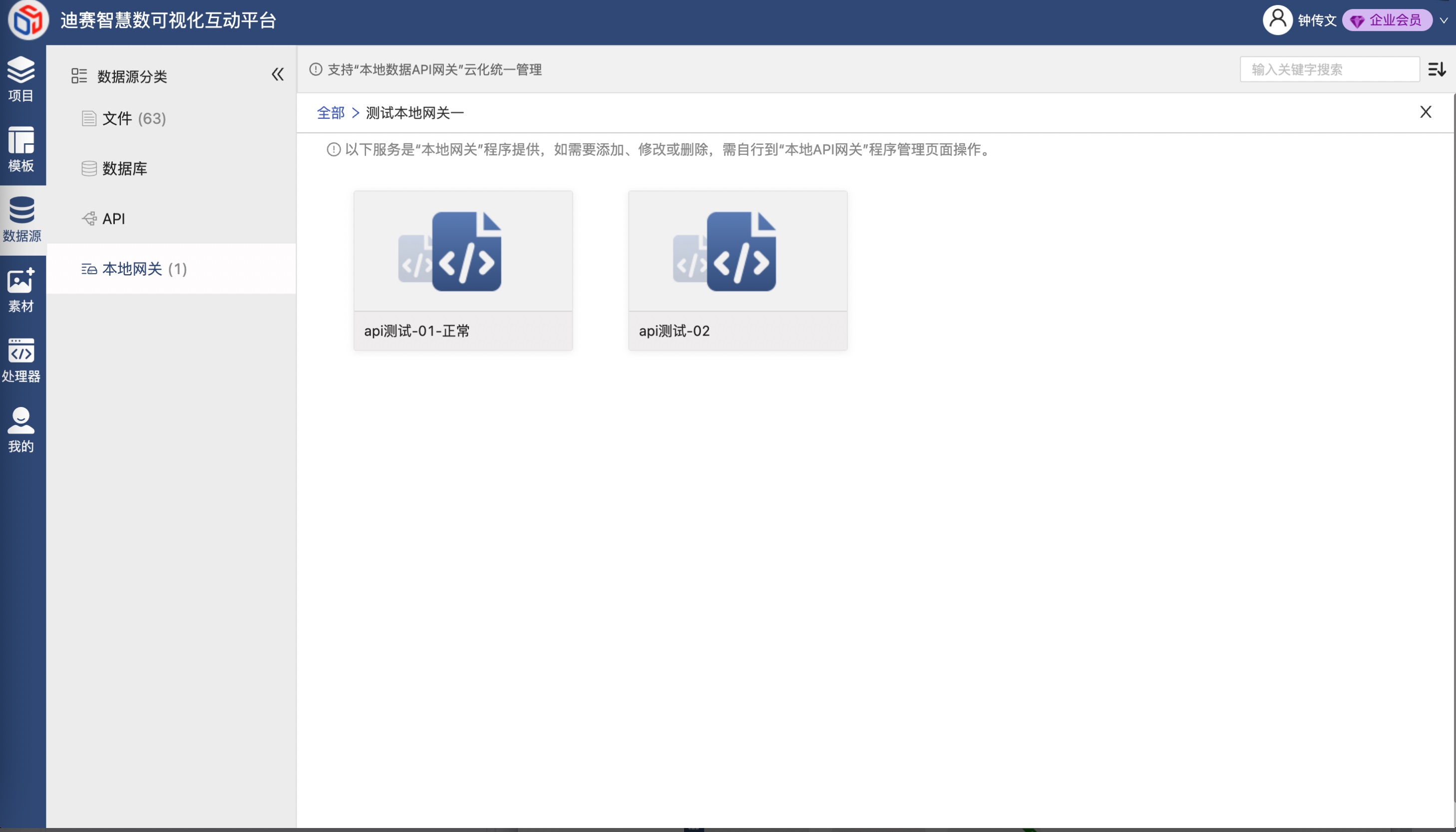
2.3.4 本地网关
本地网关无需域名,即可实现云化通信,详细请看
【本地数据API网关-内网隧道使用】
。
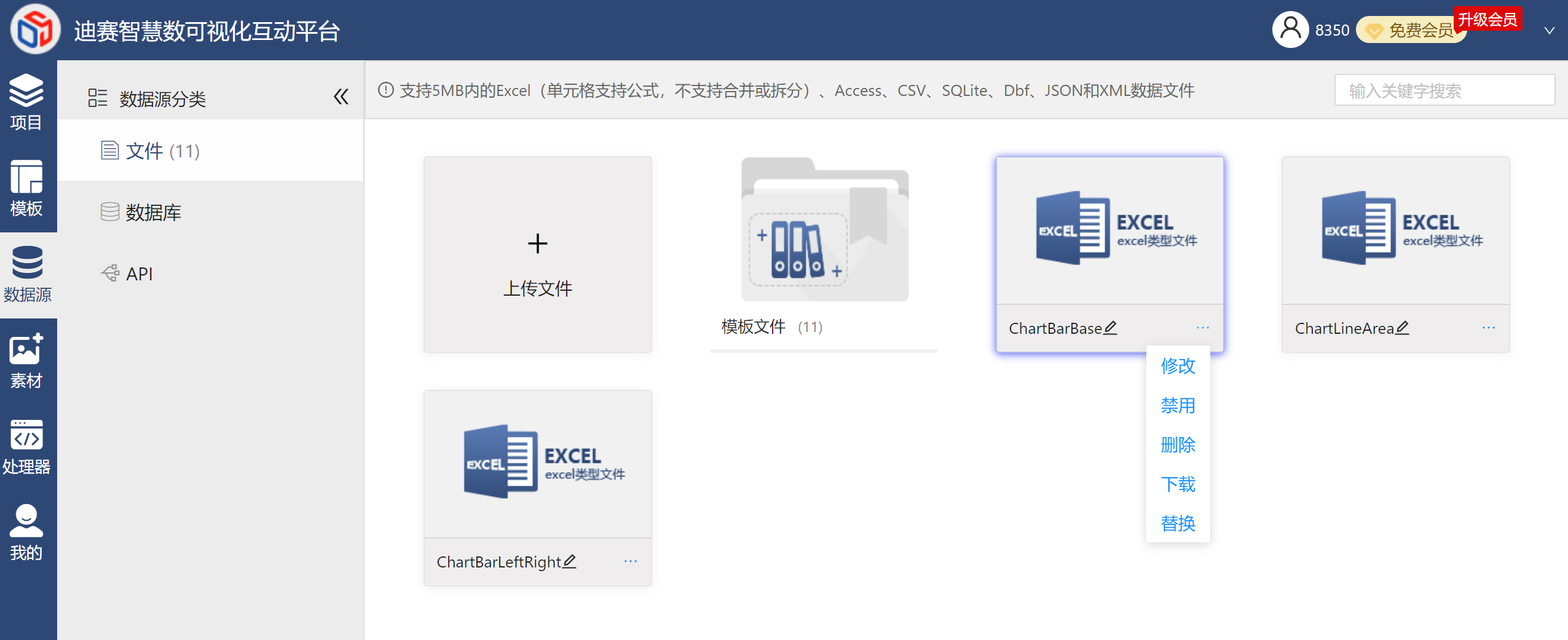
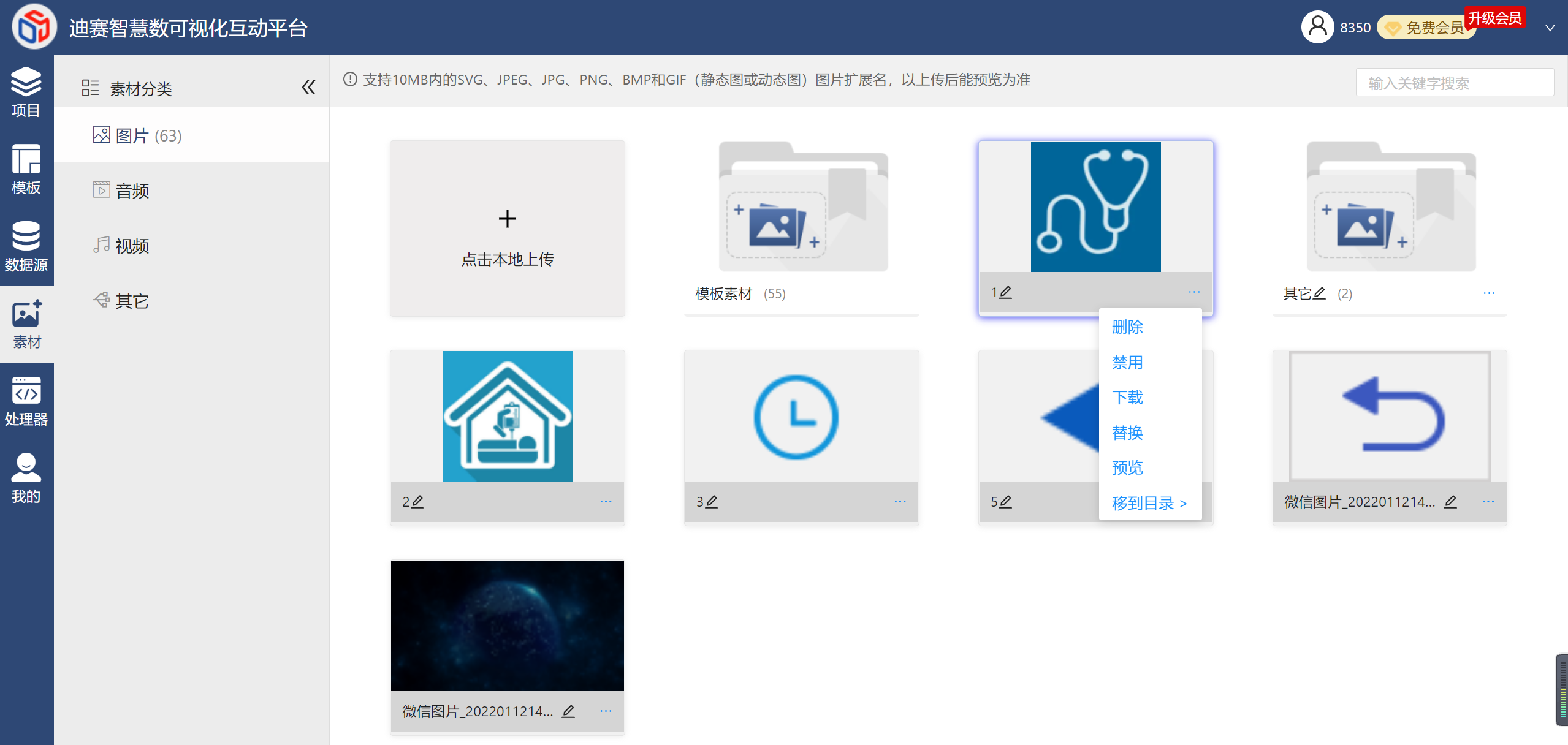
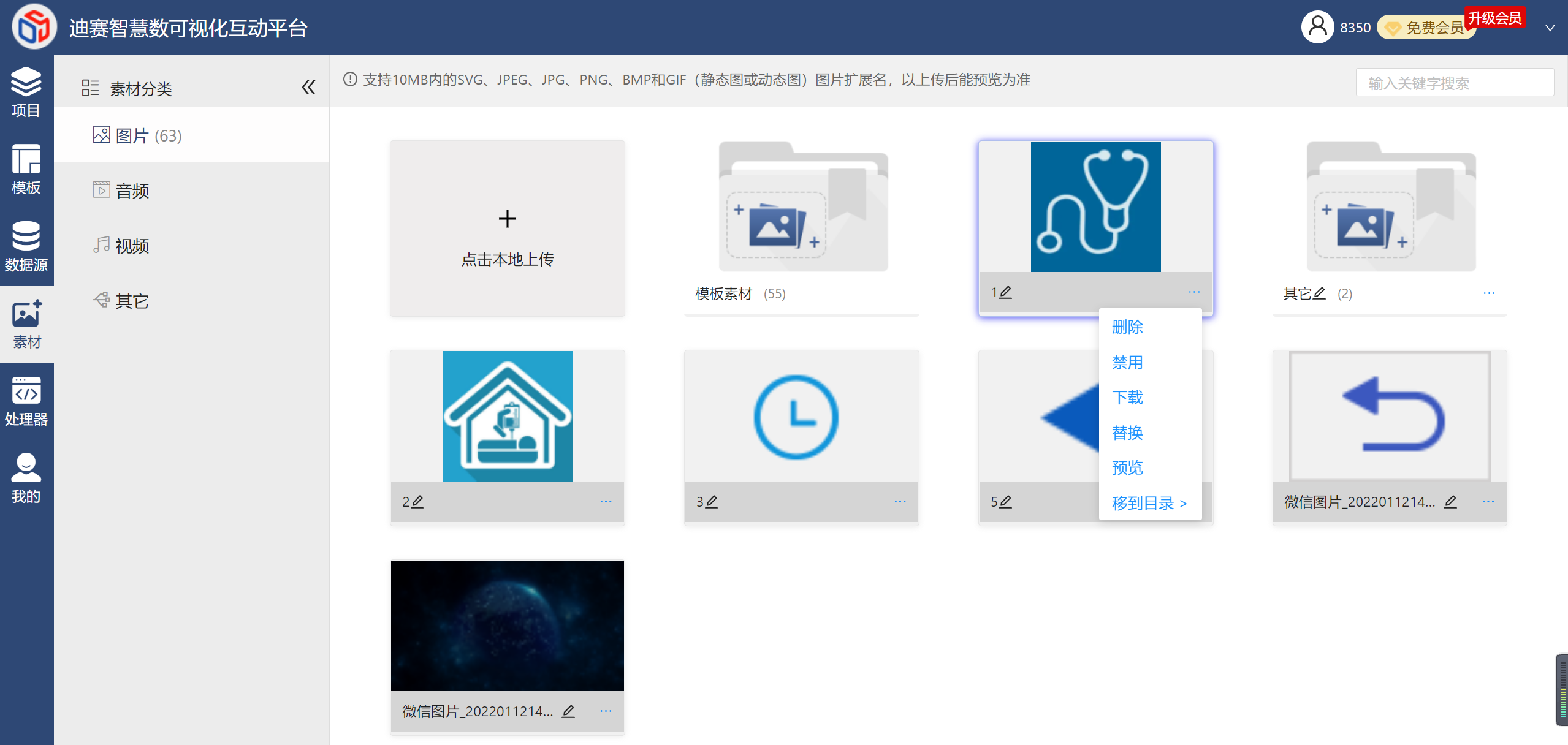
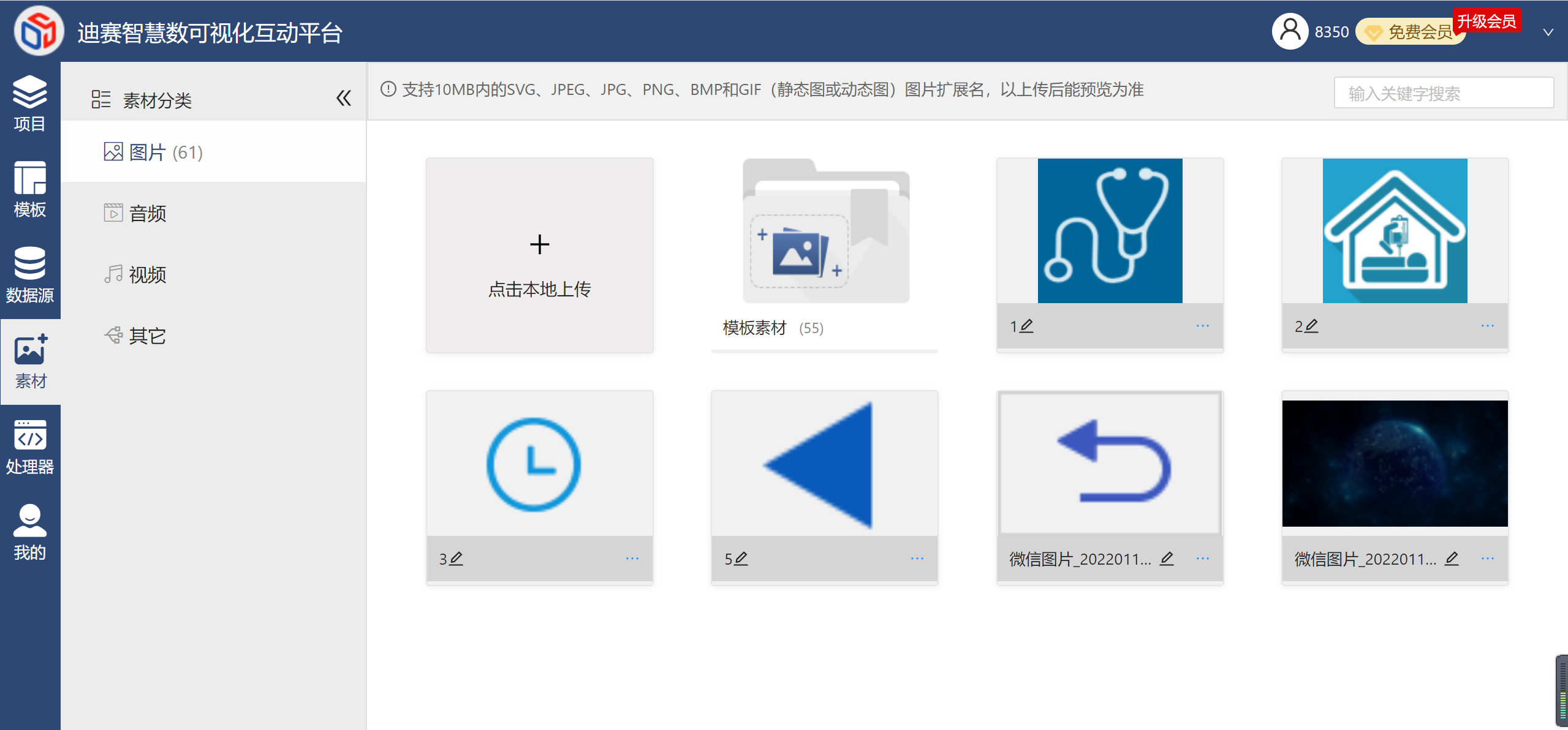
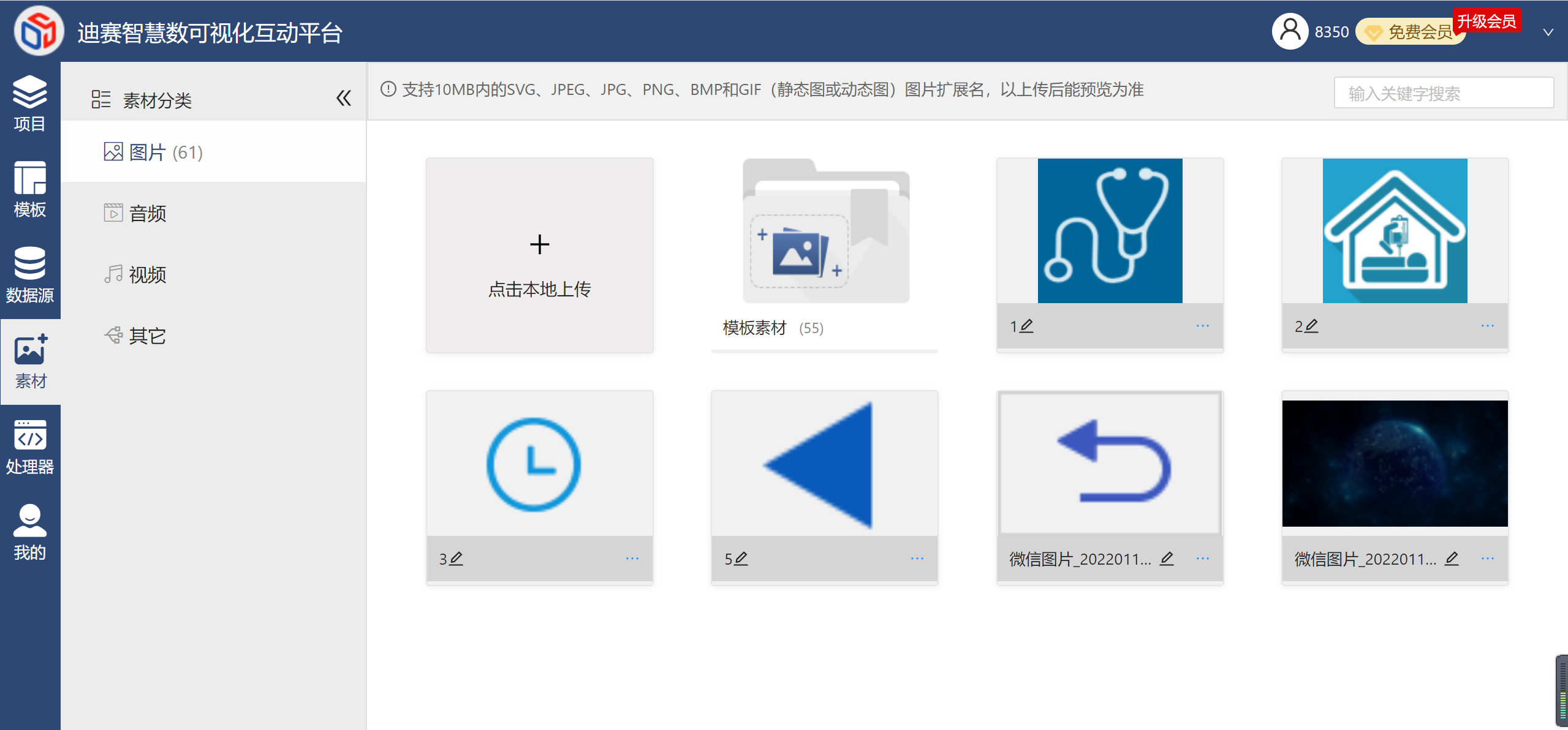
2.4 素材
所有素材均可在对应页面的右上角的输入框,输入素材名称进行快速搜索;可以将一个素材拖到另一个素材上面就可合并成文件夹。点击某素材右下角【...】可对此大屏页面进行【删除】、【禁用】、【下载】、【替换】、【移到目录】/【移出】,若当前没有文件夹(模板素材文件夹除外)即没有【移到目录】或【移出】。
素材默认按名称排序。


素材默认按名称排序。


2.4.1 图片
【点击本地上传】可上传10MB内的SVG、JPEG、JPG、PNG、BMP和GIF(静态图或动态图)图片文件,应用在大屏设计中的【页面背景】、【组件】背景和【单张图片】、【图片轮播】、【图片墙】组件中。


2.4.2 音频
支持20MB内的wav、mp3、m4v、ogg、acc、webm音频文件,应用在大屏设计中【音频】组件中。


2.4.3 视频
支持300MB内的Ogg、MPEG4、WebM视频文件,应用在大屏设计中【视频】组件中。


2.4.4 其它
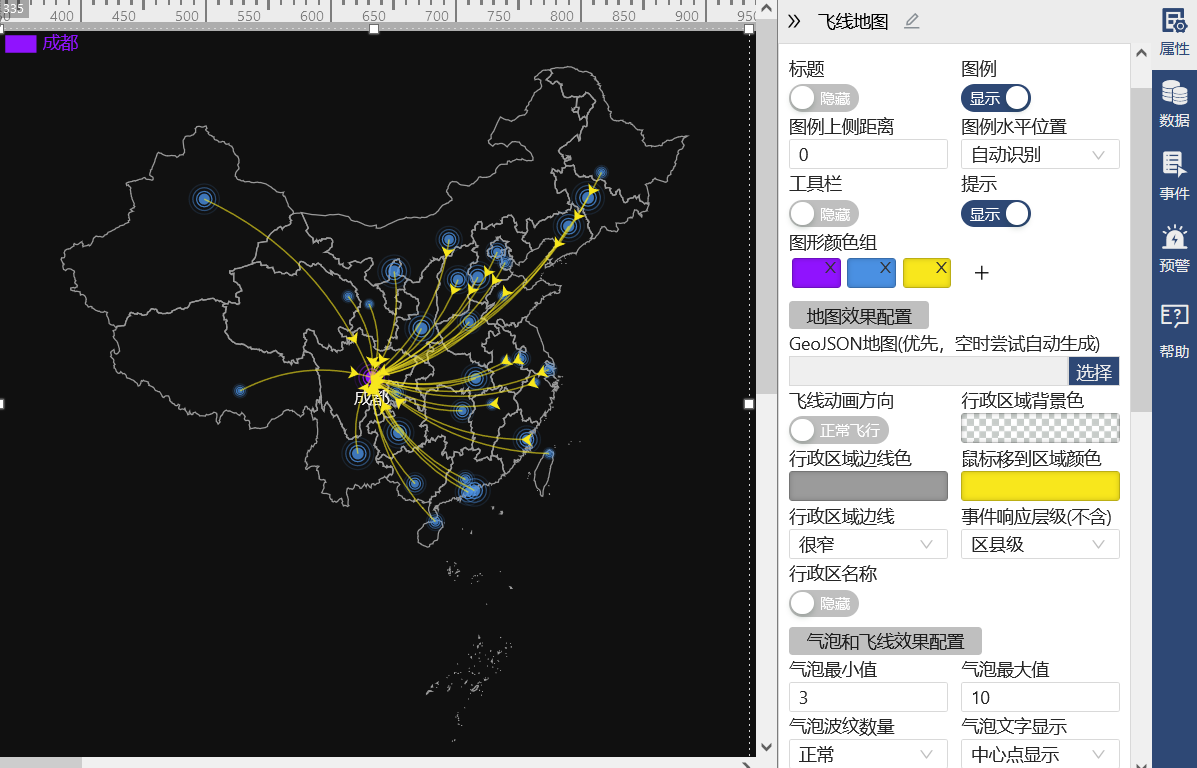
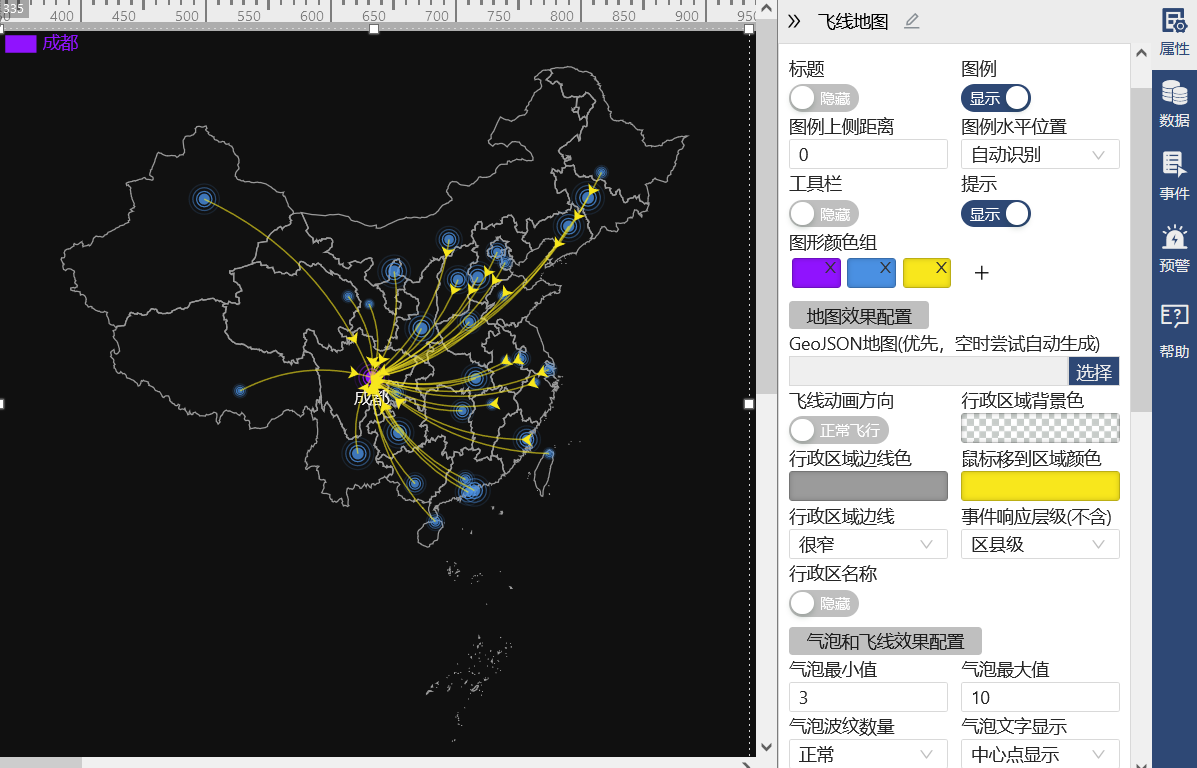
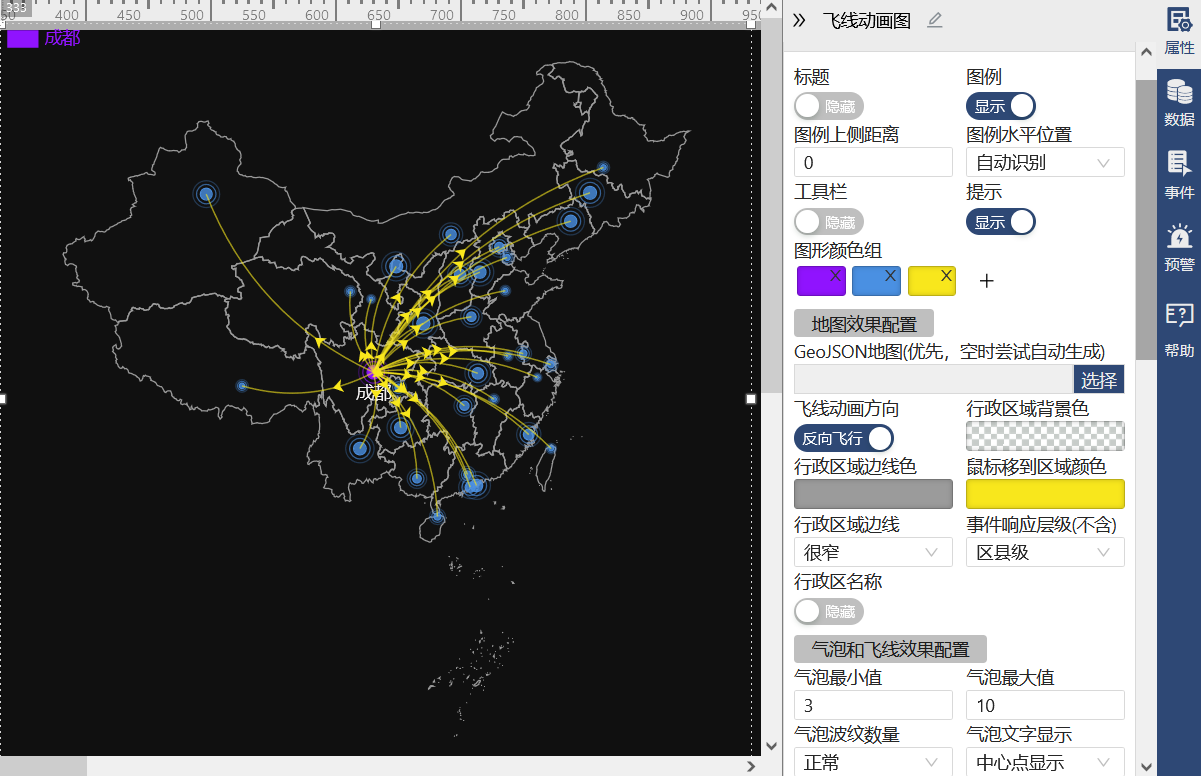
支持5MB内的GeoJSON、SVGPathData等自定义数据格式文件,GeoJSON应用在大屏设计中【密度地图】、【密度动画图】、【飞线地图】、【飞线动画图】、【行政区图】组件中。


2.5 处理器 视频介绍
处理器作用是对组件数据和属性进行计算和组装处理,输出符合组件展示要求的结构数据。经常使用的处理器可以保存为模板,在组件的数据中直接选择使用,也可以进行自定义修改。
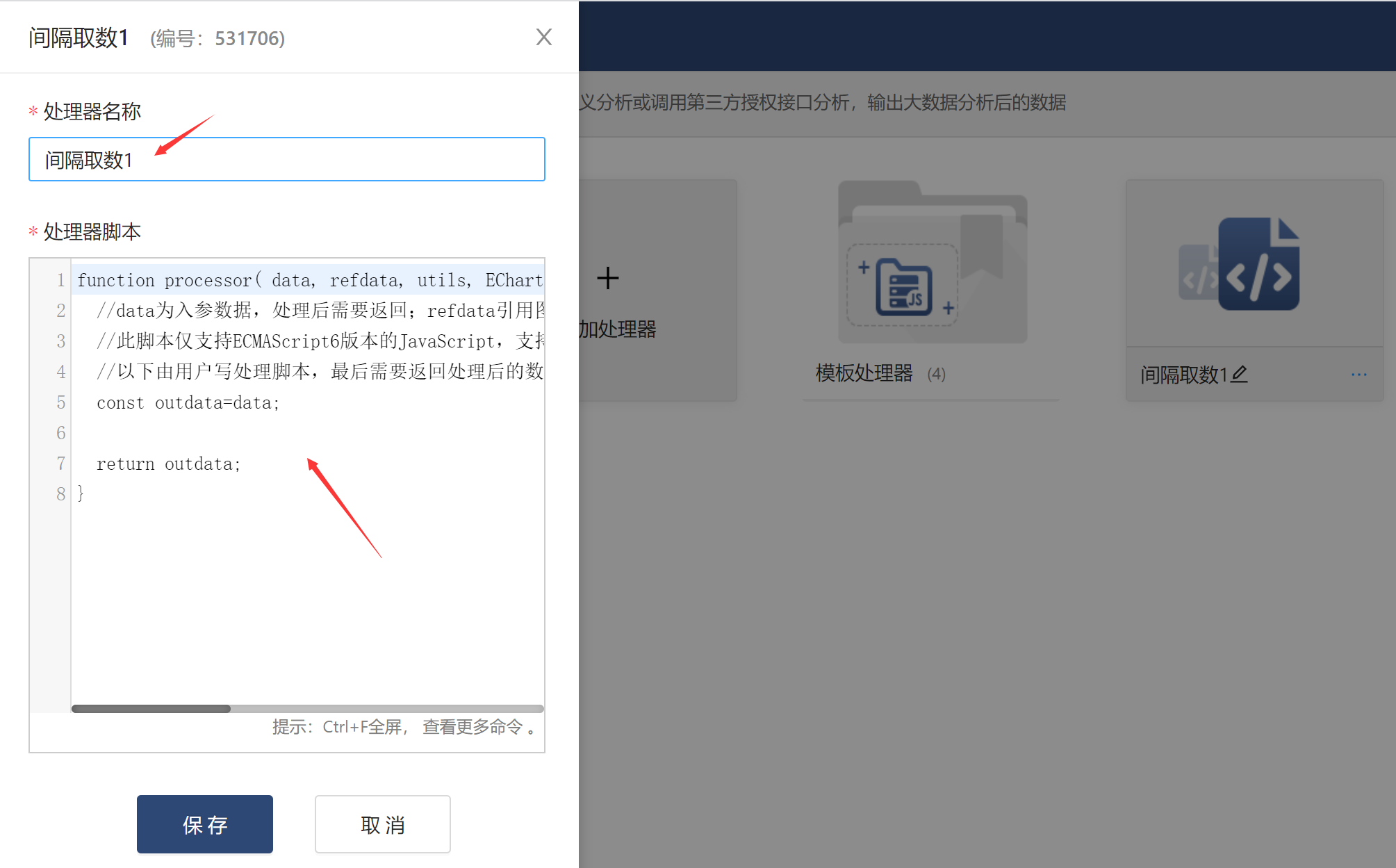
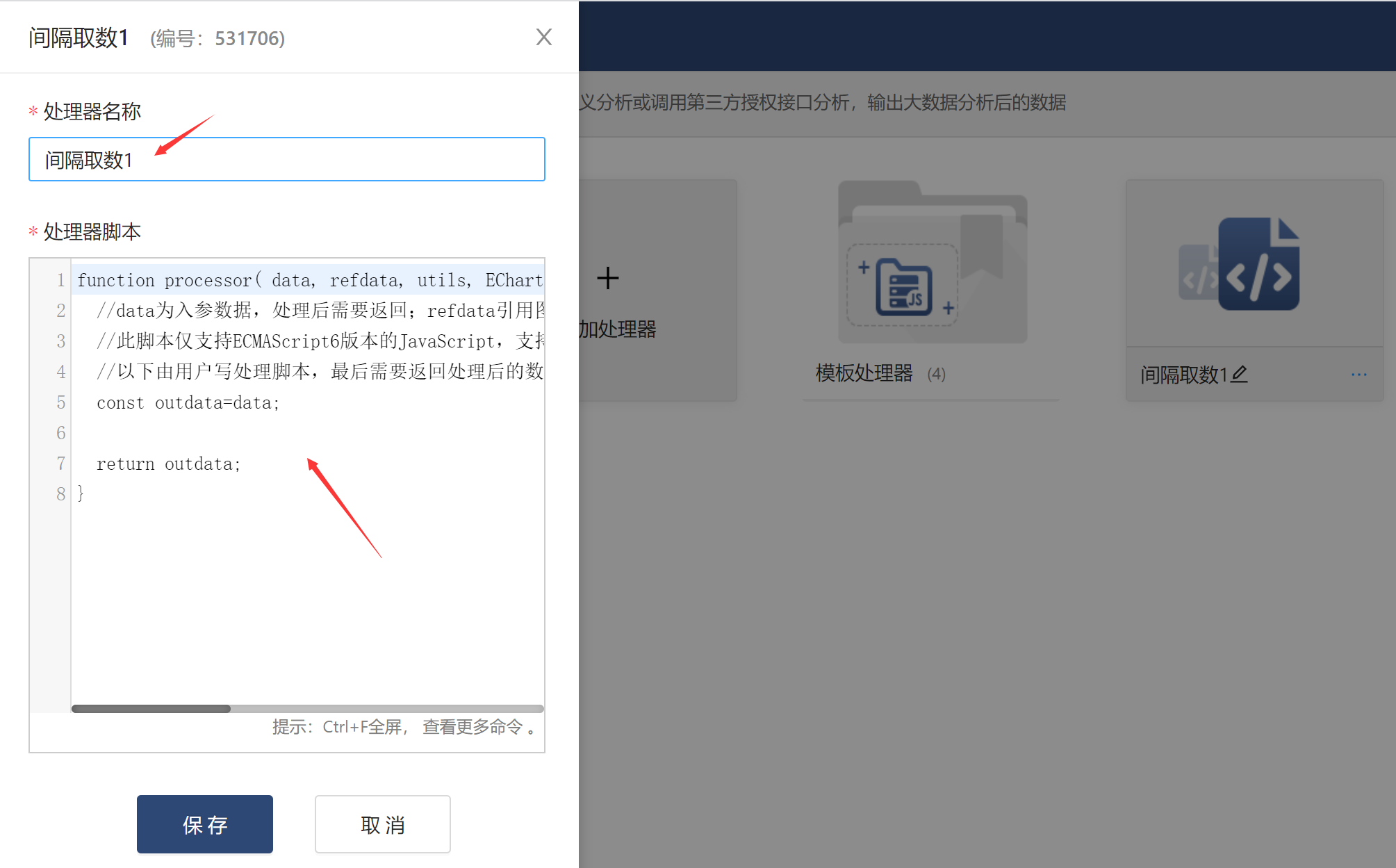
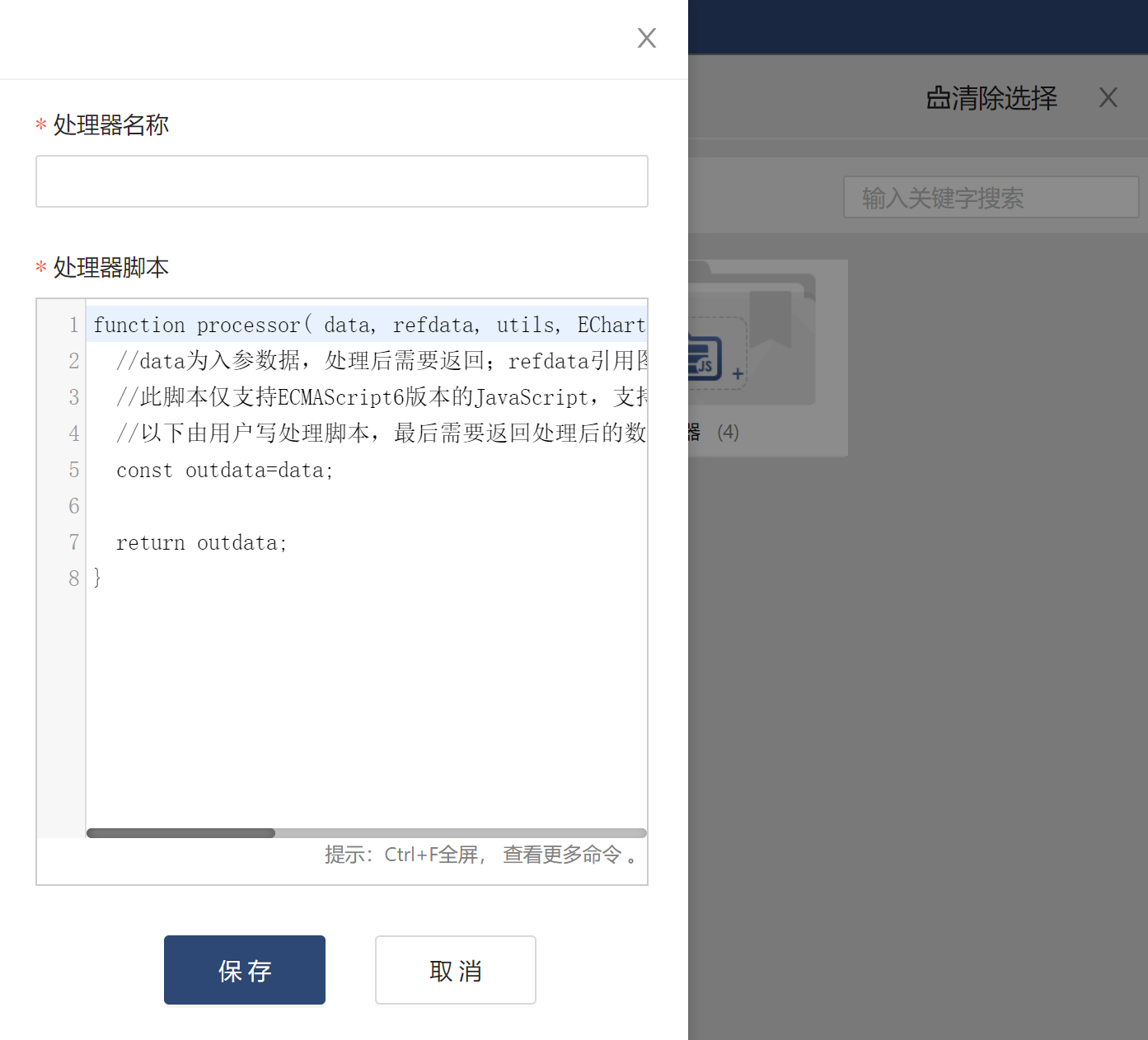
处理器设计
处理器脚本仅支持ECMAScript6版本的JavaScript,支持await写法。详情语法可参考网址:https://es6.ruanyifeng.com
设计好处理器,能集成外部各种处理服务或数据,自定义更细的组件图层展示效果,让你的可视化随心所欲。
设计好处理器,能集成外部各种处理服务或数据,自定义更细的组件图层展示效果,让你的可视化随心所欲。
入参数据
处理器初始结构如下,在创建处理器时会自动提供。

1、入参1:data
为组件的数据配置中“3. 原始数据结果”内容,为JSON对象格式。如果前面有处理器并启用,则为前一个处理器处理后的返加数据内容。
2、入参2:refdata
此参数为JSON对象格式,refdata.layerData为组件的图层配置数据(如属性,数据,事件,预警等配置);refdata.projectTheme为项目的当前选择的主题数据。
3、入参3:utils
此参数为JSON对象格式,utils.sharkTools为平台内置常用工具函数;utils.sharkAxios为http请求工具,方便用户获取远程数据,但注意提供数据服务须开启跨域设置。
4、入参4:EChartsDataBuilder
此参数为平台内置折线柱状图工具包,简化处理器的代码量。主要包括以下函数:
animationDuration,
title,
legend,
toolbox,
tooltip,
tooltipFontBG,
dataZoom,
grid,
xAxis,
yAxis,
series,
color,
colorRange,
textStyle,
dataConvertFromDB,
getRawData,
以上参数如不清楚结构,可通过console.log打印详细数据,在浏览器开发者工具中查看详细日志。

1、入参1:data
为组件的数据配置中“3. 原始数据结果”内容,为JSON对象格式。如果前面有处理器并启用,则为前一个处理器处理后的返加数据内容。
2、入参2:refdata
此参数为JSON对象格式,refdata.layerData为组件的图层配置数据(如属性,数据,事件,预警等配置);refdata.projectTheme为项目的当前选择的主题数据。
3、入参3:utils
此参数为JSON对象格式,utils.sharkTools为平台内置常用工具函数;utils.sharkAxios为http请求工具,方便用户获取远程数据,但注意提供数据服务须开启跨域设置。
4、入参4:EChartsDataBuilder
此参数为平台内置折线柱状图工具包,简化处理器的代码量。主要包括以下函数:
animationDuration,
title,
legend,
toolbox,
tooltip,
tooltipFontBG,
dataZoom,
grid,
xAxis,
yAxis,
series,
color,
colorRange,
textStyle,
dataConvertFromDB,
getRawData,
以上参数如不清楚结构,可通过console.log打印详细数据,在浏览器开发者工具中查看详细日志。
正常时返回数据
处理器通过脚本计算和组装后,需要输出新的数据结构供下个处理器或组件图层展示使用。
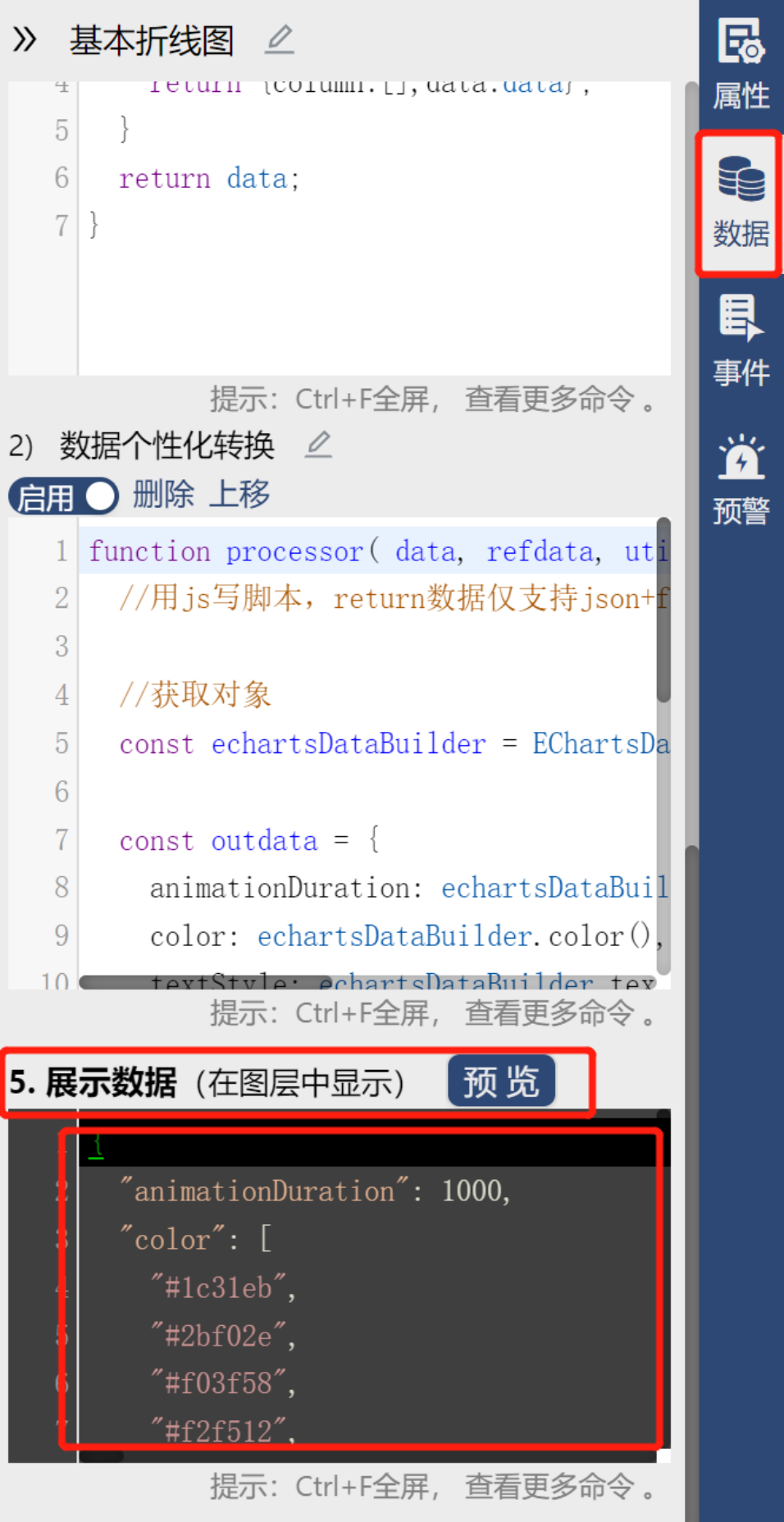
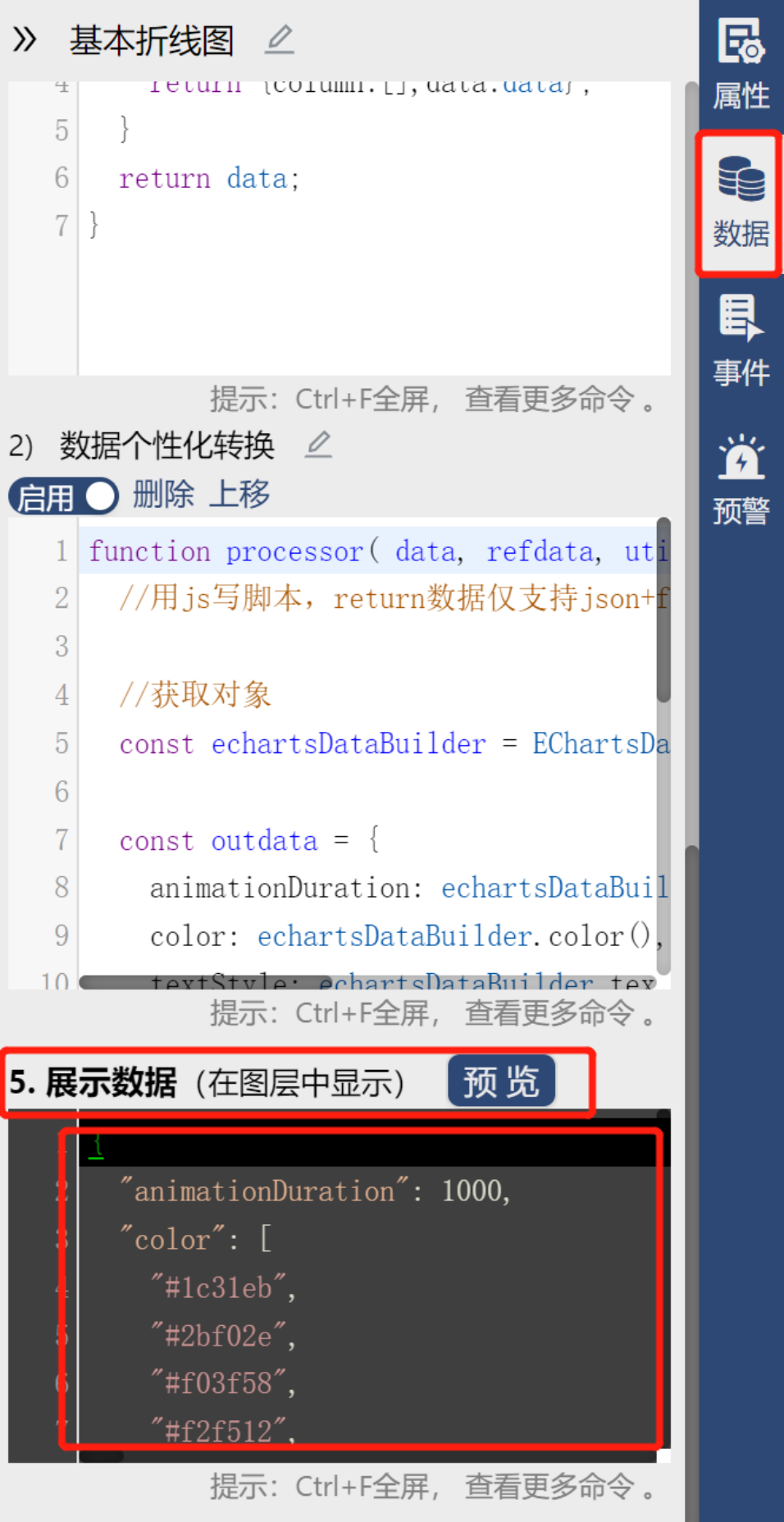
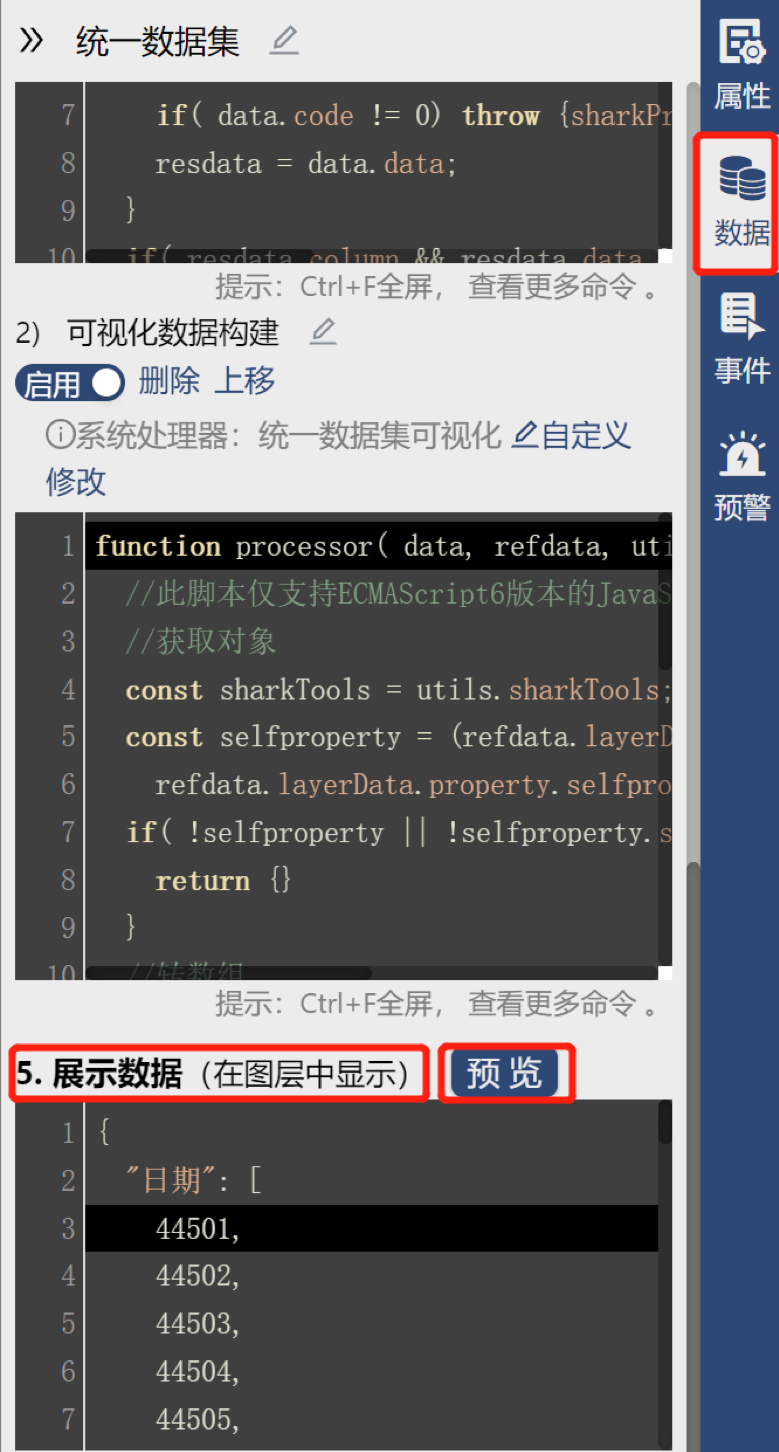
所有组件可分为两类,一是平台自定义数据结构类,二是借用echarts数据结构类。可通过组件的数据中“5. 展示数据(在图层中显示)”来区分,也可作为数据最终输出参考。
如果是echarts数据结构类,支持echarts5的配置项,详情参考:https://echarts.apache.org/zh/option.html
所有组件可分为两类,一是平台自定义数据结构类,二是借用echarts数据结构类。可通过组件的数据中“5. 展示数据(在图层中显示)”来区分,也可作为数据最终输出参考。
如果是echarts数据结构类,支持echarts5的配置项,详情参考:https://echarts.apache.org/zh/option.html
异常时返回数据
在处理器执行中,可能出现获取不到数据、数据不符合要求等情况,需要提示详细信息给用户,可使用以下代码返回异常数据提示。


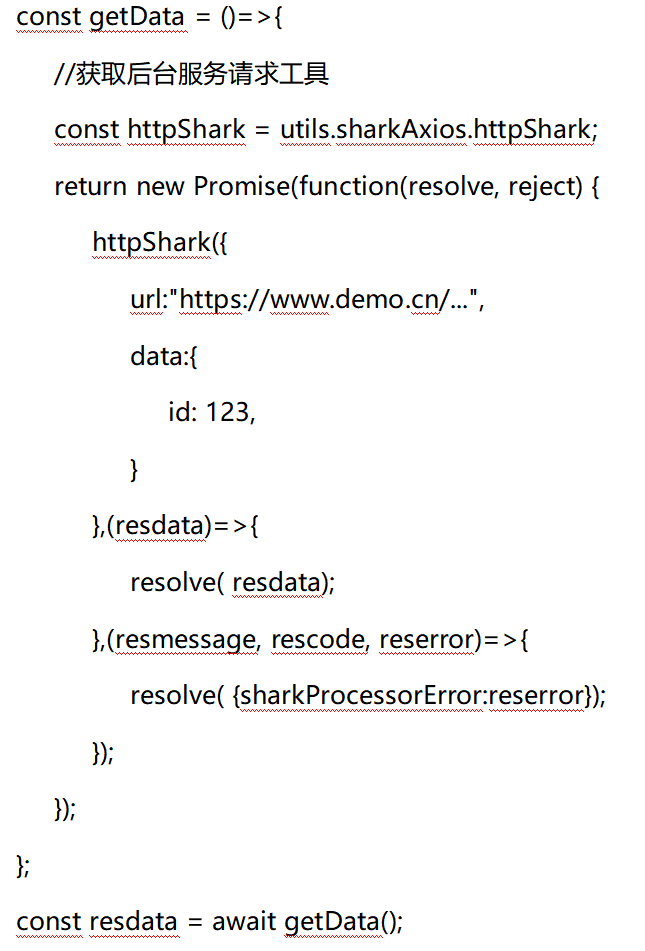
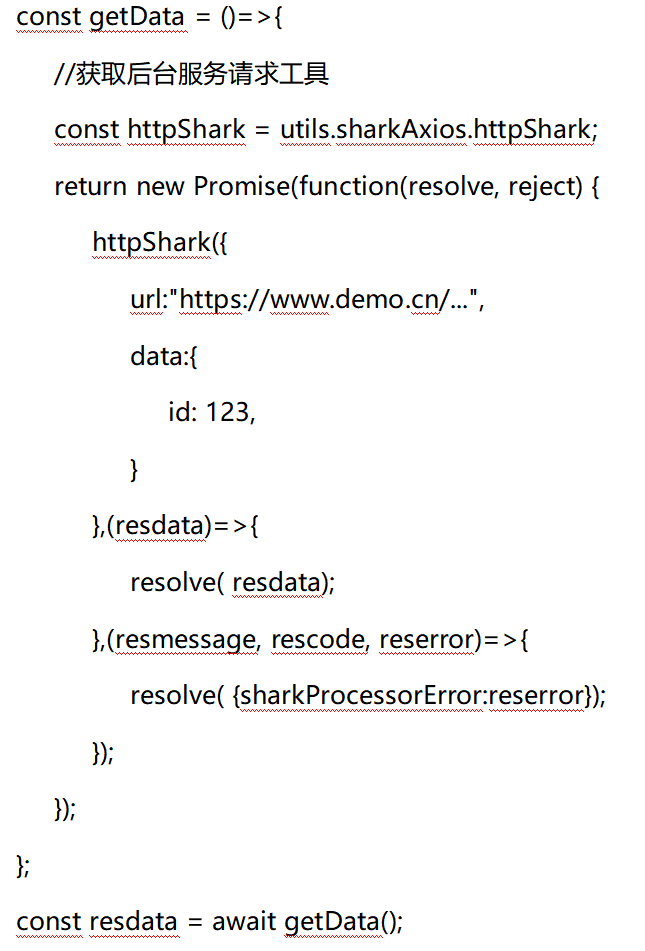
异步执行须转同步执行
在处理器中,不支持直接执行异步代码,需要将异步执行代码使用await写法转为同步执行,以实现处理器执行完成时能及时和完整的返回数据。
如异步请求远程服务代码转为同步代码如下:

如异步请求远程服务代码转为同步代码如下:

更多设计说明
更多处理器使用说明,可参考各组件默认处理器代码或模板处理器,可根据实际需求进行自定义修改和完善。
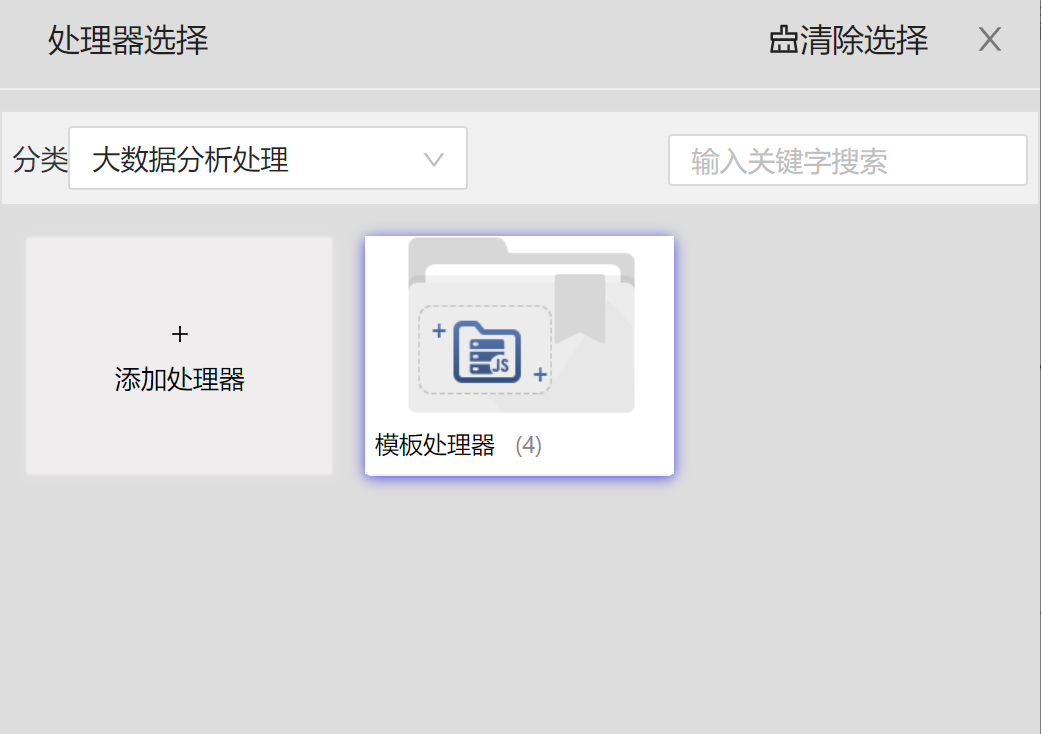
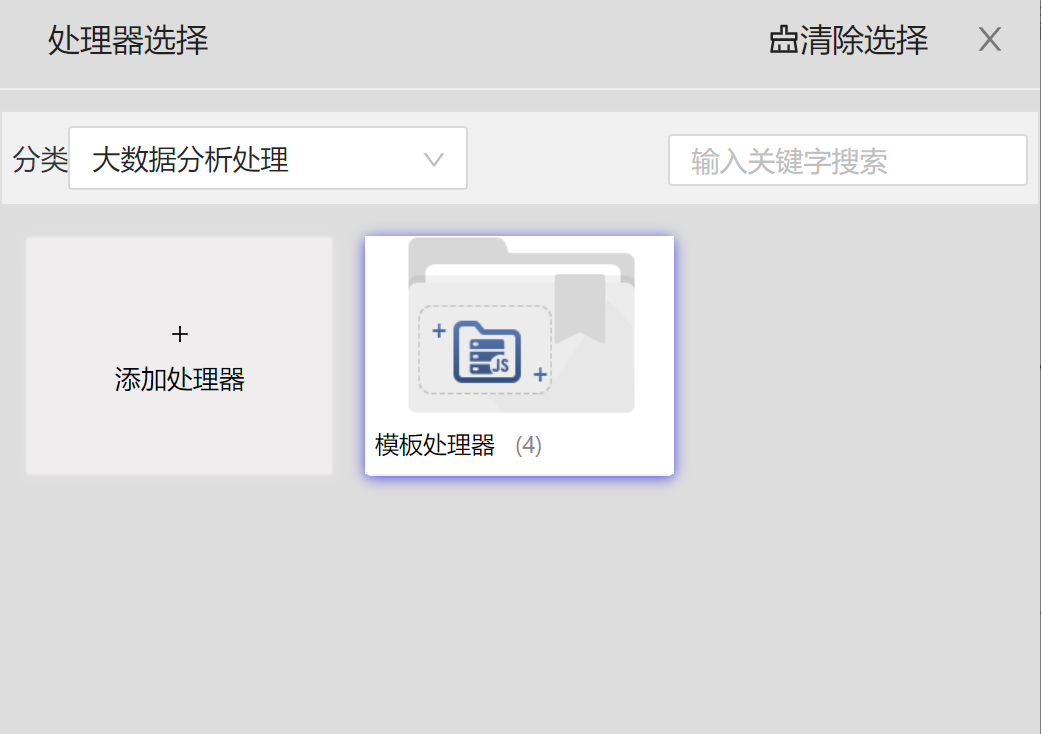
处理器管理
在处理器模板中,为了方便用户选择,将模板分为3类:图表数据处理、大数据分析处理、其它处理器。
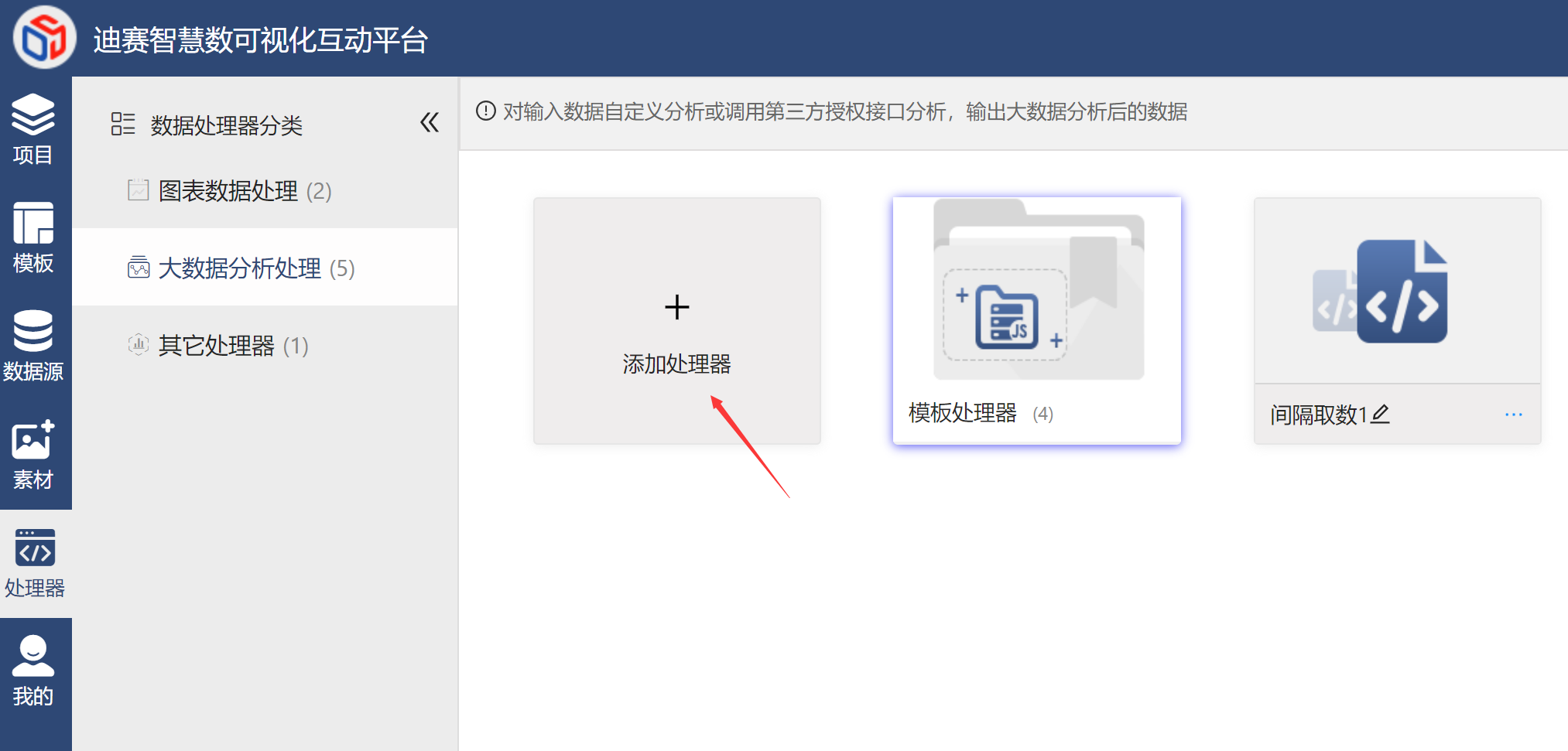
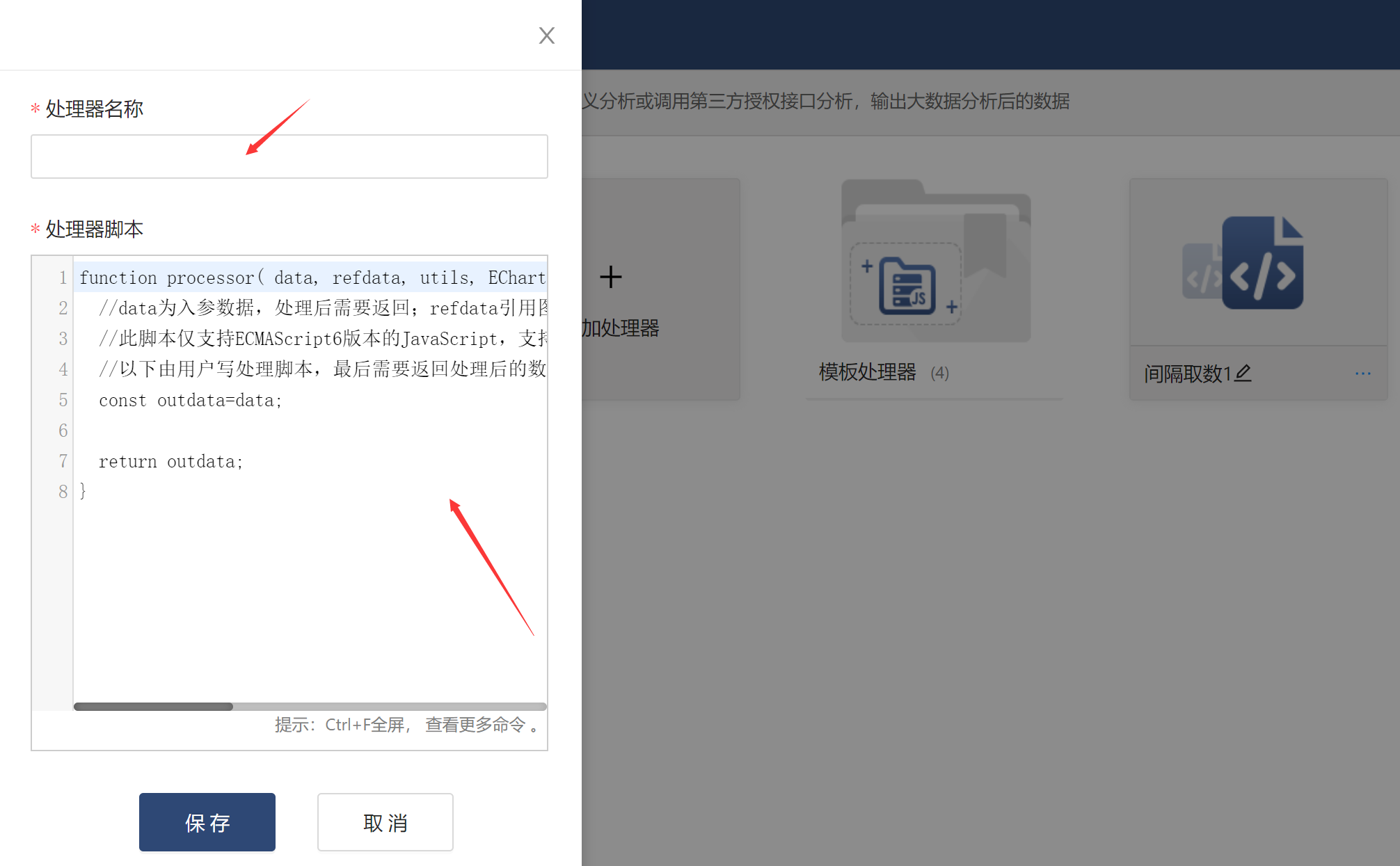
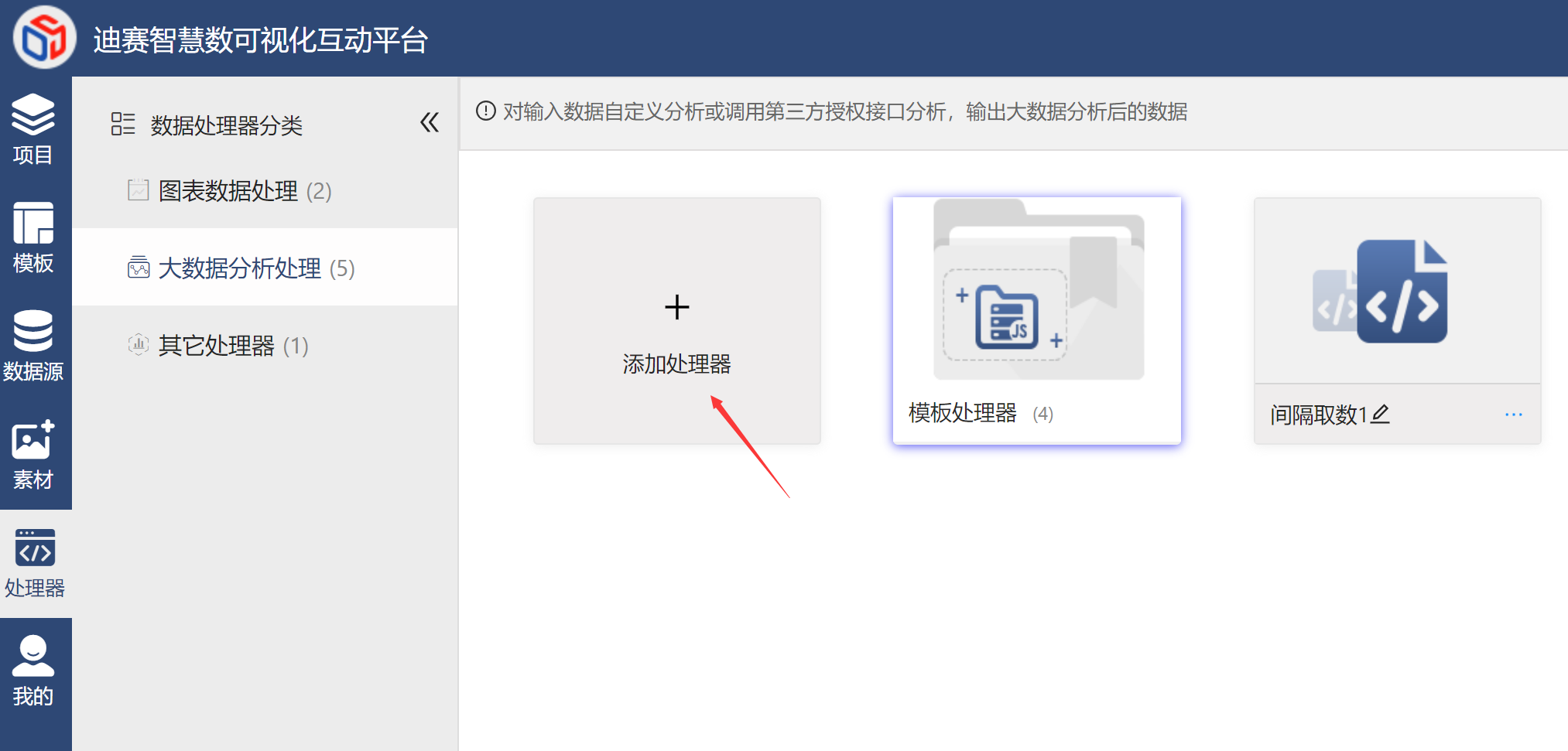
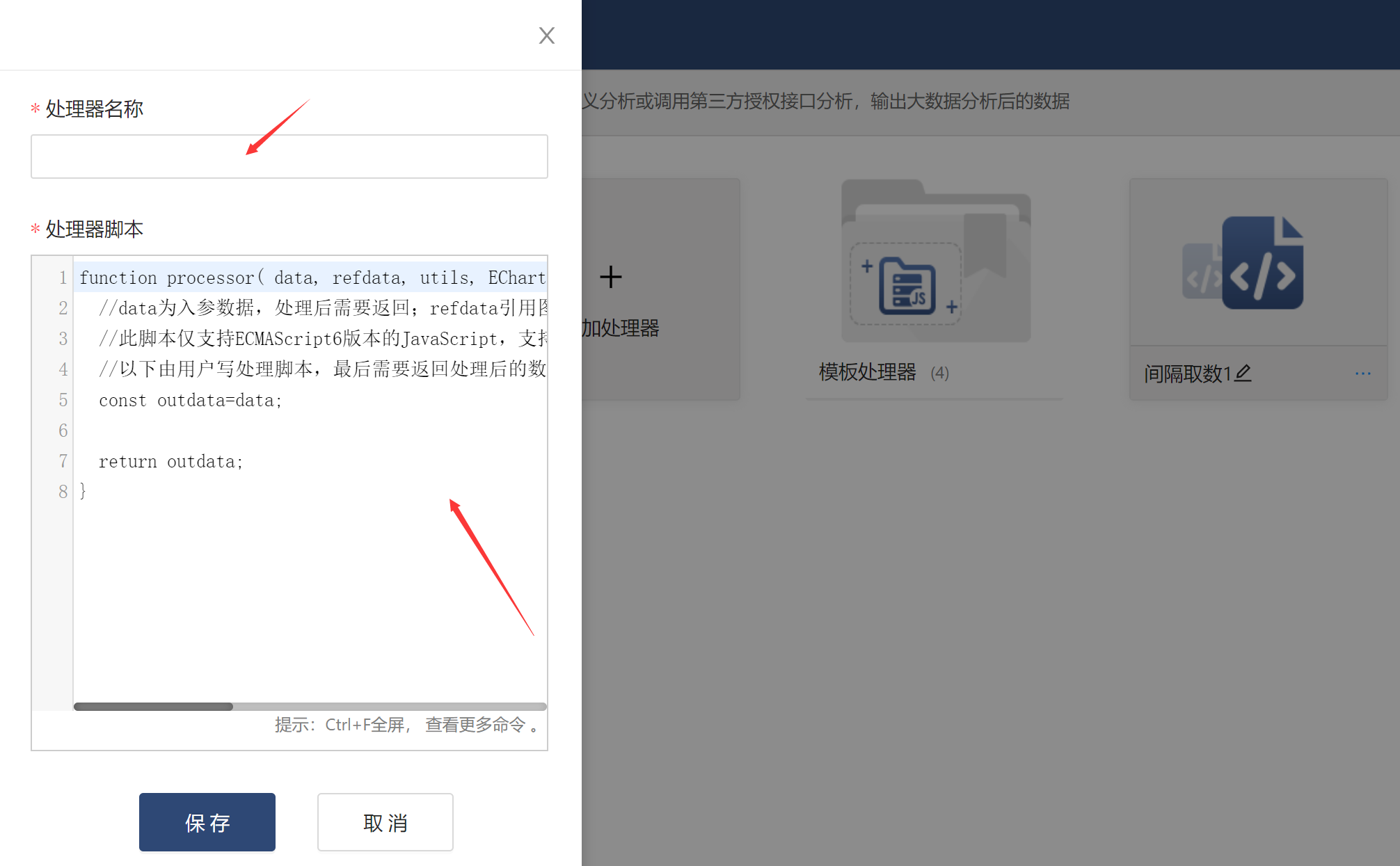
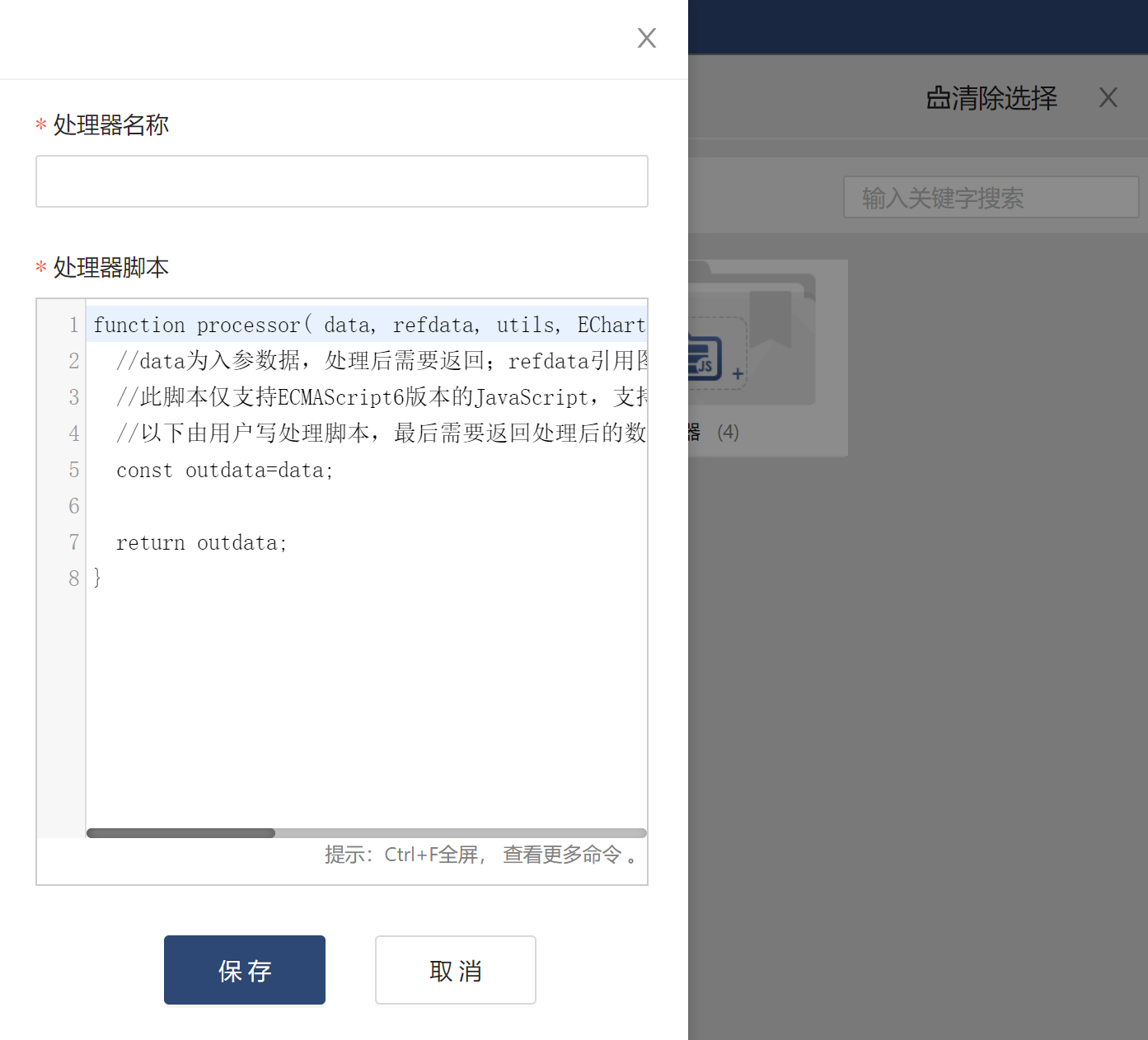
添加
点击【添加处理器】,在左边弹窗根据提示填写处理器名称和处理器脚本,然后保存即可。




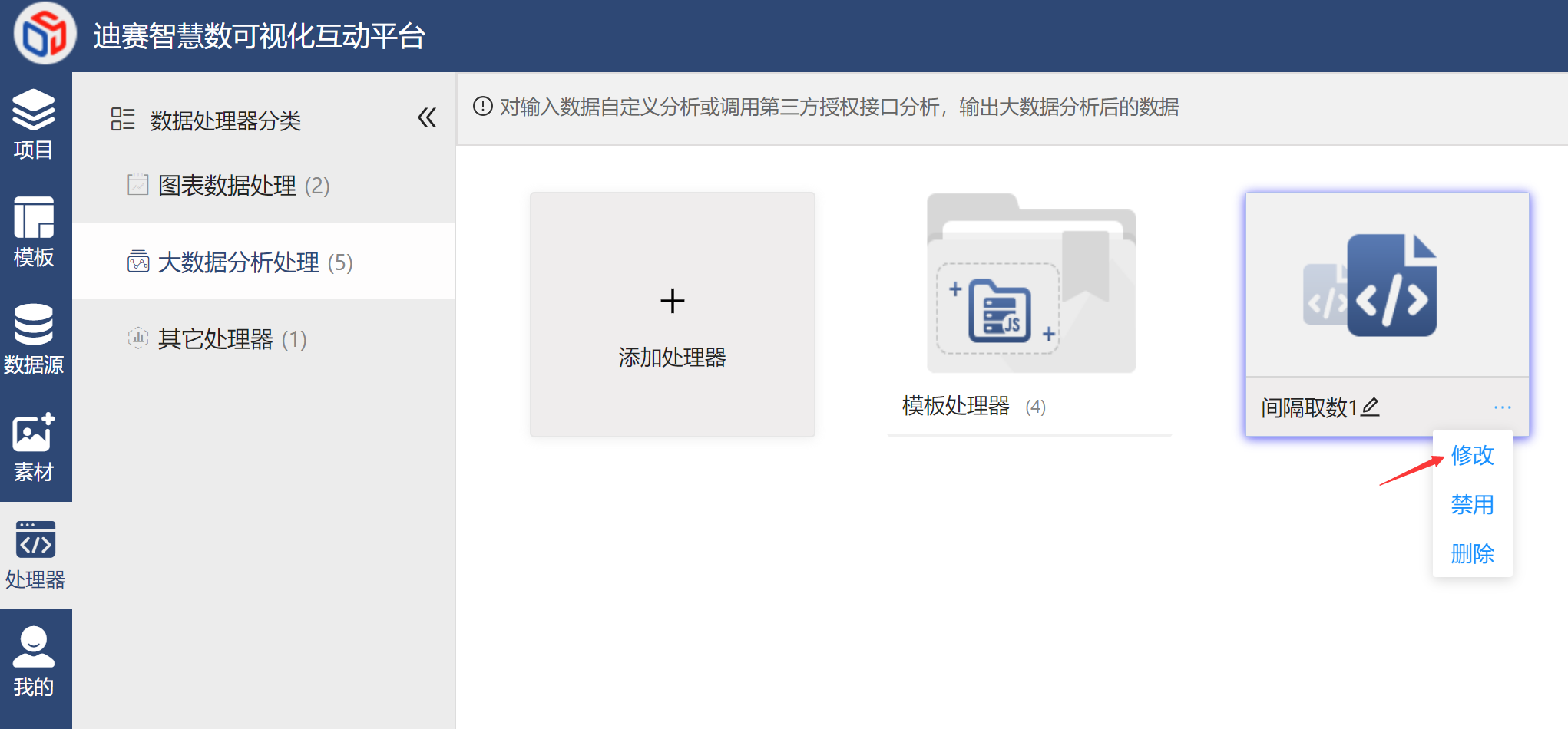
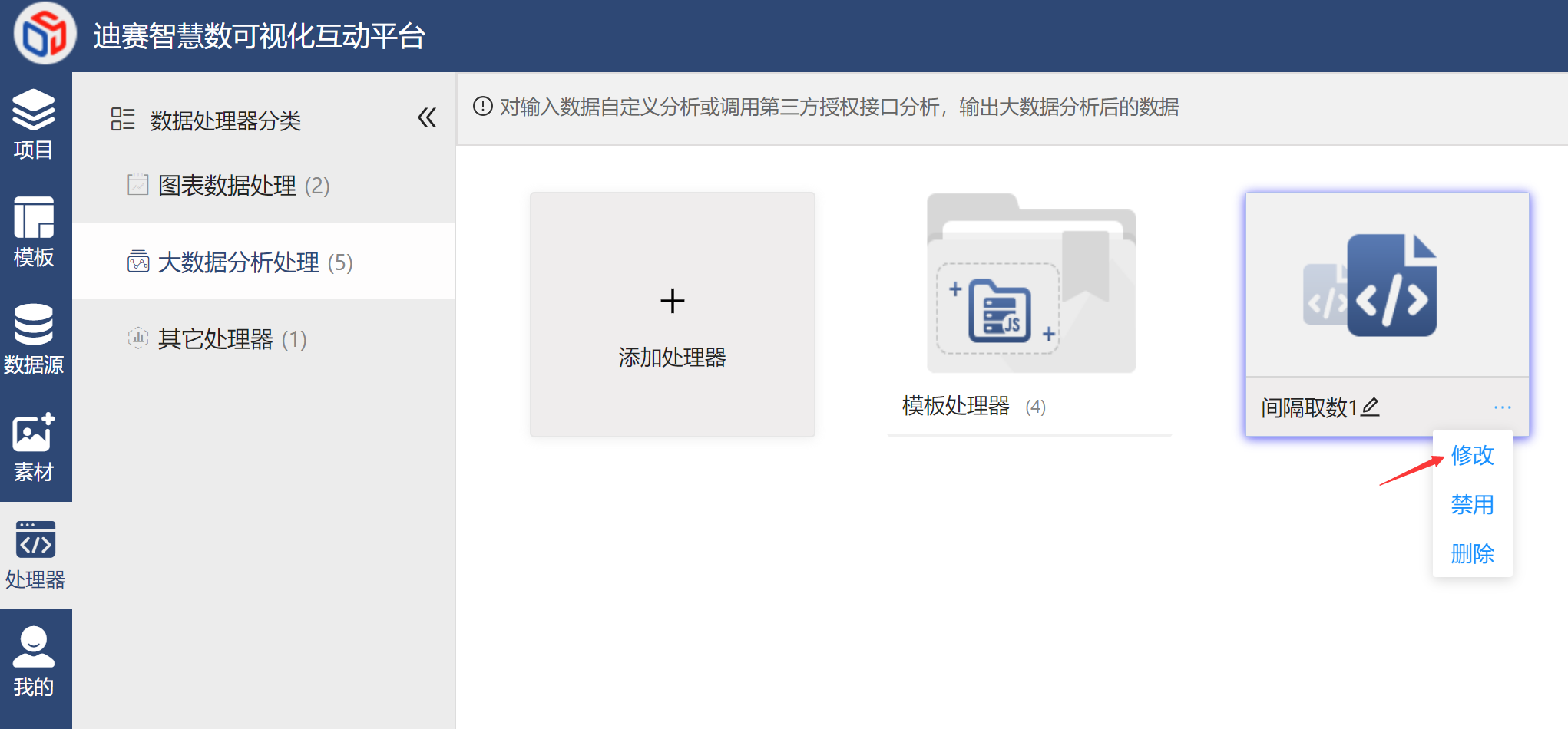
修改
点击处理器右下角“...”选择“修改”,即可对处理器名称和处理器脚本进行修改。




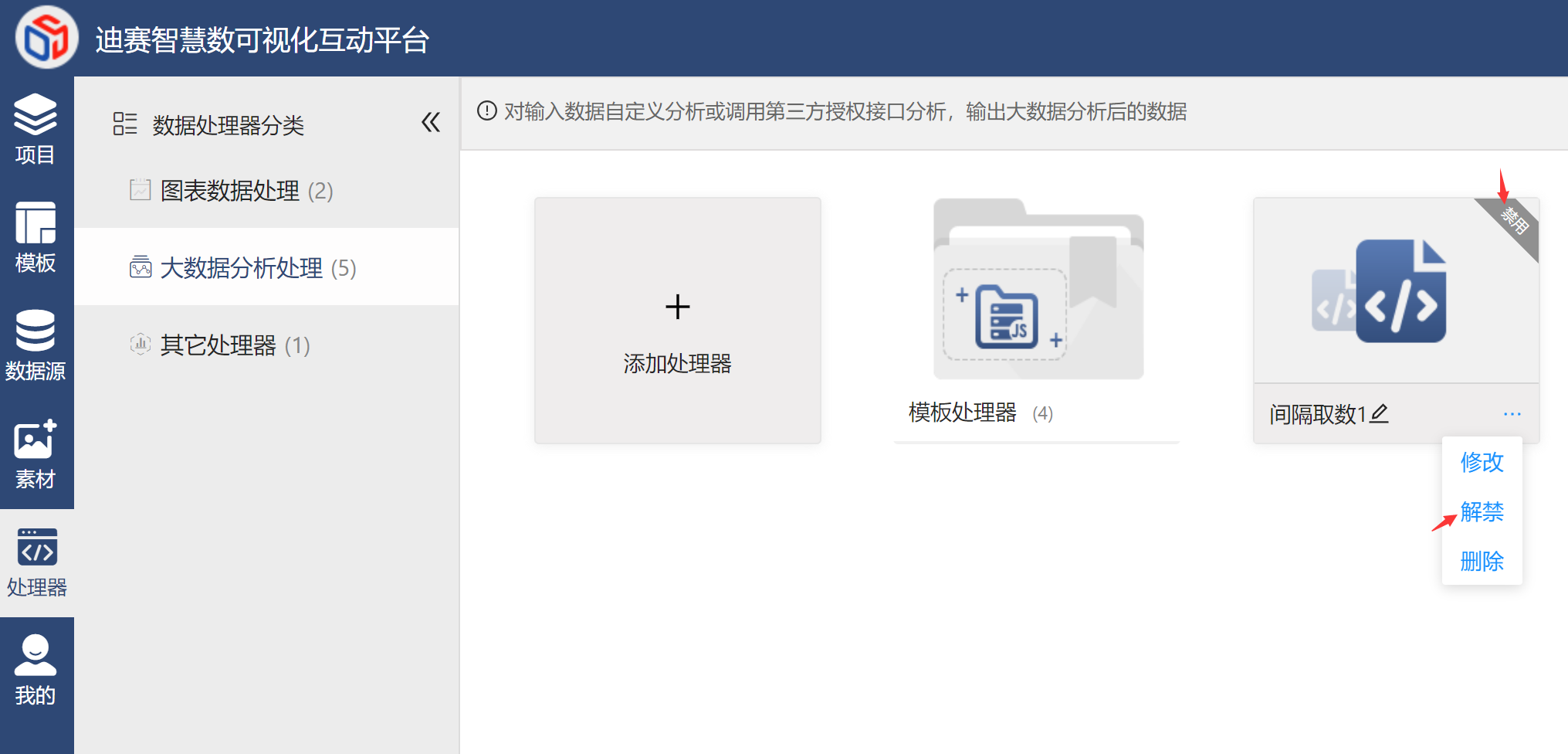
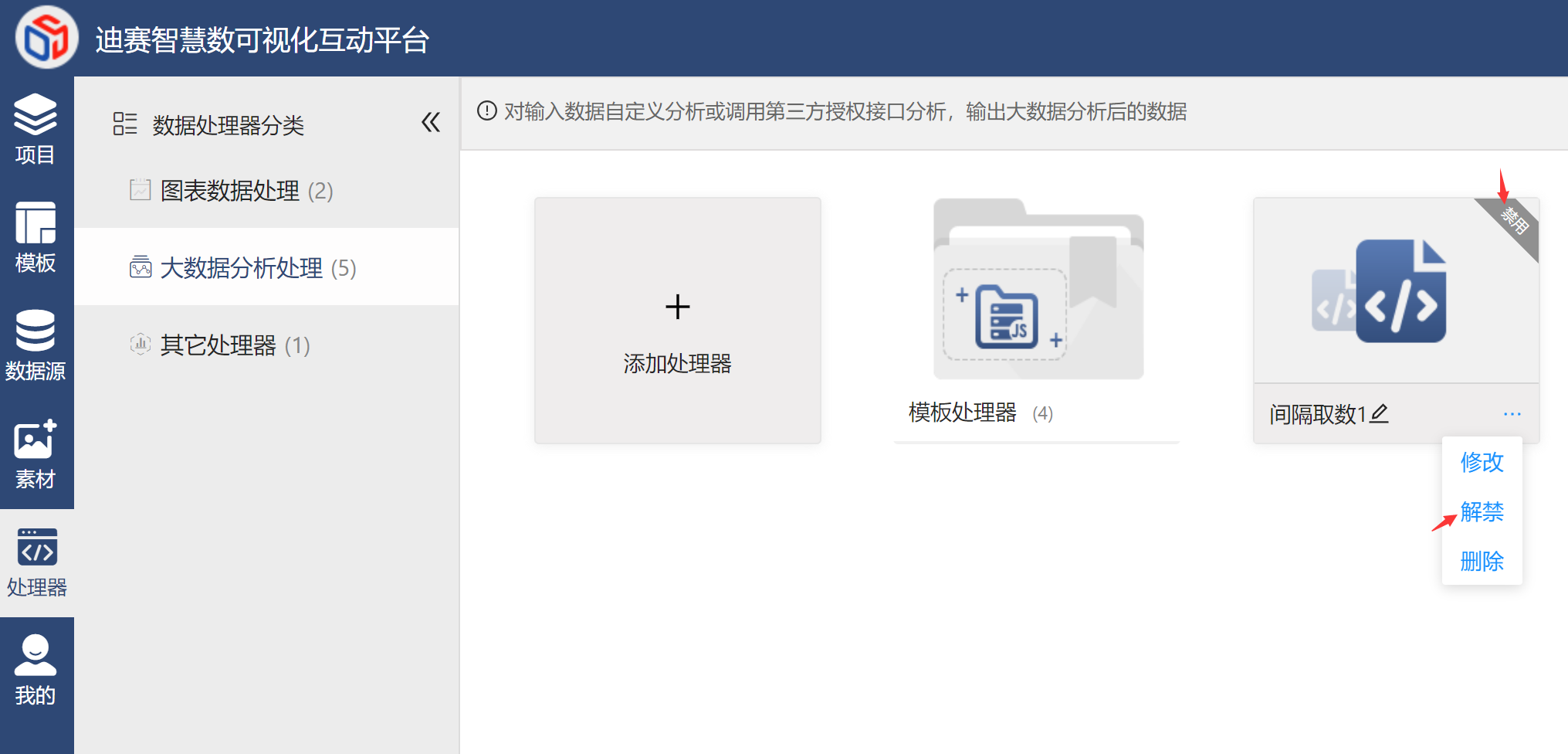
禁用
点击处理器右下角“...”选择“禁用”,此处理器右上角出现“禁用”标识,此时处理器将不能被使用,需取消禁用,则点击处理器右下角“...”选择“解禁”即可。


删除
点击处理器右下角“...”选择“删除”,即可删除此处理器,删除后无法恢复。
2.5.1 图表数据处理
对输入数据计算、增减或重新组织等,输出可用于可视化展示的数据格式。具体设计查看
【处理器】
中的介绍。
2.5.2 大数据分析处理
对输入数据自定义分析或调用第三方授权接口分析,输出大数据分析后的数据。具体设计查看
【处理器】
中的介绍。
2.5.3 其它处理器
图表数据处理和大数据分析处理以外的自定义处理器。具体设计查看
【处理器】
中的介绍。
2.6 我的
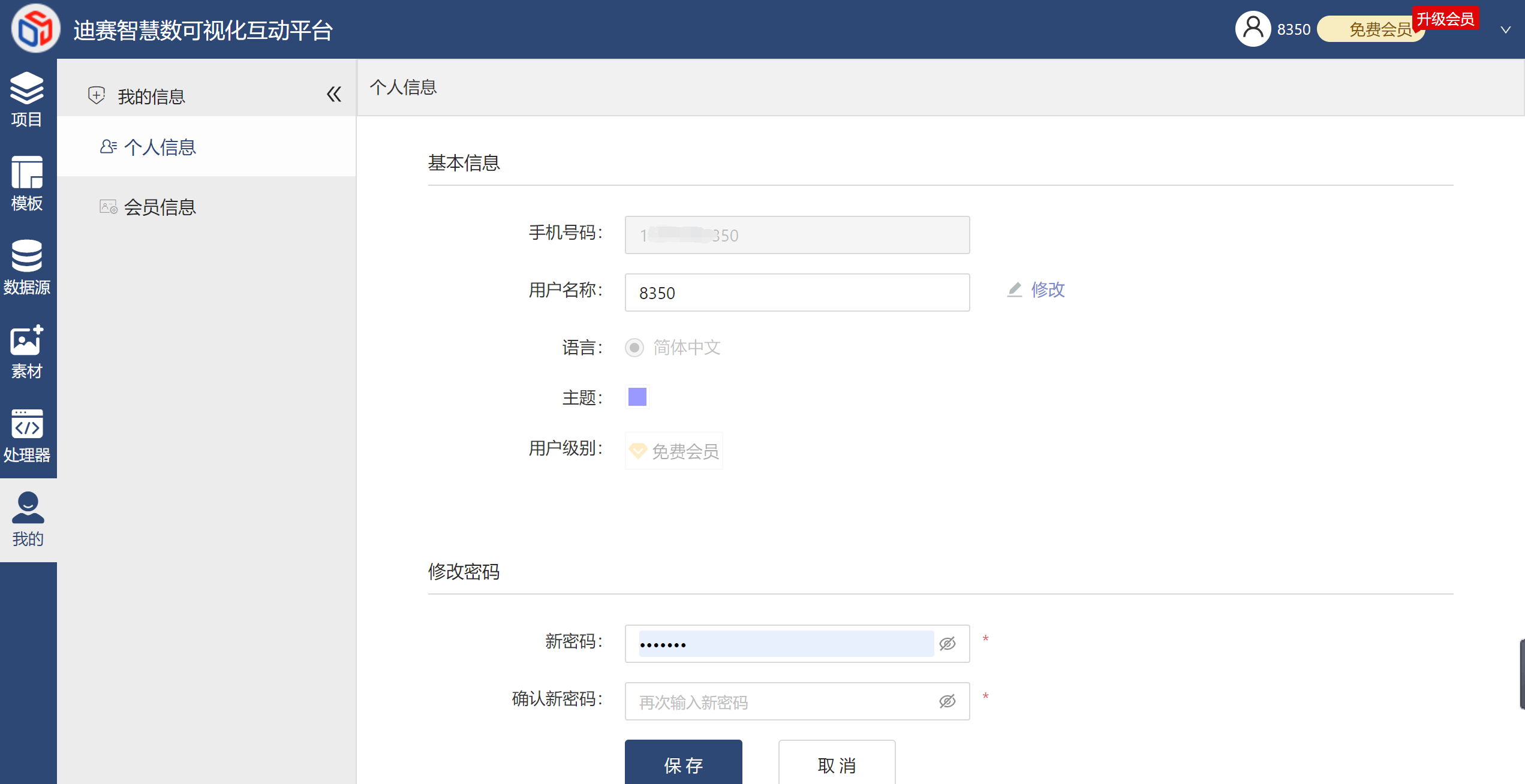
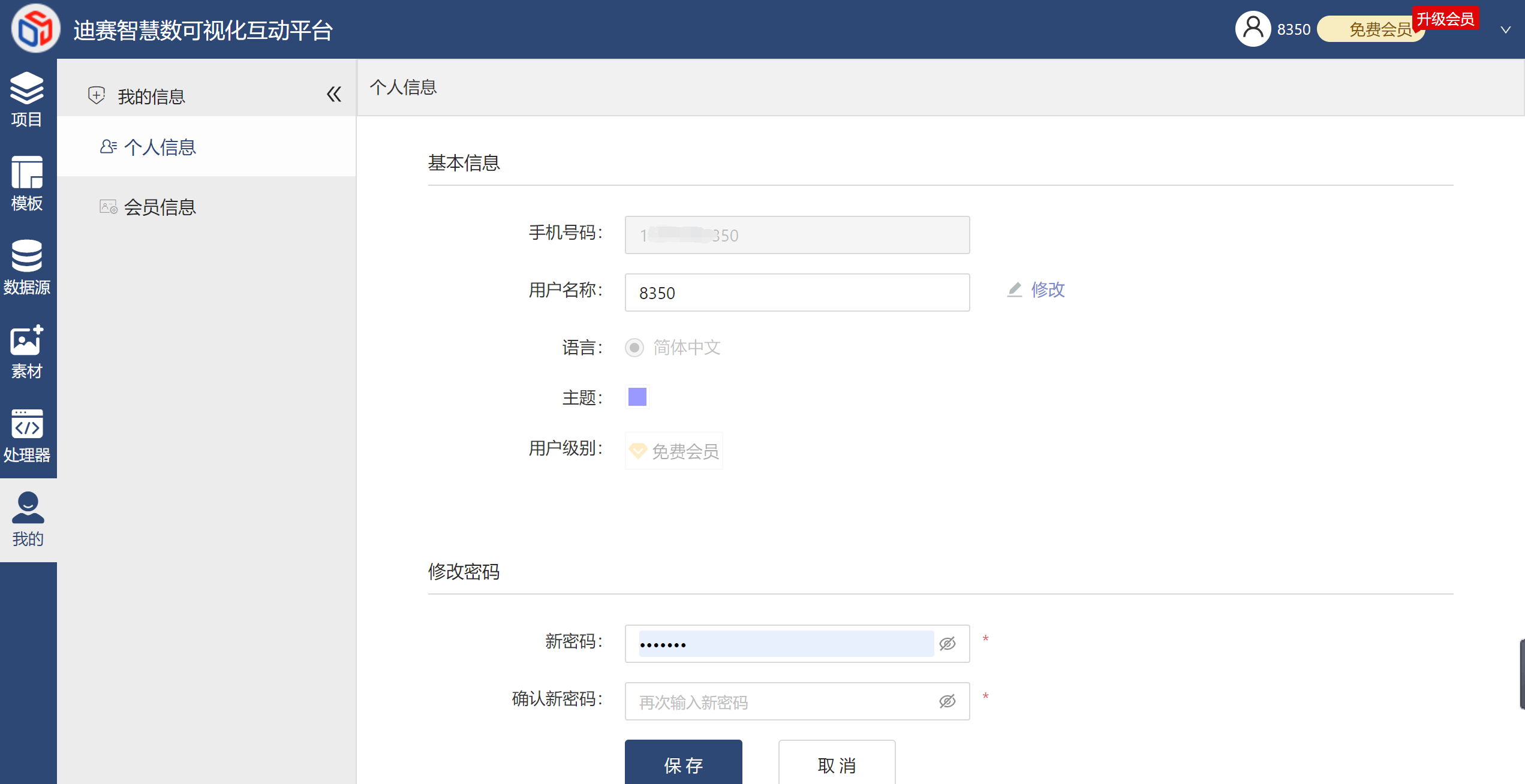
2.6.1 个人信息
【个人信息】包括【基本信息】和【修改密码】,如需修改个人信息,按提示操作即可。


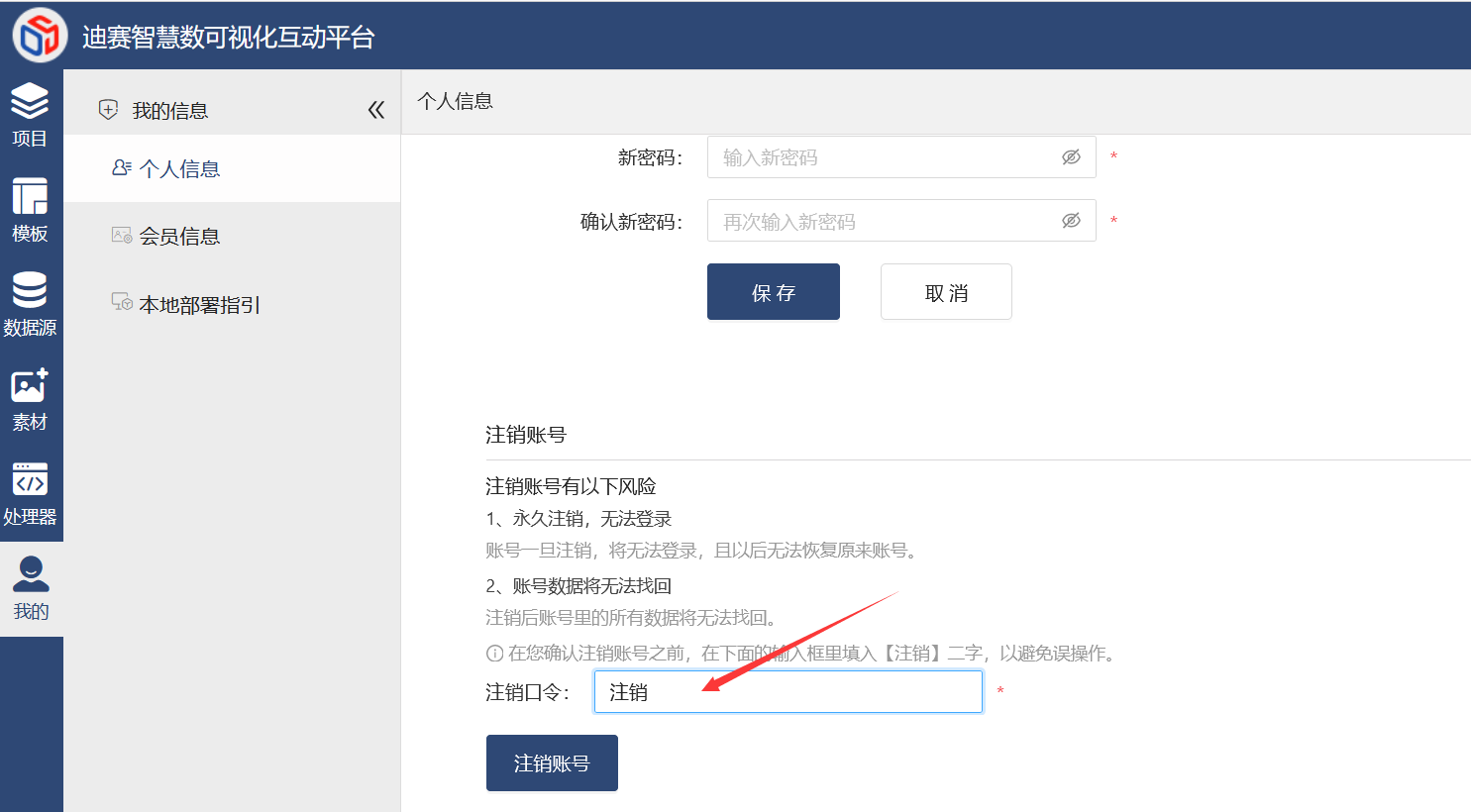
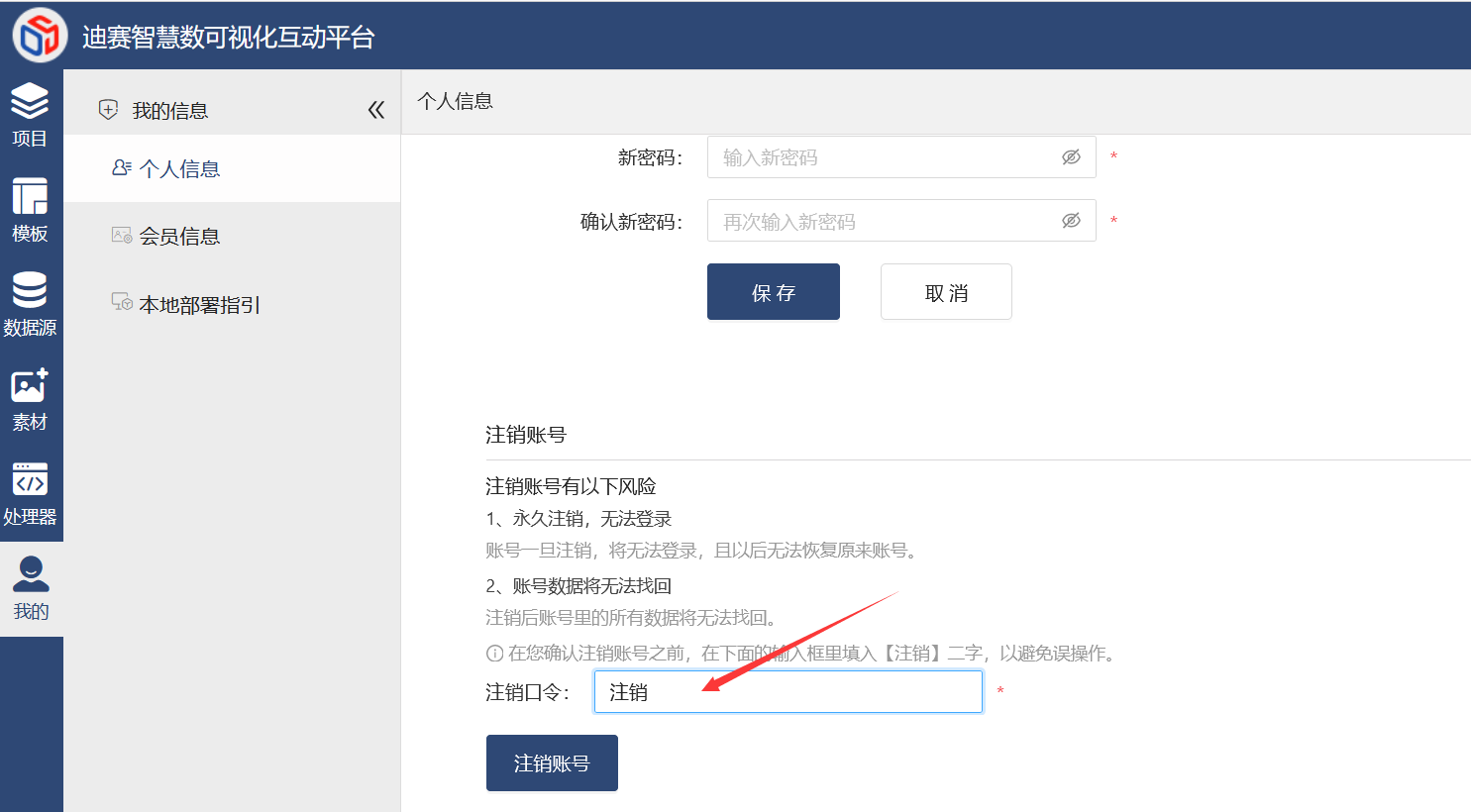
2.6.1.1 注销
账号一旦注销,将无法登录,且以后无法恢复原来账号。注销后账号里的所有数据将无法找回。操作注销需在输入框内输入【注销】。


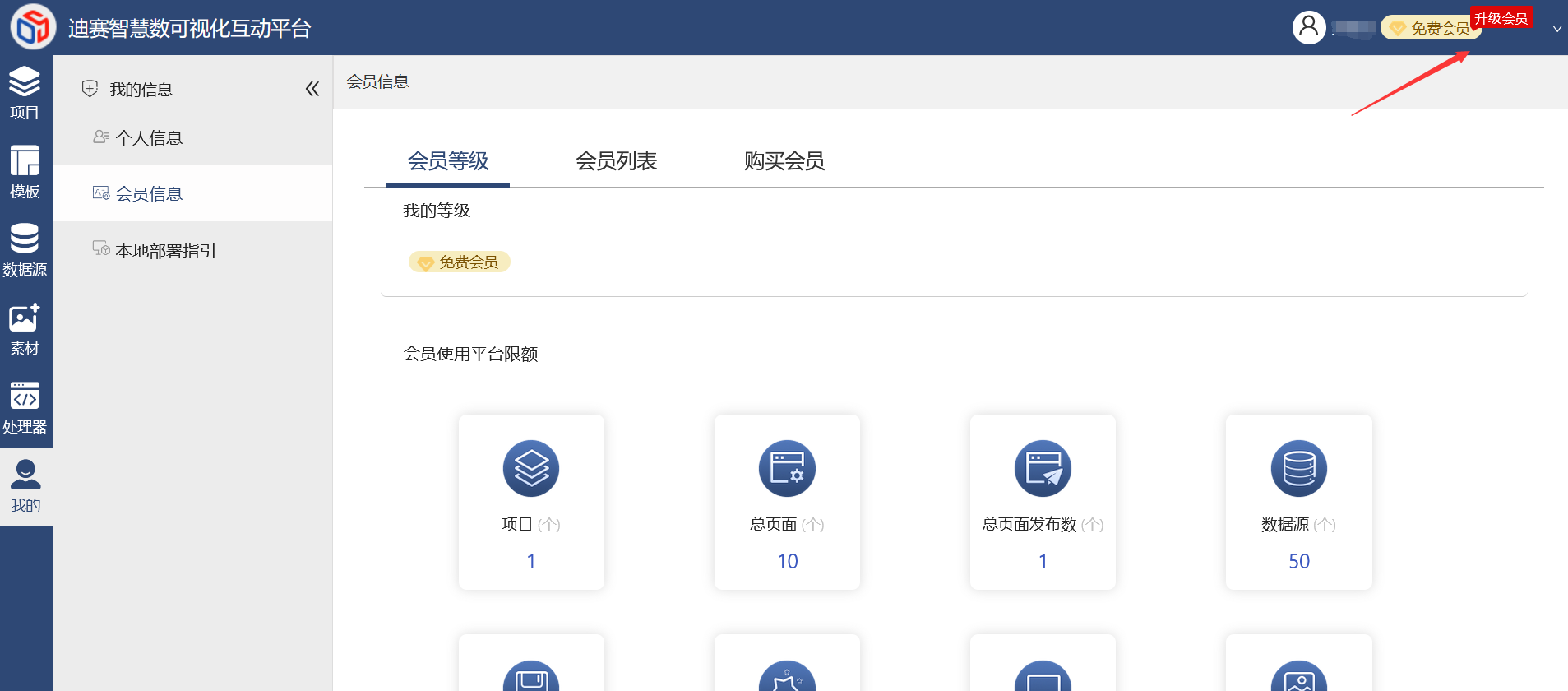
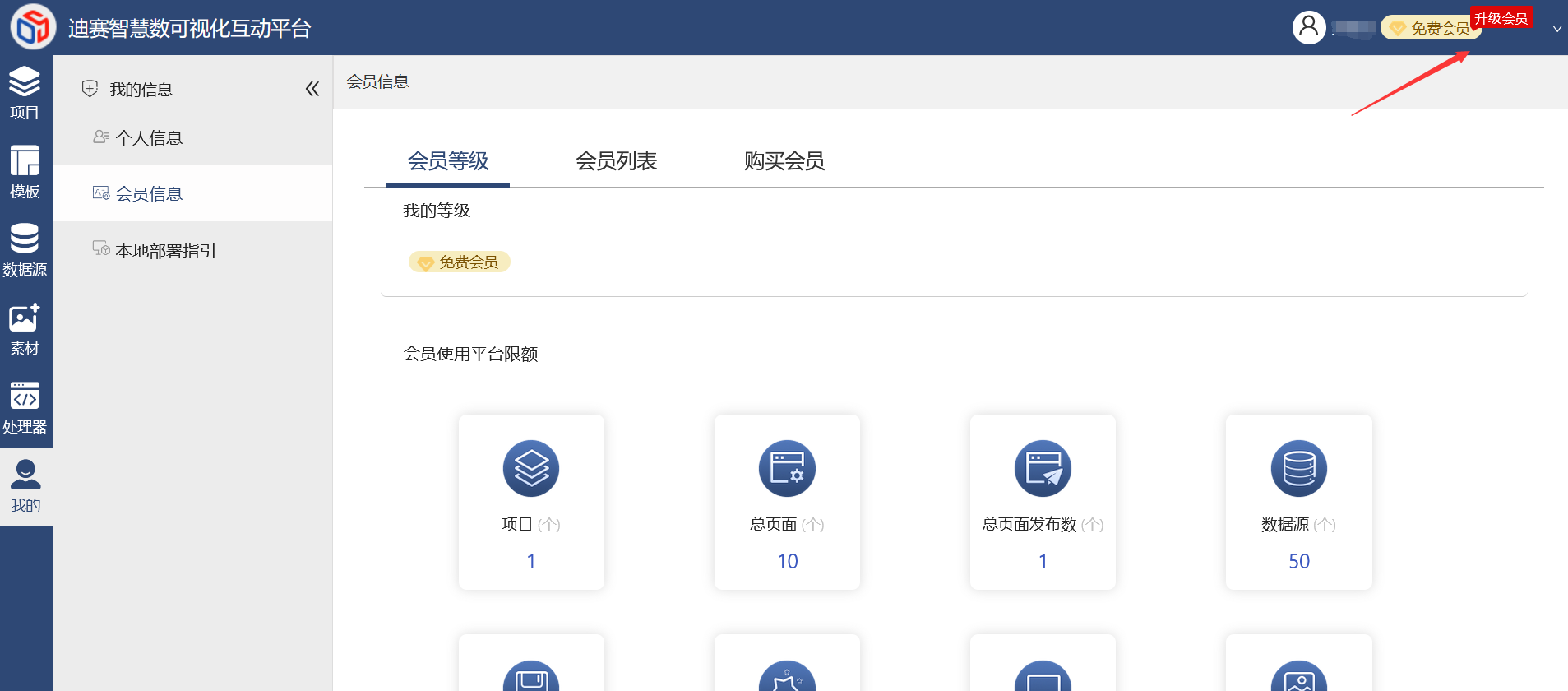
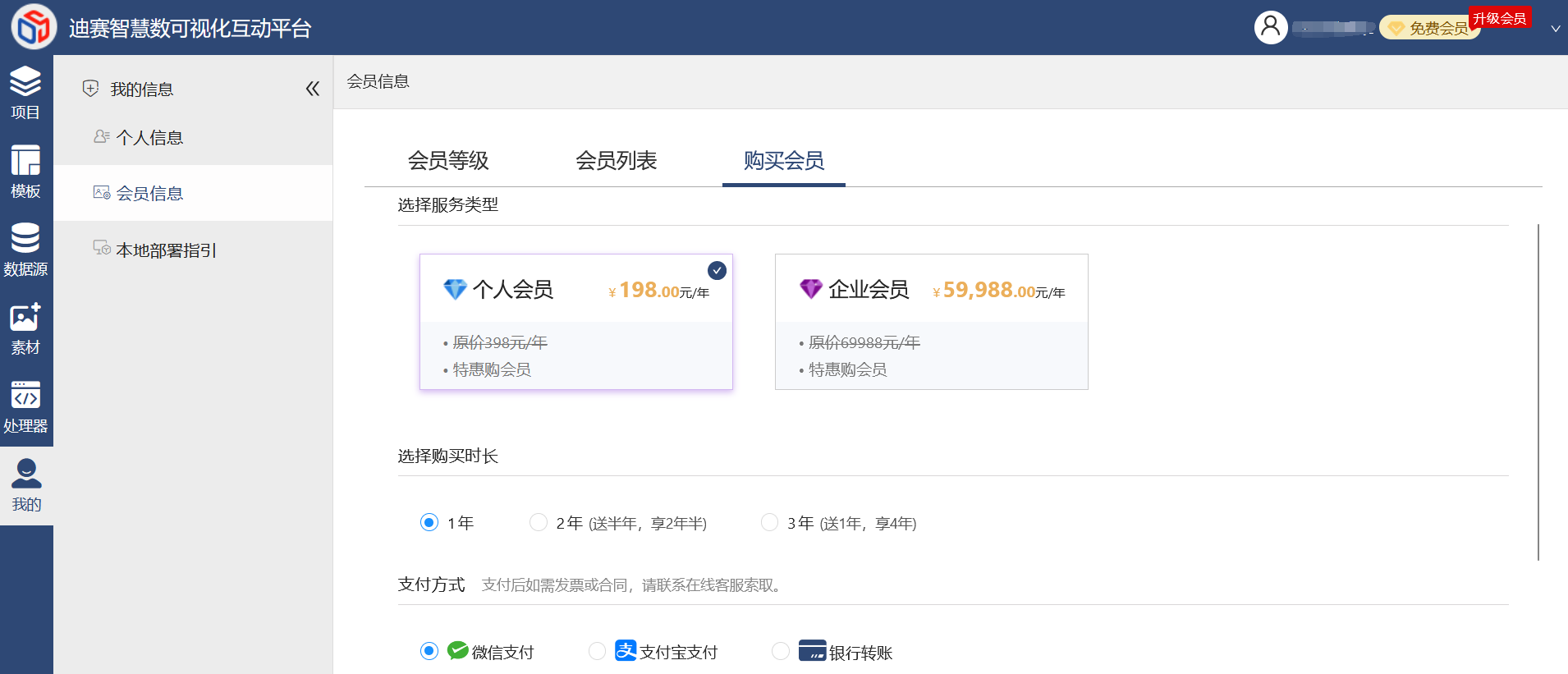
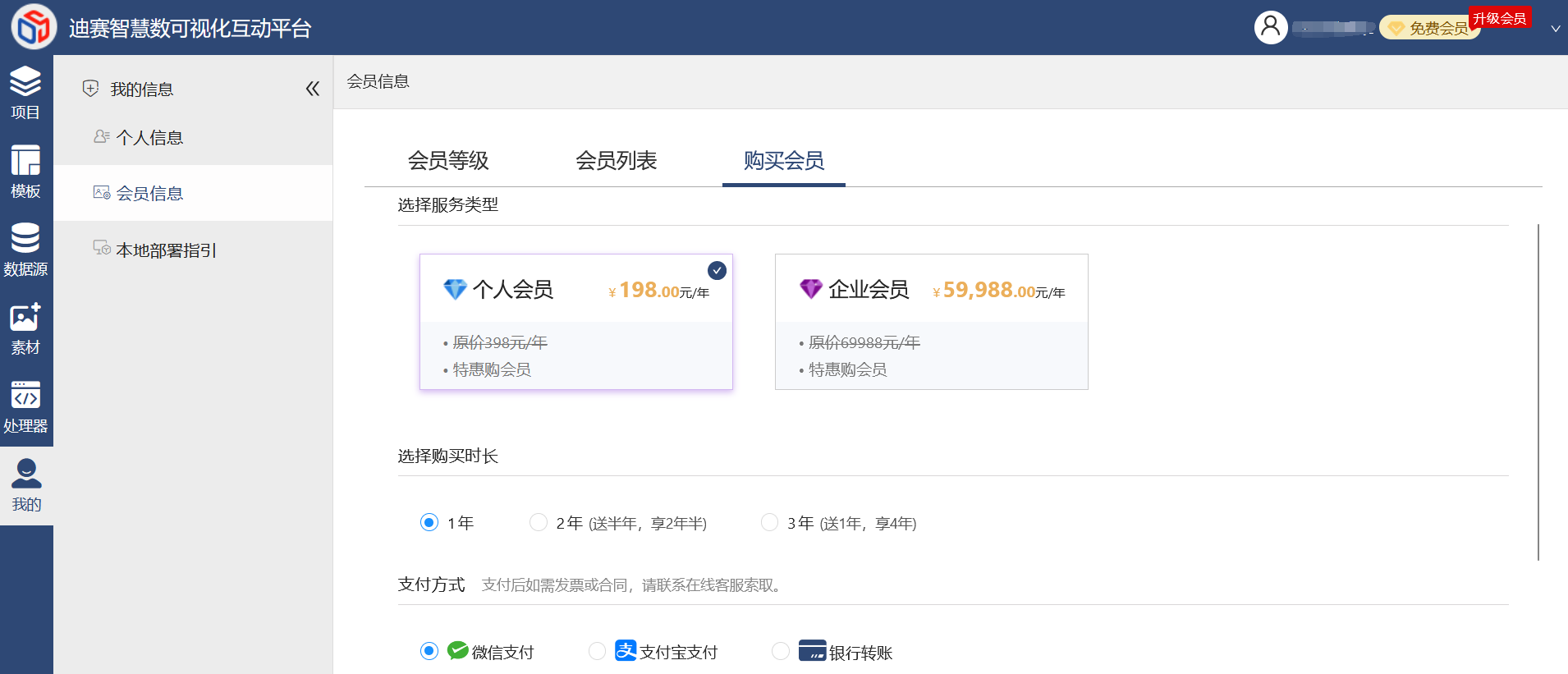
2.6.2 会员信息
【会员信息】显示【会员等级】、【会员列表】和【购买会员】,如需购买会员,按提示操作即可。


【会员列表】当购买会员后,此页面显示具体的订单信息,可以点击【取消订单】进行取消。

【购买会员】可选择服务类型、购买时长和支付方式进行会员购买。


【购买会员】可选择服务类型、购买时长和支付方式进行会员购买。

特别提示
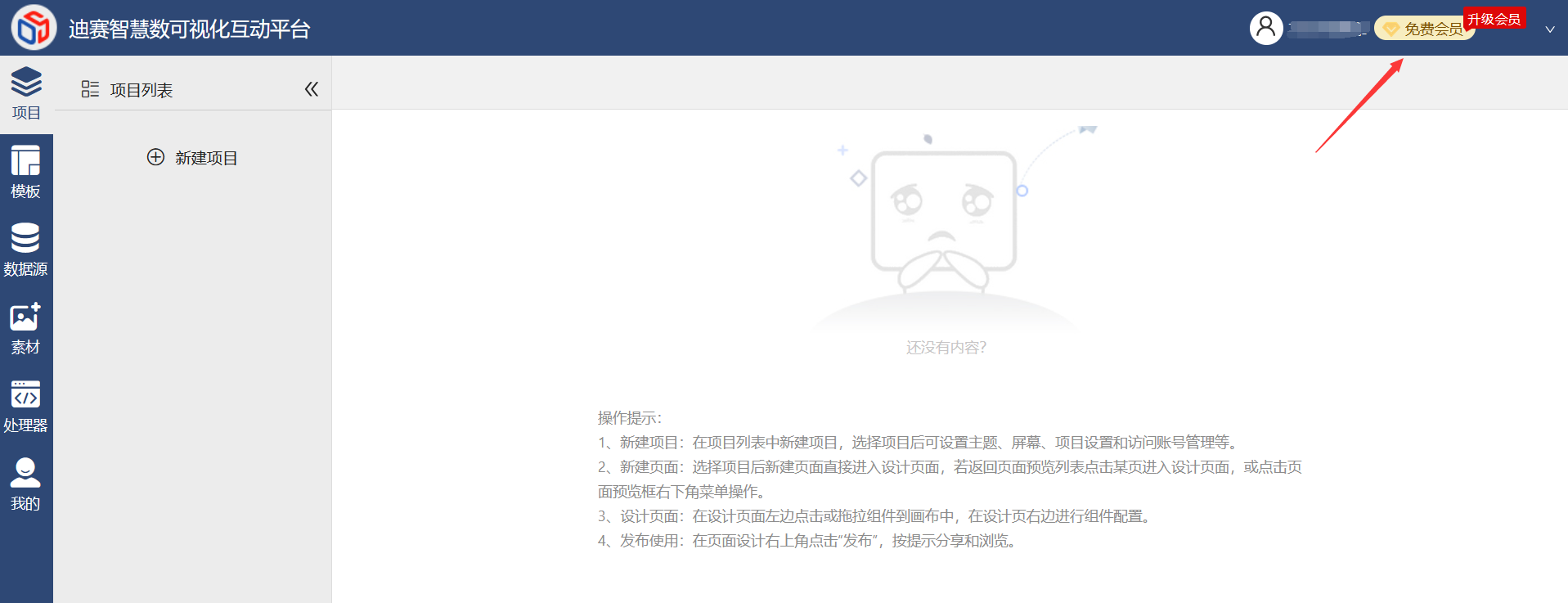
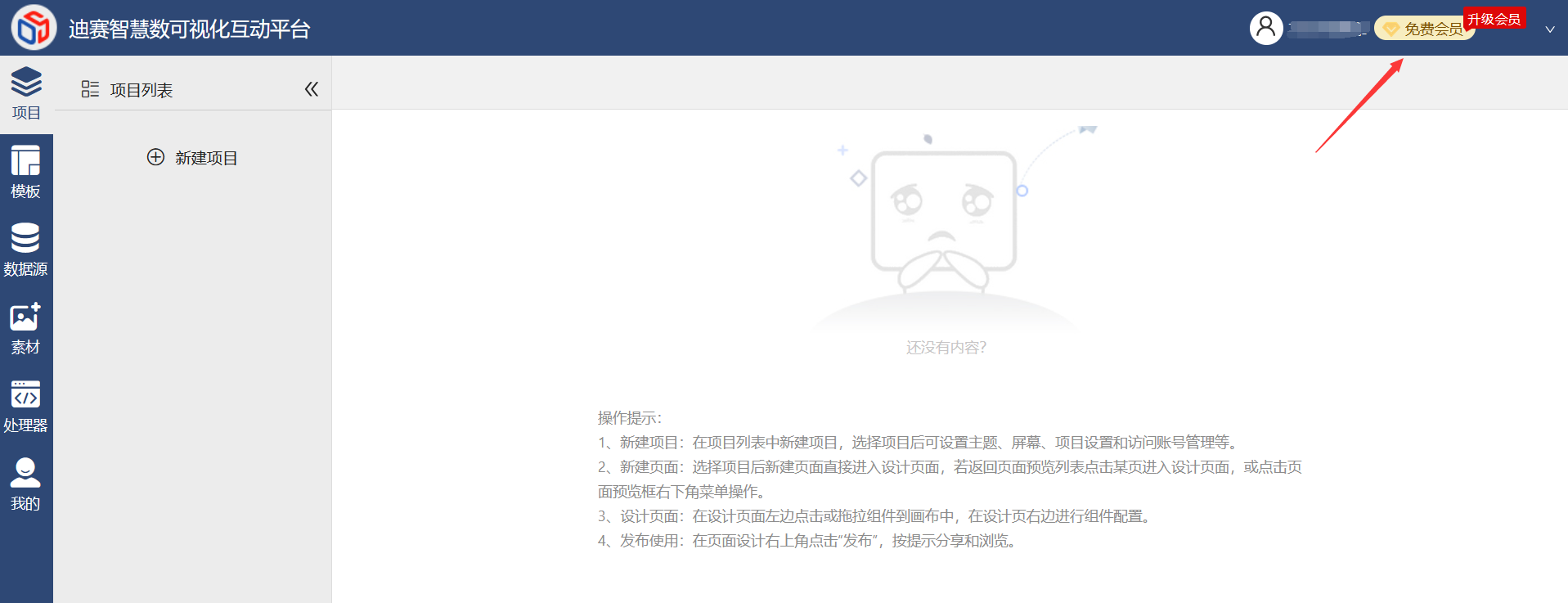
1、用户在使用功能时,如果超出资源限额后提示“开通/升级会员”进入在线购买服务功能。
2、在系统管理、页面设计功能中,点击右上角的“升级会员”进入在线购买服务功能。

3、在门户网站的功能清单,点击购买个人会员、购买企业会员按钮进入在线购买服务功能。

4、其它定制服务还需联系客服咨询、定制和支付。
2、在系统管理、页面设计功能中,点击右上角的“升级会员”进入在线购买服务功能。

3、在门户网站的功能清单,点击购买个人会员、购买企业会员按钮进入在线购买服务功能。

4、其它定制服务还需联系客服咨询、定制和支付。
3 页面设计
页面设计各功能名称如界面所示,其中刻度框范围内的操作区域为【画布】。
在画布左下方显示当前页面主题,鼠标移到主题名称时会弹出本人可用主题清单,选择新的自定义页面主题后实时显示效果,保存永久生效。

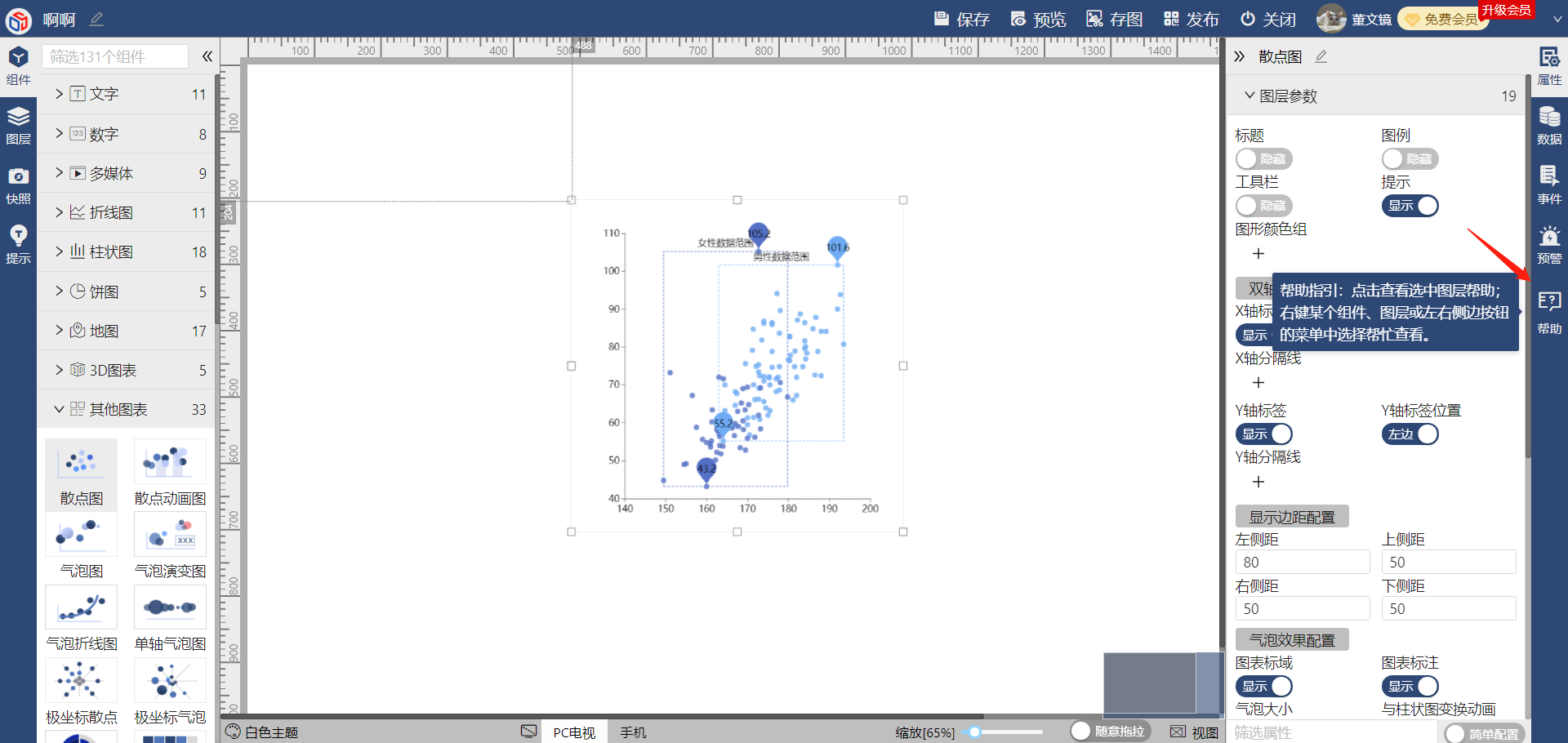
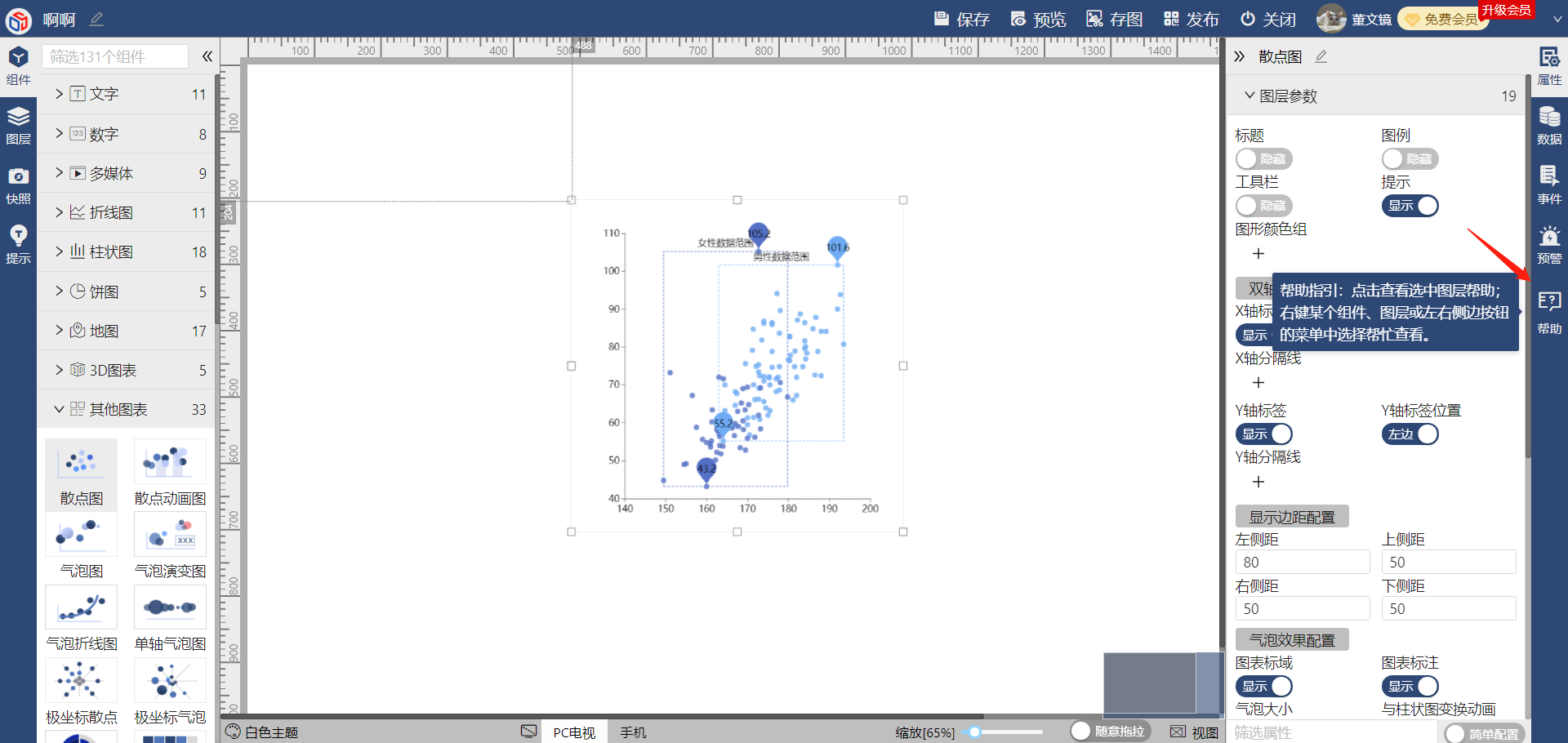
便于用户使用,在页面设计新增了快捷【帮助】功能,可以通过以下几种方式进行查看。
1、点击查看选中图层帮助;
2、点击右侧边框中的帮助查看指引和帮助;
3、右键点击某个组件、图层或左右侧边按钮的菜单中选择帮忙查看。
系统管理、页面设计中,在右上角用户下拉菜单中可以查看帮助。

ctrl+v:复制已经选中的一个或多个图层
ctrl+d或delete键:删除已经选中的一个或多个图层
ctrl+z:撤消最近一次操作
ctrl+a:全选所有图层
上下左右键:对已经选中的一个或多个图层进行上下左右移动
ctrl+c:复制数据表格
在画布左下方显示当前页面主题,鼠标移到主题名称时会弹出本人可用主题清单,选择新的自定义页面主题后实时显示效果,保存永久生效。

便于用户使用,在页面设计新增了快捷【帮助】功能,可以通过以下几种方式进行查看。
1、点击查看选中图层帮助;
2、点击右侧边框中的帮助查看指引和帮助;
3、右键点击某个组件、图层或左右侧边按钮的菜单中选择帮忙查看。
系统管理、页面设计中,在右上角用户下拉菜单中可以查看帮助。

特别提示
在设计过程中可使用以下快捷键进行操作:
ctrl+v:复制已经选中的一个或多个图层
ctrl+d或delete键:删除已经选中的一个或多个图层
ctrl+z:撤消最近一次操作
ctrl+a:全选所有图层
上下左右键:对已经选中的一个或多个图层进行上下左右移动
ctrl+c:复制数据表格
3.1 组件
平台【组件】超过100个,在【组件】列表上方的搜索框进行快速查找到需要的组件,搜索框支持输入组件英文单词、中文名称、名称的拼音全拼、名称的拼音首字母等整字或部分的筛选查询。通过点击选择的【组件】,对应的组件会显示在画布的左上角;也可直接把需要的组件拖拉到画布中的任何一个位置。


3.2 推荐
实现对用户提供数据进行智能分析推荐可用组件的功能。用户提供数据要求:
1、请直接粘贴数据到输入框中,不要直接在框中输入、修改或删除。
2、可将EXCEL选中数据区域复制后粘贴到框中。用户粘贴数据后,会推荐出可用组件列表,拖动推荐组件到画布区域即可使用。

1、请直接粘贴数据到输入框中,不要直接在框中输入、修改或删除。
2、可将EXCEL选中数据区域复制后粘贴到框中。用户粘贴数据后,会推荐出可用组件列表,拖动推荐组件到画布区域即可使用。

3.3 图层
搜索框
在【图层】列表上方的搜索框进行快速查找到需要的组件,搜索框支持输入组件英文单词、中文名称、名称的拼音全拼、名称的拼音首字母等整字或部分的筛选查询。
基本操作
组件从上往下的排序代表组件所在的图层的顺序,最上面的组件在最顶的图层位置,最下面的组件在最低的图层位置;将组件向上移动即图层网上移,向下移动即图层往下移;或者选中一个组件后,点击鼠标右键或者点击图层列表下方按钮可对选中的组件进行,可对图层进行【隐藏】、【下移一层】、【移到最底】、【锁定】、【克隆】、【删除】、【帮助】等操作。
在画布中也可进行以上操作,点击 画布 进行查看。

在画布中也可进行以上操作,点击 画布 进行查看。

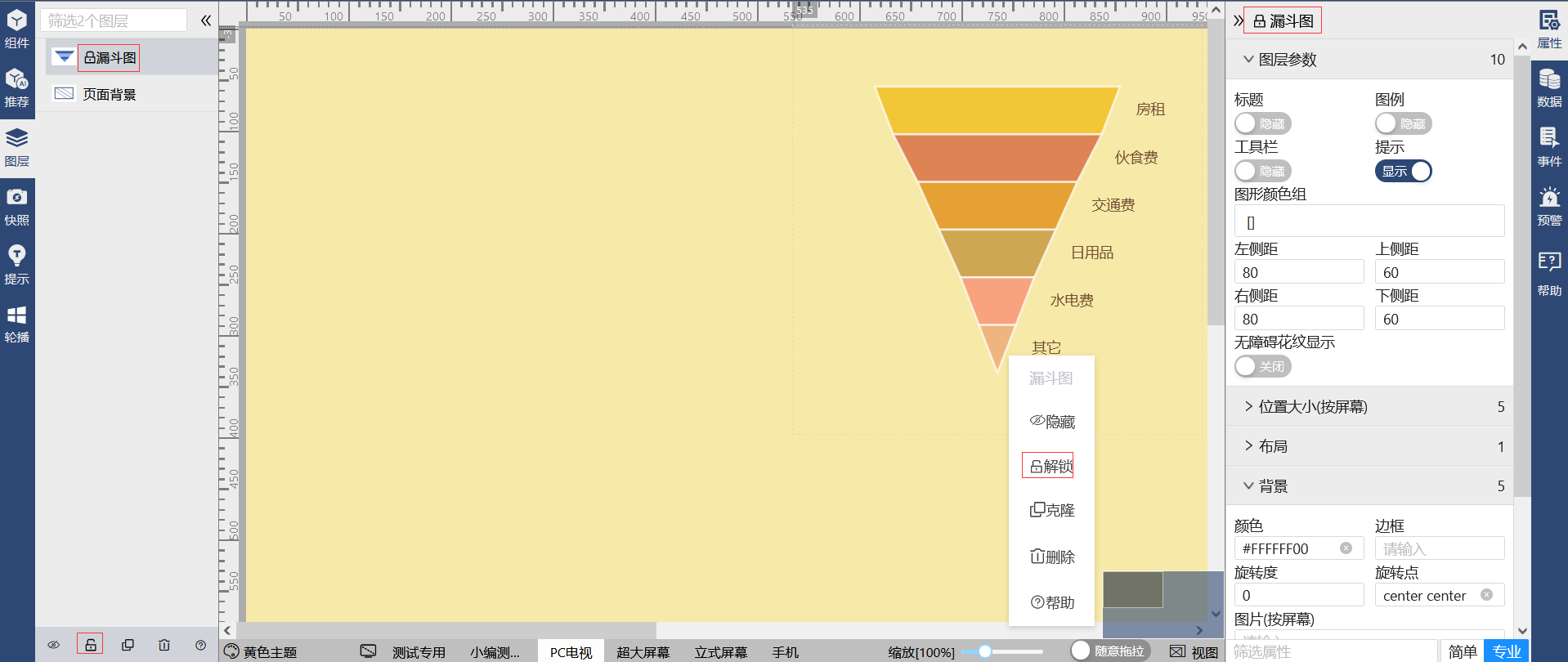
锁定和解锁
图层锁定后不能拖动和拖拉大小。可以在图层列表中或画布中选择一个图层通过右键菜单进行“锁定”和“解锁”,或在图层列表中选择一个图层,在图表列表左边或列表最下方按钮中操作。锁定的图层在属性上部为显示已经锁定状态。

组合
将一个图层移动到另一个图层的右下方即可将图层合并成组,也可以点击选中一个图层后按住键盘Shift后可同时选中其它组件,此时点击鼠标右键或者点击图层列表下方按钮可对选中的组件进行【组合成组】、【隐藏】、【锁定】、【克隆】、【删除】、【帮助】。如果图层想与组合合并成组,直接将图层拖向组合方向即可。选中组合点击鼠标右键或者点击图层列表下方按钮可对选中的组件进行【隐藏】、【锁定】、【克隆】、【删除】、【帮助】。
在画布中也可进行以上操作,点击 画布 进行查看。
在画布中也可进行以上操作,点击 画布 进行查看。
特别提示
不可对图层中的【页面背景】进行任何操作。
3.4 快照
【快照】能自动记录设计过程的关键步骤,如添加组件、删除组件等;如下图所示。同时也可手动添加快照。


特别提示
系统自动生成的快照,退出设计页后,快照将消失;手动添加的快照,退出设计页后,下次打开快照还在,可恢复到对应的设计。
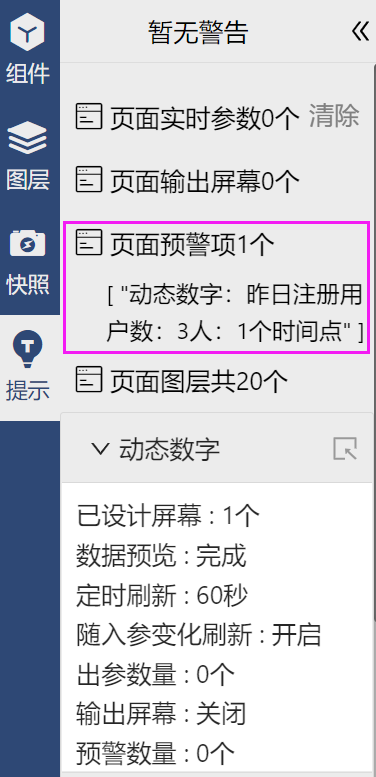
3.5 提示 视频介绍
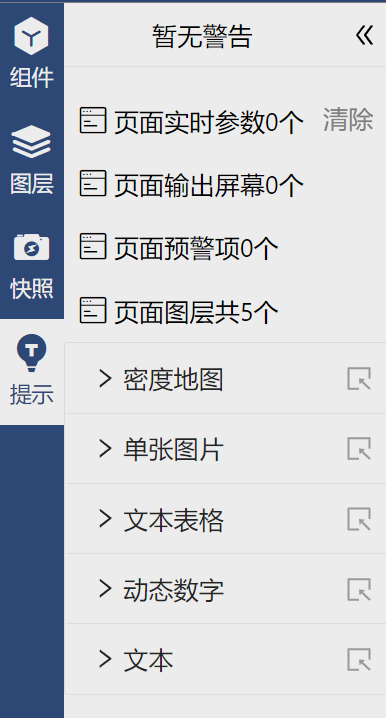
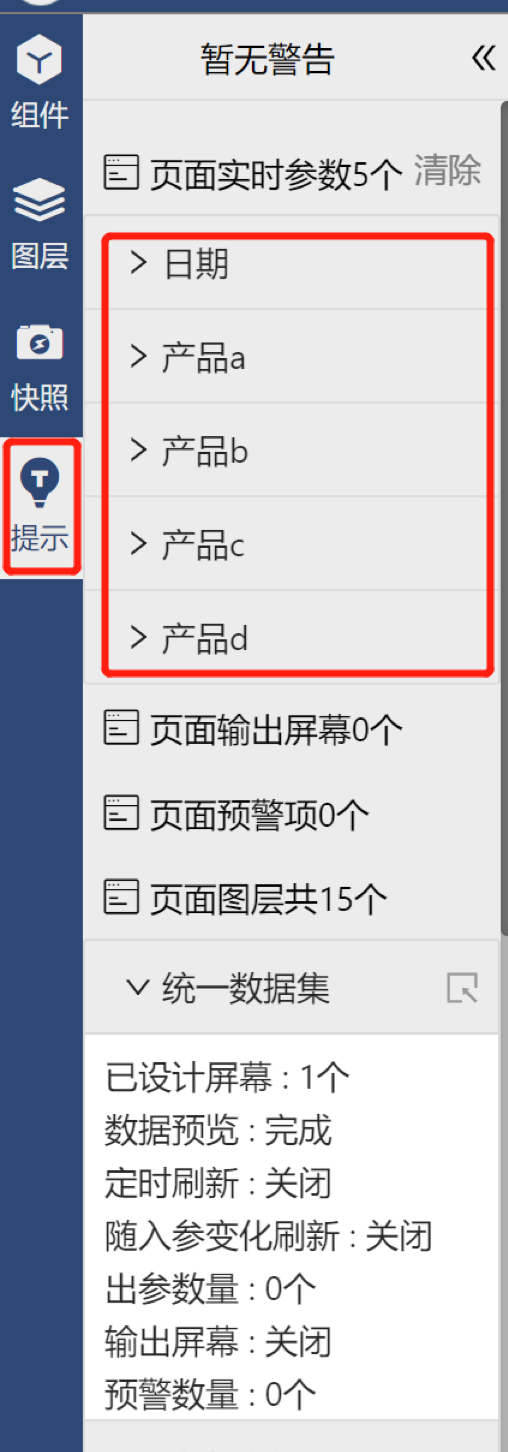
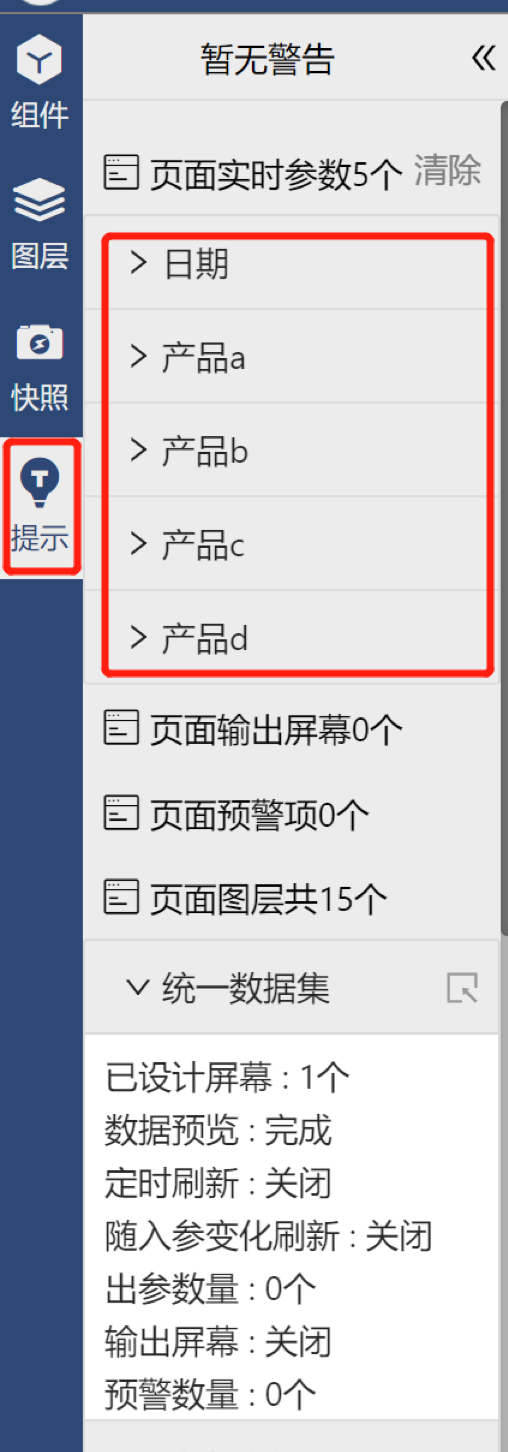
提示列表最上方显示图层警告项,不可点击,若页面有警告项,则在提示的右上角出现红点警示。如需查看详情可到下方的【页面图层】中进行查看。下方依次显示【页面实时参数】、【页面输出屏幕】、【页面预警】、【页面图层】的数量,可点击查看详情。


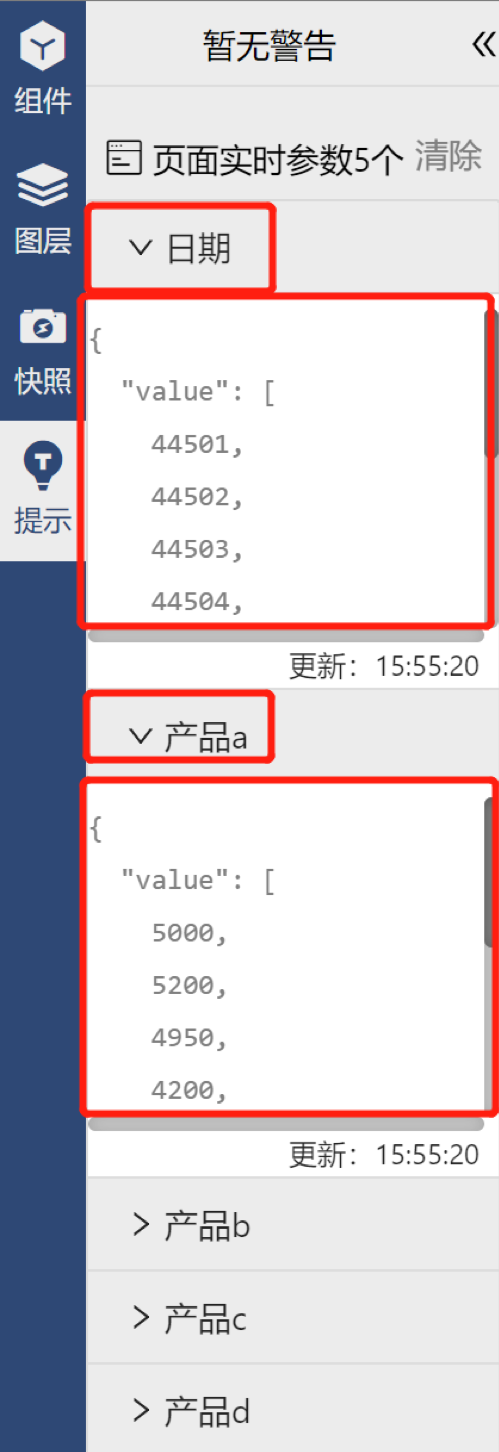
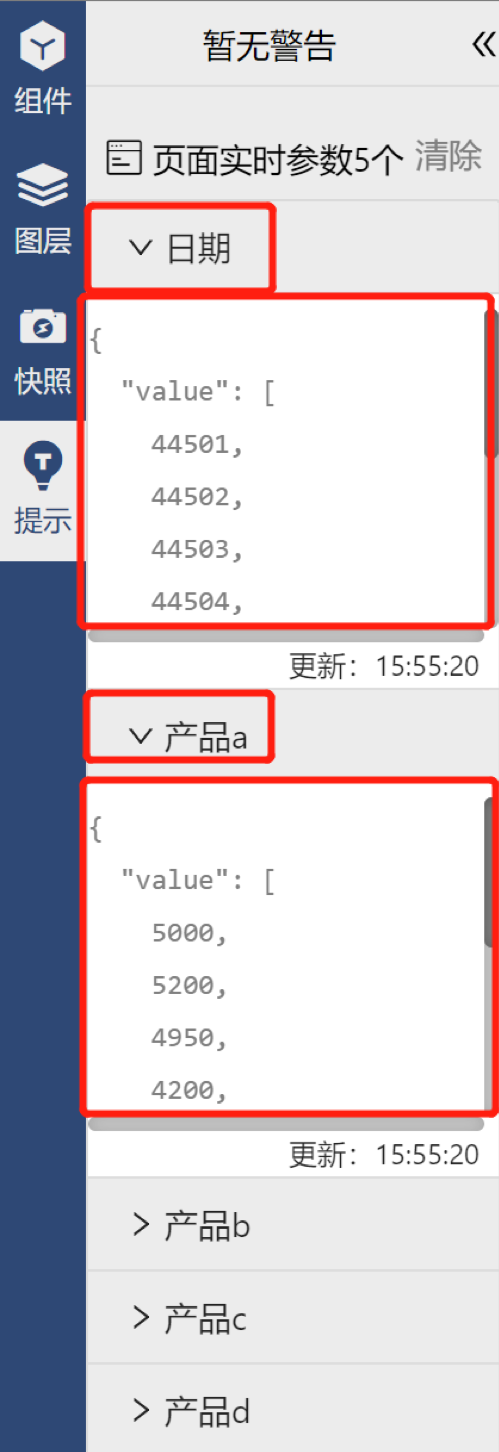
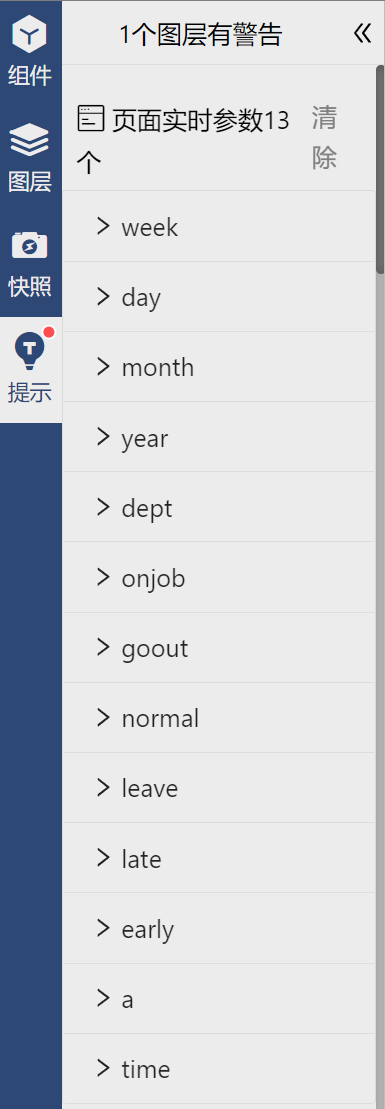
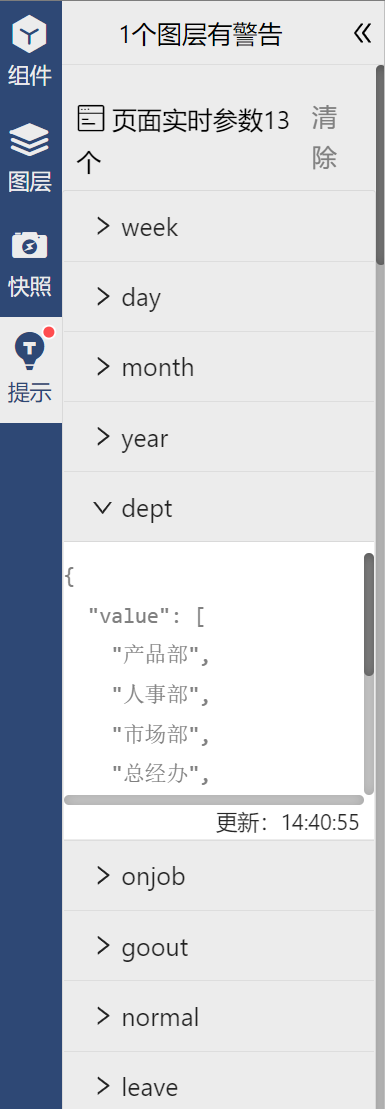
3.5.1 页面实时参数
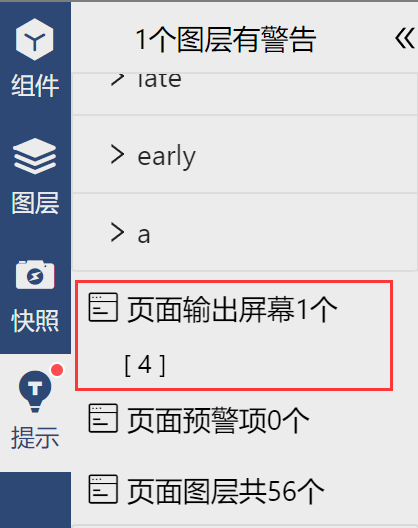
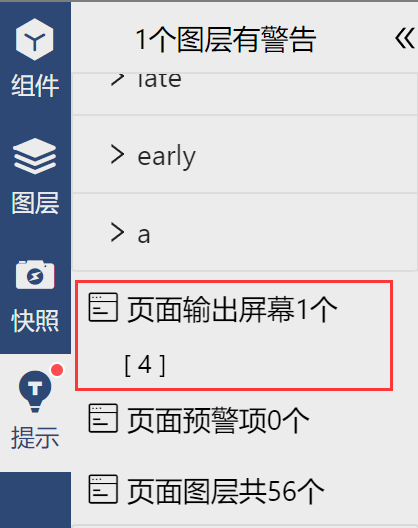
3.5.2 页面输出屏幕
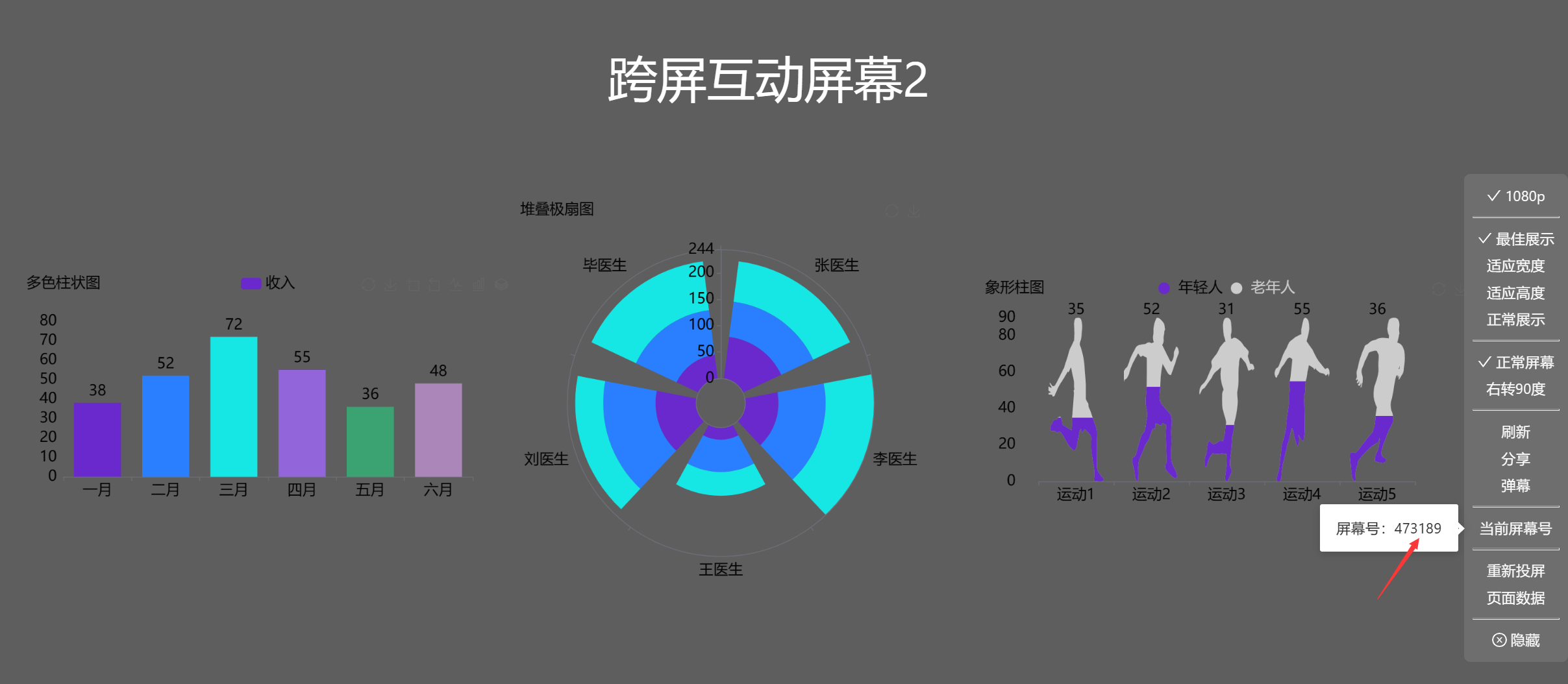
页面输出屏幕的数量是指该页面输出到其它屏幕的数量;如下图所示,输出页面输出屏幕下面显示的[4]表示该页面输出到第4个屏幕中。


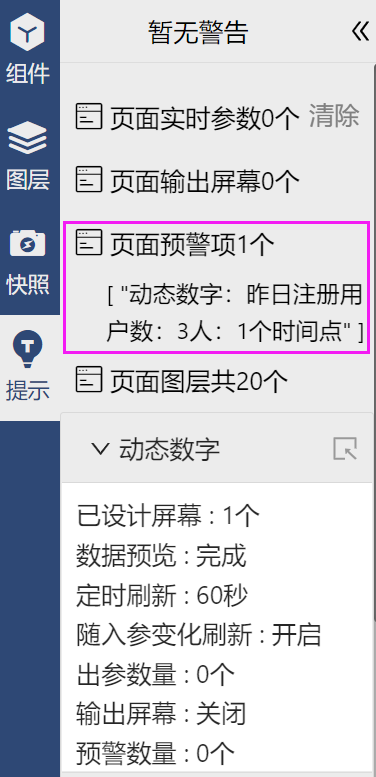
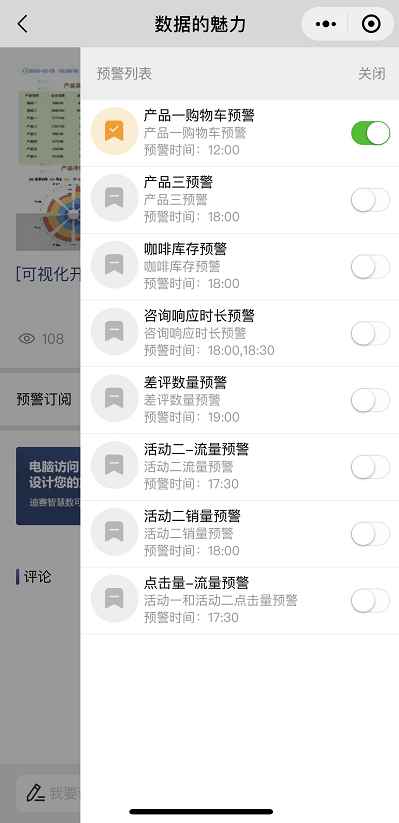
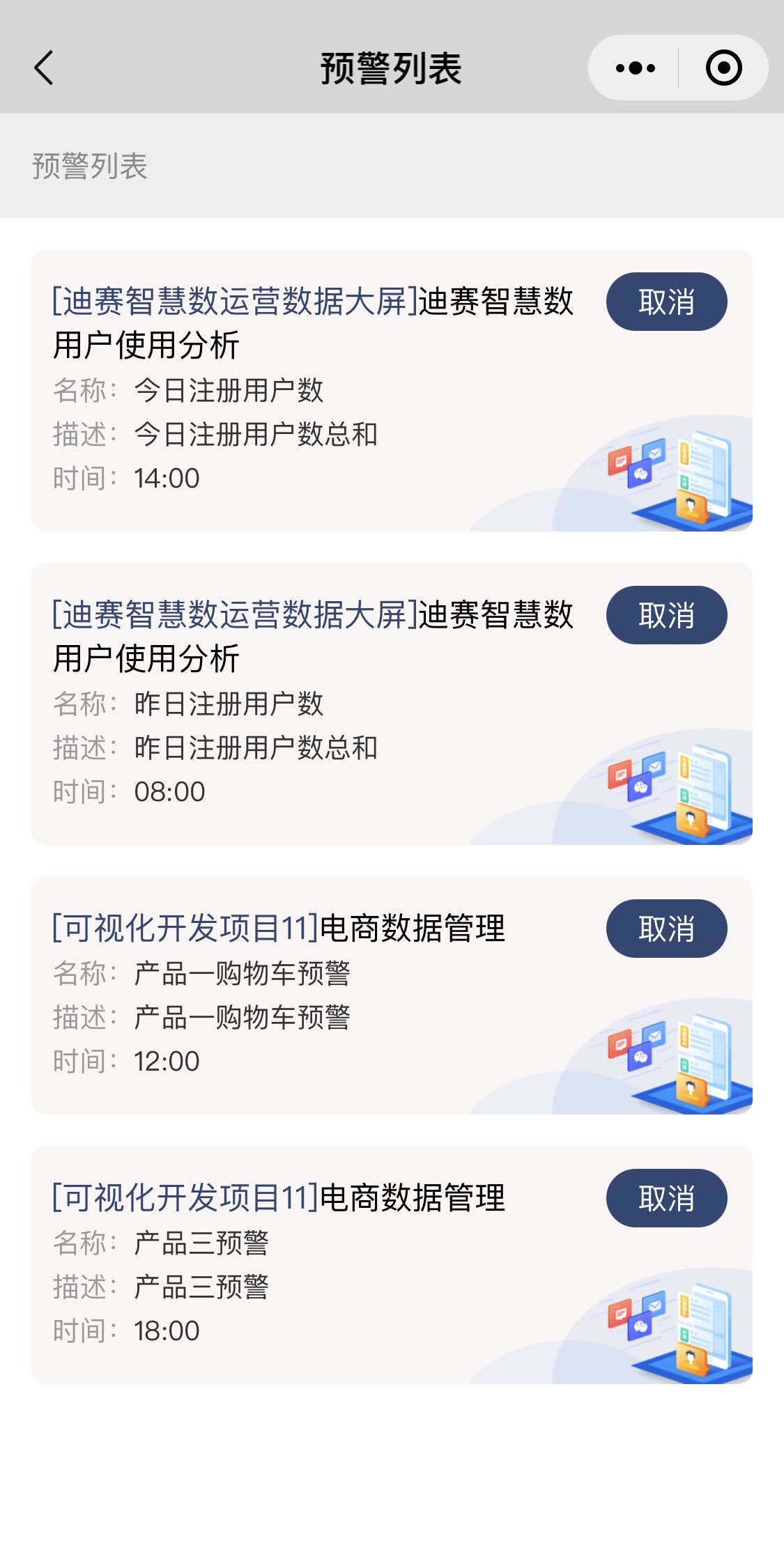
3.5.3 页面预警
当页面有组件设置了预警,并预警生效后,如图所示,此处才有提示。


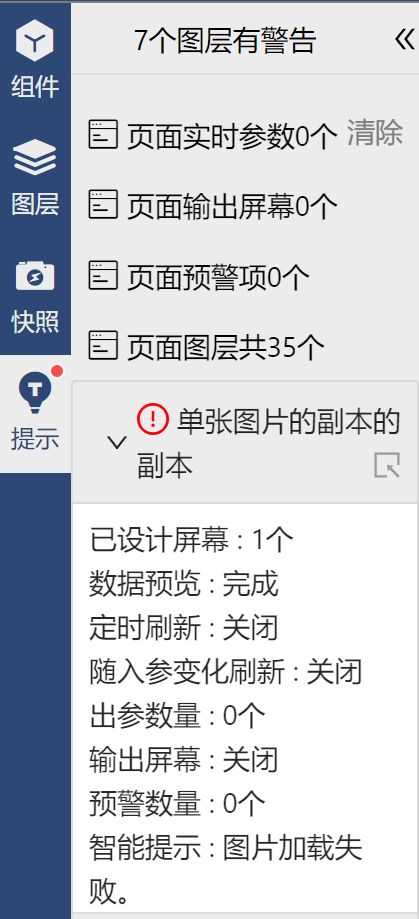
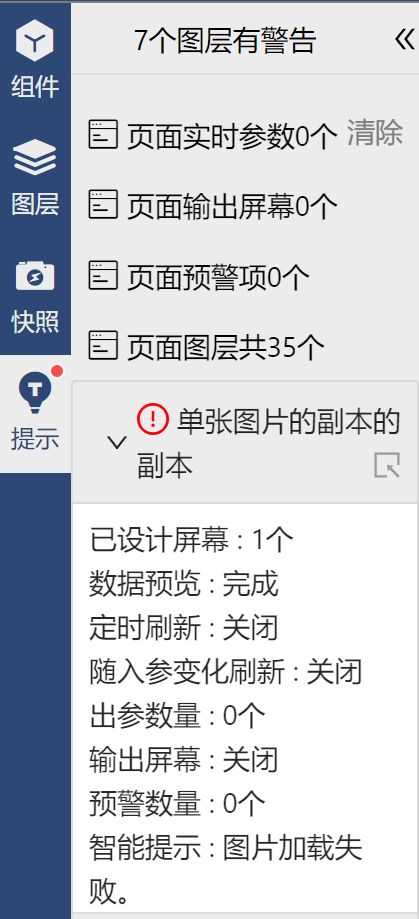
3.5.4 页面图层
此处会显示页面的图层数,也就是组件数,点击对应的组件可查看组件的配置情况,若该图层出现警告,怎在左边有红色的标志,如下图所示。


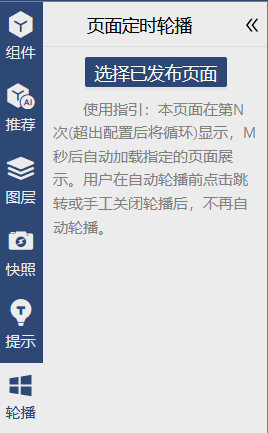
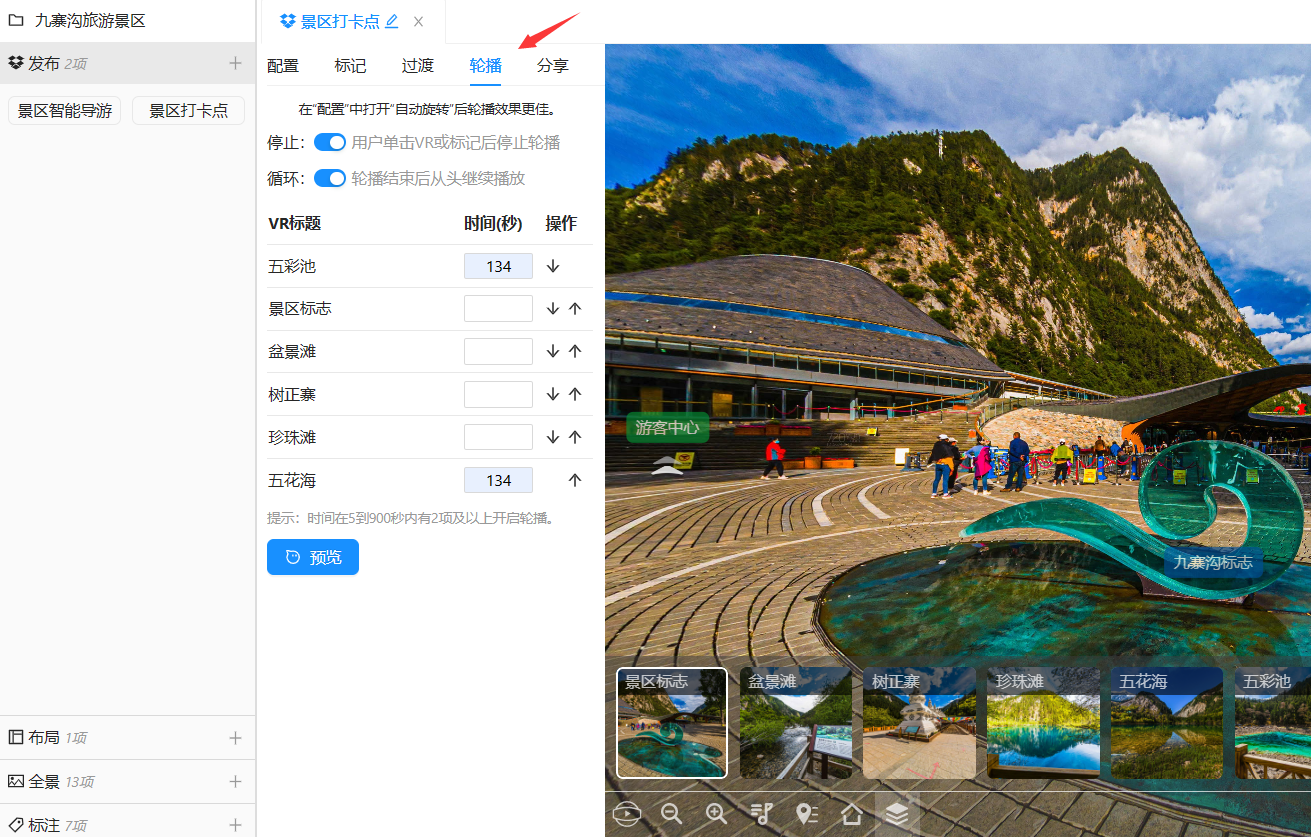
3.6 轮播 视频介绍
提示列表最上方显示页面定时轮播,不可点击,如需设置定时轮播,点击【选择已发布页面】。


特别提示
轮播功能必须要是已发布的页面,如果还没有发布页面,即需先进行发布,否则轮播功能不成功,随即出现提示页面。可选择多个目标轮播页面并设置轮播时间。规则为本页面在第N次(超出配置后将循环)显示,M秒后自动加载指定的页面展示。用户在自动轮播前点击跳转或手工关闭轮播后,不再自动轮播。用于大屏展示时用户不用操作自动播放效果。


3.7 属性 视频介绍
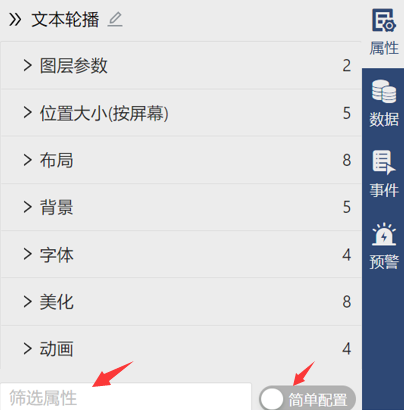
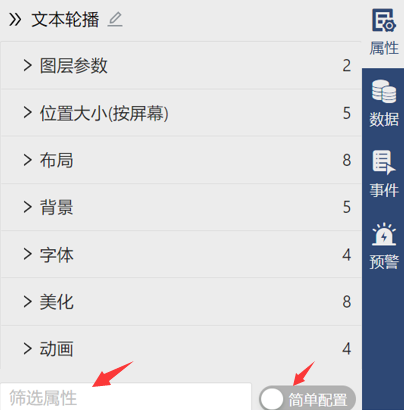
平台组件有7个【属性】设置,包括:【图层参数】、【位置大小】、【布局】、【背景】、【字体】、【美化】、【动画】;在属性列表最上方可对组件名称进行修改;属性列表下方有【搜索框】,可对属性进行筛选查找;筛选属性框右边有个配置模式按钮,可选择【简单配置】或者【专业配置】模式,在专业配置下,设置可以更精细。


特别提示
在属性设置中如出现下图撤回标签,点击此标签即可恢复到默认设置。


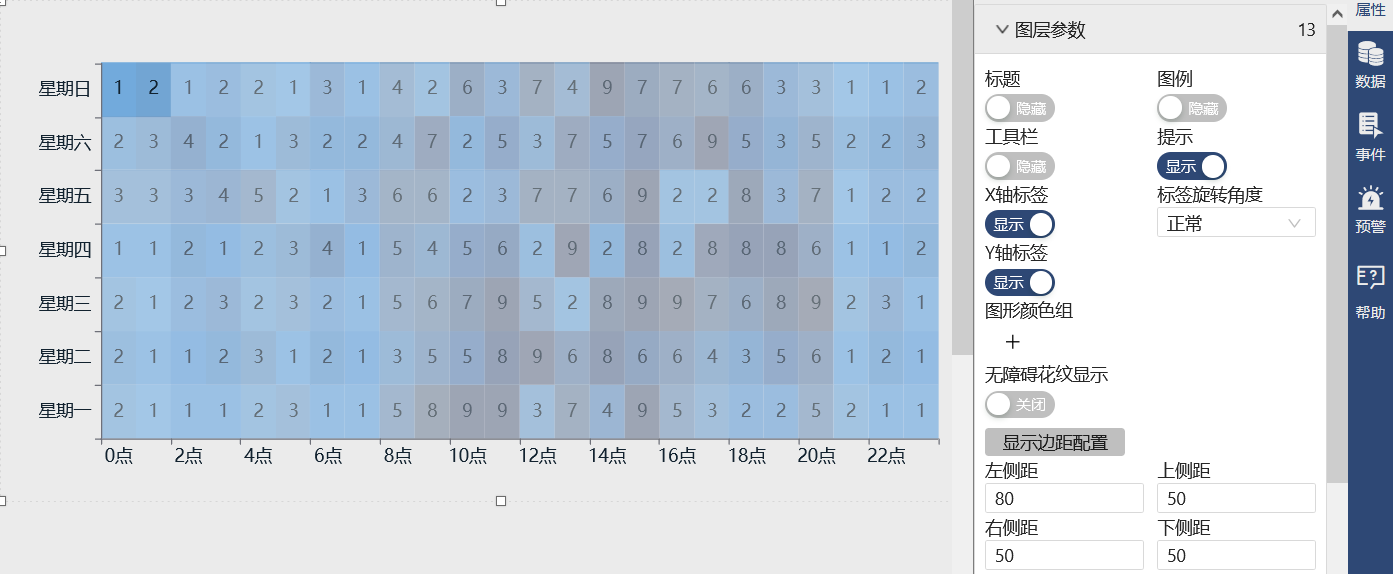
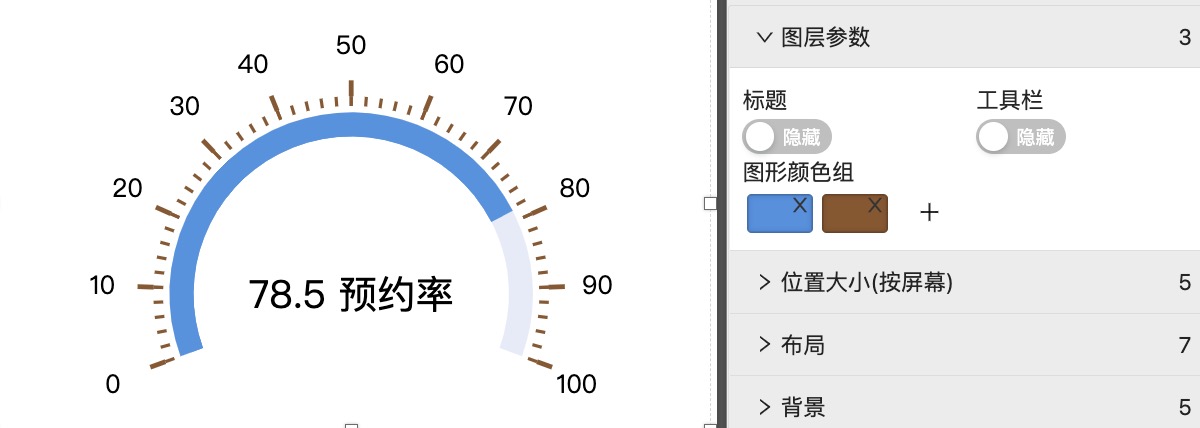
3.7.1 图层参数
1.由于各组件的【图层参数】不尽相同,因此【图层参数】的设置将在组件明细中针对各组件个性配置进行介绍。
2.【图层参数】中【图形颜色组】可自定义组件的不同颜色。【图形颜色透明度】可以统一设置从不透明到完全透明,专业设置时值为0>=到<=255。【图形颜色组最多项】可以只使用系统主题配置色或自定义色的前几项使用。
3.【图层参数】将“工具栏”设置为显示时,组件的背景会从透明变为设置的背景颜色。工具栏下载图片时,背景色为组件设置的背景颜色。
2.【图层参数】中【图形颜色组】可自定义组件的不同颜色。【图形颜色透明度】可以统一设置从不透明到完全透明,专业设置时值为0>=到<=255。【图形颜色组最多项】可以只使用系统主题配置色或自定义色的前几项使用。
3.【图层参数】将“工具栏”设置为显示时,组件的背景会从透明变为设置的背景颜色。工具栏下载图片时,背景色为组件设置的背景颜色。
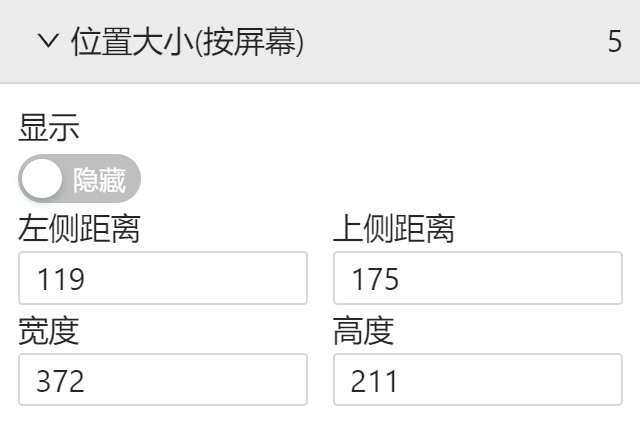
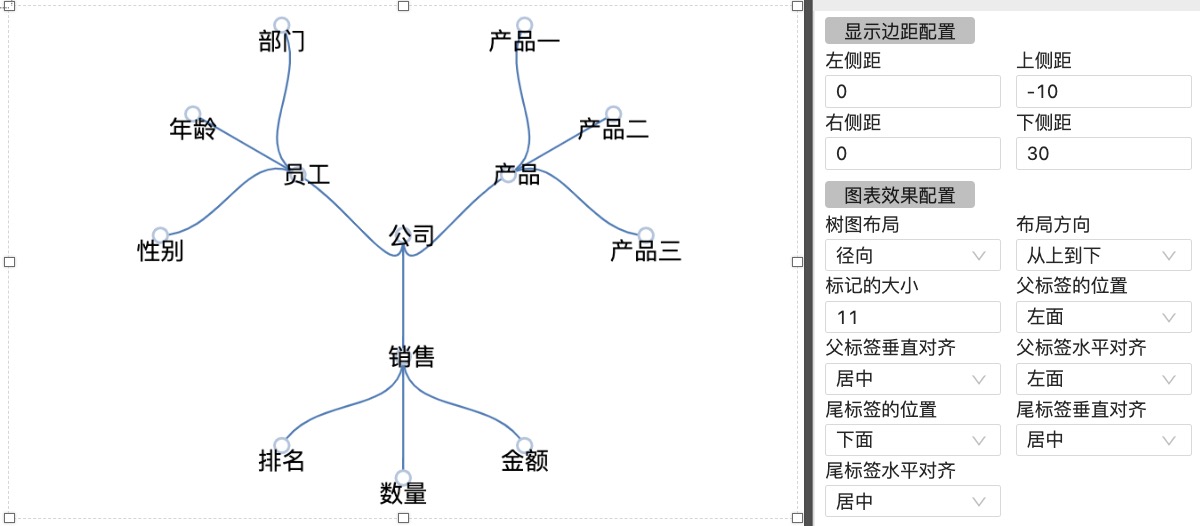
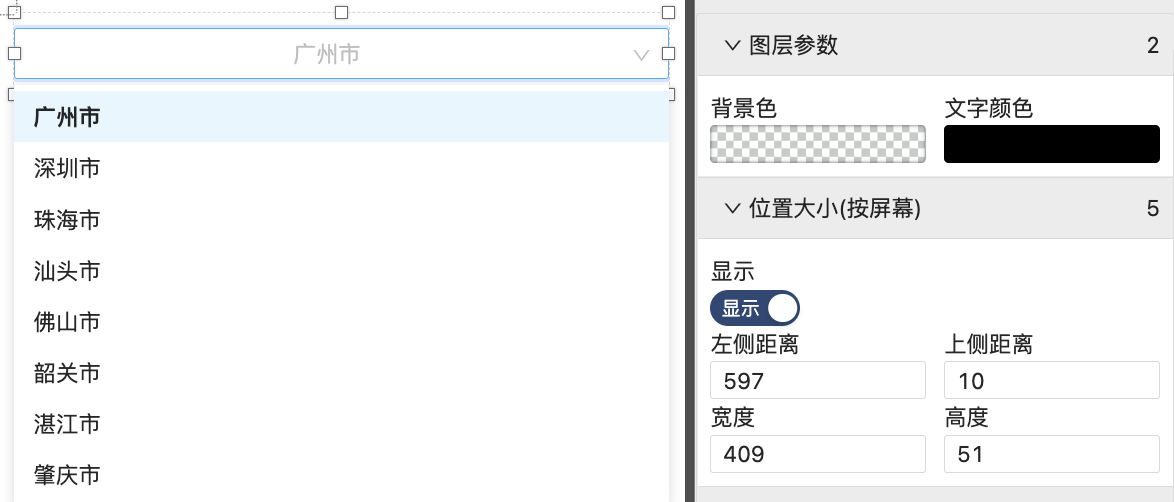
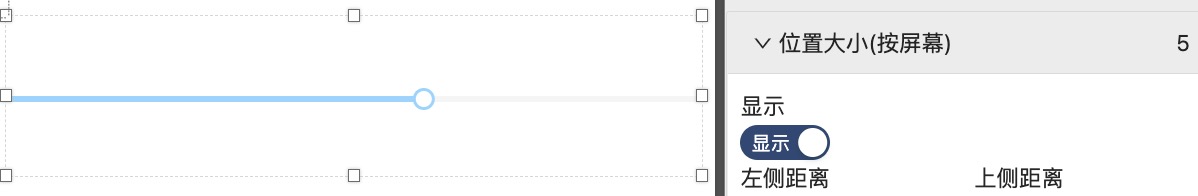
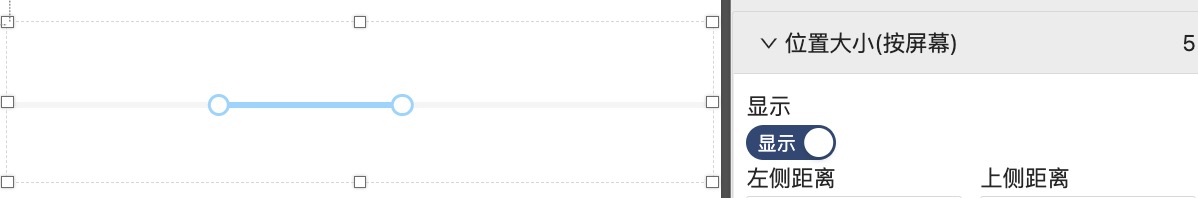
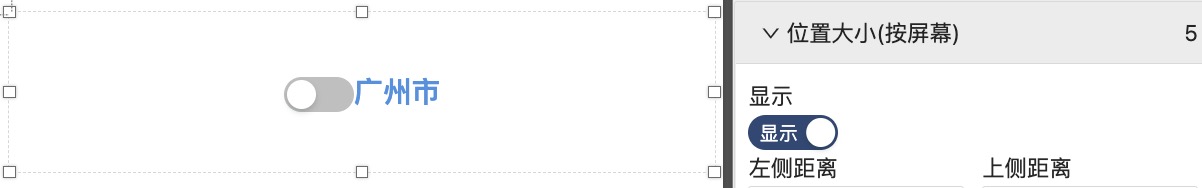
3.7.2 位置大小
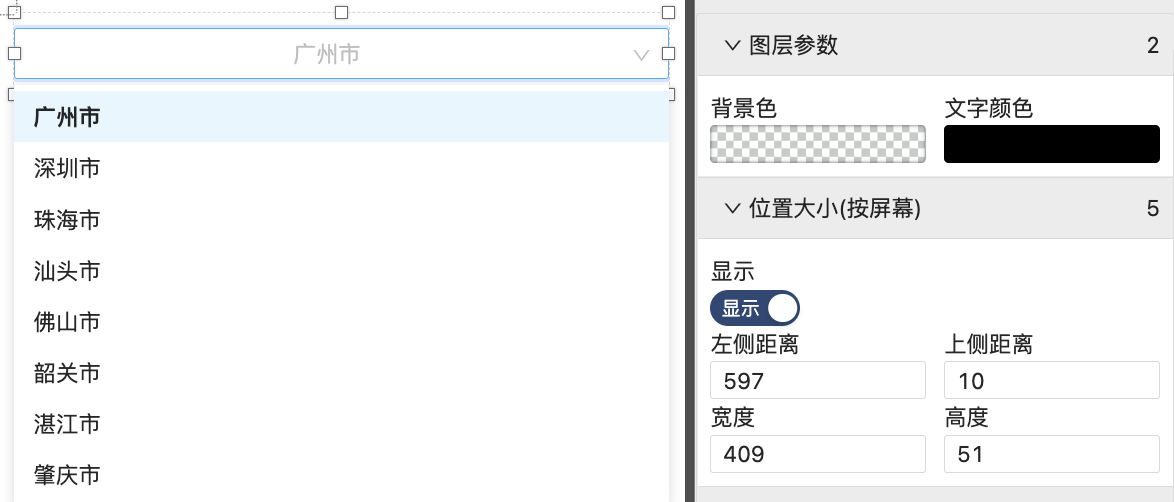
【位置大小】包括:【显示】、【左侧距离】、【上侧距离】、【宽度】、【高度】;其中【左侧距离】、【上侧距离】、【宽度】、【高度】按照需求进行位置设置即可,也可在画布中对图层进行拖动来调整位置。
显示
【显示】可设为【显示】和【隐藏】两个状态,当设置【隐藏】后想组件能显示,可在画布左侧的【图层】中找出该图层,将图层设为显示即可。在【图层】和【画布】中也可对图层设置为【显示】或者【隐藏】。
点击查看
【图层】
设置
点击查看
【画布】
设置

特别提示
【位置大小】在不同屏幕中的设置各自独立、互不影响。
3.7.3 布局
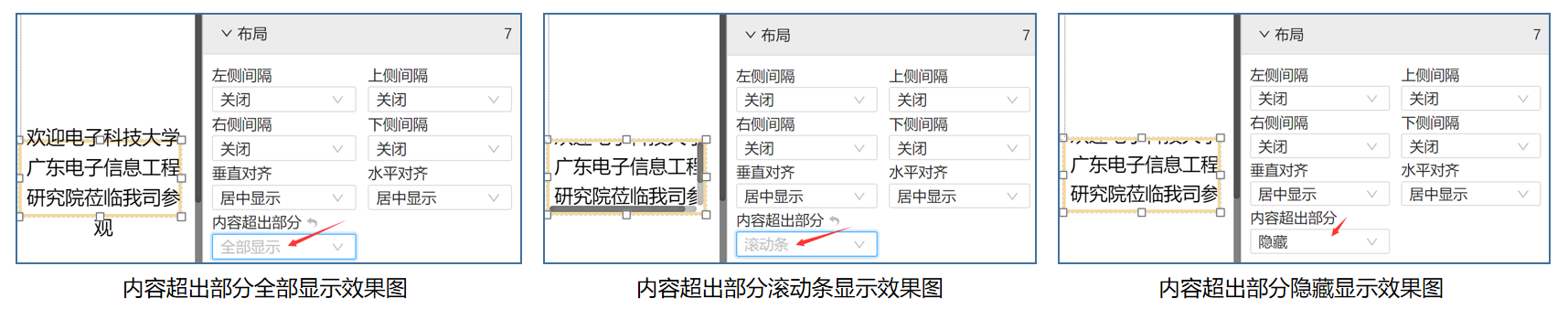
平台所有组件的【布局】设置都包括:【左侧间隔】、【上侧间隔】、【右侧间隔】、【下侧间隔】;部分组件增加了:【行列布局】、【垂直对齐】、【水平对齐】、【内容溢出】等设置,不同的组件所增加的设置不尽相同;除了【内容溢出】以外,其它设置根据需求和功能提示进行操作即可。
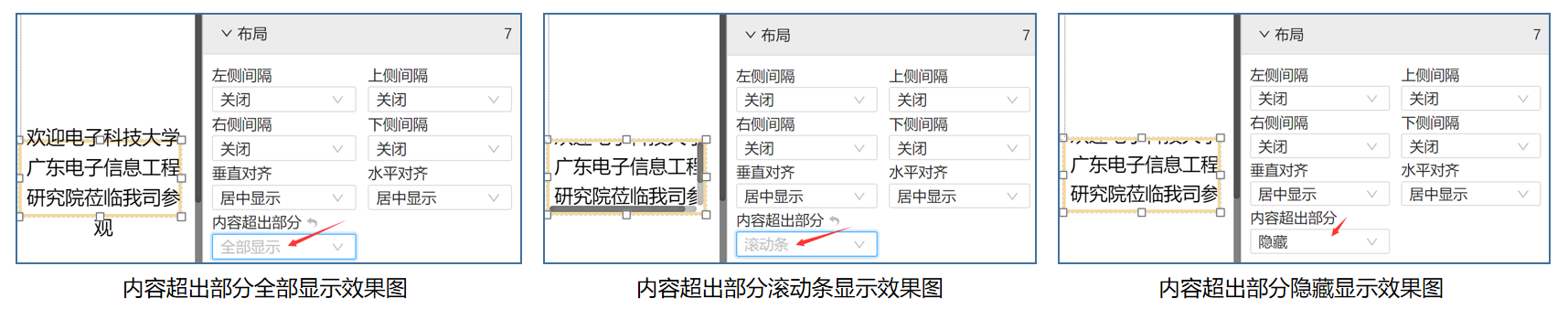
内容溢出
【内容溢出】一般在文字类组件才有此项设置,当内容溢出时有【全部显示】、【隐藏】、【滚动条】三种显示方式,具体如下图所示。

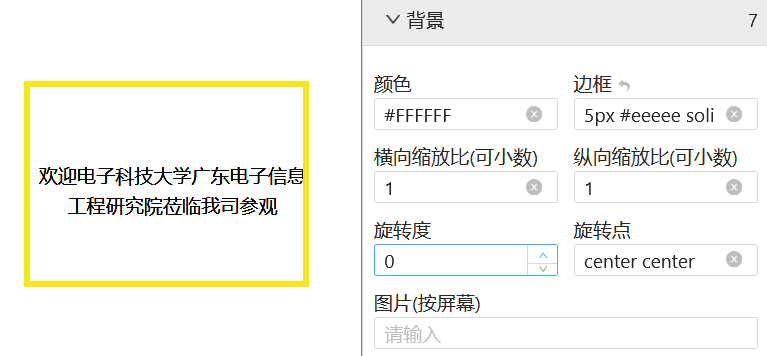
3.7.4 背景
组件【背景】设置都包括:【颜色】、【边框】、【横向缩放比(可小数)】、【众向缩放比(可小数)】、【旋转度】、【旋转点】、【图片】;其中文本表格和进度表格仅有【颜色】、【边框】、【图片】3项设置;除了【边框】以外,其它设置根据需求和功能提示进行操作即可。横向缩放比(可小数)、众向缩放比(可小数),可实现组件在配置好后的横向、纵向缩放的设置,如果两个值相同则为同比缩放。


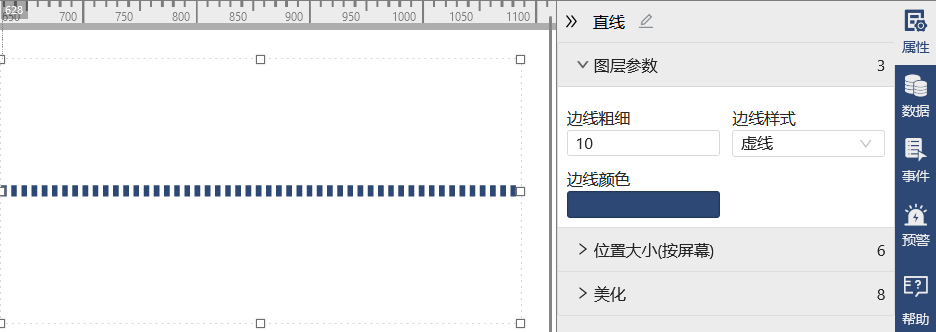
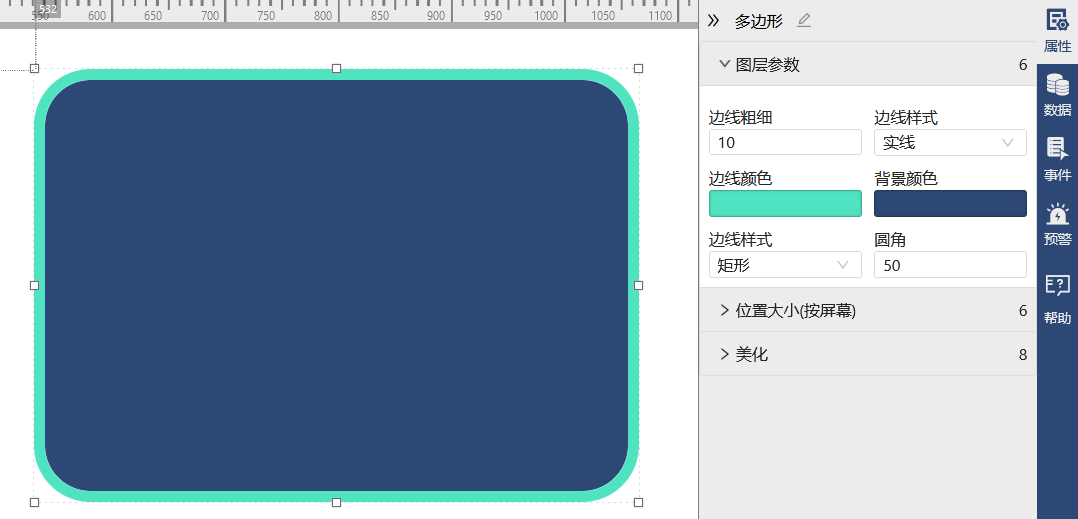
边框
在简单配置下将组件的【边框】设置为想要的粗细,然后将【简单配置】切换成【专业配置】,如下图所示,将边框中间的颜色设置成想要的颜色即可。

图片
这里的图片是指组件的背景图片,不要与大屏的背景图片混淆,并且组件的背景图片在不同屏幕中的设置各自独立、互不影响。
3.7.5 字体
字体的设置包括:【大小】、【名称】、【颜色】、【粗细】,这4项设置很好理解,按需求进行配置即可。
特别提示
字体的【大小】在不同屏幕中的设置各自独立、互不影响。


3.7.6 美化
美化设置包括:【模糊】、【亮度】、【对比度】、【灰度】、【色相旋转】、【色彩反转】、【透明度】、【饱和度】按需求进行配置即可。


3.7.7 动画
动画设置包括:【进入毫秒】、【进入效果】、【隐藏毫秒】、【隐藏效果】。
特别提示
【隐藏效果】的应用效果在事件中【弹窗】设置中组件进入和隐藏时才会出现;【进入毫秒】和【隐藏毫秒】必需设置时间,对应的【进入效果】和【隐藏效果】才会出现设置的效果。


3.8 数据
平台数据有简单配置和专业配置两种方式。
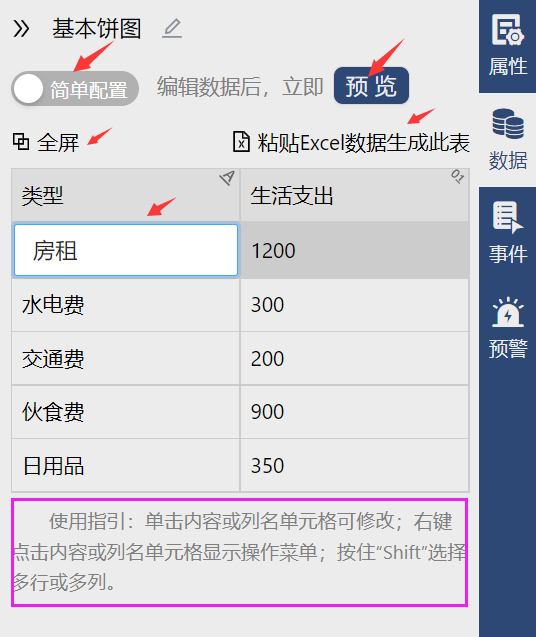
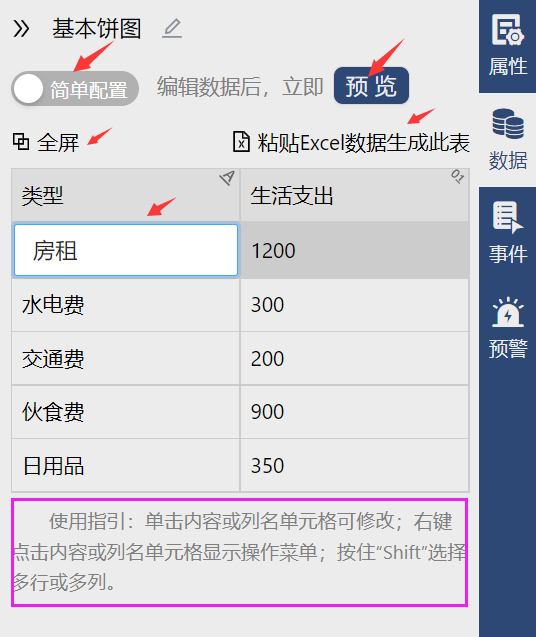
3.8.1 简单配置
【简单配置】适合无代码基础的人员使用,可在简单配置模式下直接进行数据修改或粘贴excel数据。
点击数据单元格可直接进行修改,点击鼠标右键可对改单元格进行插入、移动或者删除。点击【预览】即可查看组件修改后的数据。
可点击【全屏】进行全屏查看数据,全屏后点击左上角的【取消全屏】或者键盘上的ESC键即可退出全屏。
点击【粘贴Excel数据生成此表】即可将excel表的数据复制到此表中,但数据的数据需与原始数据表格的格式一致。其它功能参照相关提示进行操作。

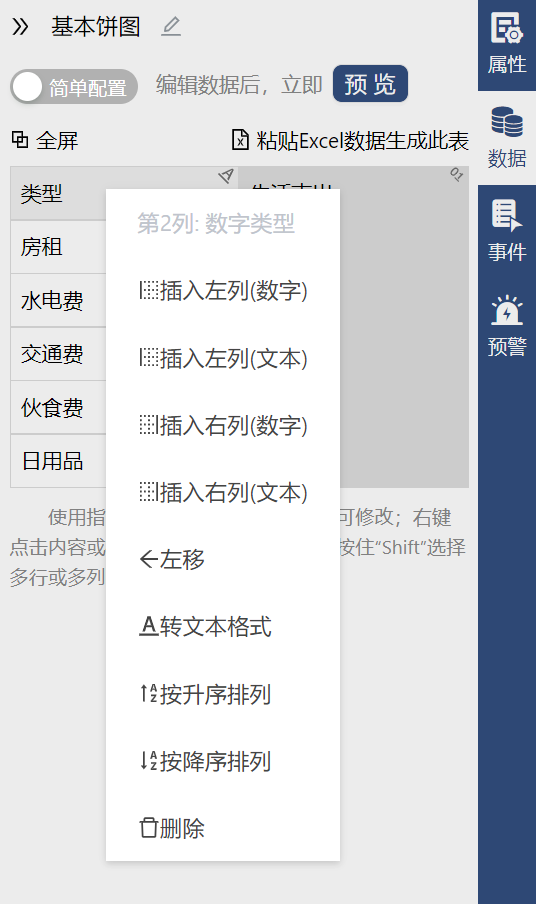
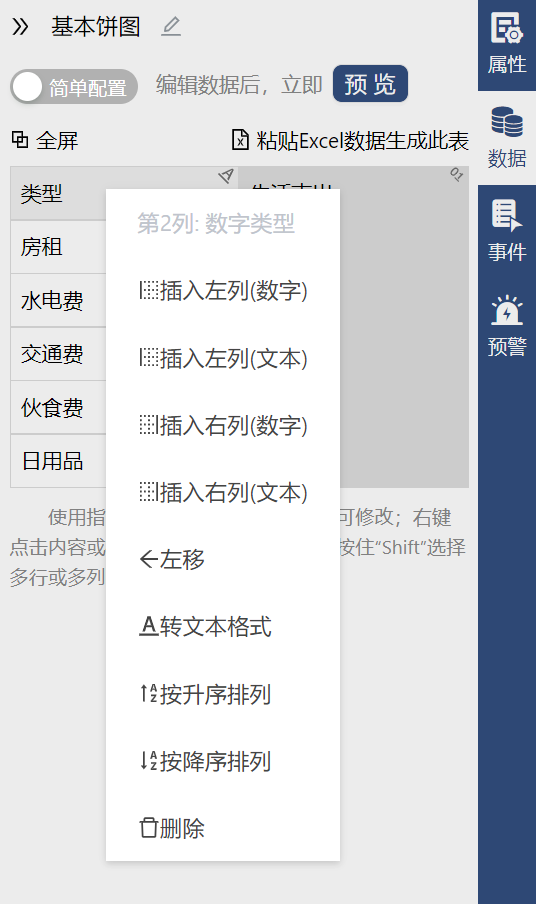
鼠标移到表头点击鼠标右键,可对整列进行操作。

支持单组件、多组件、整个页面数据下载为excel的功能。选择一个组件时,功能为“下载此组件数据(xls)”;选择多个组件时,功能为“下载选择的2个组件数据(xls)”;不选择组件时,功能为“下载此页面所有组件数据(xls)”。

点击数据单元格可直接进行修改,点击鼠标右键可对改单元格进行插入、移动或者删除。点击【预览】即可查看组件修改后的数据。
可点击【全屏】进行全屏查看数据,全屏后点击左上角的【取消全屏】或者键盘上的ESC键即可退出全屏。
点击【粘贴Excel数据生成此表】即可将excel表的数据复制到此表中,但数据的数据需与原始数据表格的格式一致。其它功能参照相关提示进行操作。

鼠标移到表头点击鼠标右键,可对整列进行操作。

支持单组件、多组件、整个页面数据下载为excel的功能。选择一个组件时,功能为“下载此组件数据(xls)”;选择多个组件时,功能为“下载选择的2个组件数据(xls)”;不选择组件时,功能为“下载此页面所有组件数据(xls)”。

3.8.2 专业配置
3.8.2.1 触发
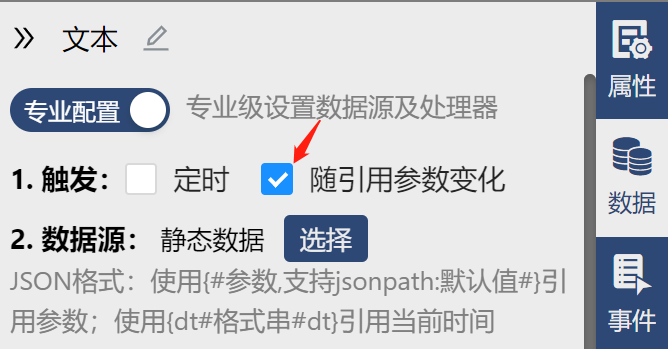
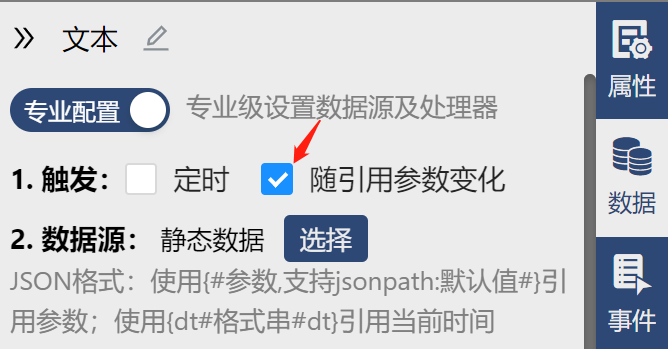
包含【定时】和【随引用参数变化】两项。
定时是设置当前组件的数据源刷新的时间,单位是秒;定时刷新接口从数据库获取的数据。
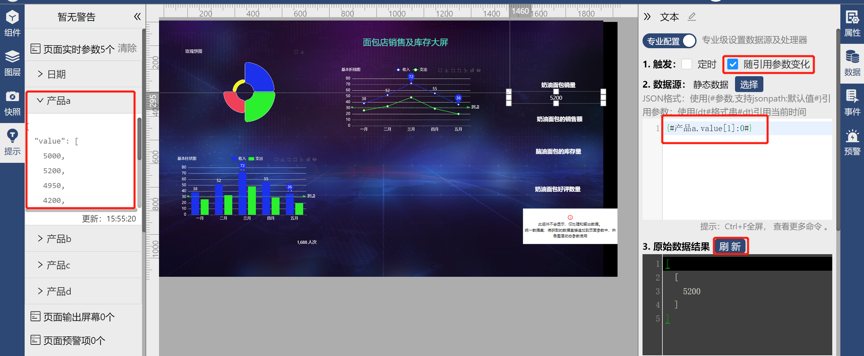
随引用参数变化是设置当前组件的数据根据参数变化而变化,此处参数输出的数据是从页面上获取的。

当数据仅来源于页面参数中的数据,不涉及到数据库的数据,选择【随引用参数变化】。
当数据通过接口直接从数据库中读取的,选择【定时】。当页面参数的数据通过接口从数据库中读取时,须同时选择【定时】和【随引用参数变化】。
当【定时】和【随引用参数变化】都不选择时,此时数据仅会在每次预览页面的时候会重新加载,其他时候数据不会变。
定时是设置当前组件的数据源刷新的时间,单位是秒;定时刷新接口从数据库获取的数据。
随引用参数变化是设置当前组件的数据根据参数变化而变化,此处参数输出的数据是从页面上获取的。

特别提示
【定时】和【随引用参数变化】两项可选其一或可同时选择,也可都不选。
当数据仅来源于页面参数中的数据,不涉及到数据库的数据,选择【随引用参数变化】。
当数据通过接口直接从数据库中读取的,选择【定时】。当页面参数的数据通过接口从数据库中读取时,须同时选择【定时】和【随引用参数变化】。
当【定时】和【随引用参数变化】都不选择时,此时数据仅会在每次预览页面的时候会重新加载,其他时候数据不会变。
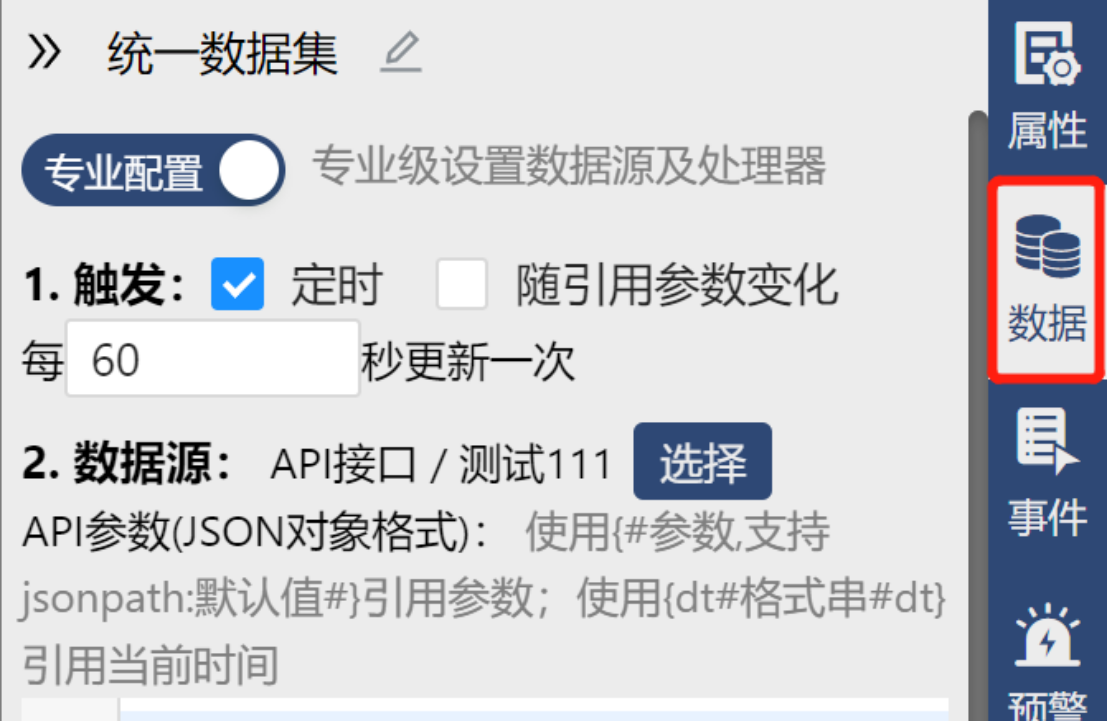
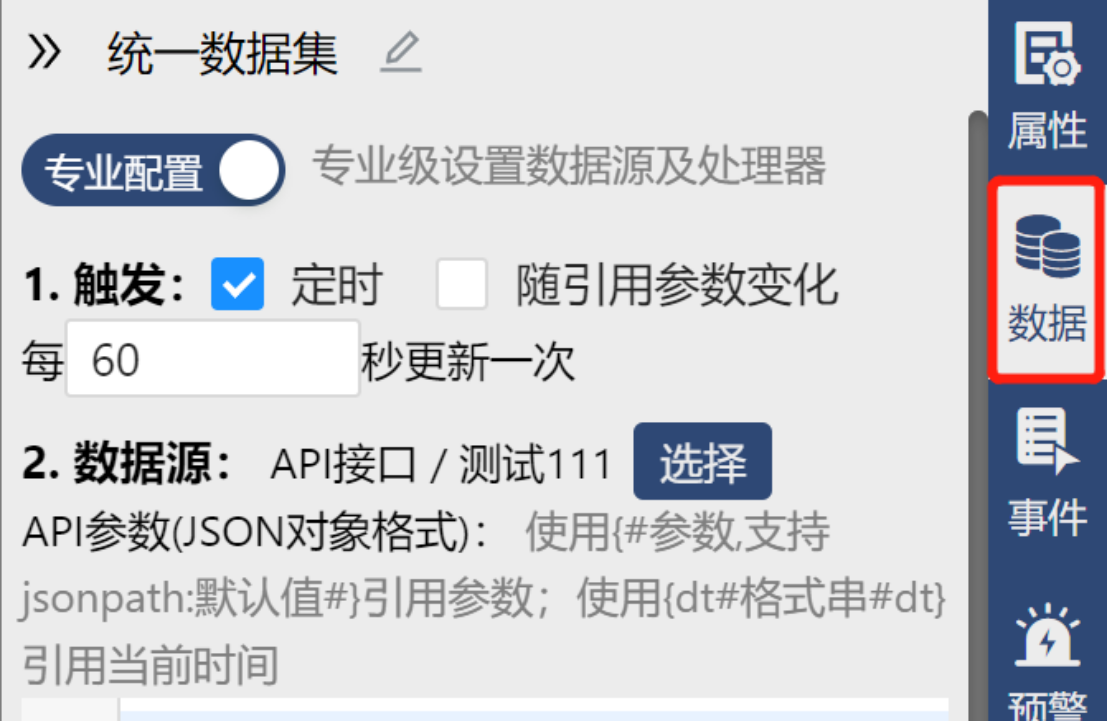
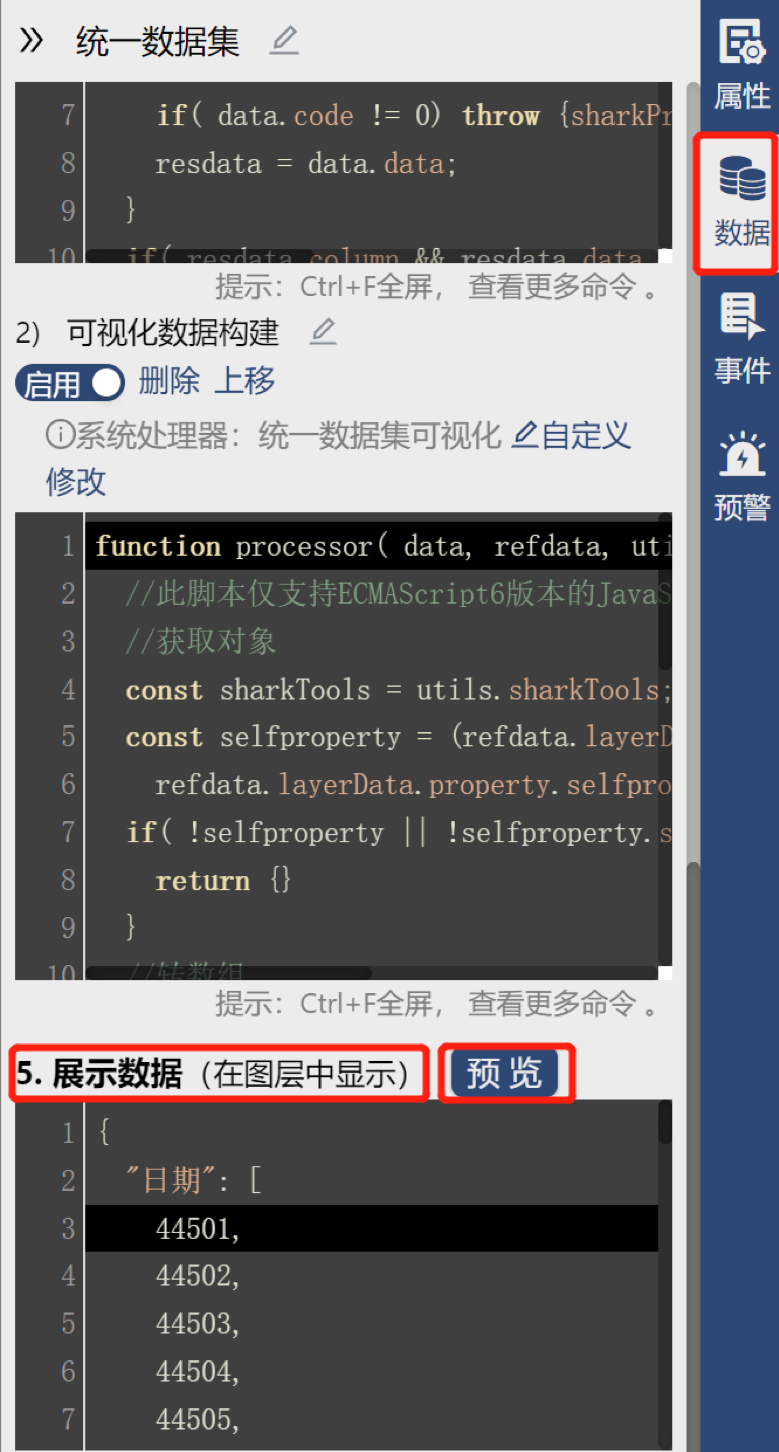
3.8.2.2 数据源 视频介绍
数据源分两种,默认组件的数据源和自定义组件的数据源。
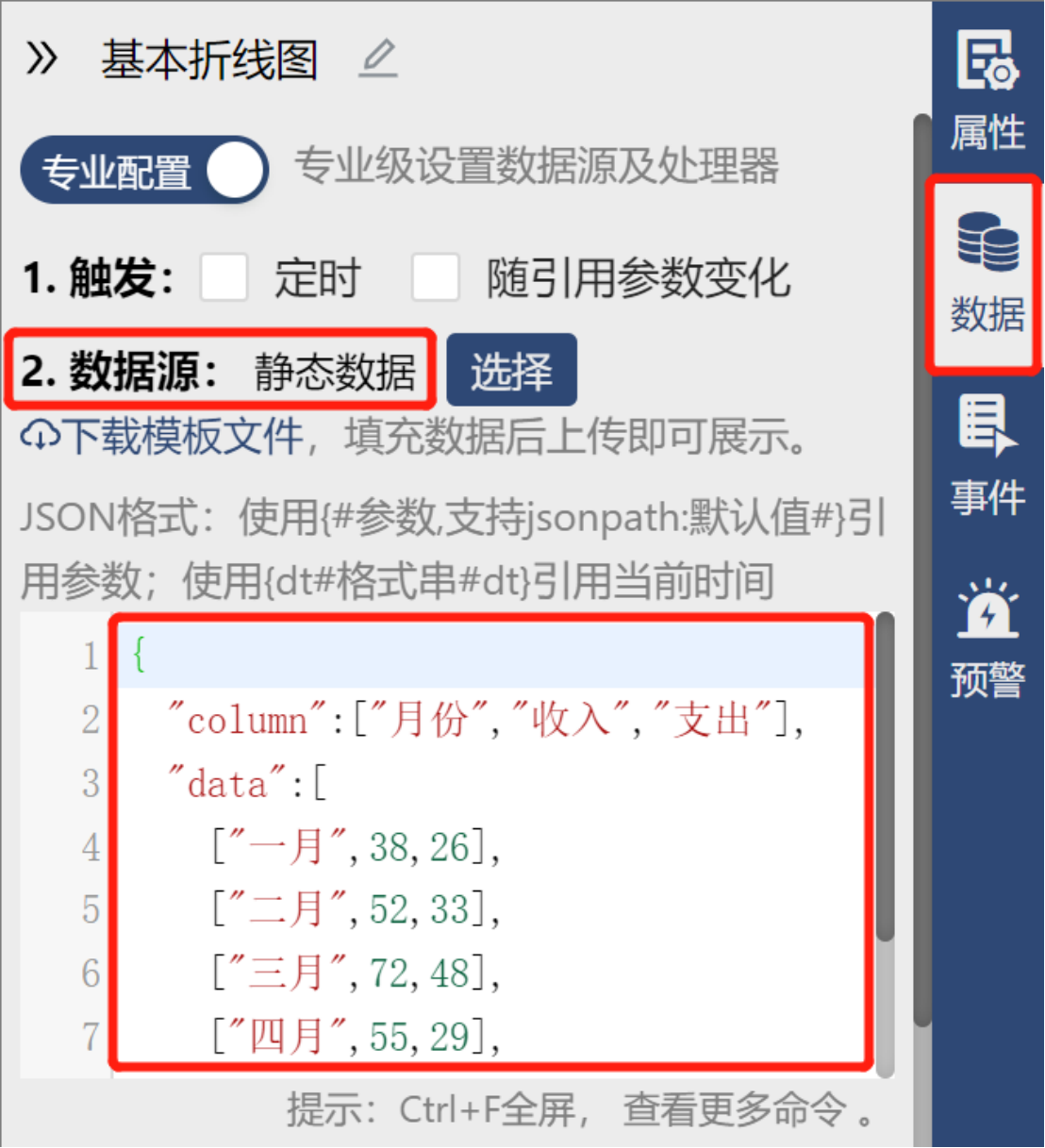
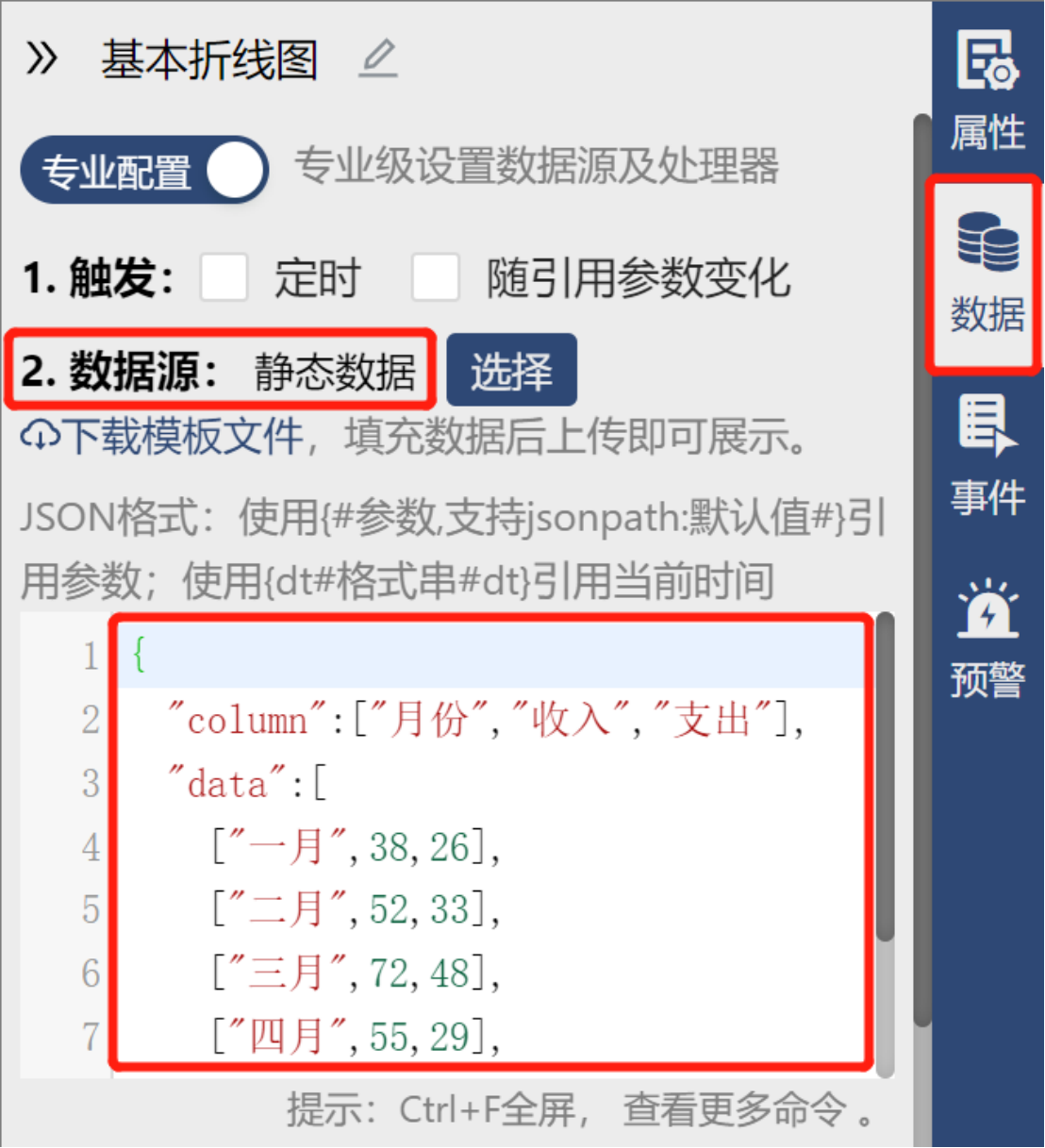
默认组件的数据源是静态数据,如下输入框中是静态数据的格式,每个组件的默认静态数据不一样,格式也不一样,可修改数据,修改后组件的数据会随之变化,如数据格式不正确,组件会显示异常。
自定义的数据源,可选择以下3种数据源类型:文件、数据库、API接口。

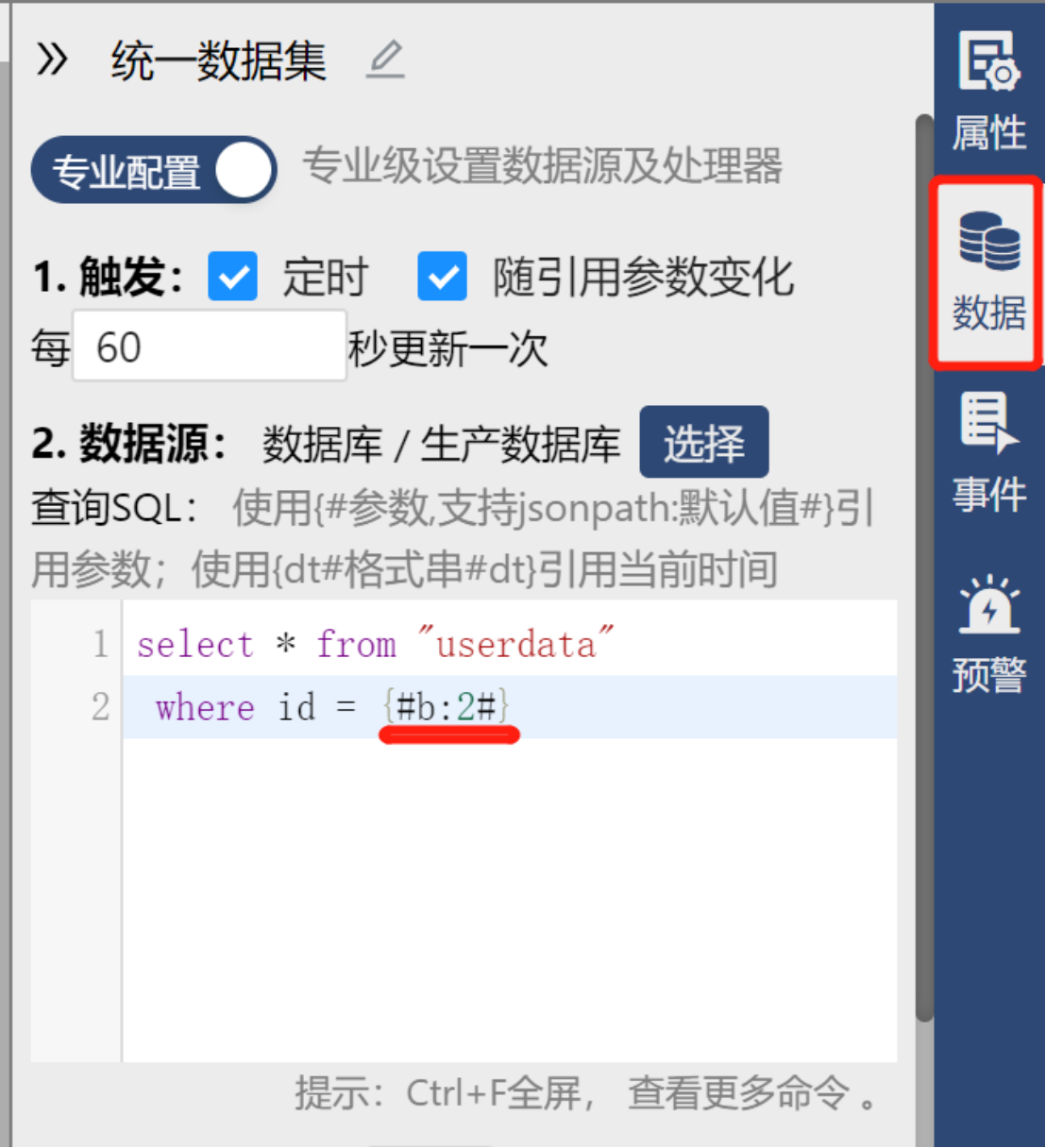
文件和数据库获取数据,获取数据,数据源编辑框中填写查询数据库的sql语句,其中获取文件数据的sql参照sqlite写法,数据库获取数据根据数据库的分类,具体sql写法根据数据库种类变化。
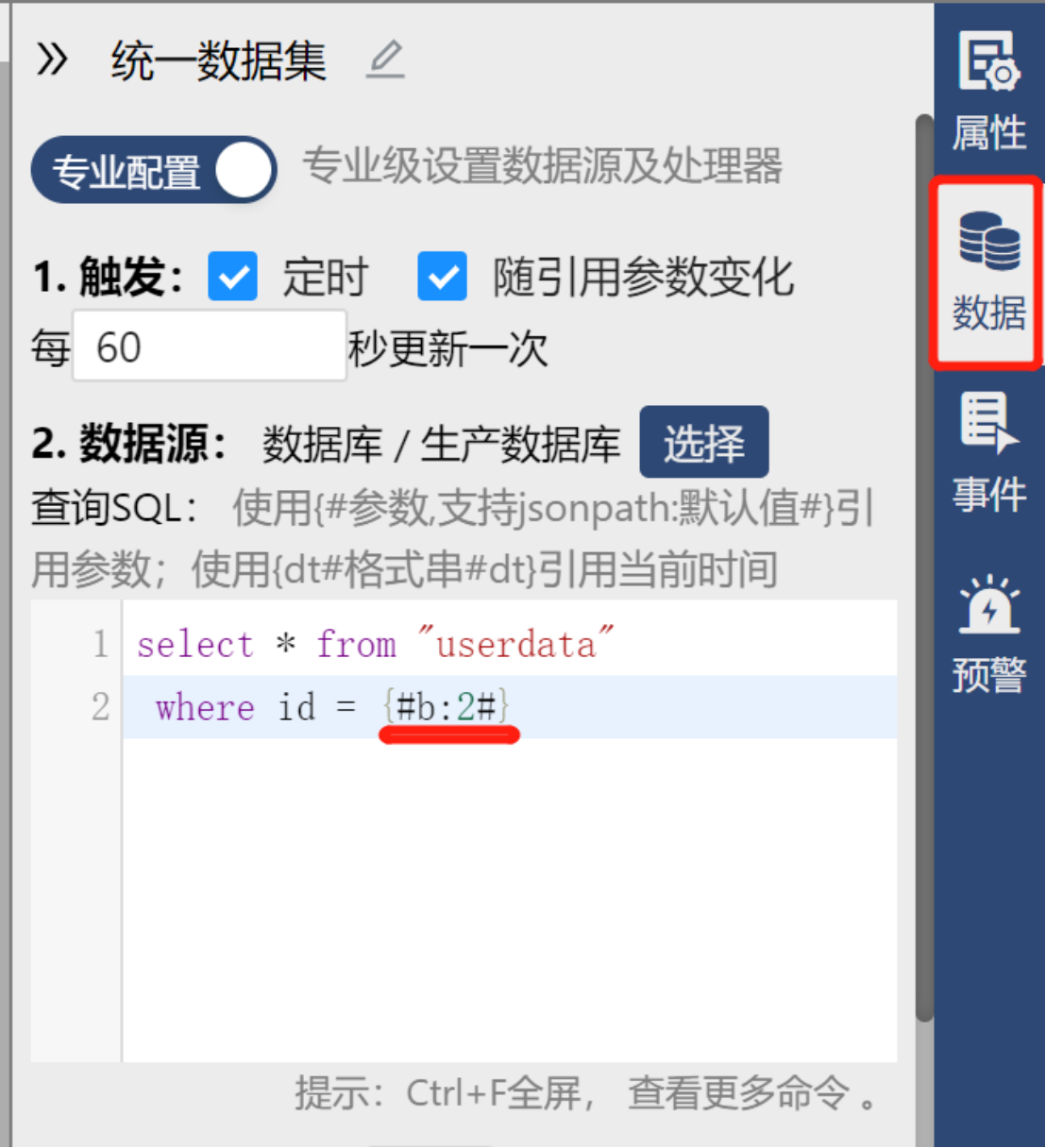
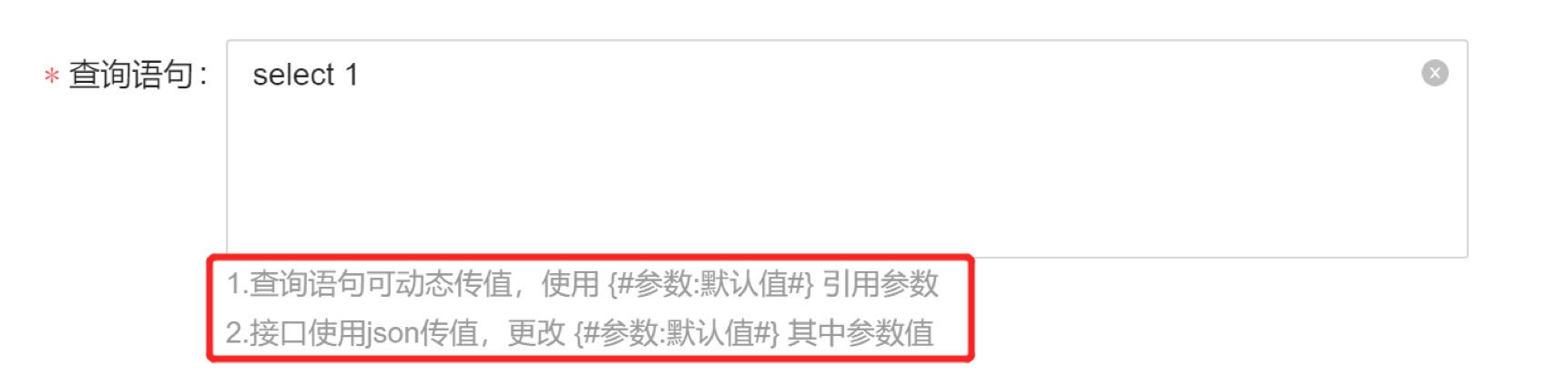
数据编辑框中还可以写参数,如API接口需要参数,如果需要随参数变化获取数据源,必须勾选功能1触发中的【随引用参数变化】项,其中参数格式写法,使用jsonpath格式,如aa:#b:1234#,其中#b:1234#是变动参数,1234是b的默认值,如果页面提供参数b的值,则b参数的值不在是1234;sql查询中也使用参数。

默认组件的数据源是静态数据,如下输入框中是静态数据的格式,每个组件的默认静态数据不一样,格式也不一样,可修改数据,修改后组件的数据会随之变化,如数据格式不正确,组件会显示异常。
自定义的数据源,可选择以下3种数据源类型:文件、数据库、API接口。

文件和数据库获取数据,获取数据,数据源编辑框中填写查询数据库的sql语句,其中获取文件数据的sql参照sqlite写法,数据库获取数据根据数据库的分类,具体sql写法根据数据库种类变化。
数据编辑框中还可以写参数,如API接口需要参数,如果需要随参数变化获取数据源,必须勾选功能1触发中的【随引用参数变化】项,其中参数格式写法,使用jsonpath格式,如aa:#b:1234#,其中#b:1234#是变动参数,1234是b的默认值,如果页面提供参数b的值,则b参数的值不在是1234;sql查询中也使用参数。

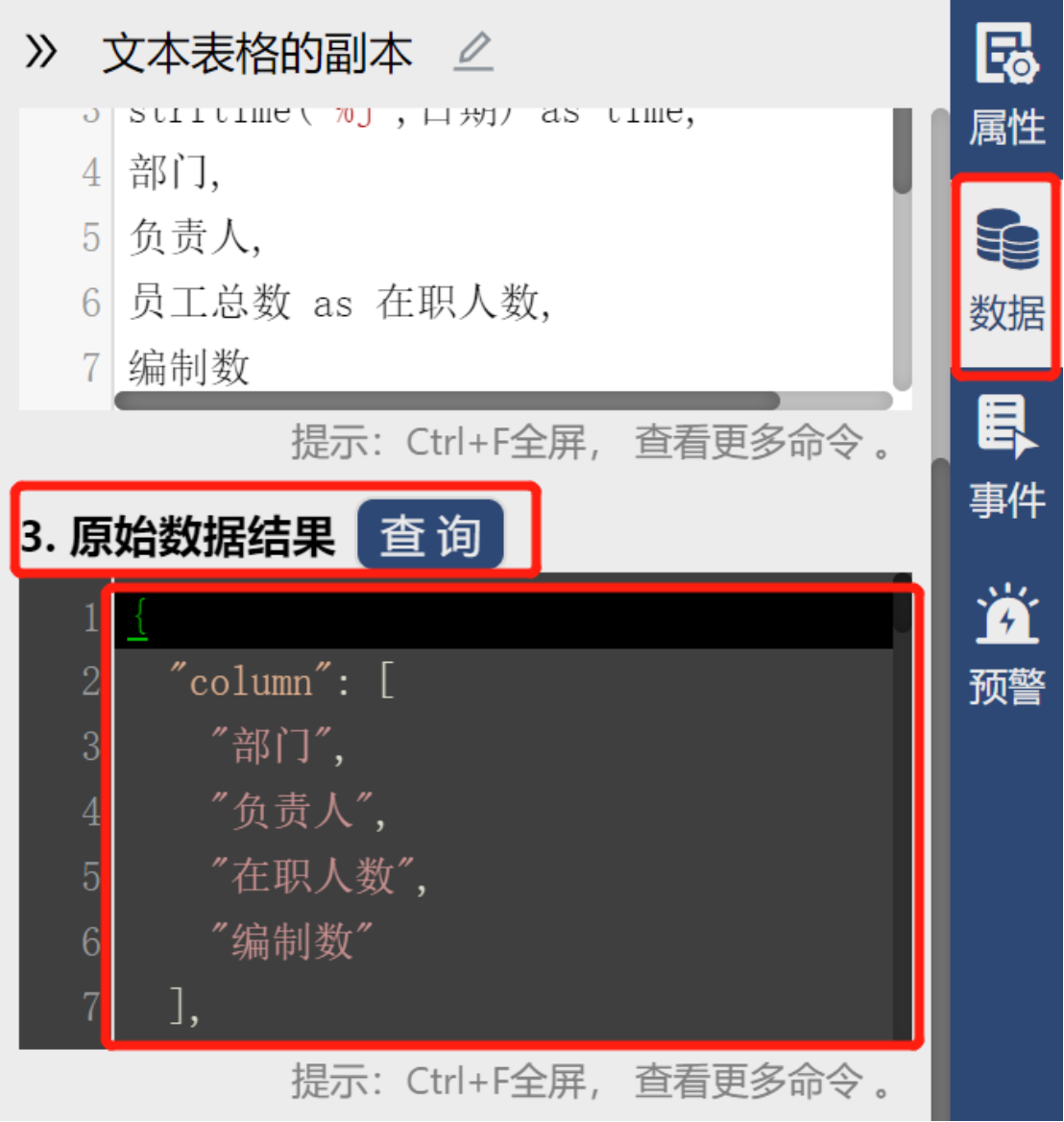
3.8.2.3 原始数据结果
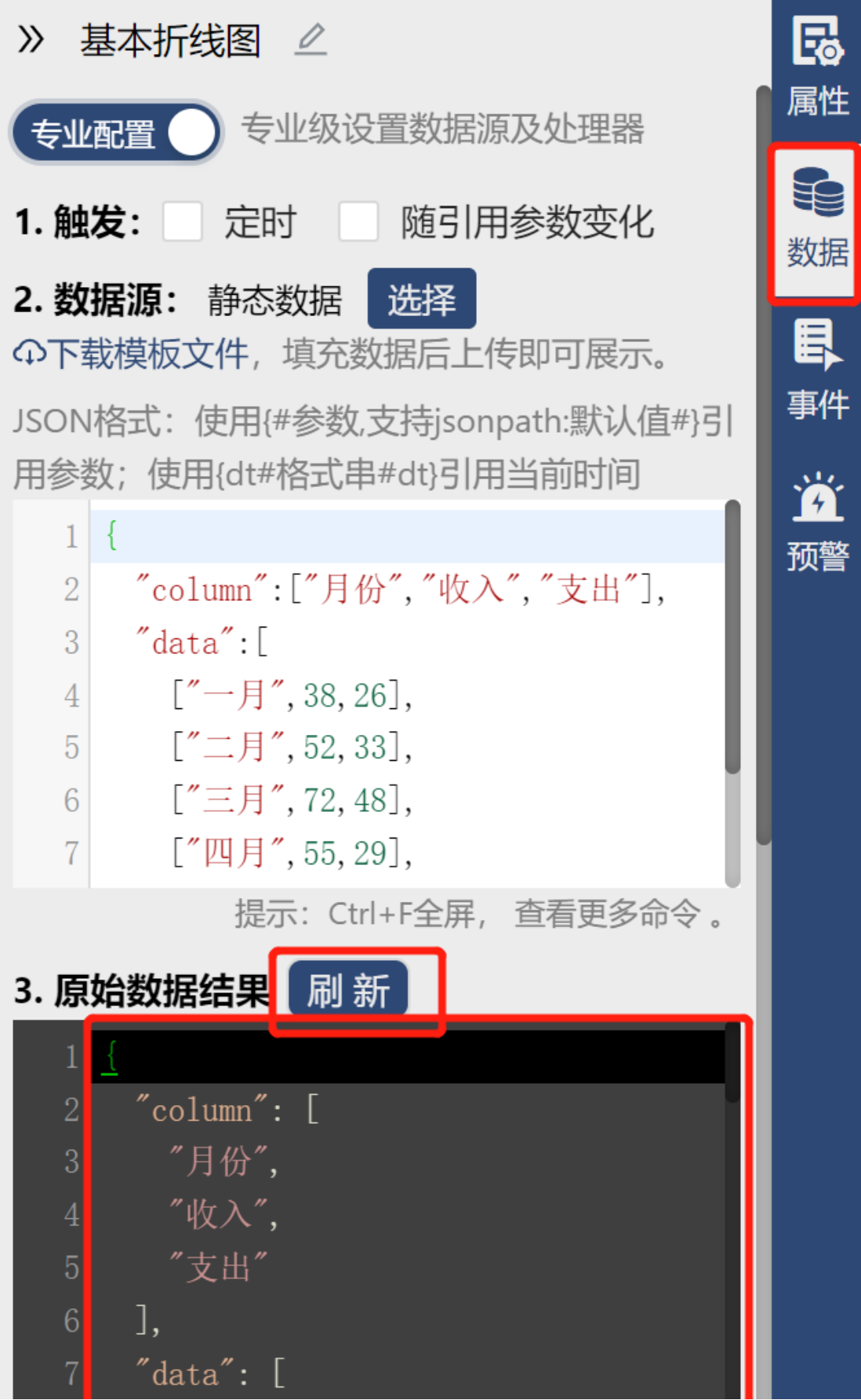
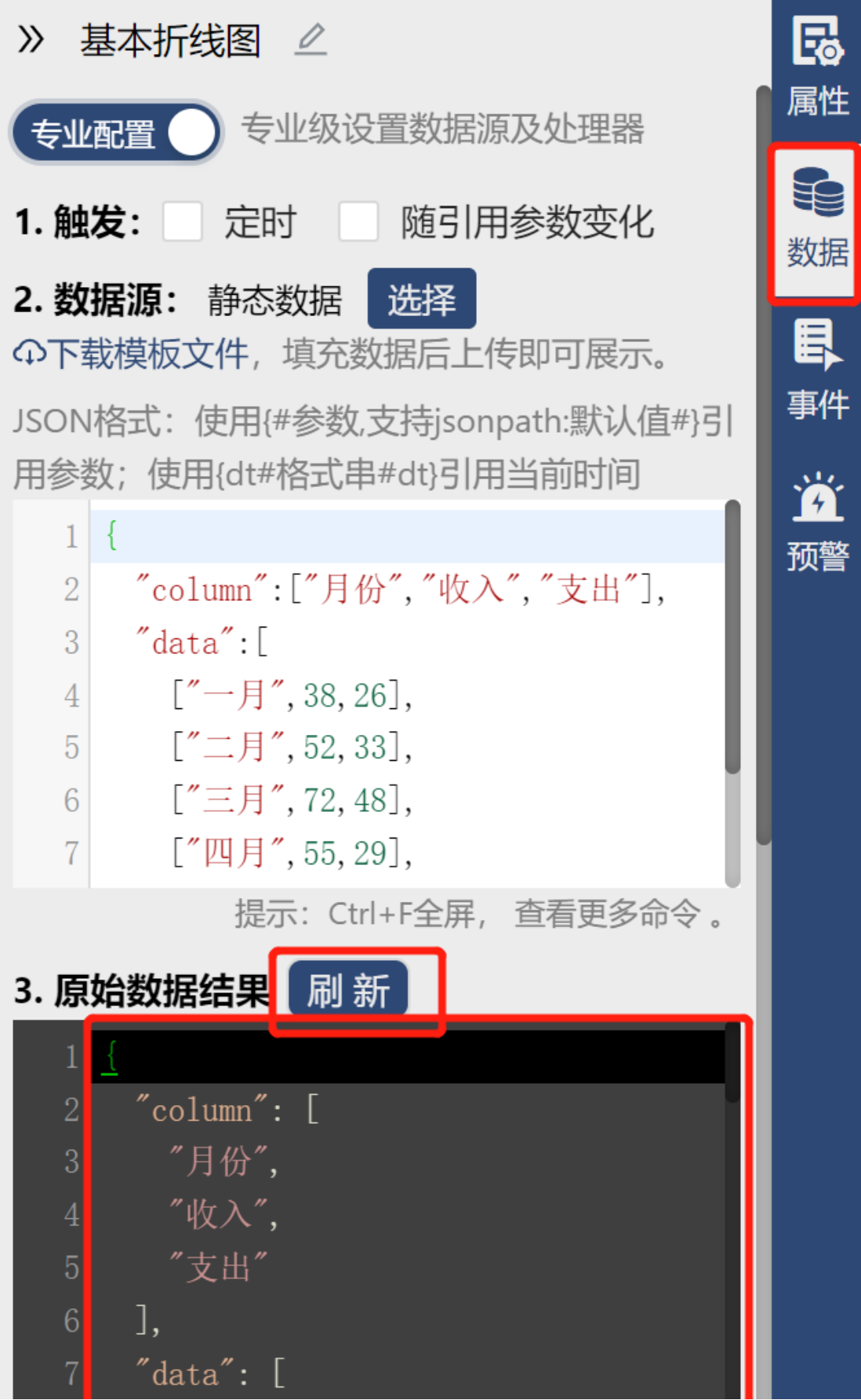
此处为获得的数据结果,不能修改,可通过【刷新】按钮,重新获取数据,每个数据源获取得数据和结构均不同。


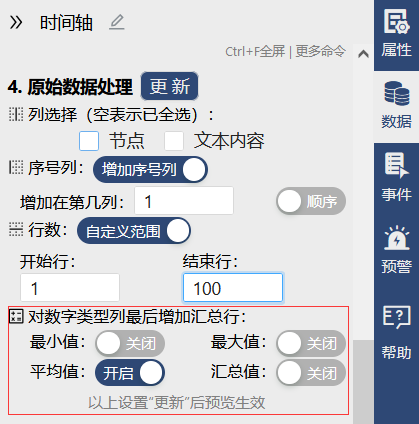
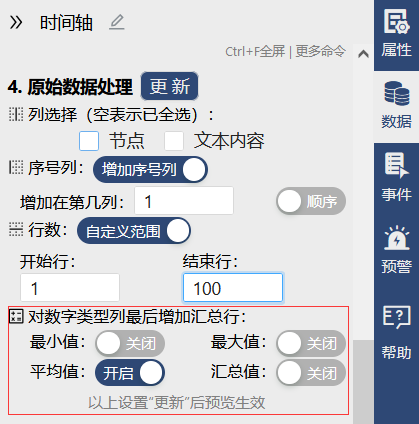
3.8.2.4 原始数据处理
[列选择]默认节点和文本内容同时显示。
数字类型列最后增加汇总行:最小值、最大值、平均值、汇总值。

数字类型列最后增加汇总行:最小值、最大值、平均值、汇总值。

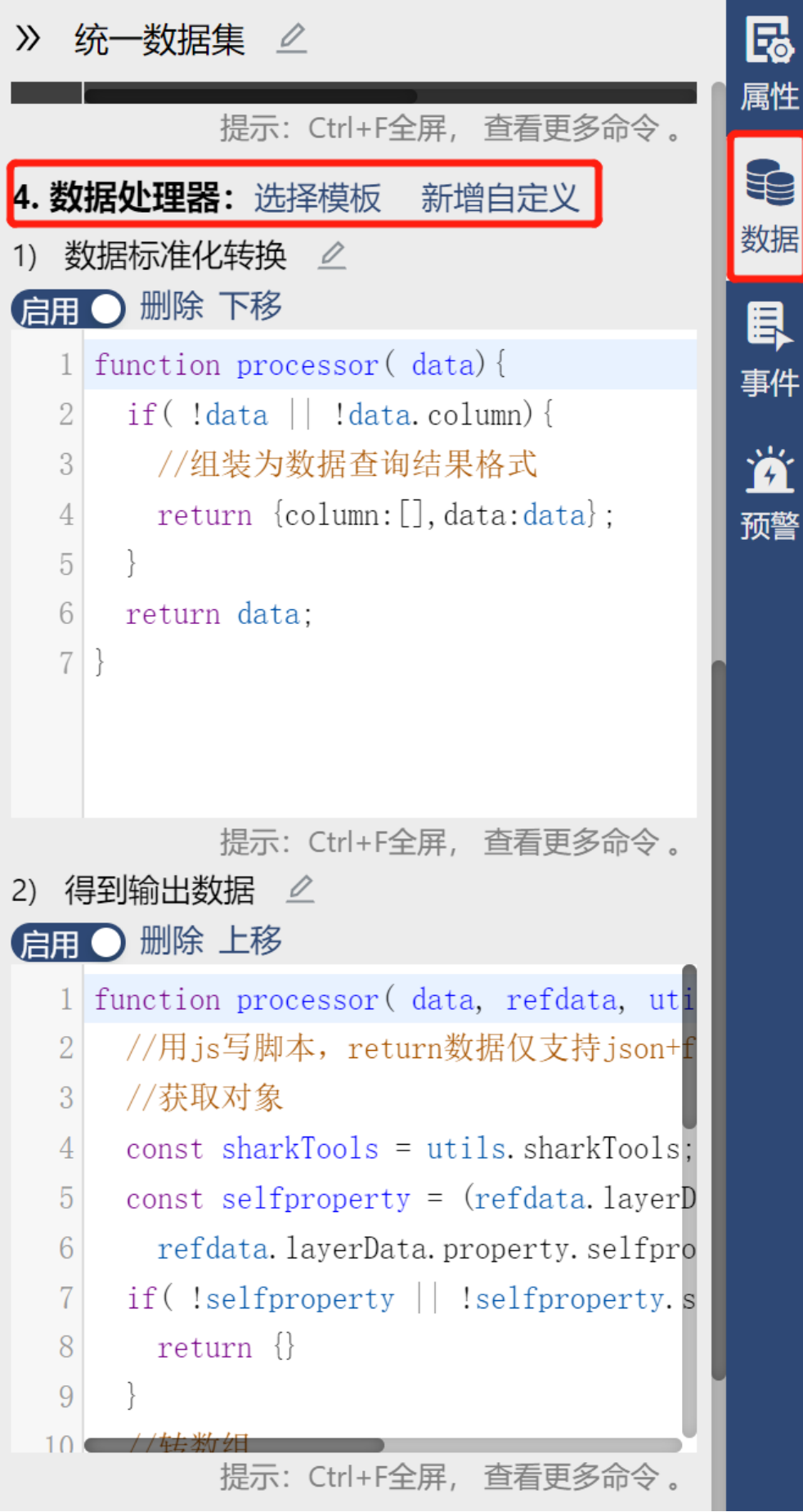
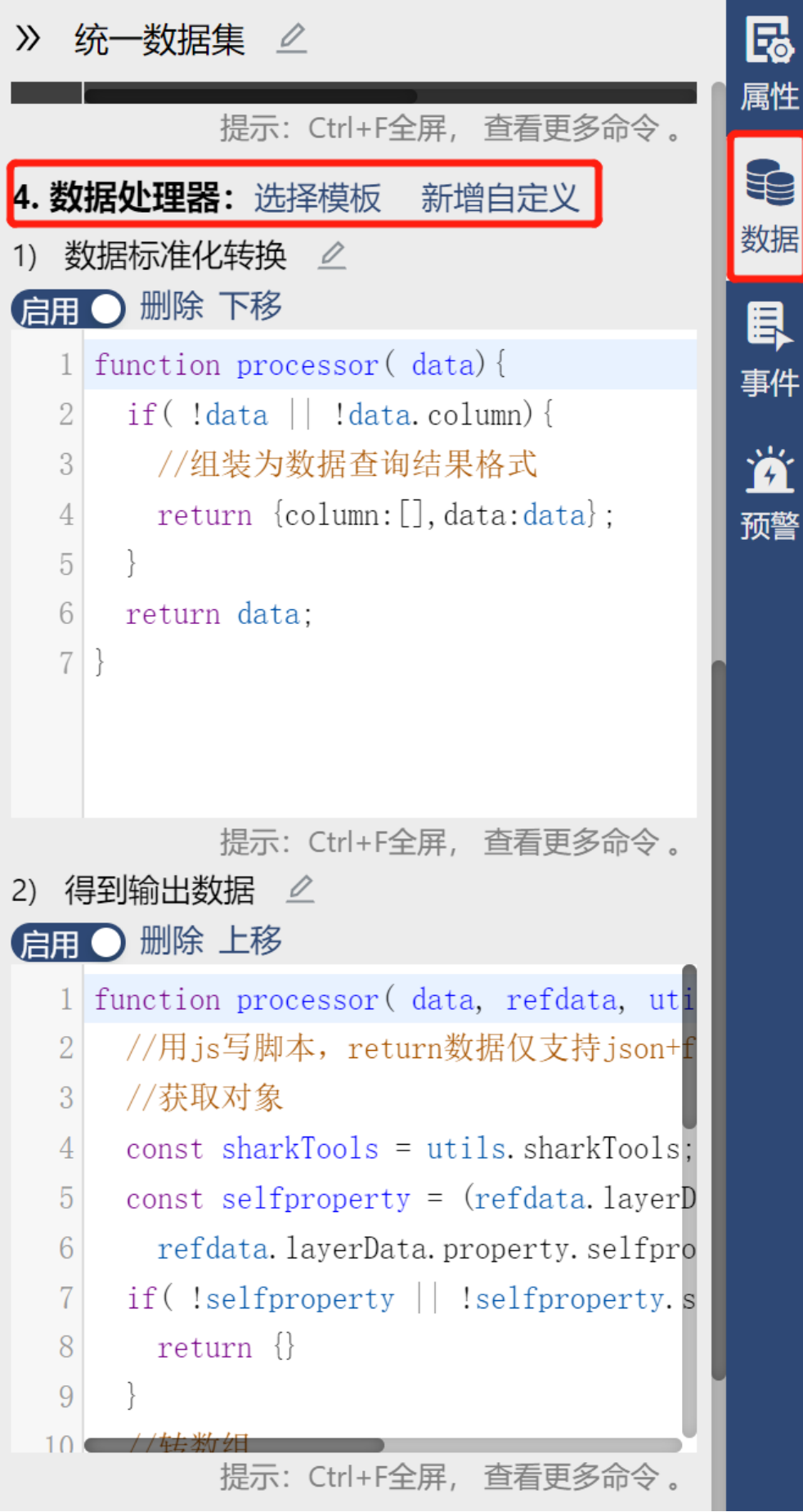
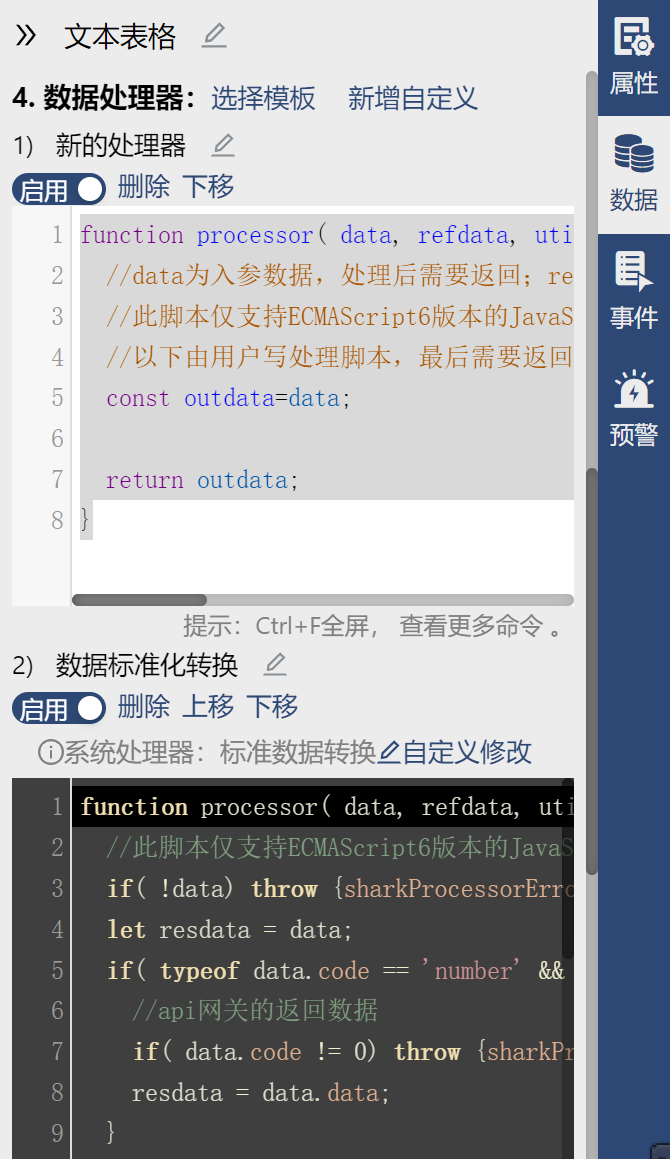
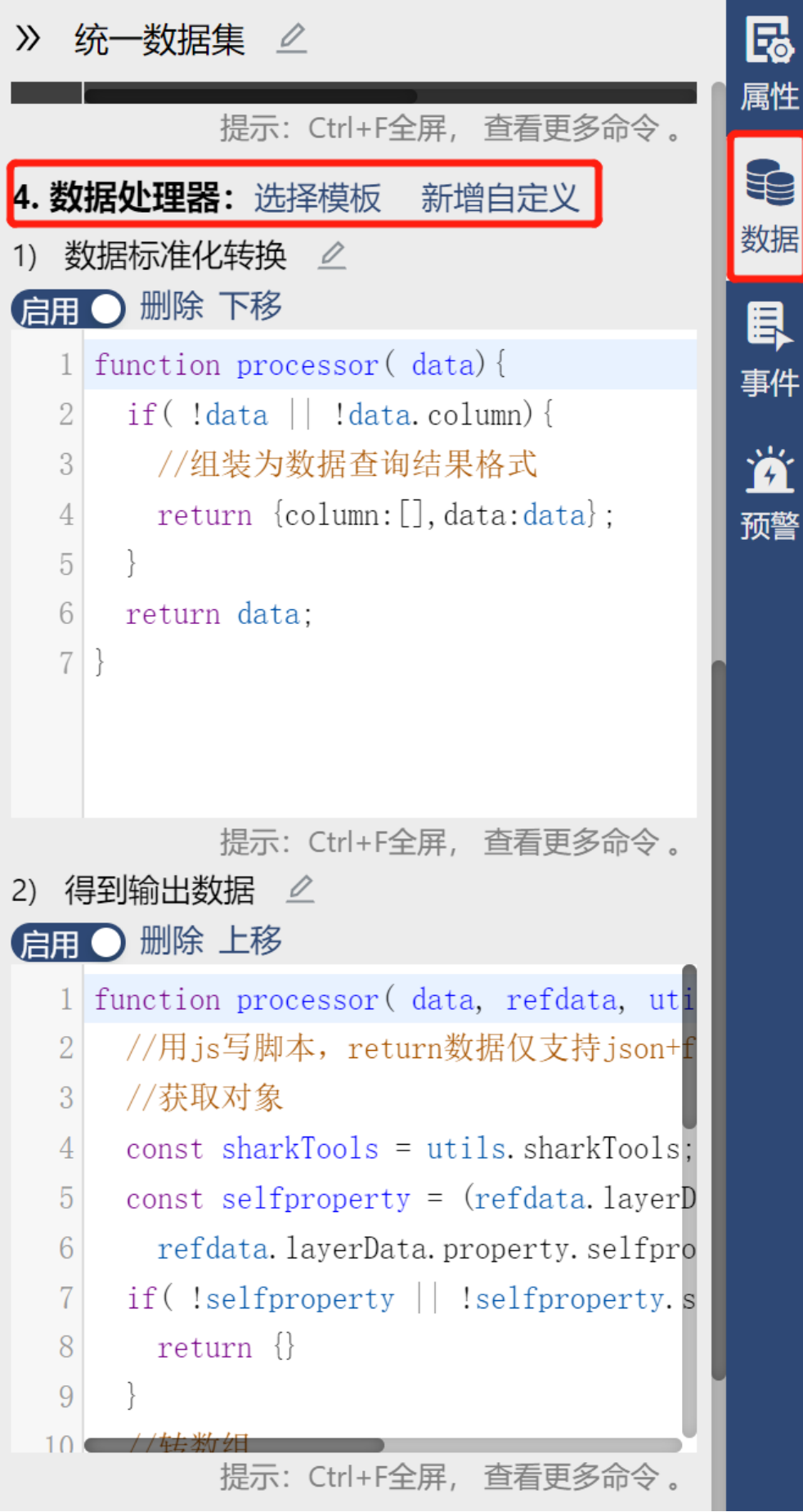
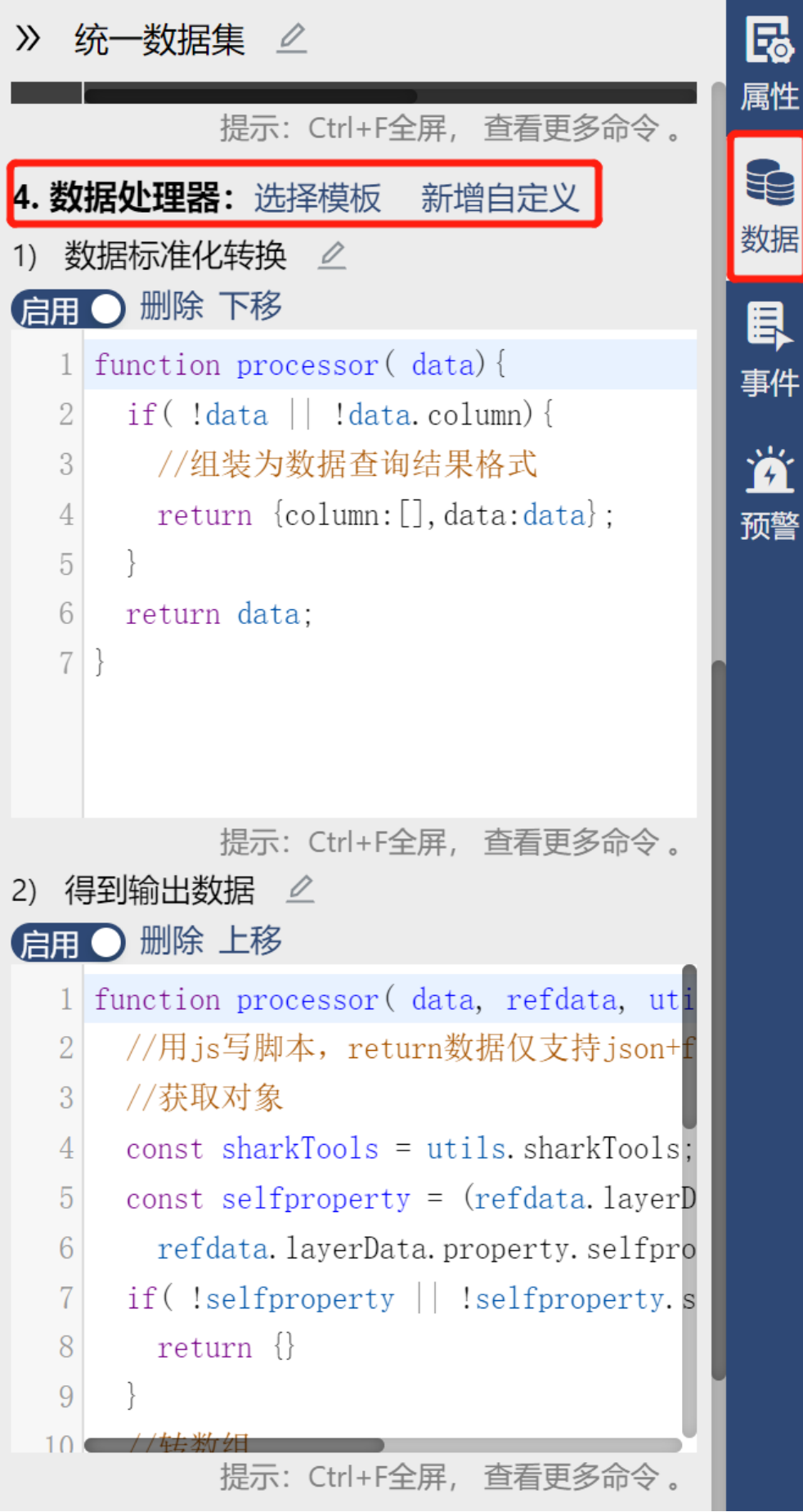
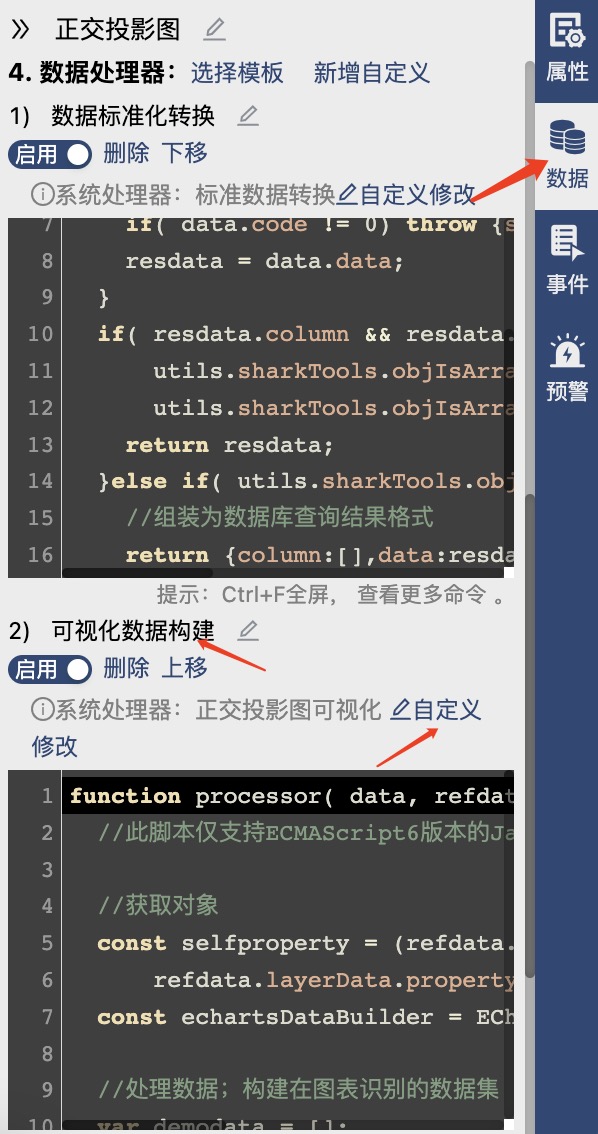
3.8.2.5 数据处理器 视频介绍
数据处理器是原始数据结果的数据处理部分,需修改时,可增加或修改js代码。单个处理器包含功能,启用,删除和下移、上移。

其中【选择模板】是使用模板处理器,分别有图表数据处理、大数据分析处理、其它处理器,可点击【添加处理器】进行新增处理器。



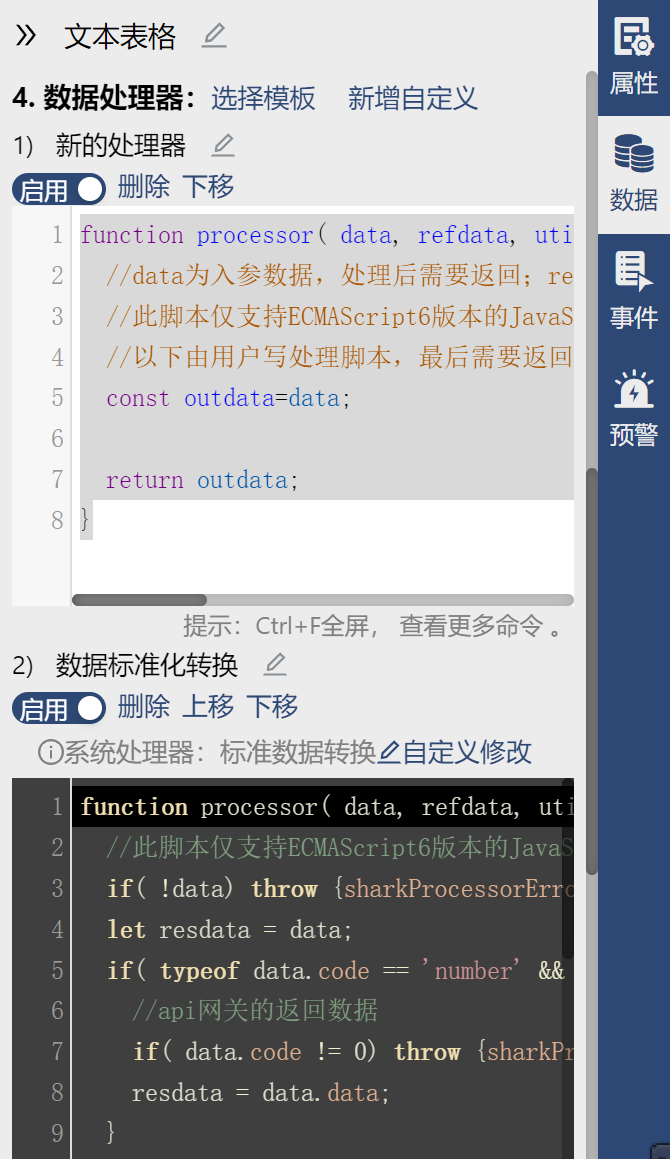
【新增自定义】是在当前列表增加一个新的处理器,排在最前面,可增加多个处理器。


其中【选择模板】是使用模板处理器,分别有图表数据处理、大数据分析处理、其它处理器,可点击【添加处理器】进行新增处理器。



【新增自定义】是在当前列表增加一个新的处理器,排在最前面,可增加多个处理器。

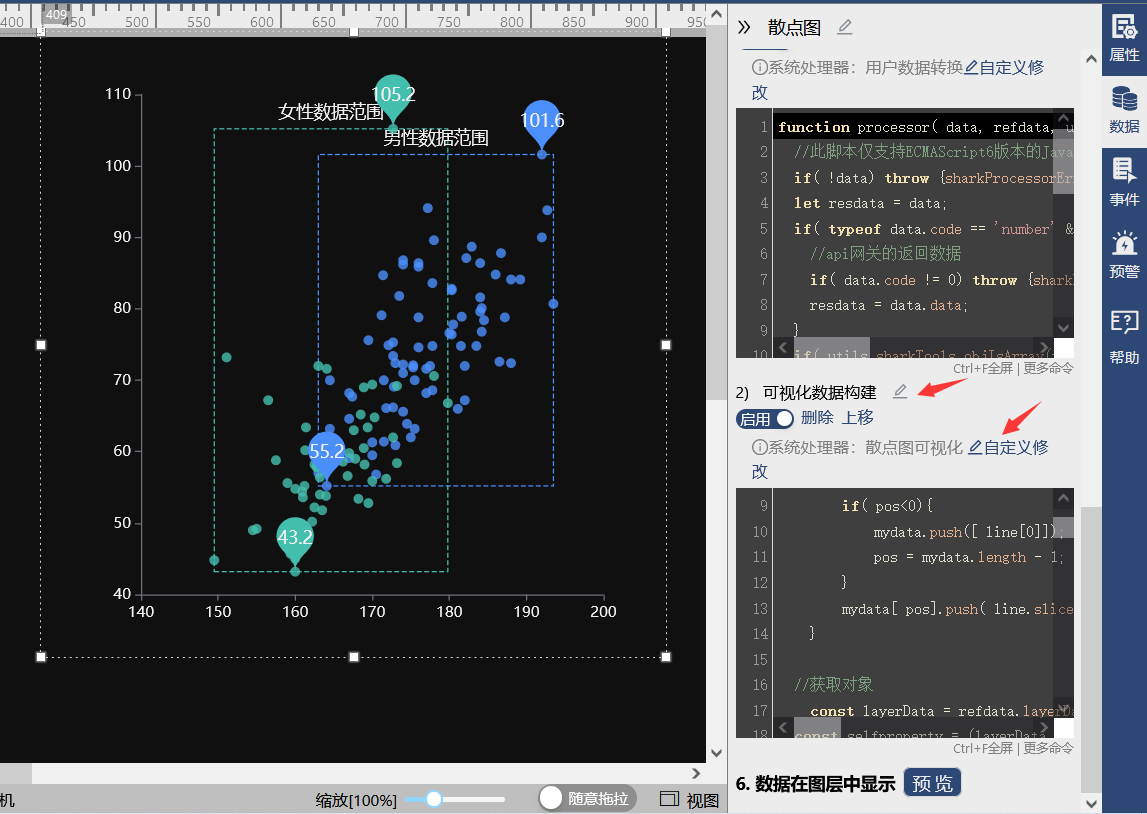
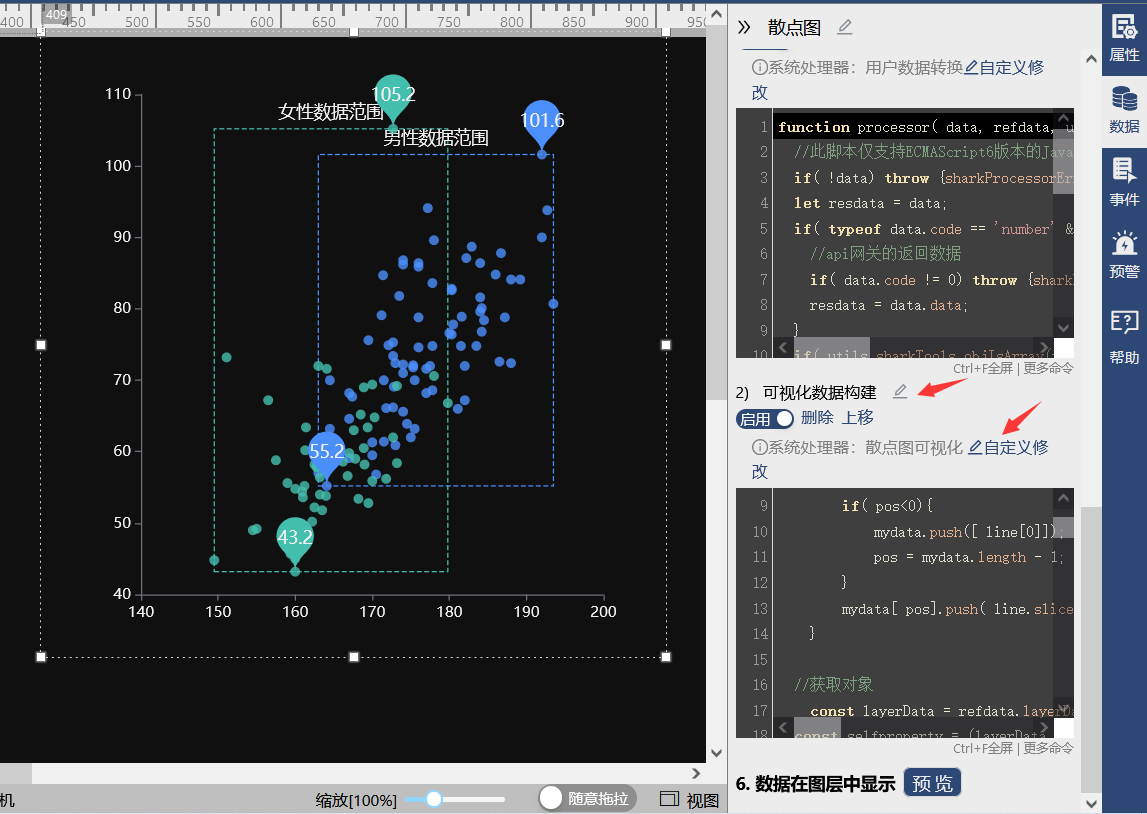
3.8.2.6 数据在图层中显示
数据源获取数据之后,通过数据处理器进行数据处理,重新组装的数据,在此出展示。通过【预览】按钮,查看下方数据以及组件设计页的组件数据是否适配,组件是否能正常显示。


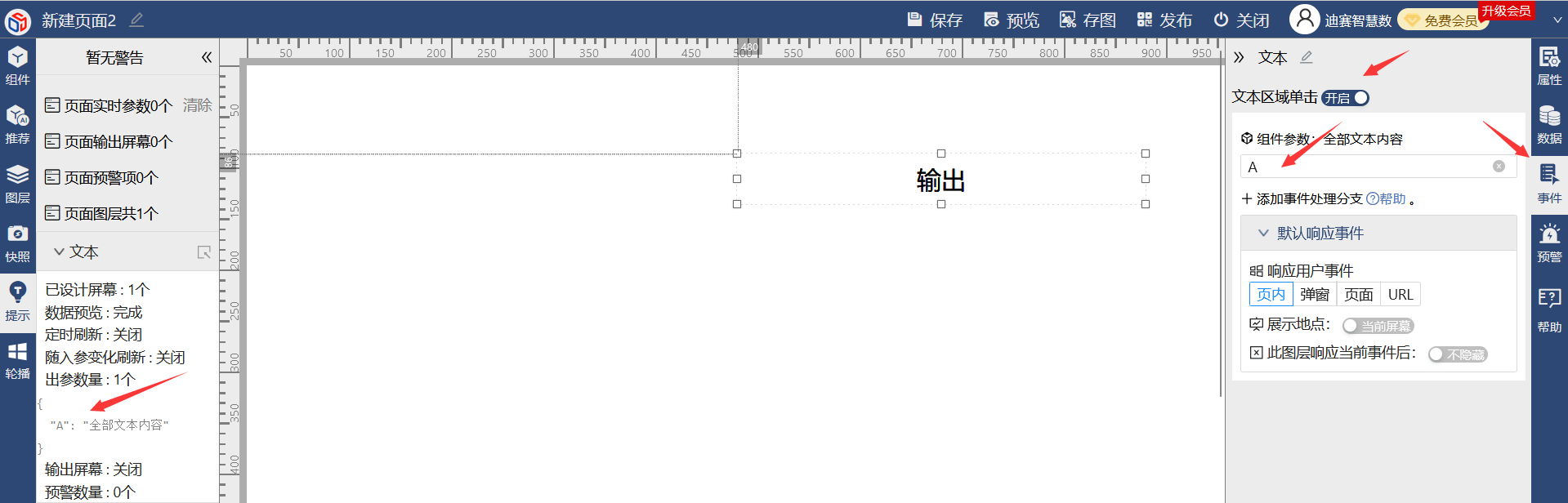
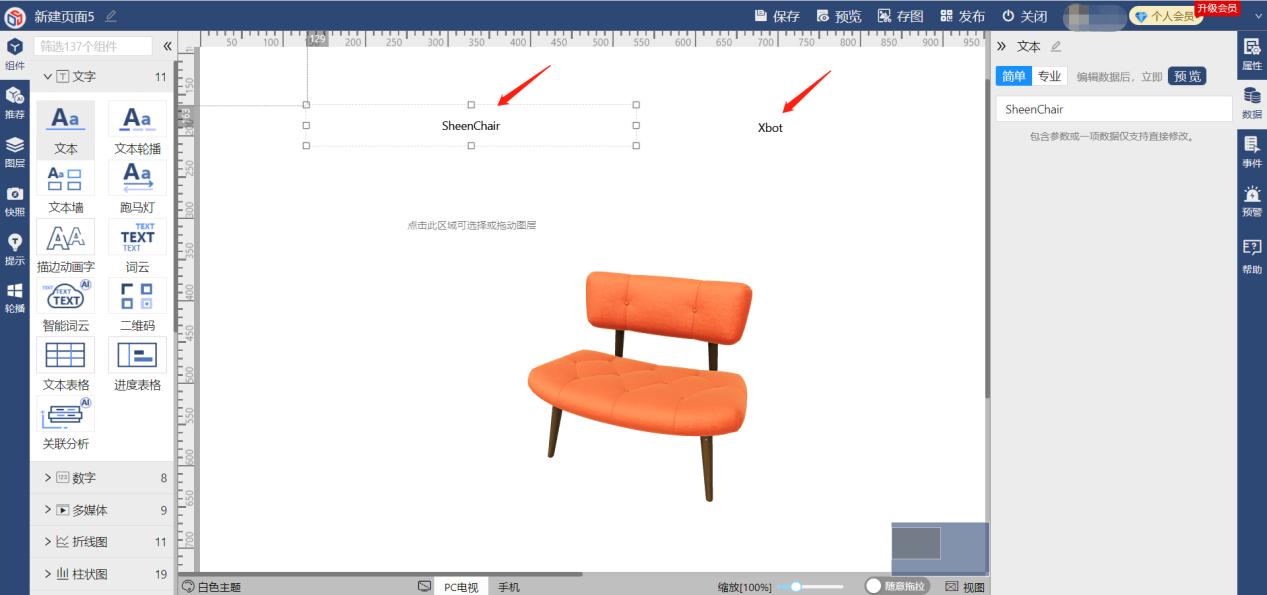
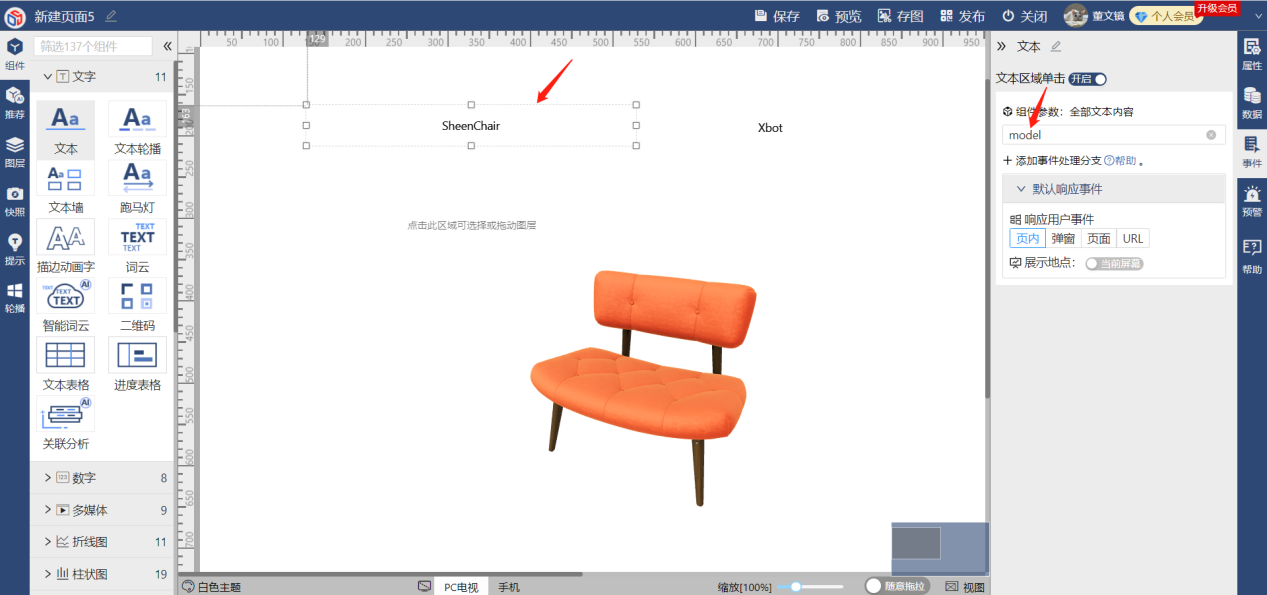
3.9 事件 视频介绍
图层的事件设置流程为:
1、开启组件的事件区域点击功能;
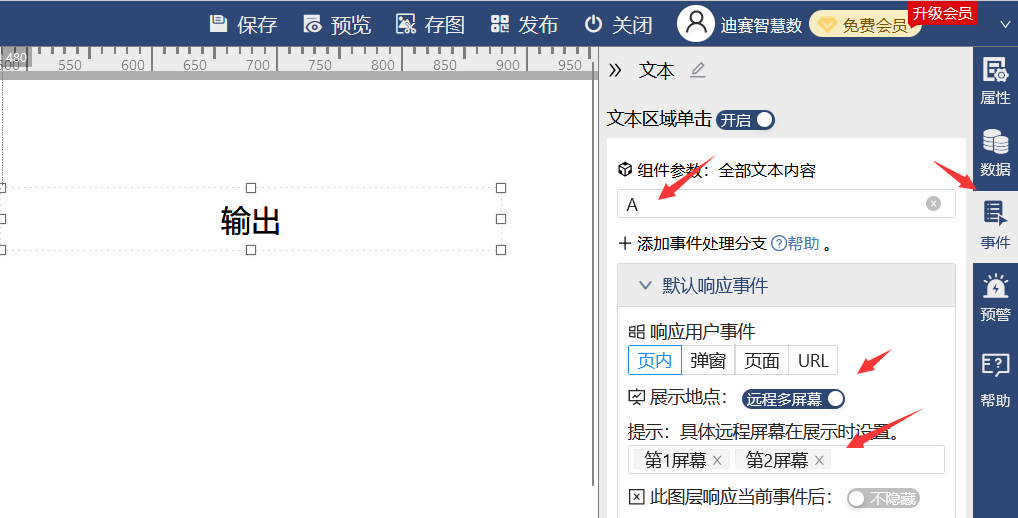
2、设置组件参数;
3、对输入组件或屏幕进行相关设置。
特别提示
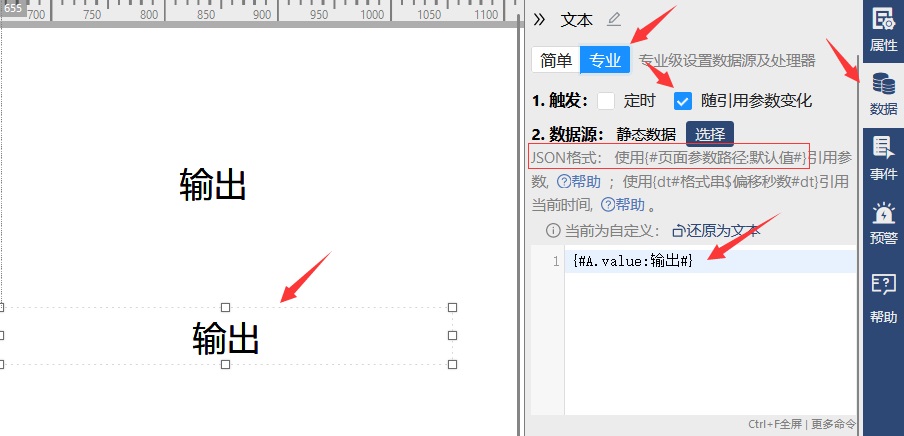
当输入为组件时,必需在该组件【数据】中的【专业模式】下开启【随引用参数变化】。


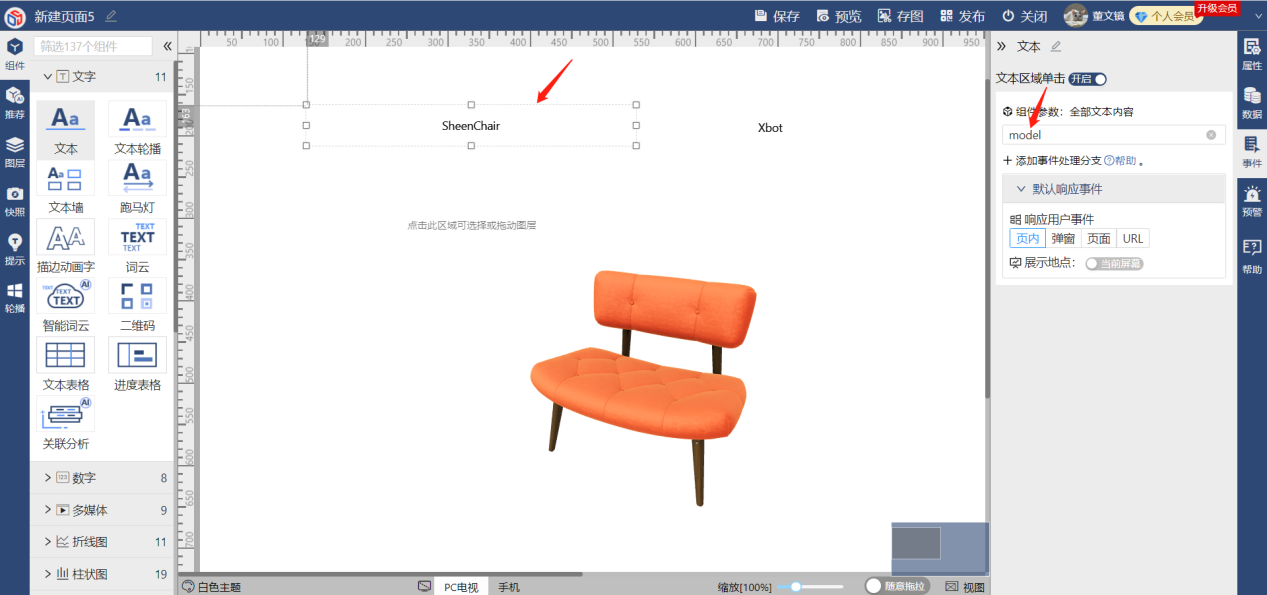
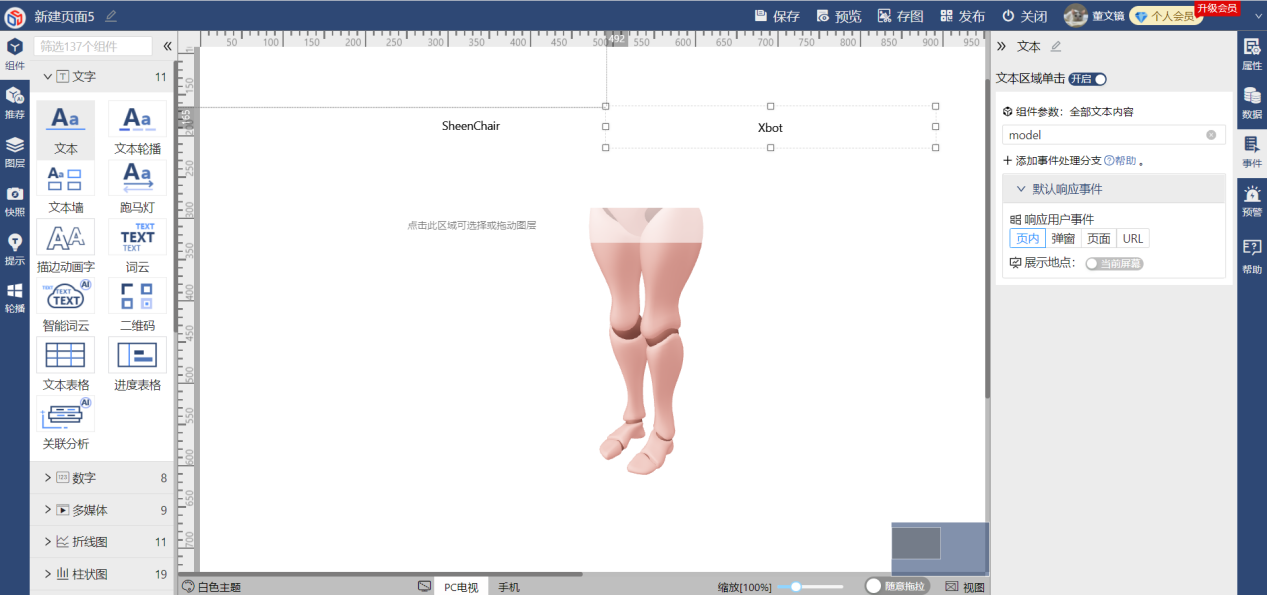
3.9.1 组件参数
如下图所示,对组件进行参数设置,实现将组件的值赋予该参数。


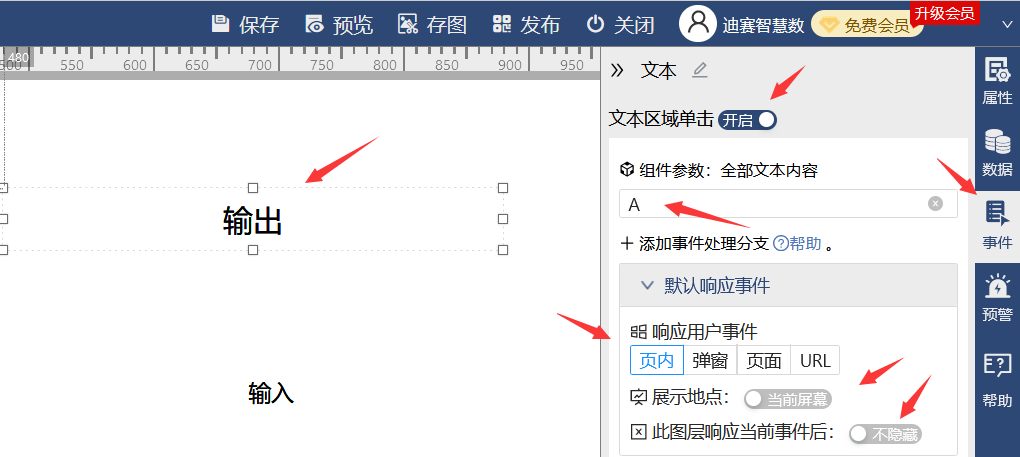
3.9.2 响应用户事件
3.9.2.1 页内
展示地点:当前屏幕
视频介绍
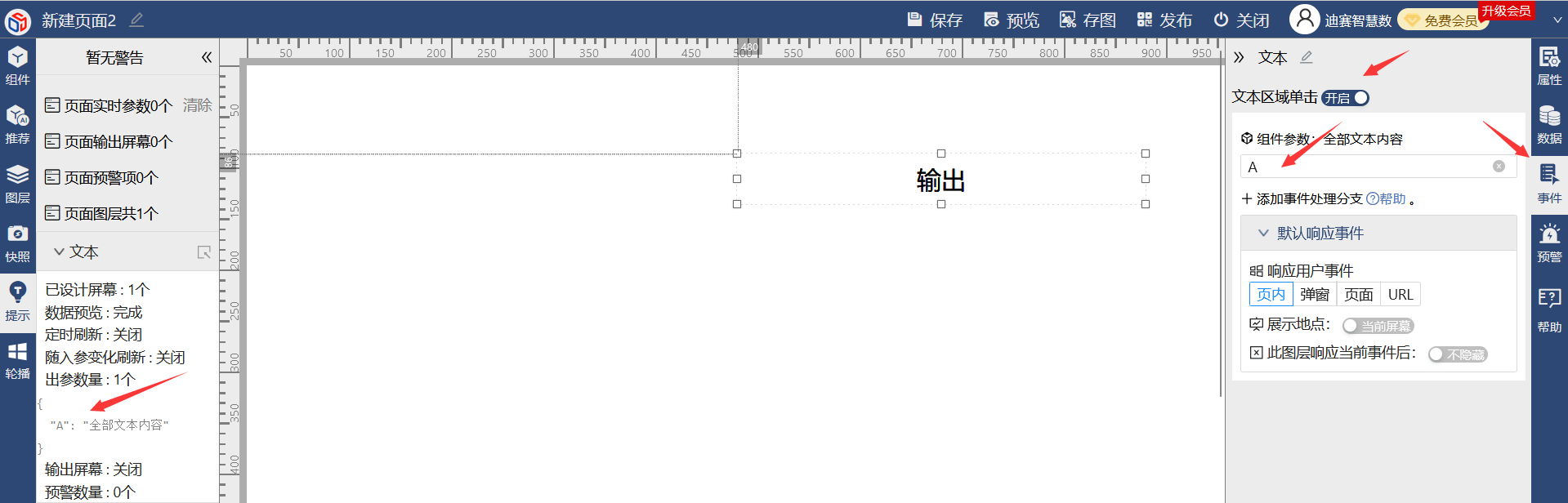
当前屏幕【页内】响应用户事件即是点击组件将此组件设置的参数值输出到当前页面中该参数对应的其它组件中,如下图所示分别根据提示做好输出和输入组件的配置。
输出设置

输入设置

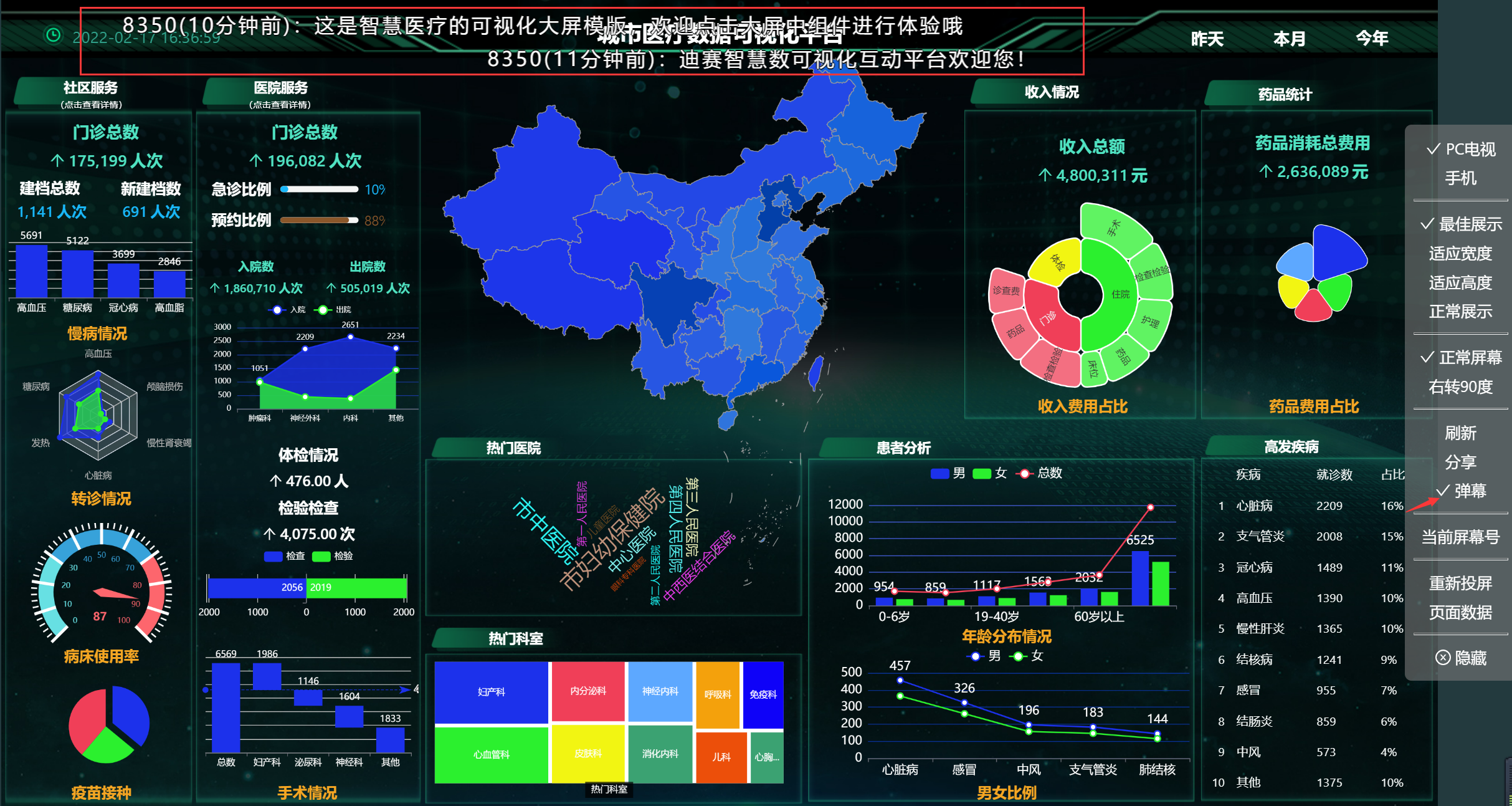
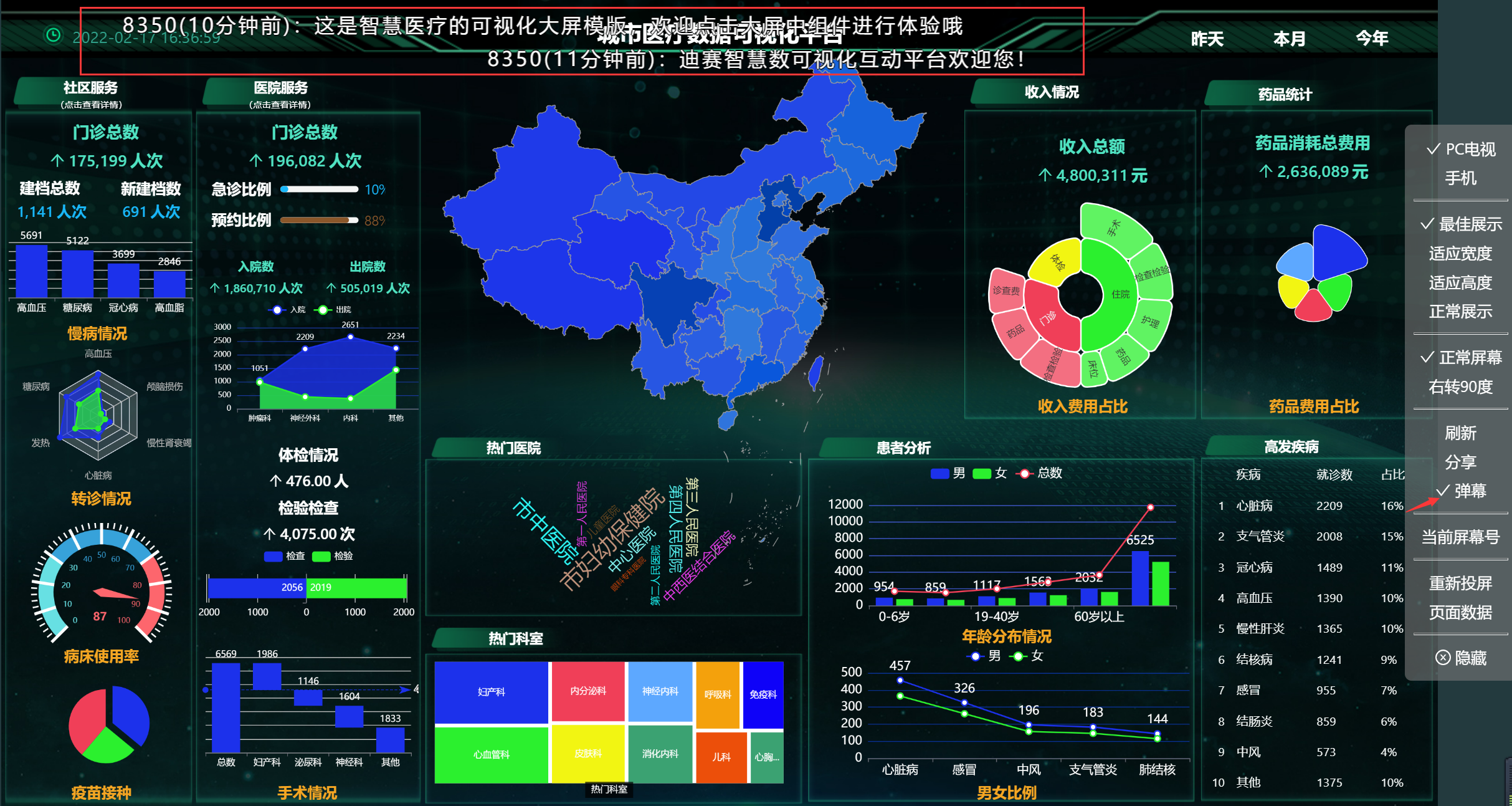
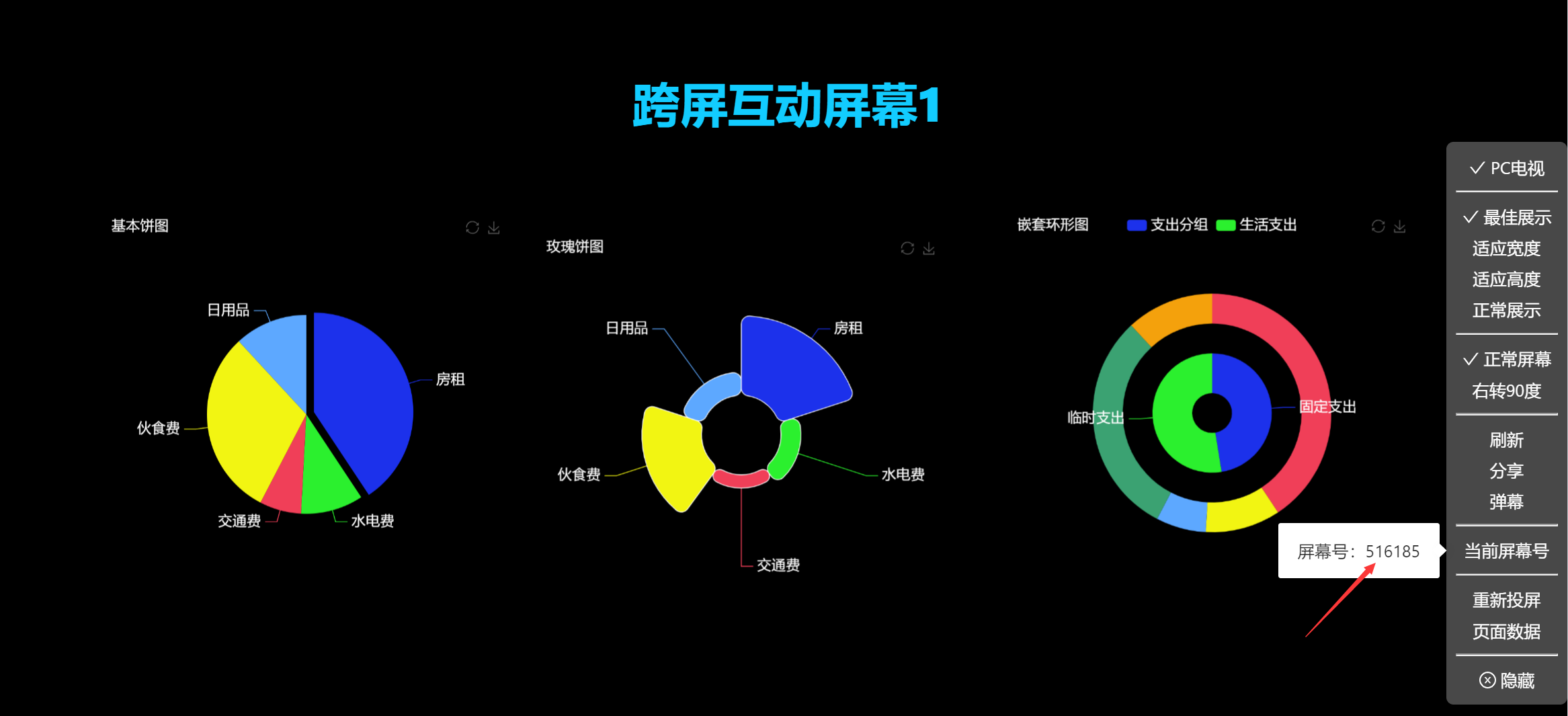
展示地点:远程多屏幕
视频介绍
默认展示地点为【当前页面】,也可选择【远程多屏幕】
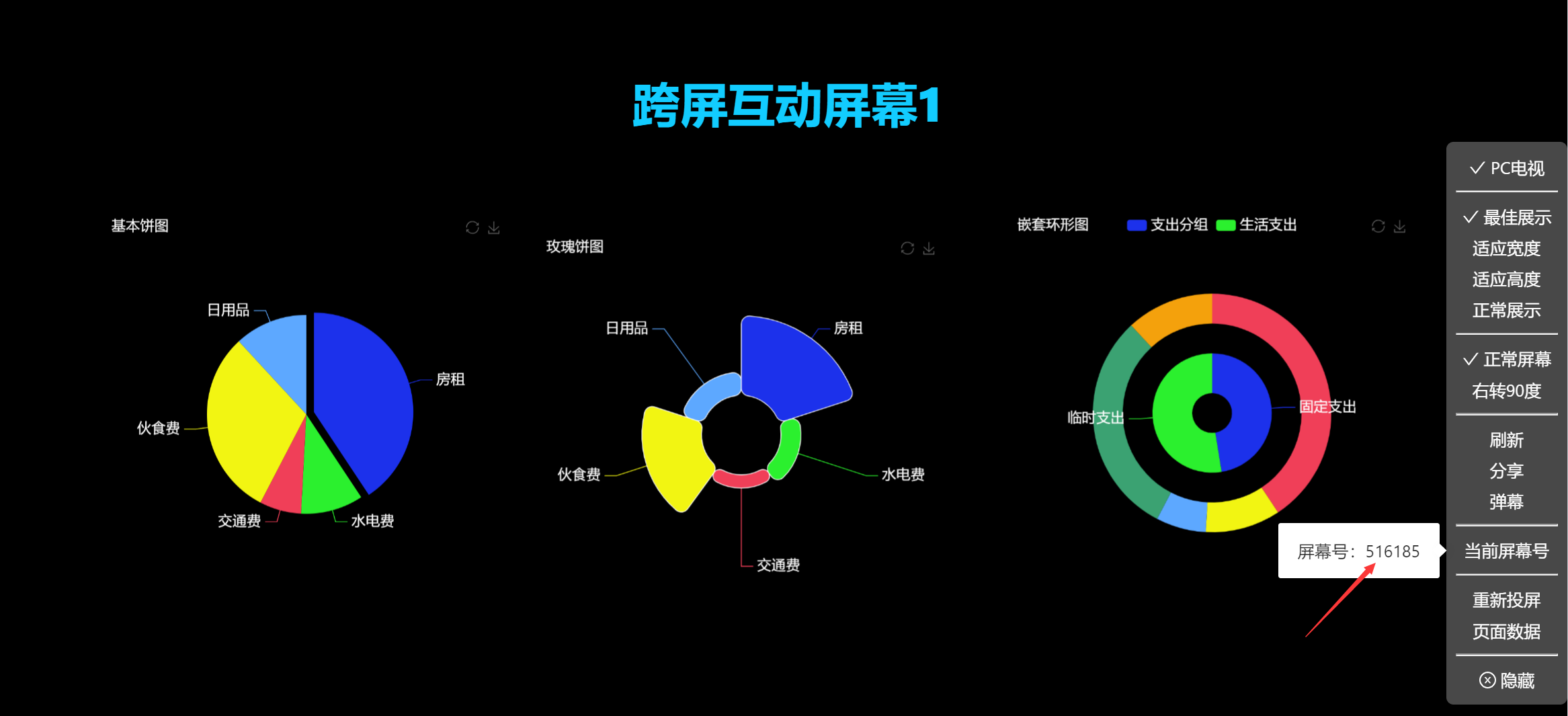
远程多屏幕页内响应用户事件即是点击组件将此组件设置的参数值输出到其它屏幕中该参数对应的其它组件中,如下图所示。
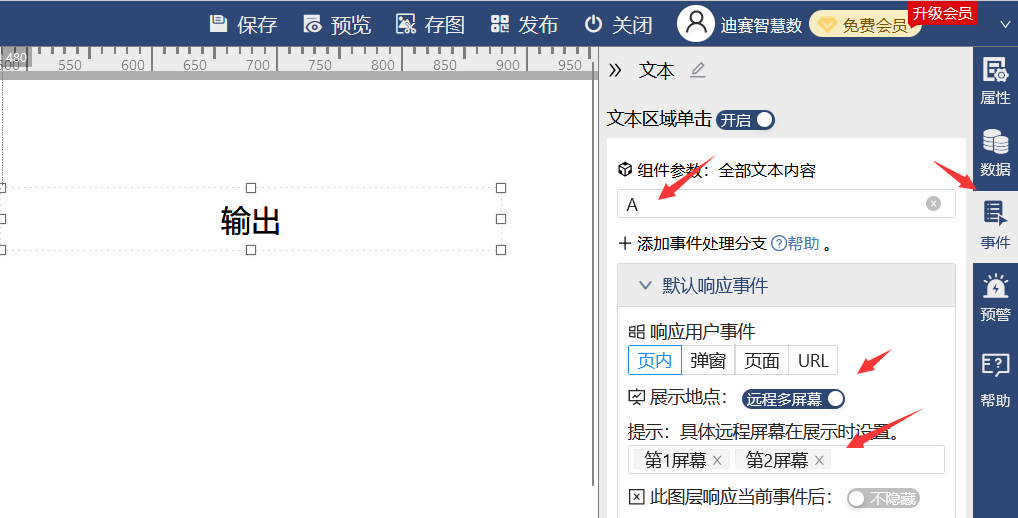
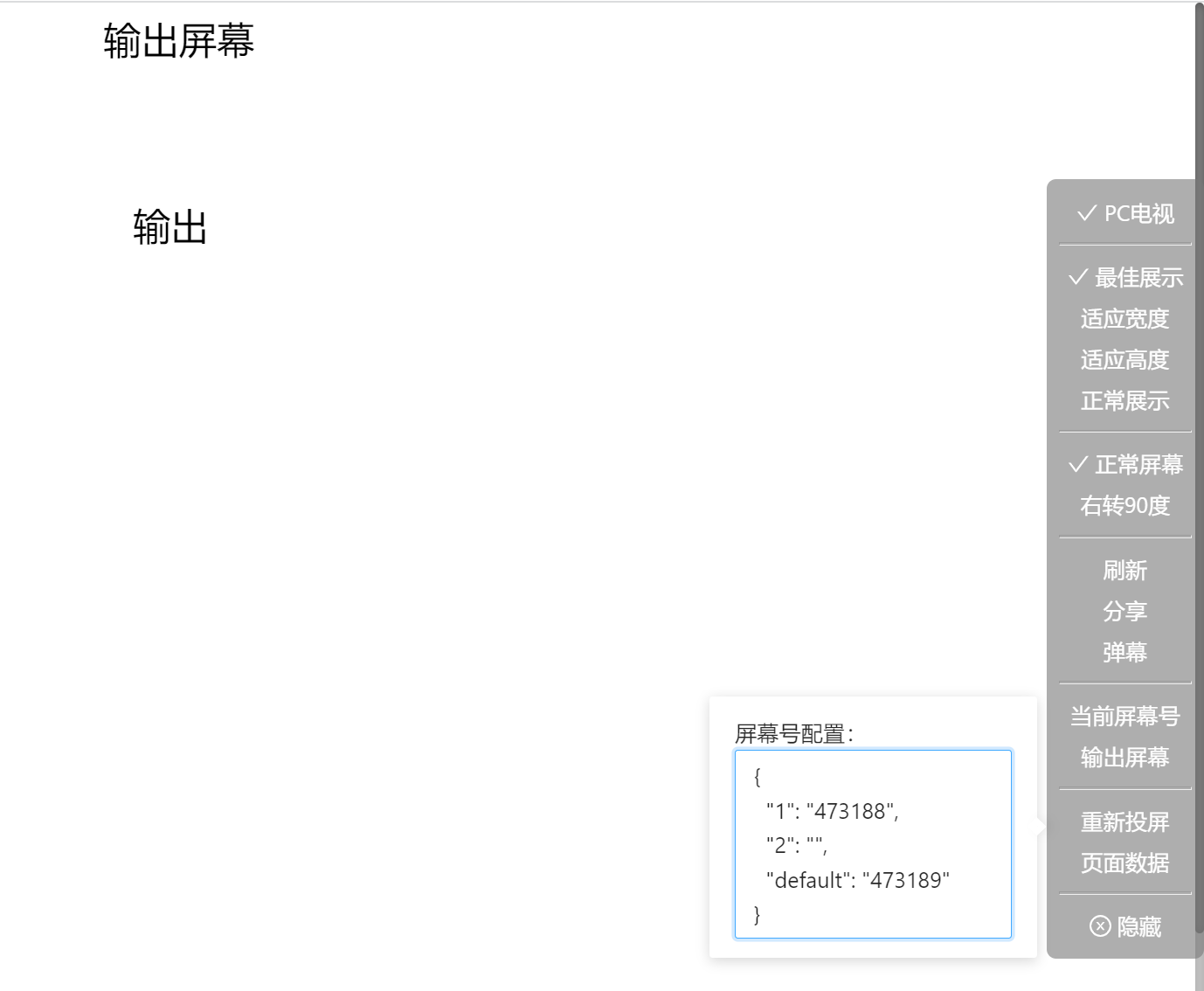
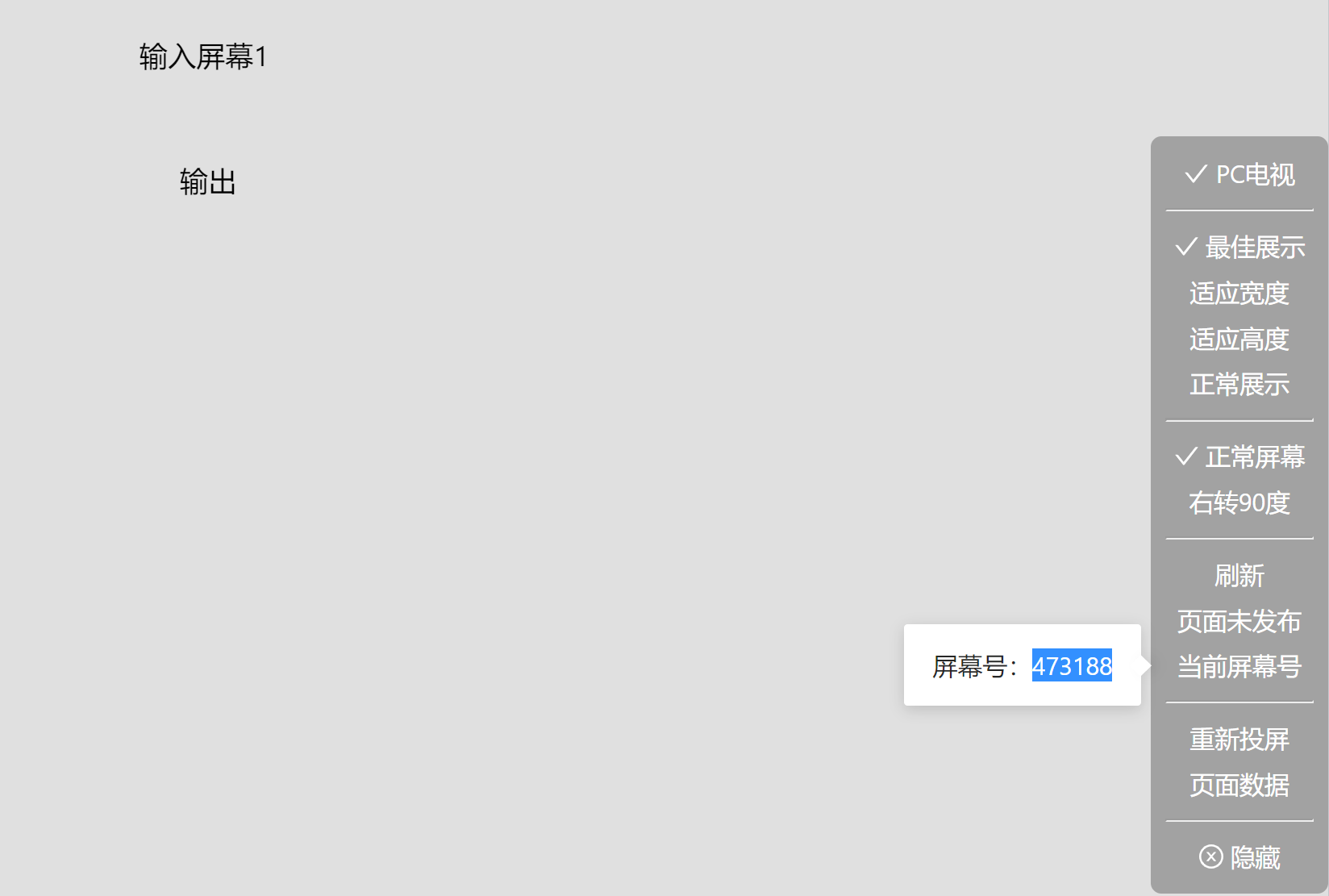
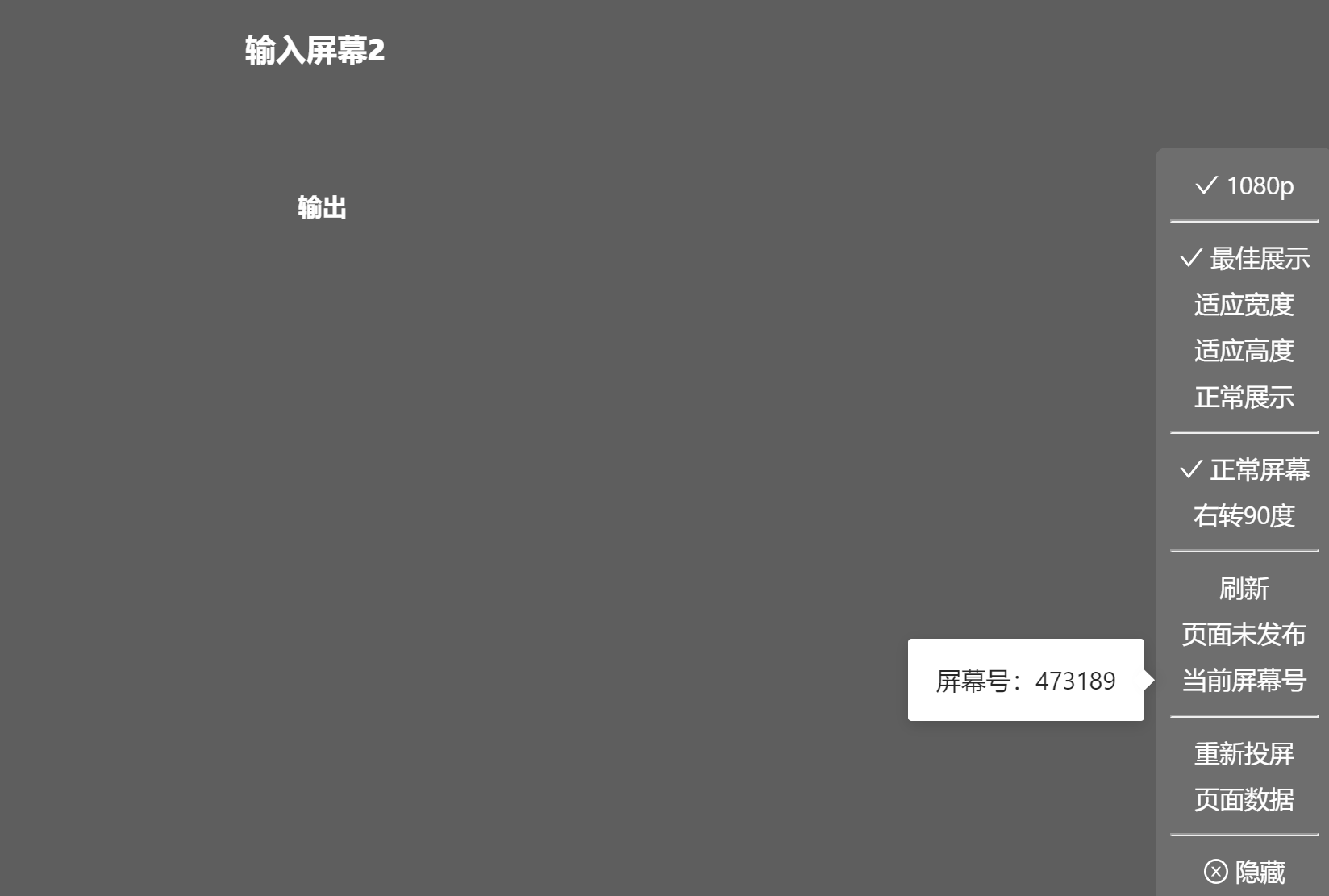
1、在输出屏幕中的显示为“输出”的组件进行事件设置。

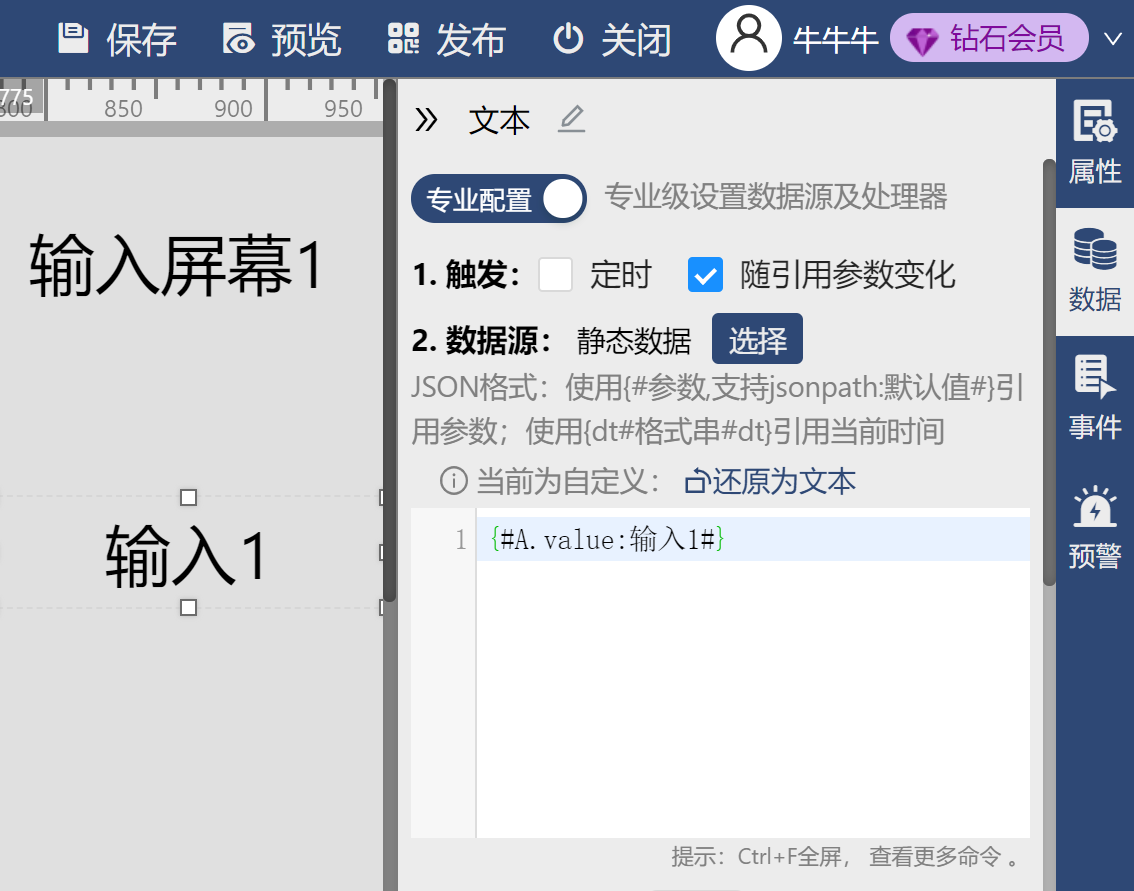
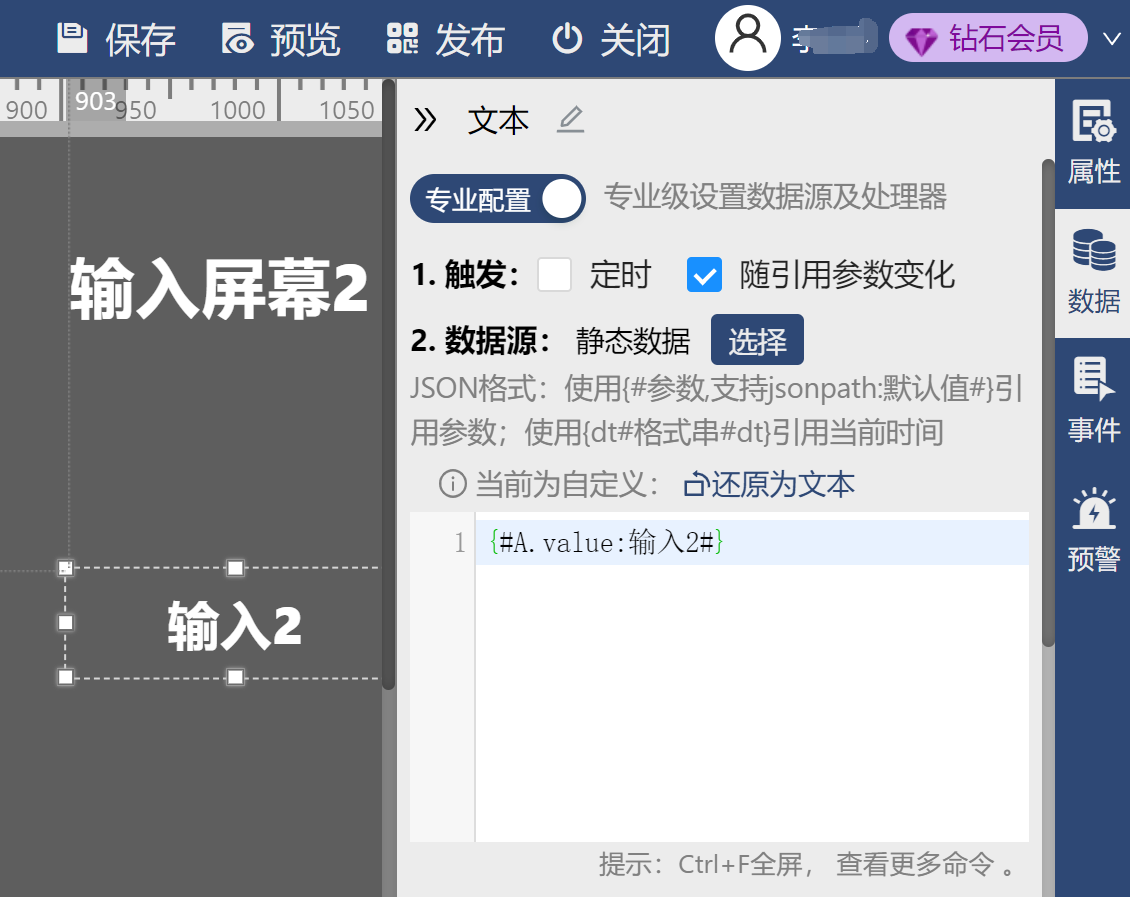
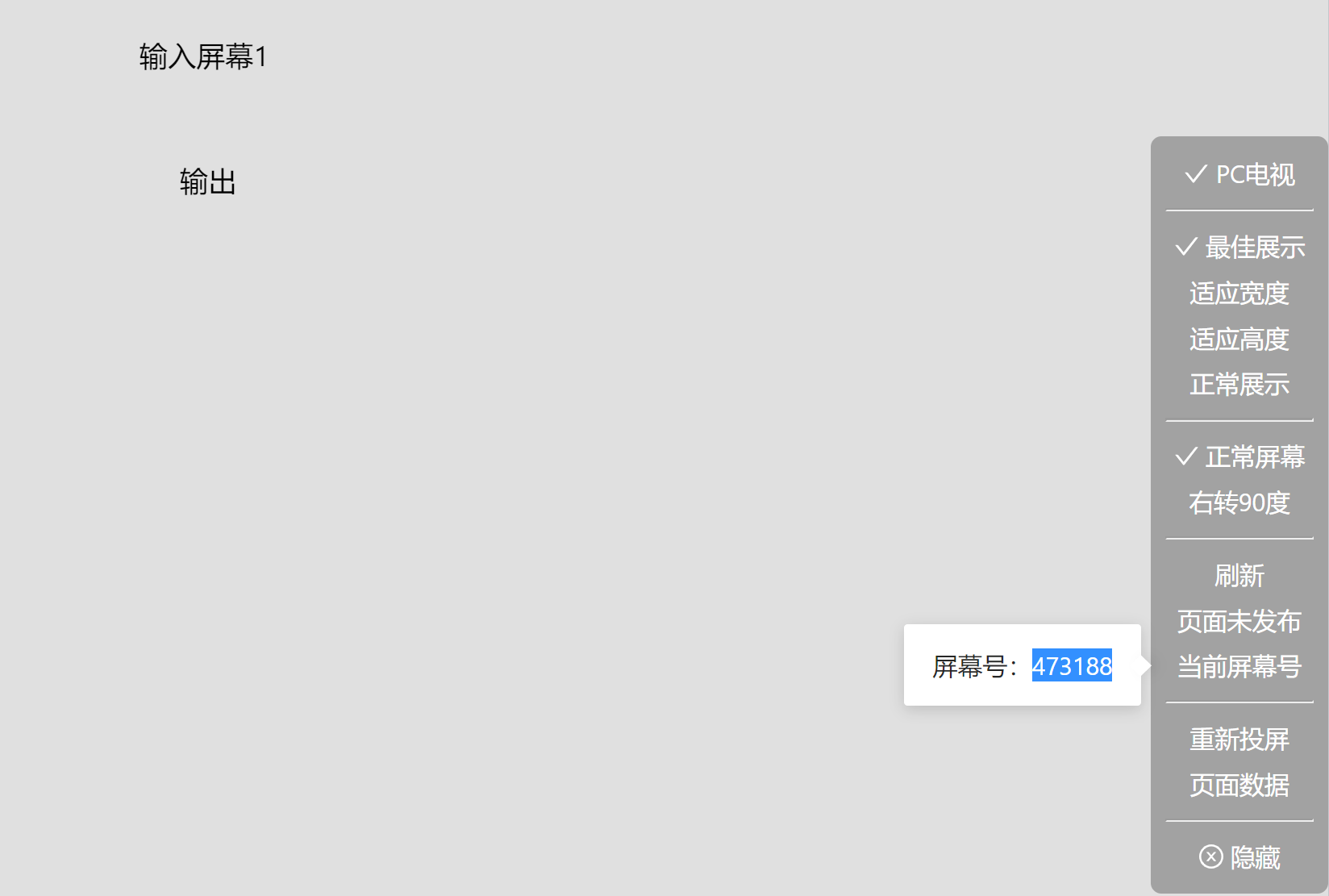
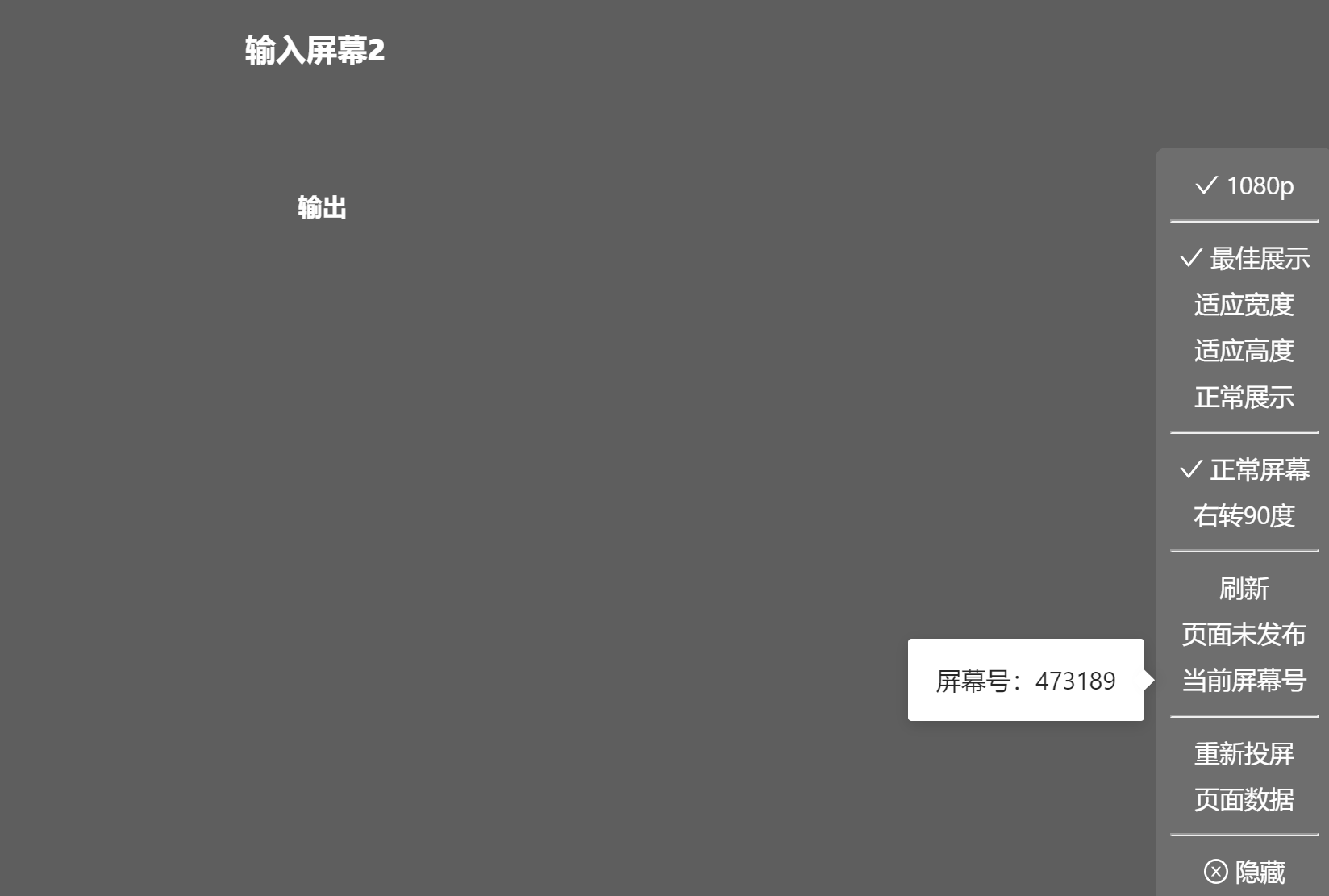
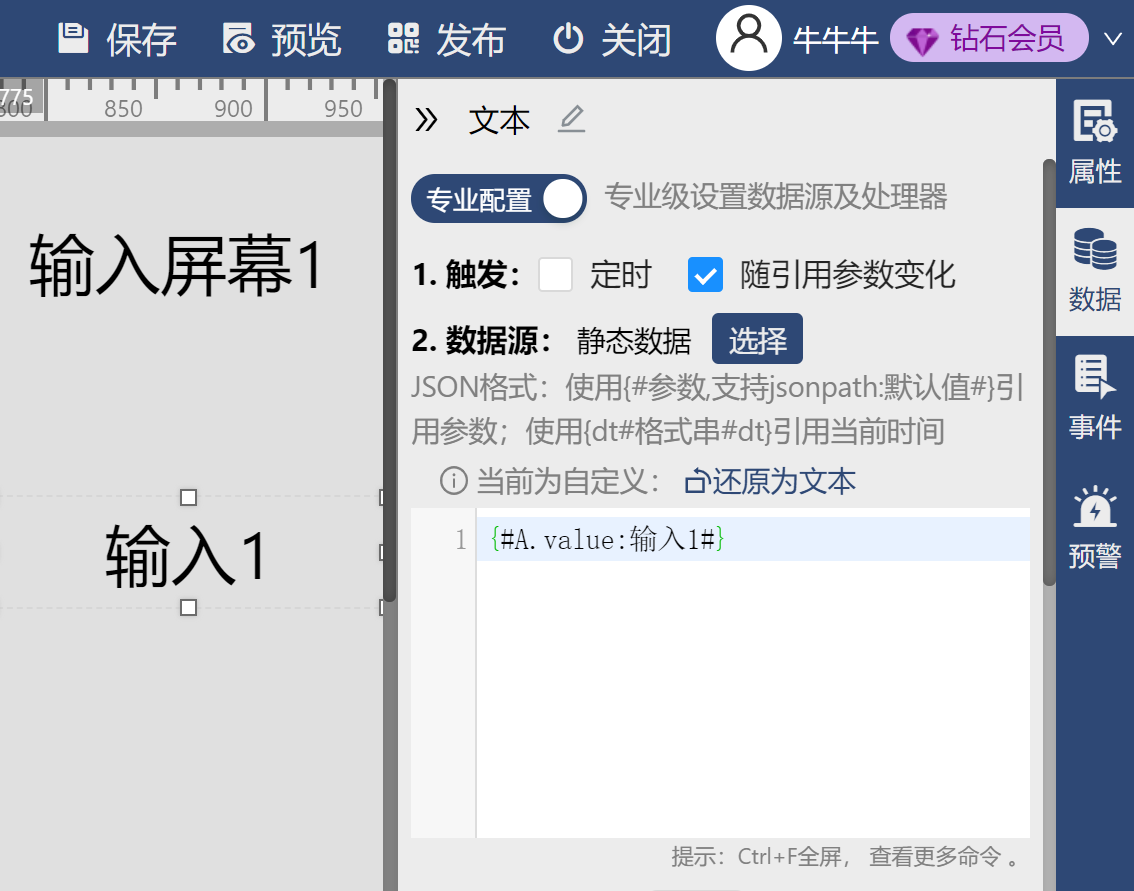
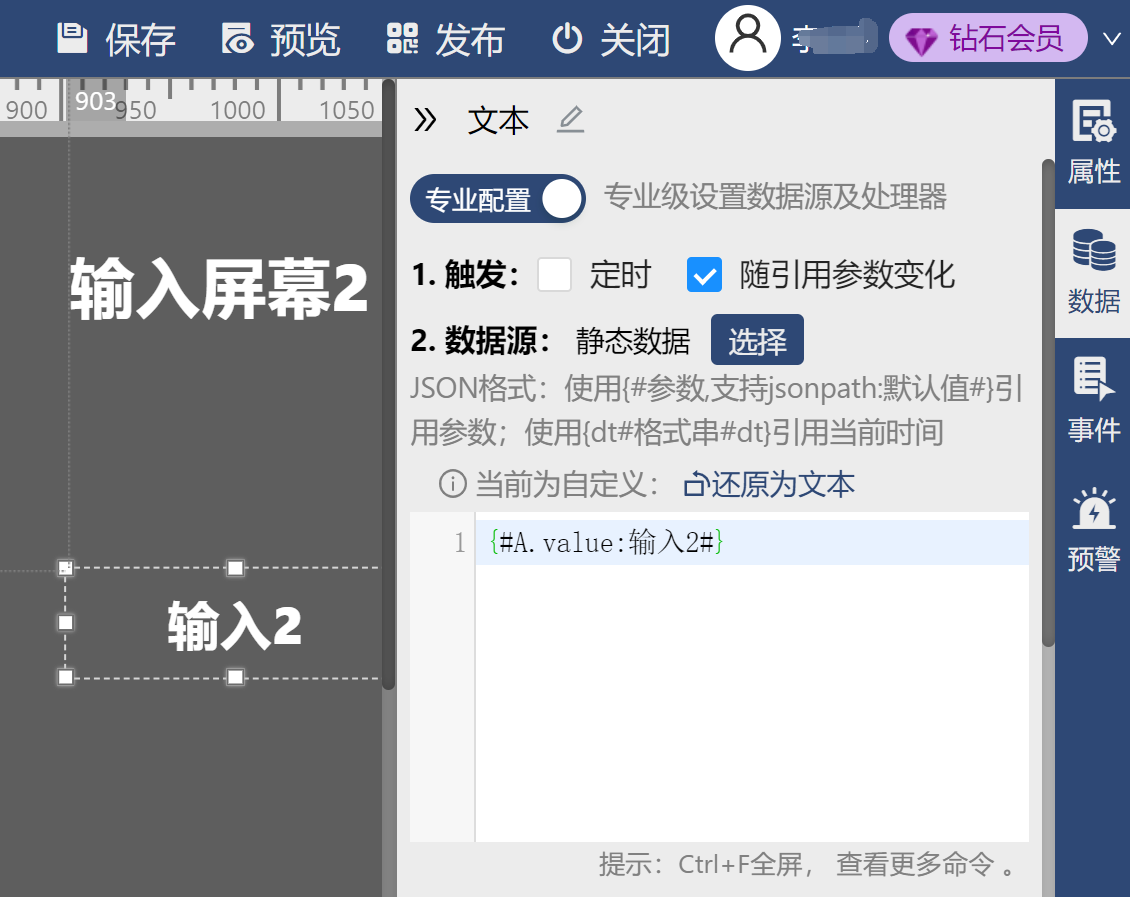
2、在输入屏幕1和输入屏幕2中对应的组件做好如下图的设置。


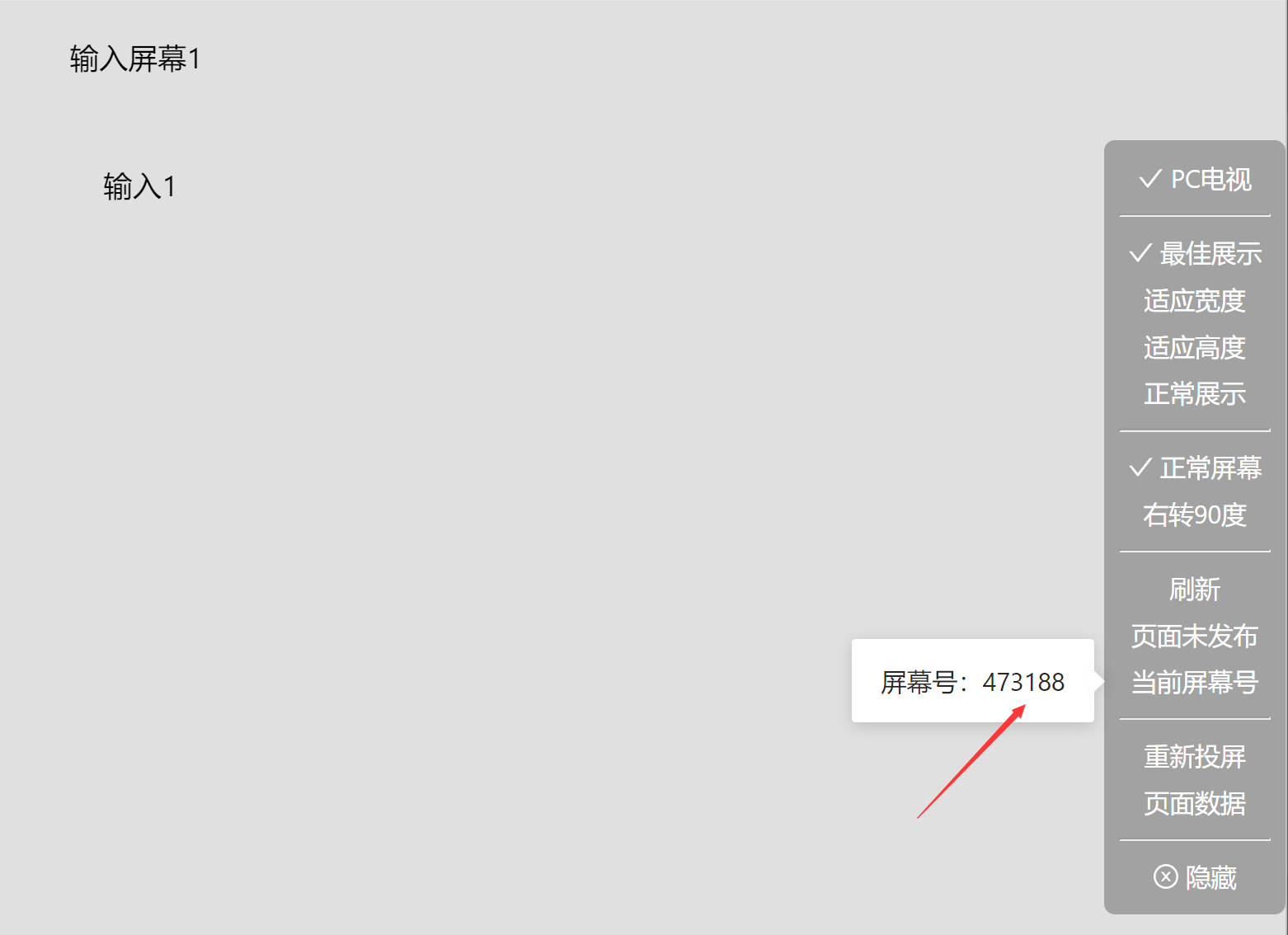
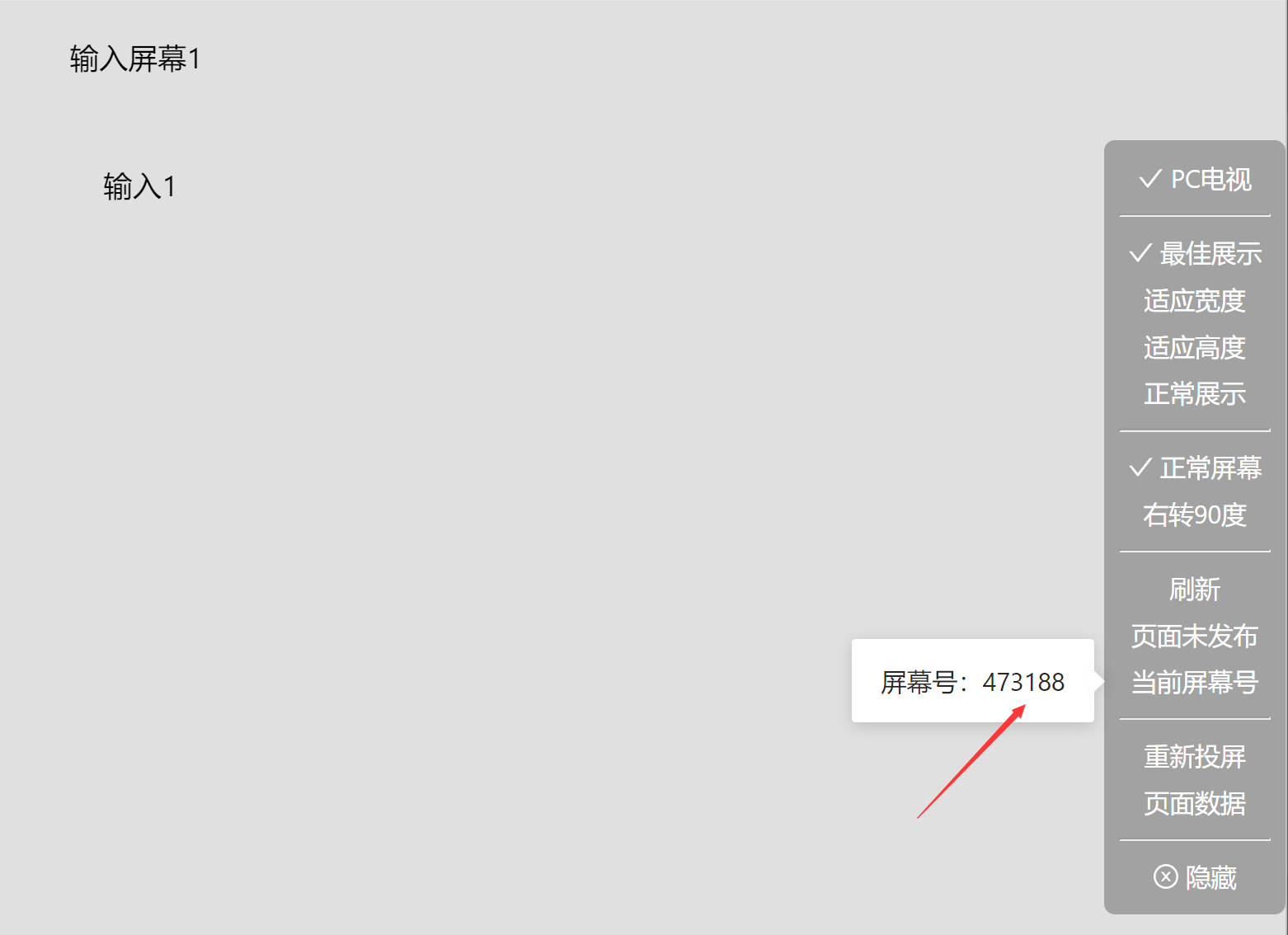
3、分别对输入屏幕1和输入屏幕2进行预览,查看对应的屏幕号。


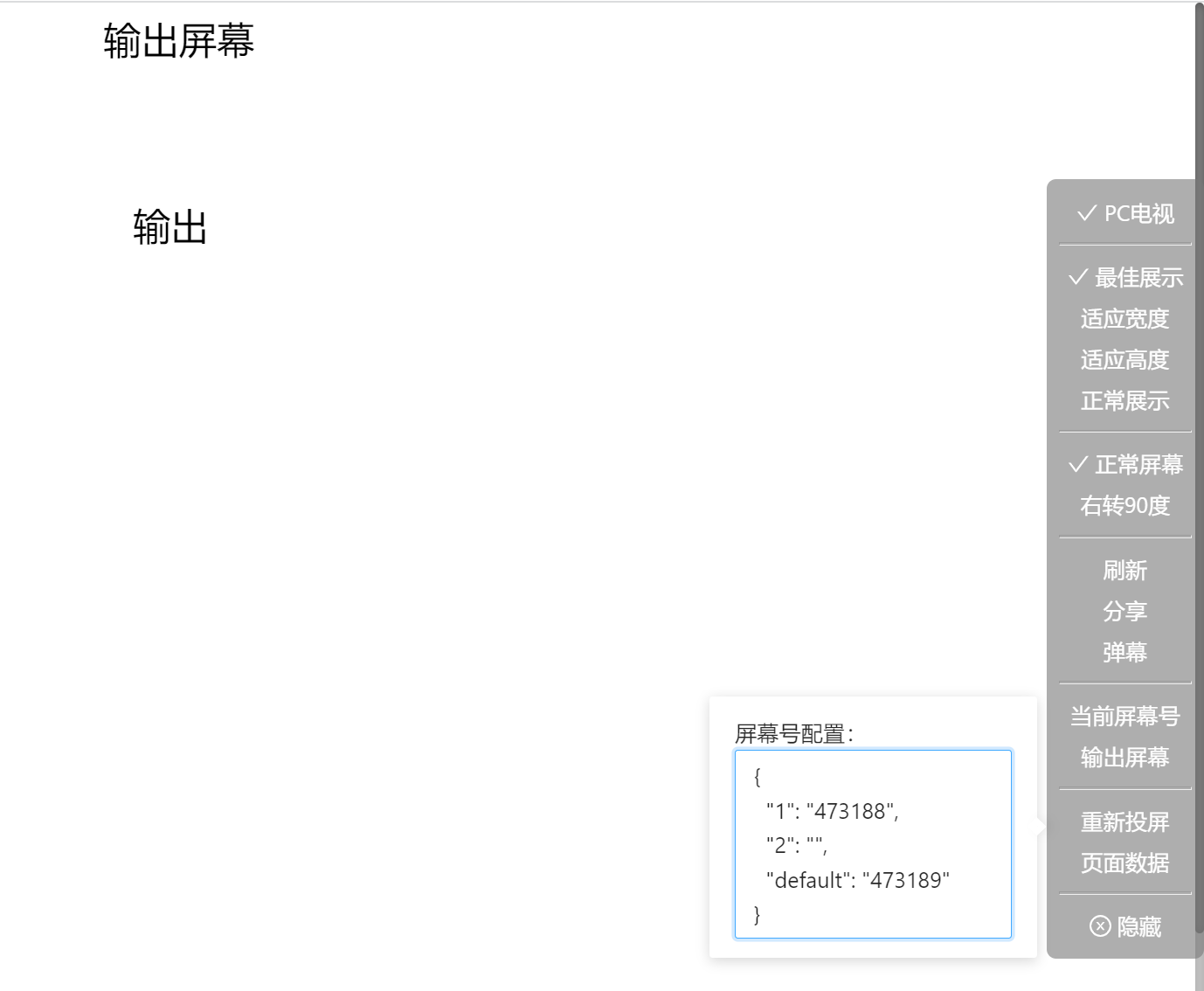
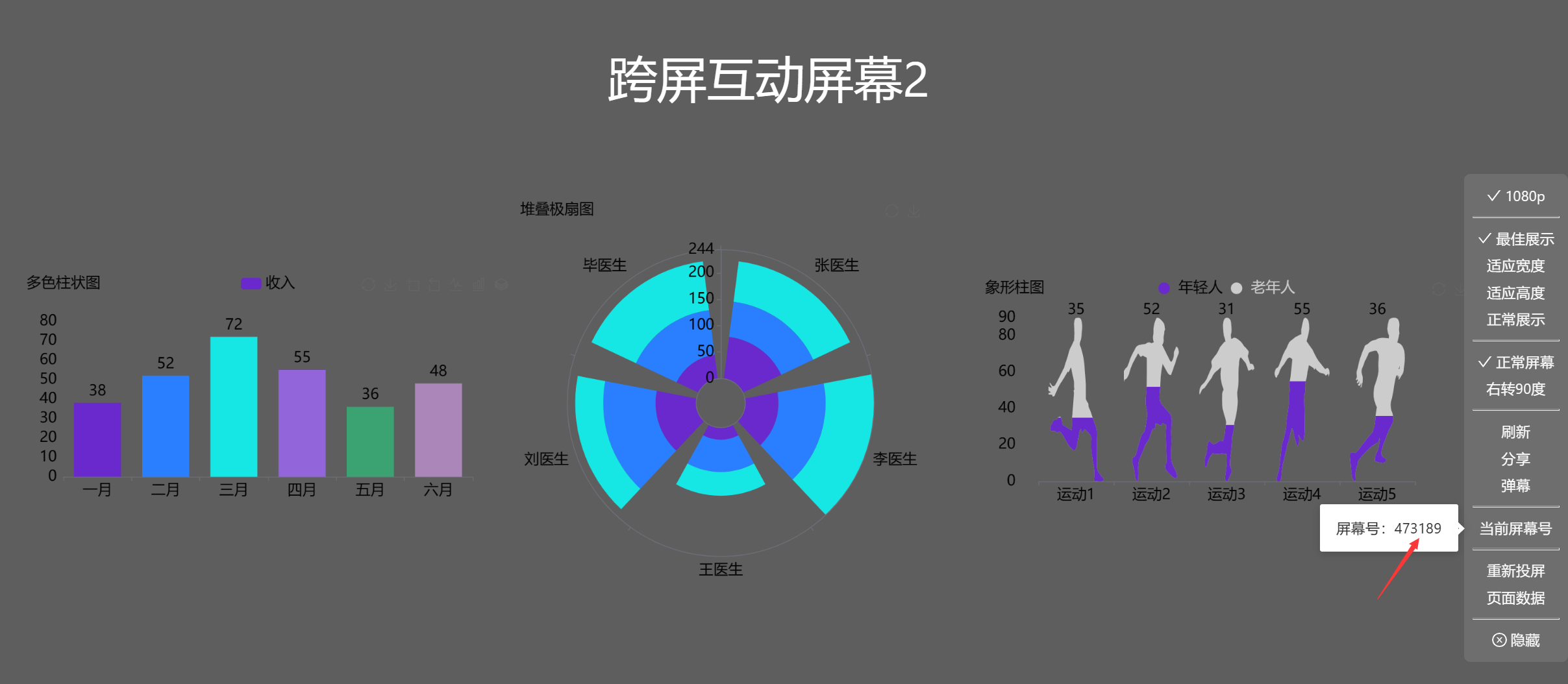
4、在输出屏幕预览页面中输入对应的输出屏幕号,如下图所示。

5、点击输出屏幕中的“输出”,即可看到输入屏幕1和输入屏幕2中的输入1和输入2分别变成了“输出”。


以上仅介绍通用的操作步骤,具体应用时需根据实际情况进行数据配置。
1、在输出屏幕中的显示为“输出”的组件进行事件设置。

2、在输入屏幕1和输入屏幕2中对应的组件做好如下图的设置。


3、分别对输入屏幕1和输入屏幕2进行预览,查看对应的屏幕号。


4、在输出屏幕预览页面中输入对应的输出屏幕号,如下图所示。

5、点击输出屏幕中的“输出”,即可看到输入屏幕1和输入屏幕2中的输入1和输入2分别变成了“输出”。


以上仅介绍通用的操作步骤,具体应用时需根据实际情况进行数据配置。
特别提示
所有页面需要【发布】后才可以实现【事件】功能。
3.9.2.2 弹窗 视频介绍
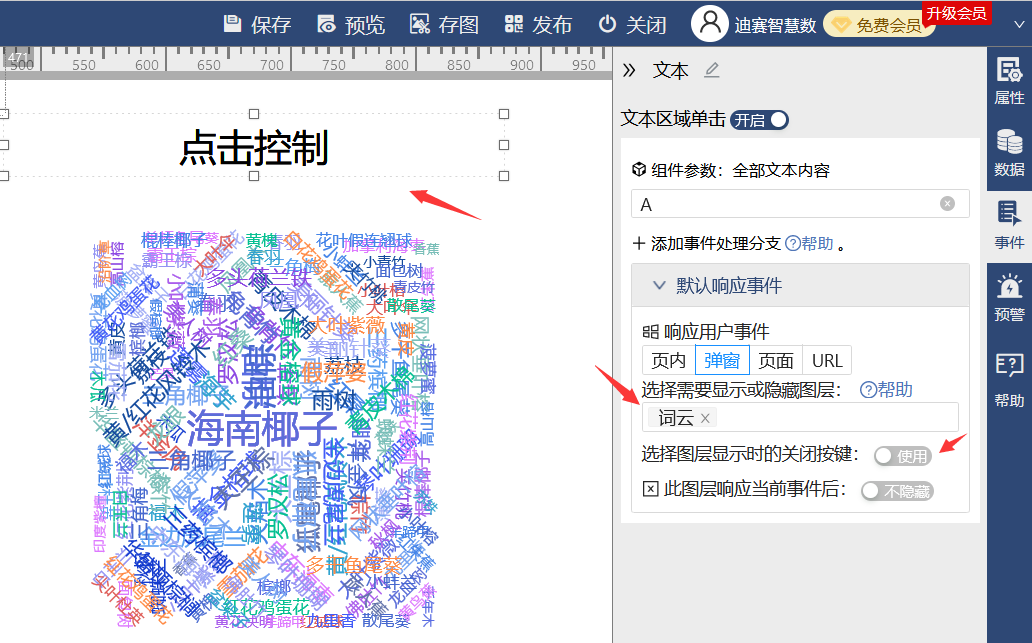
【弹窗】响应用户事件仅用于对当前页面,不可跨屏应用。在输出组件的事件中选择”响应用户事件“为”弹窗,并选择隐藏的图层进行弹窗显示。具体操作如下:
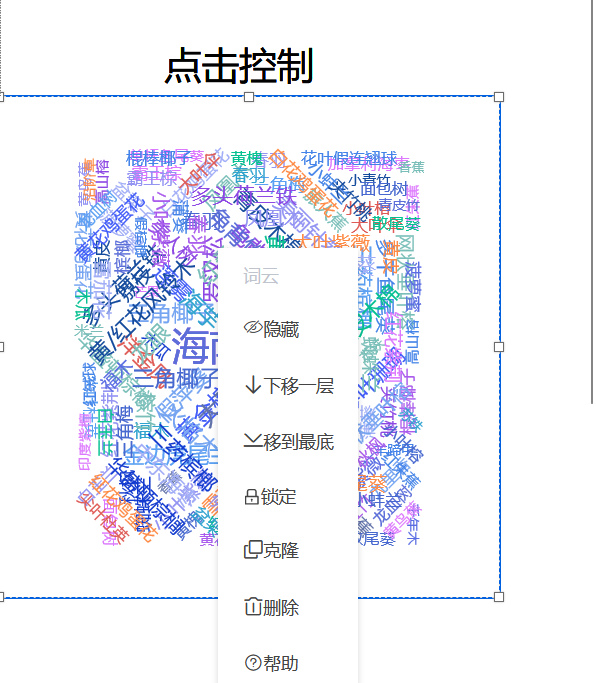
1、将需要弹窗显示的组件设置为隐藏状态。

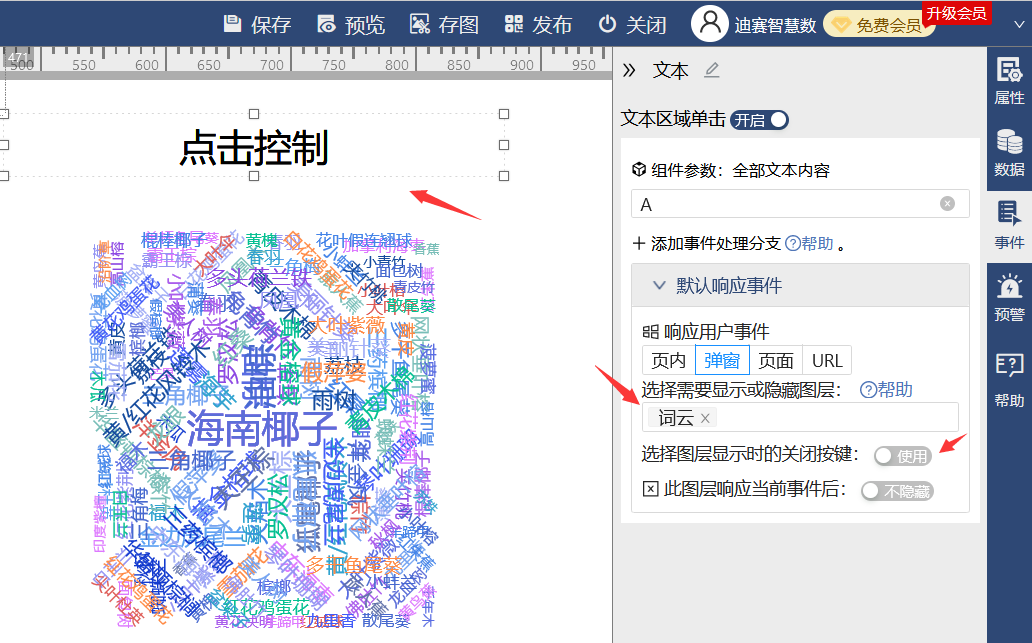
2、输出组件设置,”响应用户事件“选择”弹窗,并选择需要显示或隐藏的图层。【选择图层显示时的关闭按键】开启使用后,即事件控制的图层显示时会显示右上角的“关闭”按钮。

3、在预览状态点击输出组件。

4、弹出隐藏的弹窗,可在弹窗右上角关闭弹窗。

1、将需要弹窗显示的组件设置为隐藏状态。

2、输出组件设置,”响应用户事件“选择”弹窗,并选择需要显示或隐藏的图层。【选择图层显示时的关闭按键】开启使用后,即事件控制的图层显示时会显示右上角的“关闭”按钮。

3、在预览状态点击输出组件。

4、弹出隐藏的弹窗,可在弹窗右上角关闭弹窗。

特别提示
图层右上角的关闭按钮目前有2个地方可以配置,分别为:1、图层的“位置大小(按屏幕)”通用属性中“随时关闭图层”;2、图层的“事件”属性中最下方,“弹窗”中“选择图层显示时的关闭按键:”
3.9.2.3 页面 视频介绍
【页面】响应用户事件即是点击组件将跳转到选择的页面。具体操作如下:
1、如下图所示,设置好输出组件的参数等。

2、选择输出的页面,并在当前页面跳转或新建页面跳转(在当前浏览器另外打开一个页面进行跳转,此时需注意浏览器的设置,不能设置为禁止新建页面)。

3、自定义参数输出(可选)可将自定义参数输出到跳转页面的地址栏。



4、选择展示地点,默认展示地点为【当前页面】,若需选择【远程多屏幕】可参考此章节中 【页内】 中的“3”、“4”、“5”。
1、如下图所示,设置好输出组件的参数等。

2、选择输出的页面,并在当前页面跳转或新建页面跳转(在当前浏览器另外打开一个页面进行跳转,此时需注意浏览器的设置,不能设置为禁止新建页面)。

3、自定义参数输出(可选)可将自定义参数输出到跳转页面的地址栏。



4、选择展示地点,默认展示地点为【当前页面】,若需选择【远程多屏幕】可参考此章节中 【页内】 中的“3”、“4”、“5”。
3.9.2.4 URL 视频介绍
3.10 预警 视频介绍
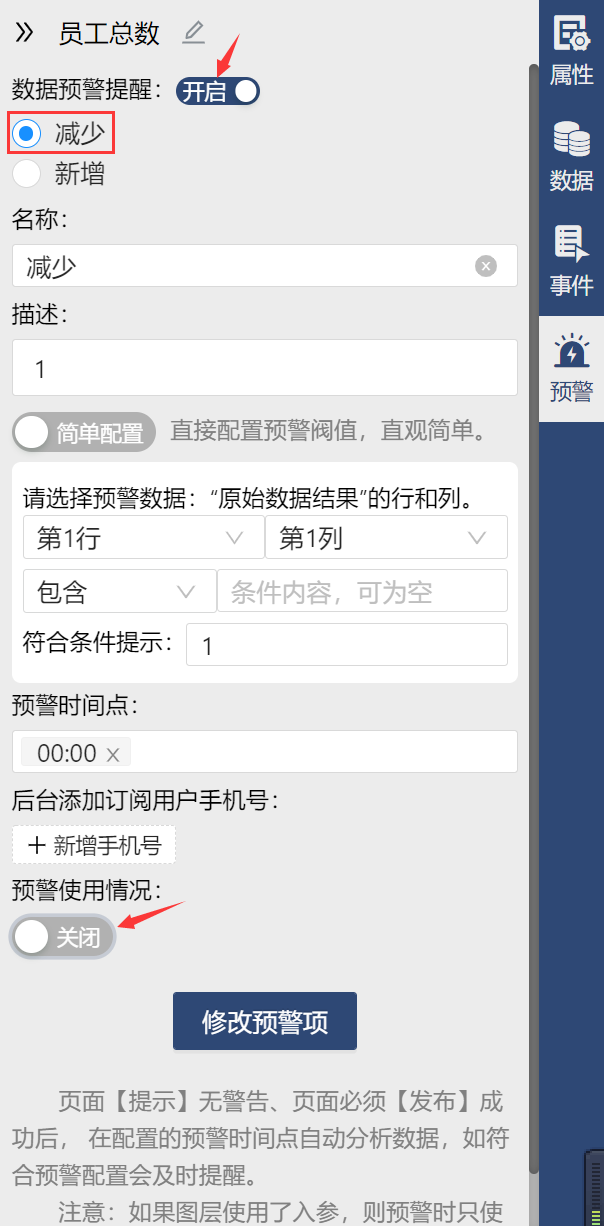
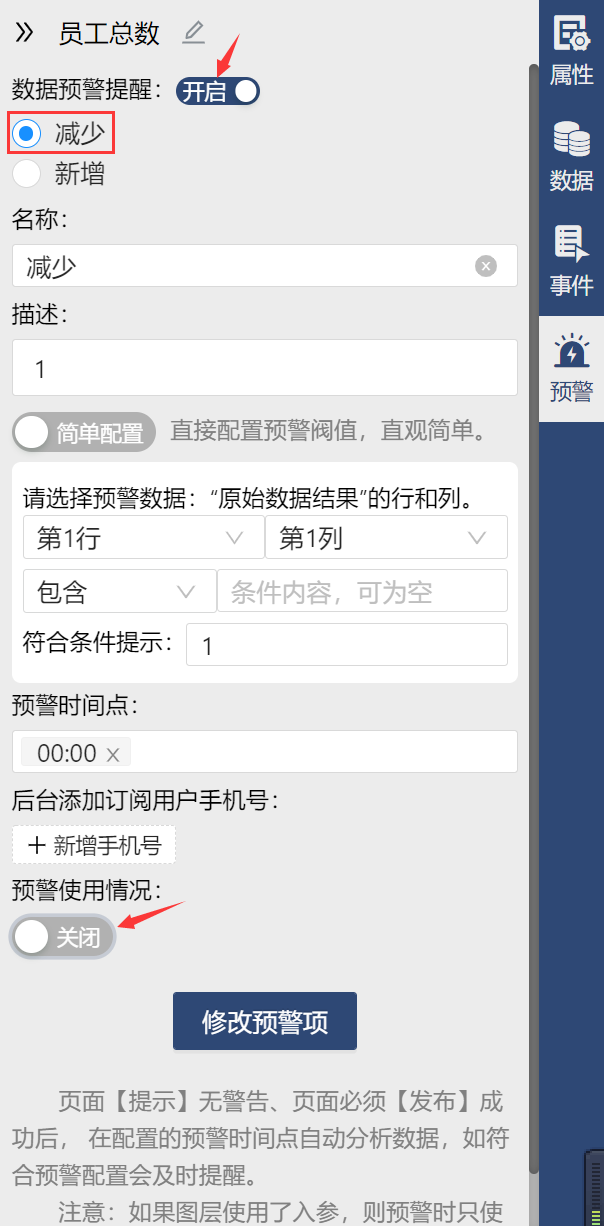
大屏中的组件如需设置预警,则点击右侧导航栏【预警】,“开启”数据预警提醒。
当前组件如无预警,则只显示新增,当前组件如有预警,则预警全部显示出来,可修改任意预警设置,默认选中第一个,同一个组件可设置多个预警(相互不同),一个页面有多个组件。
【预警】的配置有【简单配置】和【专业配置】两种。


当前组件如无预警,则只显示新增,当前组件如有预警,则预警全部显示出来,可修改任意预警设置,默认选中第一个,同一个组件可设置多个预警(相互不同),一个页面有多个组件。
【预警】的配置有【简单配置】和【专业配置】两种。


简单配置
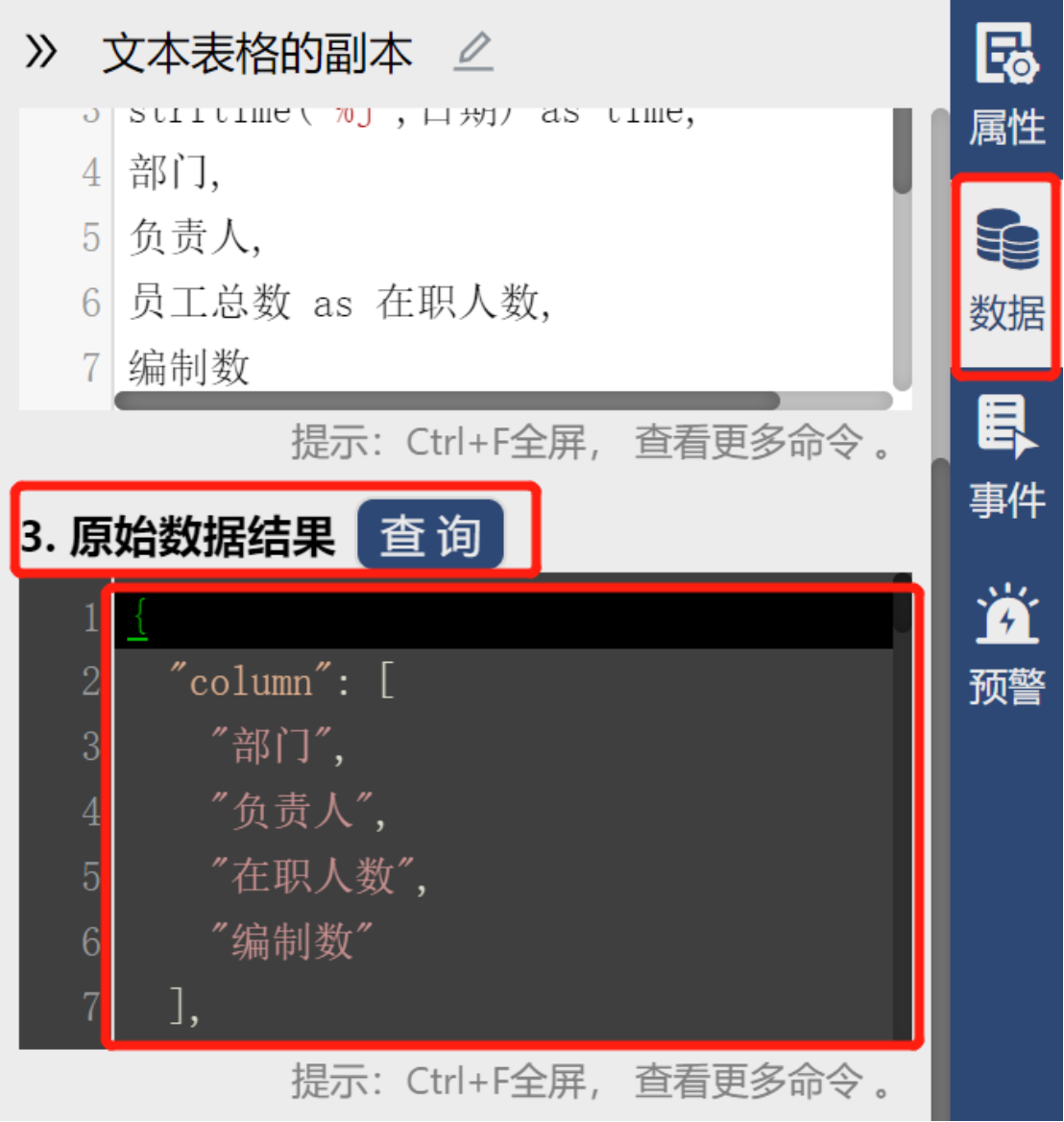
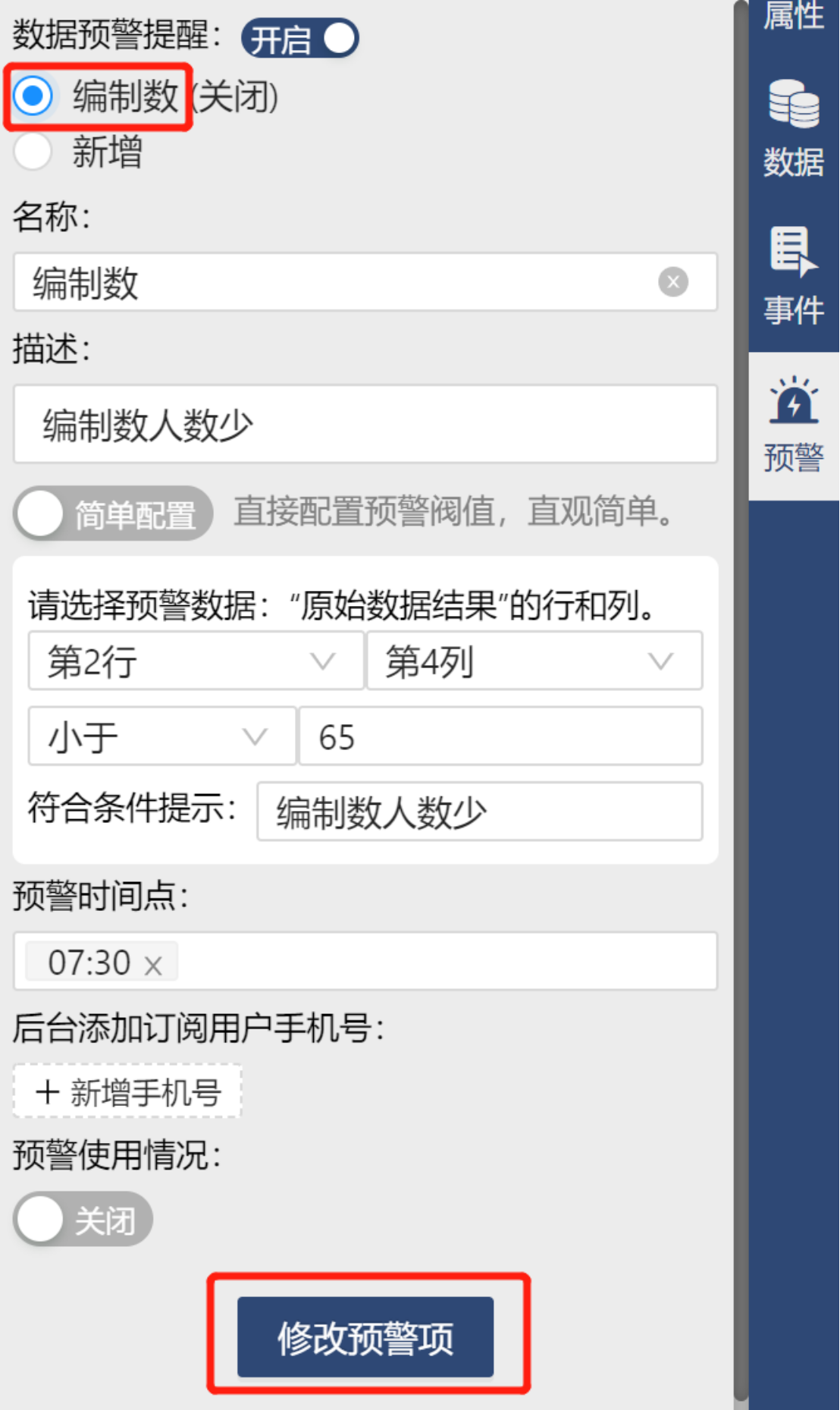
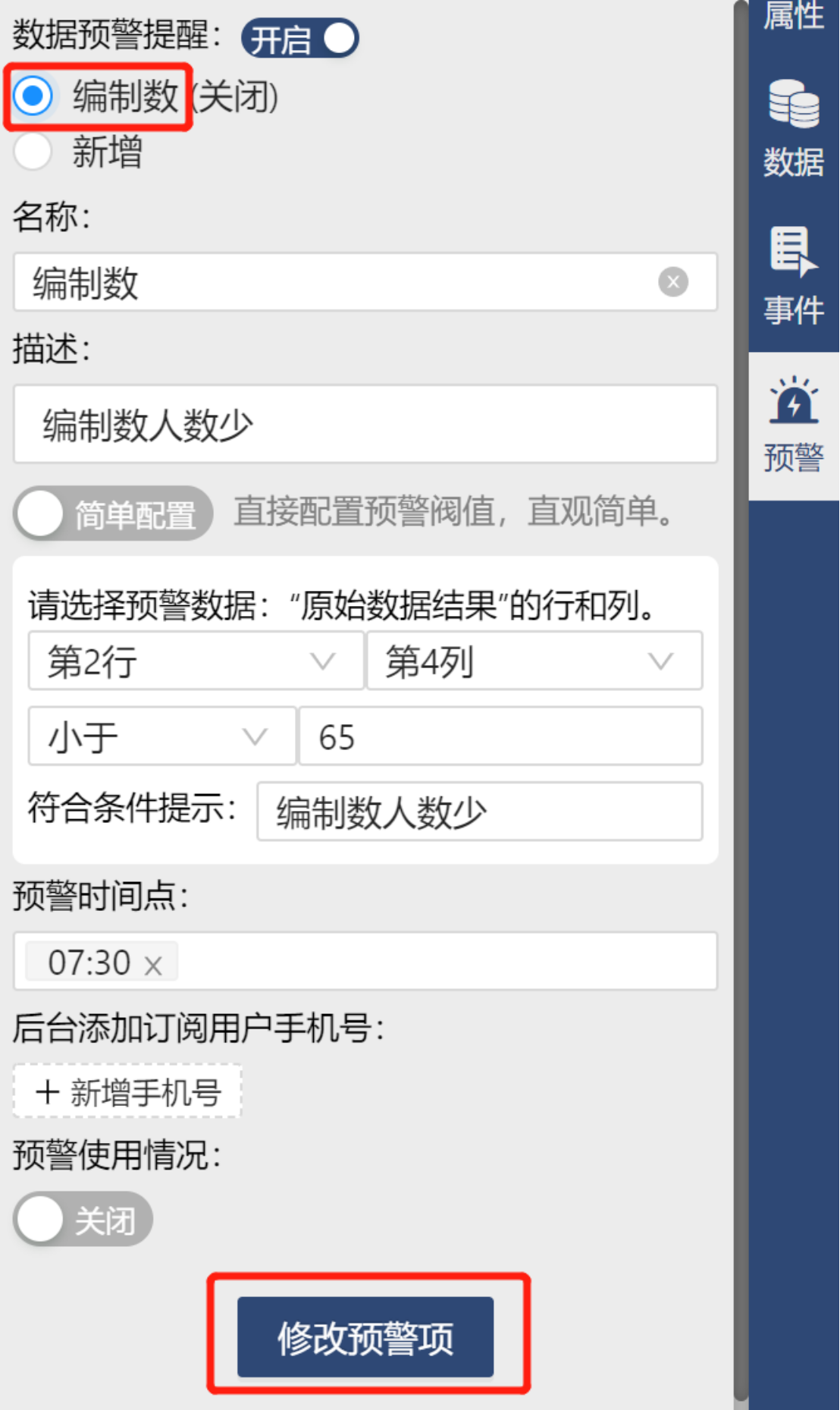
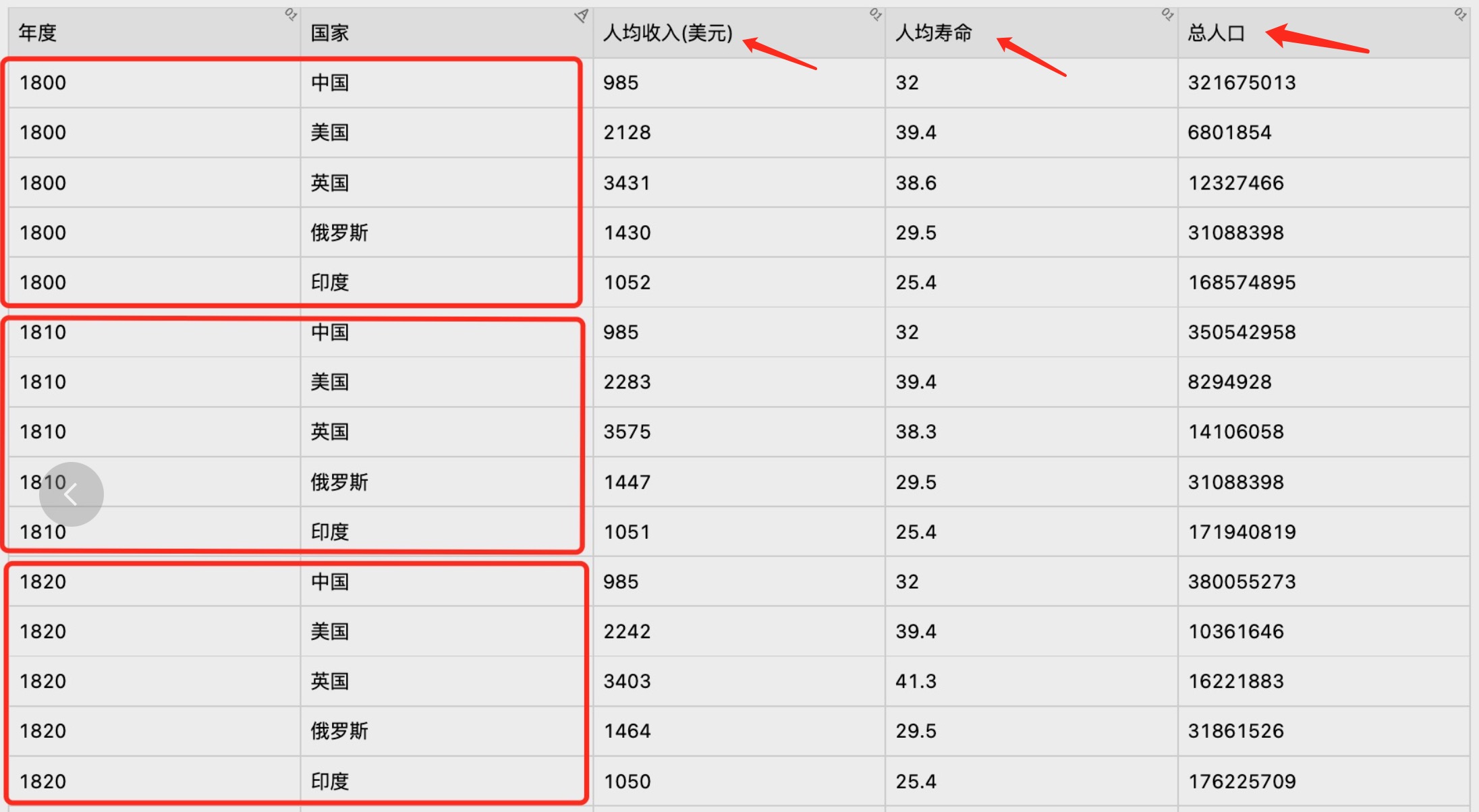
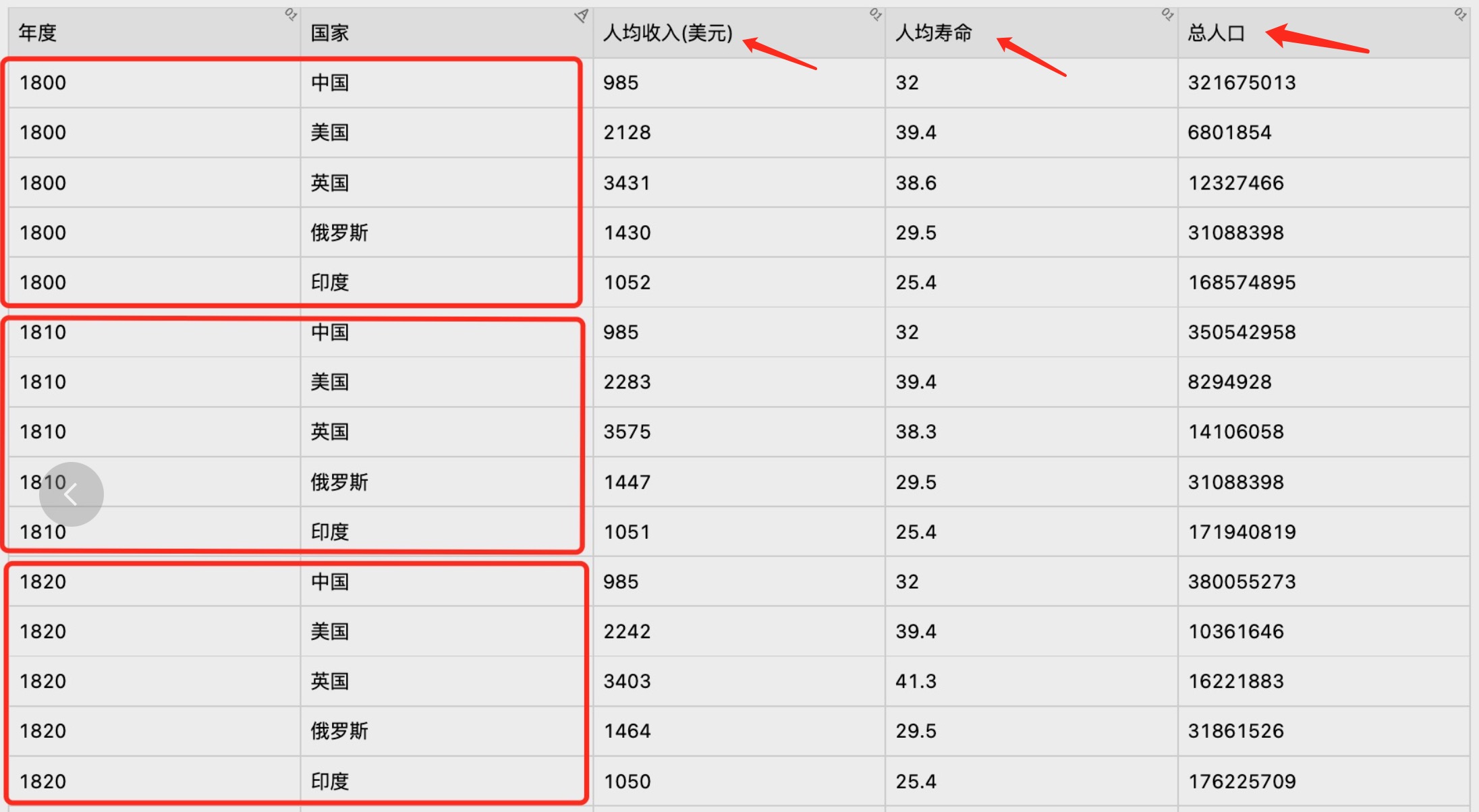
需要根据“原始数据结果”进行配置,即【数据】中的第三个原始数据结果。

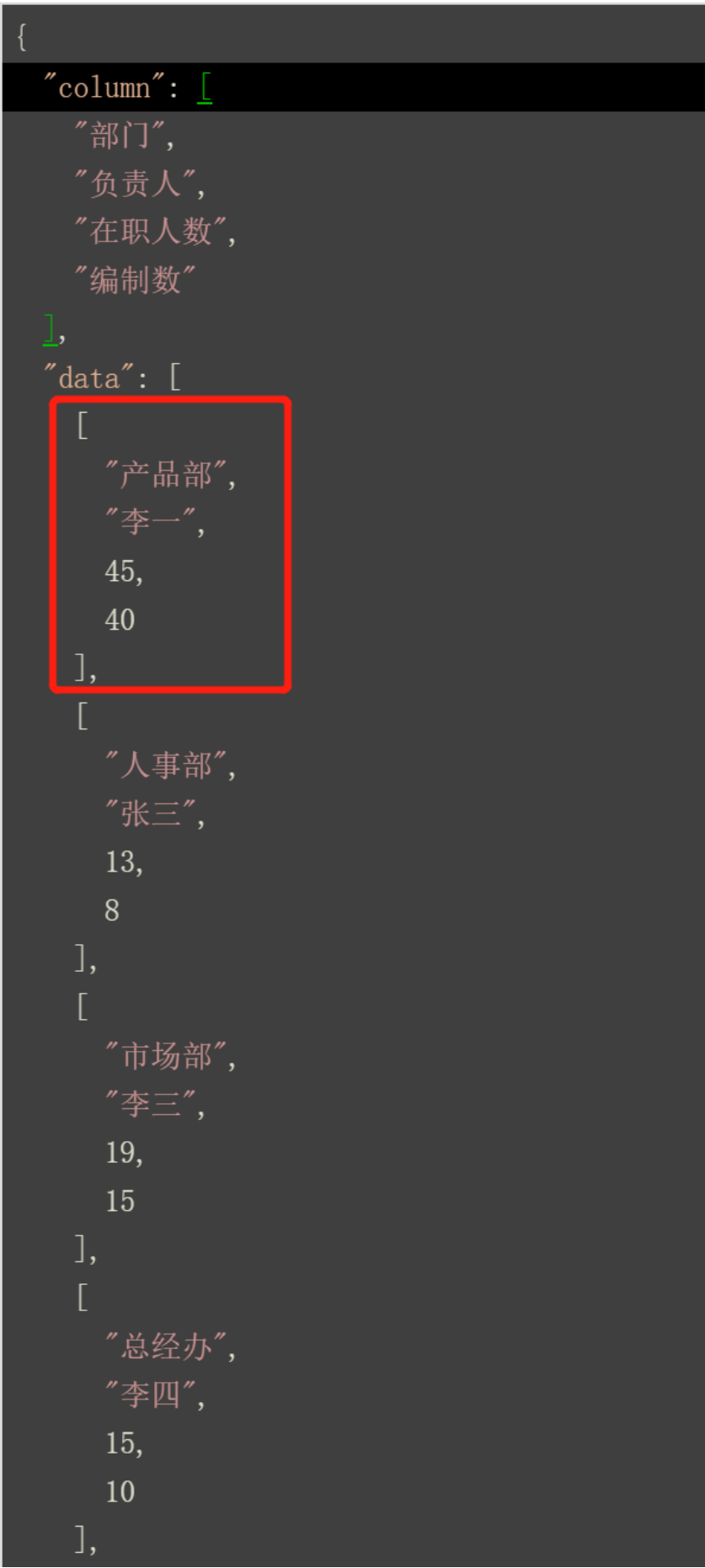
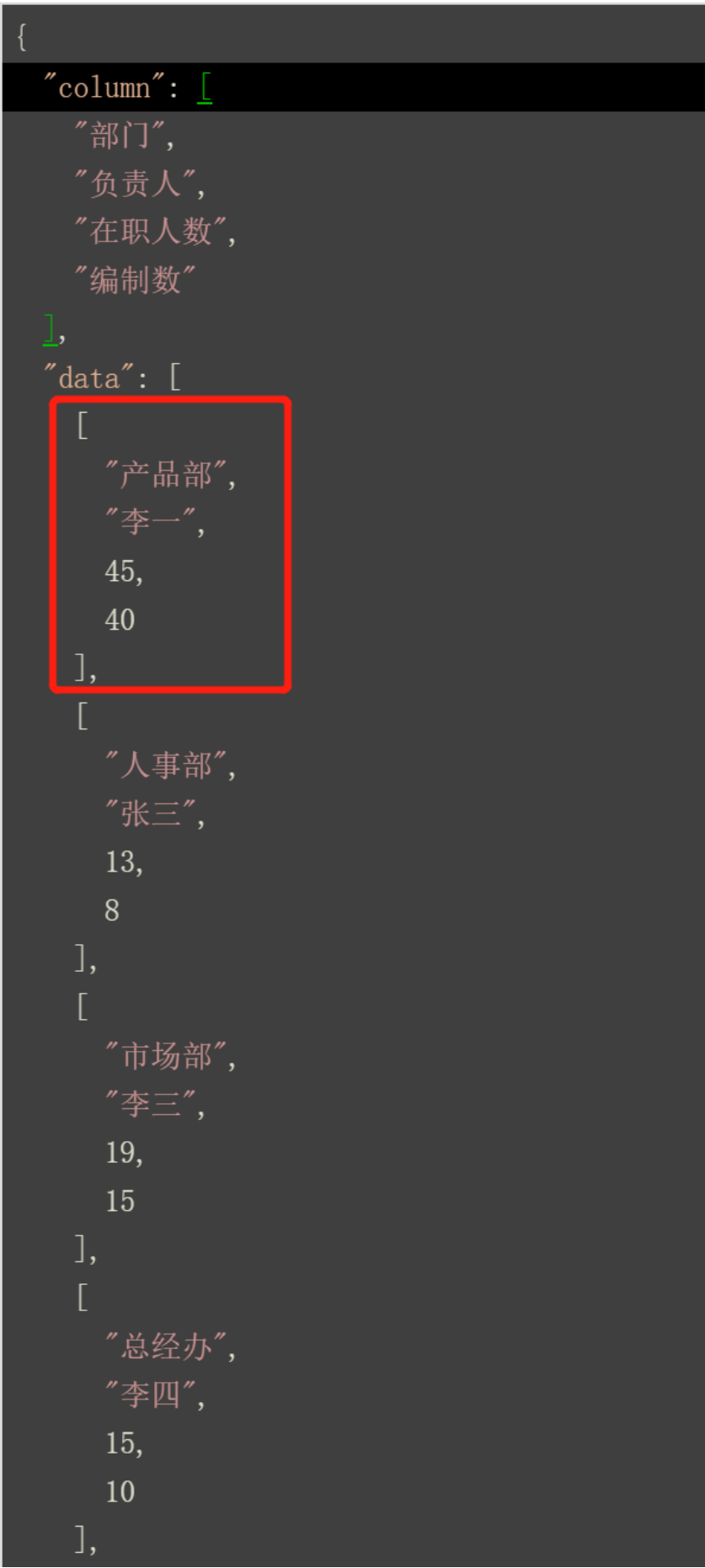
将原始数据最大化,看到数据结果,都是column键和data键组成,其中column为第一行,data中可能为空,可能只有一行,可能有多行,通过其中的“[ ]”进行分割,如下data为多行数据,红色框中为data的一行数据。

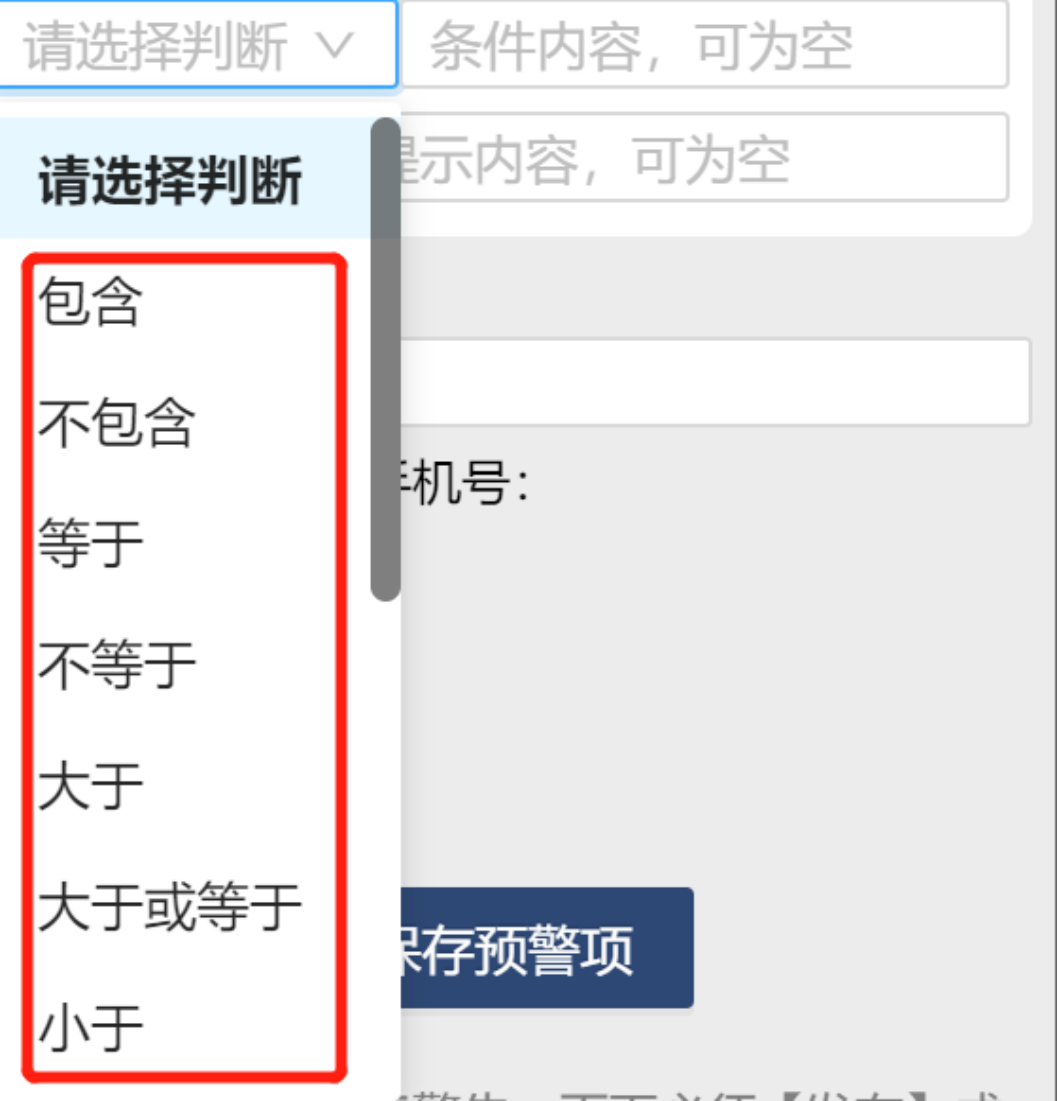
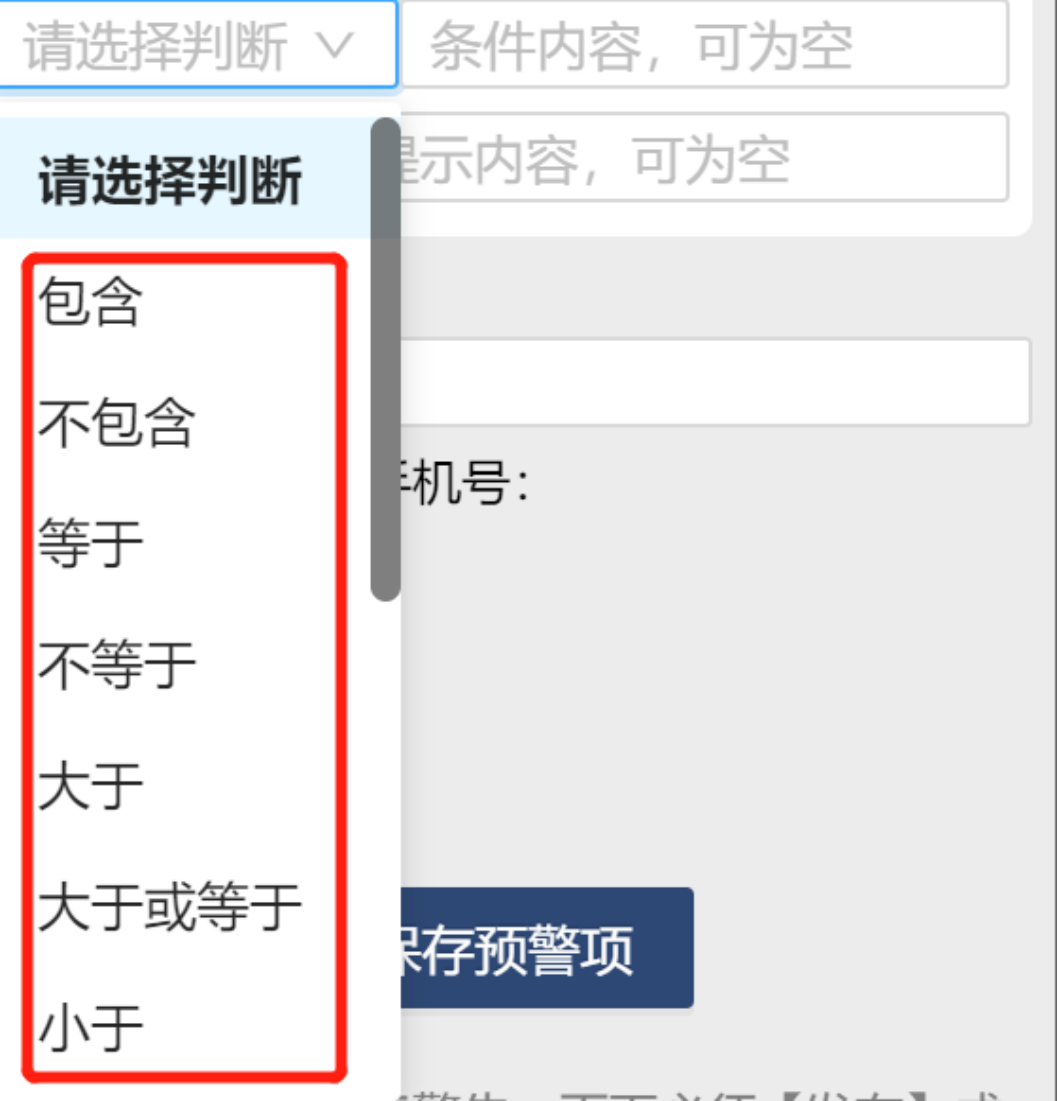
这样【简单配置】中选择行和列,就清楚了,剩下选择判断,下拉框,可选择如下:

再根据行和列的具体参数,输入条件,如,第二行,第四列是数字,60,我想判断,如果小于65则预警,应该在这里选择小于,条件写65。在【符合条件的提示】中填写需要发送的预警文字内容。
完成以上设置后,添加预警时间点(可自行填写或在下拉框中选择)和订阅用户手机号。

将原始数据最大化,看到数据结果,都是column键和data键组成,其中column为第一行,data中可能为空,可能只有一行,可能有多行,通过其中的“[ ]”进行分割,如下data为多行数据,红色框中为data的一行数据。

这样【简单配置】中选择行和列,就清楚了,剩下选择判断,下拉框,可选择如下:

再根据行和列的具体参数,输入条件,如,第二行,第四列是数字,60,我想判断,如果小于65则预警,应该在这里选择小于,条件写65。在【符合条件的提示】中填写需要发送的预警文字内容。
完成以上设置后,添加预警时间点(可自行填写或在下拉框中选择)和订阅用户手机号。
专业配置
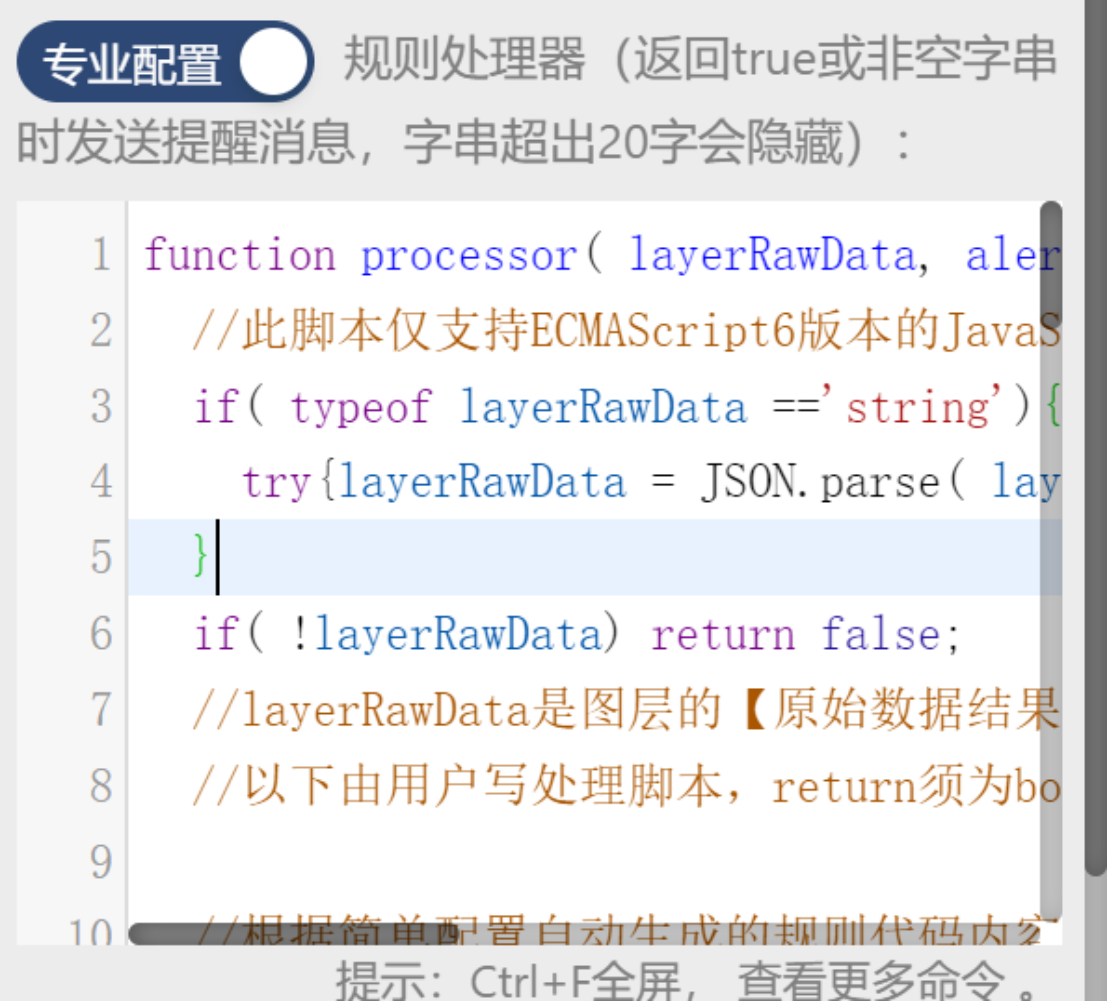
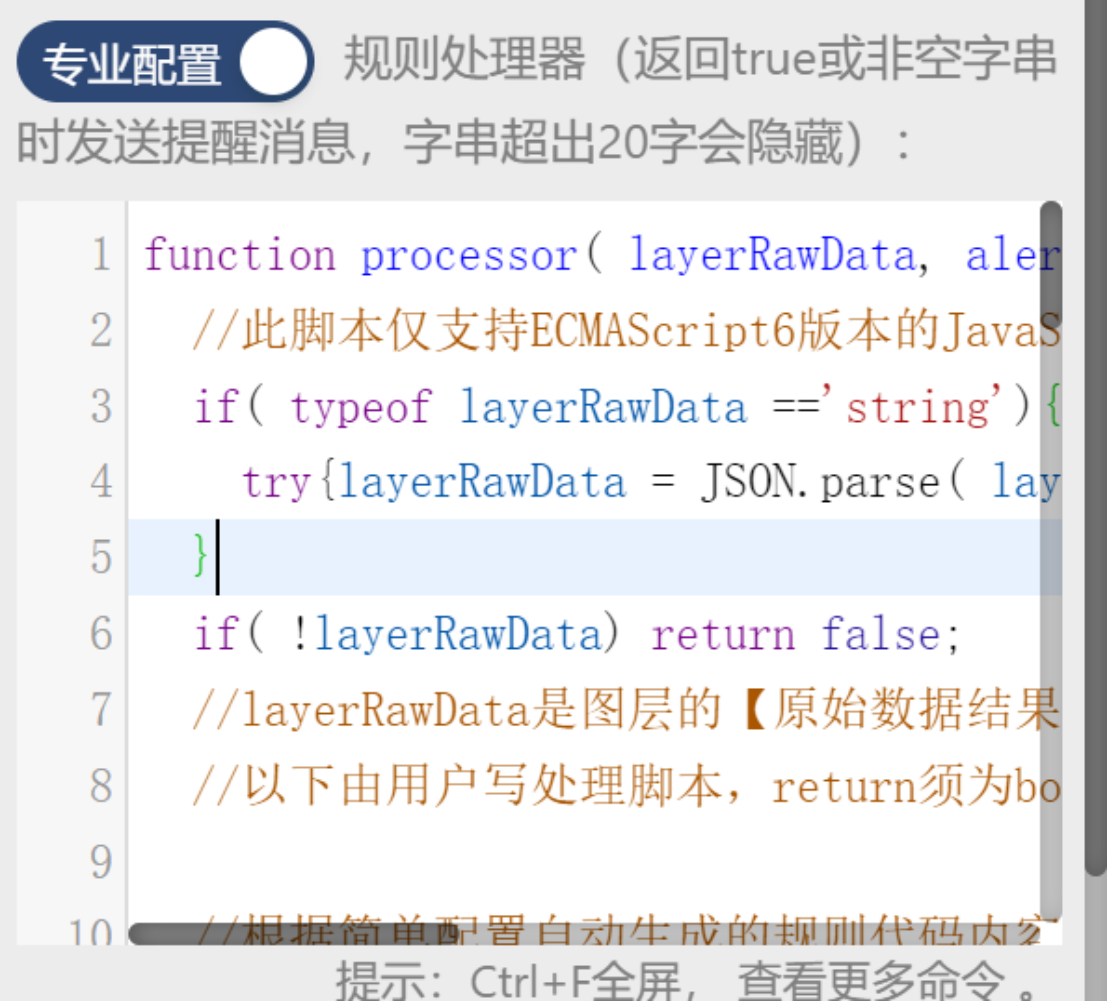
【专业配置】需要有代码基础的人员在【规则处理器】中根据提示做相应配置。

【背景】中文本可以自行调整背景样式,可以在【颜色】提取相应的色彩做背景,也可以选择使用【图片】做背景。

特别提示
专业配置中入参alertTime为预警时间,可以实现不同时间不同规则的定义。
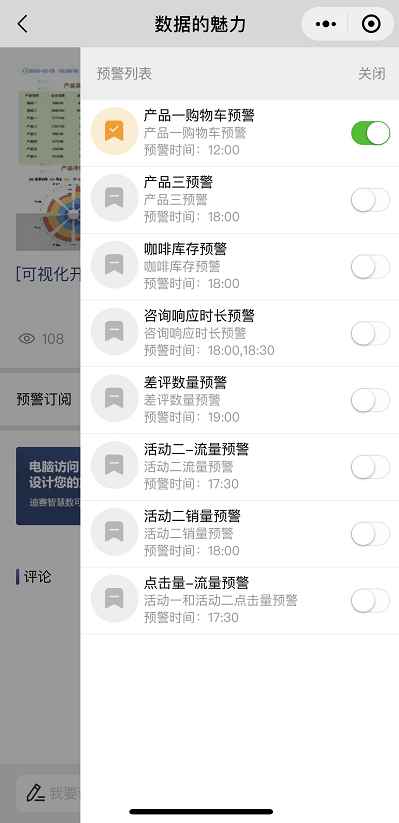
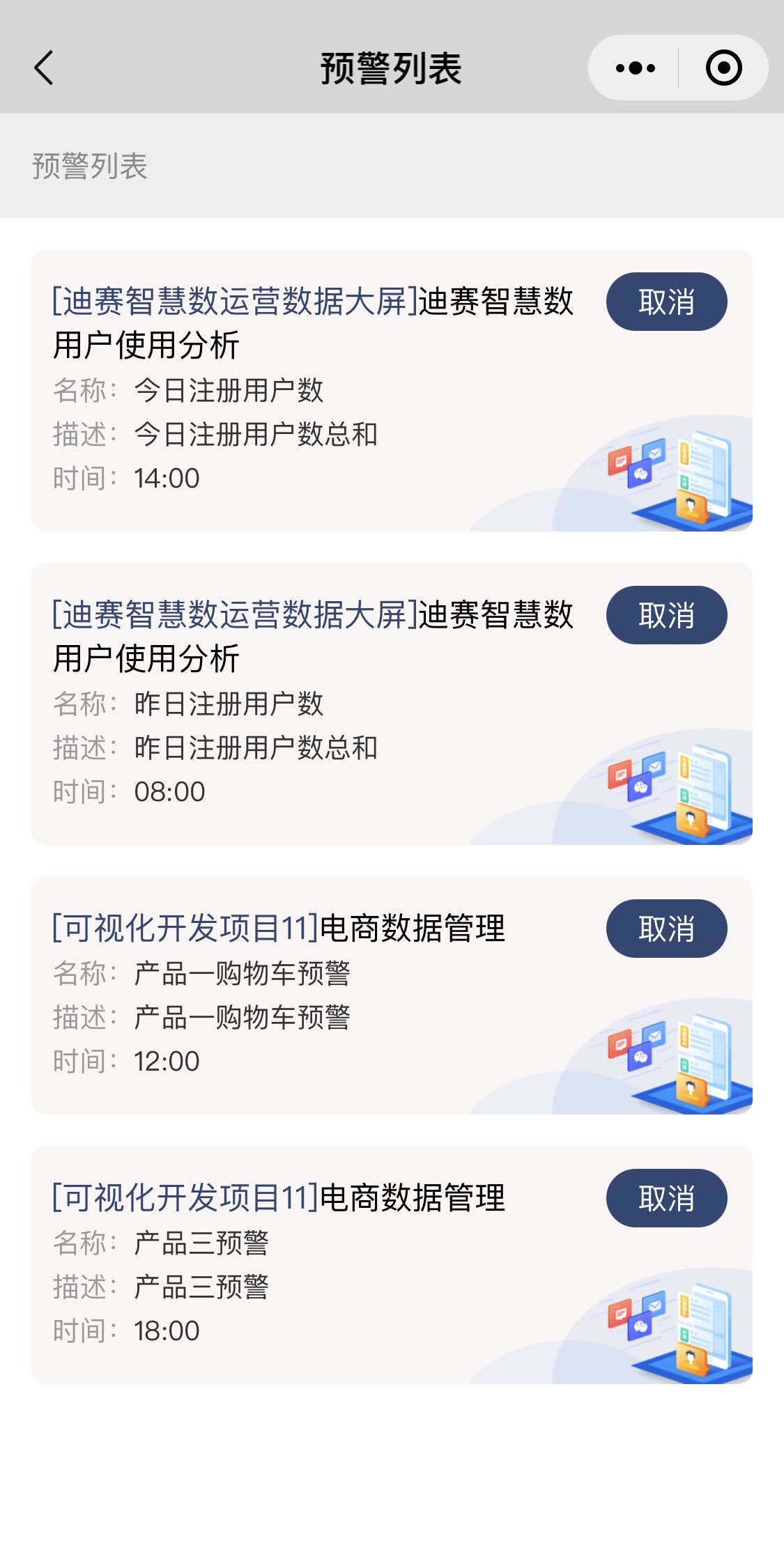
添加的订阅用户手机号通过该手机号接收到预警短信,若该手机号的微信有绑定【迪赛智慧数微信小程序】和关注【迪赛智慧数公众号】也可接收到微信预警消息。
预警设置完毕,需要修改,选中组件,选择预警,在选中其中需要修改的预警。其他项和新增预警相同,依次修改完成,最后点击“修改预警项”,则会保存预警的修改。

【数据预警提醒】开启是对该组件设置的所有预警开启,若想关闭其中某一预警,可选中该预警在【预警使用情况】中设置关闭。

添加的订阅用户手机号通过该手机号接收到预警短信,若该手机号的微信有绑定【迪赛智慧数微信小程序】和关注【迪赛智慧数公众号】也可接收到微信预警消息。
预警设置完毕,需要修改,选中组件,选择预警,在选中其中需要修改的预警。其他项和新增预警相同,依次修改完成,最后点击“修改预警项”,则会保存预警的修改。

【数据预警提醒】开启是对该组件设置的所有预警开启,若想关闭其中某一预警,可选中该预警在【预警使用情况】中设置关闭。

3.11 预览 视频介绍
大屏设计完成后,可点击设计页右上方的【预览】。

此时平台将会同时对大屏进行保存后打开预览页面,点击页面组件可进行页内互动或者页面跳转。右边圆形按钮为菜单键。


根据展示需求进行相关设置即可。详细介绍查看 【可视化展示】 。

此时平台将会同时对大屏进行保存后打开预览页面,点击页面组件可进行页内互动或者页面跳转。右边圆形按钮为菜单键。


根据展示需求进行相关设置即可。详细介绍查看 【可视化展示】 。
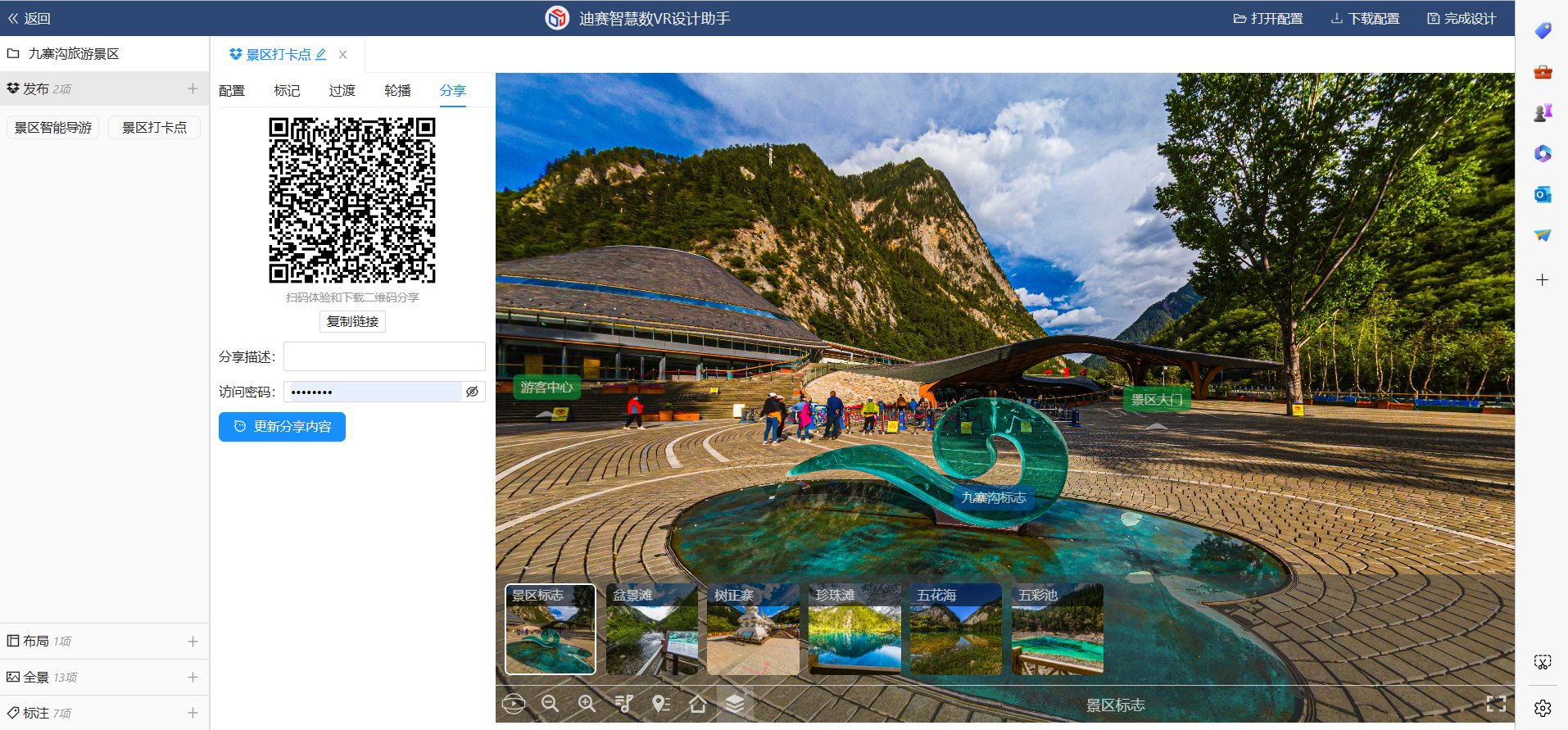
3.12 发布
大屏设计完成,需发布后方可进行分享,未发布的大屏在移动端是无法查看的。


3.12.1 分享二维码
手机端进行扫二维码查看当前大屏,通过在评论中@指定的人,被@的人就会收到对应的消息及链接,点击链接即可跳转到当前大屏;另外还可以【下载分享二维】。
3.12.2 屏幕浏览链接
可通过复制【屏幕浏览链接】进行分享,此链接需用户登录后方可查看对应的大屏。
3.12.3 生成免登录访问地址
点击【生成免登录访问地址】,按提示操作后,即可生成免登录链接和网站嵌入此页面的代码(可在网站中嵌入此页面的免登陆链接)。

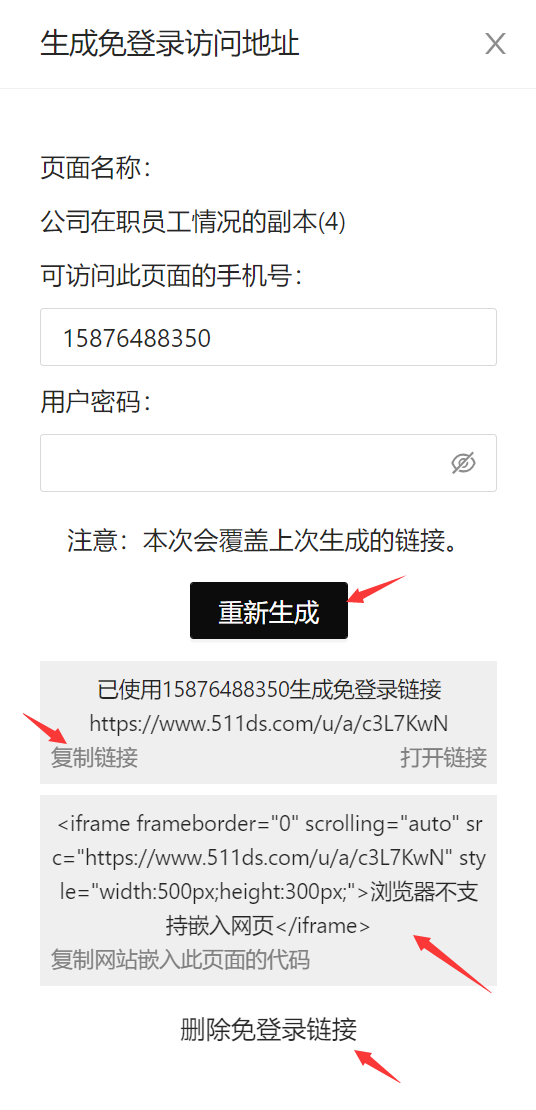
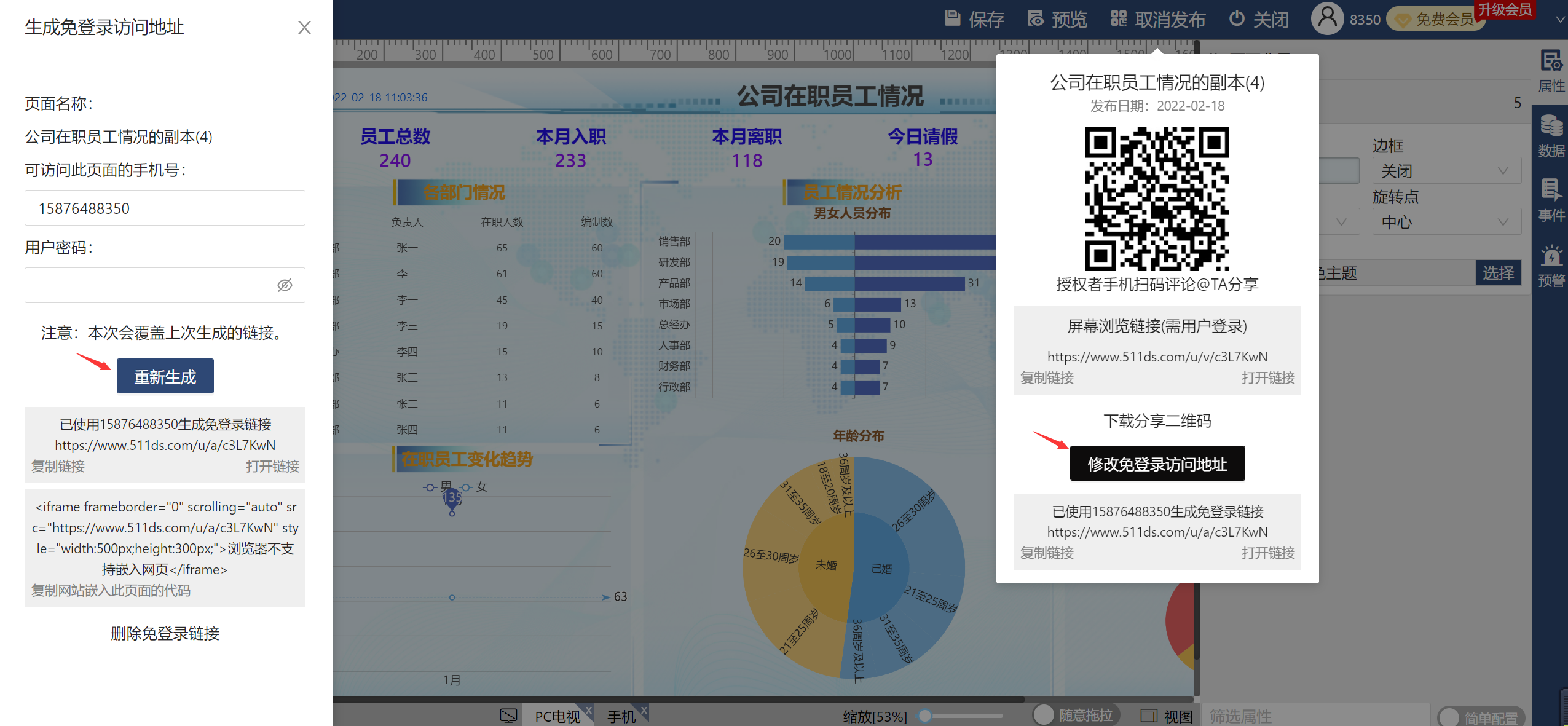
生成免登录访问地址后可【修改免登录访问地址】进行【重新生成】或者【删除免登录链接】等操作。

当生成免登录的用户名或密码发生改变时,才需要重新生成免登录访问地址。删除免登录链接后,之前生成的免登录链接将无法打开,需再次【生成免登录访问地址】。


生成免登录访问地址后可【修改免登录访问地址】进行【重新生成】或者【删除免登录链接】等操作。

当生成免登录的用户名或密码发生改变时,才需要重新生成免登录访问地址。删除免登录链接后,之前生成的免登录链接将无法打开,需再次【生成免登录访问地址】。

3.13 画布
如下图所示,红框区域为画布区域。


3.13.1 页面背景
3.13.2 图层使用
页面的组件图层可通过选中组件后点击鼠标右键选择设置。

ctrl+d或delete键:删除已经选中的一个或多个图层
ctrl+z:撤消最近一次操作
ctrl+a:全选所有图层
上下左右键:对已经选中的一个或多个图层进行上下左右移动
ctrl+c:复制数据表格

在设计过程中可使用以下快捷键进行操作:
ctrl+v:复制已经选中的一个或多个图层
ctrl+d或delete键:删除已经选中的一个或多个图层
ctrl+z:撤消最近一次操作
ctrl+a:全选所有图层
上下左右键:对已经选中的一个或多个图层进行上下左右移动
ctrl+c:复制数据表格
3.14 画布工具栏
画布工具栏是指画布下面的工具栏,功能从左到右依次包括:
主题的设置(显示当前的主题,点击修改使用的主题)。
屏幕的选择(显示当前大屏使用的屏幕,底色白色的屏幕为选中状态;当设计好其中一个或多个屏幕时,点击未设计的屏幕,可选择将设计好的屏幕复制到未设计的屏幕中)。
画布的缩放(可对画布的大小进行缩放调整,双击【缩放】区域可快速将画布调整为100%显示)。
组件的拖拉方式(有随意拖拉和5*5网格拖拉两种模式)。
视图的范围(显示先前看到的设计页面在画布的哪个位置,鼠标点击【视图】可切换为关闭或显示)。

主题的设置(显示当前的主题,点击修改使用的主题)。
屏幕的选择(显示当前大屏使用的屏幕,底色白色的屏幕为选中状态;当设计好其中一个或多个屏幕时,点击未设计的屏幕,可选择将设计好的屏幕复制到未设计的屏幕中)。
画布的缩放(可对画布的大小进行缩放调整,双击【缩放】区域可快速将画布调整为100%显示)。
组件的拖拉方式(有随意拖拉和5*5网格拖拉两种模式)。
视图的范围(显示先前看到的设计页面在画布的哪个位置,鼠标点击【视图】可切换为关闭或显示)。

4 页面设计-组件明细
4.1 文字
【属性】
【图层参数】
【文字间距】需要调整字体间的间距,可在【文字间距】中进行设置。
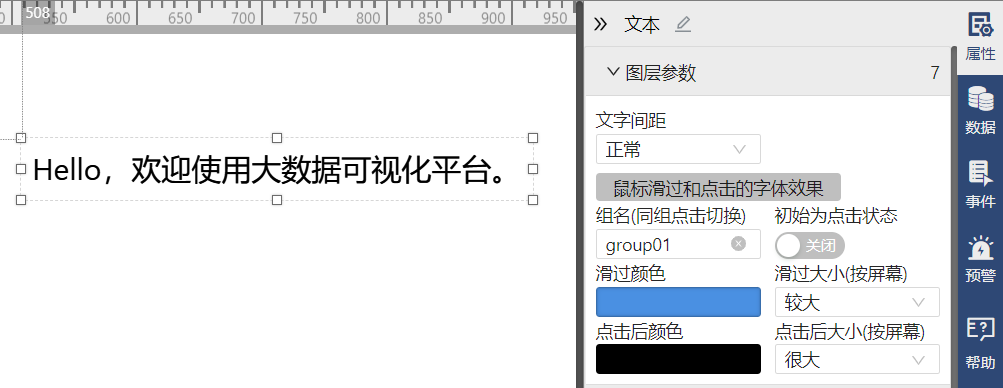
【鼠标滑过和点击的字体效果】共配置以下6种效果【组名(同组点击切换)】当两个组件为一组时(它们的组名相同即为一组),此时点击即可切换组件;当两个组件不为一组时(它们的组名不相同即不为一组),此时点击不能切换组件,点击不同组组件可以互相不影响;【初始为点击状态】默认是关闭状态;【滑过颜色】鼠标移动到组件时,字体的颜色会发生相应的该变;【滑过大小(按屏幕)】鼠标移动到组件时,字体的大小会发生相应的该变;【点击后颜色】鼠标点击组件后,字体的颜色会发生相应的该变;【点击大小(按屏幕)】开启后,鼠标点击到组件时,字体的大小会发生相应的该变。
【滚动显示 】滚动显示开启时,列排序、列筛选参数无效。【字体】默认、仿宋简体、黑体简体、楷体简体、书宋简体,【字体】专业配置下在【名称】处可输入所需要的字体,例如:华文彩云、方正舒体等常用字体。
【鼠标滑过和点击的字体效果】共配置以下6种效果【组名(同组点击切换)】当两个组件为一组时(它们的组名相同即为一组),此时点击即可切换组件;当两个组件不为一组时(它们的组名不相同即不为一组),此时点击不能切换组件,点击不同组组件可以互相不影响;【初始为点击状态】默认是关闭状态;【滑过颜色】鼠标移动到组件时,字体的颜色会发生相应的该变;【滑过大小(按屏幕)】鼠标移动到组件时,字体的大小会发生相应的该变;【点击后颜色】鼠标点击组件后,字体的颜色会发生相应的该变;【点击大小(按屏幕)】开启后,鼠标点击到组件时,字体的大小会发生相应的该变。
【美化】
【文字阴影设置】参数可以对【水平位置(可负数)】、【垂直位置(可负数)】、【模糊的距离】、【阴影颜色】进行配置。
特别提示
【文本表格】【进度表格】【关联分析】三个组件中列设置为进度条后,实现进度条颜色会随字体颜色更改,能显示进度百分比。
4.1.1 文本
【属性】
【图层参数】
点击前往
【位置大小】
可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
点击【数据】,系统默认为【简单模式】,【简单模式】下在数据框内修改数据即可;【专业配置】修改数据时,需先在【数据源】处点击【自定义修改】然后再在数据框内修改数据,【原始数据结果】处刷新即可。
特别提示
【简单配置】和【专业配置】组件换行需要手动调整组件的宽度来实现。
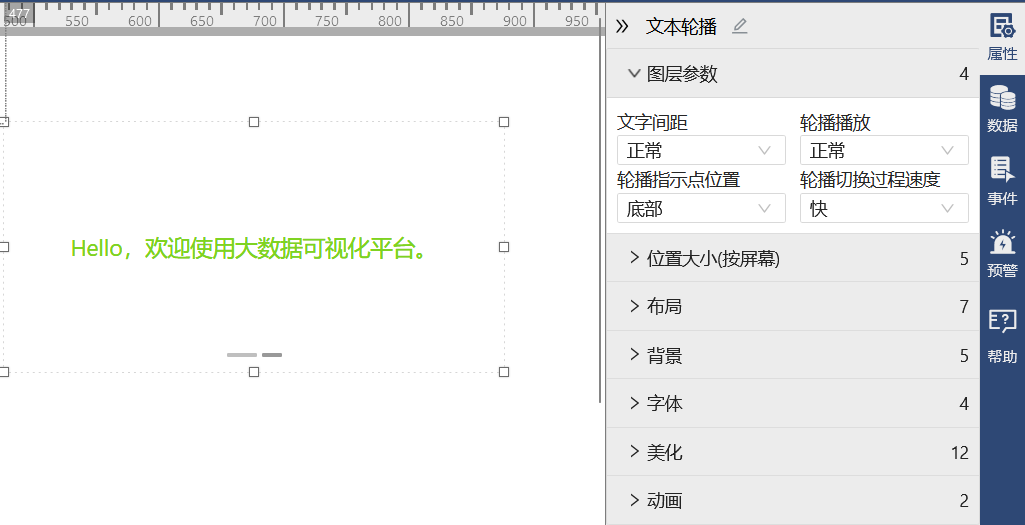
4.1.2 文本轮播
【属性】
【图层参数】
【轮播指示点位置】可以更改轮播位置,也可选择自动/手工切换。文本轮播在文本基础上增加了轮播功能;【轮播切换过程速度】可以调整轮播时切换过程的快慢。
更多【图层参数】介绍详见 【文字】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
可以在【数据】中自定义修改,可删减多个或是增加多个。
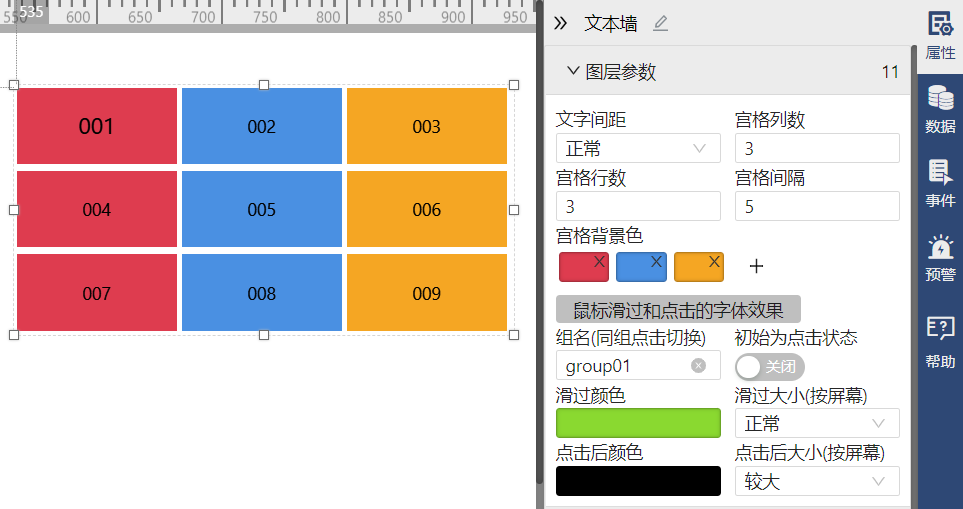
4.1.3 文本墙
【属性】
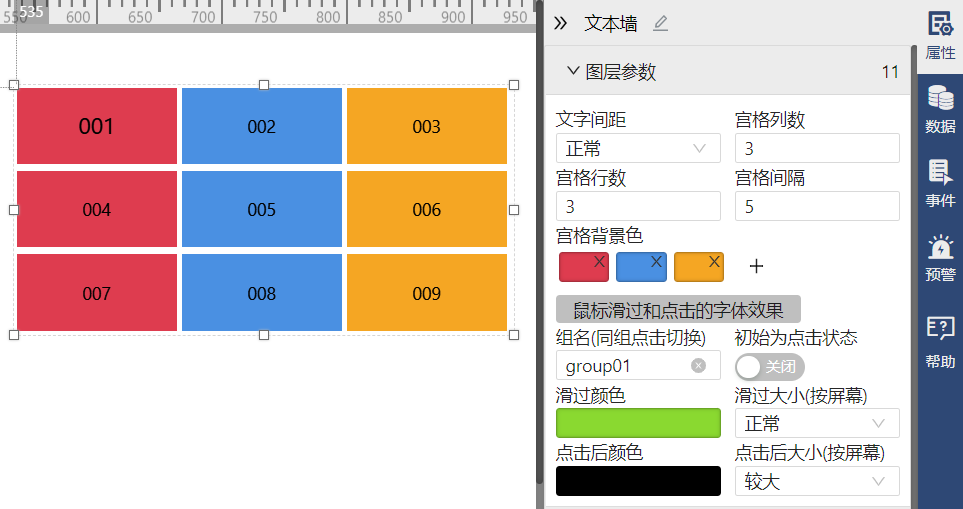
【图层参数】
【宫格列数】、【宫格行数】、【宫格间隔】可以根据需求自行设置相应的数值。
【宫格背景色】也可以自行更改。
更多【图层参数】介绍详见 【文字】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置
.png)
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
.jpg)
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。.jpg)
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
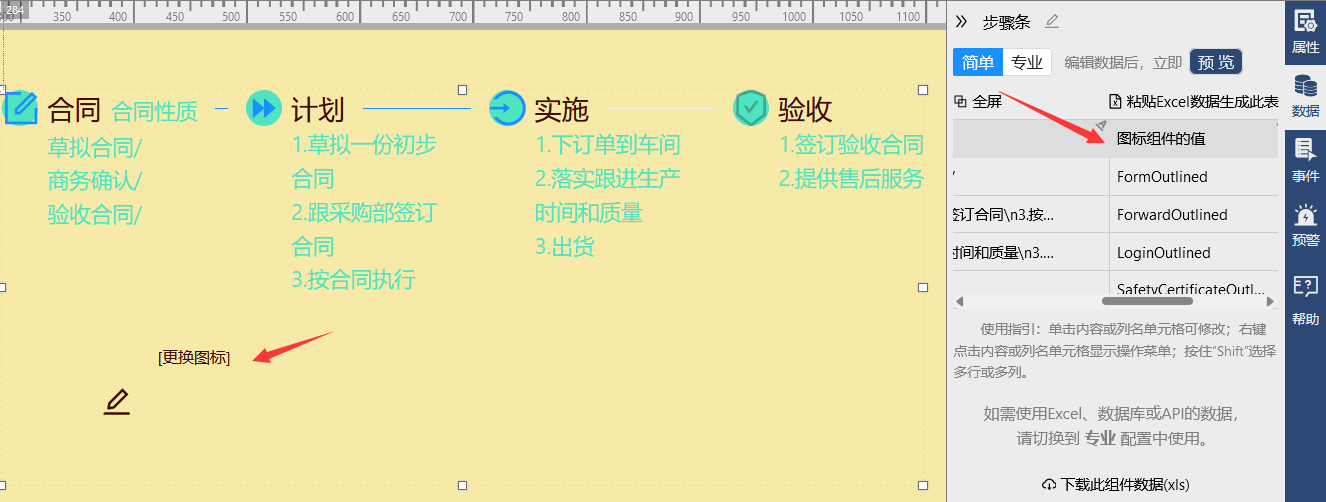
1.双击【图标】组件到大屏。
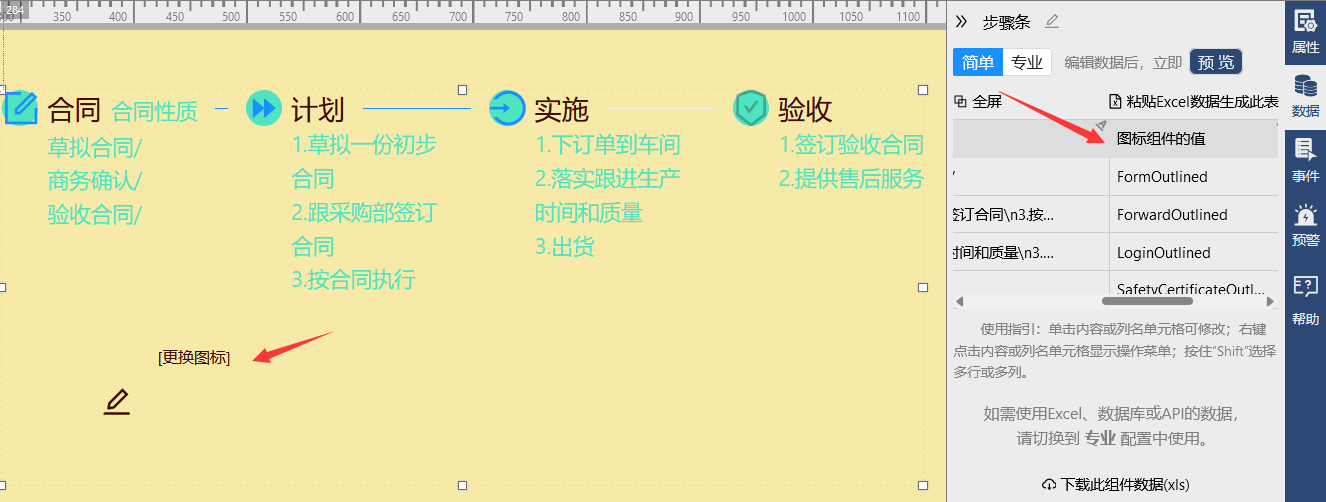
2.点击图标右上角【更换图标】,在显示出来的图标上点击右键,复制图标值到步骤条的【数据】里【图标组件的值】一栏。


点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
.png)
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【宫格背景色】也可以自行更改。
更多【图层参数】介绍详见 【文字】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
【数据源】修改数据时,【图层参数】也要修改相对应的宫格列数与宫格行数,否则会显示不全。
4.1.4 跑马灯
【属性】
【图层参数】
【滚动方向】分别配置向左、向右、向上、向下,可以根据需要修改。
【滚动速度】滚动速度有“极慢“、”较慢” 、”慢” 、”正常” 、”较快” 、”极快”等六个选择 。
【滚动鼠标悬停】默认为开启状态,当鼠标移到图表时,将停止滚动,可点击按钮关闭。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【滚动速度】滚动速度有“极慢“、”较慢” 、”慢” 、”正常” 、”较快” 、”极快”等六个选择 。
【滚动鼠标悬停】默认为开启状态,当鼠标移到图表时,将停止滚动,可点击按钮关闭。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.1.5 描边动画字
可用作标题或重点内容显示。
【属性】
【图层参数】
【单次动画时长】默认时长为慢,可以根据需求配置为极快、快、正常、慢、极慢;【循环动画效果】默认为开启状态,开启时会循环展示,关闭时,单次动画效果完成后不会循环动画。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
不能按比例缩小放大,调整大小可以在【字体】【大小(按屏幕)】修改。
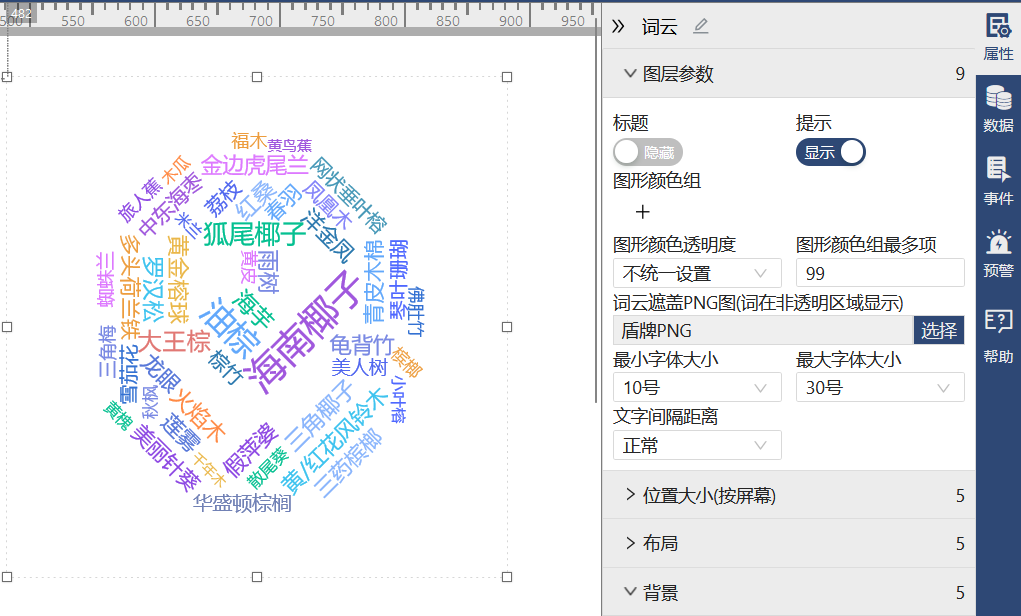
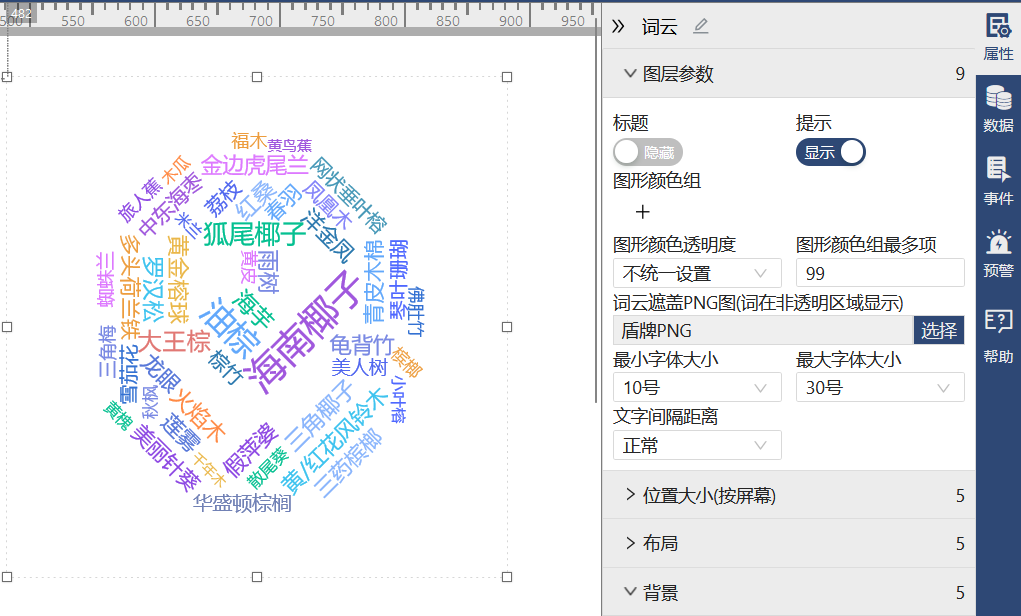
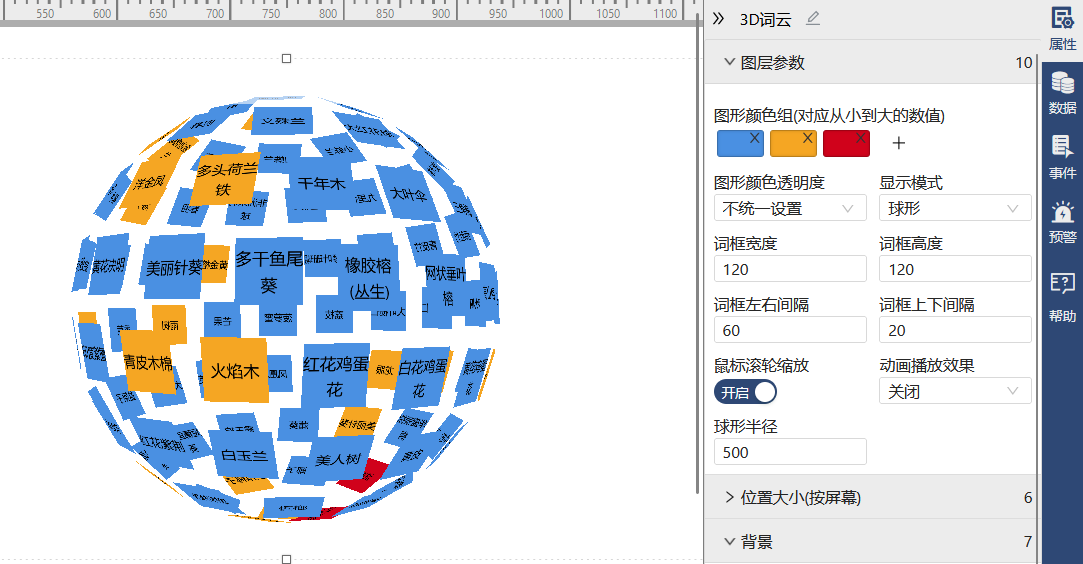
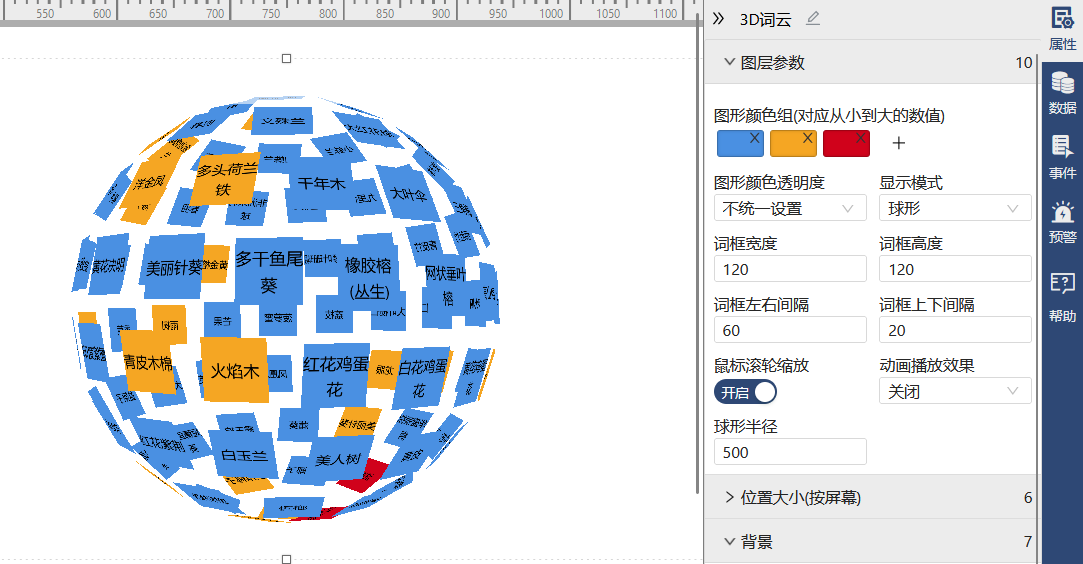
4.1.6 词云
【属性】
【图层参数】
【词云遮盖PNG图】(词会在非透明区域显示),可以自定义图形,例如选取了一个带椭圆形状的PNG图,词云形状则呈现为椭圆-效果如下图;【最小字体大小】可以调整字体的最小值。【最大字体大小】可以调整字体的最大值。【文字间隔距离】可以调整文字间的间隔。
效果及配置

效果及配置

点击前往
【位置大小】
可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
词云是文本数据的视觉化展示,以字体大小表示每个词的重要程度,数据填写文字对应的数值越大,呈现效果越明显。
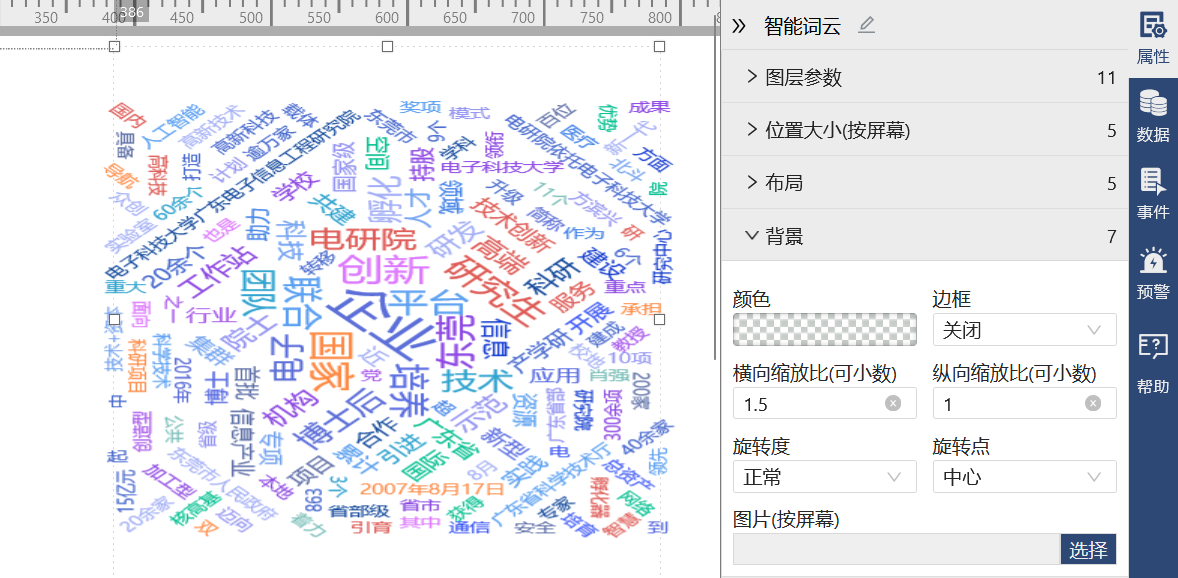
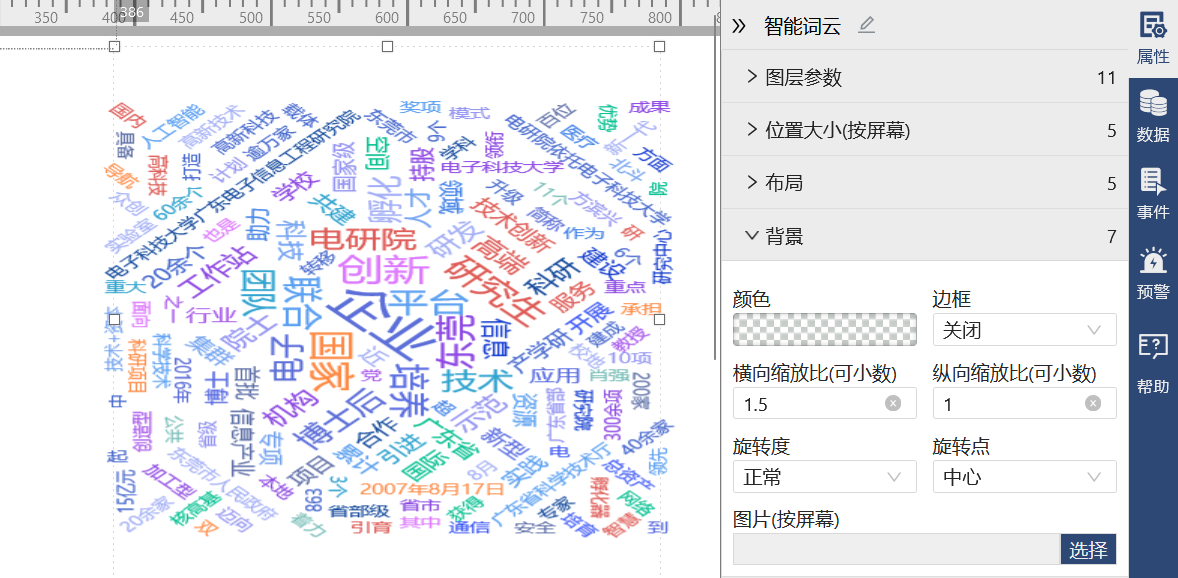
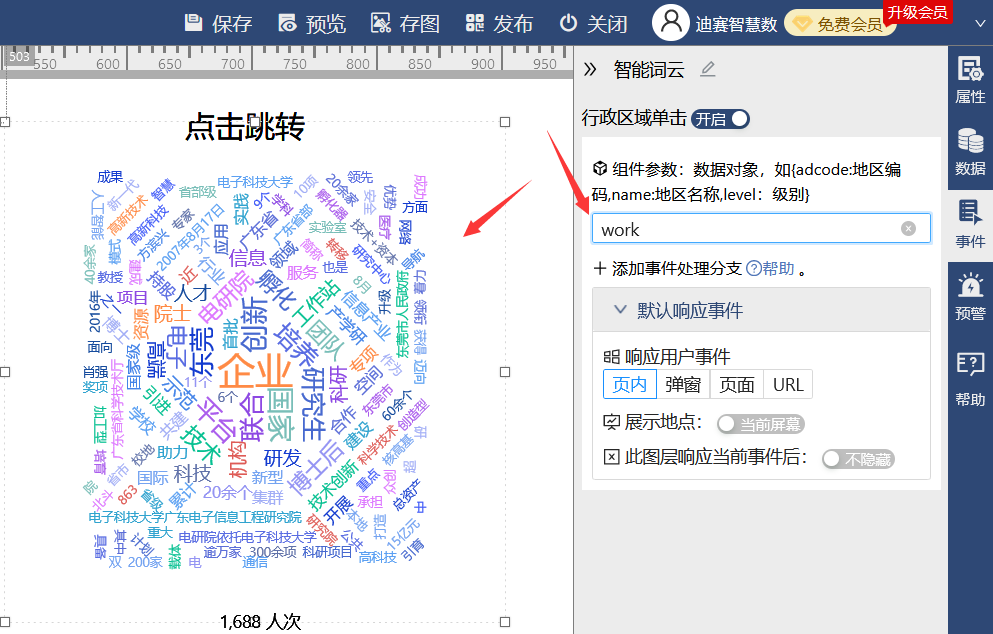
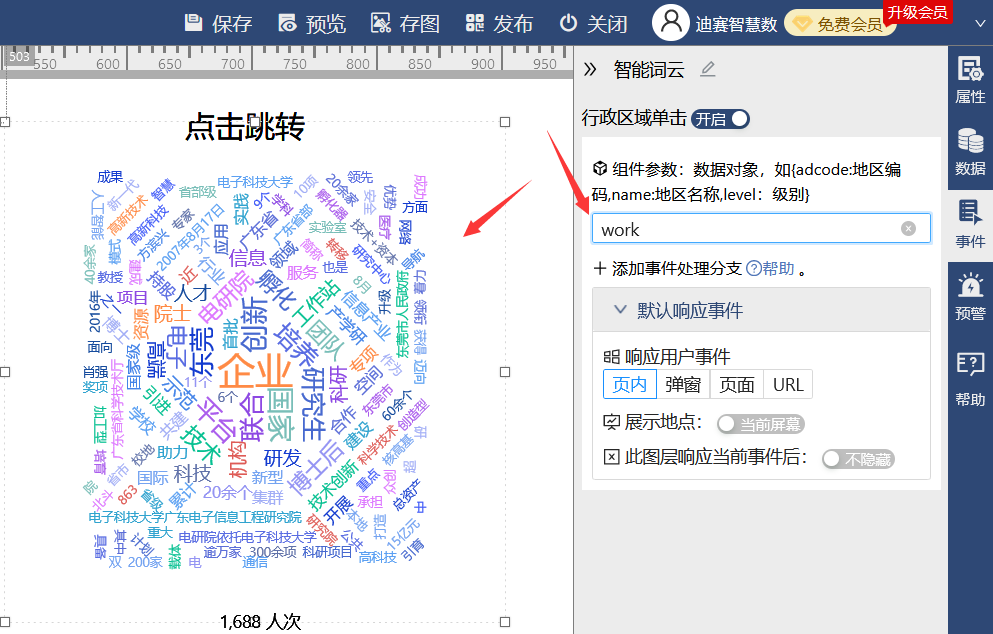
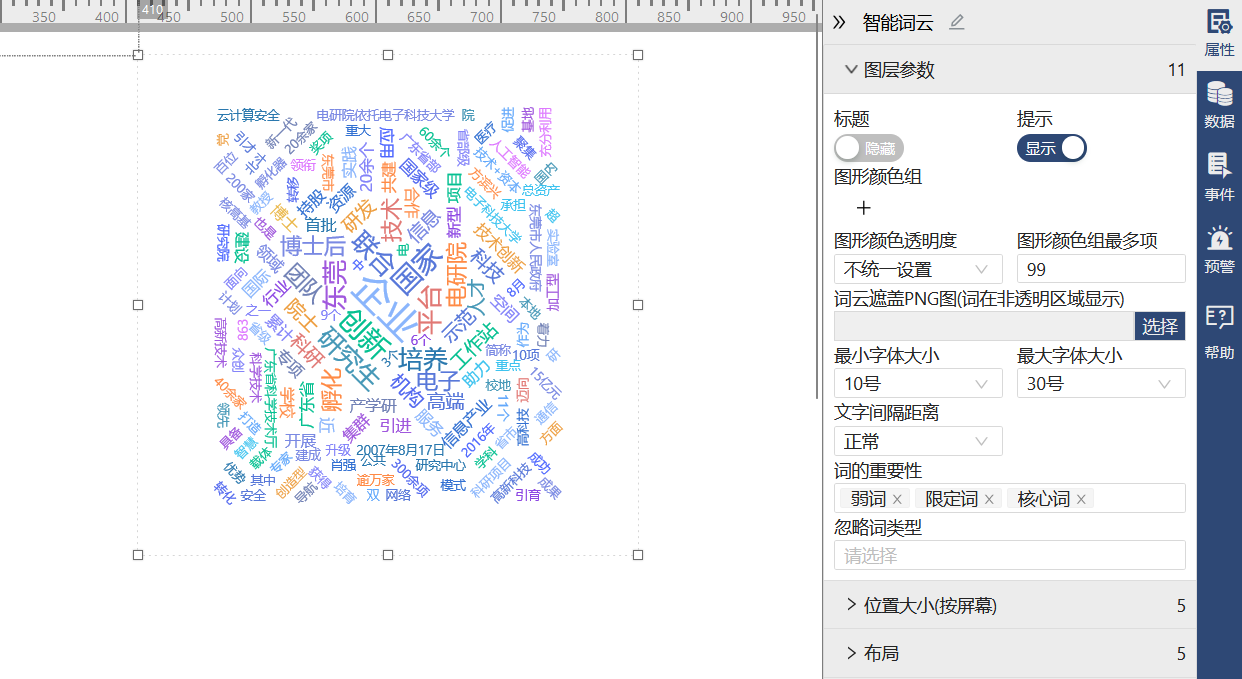
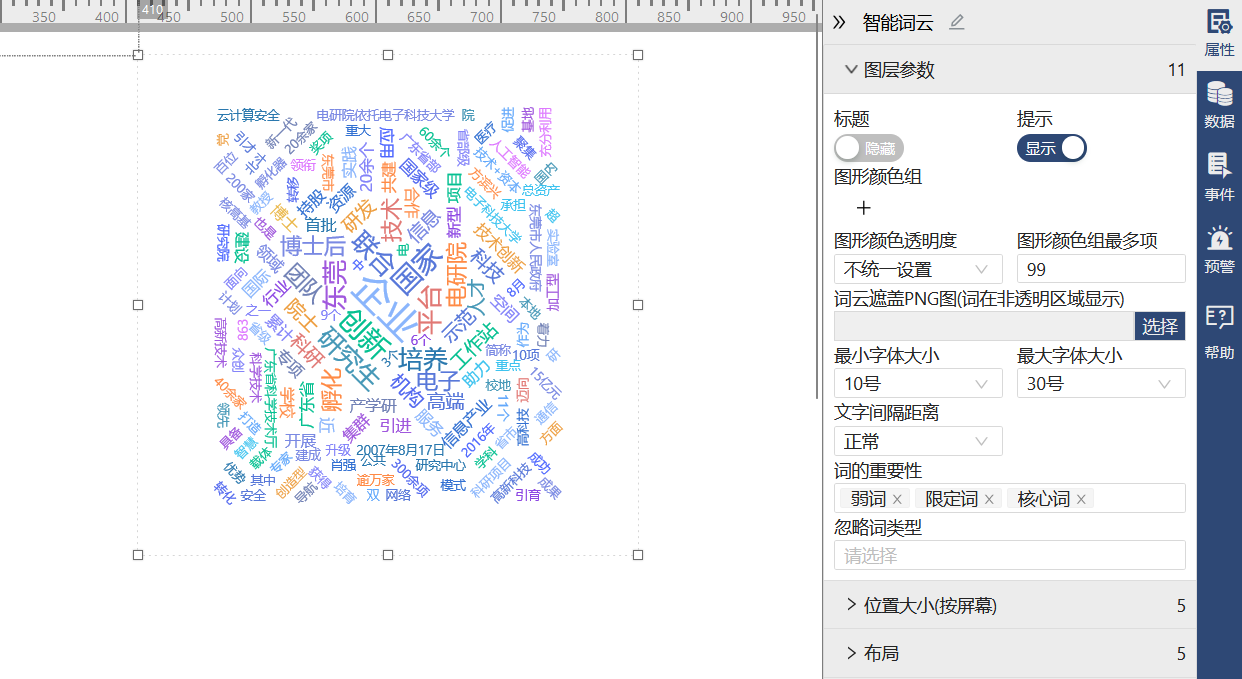
4.1.7 智能词云
【属性】
【图层参数】
【最小字体大小】可以调整字体的最小值。【最大字体大小】可以调整字体的最大值。【文字间隔距离】可以调整文字间的间隔。【词的重要性】可以对冗余词、弱词、限定词、核心词这四类进行强调。也可以选择【忽略词类型】对词性类型忽略。
更多【图层参数】介绍详见 【词云】 。
效果及配置

更多【图层参数】介绍详见 【词云】 。
效果及配置

点击前往
【位置大小】
可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
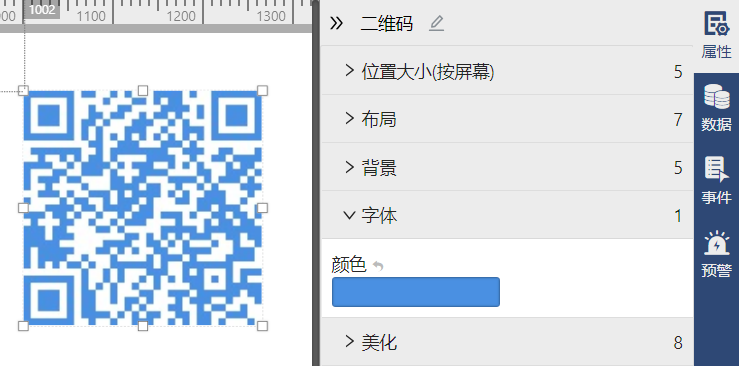
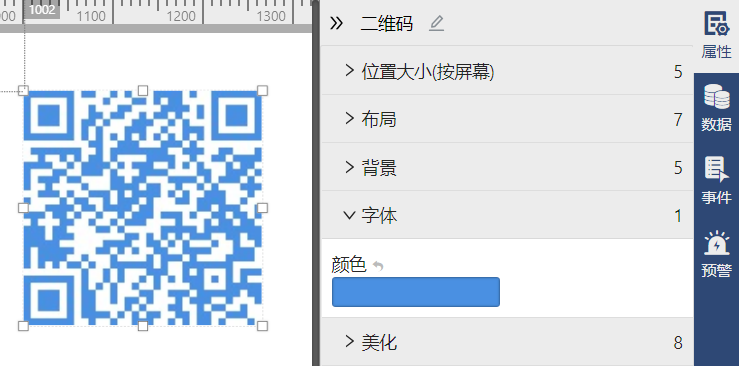
4.1.8 二维码
【属性】
【字体】颜色可以自行配置,字体颜色更改,二维码颜色整体改变。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
【简单配置】与【专业配置】下,粘贴或输入网址,点击【预览】便自动生成对应网址的二维码。
特别提示
【边框】、【右侧间隔】、【下侧间隔】不生效。
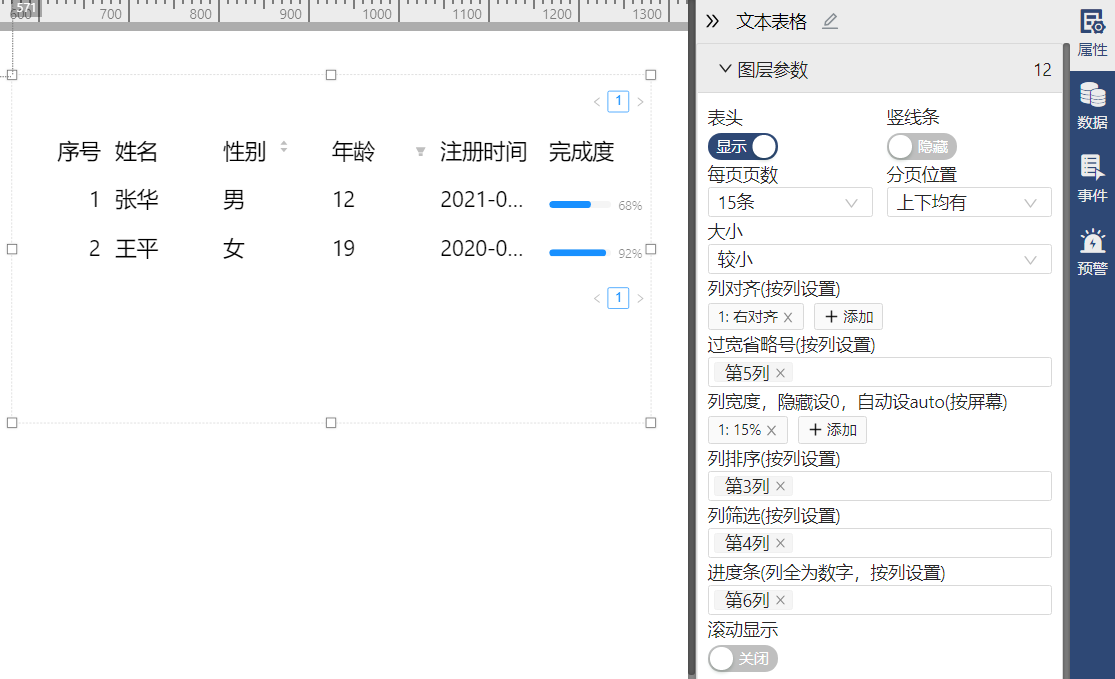
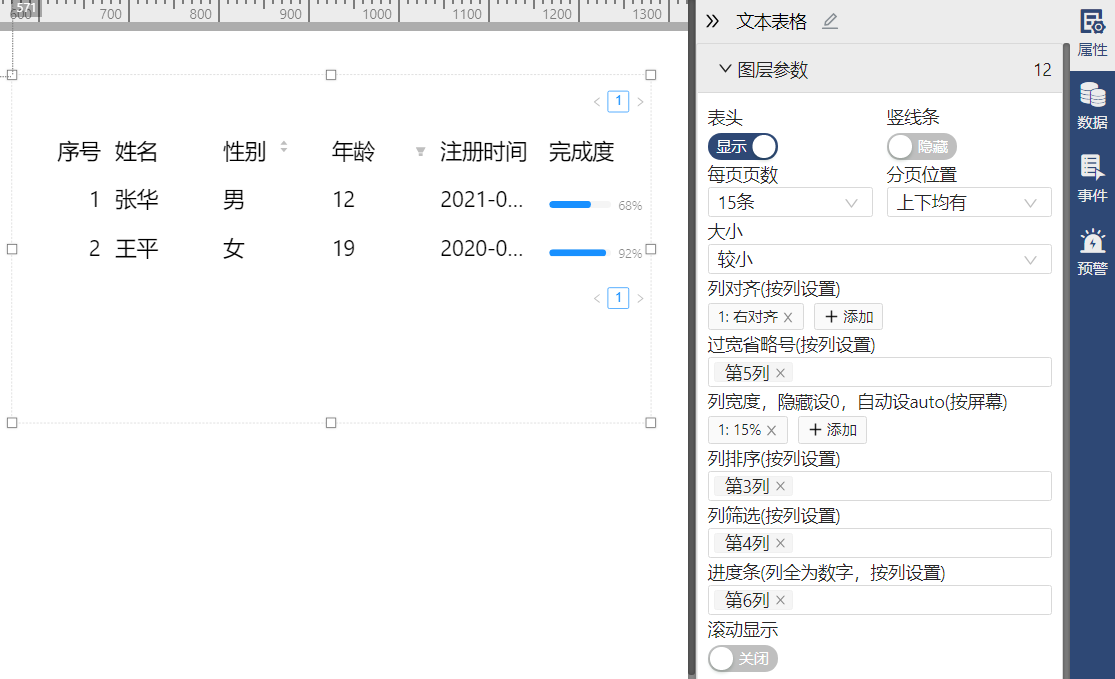
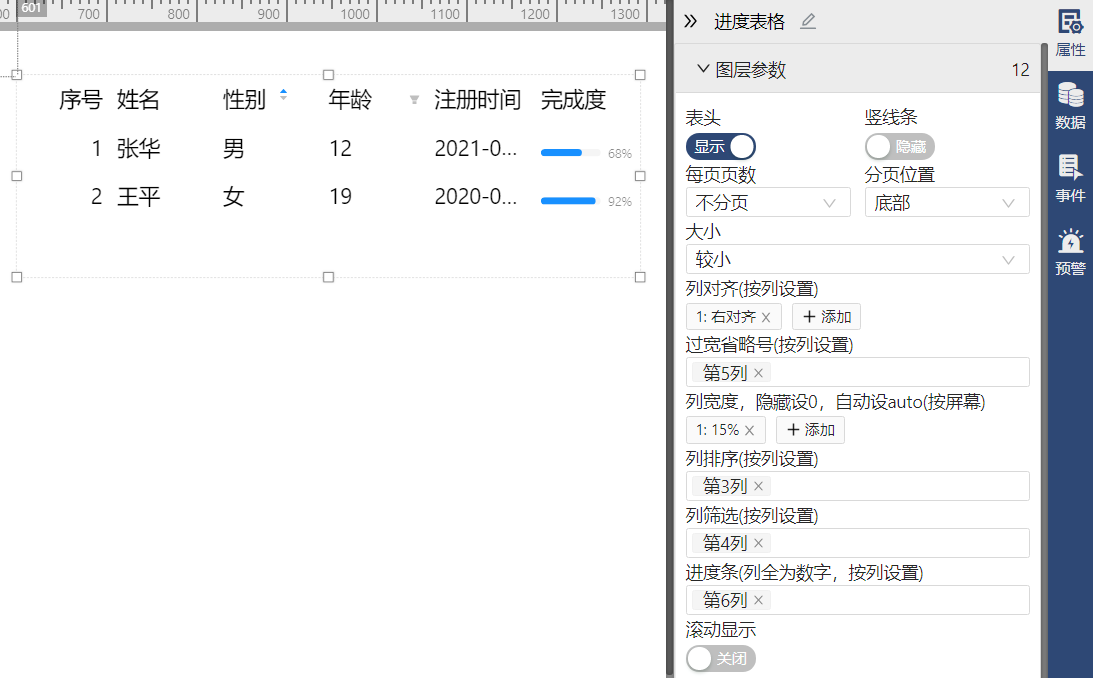
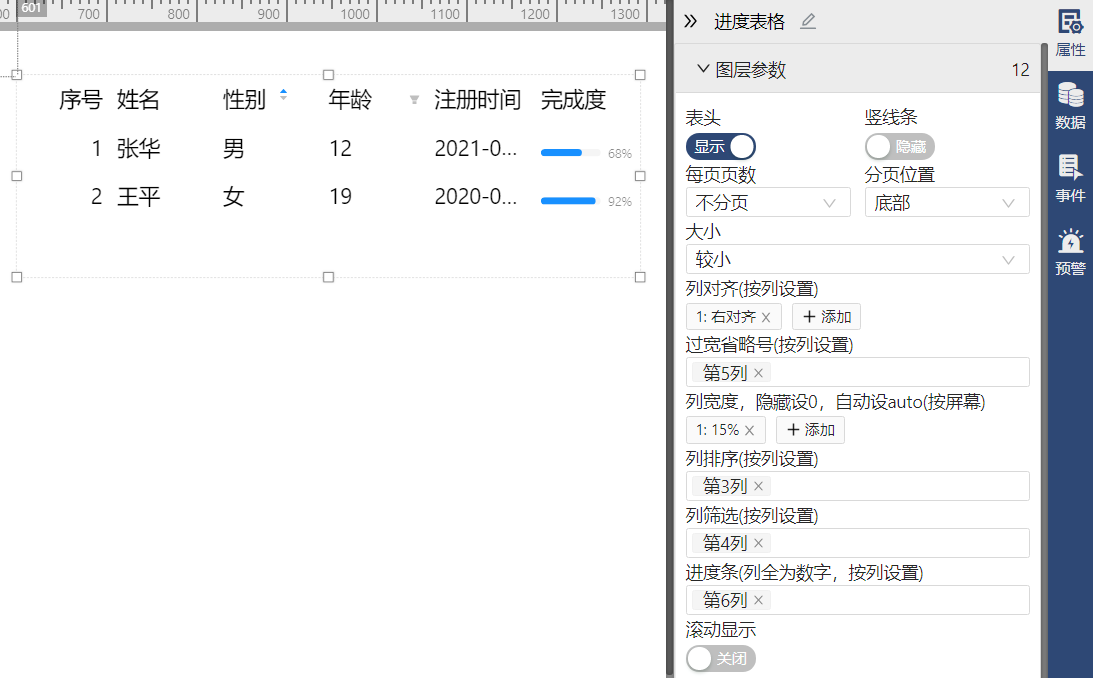
4.1.9 文本表格
【属性】
【图层参数】
【每页页数】默认是不分页时,【分页位置】不生效,【每页页数】选中条数时,【分页位置】才生效;【列对齐(按列设置)】,不是整体调整,是根据表格按列设置的,每列都需单独设置列队其齐;【边框】可以根据需求配置边框的粗细,边框状态为不显示时,【边框样式】与【边框颜色】也不会显示;【边框样式】提供8中样式,可以根据需求自行选择;【边框颜色】可以根据需求自定义颜色;【表头字体颜色】可以根据需求自行配置;【表头背景颜色】可以根据需求自行配置;【数据行背景颜色组(支持多个)】根据数据的行数配置颜色组,颜色组数量超出数据行数超出的颜色组则不显示;【过宽省略号(按列设置)】超过宽度显示省略号效果,是根据需要按列设置;【列宽度隐藏设0,自动设auto(按屏幕)】,按需要输入数值时,输入20或15不会生效,需要输入20%或15PX才能生效;【列排序(按列设置)】【列筛选(按列设置)】均是按列设置的,选择列数时,最多只能选到第18列,需要选择更多列数时,须在【专业模式】下进行配置;【进度条】列可将该列数的数值更改为进度条列(注意:该列数值须0--100数字格式才能显示进度条);【滚动显示】开启后,才能对【滚动速度】、【鼠标悬停暂停滚动】进行配置,在开启滚动显示时,列排序、列筛选参数无效。
更多【图层参数】介绍详见 【文字】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【文字】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
开启“滚动显示”功能后发现表格标题和内容未对齐,请通过设置参数“列宽度”指定各列宽度解决。
4.1.10 进度表格
【属性】
【图层参数】
【边框】可以根据需求配置边框的粗细,边框状态为不显示时,【边框样式】与【边框颜色】也不会显示;【边框样式】提供8中样式,可以根据需求自行选择;【边框颜色】可以根据需求自定义颜色;【表头字体颜色】可以根据需求自行配置;【表头背景颜色】可以根据需求自行配置;【数据行背景颜色组(支持多个)】根据数据的行数配置颜色组,颜色组数量超出数据行数超出的颜色组则不显示;【进度条】列展示(注意:数值须0--100数字格式才能显示进度条)。【滚动显示】开启后,才能对【滚动速度】、【鼠标悬停暂停滚动】进行配置,在开启滚动显示时,列排序、列筛选参数无效。
更多【图层参数】介绍详见 【文本表格】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

更多【图层参数】介绍详见 【文本表格】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
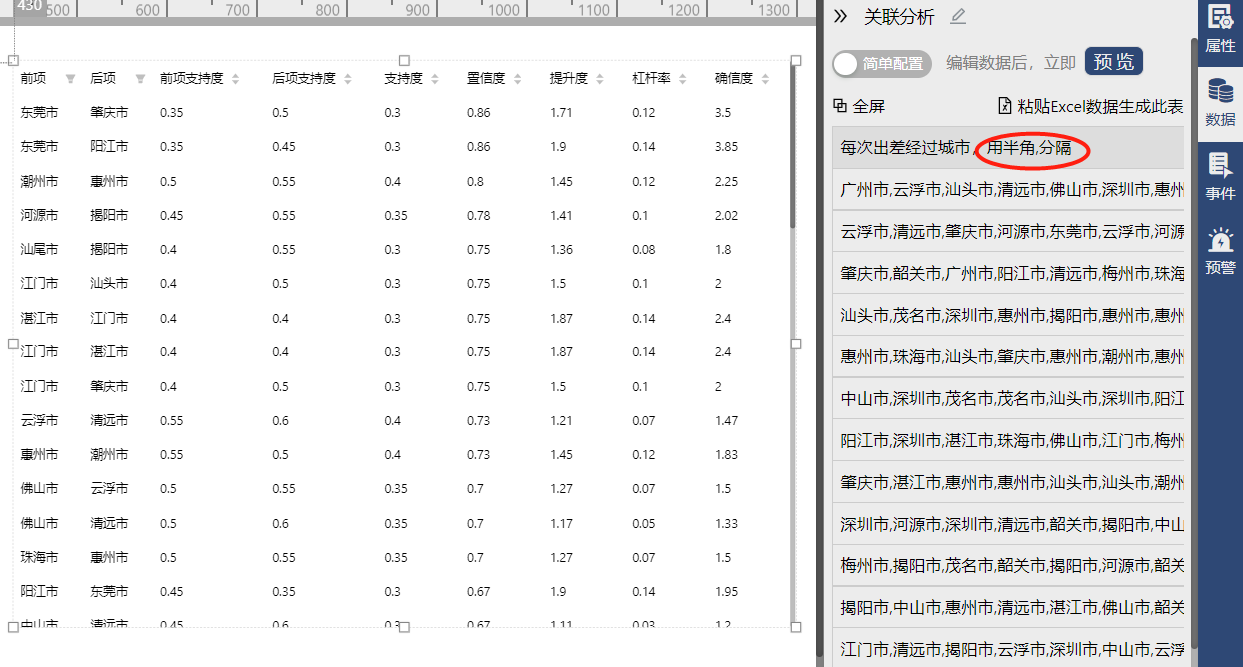
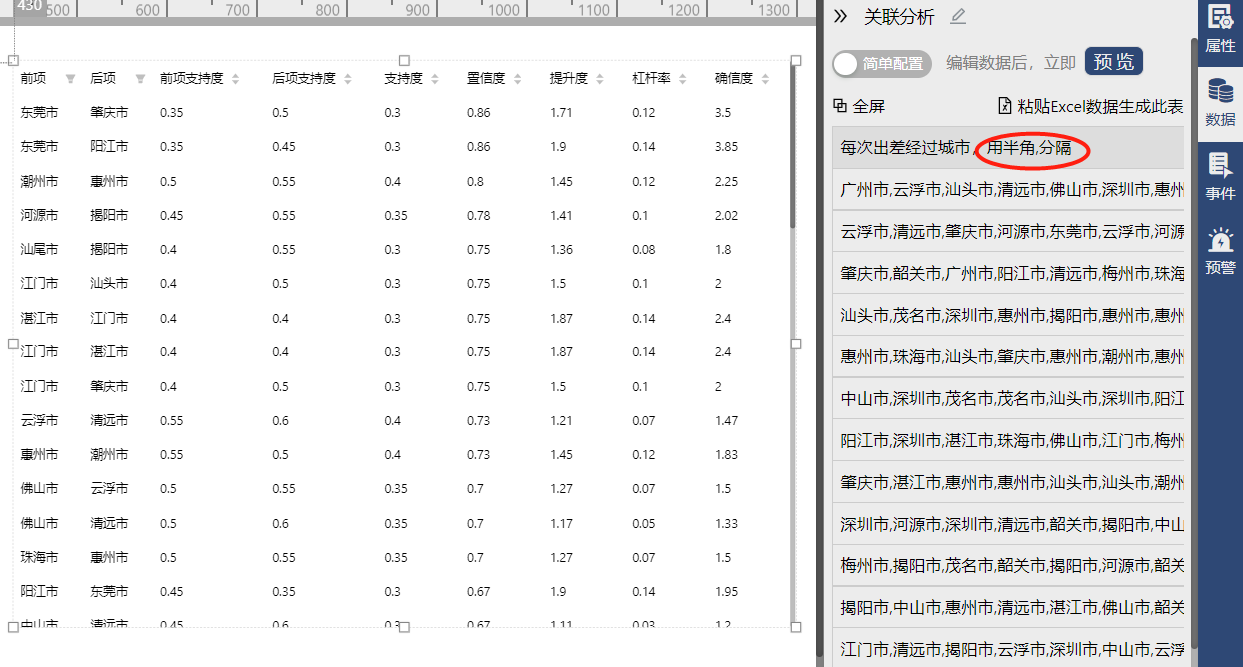
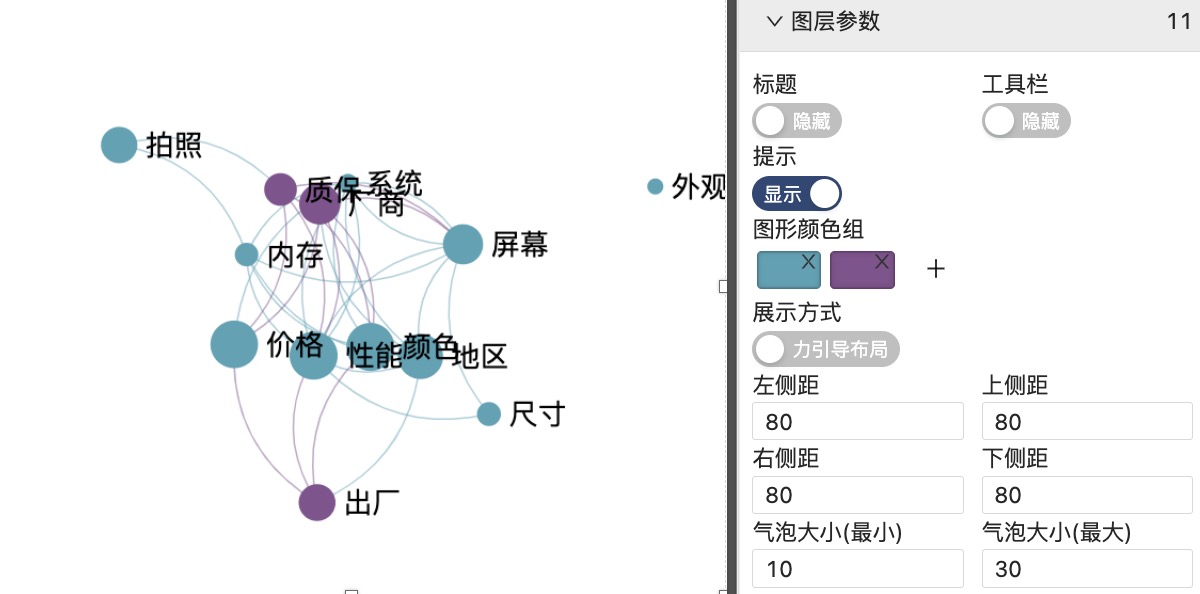
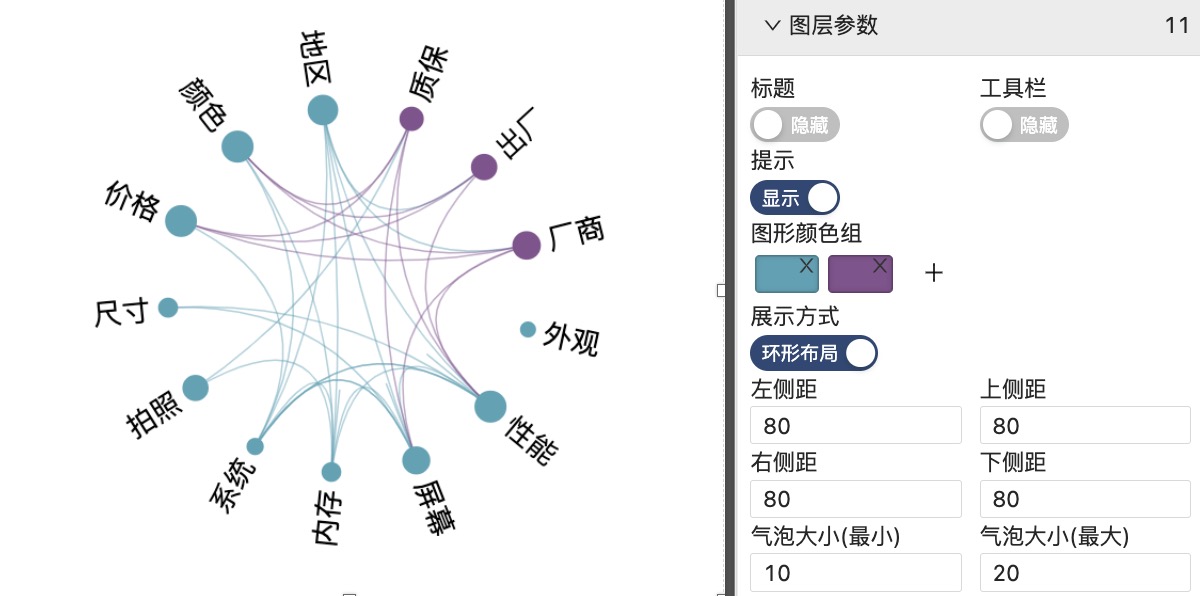
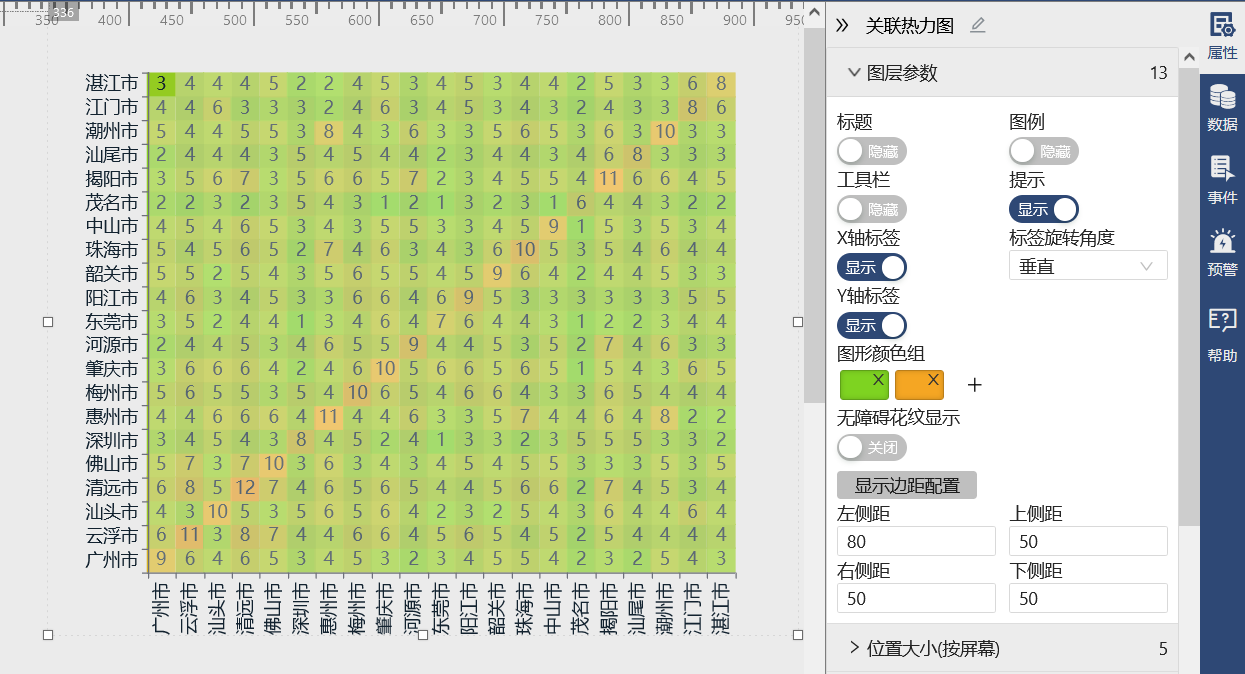
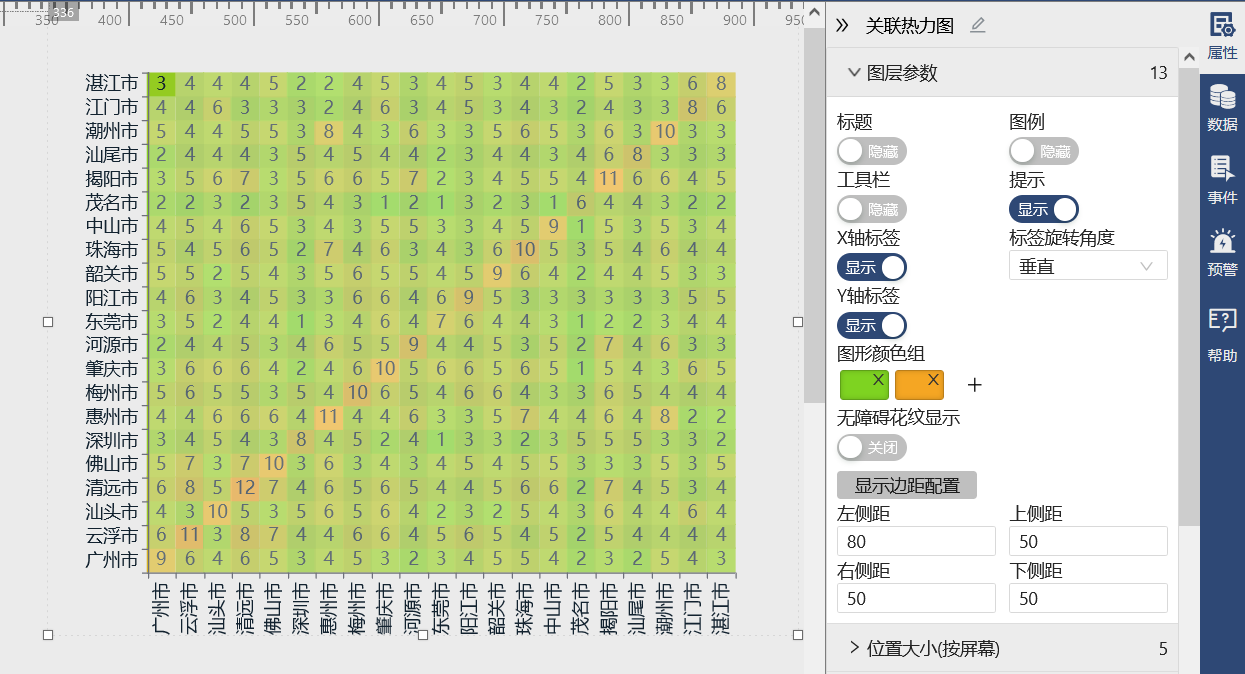
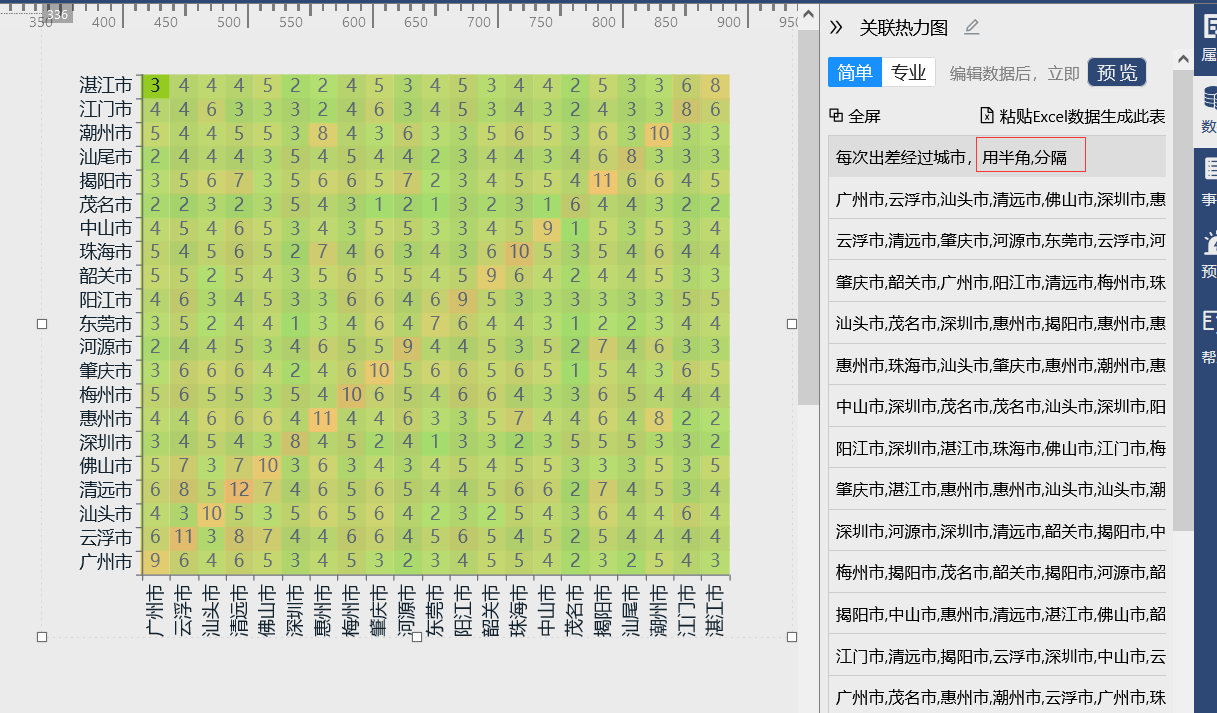
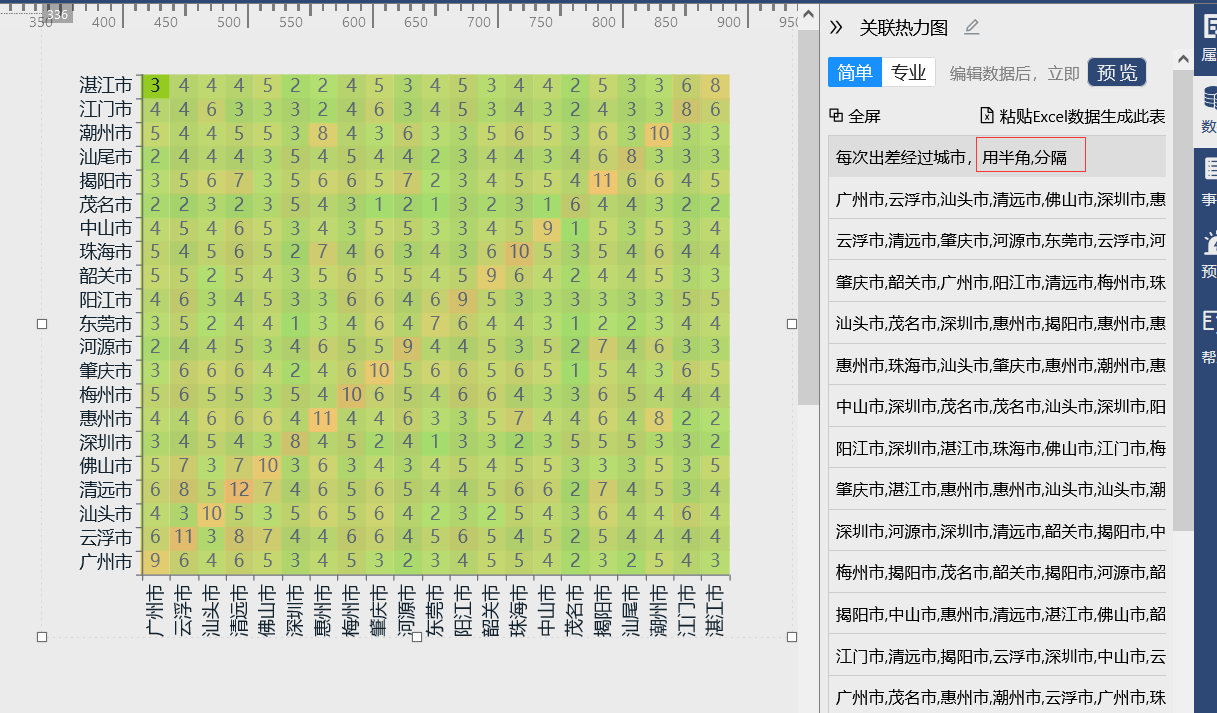
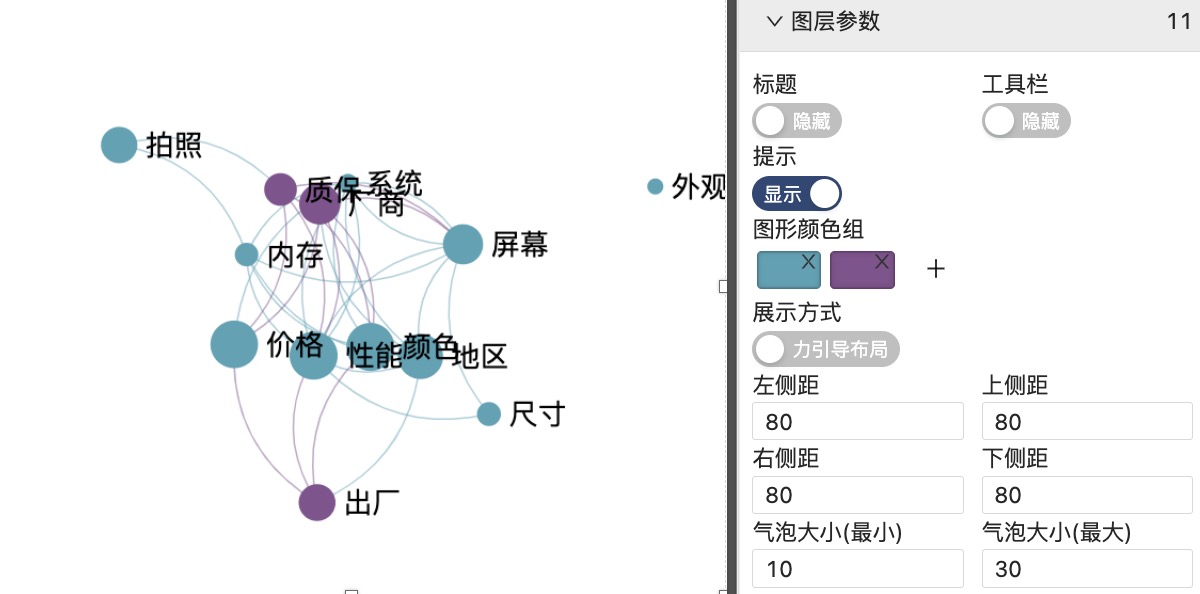
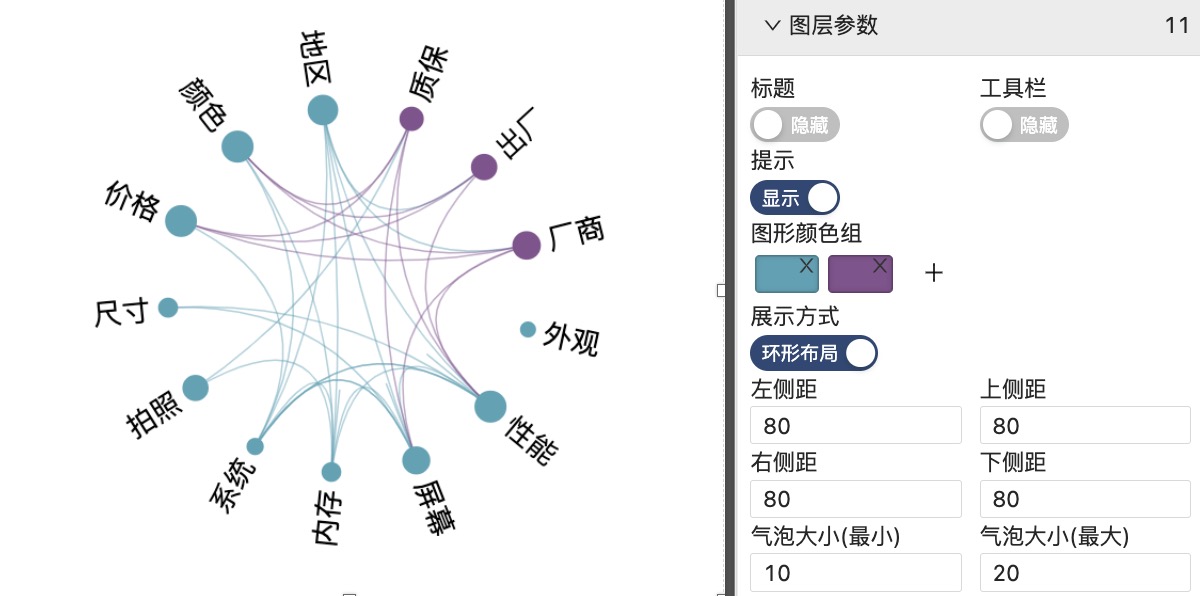
4.1.11 关联分析
又称关联挖掘,就是在交易数据、关系数据或其他信息载体中,查找存在于项目集合或对象集合之间的频繁模式、关联、相关性或因果结构,关联分析是发现交易数据库中不同项之间的联系。
【属性】
【图层参数】
【边框】可以根据需求配置边框的粗细,边框状态为不显示时,【边框样式】与【边框颜色】也不会显示;【边框样式】提供8中样式,可以根据需求自行选择;【边框颜色】可以根据需求自定义颜色;【表头字体颜色】可以根据需求自行配置;【表头背景颜色】可以根据需求自行配置;【数据行背景颜色组(支持多个)】根据数据的行数配置颜色组,颜色组数量超出数据行数超出的颜色组则不显示;【关联分析配置】可自行设置分析【最小支持度】、【最小置信度】仅显示单项来自定义分析结果。【滚动显示】开启后,才能对【滚动速度】、【鼠标悬停暂停滚动】进行配置,并且表头会固定在表头,不随着滚动。
更多【图层参数】介绍详见 【文字】 。
效果及配置

更多【图层参数】介绍详见 【文字】 。
效果及配置

【数据】
用户提供不固定列数(每一行数据表示相关信息数据,比如某人订单的商品名称),即可通过迪赛智慧数后台大数据分析出商品销售关联结果(前项、后项、前项支持度、后项支持度、支持度、置信度、提升度、杠杆率、确信度)。用户输入或粘贴数据时需注意格式的正确性,需用用半角,分隔。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
开启“滚动显示”功能后发现表格标题和内容未对齐,请通过设置参数“列宽度”指定各列宽度解决。
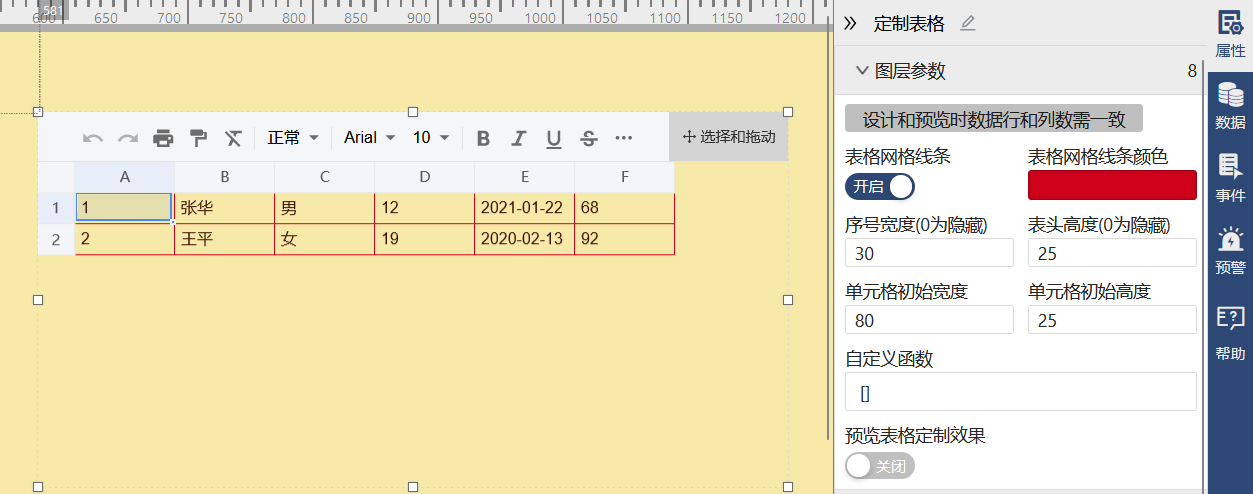
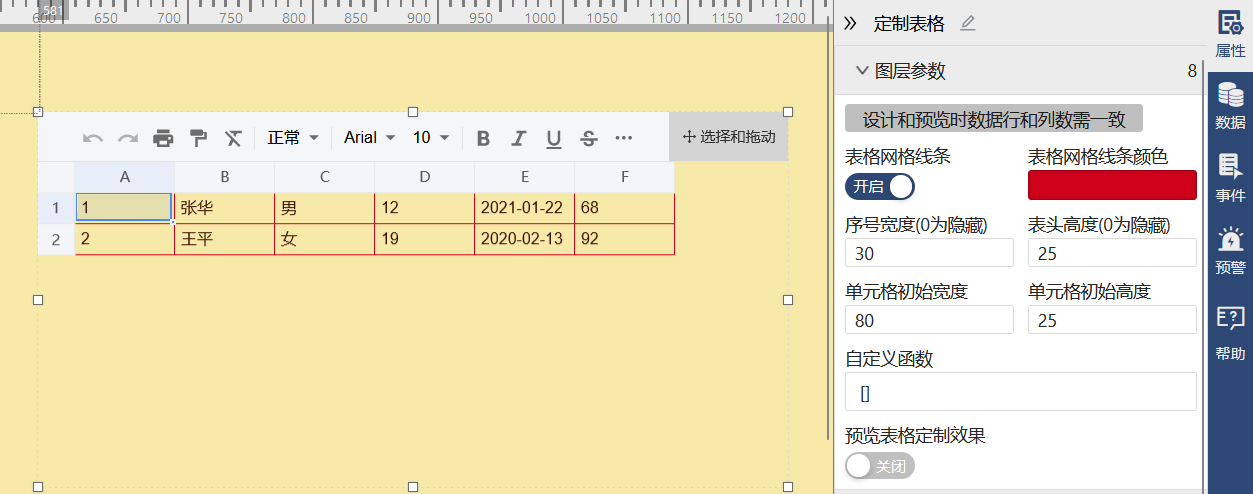
4.1.12 定制表格
【属性】
【图层参数】
1.设计和预览时数据行和列数需一致(每一行的列数相同,每一列的行数相同)。
2.【表格网格线条】开启后可在右边自定义选择网格颜色。【序号宽度】、【表头高度】、【单元格初始宽度】、【单元格初始高度】都可以自定义设置。
更多【图层参数】介绍详见 【文字】 。
2.【表格网格线条】开启后可在右边自定义选择网格颜色。【序号宽度】、【表头高度】、【单元格初始宽度】、【单元格初始高度】都可以自定义设置。
更多【图层参数】介绍详见 【文字】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
数据表格可专业设置,方式详见
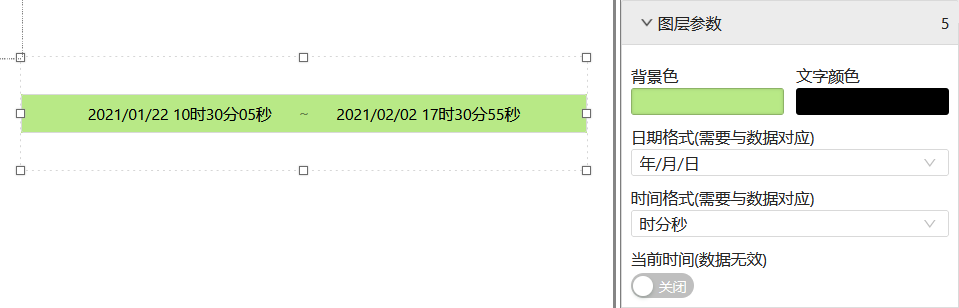
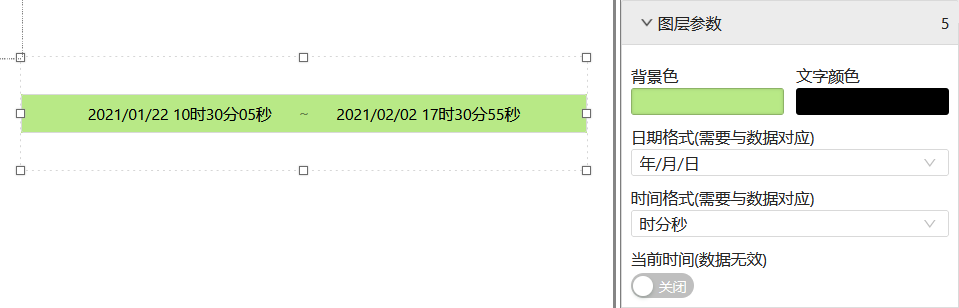
【日期范围】。
4.2 数字
可以实时更新展示当前的数据或时间,或数据大的攀升,是种较为朴实直白的数据展示,给人更直观体验。
【属性】
【美化】
【文字阴影设置】参数可以对【水平位置(可负数)】、【垂直位置(可负数)】、【模糊的距离】、【阴影颜色】进行配置。
【数据】
value为值,title为标题,unit为单位,trend为趋势。
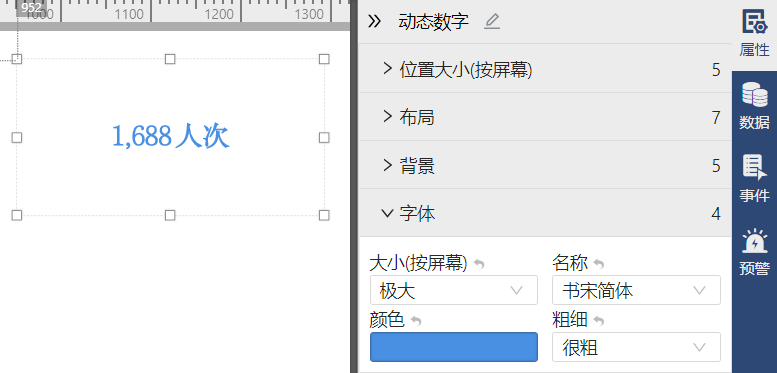
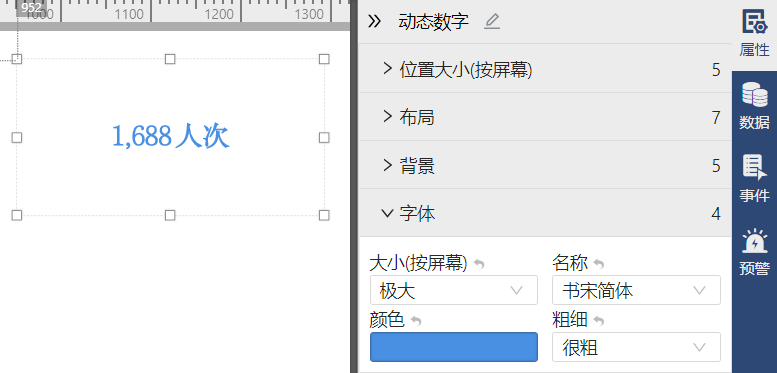
4.2.1 动态数字
效果及配置

点击前往
【位置大小】
可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
数据变化时,数字以动态增加方式呈现
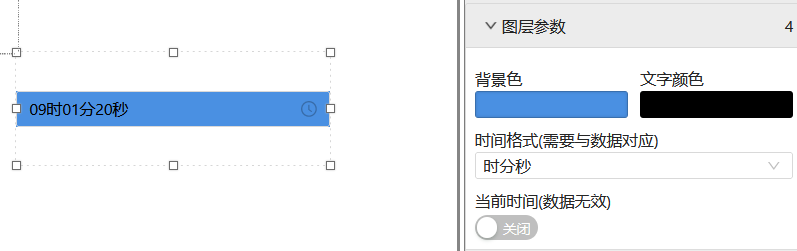
4.2.2 当前时间
当前时间是其他组件的一种,对当前时间进行实时展示,并支持更换时区以及显示形式,常见用于项目角落进行时间展示。
【属性】
【图层参数】
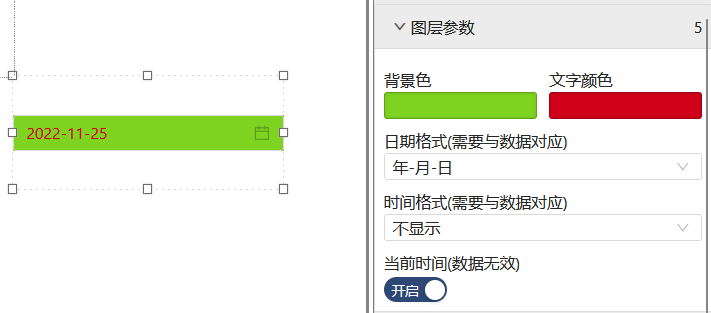
可以实时显示当前时间,日期格式年月日、时分秒、毫秒等可以选择显示或隐藏。时间可以精确到毫秒,适用于需要显示实时时间的页面。
效果及配置
.png)
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
当前时间以北京时间(中国标准时间)为准。
4.2.3 倒计时间
效果及配置
.jpg)
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
value可填入年-月-日,如格式2024-07-26,此时会从2024年07月26日24时开始倒计时。
特别提示
第一排的value、title、unit与trend是不能修改的。unit与trend两个数据没有实际作用,可以附加到时间前后作为修饰。
.png)
.png)
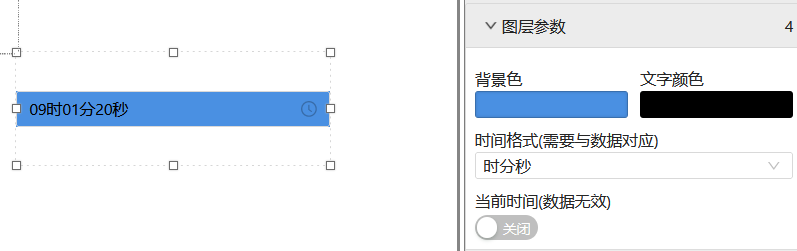
4.2.4 倒计时长
效果及配置
.jpg)
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
value单位为毫秒,如格式129600000就是129600000毫秒。
.png)
特别提示
第一排的value、title、unit与trend是不能修改的。unit与trend两个数据没有实际作用,可以附加到时间前后作为修饰。
.png)
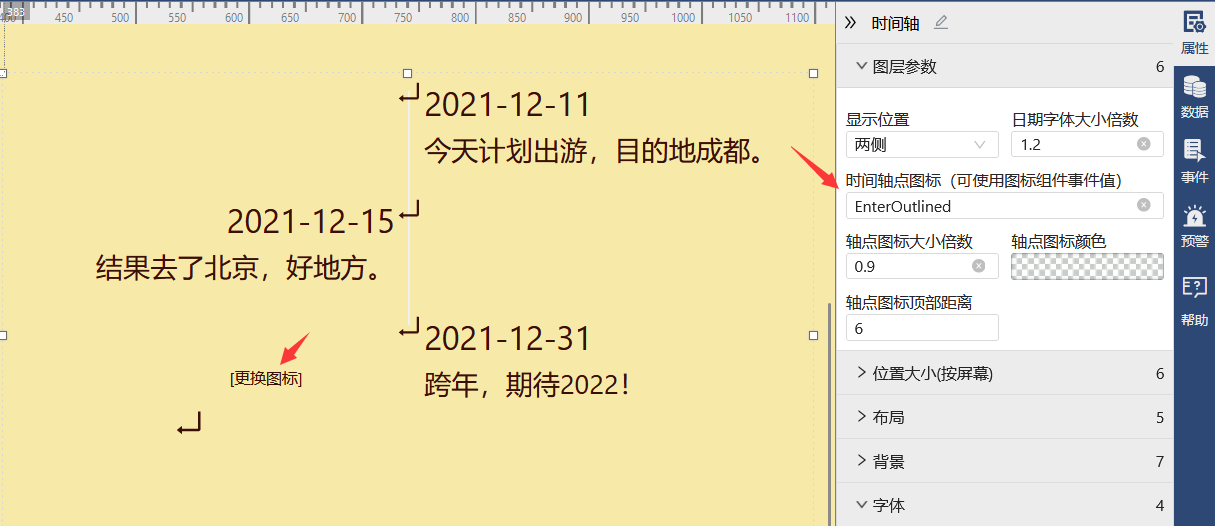
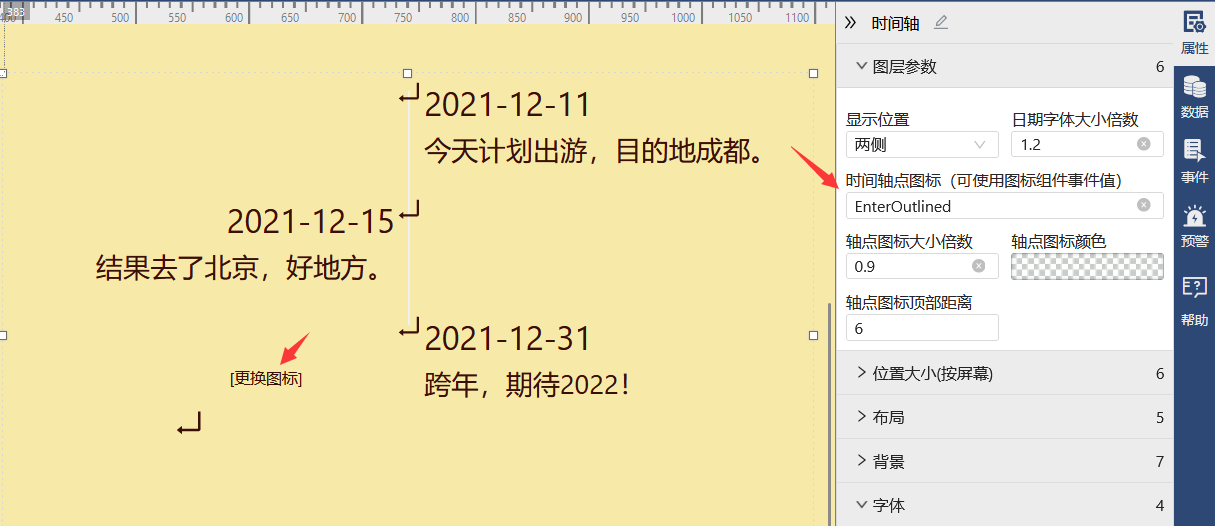
4.2.5 时间轴
【属性】
【图层参数】
【显示位置】可以更改,根据需要选择全部左侧、两侧、全部右侧这三种方式;
【日期字体大小倍数(小数)】,可以单独调整时间轴日期字体的大小;
【时间轴点图标(可使用图标组件事件值)】拖拽处图标组件,点击图标组件上方的更换图标,选取其中一个图标点击鼠标右键,将出现的英文代码(如:mazonCircleFilled)复制粘贴到时间轴点图标处,即完成轴点图标替换;
【轴点图标大小倍数】可以根据需求配置;
【轴点图标颜色】可以根据设计需求自定义颜色;
【轴点图标顶部距离】可以调整图标到顶部的距离。
【日期字体大小倍数(小数)】,可以单独调整时间轴日期字体的大小;
【时间轴点图标(可使用图标组件事件值)】拖拽处图标组件,点击图标组件上方的更换图标,选取其中一个图标点击鼠标右键,将出现的英文代码(如:mazonCircleFilled)复制粘贴到时间轴点图标处,即完成轴点图标替换;
【轴点图标大小倍数】可以根据需求配置;
【轴点图标颜色】可以根据设计需求自定义颜色;
【轴点图标顶部距离】可以调整图标到顶部的距离。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.2.6 步骤条
【属性】
【图层参数】
【显示模式】默认为步骤条,可以切换为导航条;
【步骤条方向】有水平和竖直两种配置;
【标签放置位置】有放在图表右侧和放在图表左侧两种配置;
【点状步骤条】默认为关闭状态可以根据展示需求自行配置;
【辅助文本大小倍数】需要在数据【副标题】处填写对应数据,有对应数据后调整辅组文本大小的倍数才能生效;
【异常图标颜色】需要将数据处的【状态(等待/进行/完成/错误)】配置为错误时,【异常图标颜色】才生效;
【步骤图标大小】默认为普通,可以根据展示需要更改为迷你。
【步骤条方向】有水平和竖直两种配置;
【标签放置位置】有放在图表右侧和放在图表左侧两种配置;
【点状步骤条】默认为关闭状态可以根据展示需求自行配置;
【辅助文本大小倍数】需要在数据【副标题】处填写对应数据,有对应数据后调整辅组文本大小的倍数才能生效;
【异常图标颜色】需要将数据处的【状态(等待/进行/完成/错误)】配置为错误时,【异常图标颜色】才生效;
【步骤图标大小】默认为普通,可以根据展示需要更改为迷你。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
1、数据支持5列,标题(必填)、副标题、描述、图标组件的值、状态(等待/进行/完成/错误),其中第2列及以后可不提供数据。图标组件的值可使用图标如CheckCircleFilled,可通过图标组件的事件输出数据中得到。
2、【步骤动画间隔】开启后图层数据最后1列“状态(等待/进行/完成/错误)”无效,实现步骤动画效果展示。
2、【步骤动画间隔】开启后图层数据最后1列“状态(等待/进行/完成/错误)”无效,实现步骤动画效果展示。
特别提示
步骤条图标更换需要配合独立图标使用。具体操作步骤如下:
1.双击【图标】组件到大屏。
2.点击图标右上角【更换图标】,在显示出来的图标上点击右键,复制图标值到步骤条的【数据】里【图标组件的值】一栏。

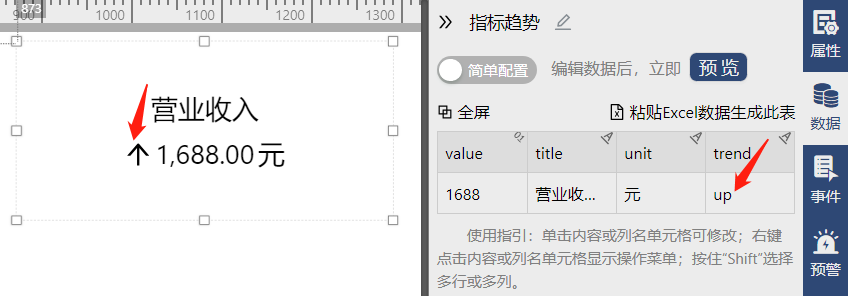
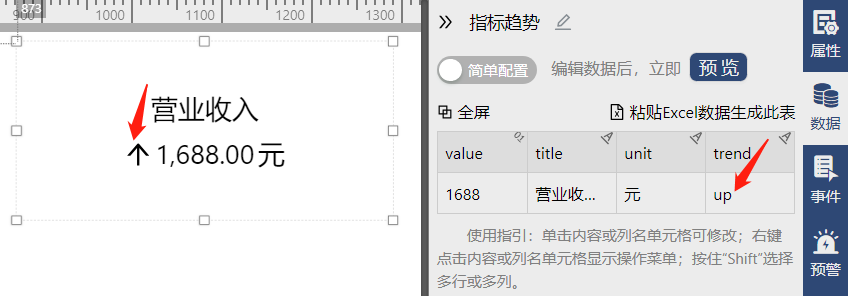
4.2.7 指标趋势
【属性】
【图层参数】
【小数位数】选择不显示或显示小数点后1位或2位;选择千分位无、符逗号或中横杠。
效果及配置
.jpg)
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置
.jpg)
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
可以更改箭头趋势方向,up向上,down向下,为空值时箭头则不显示


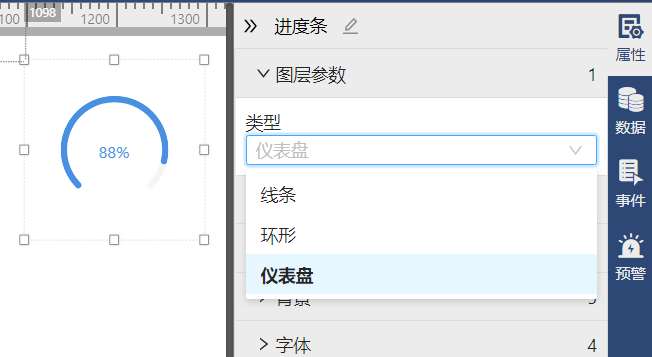
4.2.8 进度条
【属性】
【图层参数】
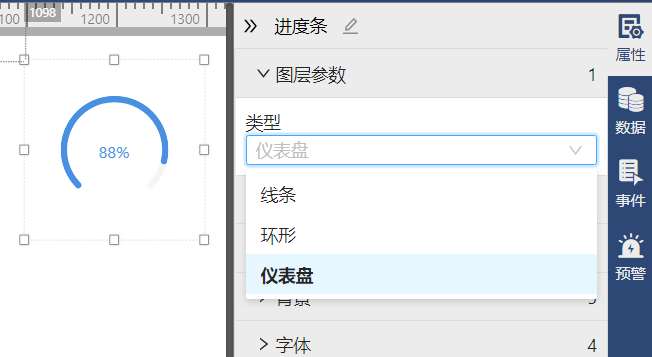
【类型】可修改为线条、环形、仪表盘;【未完成颜色】未完成部分可以自行配置颜色;【进度条颜色组(支持多个)】,可以设置多个颜色显示渐变色彩(除仪表盘类型外)。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.3 多媒体
【属性】
【图层参数】
【图片/音频/视频(本配置优先于数据源)】选择点击本地上传。
【数据】
【简单配置】在图片/音频/视频网址中找想要的到图片/音频/视频,点击鼠标右键,复制链接地址或复制图片/音频/视频地址,将图片的地址链接粘贴到数据处,最后点击预览。
4.3.1 单张图片
效果及配置.png)
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
支持10MB内的SVG、JPEG、JPG、PNG、BMP和GIF(静态图或动态图)图片扩展名,以上传后能预览为准。
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【位置大小】 可查看组件位置大小的设置。
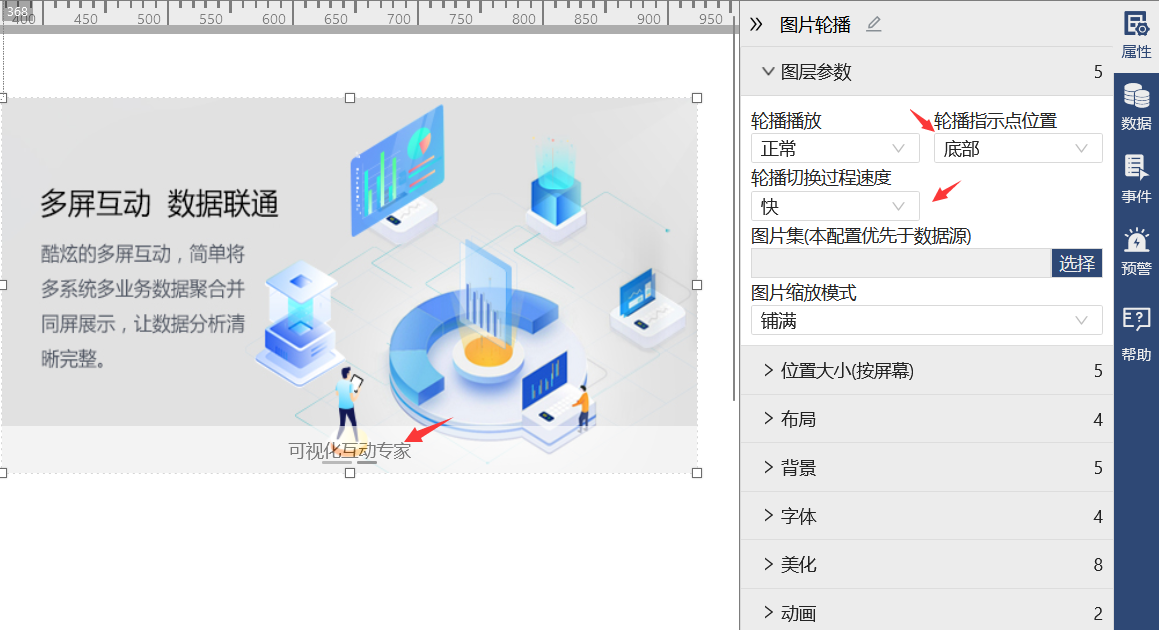
4.3.2 图片轮播
【属性】
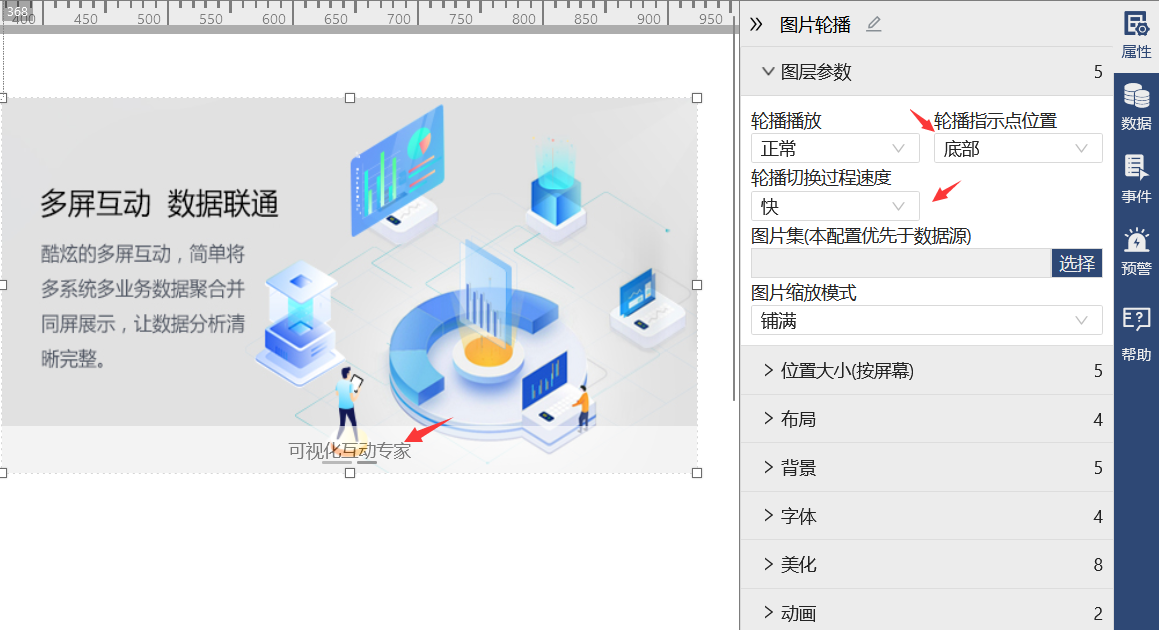
【图层参数】
【轮播播放】可自动切换和手动切换,需注意手动切换需点击轮播点进行切换(轮播点位置请看下图);【轮播指示点位置】可修改轮播点位置;【图片集】支持上传多张图片。【轮播切换过程速度】可以调整轮播时切换过程的快慢。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
数据共有两列,第一列为图片地址,第二列为图片描述(可选),一张图时不显示描述。用户在数据中设置描述,在属性中选择图片时,会与数据中描述自动对应显示。
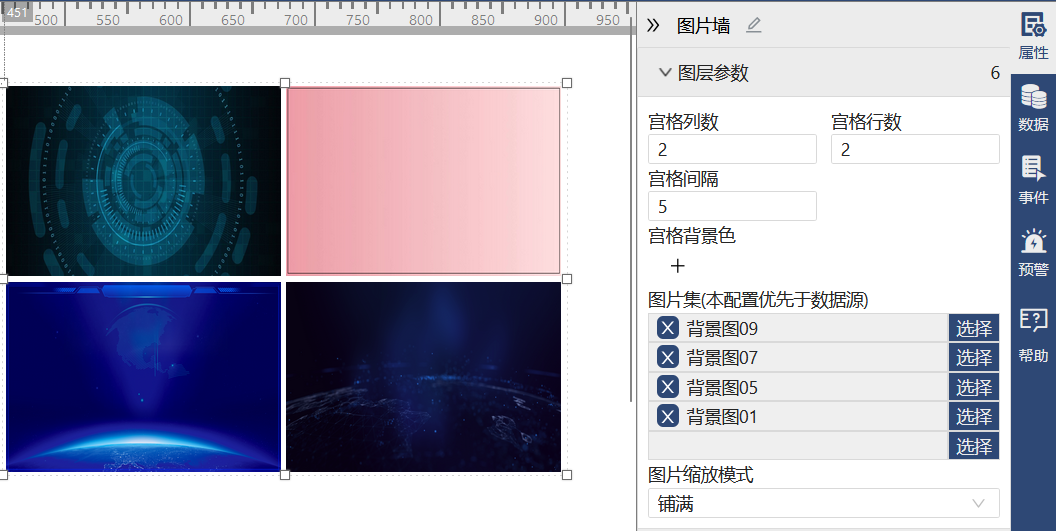
4.3.3 图片墙
【属性】
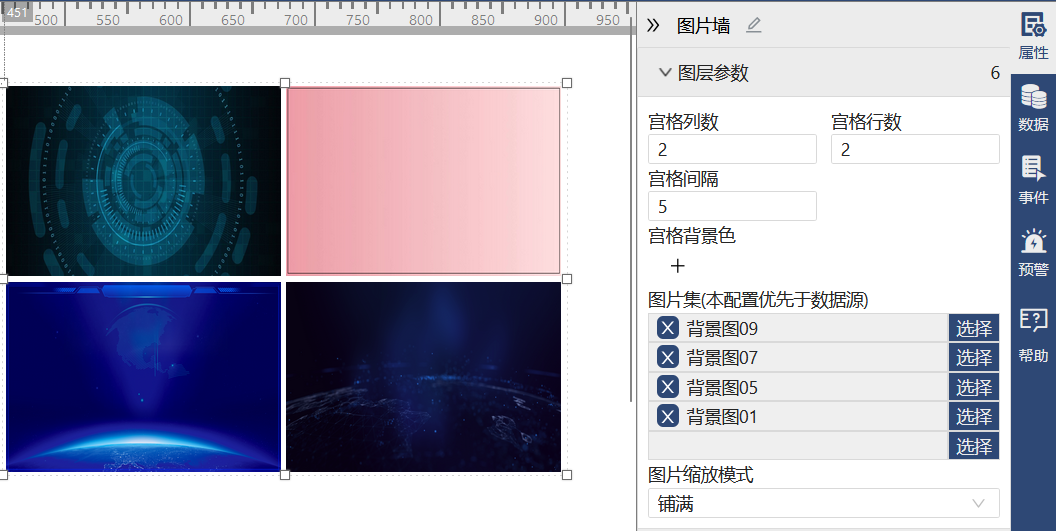
【图层参数】
可修改列数、行数、间隔。支持多张图片上传。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.3.4 音频播放
【属性】
【图层参数】
【加载后播放】开启自动播放,当页面加载完成后就自动播放,开启人工播放,当页面加载完成后需要人工手动点击播放;【播放工具栏】默认显示,如有其他需求,也可以开启隐藏。例如:大屏设计需要背景音乐时,此时不想音频显示,这时就可以点击隐藏,需注意点击隐藏时,需要将【自动播放】开启;【循环播放】开启后,音频会反复播放,永不停止,不需要时关闭即可。
效果及配置
.png)
效果及配置
.png)
特别提示
支持20MB内的MP3、FLAC、M4R、ACC、OGG、M4A、MKA、WAV音频扩展名,以上传后能预览为准;鼠标手动滑动可以拖动进度,点击喇叭一键安静音。
点击前往
【位置大小】
可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.3.5 文本朗读
【属性】
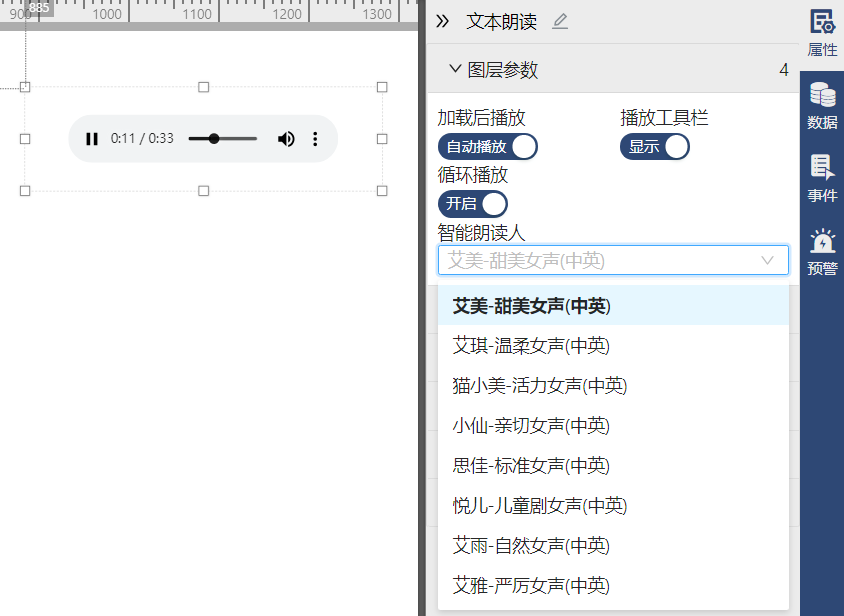
【图层参数】
特别提示
智能文本朗读仅支持300字(含标点符号),超出可分成多条处理。
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
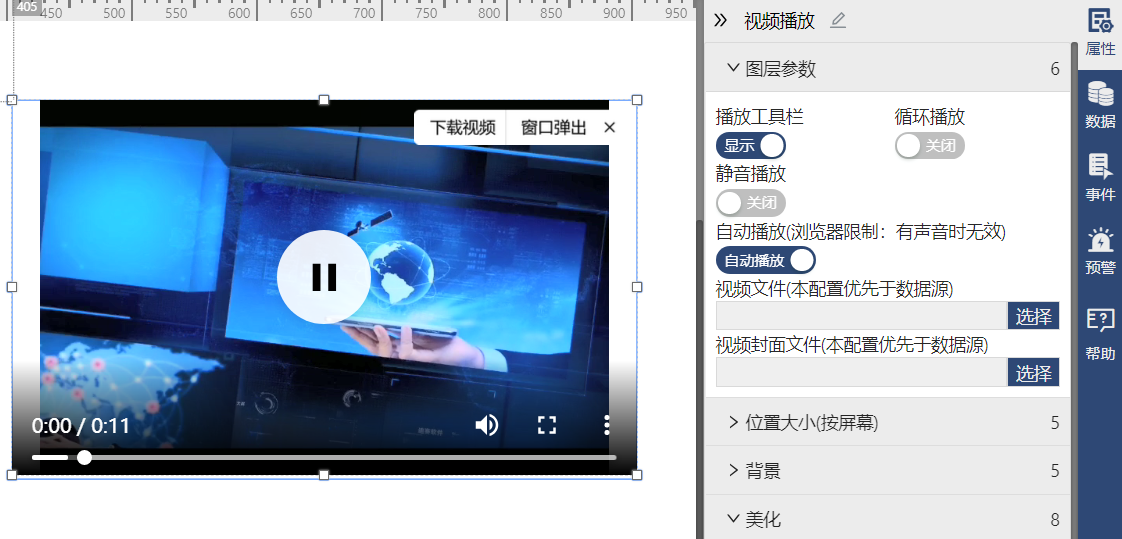
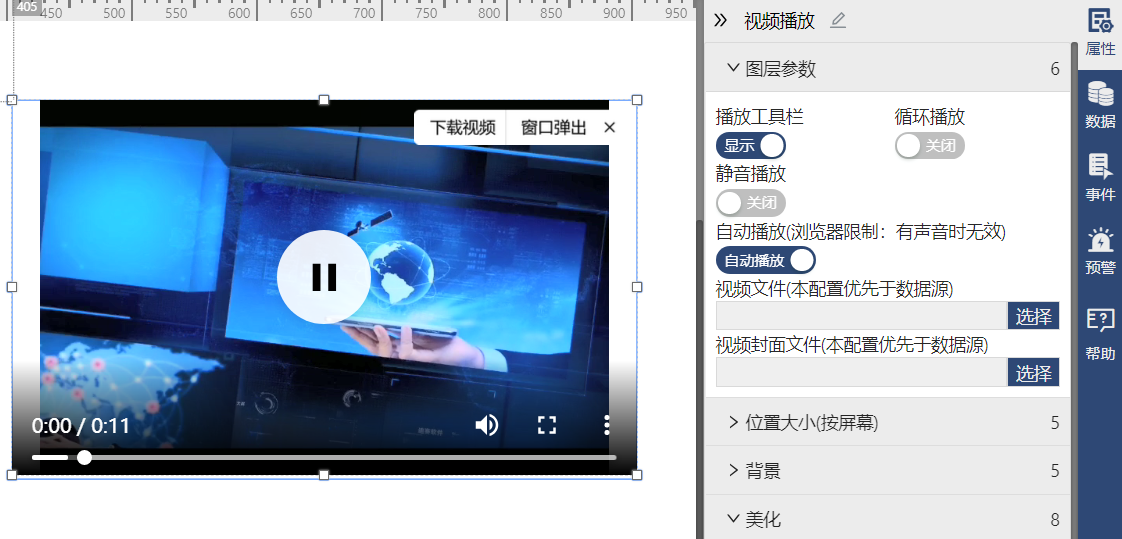
4.3.6 视频播放
【属性】
【图层参数】
【播放工具栏】默认显示状态;【循环播放】默认关闭开启后视频播放完后自动循环播放;【静音播放】默认为关闭;【自动播放】默认为自动播放,受浏览器限制:有声音时无效;【视频文件】【视频封面文件】此处配置优先于数据源的配置。
效果及配置

效果及配置

特别提示
【窗口弹出】为方便浏览网页用户的需要,点击【窗口弹出】时设计网页会变成视频浏览网页,在视频浏览网页下,点击【最大化】也可以全屏观看视频,如需要返回设计页面时,点击【恢复原网页】即可;视频支持300MB内的MP4、MOV、F4V、MKV、WEBM视频扩展名,以上传后能预览为准。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.3.7 直播视频
【属性】
【图层参数】
【播放工具栏】默认显示状态;【循环播放】默认关闭开启后视频播放完后自动循环播放;【静音播放】默认为关闭;【自动播放】默认为自动播放,受浏览器限制:有声音时无效;【直播视频协议】、【直播视频地址(本配置优先于数据源)】如果有RTSP、RTMP等流媒体,建议使用第三方平台或工具转换为HTTP-FLV协议后使用该组件播放,以实现跨平台使用。直播视频源可在开源项目代码(https://github.com/iptv-org/iptv/blob/master/streams/cn.m3u)中获取,注意只有少部分地址可用。在对图层参数重新配置时直播视频会重新加载。
效果及配置

点击前往
【位置大小】
可查看组件位置大小的设置。
效果及配置

点击前往 【背景】 可查看组件背景的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
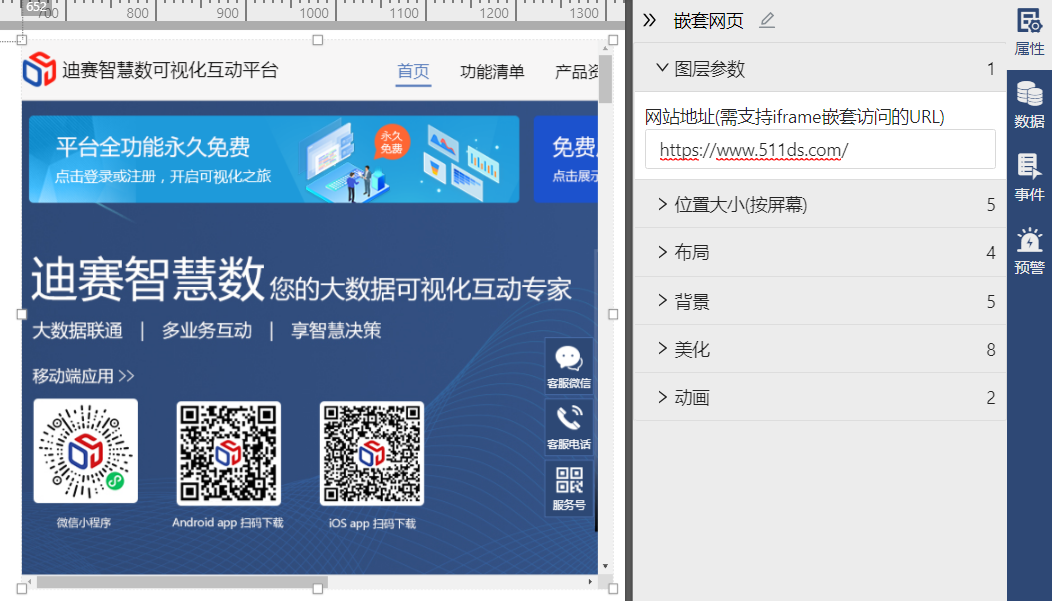
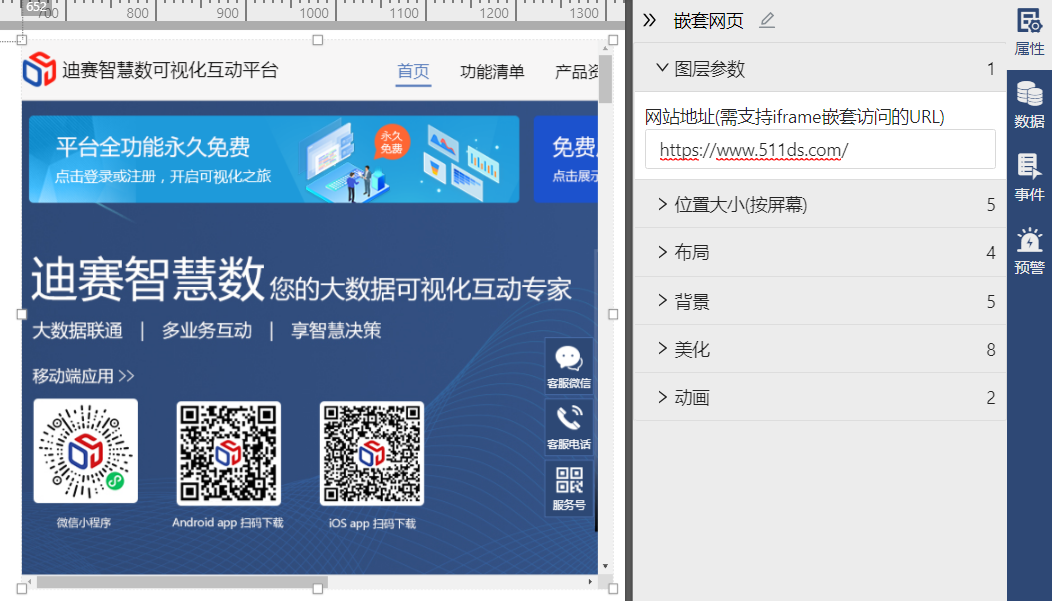
4.3.8 嵌套网页
【属性】
【图层参数】
【网站地址(需支持iframe嵌套访问的URL)】该配置优先于数据源。URL是指网页地址,例如迪赛智慧数网页地址:https://www.511ds.com/。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
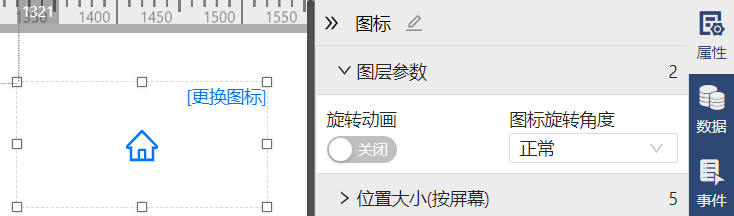
4.3.9 图标
支持600多个图标的选择,方便在大屏设计时直接使用图标装饰或作为触发事件图标用。事件值的获取方法详见
【事件】
。
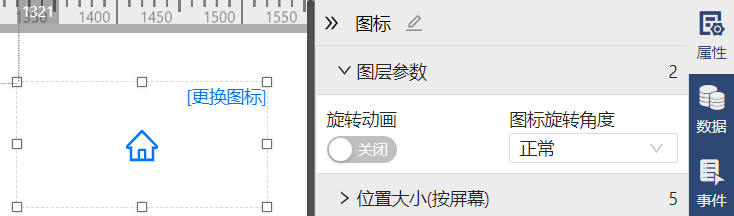
【属性】
【图层参数】
【旋转动画】默认关闭状态,开启后随顺时针方向一直旋转;【图标旋转角度】默认是正常状态,可以根据设计需求配置为正常、右转45度、右转90度、右转180度、左转45度及左转90度。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.4 折线图
【属性】
【图层参数】
【区域缩放】点击开启后,能够通过拖动组件下方的缩放组件显示的范围(例如:组件的数据X轴为1月-12月每日的数据,可通过拖动组件下方的缩放区域来显示某时间范围的数据)。
【X轴分隔线】【Y轴分隔线】需要添加颜色才能显示,也可以根据需求选取多个颜色,组件对应的分隔线便会呈现多种颜色。
【数值保留小数】默认为原样显示,可以根据需求配置为整数、一位小数、二位小数、三位小数。
【数值单位(用;分隔)】在设置时如果没有;则所有数值的单位均为设置单位,如果有;分隔则按顺序设置单位。示例:设置”%;;元“,意思为第1个数据单位为%,第2个数据单位为空,第3个数据单位为元。
【图形高亮样式】可以让特殊人群能无障碍访问平台图表,【图形高亮样式】鼠标需点击图形线条才能显示。
【图表类型】有折线图和柱状图两种选择,同一组件可以选择不同类型展示,例如:组件的一组数据可以折线图展示,组件的另一组数据可以柱状图展示。
【数据堆叠显示】需要有两组以上的数据,此设置才生效;【正反折线图】和【正负折线图】此项设置不生效。
【阶梯线图位置】点击开启后可以设置显示成阶梯线图,分别配置在当前点,中间两点,下个点;【折线点大小】可以根据需要调节。
【折线宽度(如2)】,在【简单配置】下可以选择窄、正常、宽、较宽、很宽、极宽对折线的宽度进行调整,在专业配置下可以输入任意数值对折线宽度进行调整,如数字2。
【X轴分隔线】【Y轴分隔线】需要添加颜色才能显示,也可以根据需求选取多个颜色,组件对应的分隔线便会呈现多种颜色。
【数值保留小数】默认为原样显示,可以根据需求配置为整数、一位小数、二位小数、三位小数。
【数值单位(用;分隔)】在设置时如果没有;则所有数值的单位均为设置单位,如果有;分隔则按顺序设置单位。示例:设置”%;;元“,意思为第1个数据单位为%,第2个数据单位为空,第3个数据单位为元。
【图形高亮样式】可以让特殊人群能无障碍访问平台图表,【图形高亮样式】鼠标需点击图形线条才能显示。
【图表类型】有折线图和柱状图两种选择,同一组件可以选择不同类型展示,例如:组件的一组数据可以折线图展示,组件的另一组数据可以柱状图展示。
【数据堆叠显示】需要有两组以上的数据,此设置才生效;【正反折线图】和【正负折线图】此项设置不生效。
【阶梯线图位置】点击开启后可以设置显示成阶梯线图,分别配置在当前点,中间两点,下个点;【折线点大小】可以根据需要调节。
【折线宽度(如2)】,在【简单配置】下可以选择窄、正常、宽、较宽、很宽、极宽对折线的宽度进行调整,在专业配置下可以输入任意数值对折线宽度进行调整,如数字2。
特别提示
当Y轴设置为隐藏状态,【Y轴位置】、【Y轴分隔线】、【双Y轴之左侧标题】、【双Y轴之右侧标题】、【双Y轴之右数据行数】这些设置均不生效。
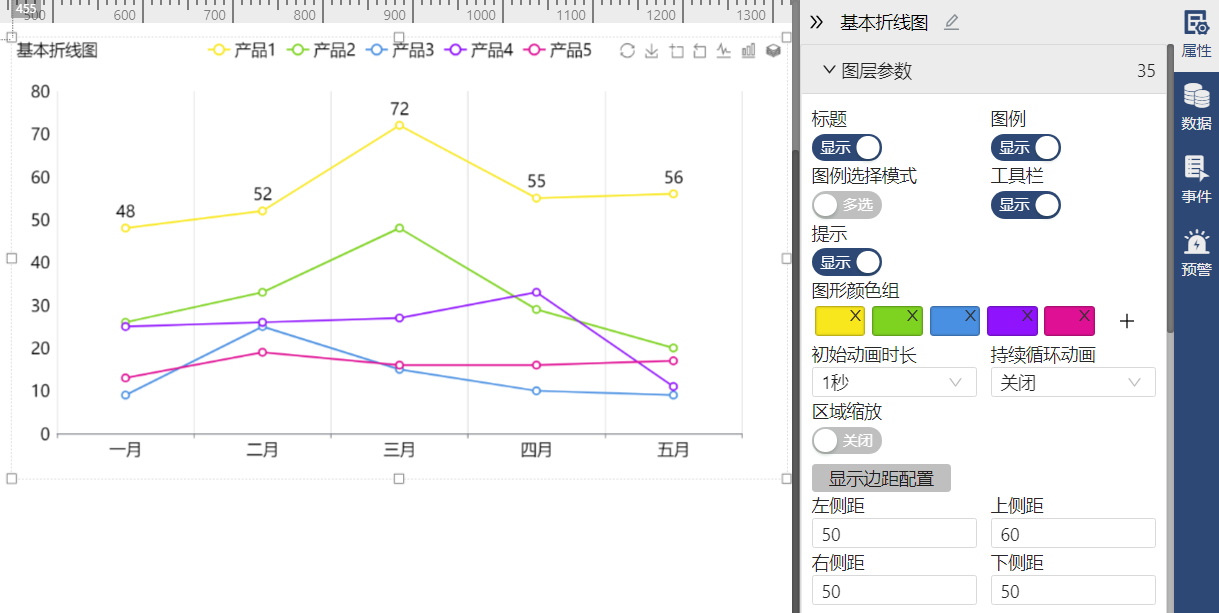
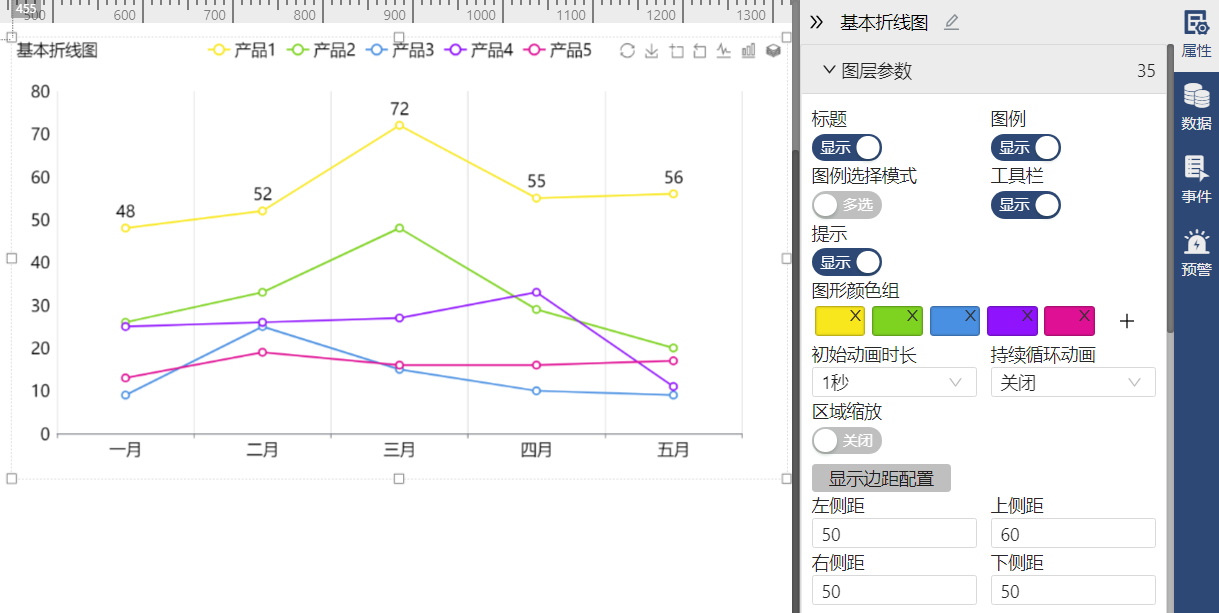
4.4.1 基本折线图
【属性】
【图层参数】
【正反显示】开启时,基本折线图即转化成【正反折线图】;【平滑显示】开启时,基本折线图即转化成【平滑折线图】;【面积图】开启时,基本折线图即转化成【面积折线图】;【数据堆叠显示】开启时,基本折线图即转化成【堆叠折线图】;【阶梯线图位置】开启时,基本折线图即转化成【阶梯折线图】;【平滑显示】、【面积图】、【数据堆叠显示】、【阶梯线图位置】可同时进行多个设置,将生成对应的图。
更多【图层参数】介绍详见 【折线图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
2、移动地图有两种方式,分别是鼠标直接点击地图区域后移动、在【地图控制面板】处点击上下左右按钮移动。用户可按需求选择。
更多【图层参数】介绍详见 【折线图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
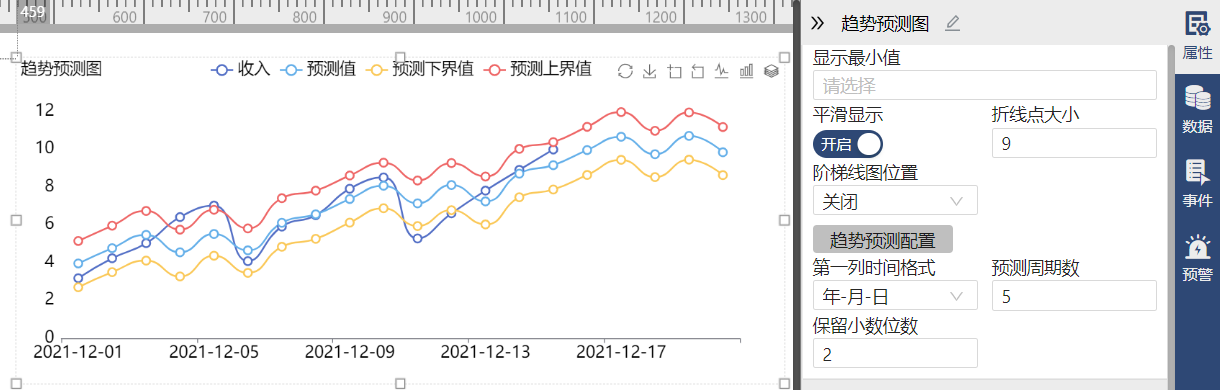
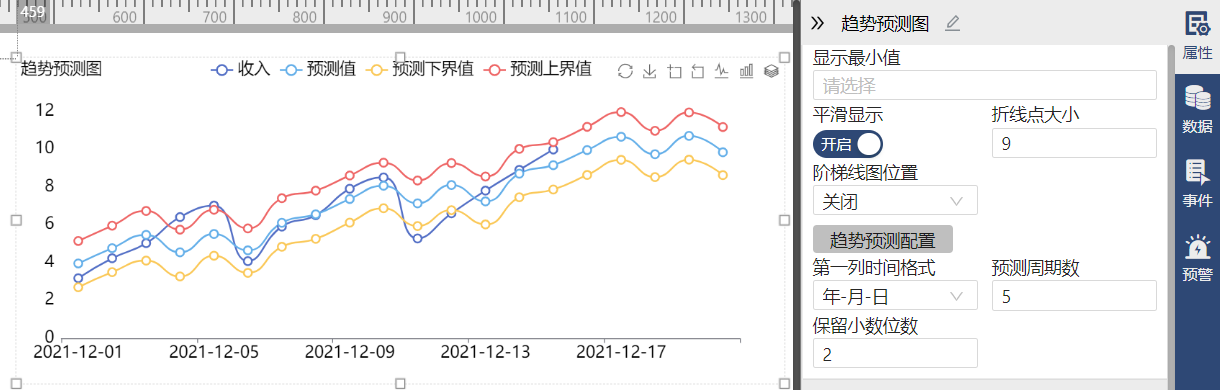
4.4.2 趋势预测图
组件的第二个处理器使用了模板处理器“智能趋势预测”,即可通过迪赛智慧数后台大数据分析出预测结果(预测值、预测下界值、预测上界值)。
【属性】
【图层参数】
【趋势预测配置】下【第一列时间格式】默认为年-月-日,即预测结果格式是精确到每日;【预测周期数】可以输入任意数值,数值越小预测值越准确,数值越大预测值准确性越低;【保留小数位数】可以输入任意数值。
更多【图层参数】介绍详见 【折线图】 。
更多【图层参数】介绍详见 【折线图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
用户提供两列数据,第1列为有序时间(格式为2021-12-01),第2列为数值,支持5到500行的数据。
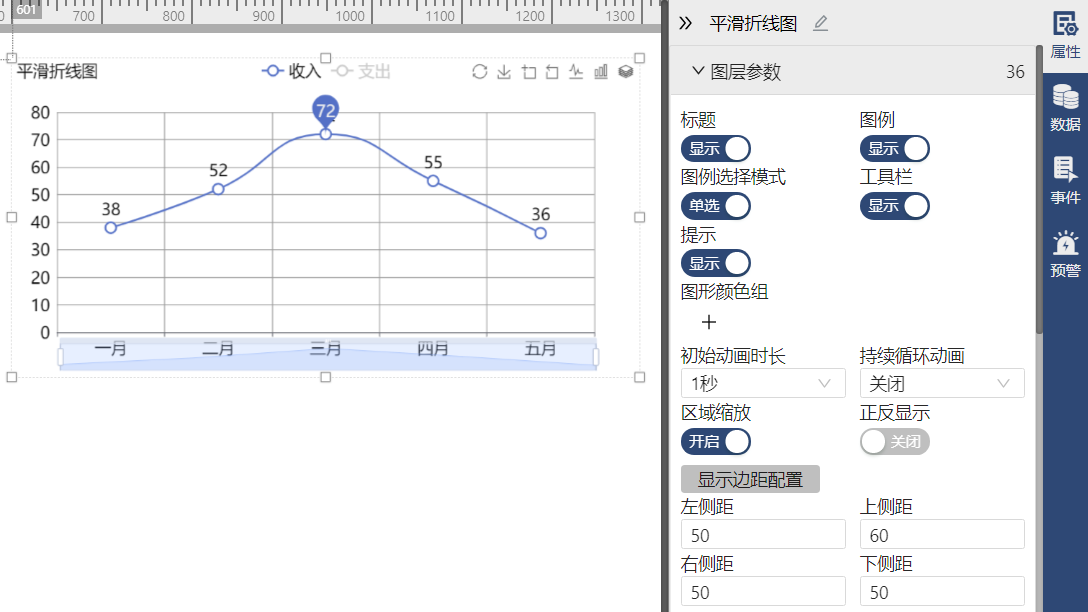
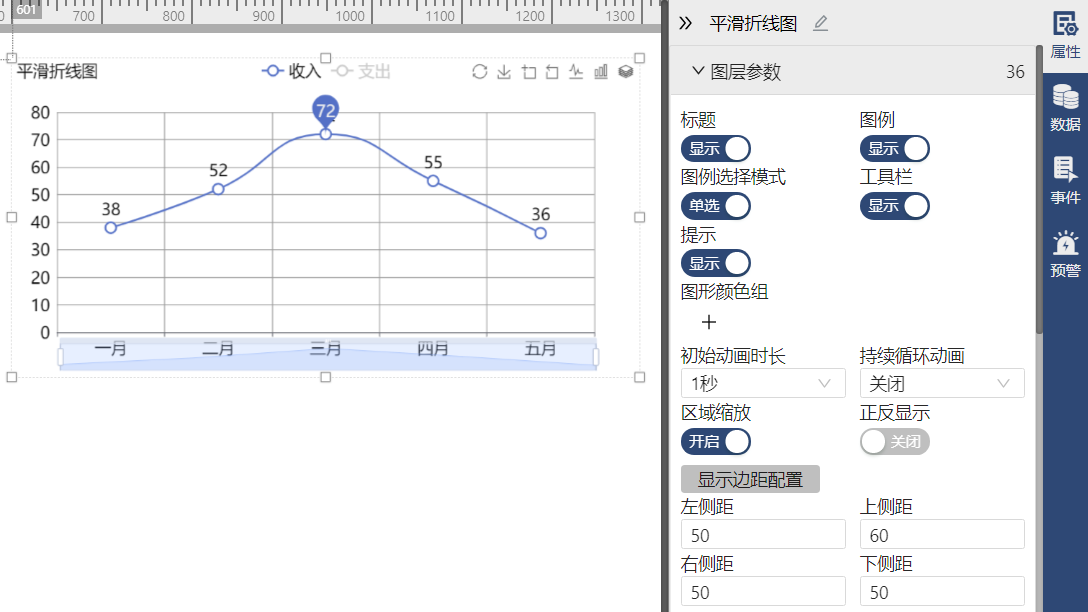
4.4.3 平滑折线图
【属性】
【图层参数】
【平滑显示】关闭时,平滑折线图即转化成【基本折线图】。
更多【图层参数】介绍详见 【基本折线图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置
.png)
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【基本折线图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
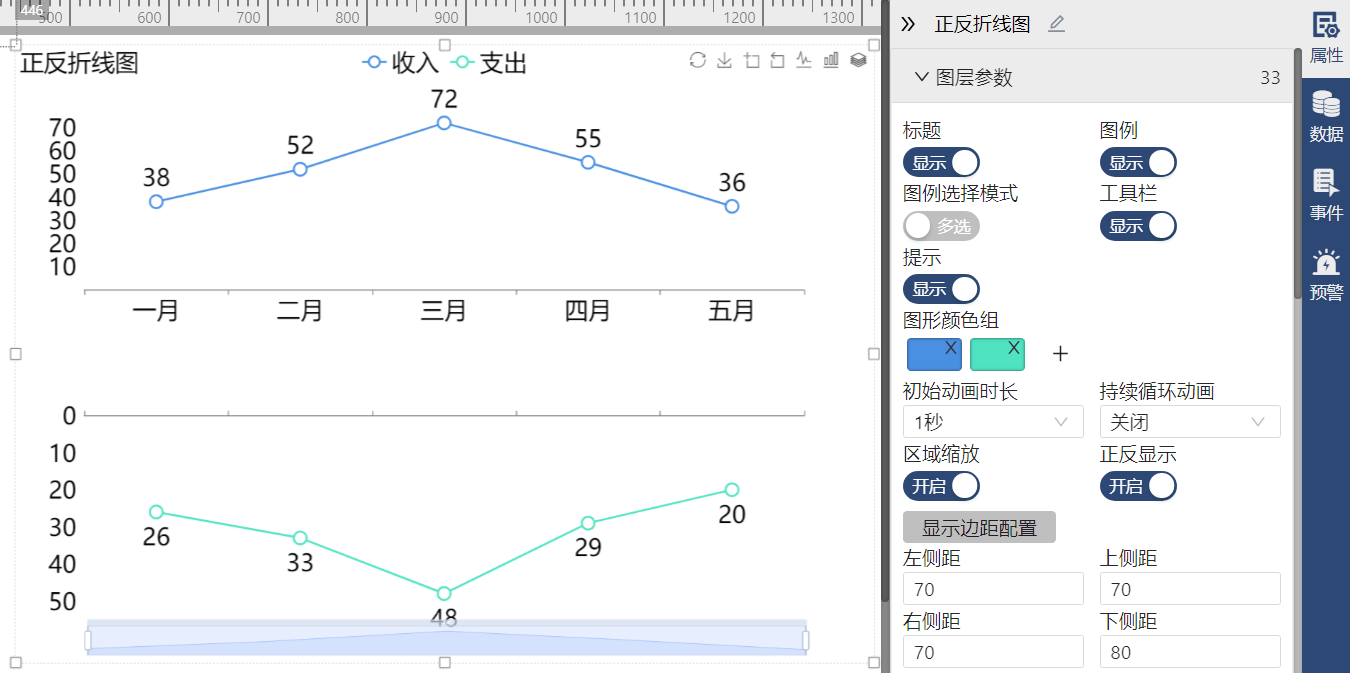
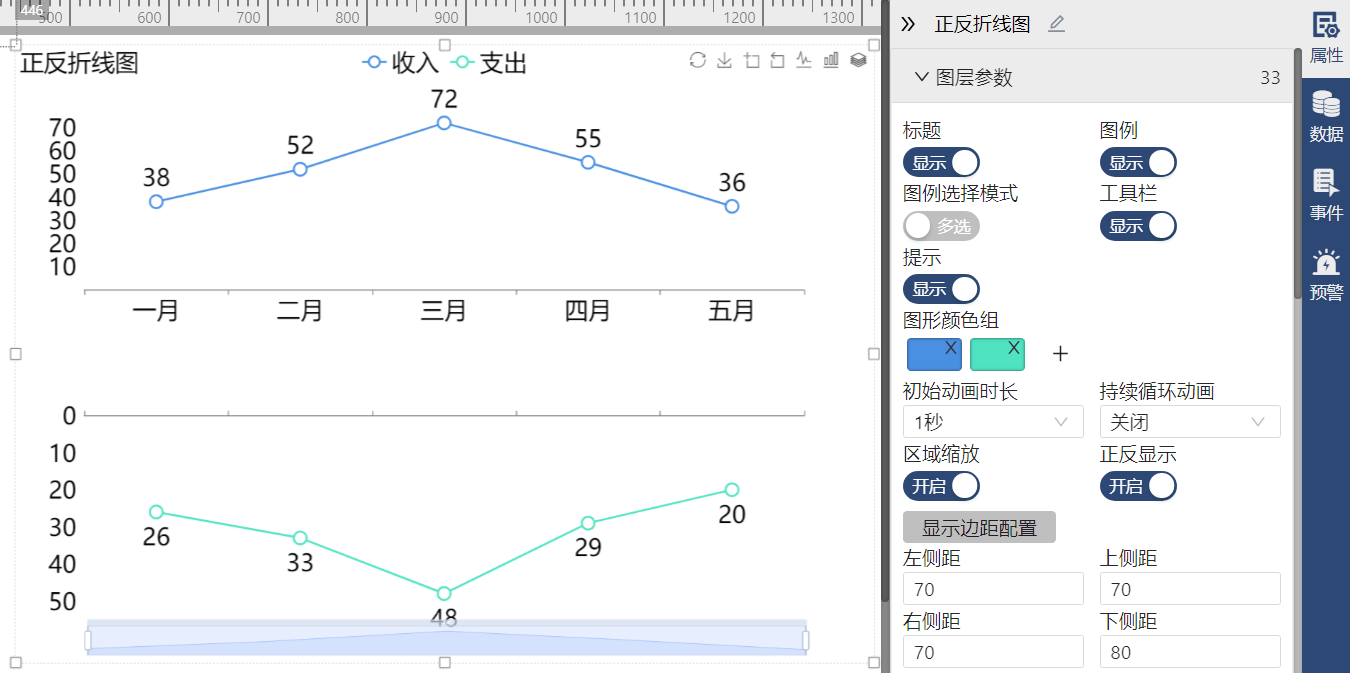
4.4.4 正反折线图
【属性】
【图层参数】
【平滑显示】默认不平滑,可以开启平滑显示开启时正反折线图的折线将转变为平滑折线;【阶梯折线图】开启时正反折线图将转变成正反展示的阶梯折线图。
更多【图层参数】介绍详见 【折线图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【折线图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.4.5 阶梯折线图
【属性】
【图层参数】
【阶梯线图位置】点击开启后可以设置显示成阶梯线图,分别配置在当前点,中间两点,下个点,呈现效果如下图。
【折线点大小】可以根据需要输入数值修改。
更多【图层参数】介绍详见 【折线图】 。
更多【图层参数】介绍详见 【折线图】 。
效果及配置
.png)
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
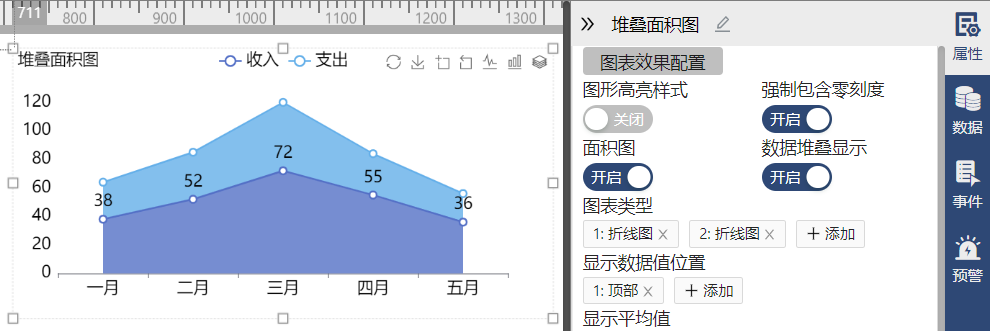
4.4.6 面积折线图
主要用于传达趋势的大小,而不是确切的单个数据值,与折线图相近,点击基本折线图可以用来展示数据随着时间推移的变化趋势。与折线图区别:面积图在折线与类别数据的水平轴(X轴)之间填充颜色,形成一个面表示数据体积,可以更直观的表达总值趋势。
【属性】
【图层参数】
【面积图】默认是开启状态,关闭面积图时面积折线图即转化成【基本折线图】。
【数据堆叠显示】默认是关闭状态,开启数据堆叠显示时面积折线图即转化成【堆叠面积图】。
更多【图层参数】介绍详见 【折线图】 。
效果及配置
.png)
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【折线图】 。
效果及配置
.png)
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
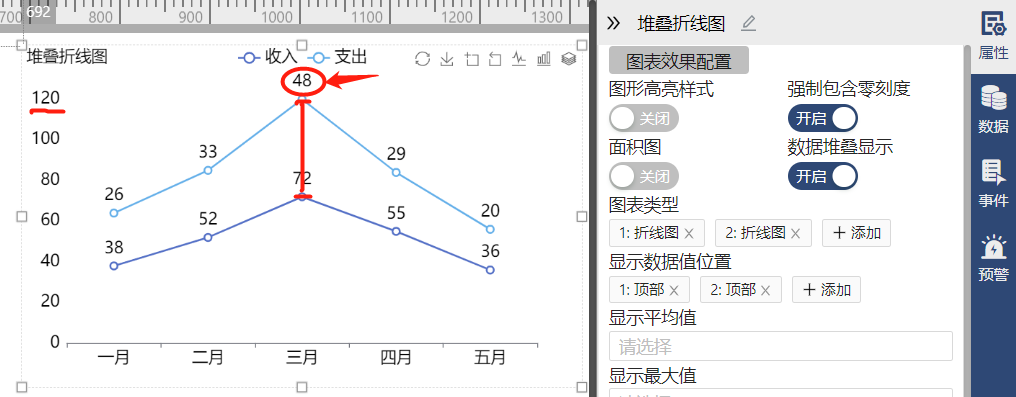
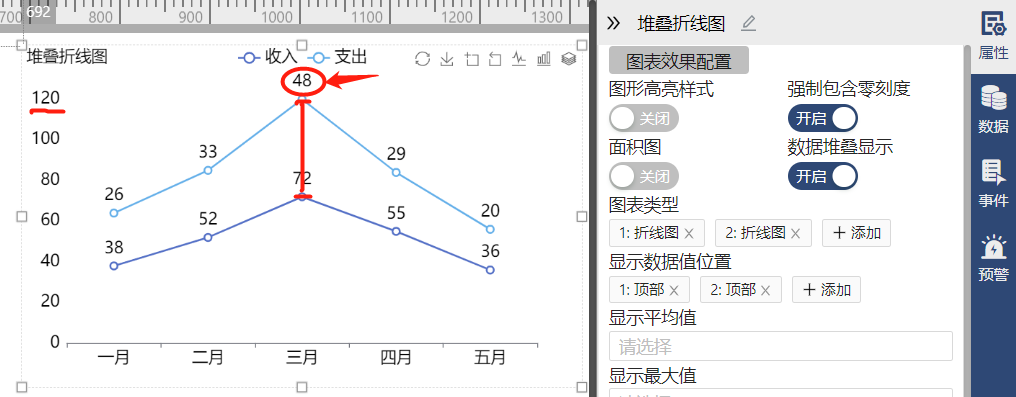
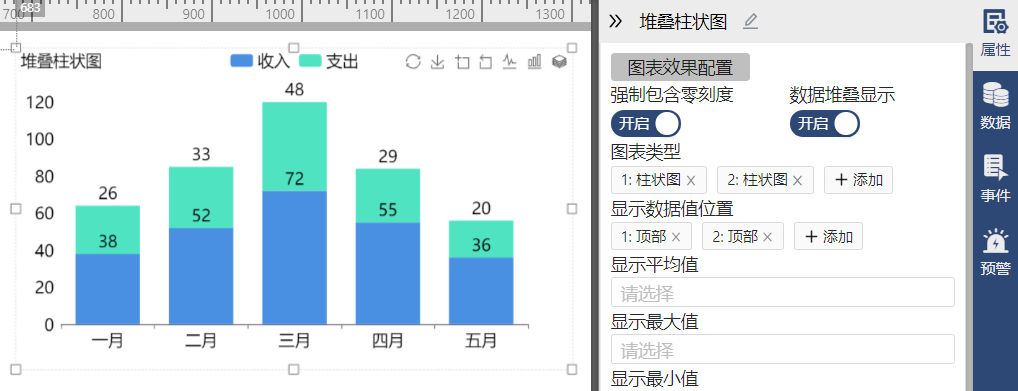
4.4.7 堆叠折线图
可以多系列数据配置,展示同一类别下不同数据的变化,能智能地展示多维的数据变化趋势。与【基本折线图】的区别:堆叠折线图可以将不同类别的数据堆叠展示,,同个类目轴上,后一个系列的值会在前一个系列的值上堆叠,基本折线图则不能。
【属性】
【图层参数】
【数据堆叠显示】默认为开启状态,如将关闭,堆叠折线图将转变为基本折线图。
更多【图层参数】介绍详见 【折线图】 。
效果及配置
.png)
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【折线图】 。
效果及配置
.png)
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
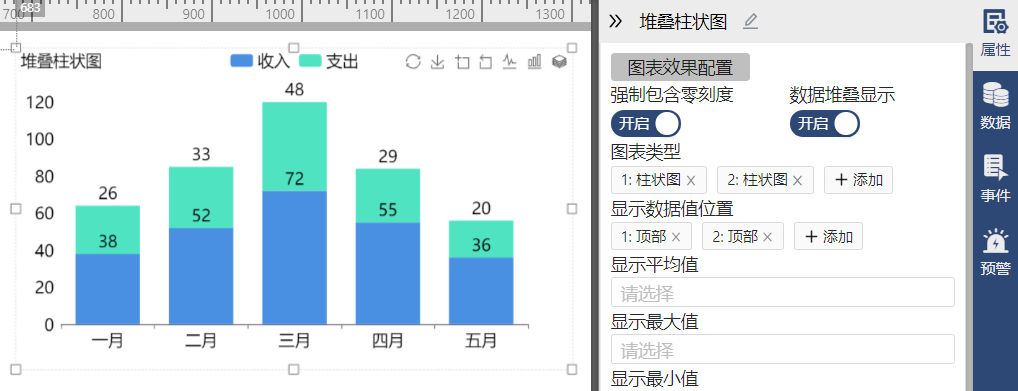
堆叠折线图数据为堆叠展示,并非堆积展示,堆积是将数据值累计。如图中的支出数值48,是堆积在收入数值72的上方。


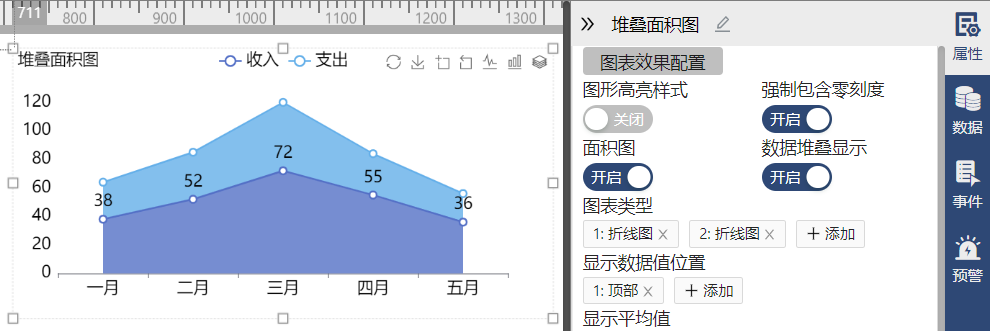
4.4.8 堆叠面积图
又叫区域图,主要用于传达趋势的大小,而不是确切的单个数据值。与堆叠折线图相近,与堆叠折线图区别:堆叠面积图在折线与类别数据的水平轴(X轴)之间填充颜色,形成一个面表示数据体积,可以更直观的表达总值趋势。
【属性】
【图层参数】
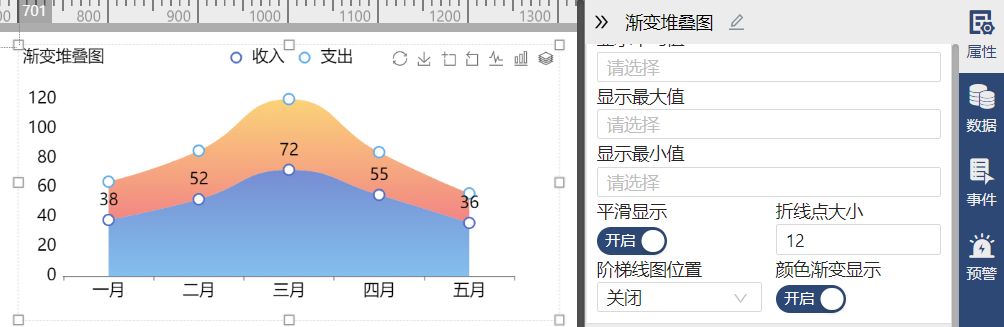
【面积图】默认为开启状态,如将关闭【堆叠面积图】将转变为【堆叠折线图】;【颜色渐变显示】默认为关闭状态,如将开启【堆叠面积图】将转变为【渐变堆叠图】。
更多【图层参数】介绍详见 【折线图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【图层参数】 可查看其它组件的设置。
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。.png)
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
2、移动地图有两种方式,分别是鼠标直接点击地图区域后移动、在【地图控制面板】处点击上下左右按钮移动。用户可按需求选择。
更多【图层参数】介绍详见 【折线图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
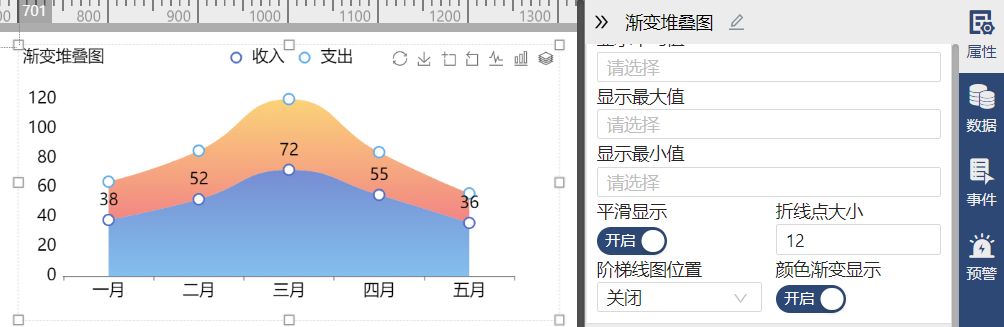
4.4.9 渐变堆叠图
与堆叠面积图类似,都通过面积区域更直观的表达总值趋势。区别是;渐变堆叠图的面积区域是渐变状态,堆叠面积图则不能。
【属性】
【图层参数】
【颜色渐变显示】默认为开启状态,如将关闭【渐变堆叠图】将转变为【堆叠面积图】。
更多【图层参数】介绍详见 【折线图】 。
更多【图层参数】介绍详见 【折线图】 。
效果及配置

点击前往 【图层参数】 可查看其它组件的设置。
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
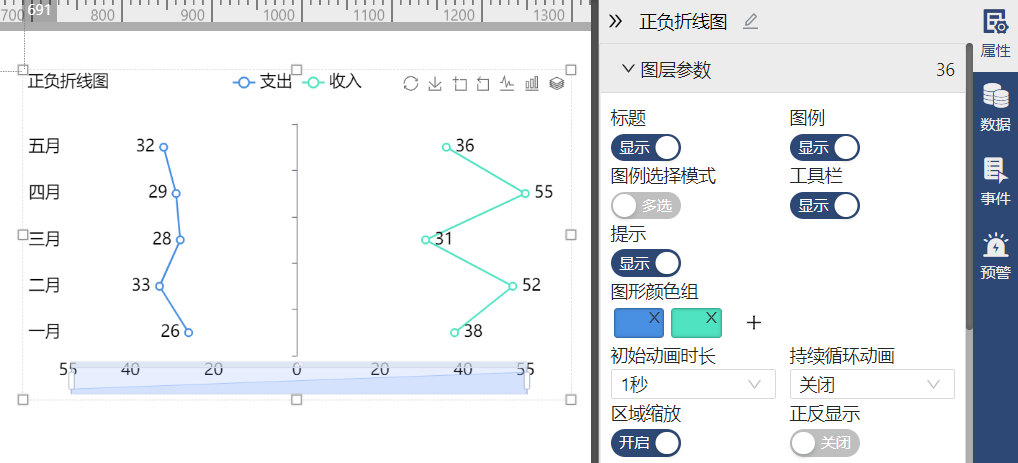
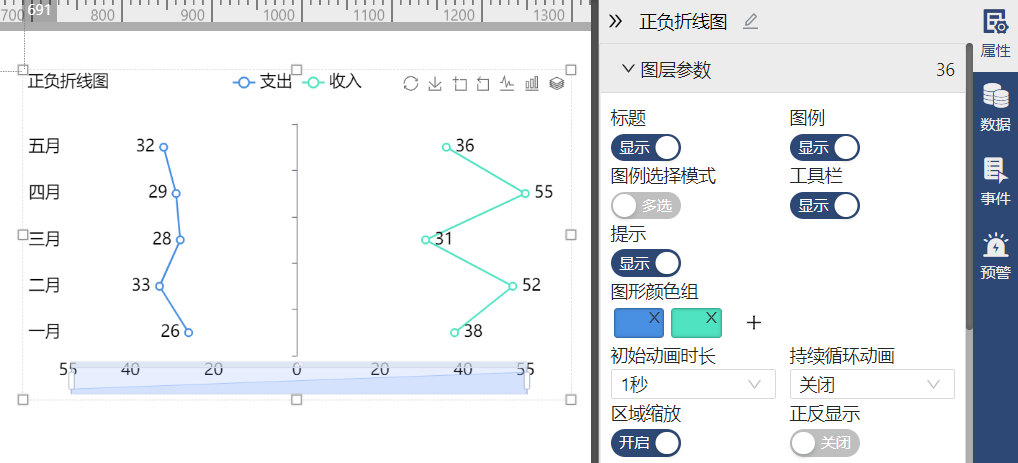
4.4.10 正负折线图
正负折线图多用于展示包含相反含义的数据的对比。其中图表的一个轴显示正在比较的类别,而另一轴代表对应的刻度值,一般用于正负两份相反数据的对比。
【属性】
【图层参数】
【XY轴数值正数显示】默认为关闭,开启后,图表中的负数则变为正数,仅数值发生改变,图表不会变化;【图表类型】默认为折线图,如将折线图转变为柱状图,【正负柱状图】则变为【正负条形图】。
更多【图层参数】介绍详见 【折线图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【折线图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
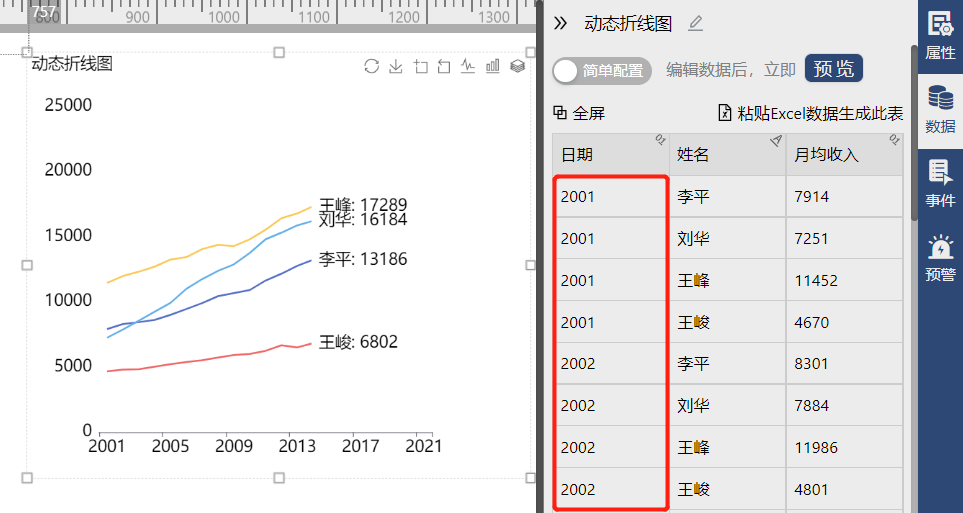
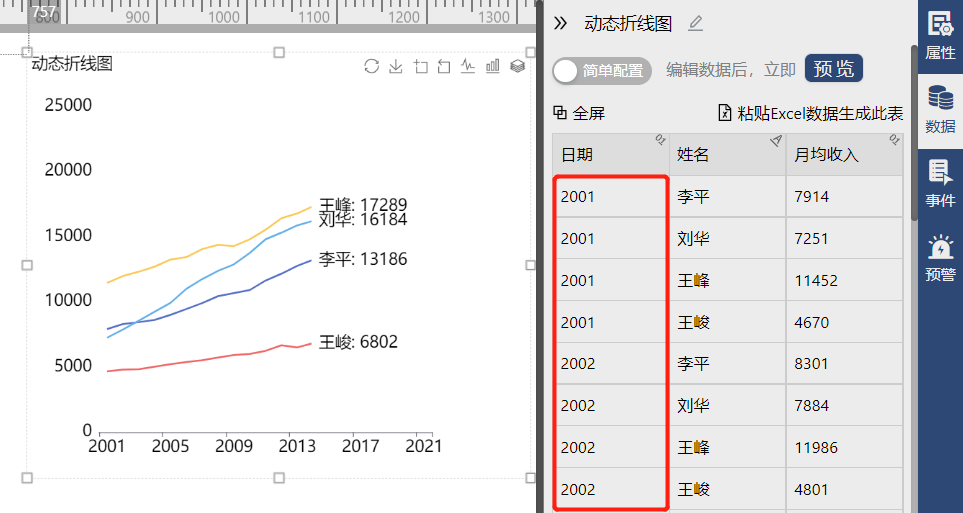
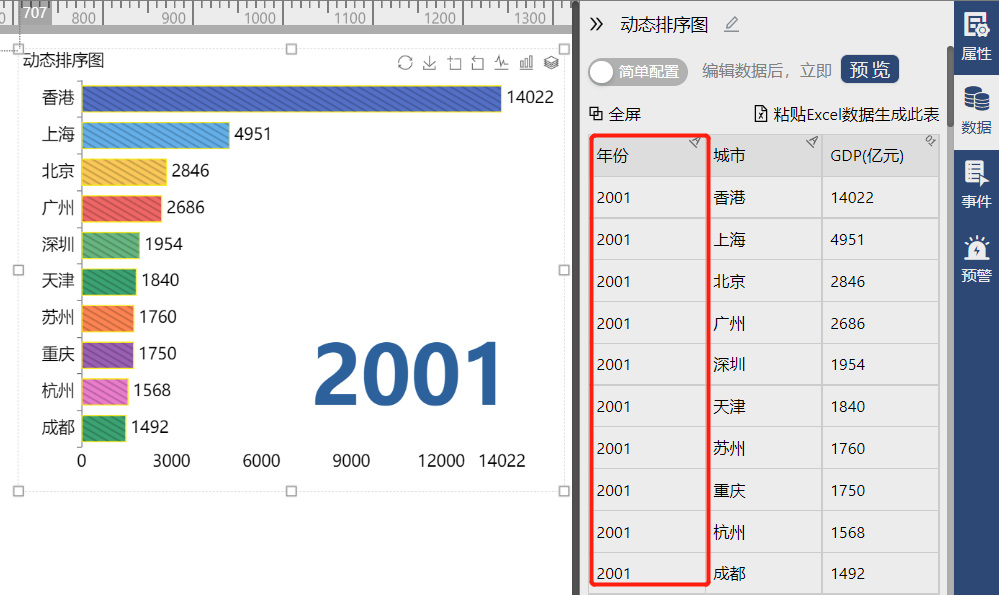
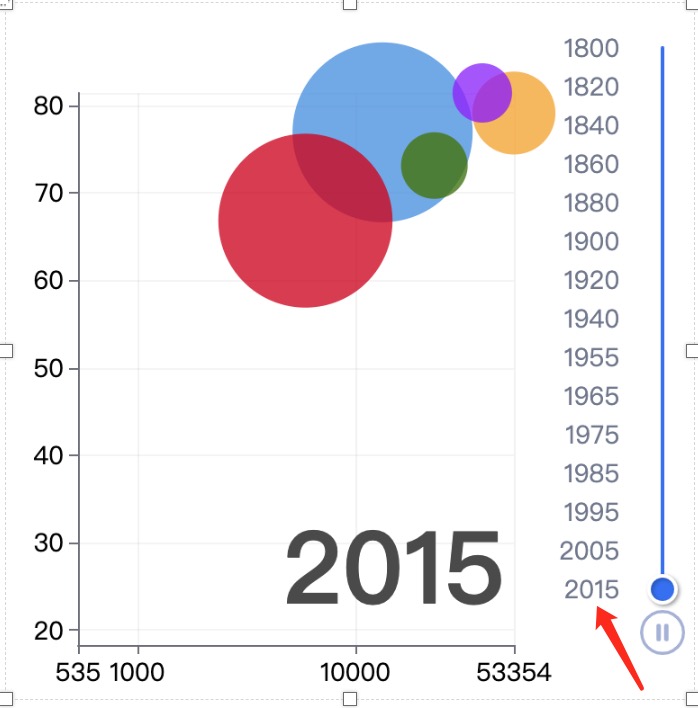
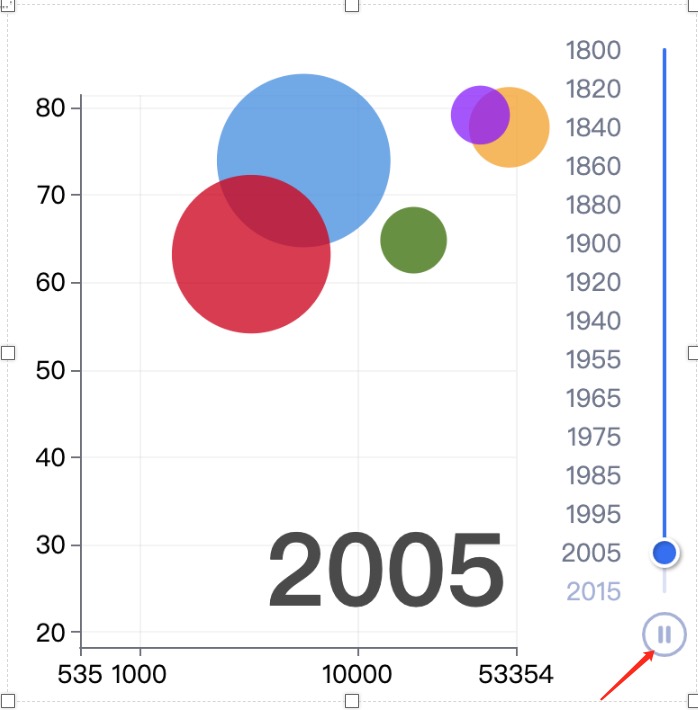
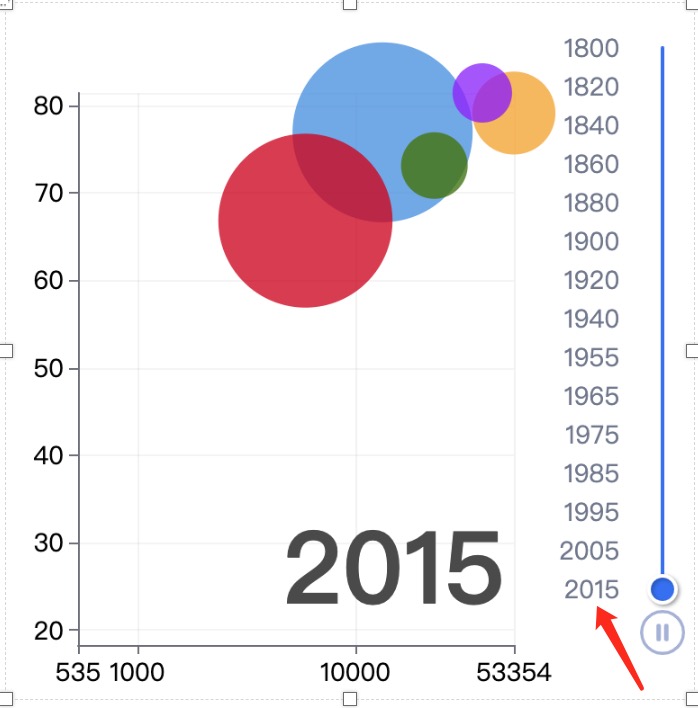
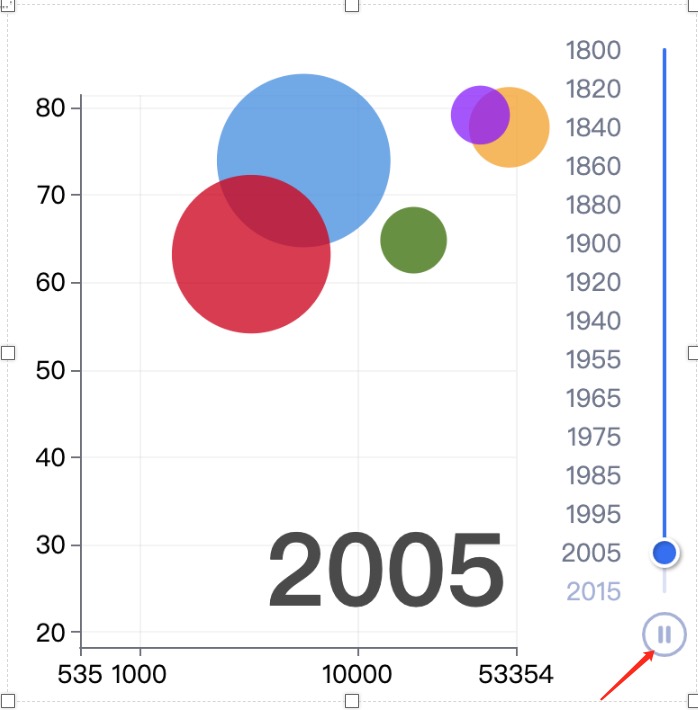
4.4.11 动态折线图
通常用横轴代表时间,纵轴代表指标数值,每个时间与指标值形成坐标点,将各相邻两坐标点用直线相连,即构成动态折线图,可以直观的显示出数据从高到低排列的结果。
【图层参数】介绍详见
【折线图】
。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
数据输入需按照年份排序,如下图,需要输入2001对应的所有人名数。
4.5 柱状图
【属性】
【图层参数】
【图例】为显示状态,不适合将【柱条不同颜色】开启。组件图例的颜色默认为【图形颜色组】前几项颜色。以基本柱状图为例,将【柱条不同颜色】开启后,在【图形颜色组】配置颜色时,此时组件的(收入、支出)图例颜色,默认为【图形颜色组】的前两个颜色。如下图。这时图例颜色与柱条颜色就会不匹配为错误显示。建议开启【柱条不同颜色】时,将【图例】隐藏。
.png)
【图例选择模式】默认为多选,有多选与单选两种展示,开启多选时组件同时呈现多组数据,可以点击组件上方的图例选择展现效果。
【区域缩放】点击开启后,能够通过拖动组件下方的缩放组件显示的范围。
【X轴分隔线】【Y轴分隔线】需要添加颜色才能显示,也可以根据需求选取多个颜色,组件对应的分隔线便会呈现多种颜色。
【数值保留小数】默认为原样显示,可以根据需求配置为整数、一位小数、二位小数、三位小数。
【数值单位(用;分隔)】在设置时如果没有;则所有数值的单位均为设置单位,如果有;分隔则按顺序设置单位。示例:设置”%;;元“,意思为第1个数据单位为%,第2个数据单位为空,第3个数据单位为元。
【图表效果配置】中的【图形高亮样式】、【无障碍花纹显示】可以让特殊人群能无障碍访问平台图表,【图形高亮样式】鼠标需点击图形柱状才能显示。
【图表类型】有折线图和柱状图两种选择,同一组件可以选择不同类型展示,例如:组件的一组数据可以折线图展示,组件的另一组数据可以柱状图展示。
【柱条宽度(10或10%)】、【柱条描边颜色】可以输入所需配置来调整柱体样式。
【折线宽度(如2)】当柱状图涉及到显示折线图时,在【简单配置】下可以选择窄、正常、宽、较宽、很宽、极宽对折线的宽度进行调整,在专业配置下可以输入任意数值对折线宽度进行调整,如数字2。
【X轴分隔线】【Y轴分隔线】需要添加颜色才能显示,也可以根据需求选取多个颜色,组件对应的分隔线便会呈现多种颜色。
【数值保留小数】默认为原样显示,可以根据需求配置为整数、一位小数、二位小数、三位小数。
【数值单位(用;分隔)】在设置时如果没有;则所有数值的单位均为设置单位,如果有;分隔则按顺序设置单位。示例:设置”%;;元“,意思为第1个数据单位为%,第2个数据单位为空,第3个数据单位为元。
【图表效果配置】中的【图形高亮样式】、【无障碍花纹显示】可以让特殊人群能无障碍访问平台图表,【图形高亮样式】鼠标需点击图形柱状才能显示。
【图表类型】有折线图和柱状图两种选择,同一组件可以选择不同类型展示,例如:组件的一组数据可以折线图展示,组件的另一组数据可以柱状图展示。
【柱条宽度(10或10%)】、【柱条描边颜色】可以输入所需配置来调整柱体样式。
【折线宽度(如2)】当柱状图涉及到显示折线图时,在【简单配置】下可以选择窄、正常、宽、较宽、很宽、极宽对折线的宽度进行调整,在专业配置下可以输入任意数值对折线宽度进行调整,如数字2。
特别提示
【强制包含零刻度】数据太小或者数据相差太大时,强制包含零刻度功能不生效。
4.5.1 基本柱状图
【属性】
【图层参数】
【正反显示】开启时,基本柱状图即转化成【正反柱状图】;【数据堆叠】默认为关闭状态,开始时【基本柱状图】将转变为【堆叠柱状图】;【柱条不同颜色】默认为关闭状态,开启时,可自行配置柱体颜色。
更多【图层参数】介绍详见 【柱状图】 。
效果及配置
.png)
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【柱状图】 。
效果及配置
.png)
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
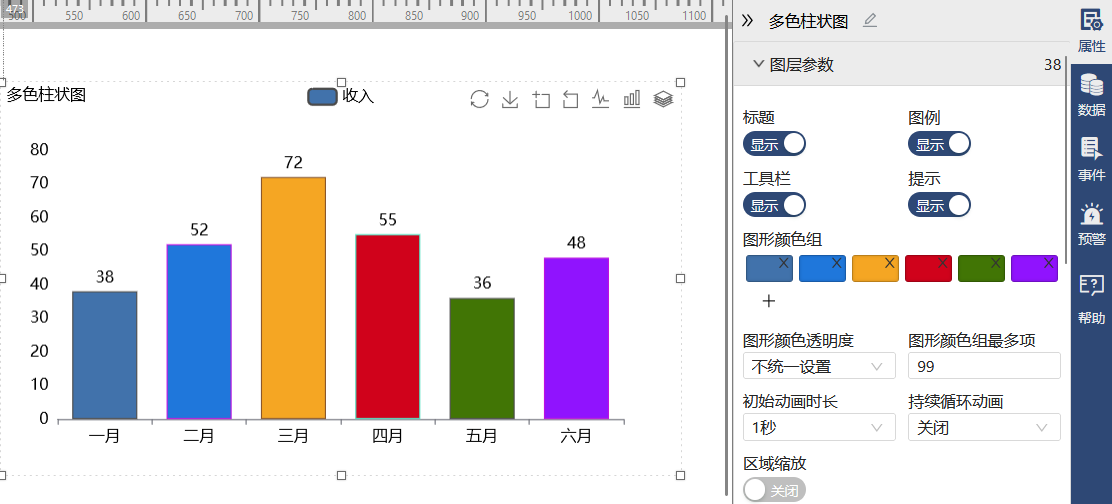
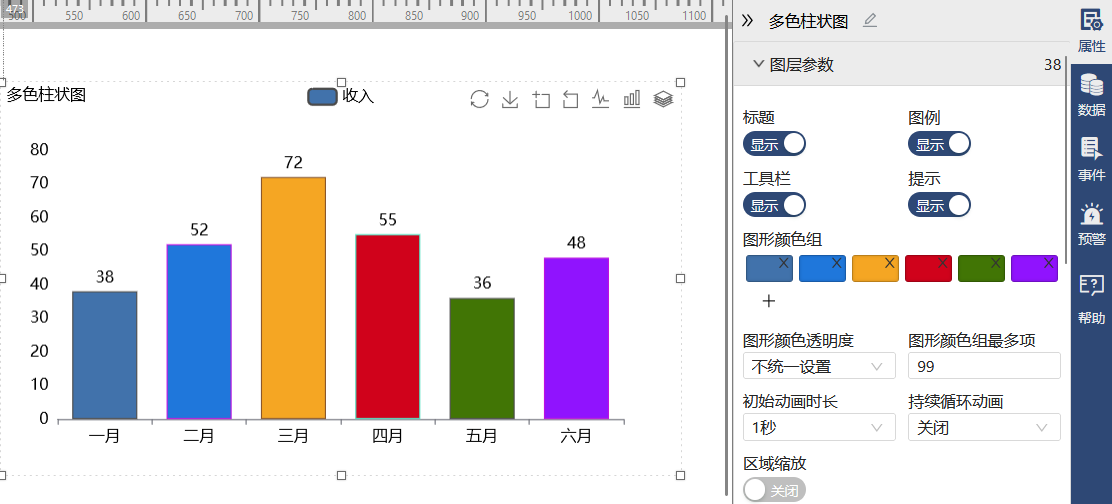
4.5.2 多色柱状图
【属性】
【图层参数】
【图例】为显示状态,并且有多个图例时,不适合将【柱条不同颜色】开启。组件图例的颜色默认为【图形颜色组】前几项颜色。这时图例颜色与柱条颜色就会不匹配为错误显示。建议有多个图例的情况下,开启【柱条不同颜色】时,将【图例】隐藏;
【图形颜色组】每个条柱体可以单独设置颜色;
【柱条不同颜色】默认是开启状态,如将关闭,多色柱状图将转变为基础折线图。
更多【图层参数】介绍详见 【柱状图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【图形颜色组】每个条柱体可以单独设置颜色;
【柱条不同颜色】默认是开启状态,如将关闭,多色柱状图将转变为基础折线图。
更多【图层参数】介绍详见 【柱状图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
在【数据】中可以添加删除各个数据系列,并设置系列名和系列值,可以添加修改同一数据维度下的不同数据。
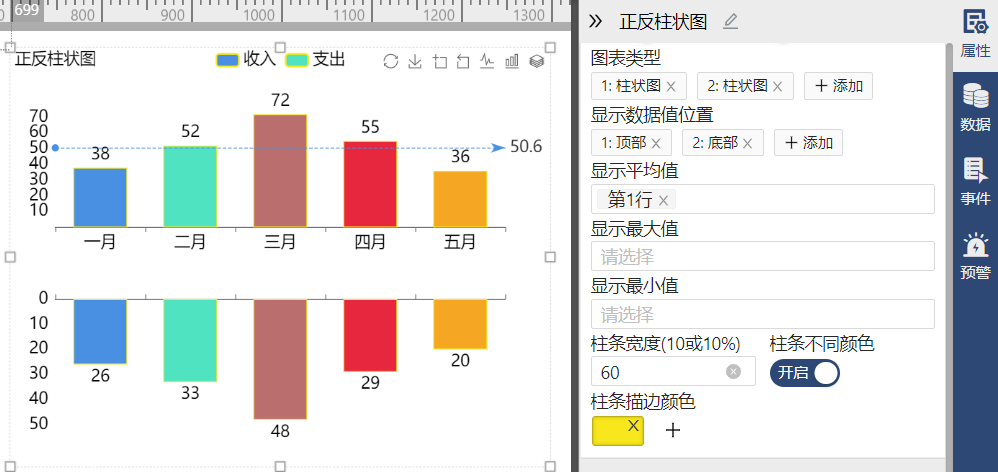
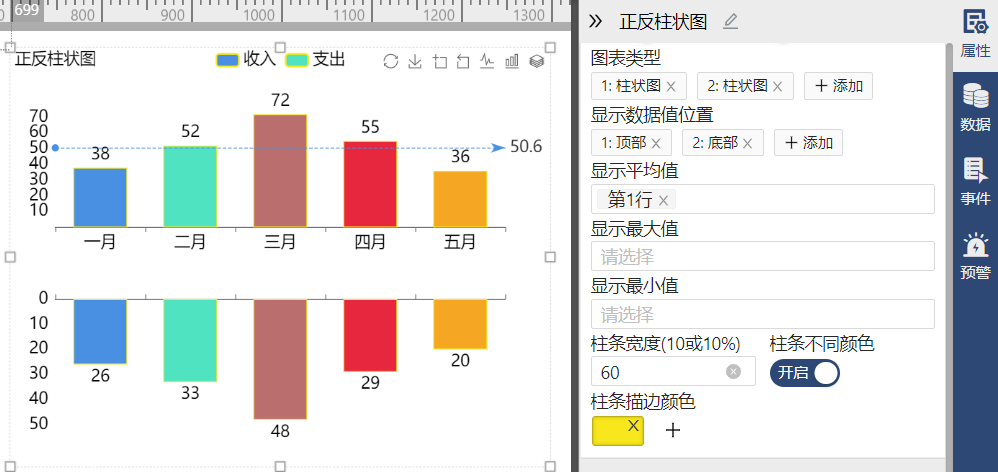
4.5.3 正反柱状图
【属性】
【图层参数】
【正反显示】默认为开启状态,如将关闭【正反柱状图】则变为【基础柱状图】;【柱条不同颜色】开启后,【图形颜色组】处可以配置多个颜色,如【柱条不同颜色】是关闭状态,【正反柱状图】只能配置两种颜色。
更多【图层参数】介绍详见 【柱状图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【柱状图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
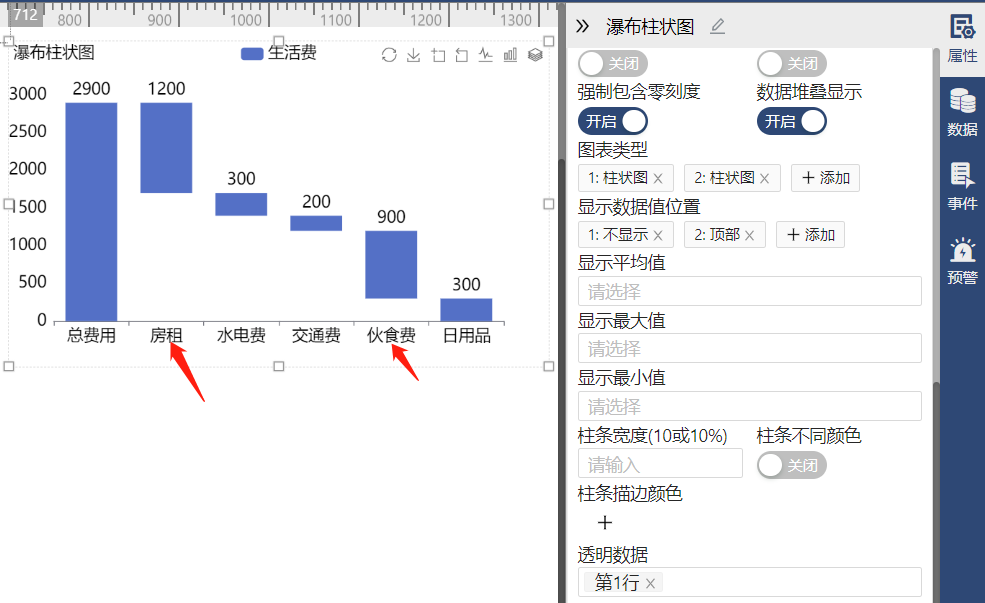
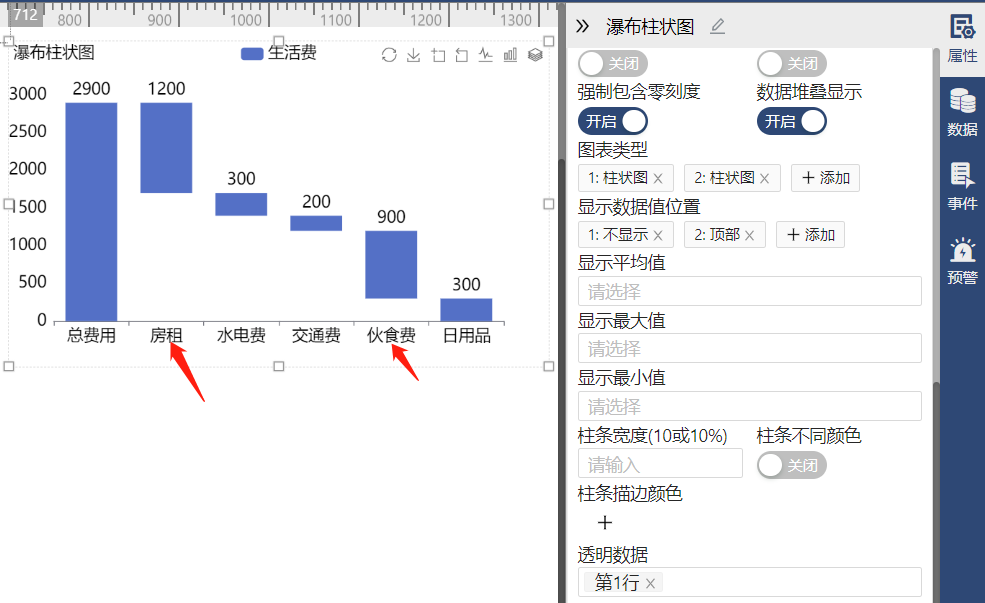
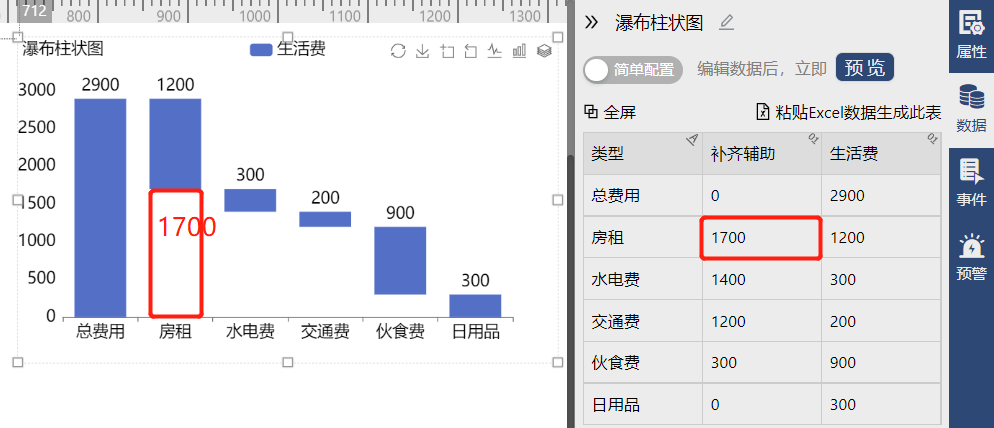
4.5.4 瀑布柱状图
瀑布柱状图适合展示总分结构或序列变化。比如下图中我们可以清晰地看到各方面的支出情况,以及加起来的总支出,并可以看出其中房租费和伙食占比最高。
【属性】
【图层参数】
【数据堆叠】默认为开启状态,也必须为开启状态,如将关闭则变为【基本柱状图】;【透明数据】默认为第一行,也可以根据需要配置任意一行为透明数据,如不配置透明数据【瀑布柱状图】将呈现为【堆叠柱状图】状态。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
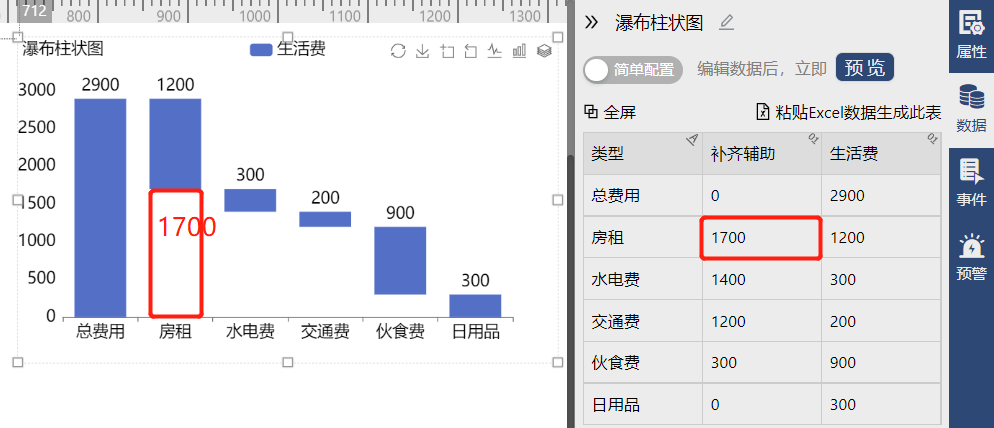
【数据】
原始数据均为正数;数据中的补齐辅助,如房租1700,这里的补齐辅助相当于占位数据,被占地不会显示数据,(前提:【图层参数】的【数据堆叠显示】为开启状态,【透明数据】选择将占位数据那行隐藏)。


4.5.5 阶梯瀑布图
与【瀑布柱状图】类似,区别是【阶梯瀑布图】可以显示负数,【瀑布柱状图】则不行,如下图中可以清晰地看到收入与支出情况。
【属性】
【图层参数】
【XY轴数值正数显示】不生效。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
.png)
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
原始数据可以为正负数;数据中的补齐辅助,如撰稿6500,这里的补齐辅助相当于占位数据,被占地不会显示数据,(前提:【图层参数】的【数据堆叠显示】为开启状态,【透明数据】选择将占位数据那行隐藏)。
.png)
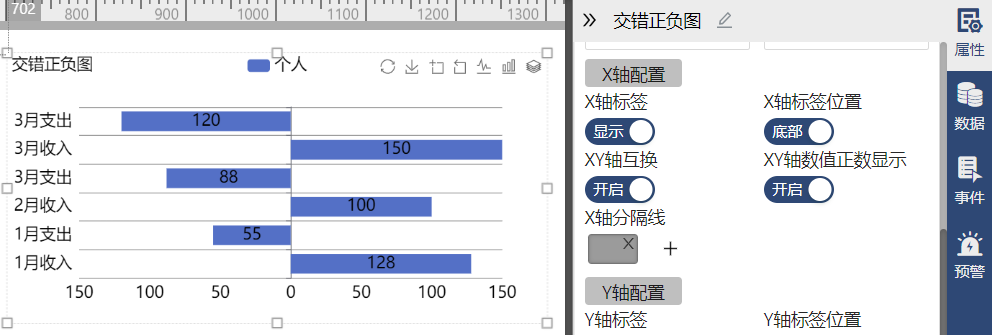
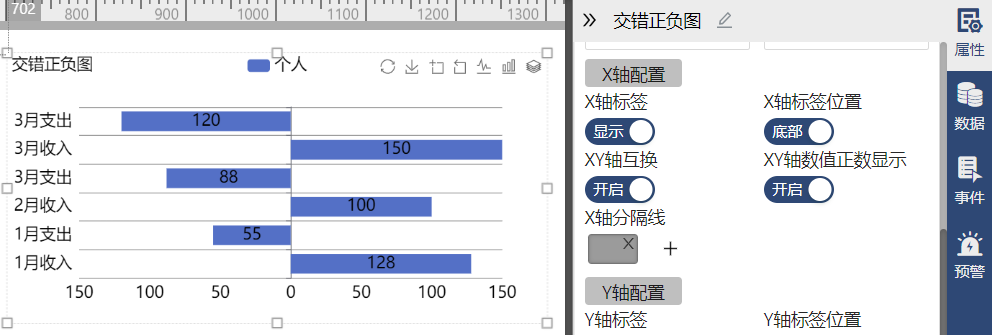
4.5.6 交错正负图
【交错正负图】多用于展示包含相反含义的数据的对比。其中图表的一个轴显示为正数,而另一轴显示为负数,一般用于正负两份相反数据的对比。与【正负柱状图】的区别是,【交错正负图】的柱条呈现为交错状态。
【属性】
【图层参数】
【XY轴数值正数显示】X轴与Y轴中的负数显示为正数,仅数值发生改变,图形不会变化。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.5.7 堆叠柱状图
将每个柱子进行分割以显示相同类型下各个数据的大小情况。它可以形象得展示一个大分类包含的每个小分类的数据,以及各个小分类的占比,显示的是单个项目与整体之间的关系;每一根柱子上的值分别代表不同的数据大小,各层的数据总和代表整根柱子的高度;非常适用于比较每个分组的数据总量。
【属性】
【图层参数】
【数据堆叠显示】默认是开启状态,如将关闭【堆叠柱状图】将转变为【基本柱状图】,数据呈现将不是堆叠状态;【图表类型】可以选择不同类型展示,例如:一组数据可以柱状图展示,另一组数据可以折线图展示。这样的配置与【折柱混合图】一致;【显示数据值位置】可以根据堆叠数据添加相应数据值显示的位置,配置有:顶部、左侧、右侧、底部、内部中心和内部左侧六个数据值显示位置。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
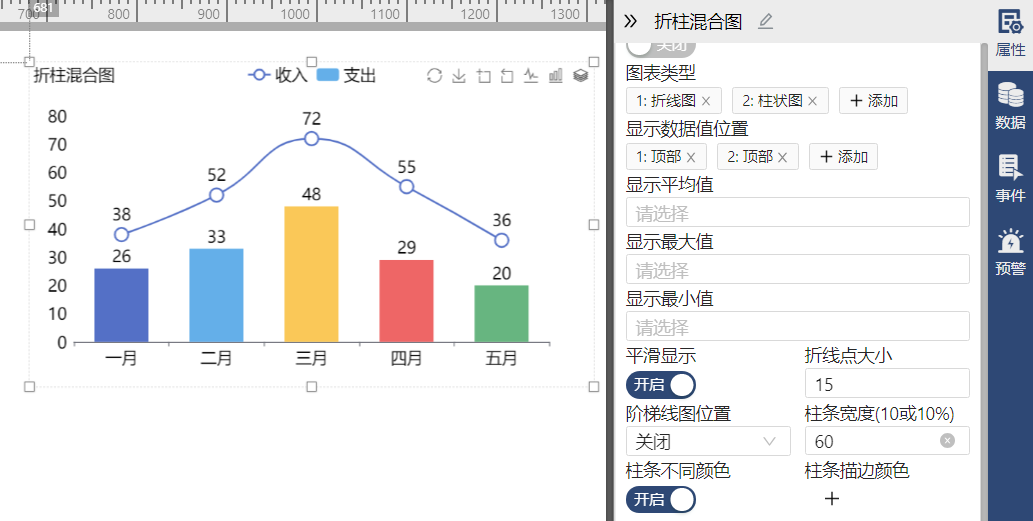
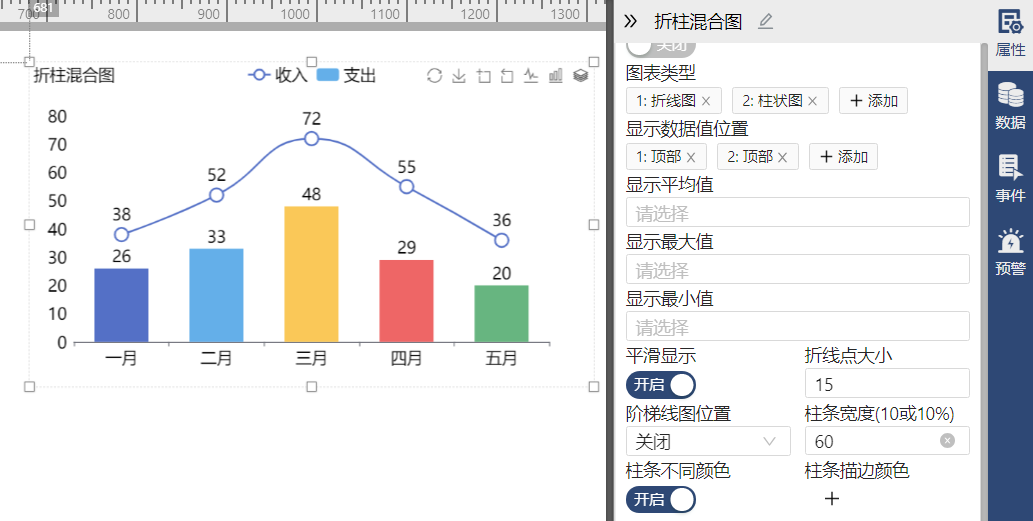
4.5.8 折柱混合图
折柱混合是柱状图的一种,支持使用柱图和折线图分别来表示同一类目下的两个维度值,能够在有限的空间内,清晰智能地展示各类别之间和各类别内部的更多维度的数据差异。
【属性】
【图层参数】
【正反显示】开启后,【折柱混合图】会呈现正反显示,如此时将【图表类型】均选择柱状图【折柱混合图】将转成正反柱状图,如此时将【图表类型】均选择折线图【折柱混合图】将转成正反折线图;【面积图】默认关闭状态,如将开启【折柱混合图】中的折线将呈现为面积图;【数据堆叠显示】默认是关闭状态,如将开启【堆叠柱状图】数据呈现将是堆叠状态;【平滑显示】开启时【折柱混合图】中的折线将呈现为平滑状态;【阶梯线图位置】开启时【折柱混合图】中的折线将呈现为阶梯展示;【柱条不同颜色】开启时【折柱混合图】中的柱状图柱体颜色可以但独配置颜色。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
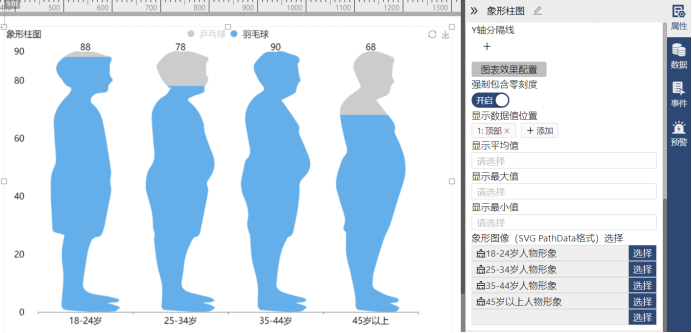
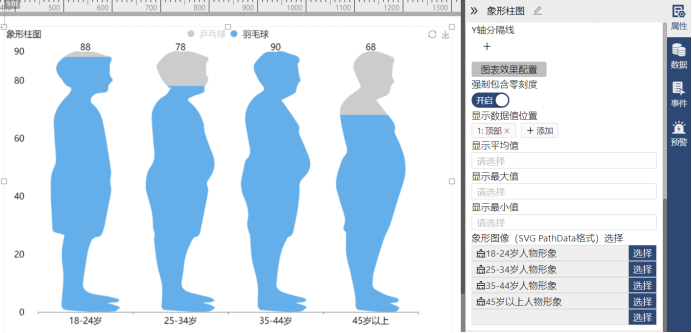
4.5.9 象形柱图
【属性】
【图层参数】
【象形图像】是可以设置各种具象图形元素(仅支持SVG PathData 格式)的柱状图,上传素材使用时至少有一个元素类目。
更多【图层参数】介绍详见 【柱状图】。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
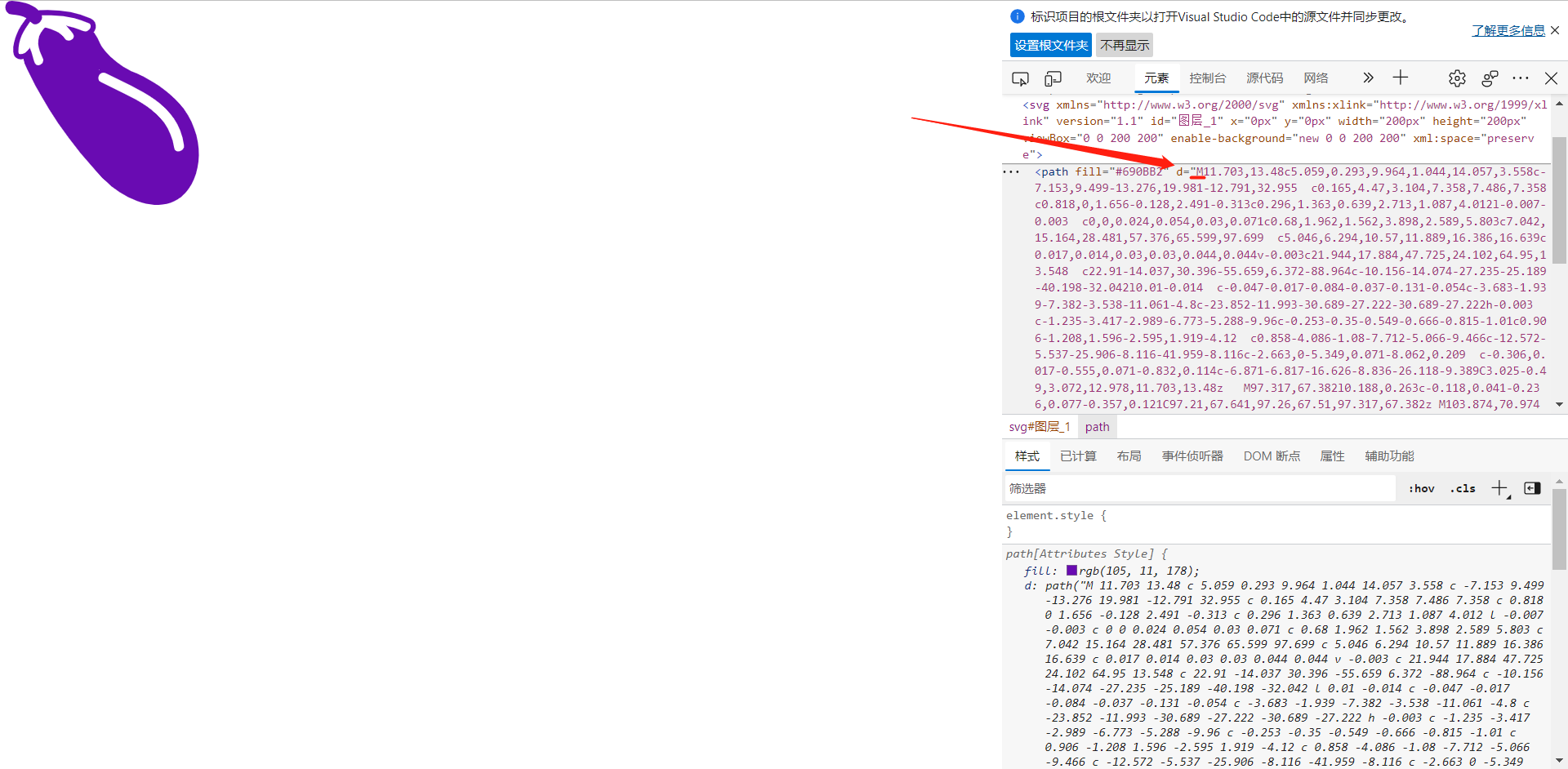
SVG图上传后如不能正常显示,可以复制代码段转为txt文件后再上传使用,具体方法请查看
【象形标识图】
中的“特别提示”。
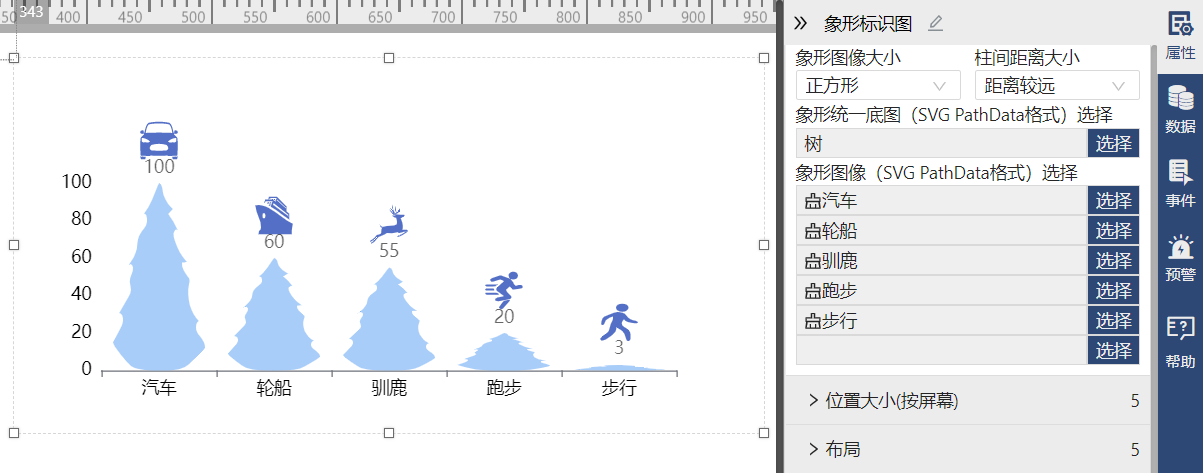
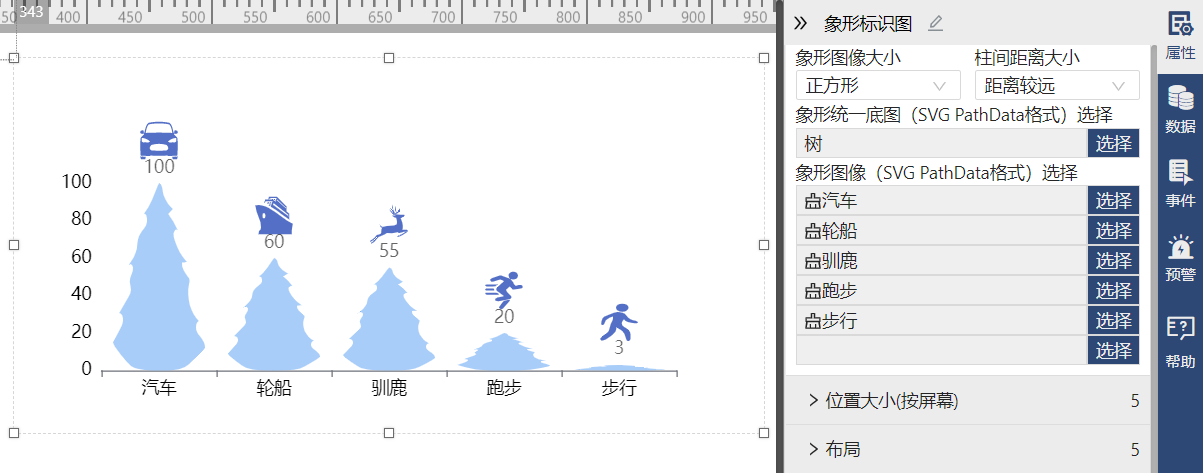
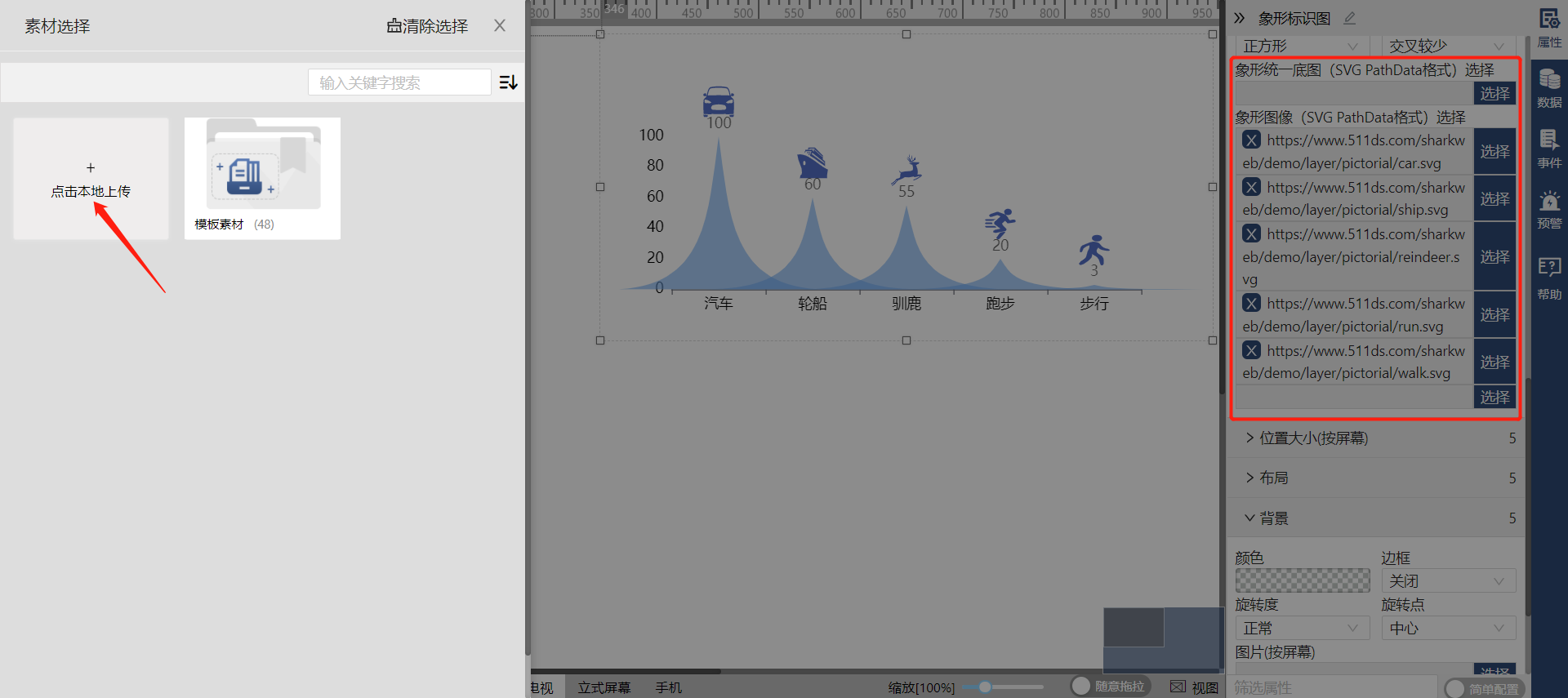
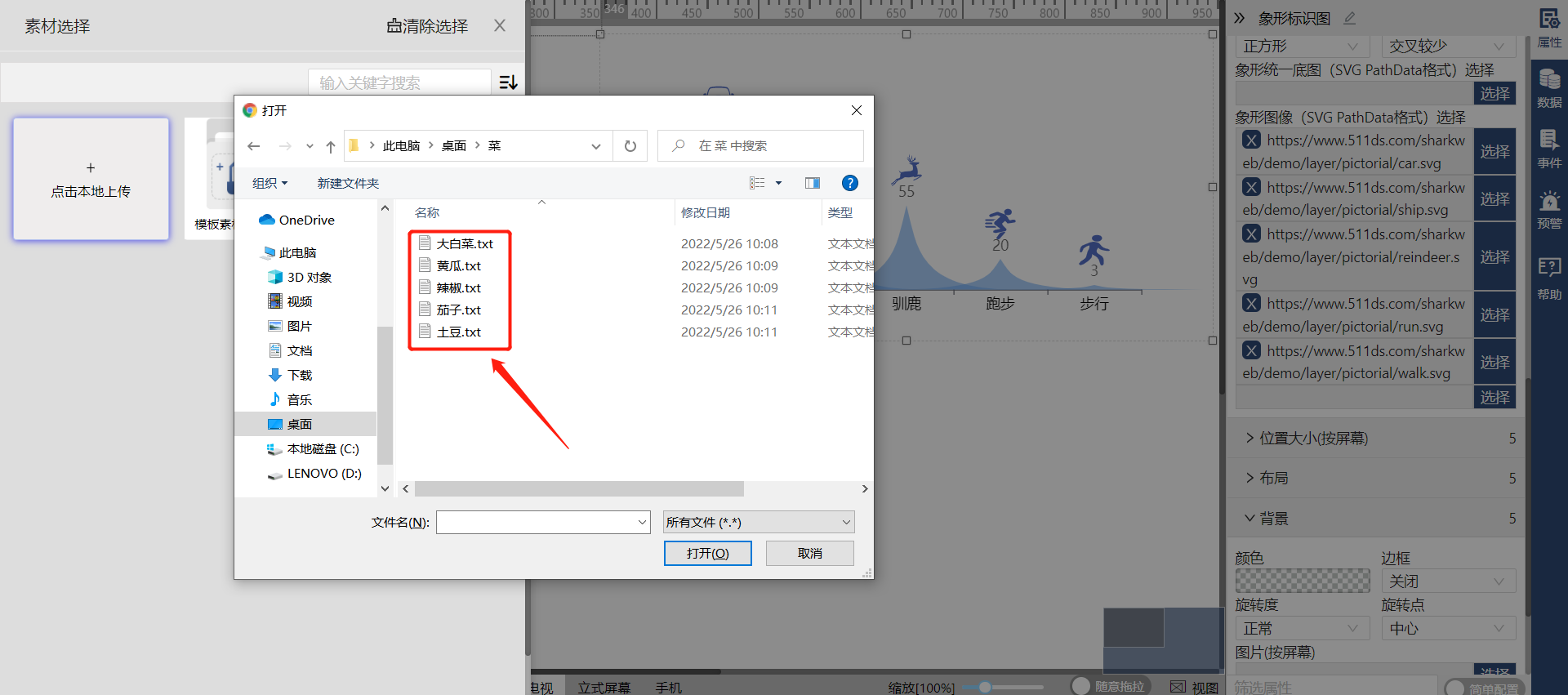
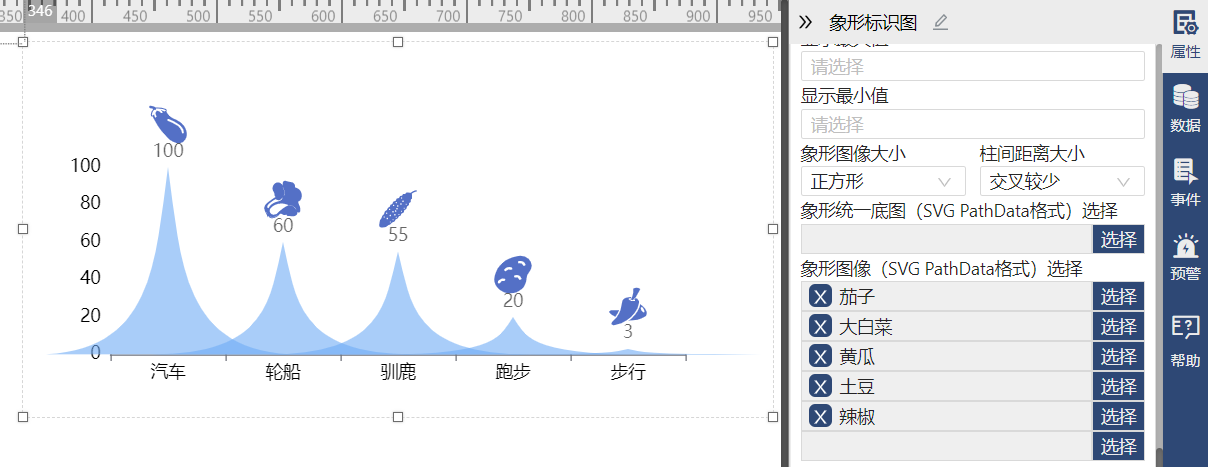
4.5.10 象形标识图
【属性】
【图层参数】
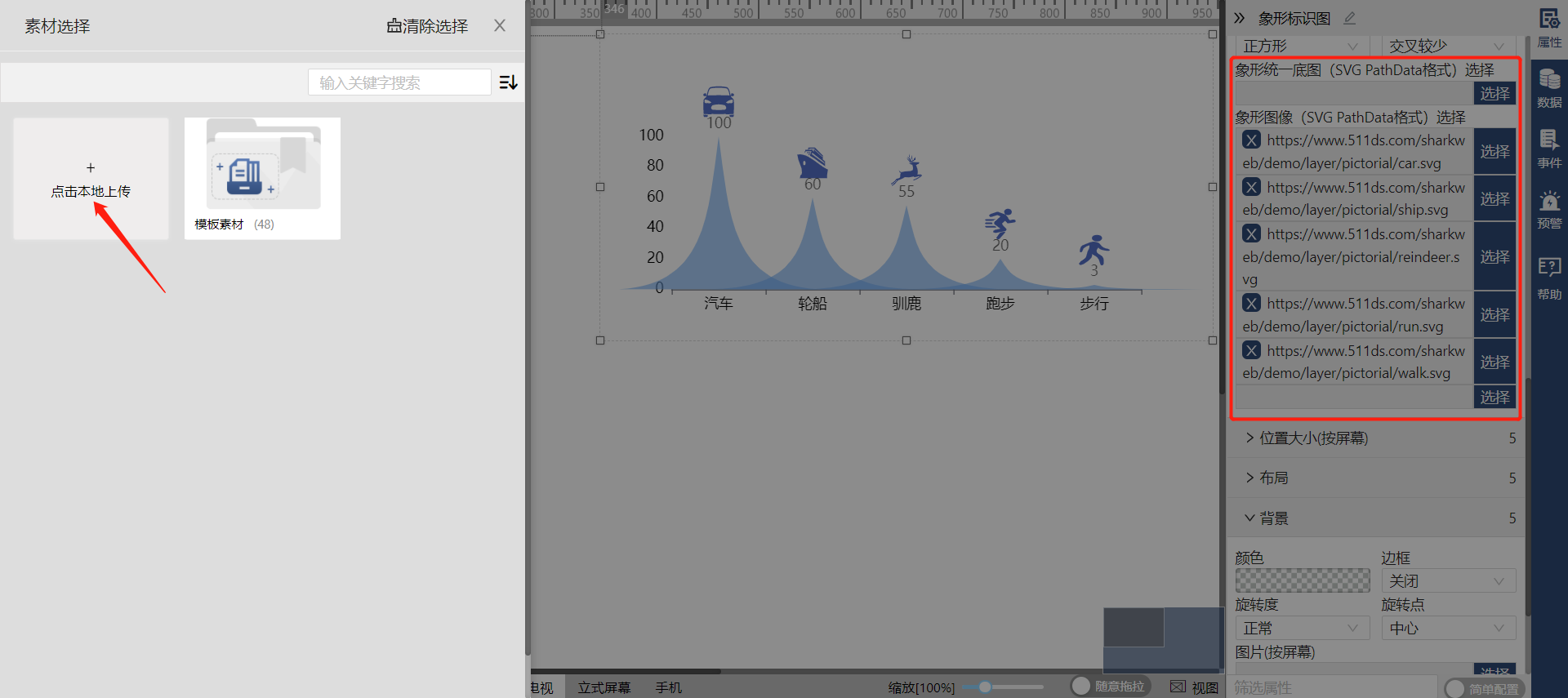
【象形图像大小】默认为正方形,有较小正方形、正方形、较大正方形、竖长方形、横长方形共五种大小可以根据设计需求自行配置;【柱间距离大小】默认为交叉较少,有交叉较多交叉较少、紧靠、距离较远共四种选择,可以根据设计需求自行配置;【象形统一底图(SVG
PathData格式)选择】,可以选取象形图作为统一的底图。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
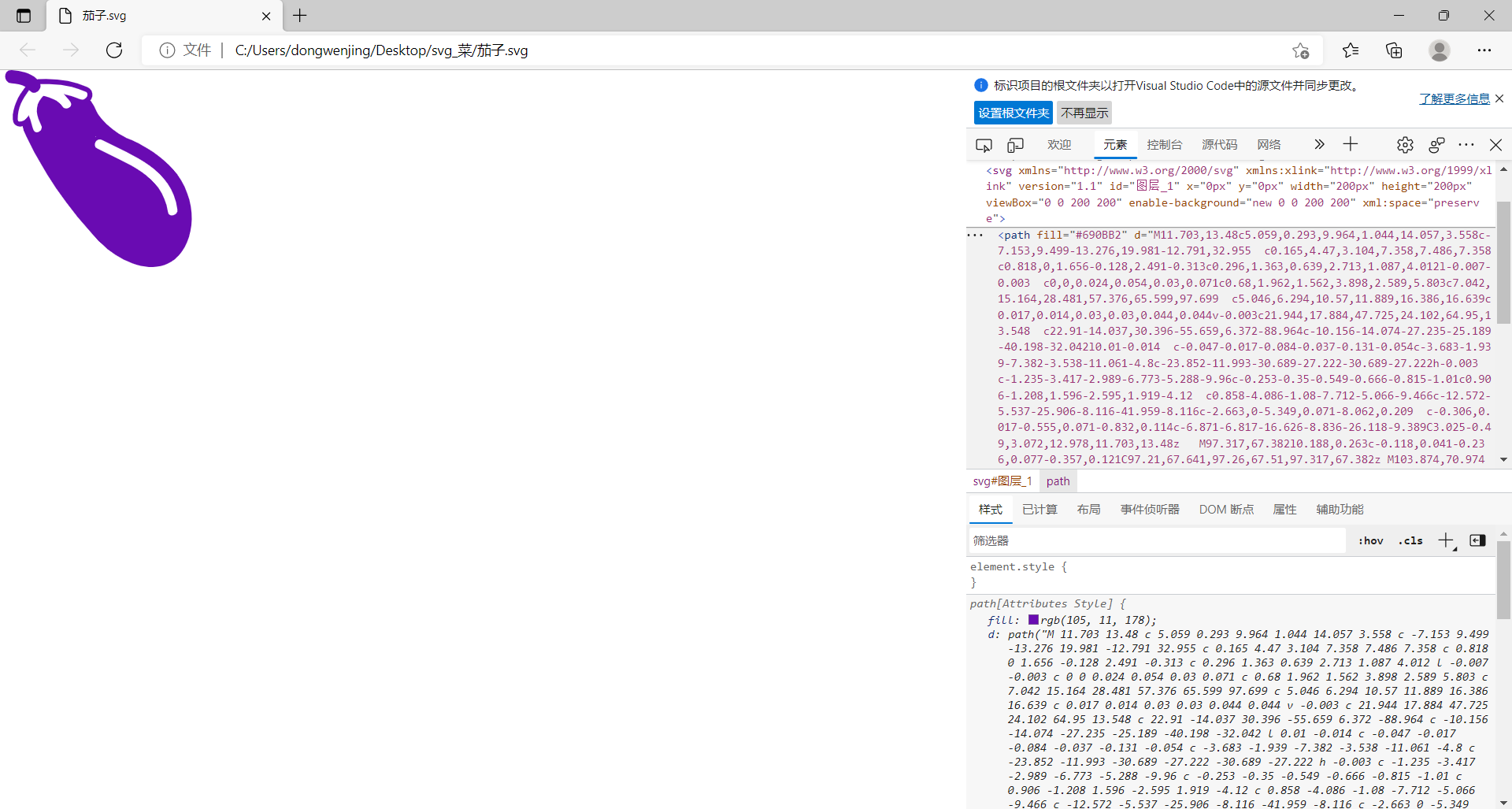
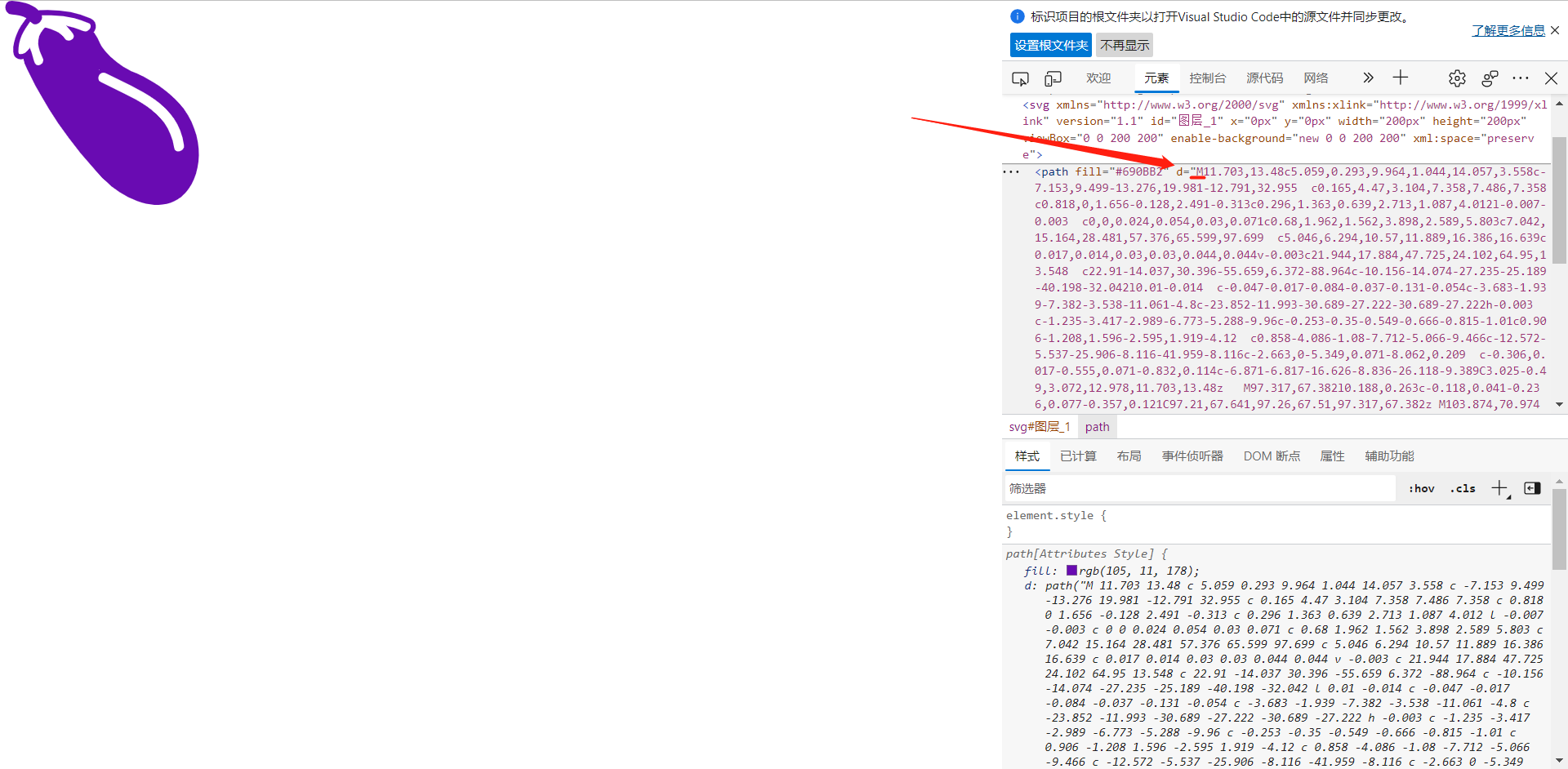
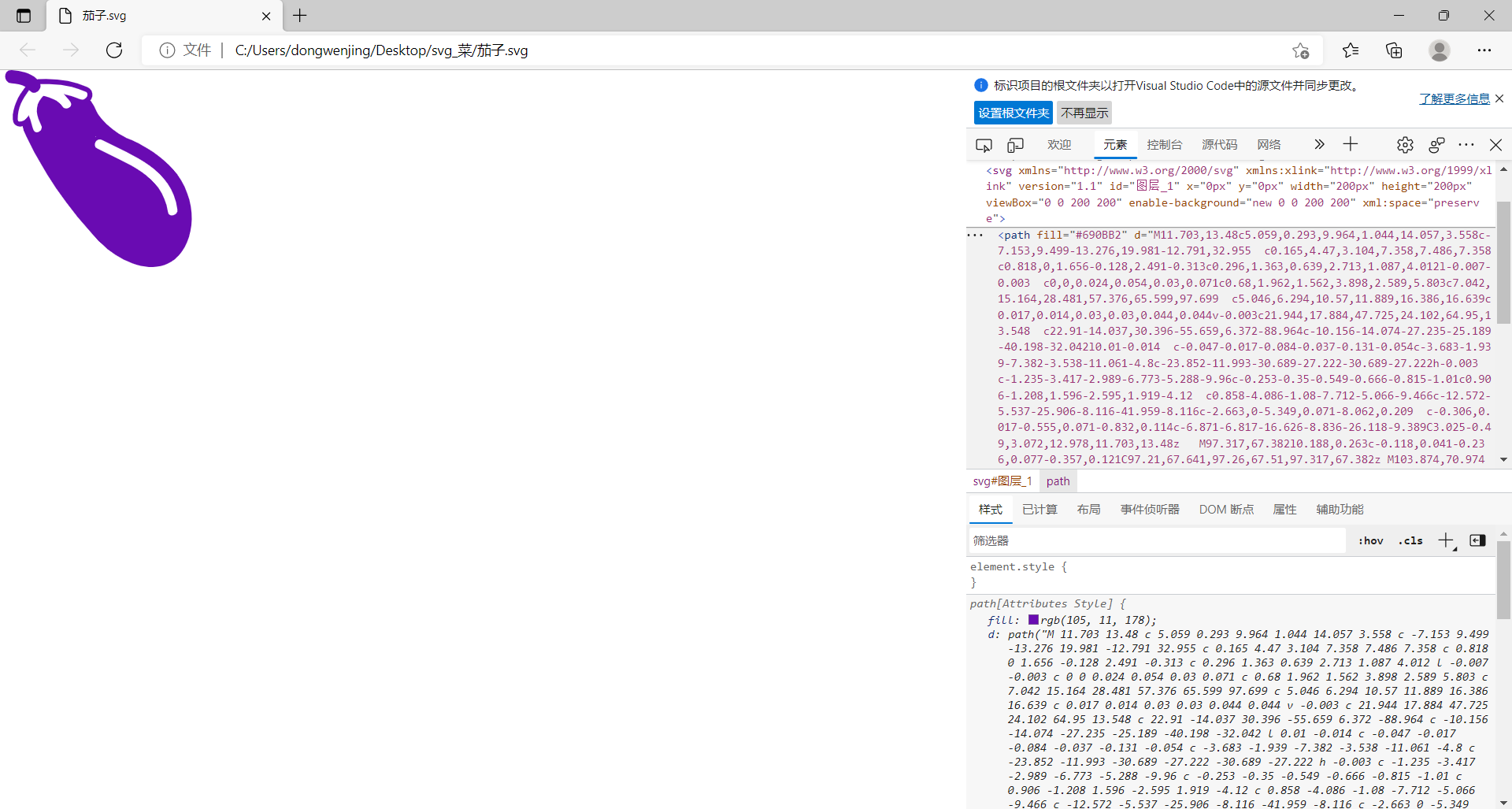
SVG图上传后不能正常显示,可以使用以下方法。
1、用浏览器打开SVG图
2、浏览器找到更多工具选择开发者工具

3、复制“”里面全部的代码段

4、新建txt文件,并将代码段复制粘贴到txt文件里
5、平台【选择】,点击本地上传

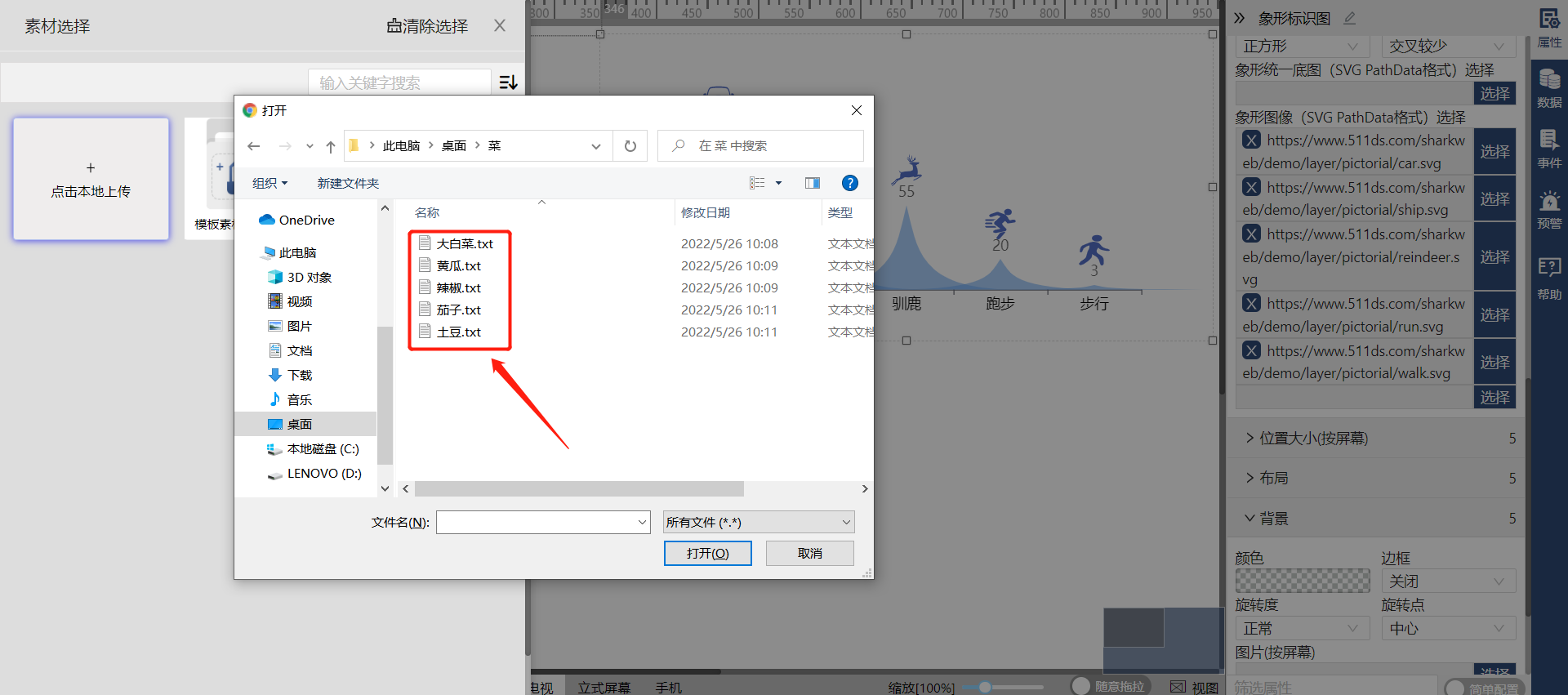
6、选择上传txt文件

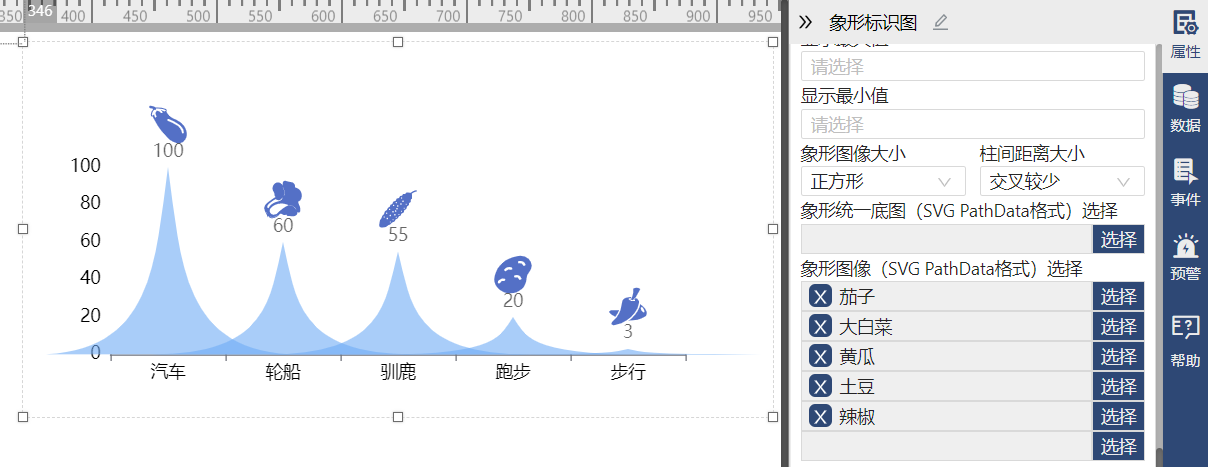
7、配置后的效果图

1、用浏览器打开SVG图
2、浏览器找到更多工具选择开发者工具

3、复制“”里面全部的代码段

4、新建txt文件,并将代码段复制粘贴到txt文件里
5、平台【选择】,点击本地上传

6、选择上传txt文件

7、配置后的效果图

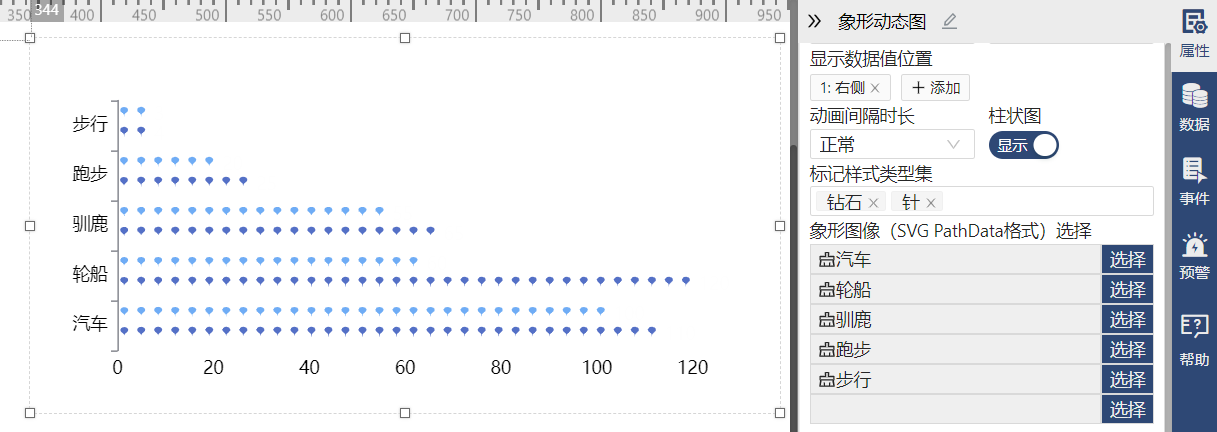
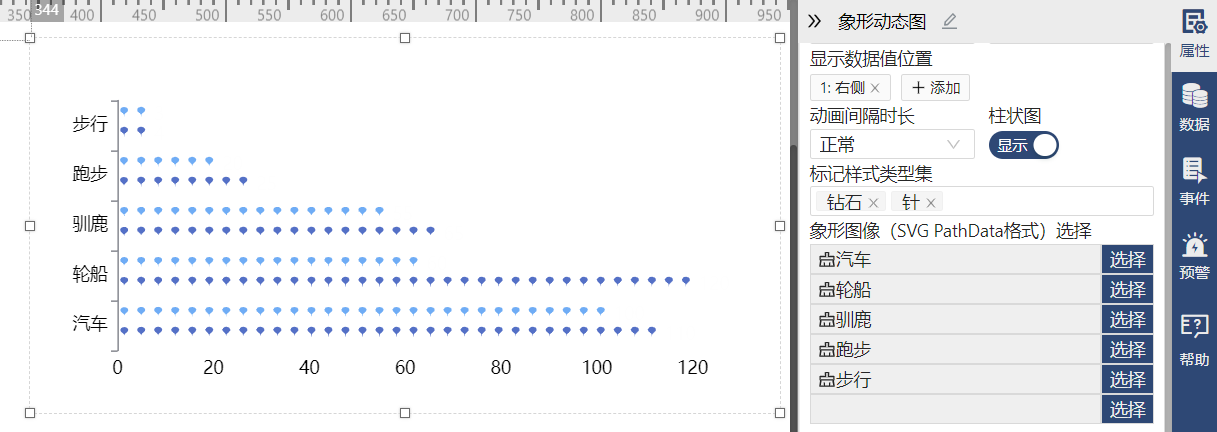
4.5.11 象形动态图
【属性】
【图层参数】
【柱状图】默认是显示状态,显示状态下象形图标与柱状图动态切换展示,如关闭则只会显示象形图标;【标记样式类型集】默认是钻石,可以根据设计需求配置样式类型,共7中样式选择,可以同时添加多个。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置


点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【饼图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
SVG图上传后如不能正常显示,可以复制代码段转为txt文件后再上传使用,具体方法请查看
【象形标识图】
中的“特别提示”。
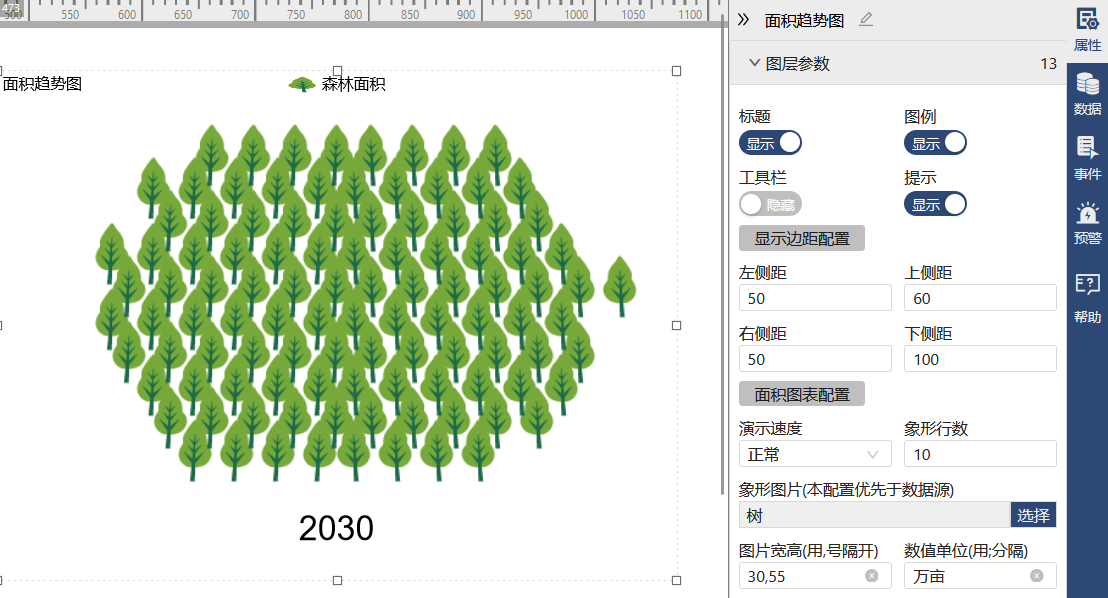
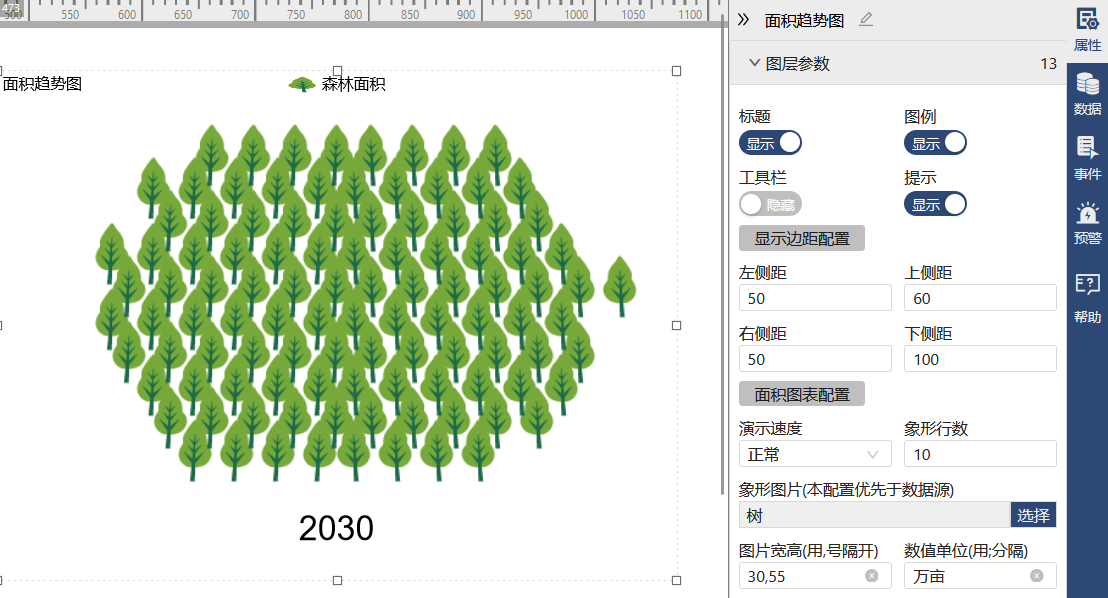
4.5.12 面积趋势图
实现以动画形式展示图像面积。图片宽高(用,号隔开)和象形行数可在属性中配置。数据有两列,第一列为年份,第二列为森林面积,通过动画演示更直观表达不同年份的面积数据情况。
【属性】
【图层参数】
【演示速度】有极快、快、正常、慢、极慢等演示速度选项,通过演示逐步展现图像面积。
【象形行数】设置象形行数可实现图像面积的行数展现多少。
【图片宽高(用,号隔开)】通过象形图片(本配置优先于数据源)上传图片后,可设置图片宽度和高度。
【数值单位(用;分隔)】数值单位可自定义填写,当鼠标移至设计页面,图像名称和数值随即显示。
更多【图层参数】介绍详见 【柱状图】 。
【象形行数】设置象形行数可实现图像面积的行数展现多少。
【图片宽高(用,号隔开)】通过象形图片(本配置优先于数据源)上传图片后,可设置图片宽度和高度。
【数值单位(用;分隔)】数值单位可自定义填写,当鼠标移至设计页面,图像名称和数值随即显示。
更多【图层参数】介绍详见 【柱状图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
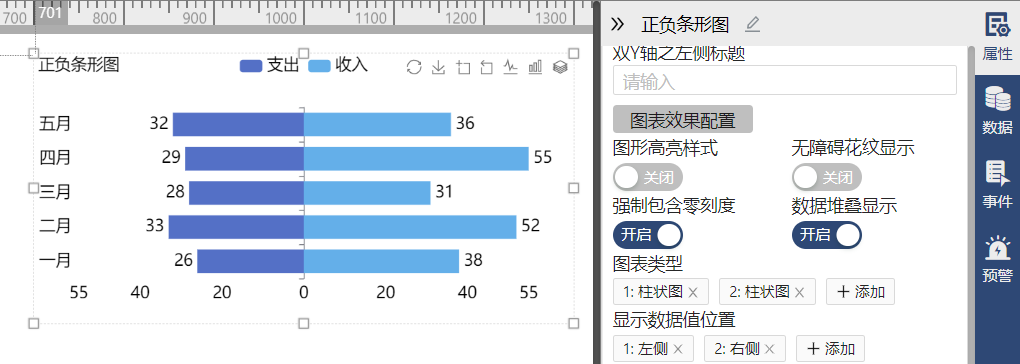
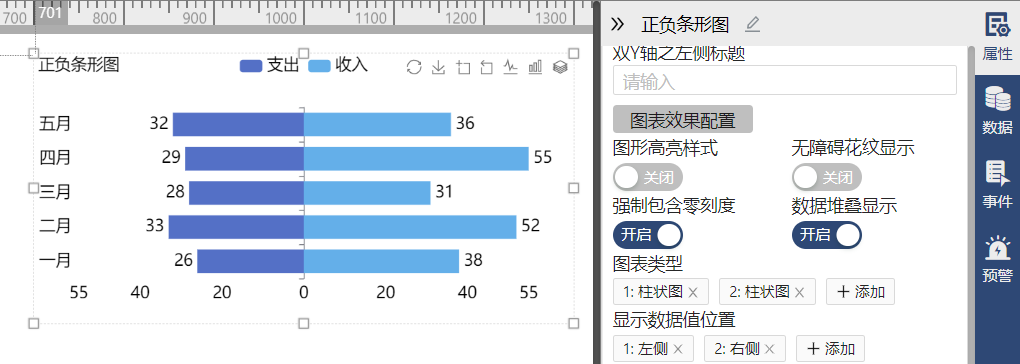
4.5.13 正负条形图
正负条形图多用于展示包含相反含义的数据的对比。其中图表的一个轴显示正在比较的类别,而另一轴代表对应的刻度值,一般用于正负两份相反数据的对比。
【属性】
【图层参数】
【XY轴互换】默认是开启状态,如将关闭,【正负条形图】将转换为正负柱状图;【数据堆叠显示】默认是开启状态,如将关闭,【正负条形图】将转换为交错正负图;【柱条不同颜色】默认是关闭状态,如将开启,组件柱条可以单独设置颜色。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
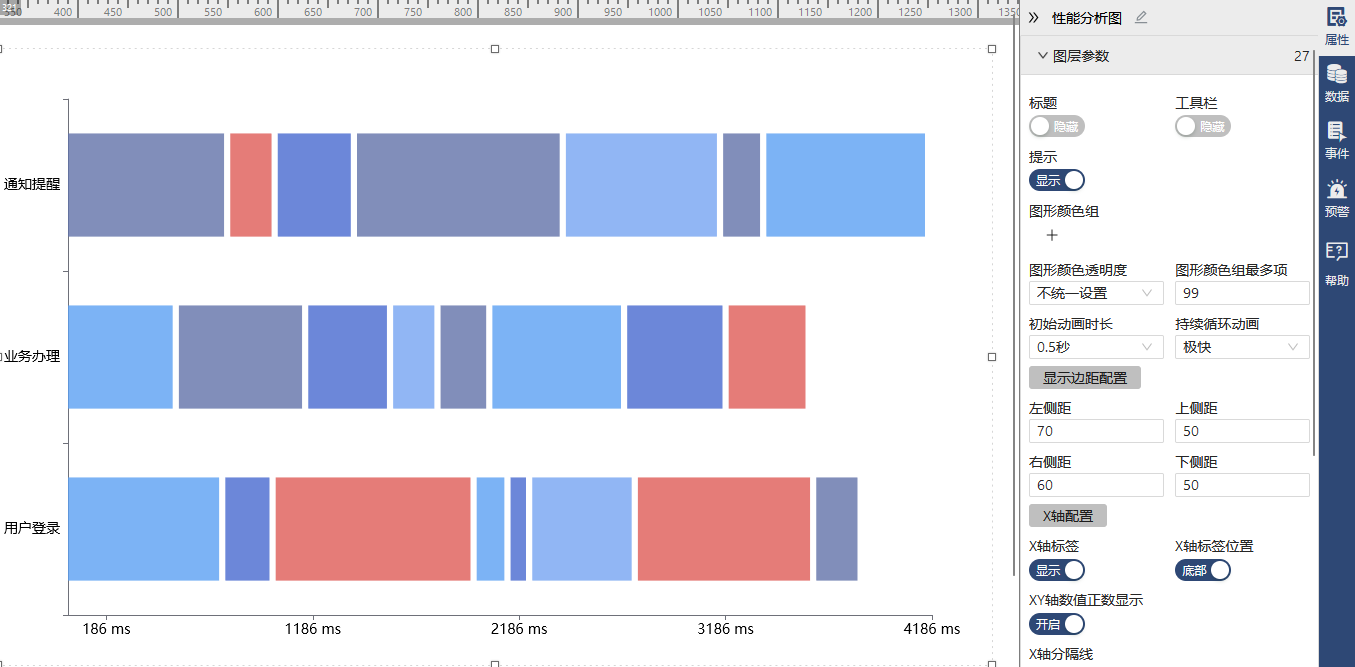
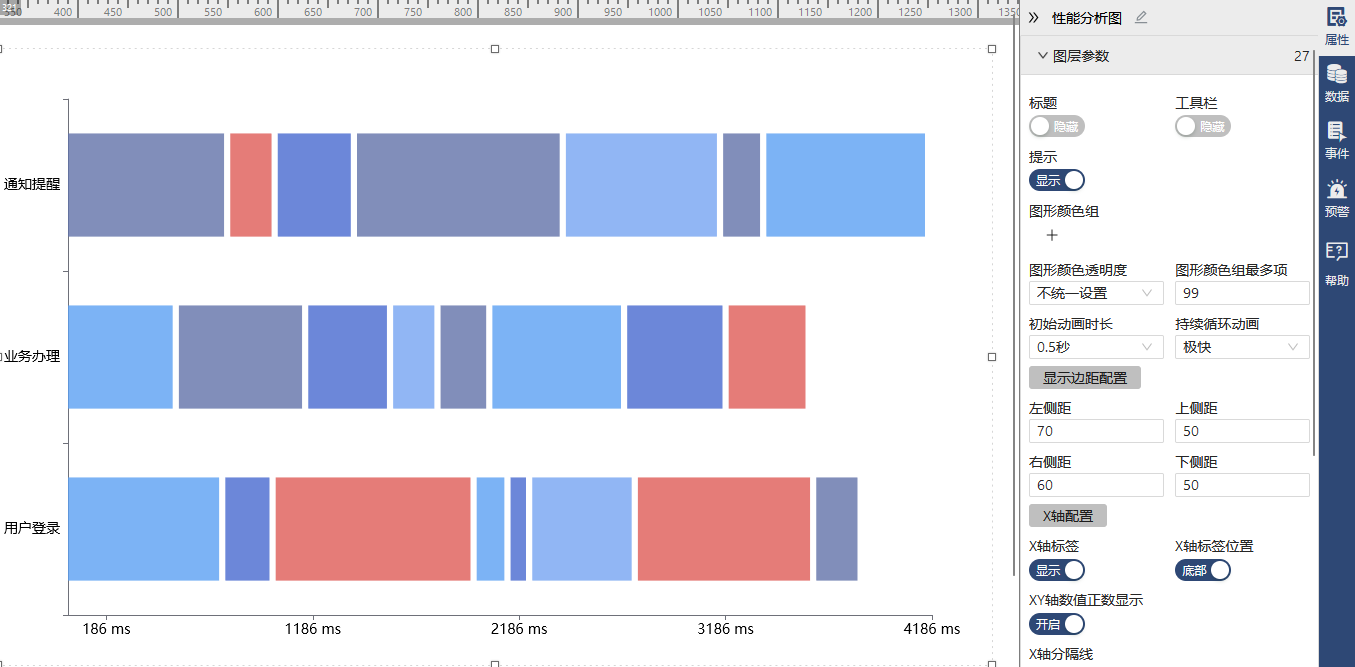
4.5.14 性能分析图
性能分析图多用于查看系统中各性能数据。其中服务名称显示在设计页的Y轴,性能名称和时耗则通过柱条形状在X轴上展示。
【属性】
【图层参数】
【数值单位(用;分隔)】默认为ms,是性能中的速度单位;
【柱条间隔倍数 】默认是1,柱条中的间隔如果是负数,则柱条显示重叠状态。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【柱条间隔倍数 】默认是1,柱条中的间隔如果是负数,则柱条显示重叠状态。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
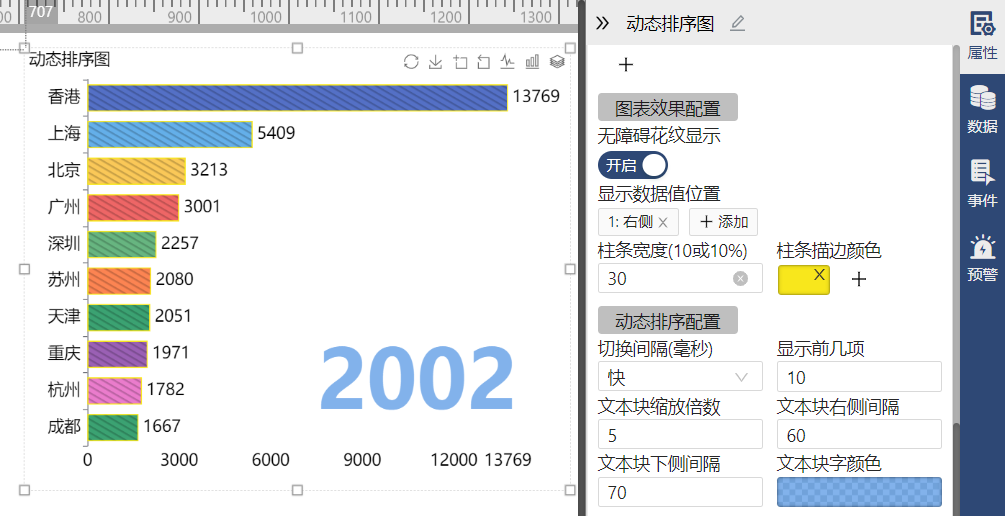
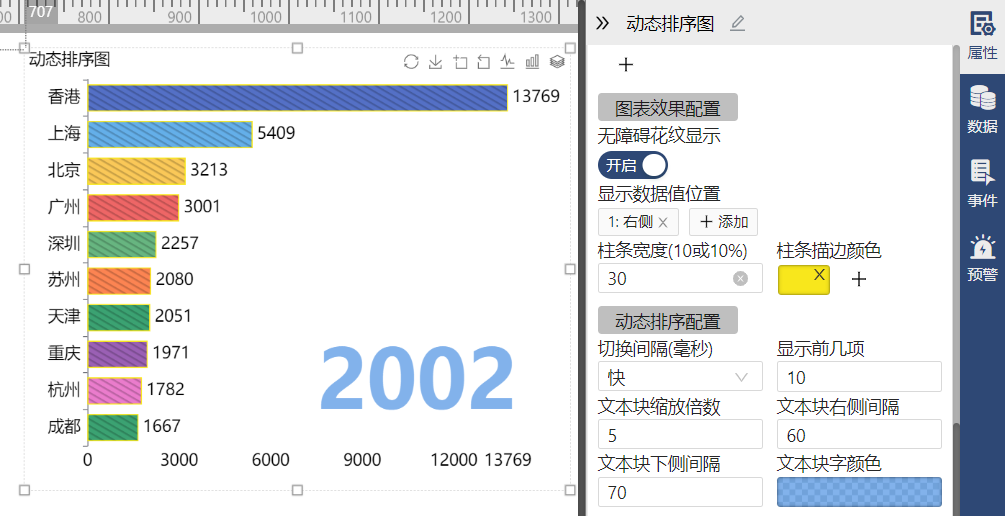
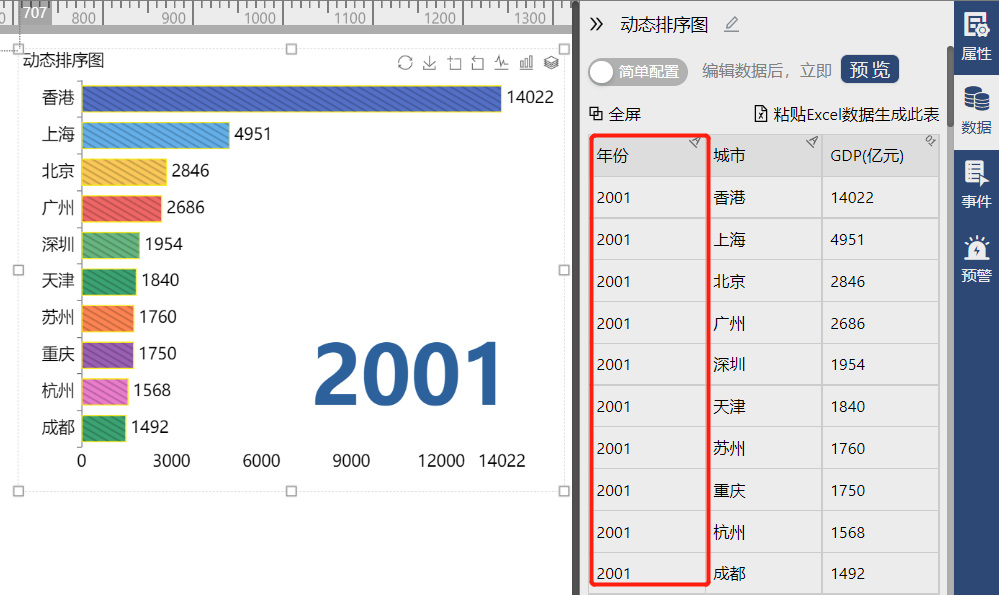
4.5.15 动态排序图
动态条形图是条形图的一种,可以动态地展示出随着时间推移的排序条数。
【属性】
【图层参数】
【切换间隔(毫秒)】切换间隔可以配置更改,;【显示前几项】可以根据数据多少来调整显示项;【文本块缩放倍数】可以根据数据所占位置的多少,来自定义配置文本快的大小;【文本块右侧间隔】可以输入数值多少左右移动文本块;【文本块下侧间隔】可以输入数值多少上下移动文本块;【文本块字颜色】可以自定义配置文本快颜色。【暂停按钮】显示或关闭两种配置,当显示时会出现【暂停按钮缩放大小】缩放大小相对于图层字体大小的比例,便于用户控制动态图的暂停或继续播放,在暂停时支持前进或后退一页。
更多【图层参数】介绍详见 【柱状图】。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
数据输入需按照年份排序,如下图,需要输入2001对应的所有城市数。


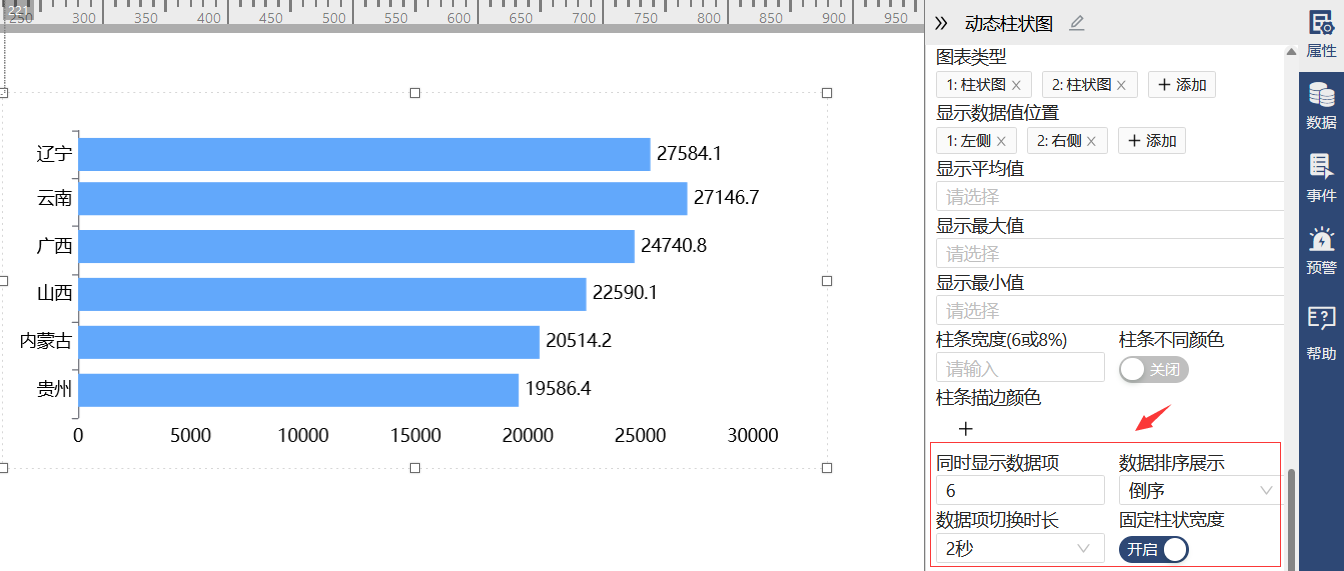
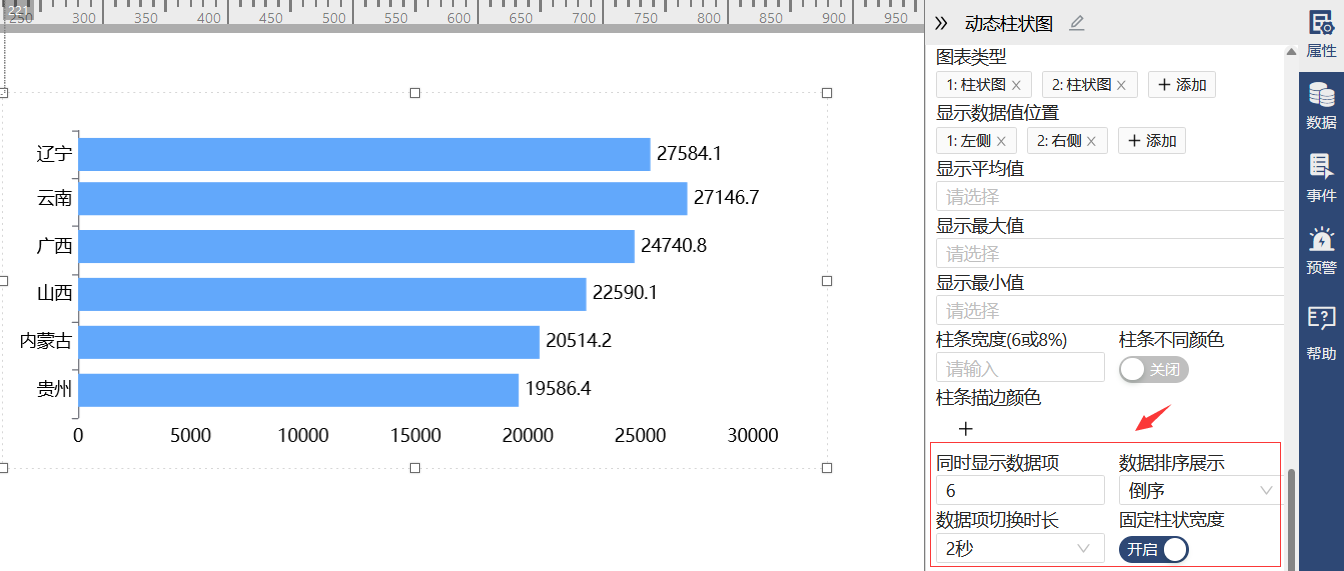
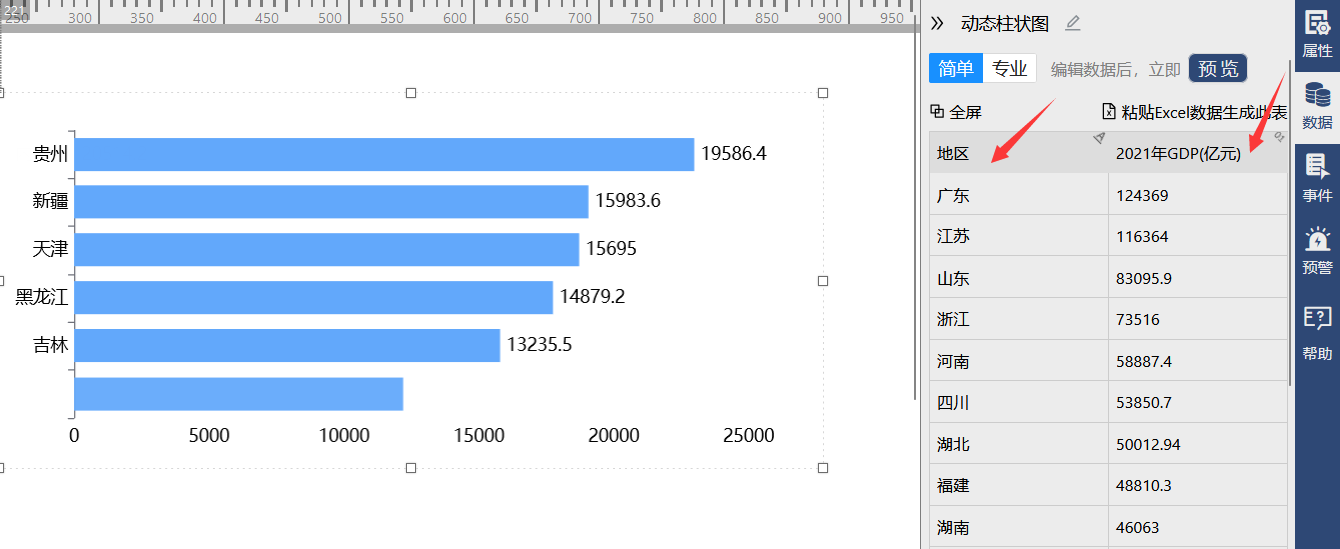
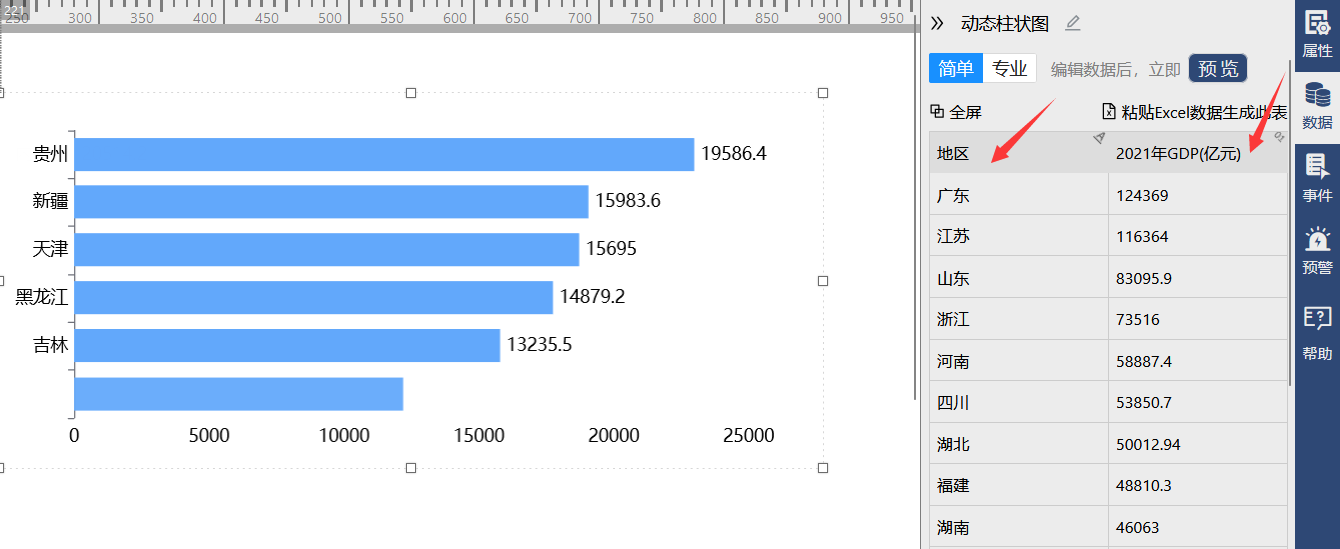
4.5.16 动态柱状图
【属性】
【图层参数】
【同时显示数据项 】可以同时显示的数据项数;【数据排序展示 】数据可以升序或倒序显示;【数据项切换时长 】为超出数据项的最老数据柱条的离开时长;【固定柱状宽度
】柱状宽度如想固定,可以打开开启按钮。【初始动画时长】为新增数据柱条从无到完整的显示时长。
更多【图层参数】介绍详见 【柱状图】。
效果及配置
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
数据格式必须为2列,第1列为名称(如有空值的行则不显示),第2列为数值,如果后面还有数据列则不处理。


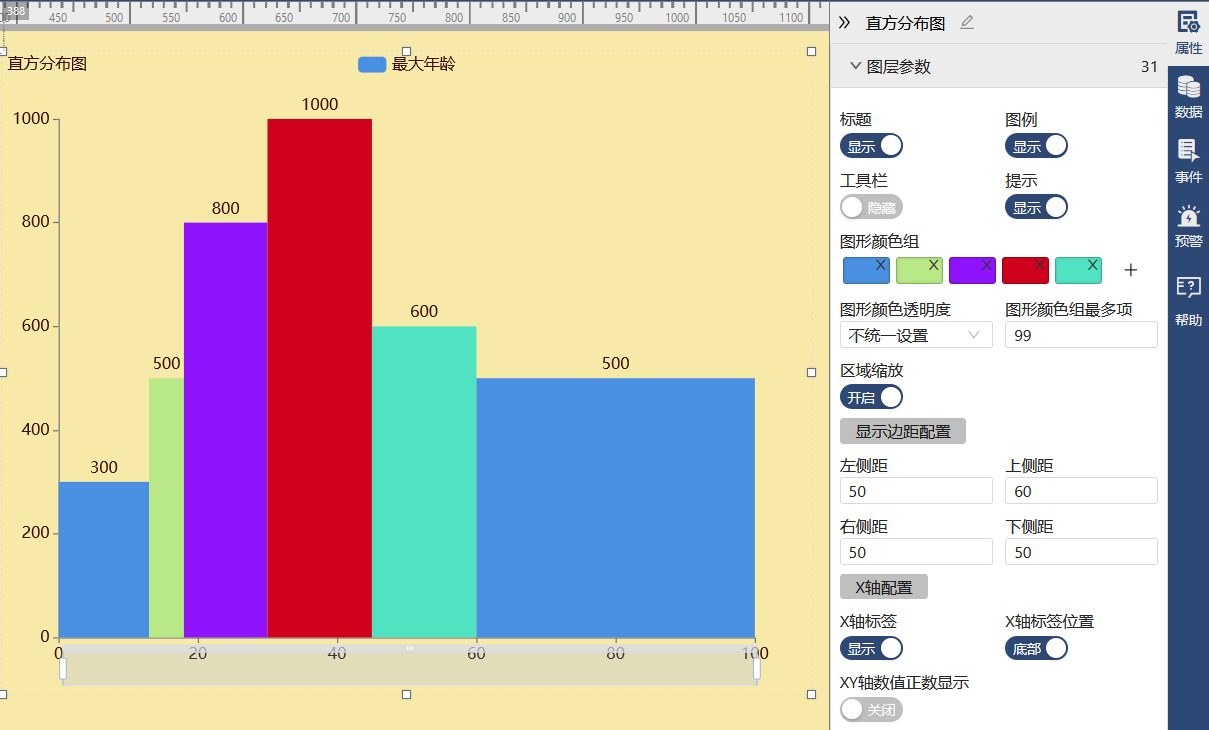
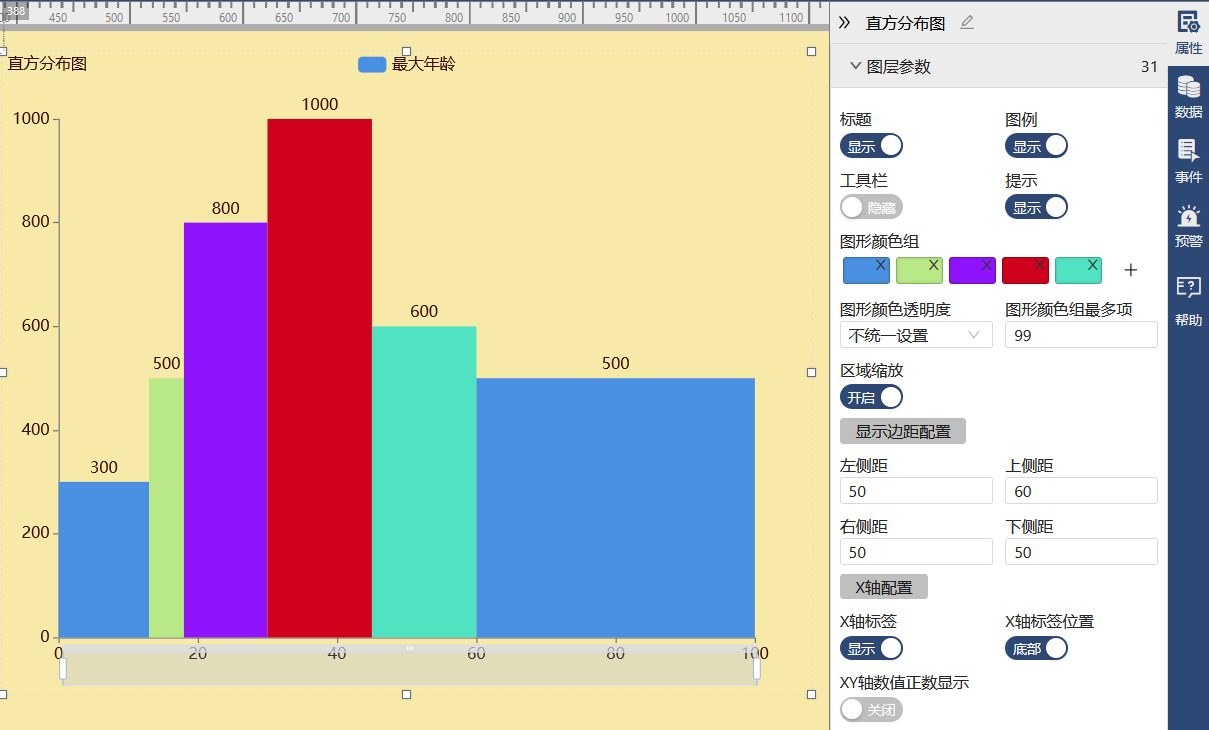
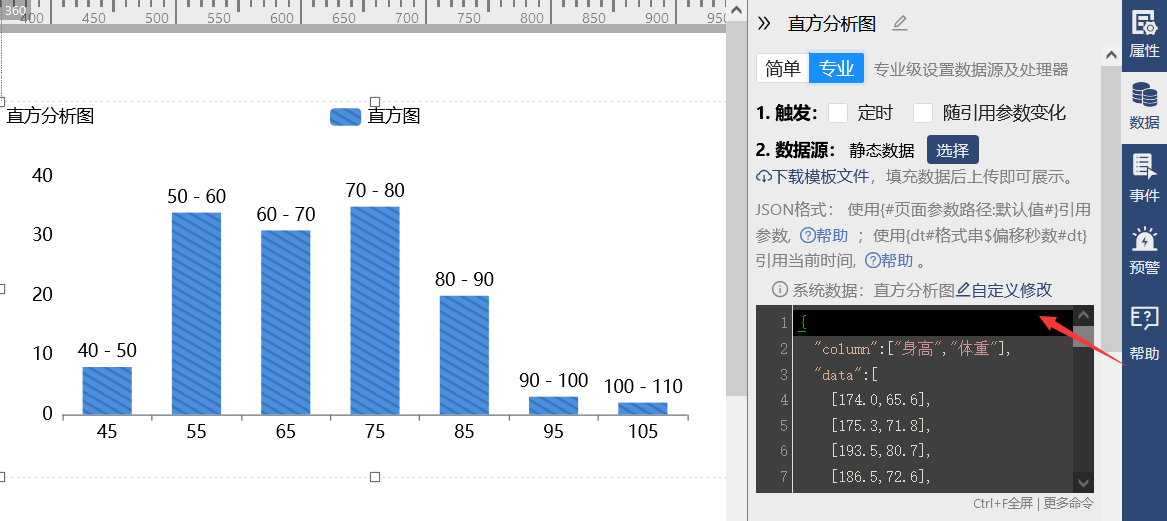
4.5.17 直方分布图
通过图表能直观展示数据分布情况,即X轴为从最小值到最大值,Y轴为数量。
【属性】
【图层参数】
【图例】图例显示数据列中第三列的名称。
【双Y轴之右侧标题】双Y轴之右侧标题需通过选择双Y轴之右数据行数进行显示。
【数值单位(用;分隔)】数值单位可以是多个,单位与单位之间需用;分隔。
更多【图层参数】介绍详见 【柱状图】。
【双Y轴之右侧标题】双Y轴之右侧标题需通过选择双Y轴之右数据行数进行显示。
【数值单位(用;分隔)】数值单位可以是多个,单位与单位之间需用;分隔。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
数据需要4列且分类值段不要重合(列分别为分类名称,分类最小值,分类最大值,此分类的数量),通过图表能直观展示数据分布情况,即X轴为从最小值到最大值,Y轴为数量。
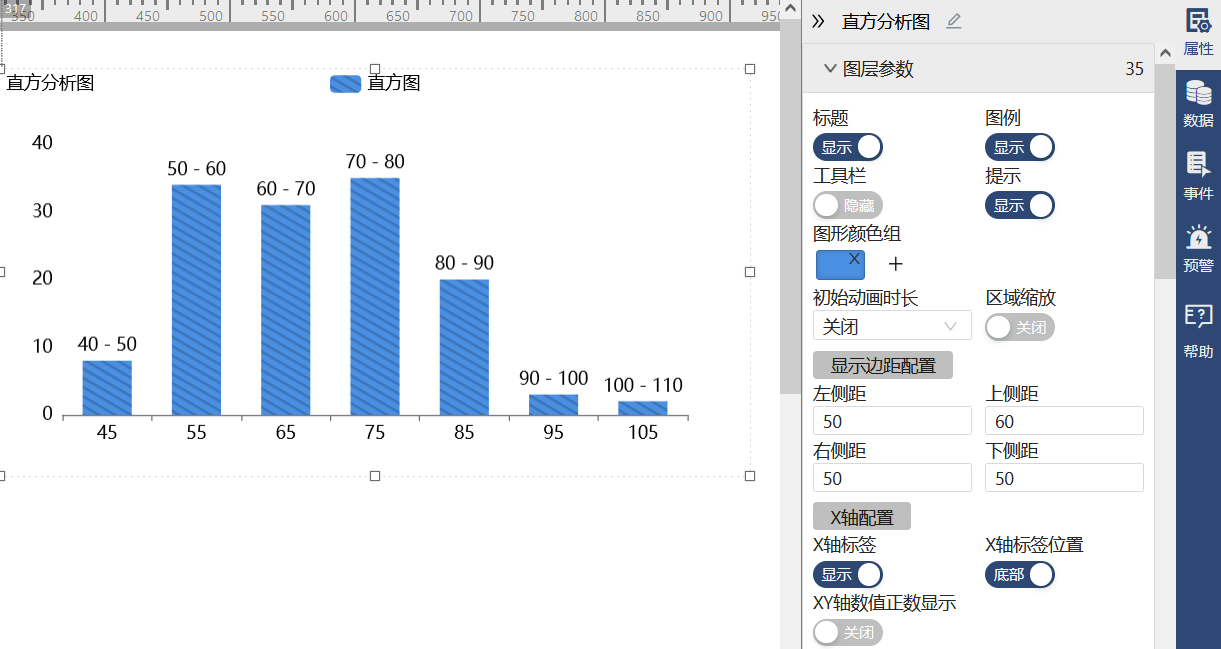
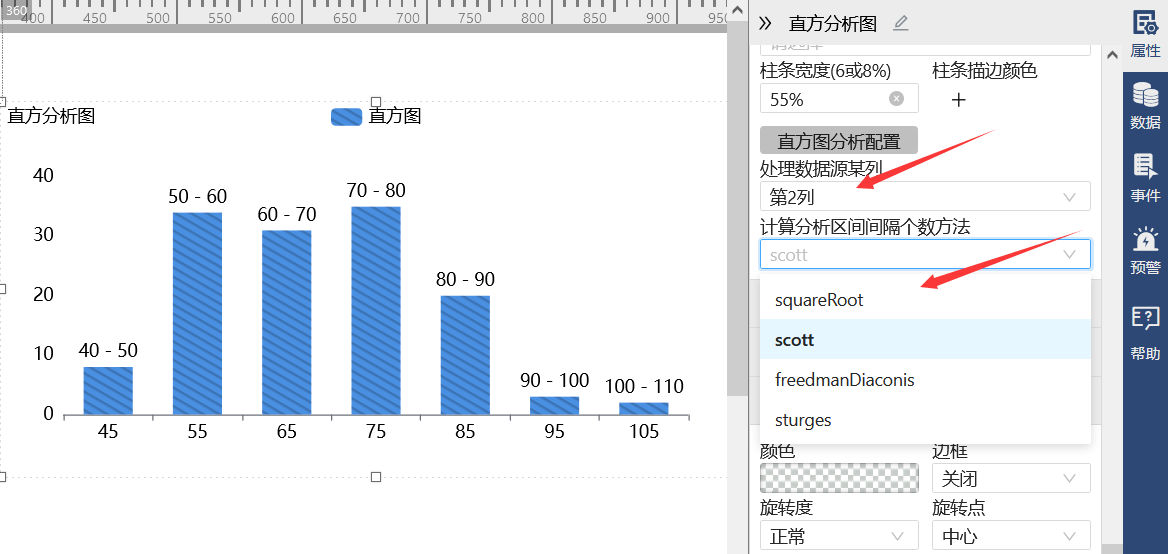
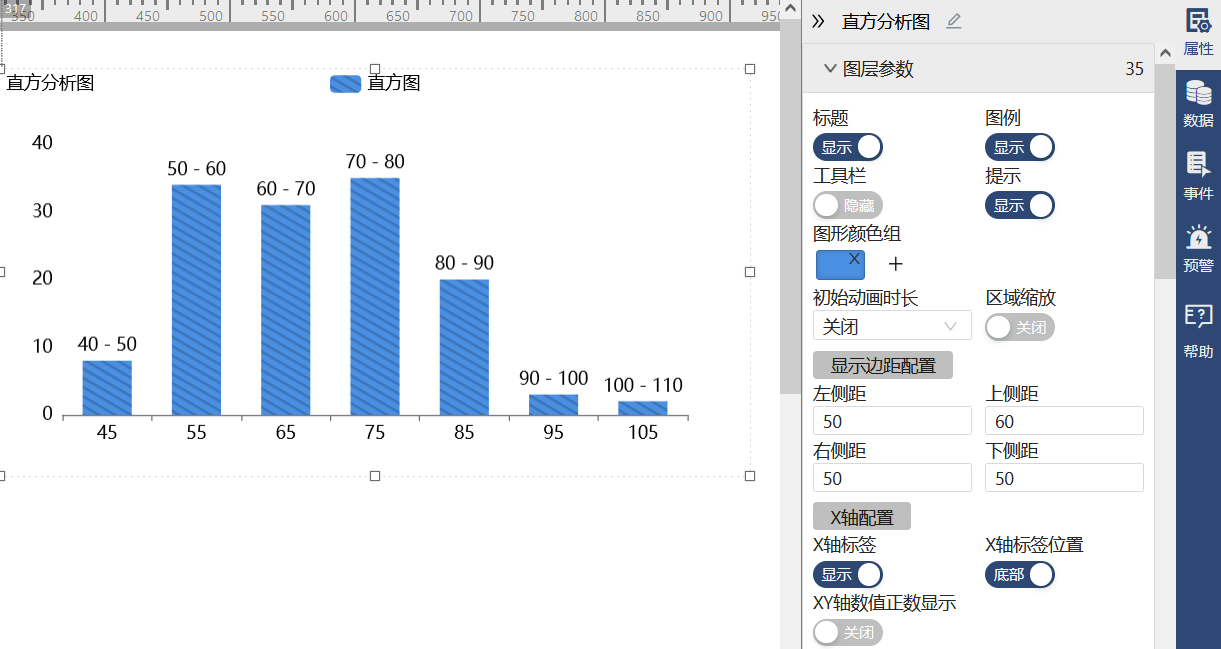
4.5.18 直方分析图
直方分析图又称质量分布图,主要用来可视化数值型数据的分布情况。用以直观判断数值型数据的概率分布,是一种特殊类型的柱状图。
【属性】
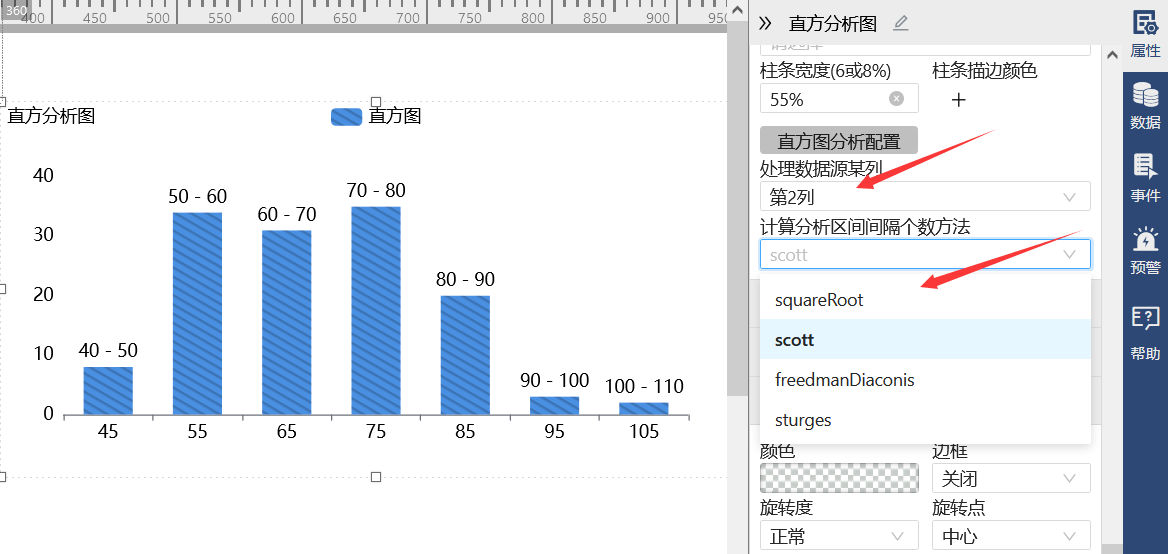
【图层参数】
【处理数据源某列 】在提供多列数据时,可以处理数据源某列设置。【计算分析区间间隔个数方法 】提供四种方式计算分析区间间隔个数方法。
更多【图层参数】介绍详见 【柱状图】。
更多【图层参数】介绍详见 【柱状图】。
效果及配置


点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
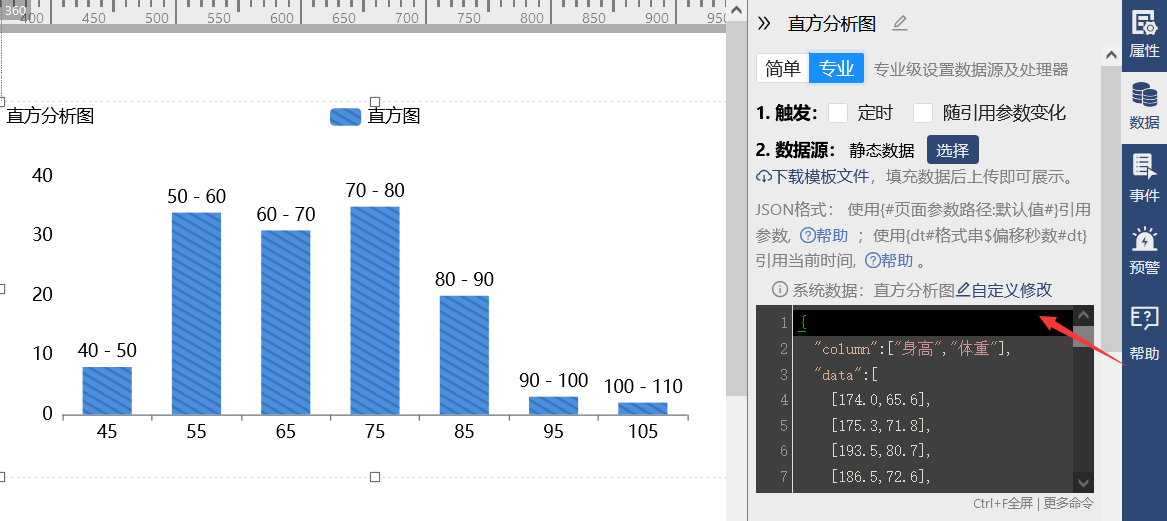
【数据】
数据格式至少提供一列,也可多列,但必须全为数字。在提供多列时,需要在【数据】的【专业配置】下,【2.数据源】处点击【自定义修改】进行修改数据。


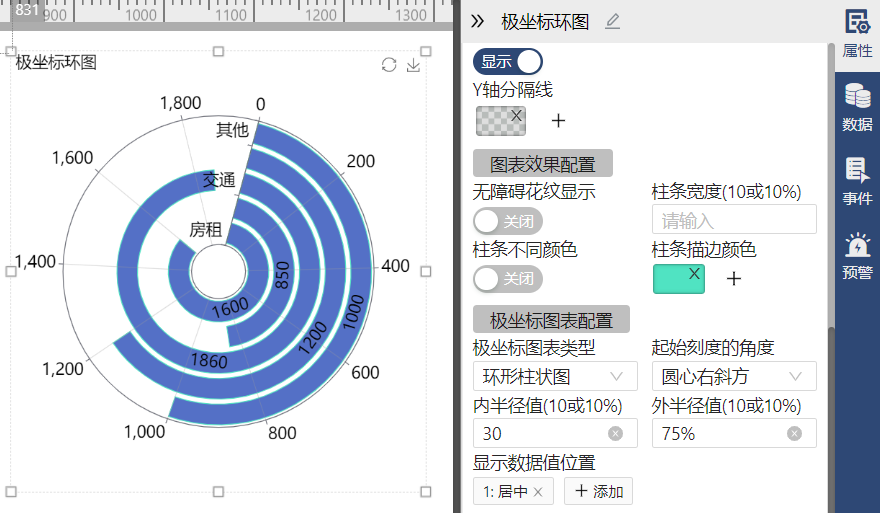
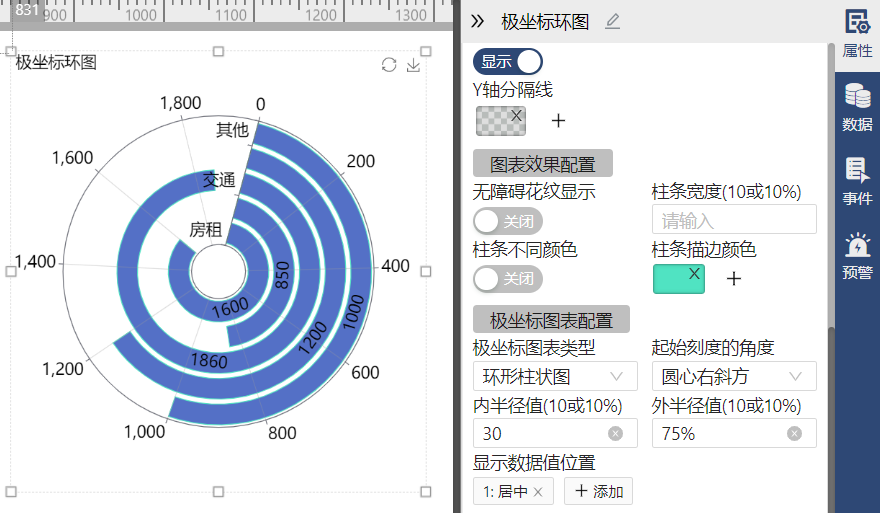
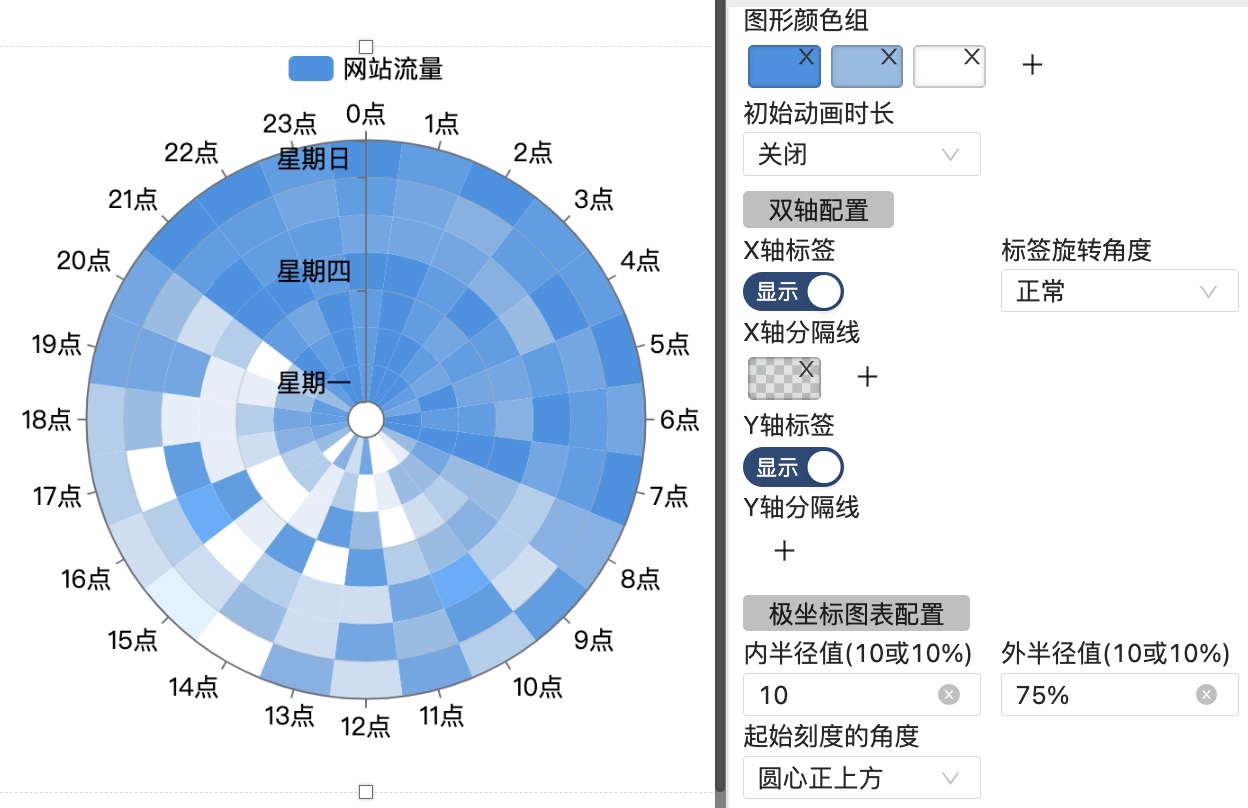
4.5.19 极坐标环图
是在极坐标下绘制的环形柱状图,使用圆弧的半径长短表示数据的大小及数量的多少;由于圆形有周期的特性,所以堆叠极环图也适用于表示一个周期内的时间概念,比如星期、月份。
【属性】
【图层参数】
【标签旋转角度】默认值为正常,可以标签旋转角度进行配置,目前支持:左微倾斜,左倾斜和左大幅度倾斜;【极坐标图表类型】有环形柱状图与扇形柱状图两种,默认为环形柱状图,如将扇形柱状图开启,【极坐标环图】将转变为【极坐标扇图】;【起始刻度的角度】默认为圆心右斜方,可以对位置进行设置,目前支持:圆心右斜方、圆心正上方、圆心正右方、圆心正下方和圆心正左方;【内半径值(10或10%】默认值为30,半径内置为不显示区域,半径内值越大,不显示区域越大,反之则小;【外半径值(10或10%)】默认值为75%,外半径值决定图形大小,值越大图形越大,反之则小;【显示数据值位置】可以根据设置需求添加数据值位置。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
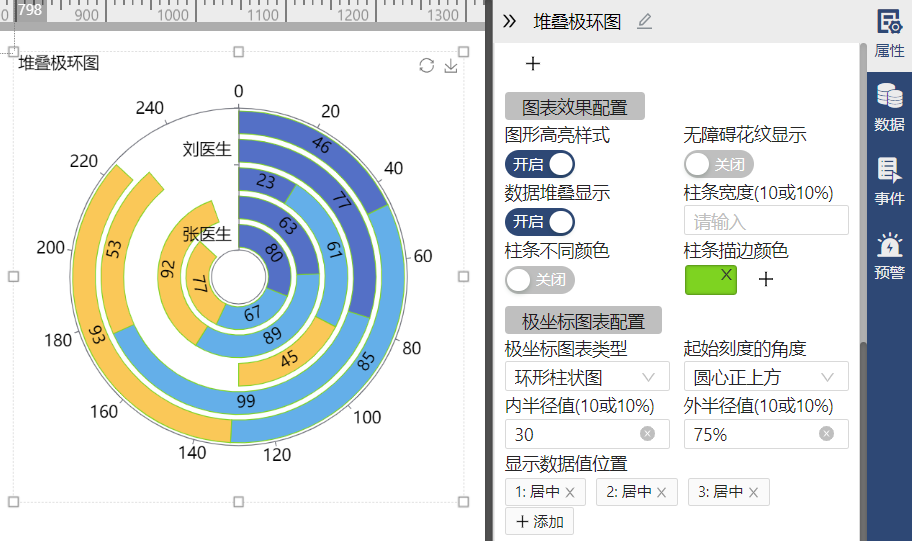
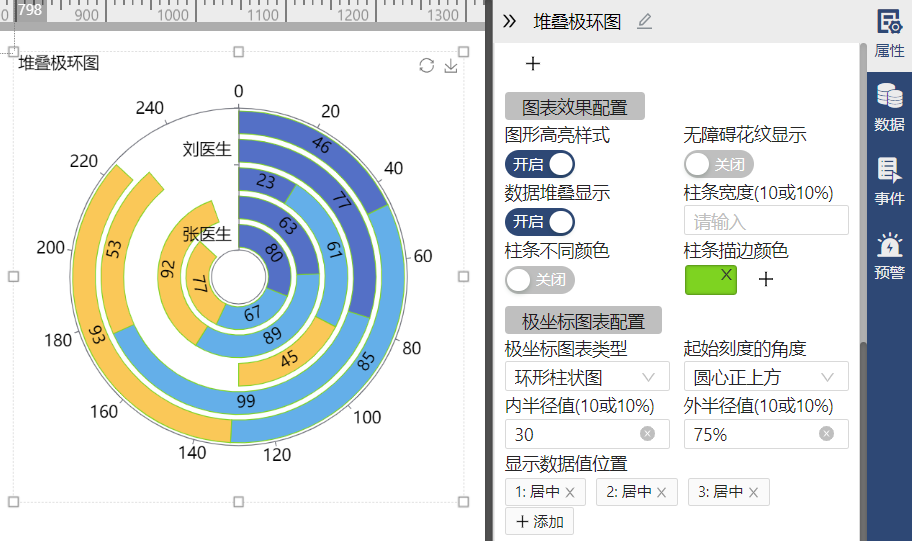
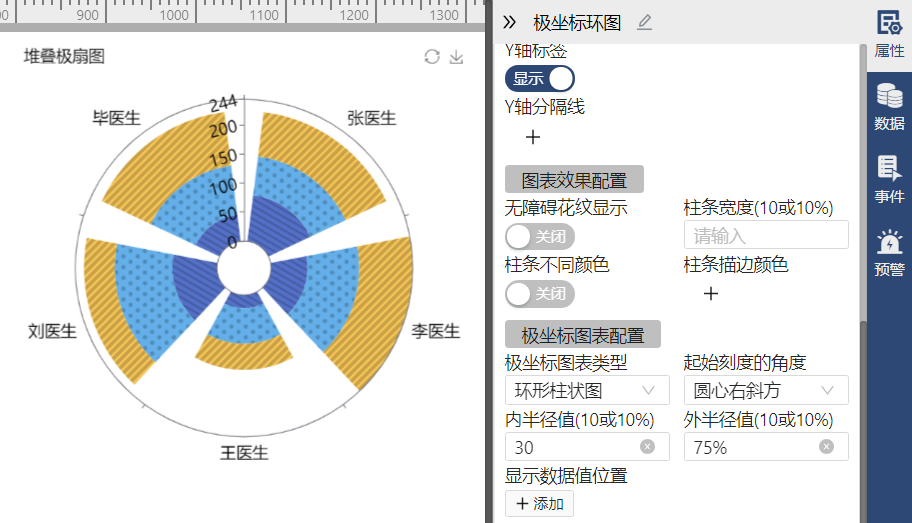
4.5.20 堆叠极环图
是在极坐标下绘制的环形柱状图,与【极坐标环图】的区别是,环形柱体不是单一的数据,是将柱子进行分割以堆叠显示相同类型下各个数据的大小情况;数据使用圆弧的半径长短表示数据的大小及数量的多少;由于圆形有周期的特性,所以堆叠极环图也适用于表示一个周期内的时间概念,比如星期、月份。
【属性】
【图层参数】
【标签旋转角度】默认值为正常,可以标签旋转角度进行配置,目前支持:左微倾斜,左倾斜和左大幅度倾斜;【极坐标图表类型】有环形柱状图与扇形柱状图两种,默认为环形柱状图,如将扇形柱状图开启,【堆叠极环图】将转变为【堆叠极扇图】;【起始刻度的角度】默认为圆心右斜方,可以对位置进行设置,目前支持:圆心右斜方、圆心正上方、圆心正右方、圆心正下方和圆心正左方;【内半径值(10或10%】默认值为30,半径内置为不显示区域,半径内值越大,不显示区域越大,反之则小;【外半径值(10或10%)】默认值为75%,外半径值决定图形大小,值越大图形越大,反之则小;【显示数据值位置】可以根据设置需求添加数据值位置。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
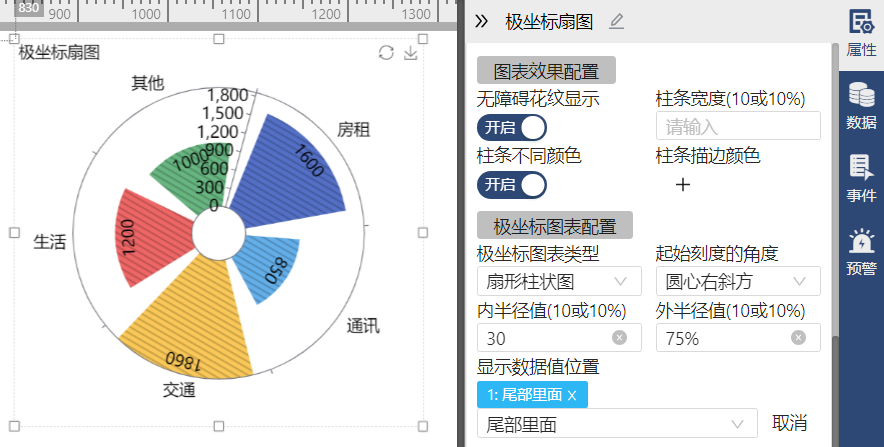
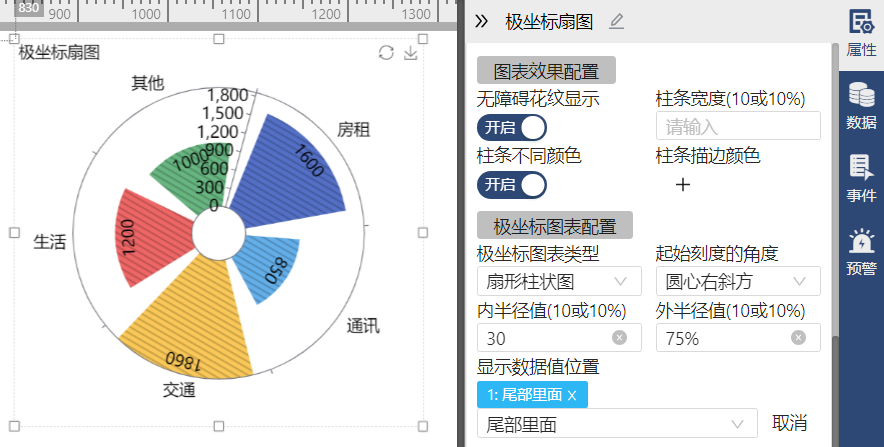
4.5.21 极坐标扇图
是在极坐标下绘制的扇形柱状图,使用圆弧的半径长短表示数据的大小及数量的多少。
【属性】
【图层参数】
【标签旋转角度】默认值为正常,可以标签旋转角度进行配置,目前支持:左微倾斜,左倾斜和左大幅度倾斜;【极坐标图表类型】有环形柱状图与扇形柱状图两种,默认为扇形柱状图,如将环形柱状图开启,【极坐标扇图】将转变为【极坐标环图】;【起始刻度的角度】默认为圆心右斜方,可以对位置进行设置,目前支持:圆心右斜方、圆心正上方、圆心正右方、圆心正下方和圆心正左方;【内半径值(10或10%】默认值为30,半径内置为不显示区域,半径内值越大,不显示区域越大,反之则小;【外半径值(10或10%)】默认值为75%,外半径值决定图形大小,值越大图形越大,反之则小;【显示数据值位置】可以根据设置需求添加数据值位置。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
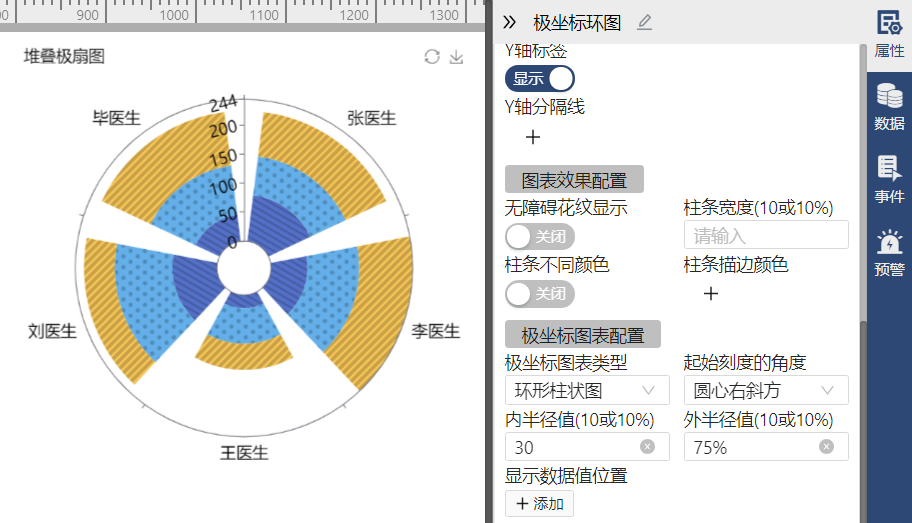
4.5.22 堆叠极扇图
是在极坐标下绘制的扇形柱状图,使用圆弧的半径长短表示数据的大小及数量的多少。与【极坐标扇图】扇形柱体不是单一的数据,是将扇形柱体进行分割以堆叠显示相同类型下各个数据的大小情况。
【属性】
【图层参数】
【标签旋转角度】默认值为正常,可以标签旋转角度进行配置,目前支持:左微倾斜,左倾斜和左大幅度倾斜;【极坐标图表类型】有环形柱状图与扇形柱状图两种,默认为扇形柱状图,如将环形柱状图开启,【极坐标扇图】将转变为【极坐标环图】;【起始刻度的角度】默认为圆心右斜方,可以对位置进行设置,目前支持:圆心右斜方、圆心正上方、圆心正右方、圆心正下方和圆心正左方;【内半径值(10或10%】默认值为30,半径内置为不显示区域,半径内值越大,不显示区域越大,反之则小;【外半径值(10或10%)】默认值为75%,外半径值决定图形大小,值越大图形越大,反之则小;【显示数据值位置】可以根据设置需求添加数据值位置。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
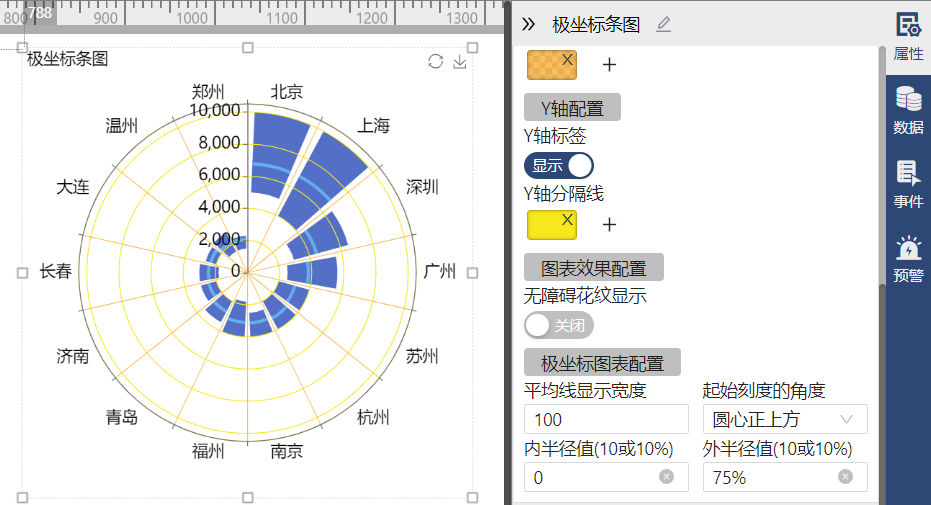
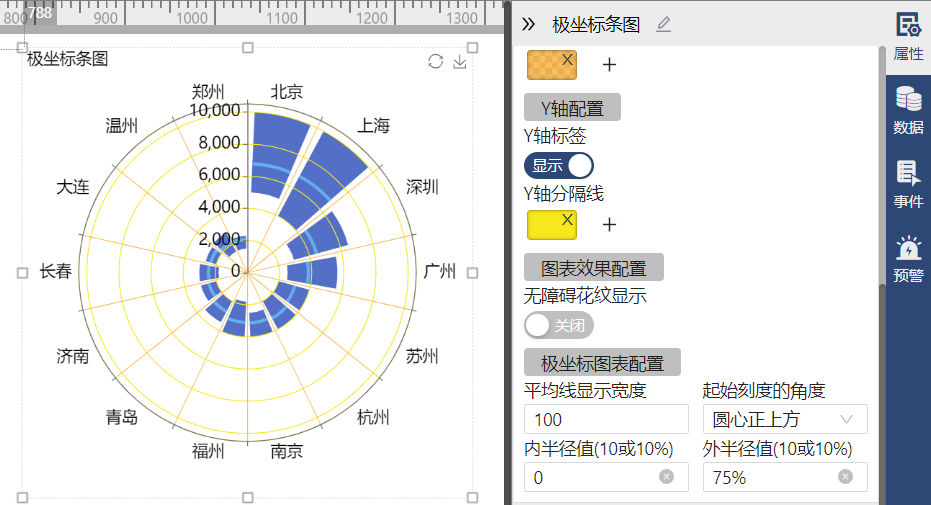
4.5.23 极坐标条图
是在极坐标下绘制的条形柱状图,将条形分割并使用圆弧的半径长短表示数据的大小及数量的多少。
【属性】
【图层参数】
【平均线显示宽度】默认值为100,数值越大平均线的宽度越宽,数值越小平均线的宽度越小。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【柱状图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
数据支持4列:第1列为名称,第2列为最小值,第3列为最大值,第4列为平均值,实现多值直观显示,数值大小均可。
4.6 饼图
饼图主要用于展现不同类别数值相对于总数的占比情况。图中每个分块(扇区)的弧长表示该类别的占比大小,所有分块数据总和为100%。
【图表效果配置】中的【无障碍花纹显示】增加无障碍花纹显示,让特殊人群能无障碍使用图表。
【每个饼图中心位置(双值以,分隔)】指饼图中心所处该组件的位置,默认为50%,50%即为饼图中心位置在组建的中心地区。
【每个饼图大小(单值为实心,双值为空心)】默认值为50%,值越大饼图大小越大反则小,输入的数值需加%,例如20%。只输入20不生效。输入50%为单值,饼图呈现实心状态,输入40%,60%为双值,饼图呈现为空心状态。输入双值时【基本饼图】将转变为【环形饼图】。
【每个饼图的扇区间隔(宽度,圆角值)】如输入1,5其中1是指扇区间隔宽度,5是指圆角值。
【每个玫瑰图类型】默认为不显示,也可以自行配置为【半径和角度展示】或【半径展示】,但配置为【半径展示】则转变为【玫瑰饼图】。
【每个饼图选中扇区】可以自行配置选中的扇图,选中扇区可重点突出。
【显示数据名称位置】可以根据数据需求配置数据显示位置。
【属性】
【图层参数】
【图形颜色组】此配置为设置饼状图各个扇区的颜色,饼状图默认共有5个扇区每个扇区均可配置颜色。
【图表效果配置】中的【无障碍花纹显示】增加无障碍花纹显示,让特殊人群能无障碍使用图表。
【每个饼图中心位置(双值以,分隔)】指饼图中心所处该组件的位置,默认为50%,50%即为饼图中心位置在组建的中心地区。
【每个饼图大小(单值为实心,双值为空心)】默认值为50%,值越大饼图大小越大反则小,输入的数值需加%,例如20%。只输入20不生效。输入50%为单值,饼图呈现实心状态,输入40%,60%为双值,饼图呈现为空心状态。输入双值时【基本饼图】将转变为【环形饼图】。
【每个饼图的扇区间隔(宽度,圆角值)】如输入1,5其中1是指扇区间隔宽度,5是指圆角值。
【每个玫瑰图类型】默认为不显示,也可以自行配置为【半径和角度展示】或【半径展示】,但配置为【半径展示】则转变为【玫瑰饼图】。
【每个饼图选中扇区】可以自行配置选中的扇图,选中扇区可重点突出。
【显示数据名称位置】可以根据数据需求配置数据显示位置。
特别提示
【每个饼图的扇区间隔颜色】需要将【每个饼图的扇区间隔(宽度,圆角值)】配置,才会出现。
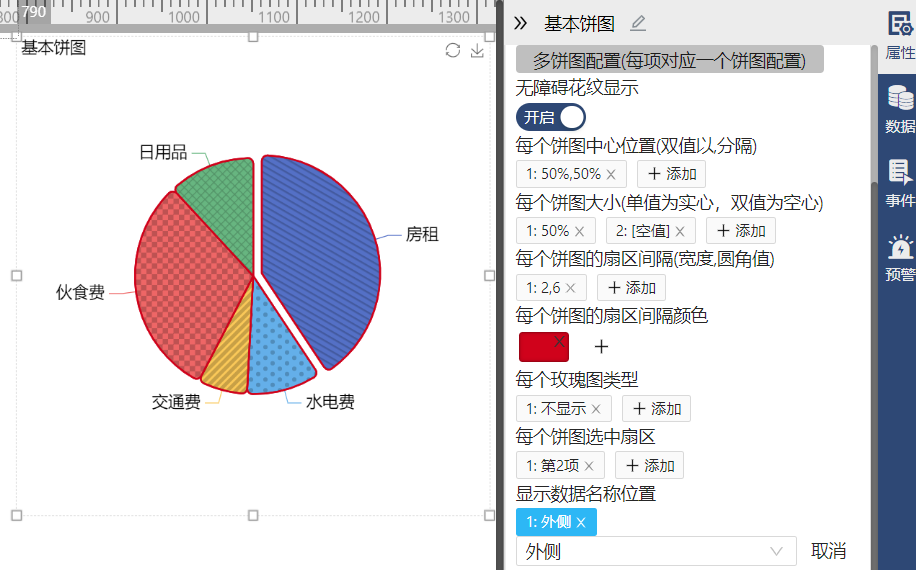
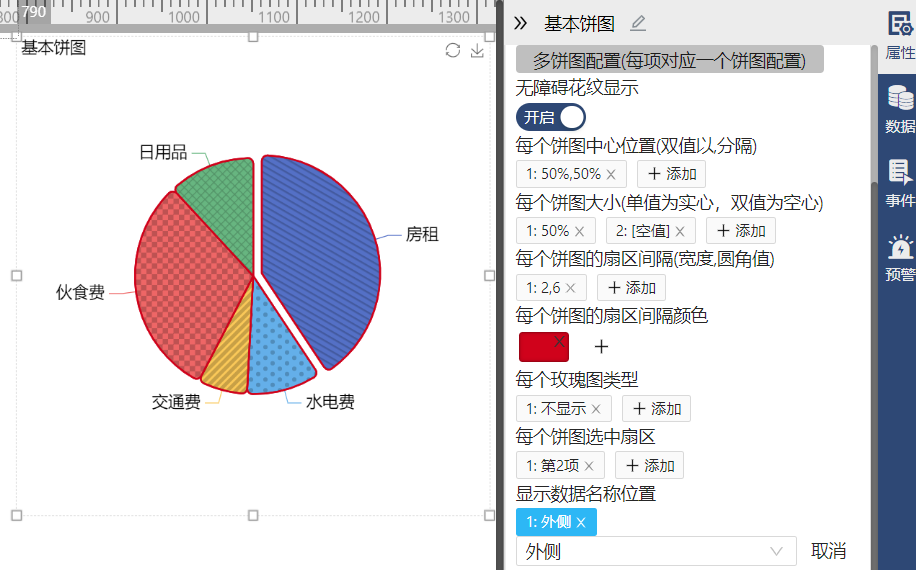
4.6.1 基本饼图
【属性】
【图层参数】
【图形颜色组】此配置为设置饼状图各个扇区的颜色,饼状图默认共有5个扇区每个扇区均可配置颜色;【无障碍花纹显示】增加无障碍花纹显示,让特殊人群能无障碍使用图表;【每个饼图中心位置(双值以,分隔)】指饼图中心所处该组件的位置,默认为50%,50%即为饼图中心位置在组建的中心地区;【每个饼图大小(单值为实心,双值为空心)】默认值为50%,数值越大饼图大小越大反则小,输入的数值需加%,例如20%,只输入20不生效。输入50%为单值,饼图呈现实心状态,输入40%,60%为双值,饼图呈现为空心状态;【每个饼图的扇区间隔(宽度,圆角值)】如输入1,5其中1是指扇区间隔宽度,5是指圆角值;【每个饼图的扇区间隔颜色】可以自行配置任意颜色;【每个玫瑰图类型】默认为不显示,也可以自行配置为【半径和角度展示】或【半径展示】;【每个饼图选中扇区】可以自行配置选中的扇图,选中扇区可重点突出;【显示数据名称位置】可以根据数据需求配置数据显示位置。
更多【图层参数】介绍详见 【饼图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
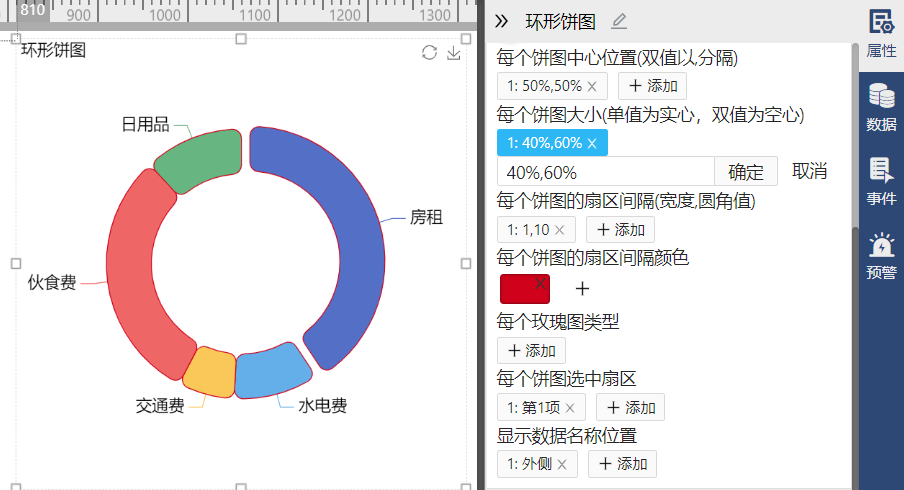
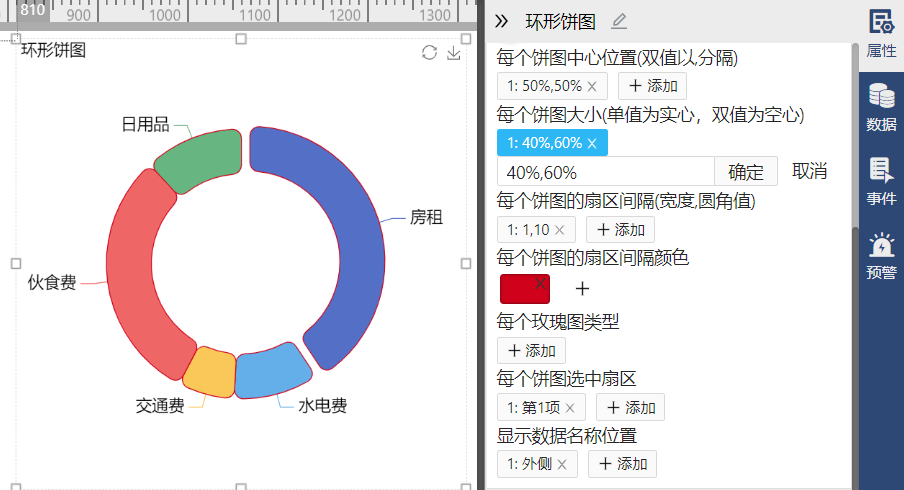
4.6.2 环形饼图
环形图是饼图的一种变形,主要用于展现不同类别数值相对于总数的占比情况。图中每个分块(扇区)的弧长表示该类别的占比大小,所有分块数据总和为100%。
【属性】
【图层参数】
【每个饼图大小(单值为实心,双值为空心)】默认为双值40%,60%,饼图为空心状态,当输入50%的单值时,饼图呈现实心状态。当输入单值【环形饼图】时将转变为【基本饼图】;【每个饼图的扇区间隔颜色】可以自行配置任意颜色。
更多【图层参数】介绍详见 【饼图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【饼图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
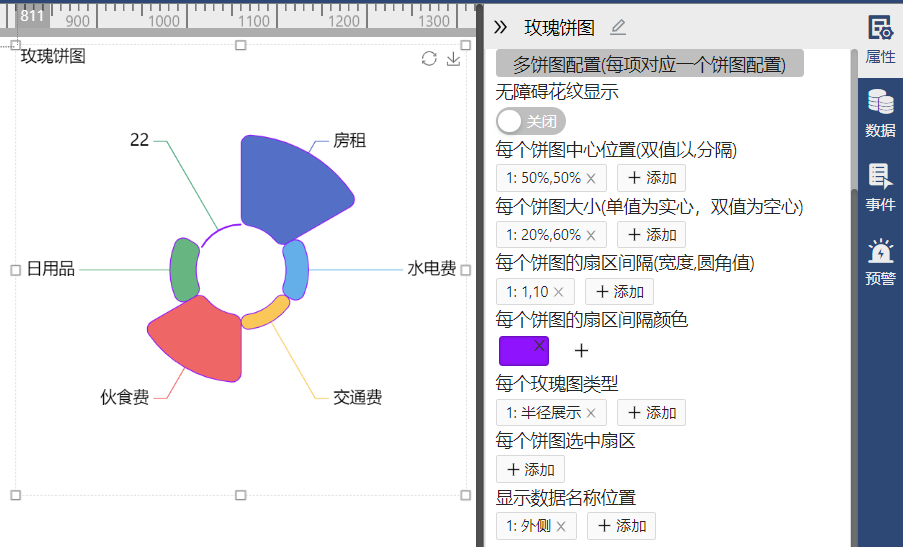
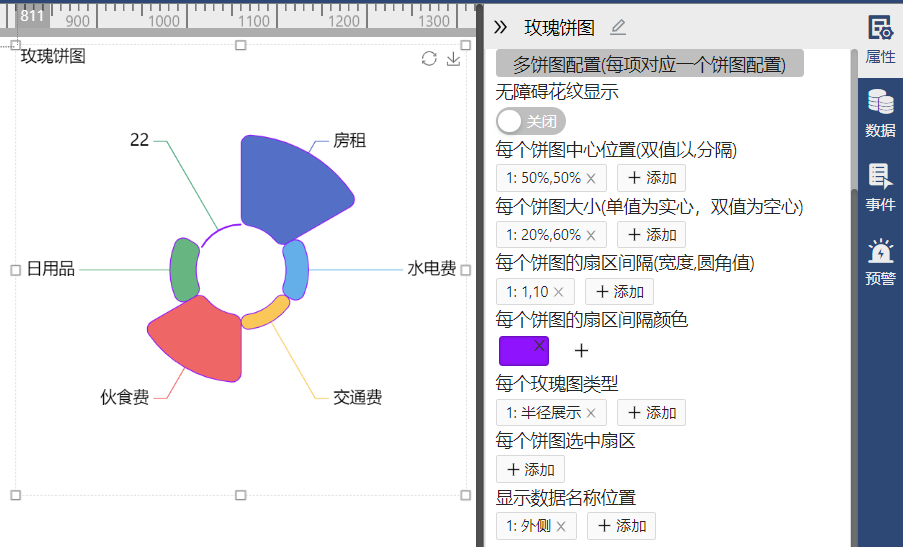
4.6.3 玫瑰饼图
玫瑰图饼图是基础饼图的展现形式之一。通过扇形样式展示数据系列中各项的大小与各项总和的比例,通过多系列数据配置的方式,展现数据变化。
【属性】
【图层参数】
【每个玫瑰图类型】默认显示为【半径展示】,也可以自行配置为【半径和角度展示】,如将不显示,则将转变为【环形饼图】。
更多【图层参数】介绍详见 【饼图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【饼图】。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
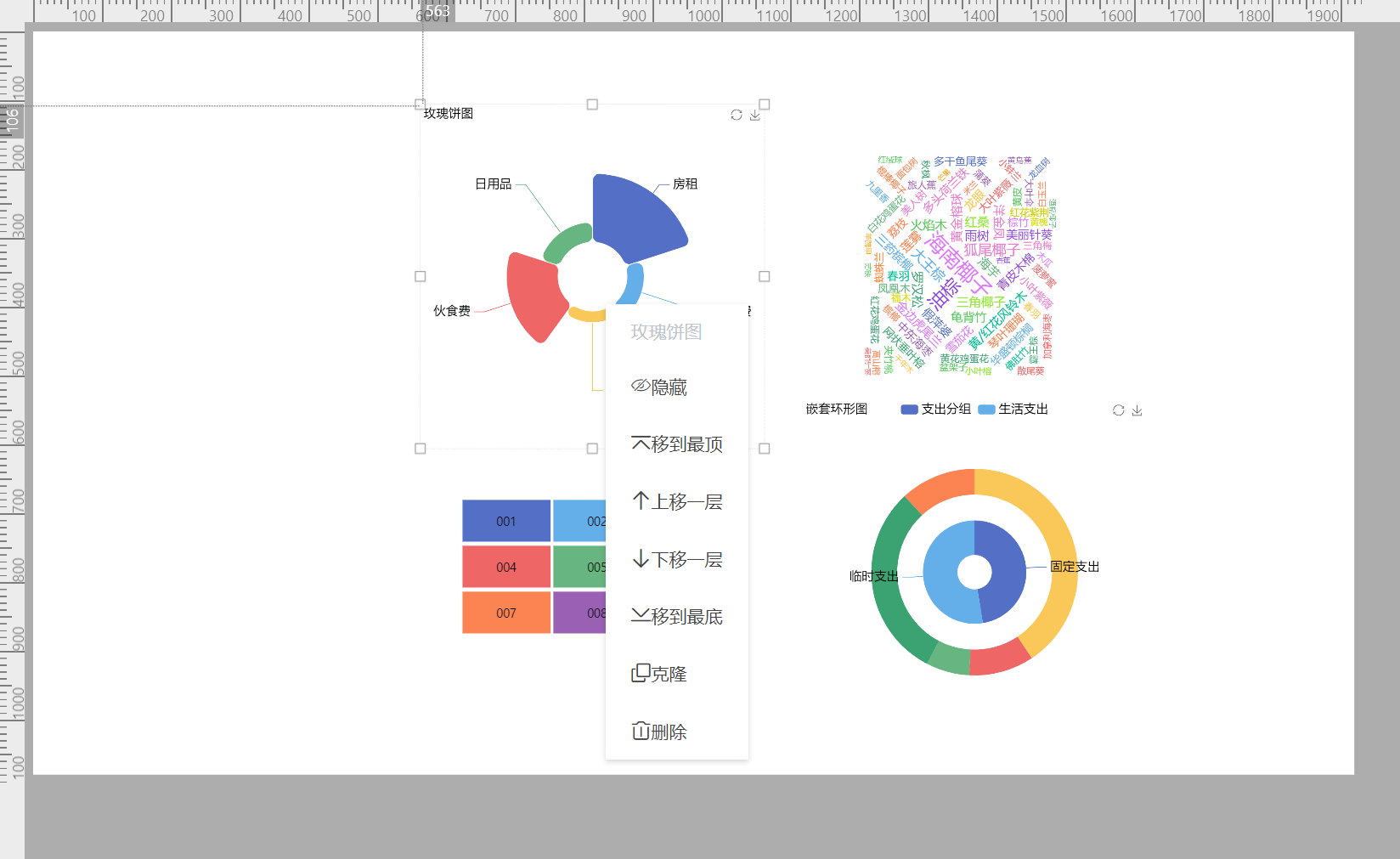
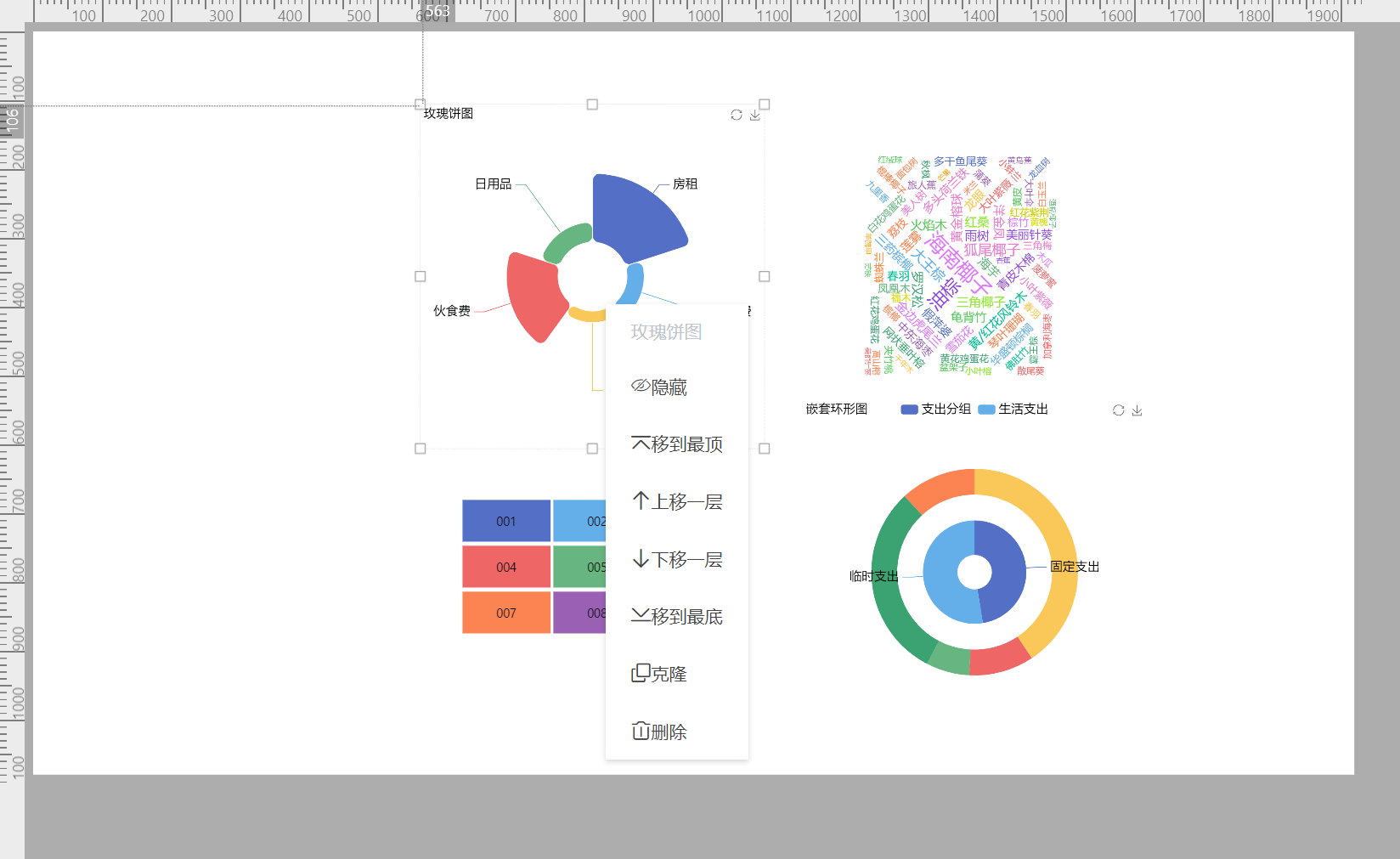
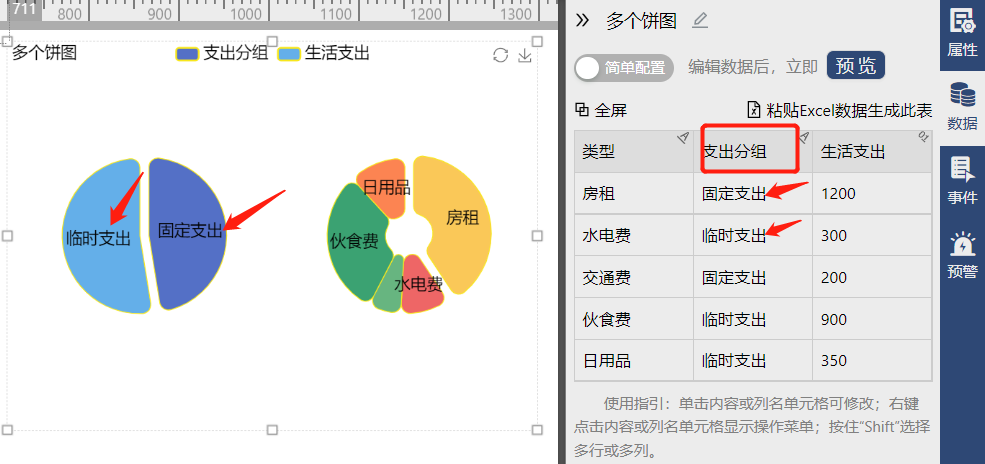
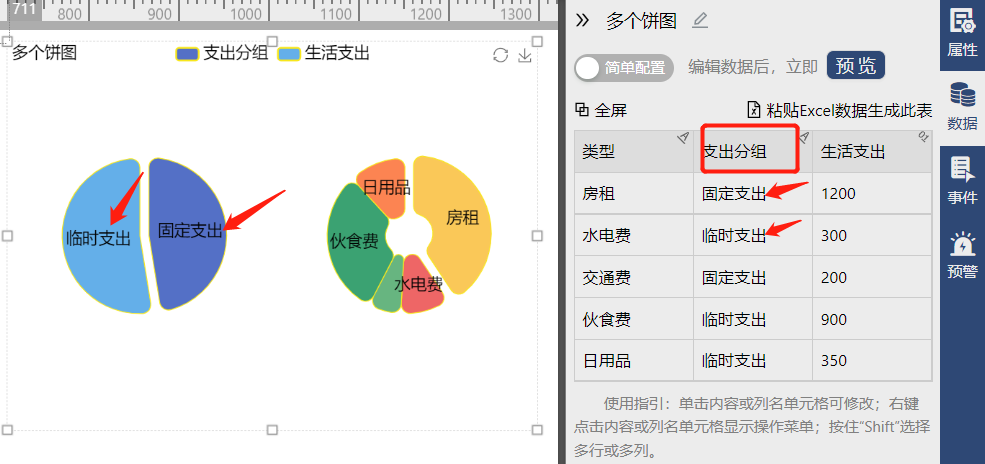
4.6.4 多个饼图
【属性】
【图层参数】
【数据】
多个饼图由两个饼图组成,左侧饼图为主要分类别的展示,如支出分组中的临时支出与固定支出,右侧饼图为细节分类项展示,如房租、水电、交通等。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
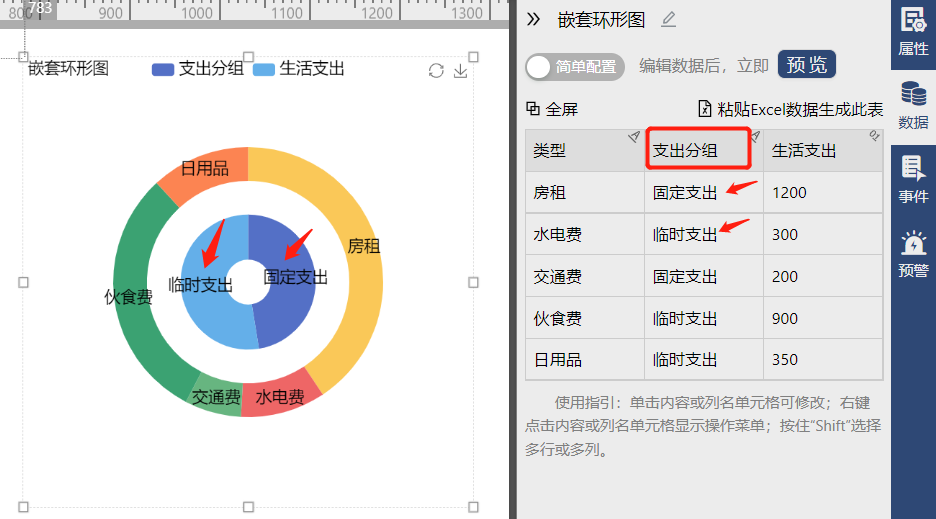
4.6.5 嵌套环形图
【数据】
由圆环嵌套组成,内环为要分类别的展示,如支出分组中的临时支出与固定支出,外环为细节分类项展示,如房租、水电、交通等。

1、行政区中文名(行政区名必须准确无误,不能多或少字,如“北京市”,写成“北京”将无法识别和显示)。
2、citycode(为城市区号)。
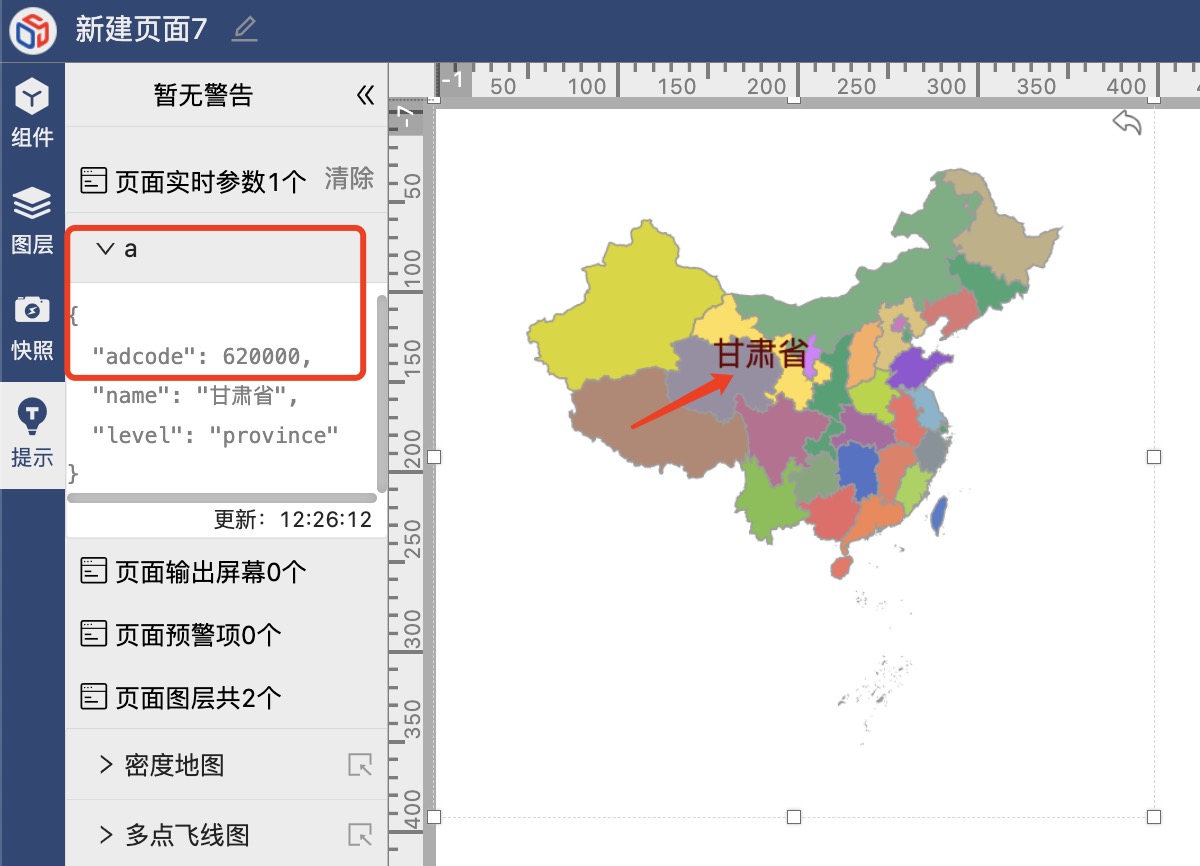
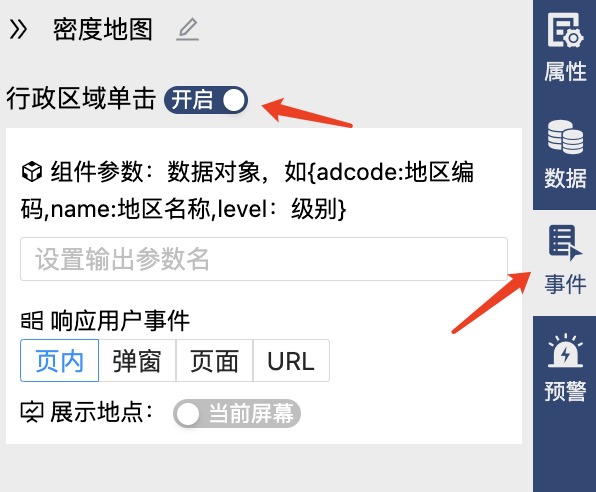
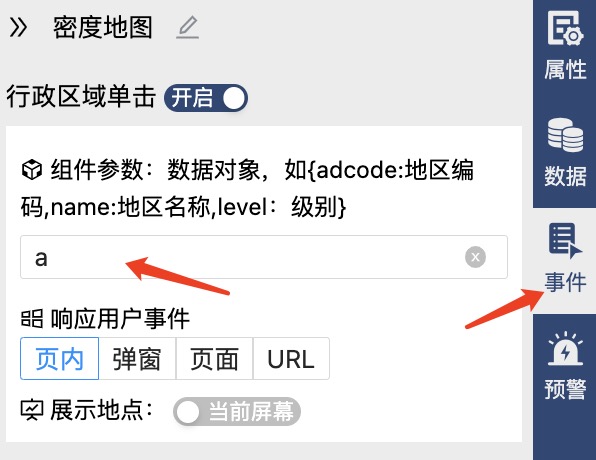
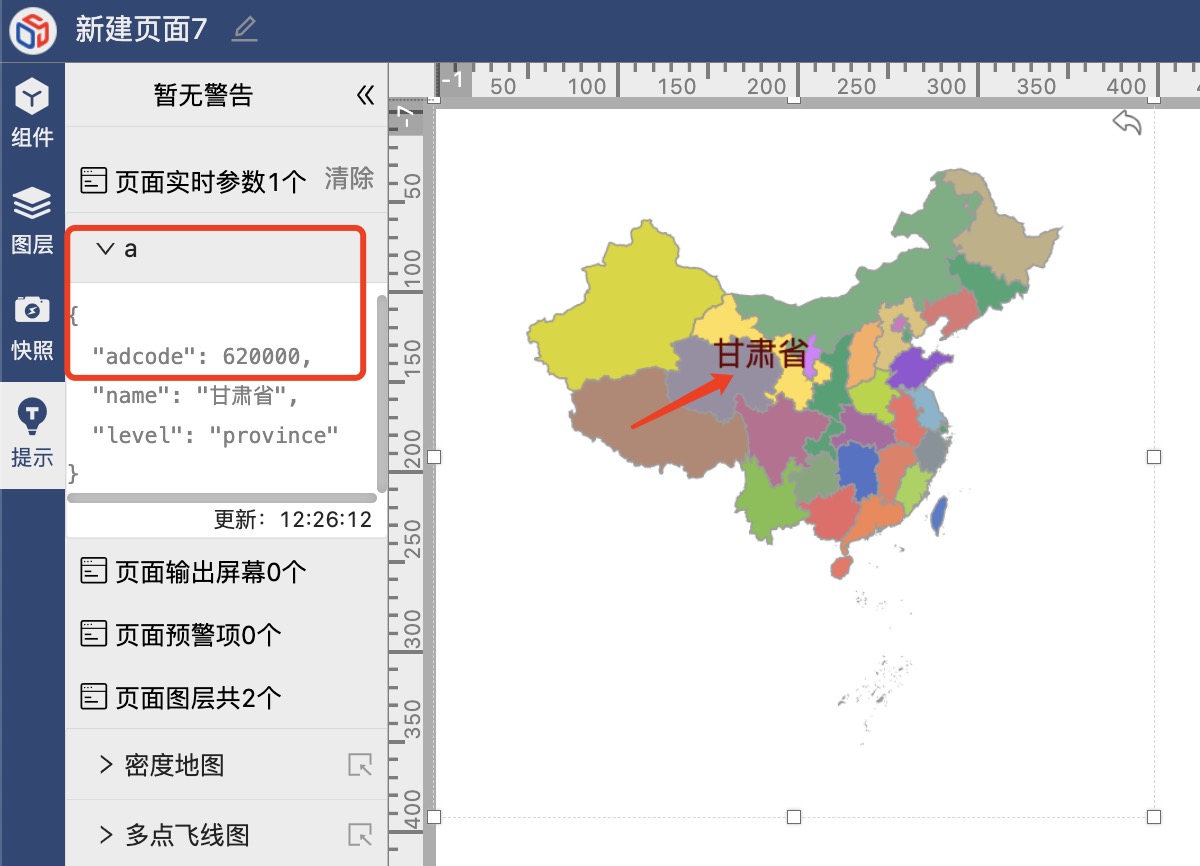
3、adcode,获取方法如下:
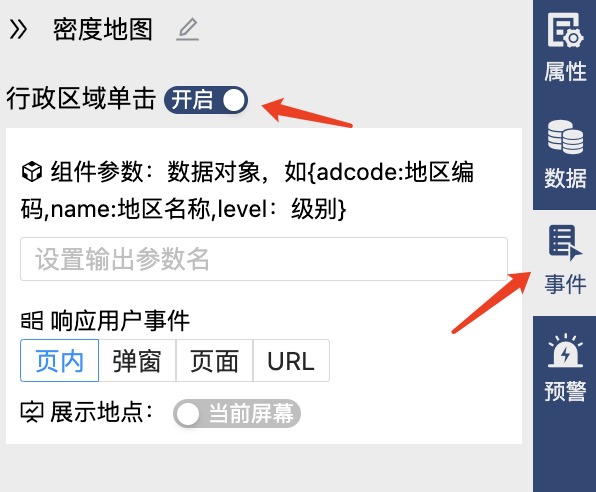
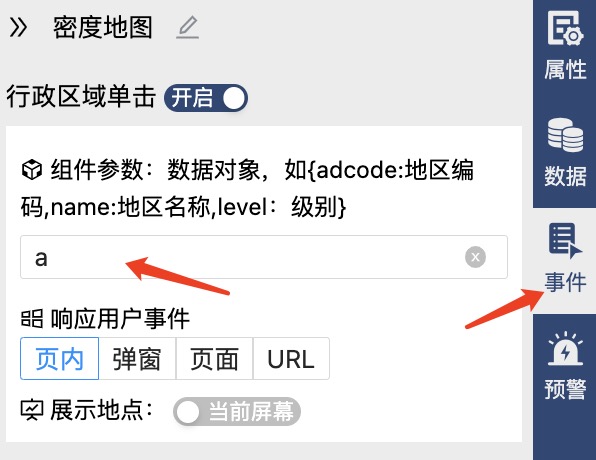
第一步:点击【行政区域单击】开启组件的【事件】功能。

第二步:在空格处输入【组件参数】,字母和数字均可,点击任意空白处即可确定。

第三步:点击地图中的某区域,即可通过左侧【提示】找到参数值,打开后即可看到此区域对应的adcode值。
4、商圈名(如解放碑,就会把重庆渝中区识别出来)。
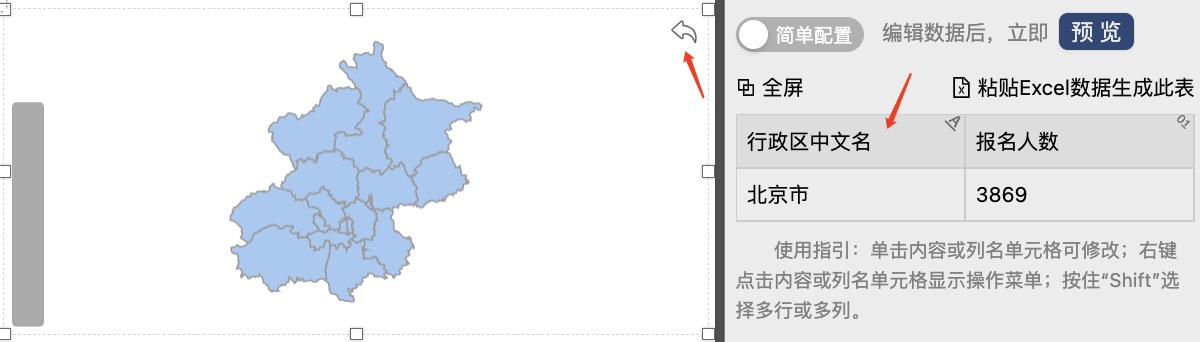
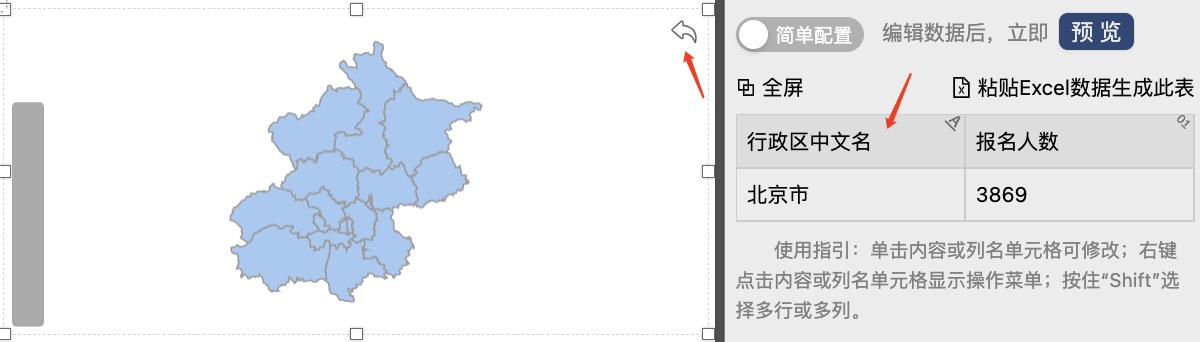
二、密度地图可以下钻到省份地图,具体方法如下:
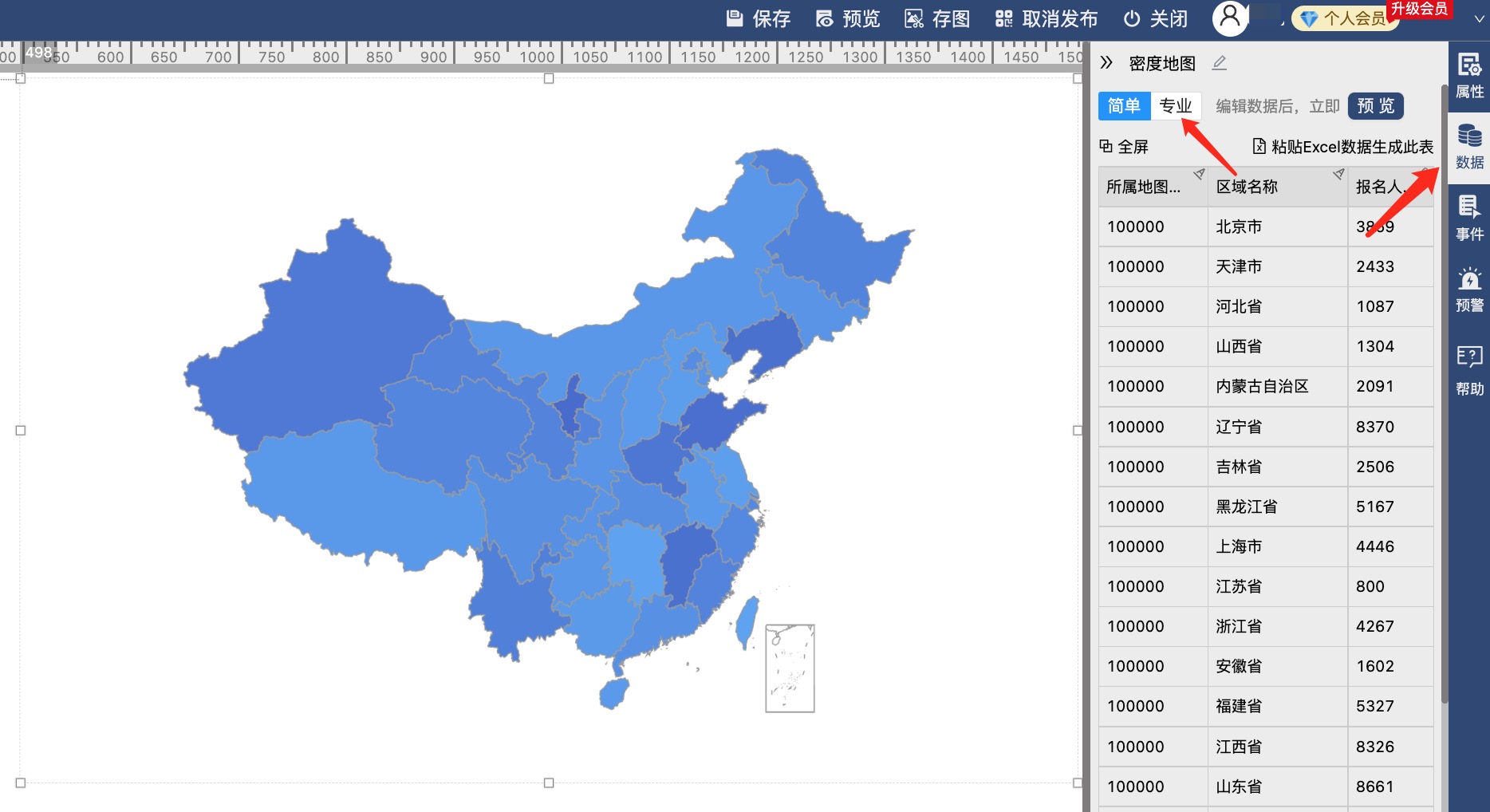
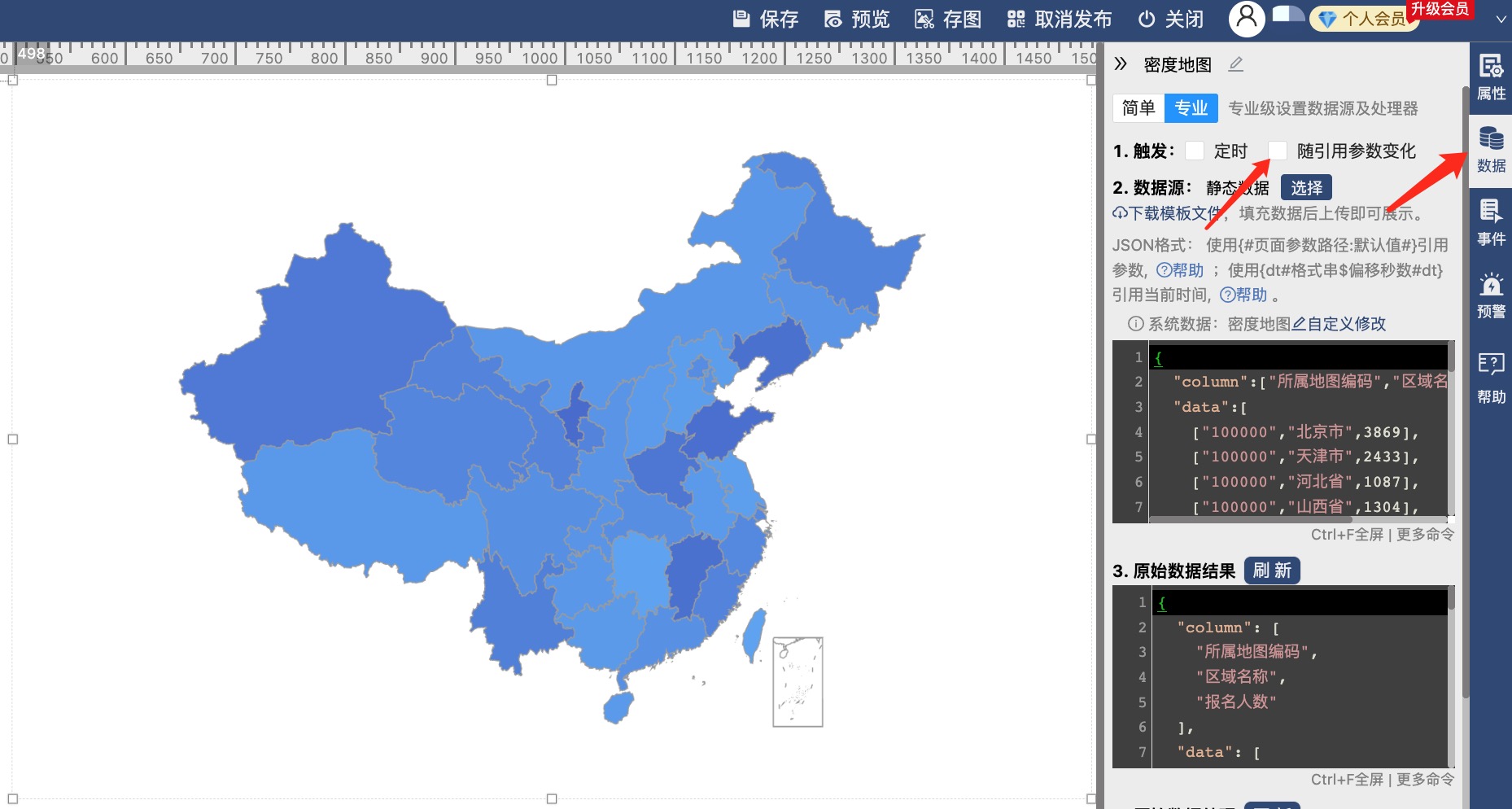
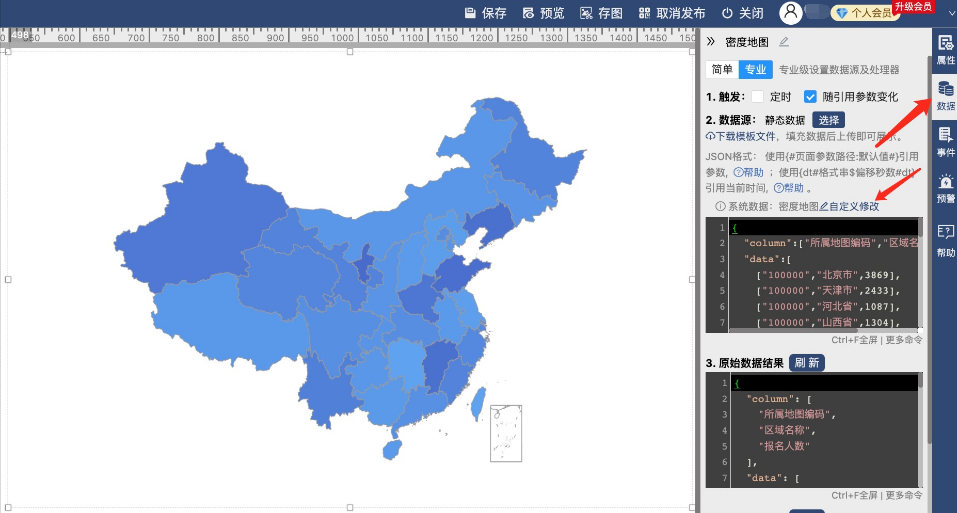
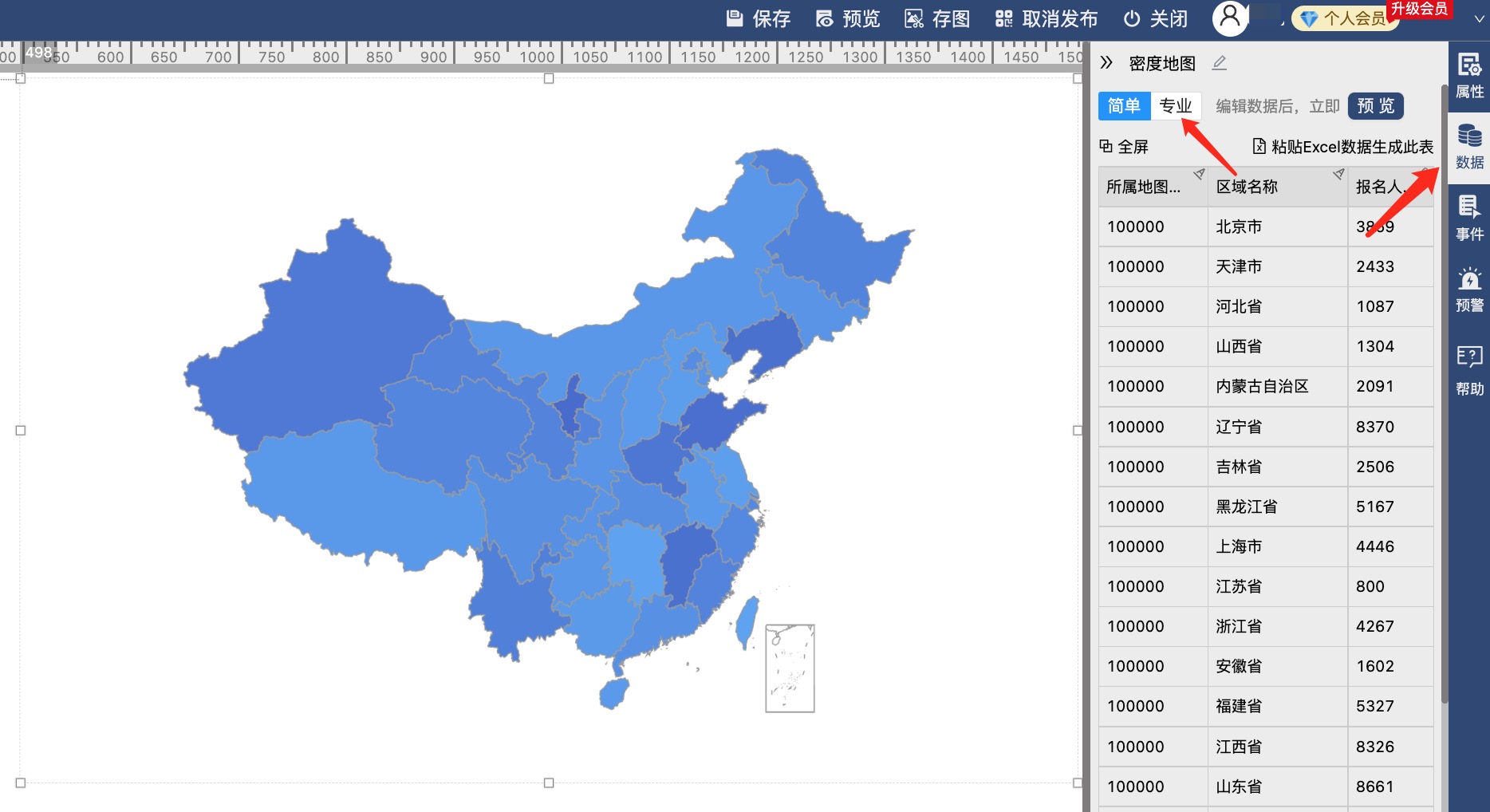
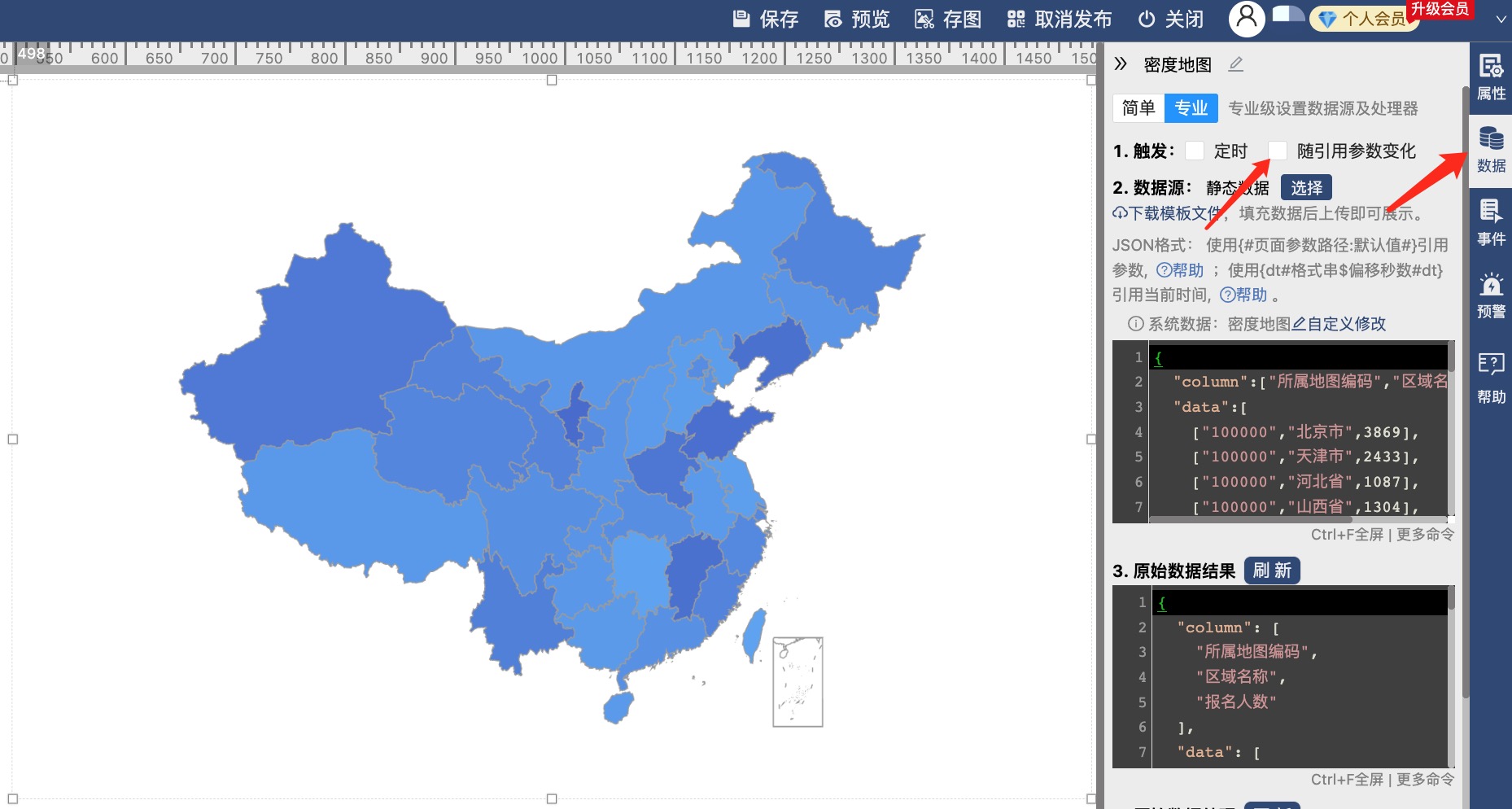
第一步:设置【数据】
1、将【数据】切换到【专业】模式下;

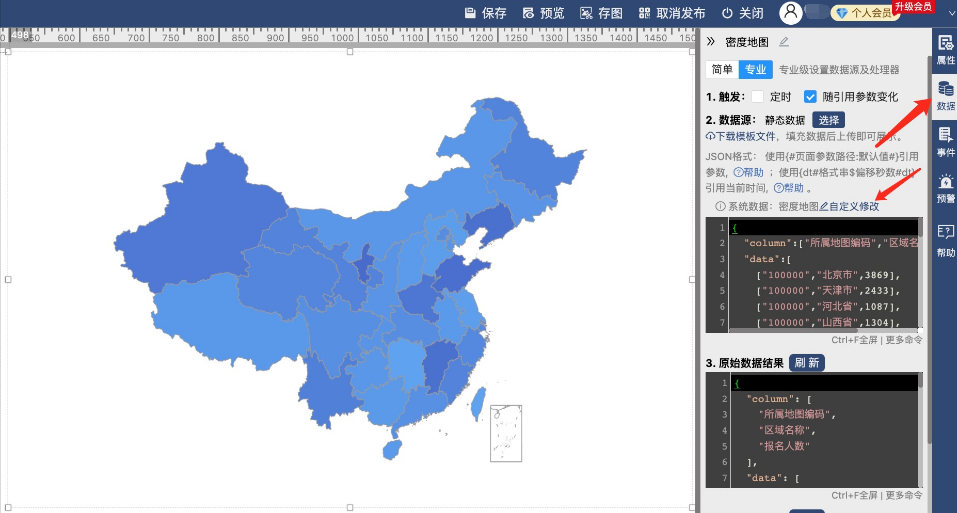
2、勾选【随引用参数变化】;

3、点击【自定义修改】将下列数据复制到【数据源】中。

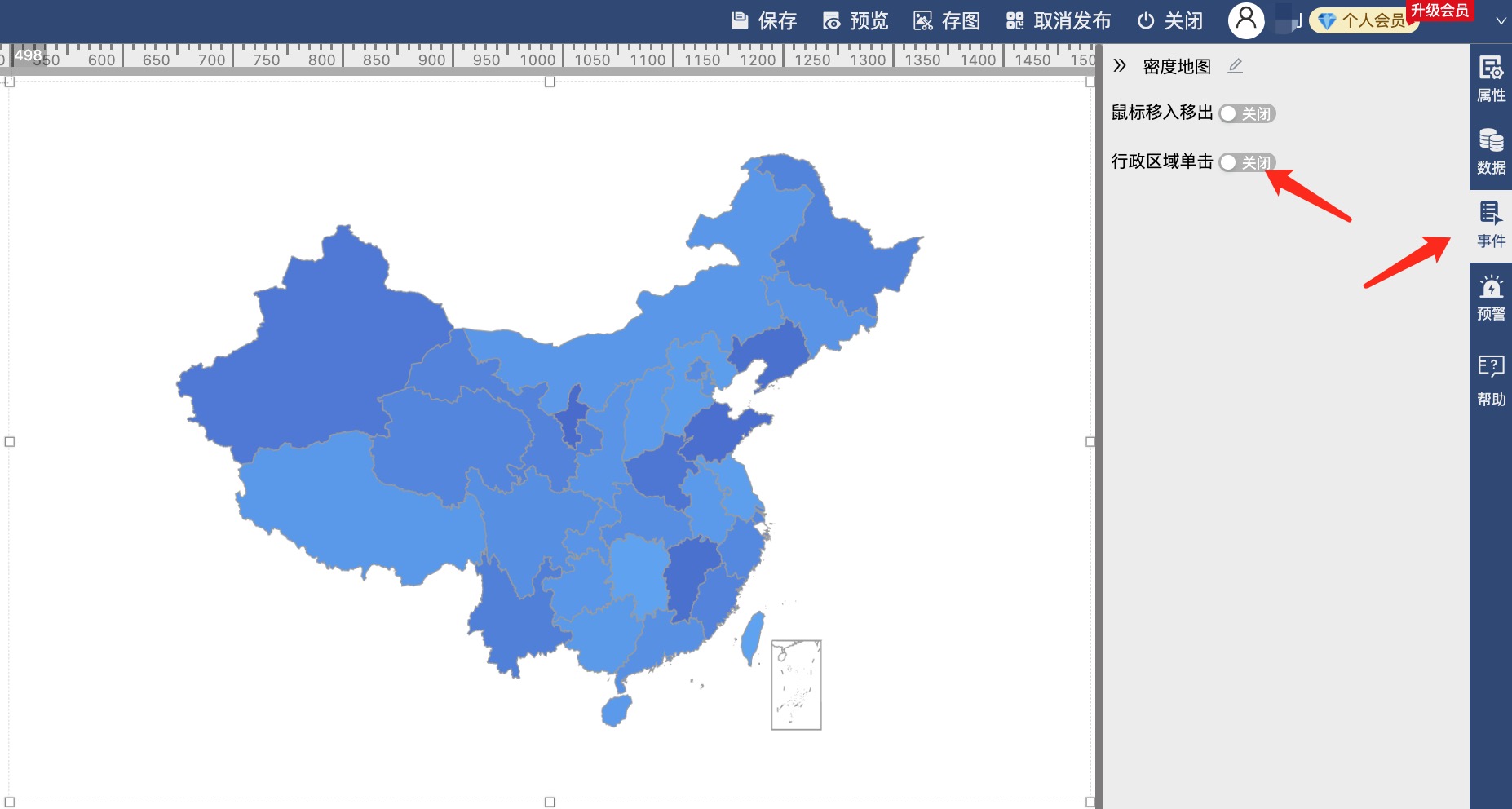
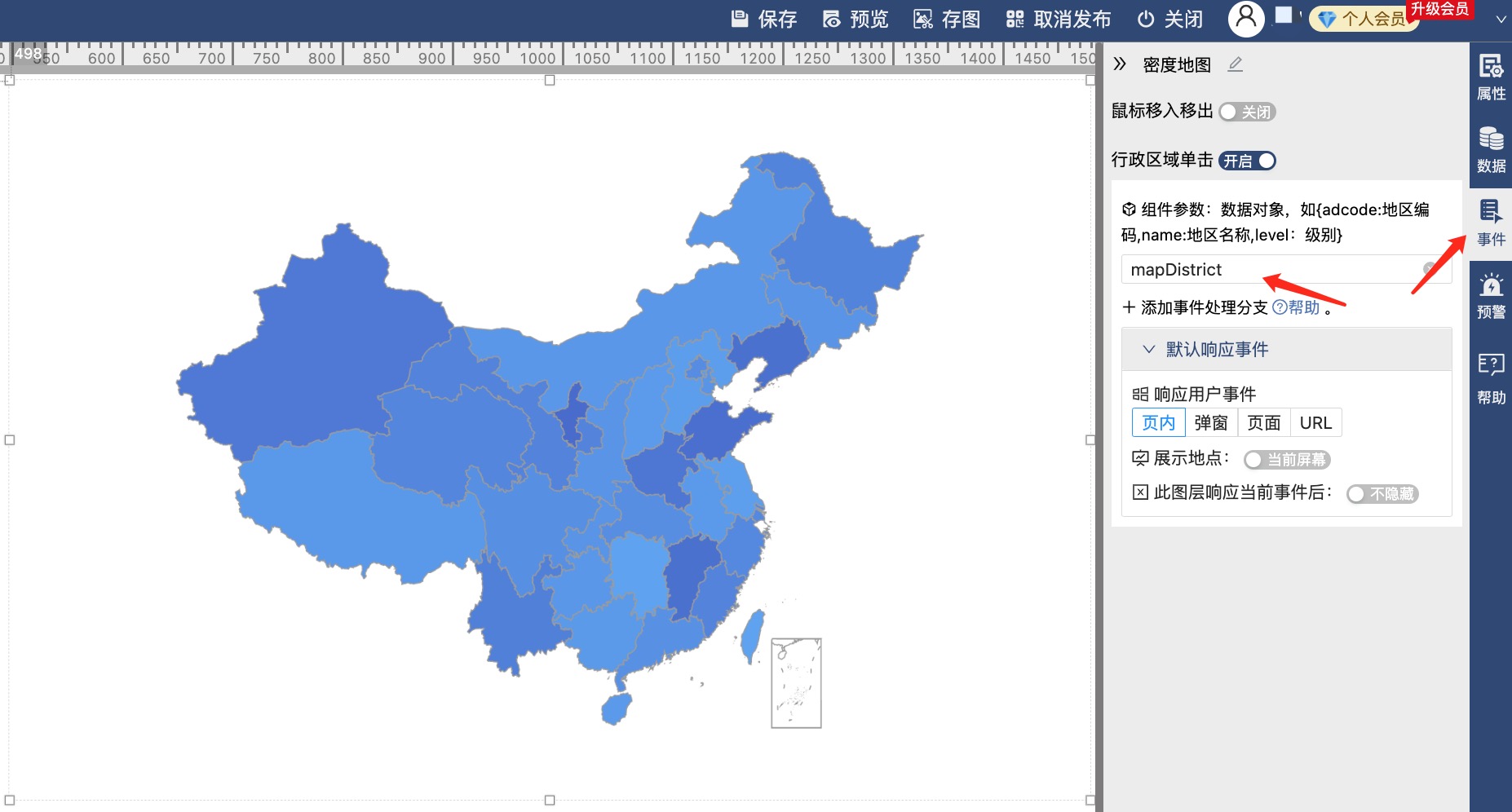
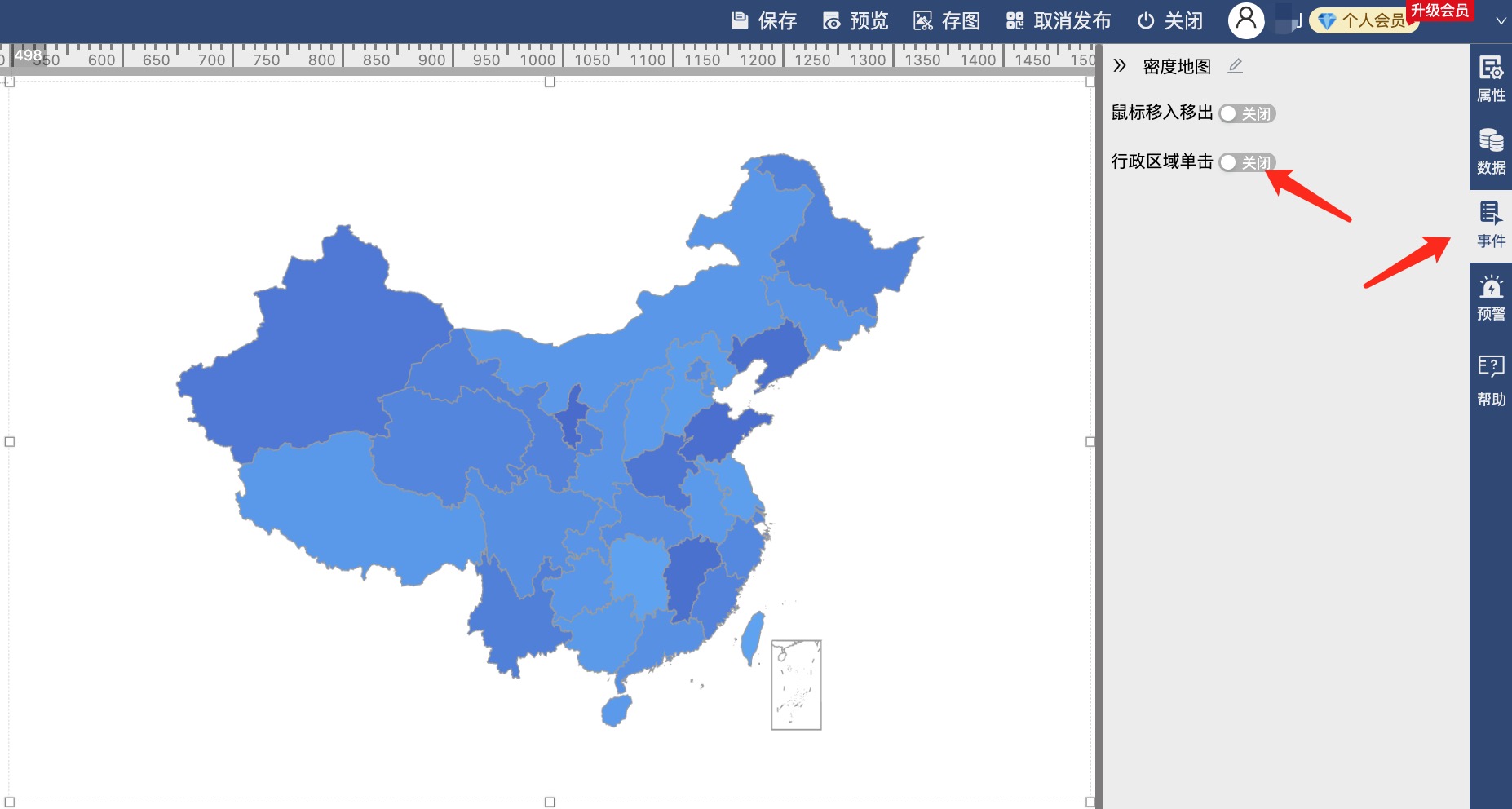
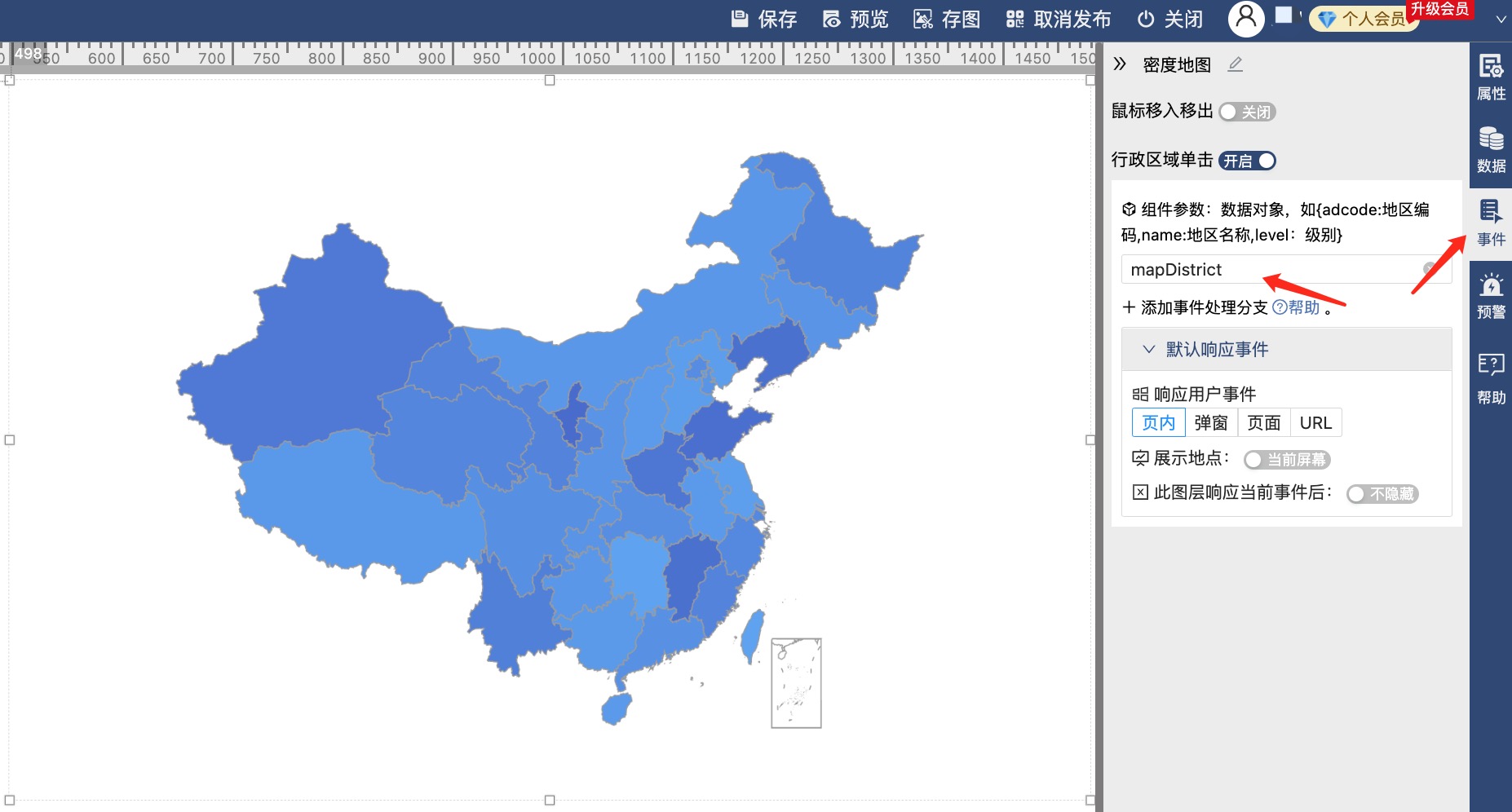
第二步:设置【事件】
1、进入【事件】,打开【行政区域单击】;

2、输入【组件参数】:mapDistrict。

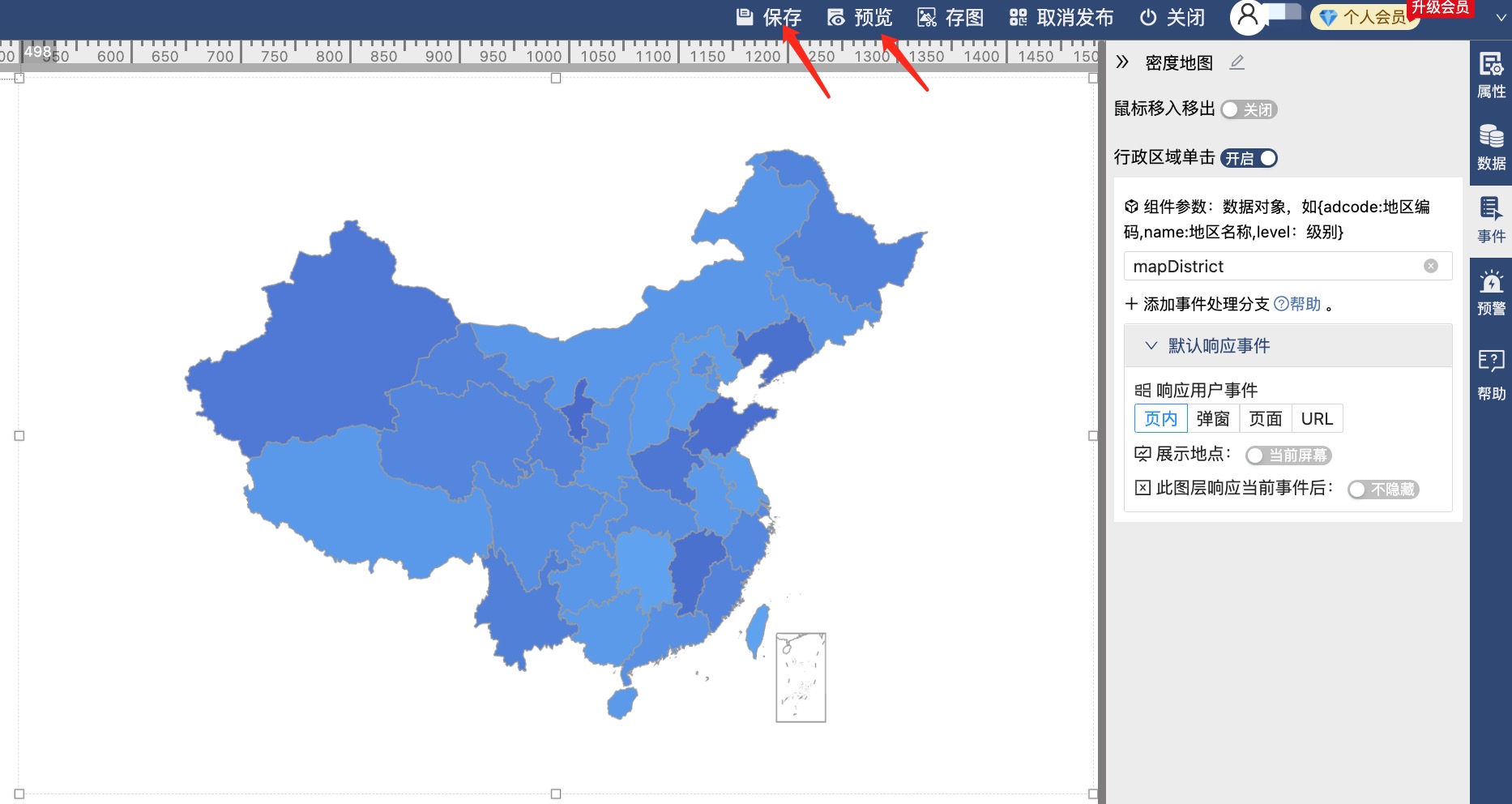
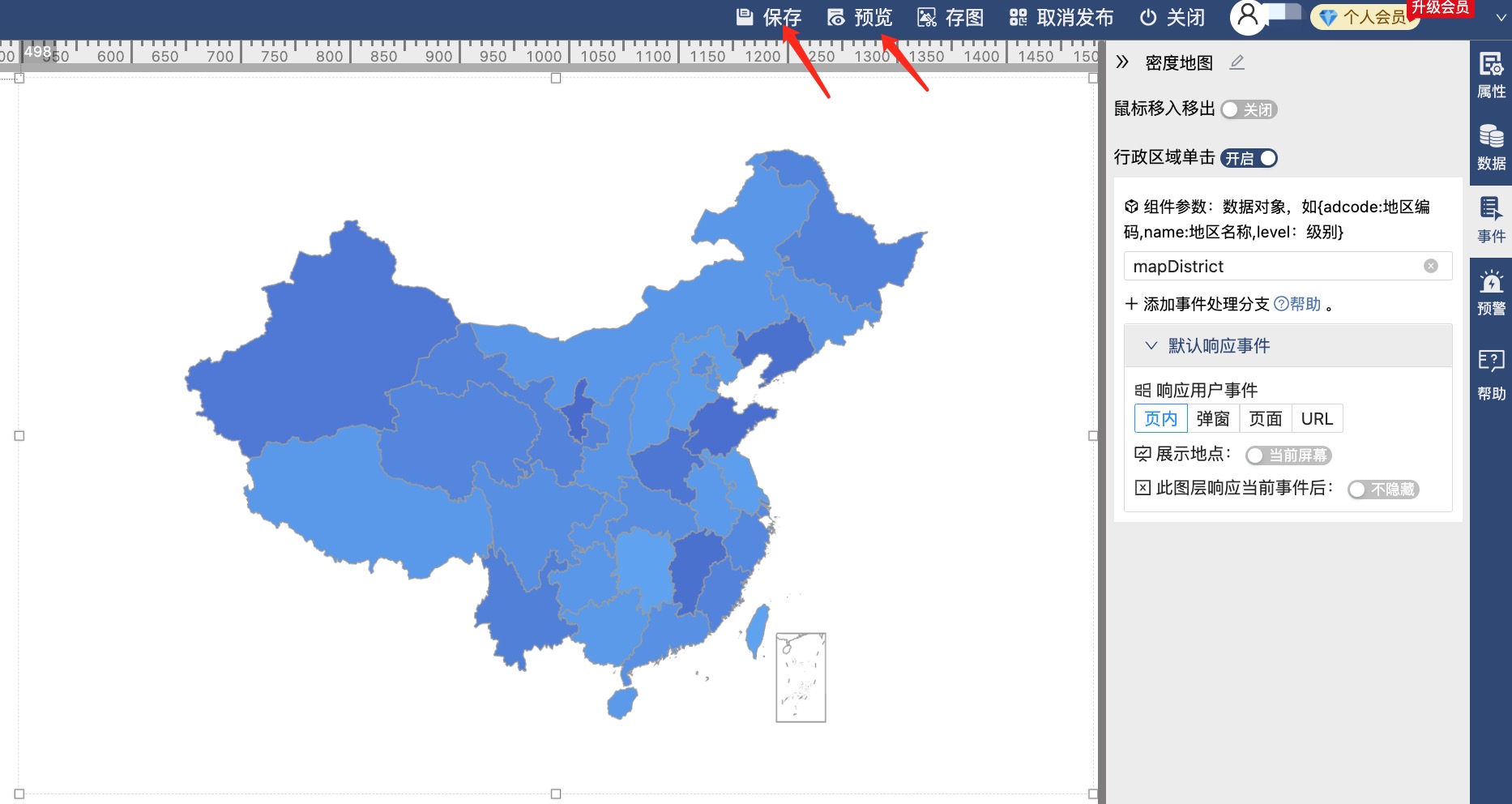
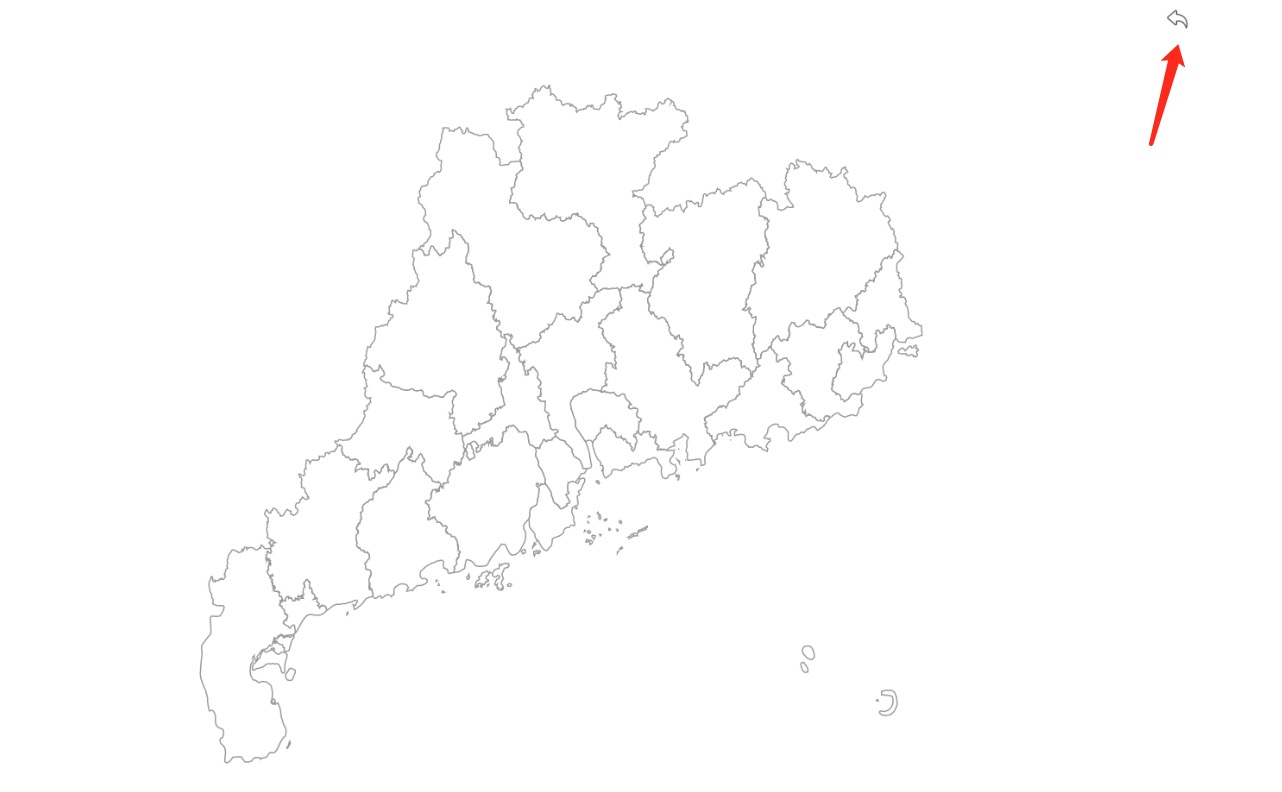
第三步:效果【预览】和返回
1、点击【保存】,在【预览】模式下点击某个省份即可下钻到省份地图;

2、点击右上角的返回按钮即可返回到中国地图。

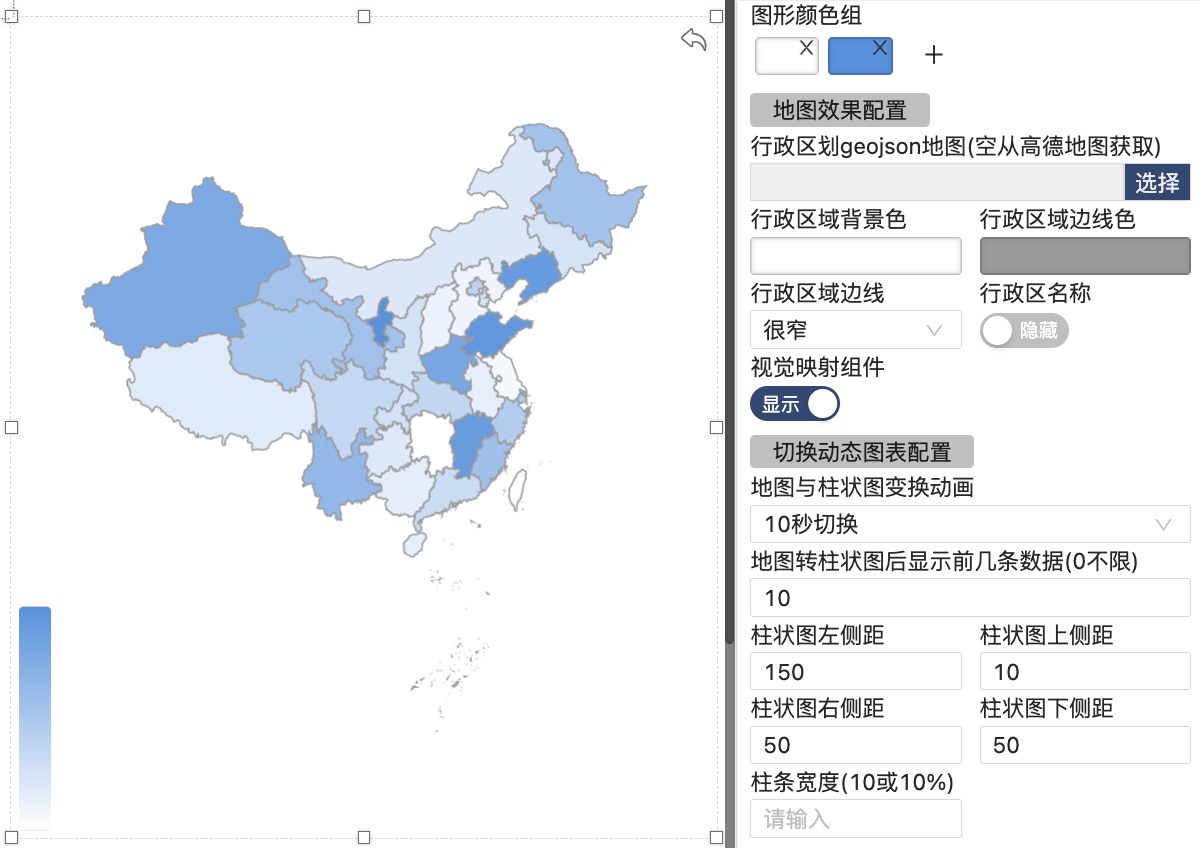
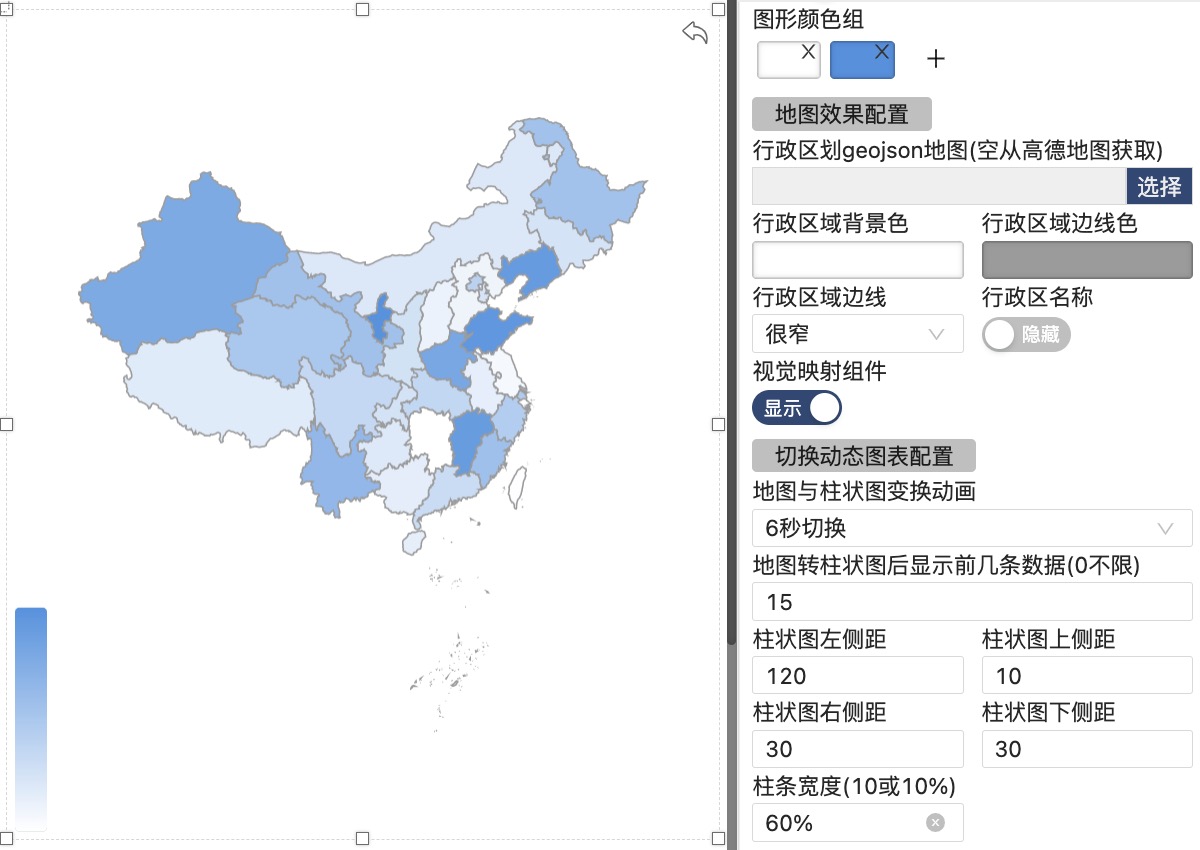
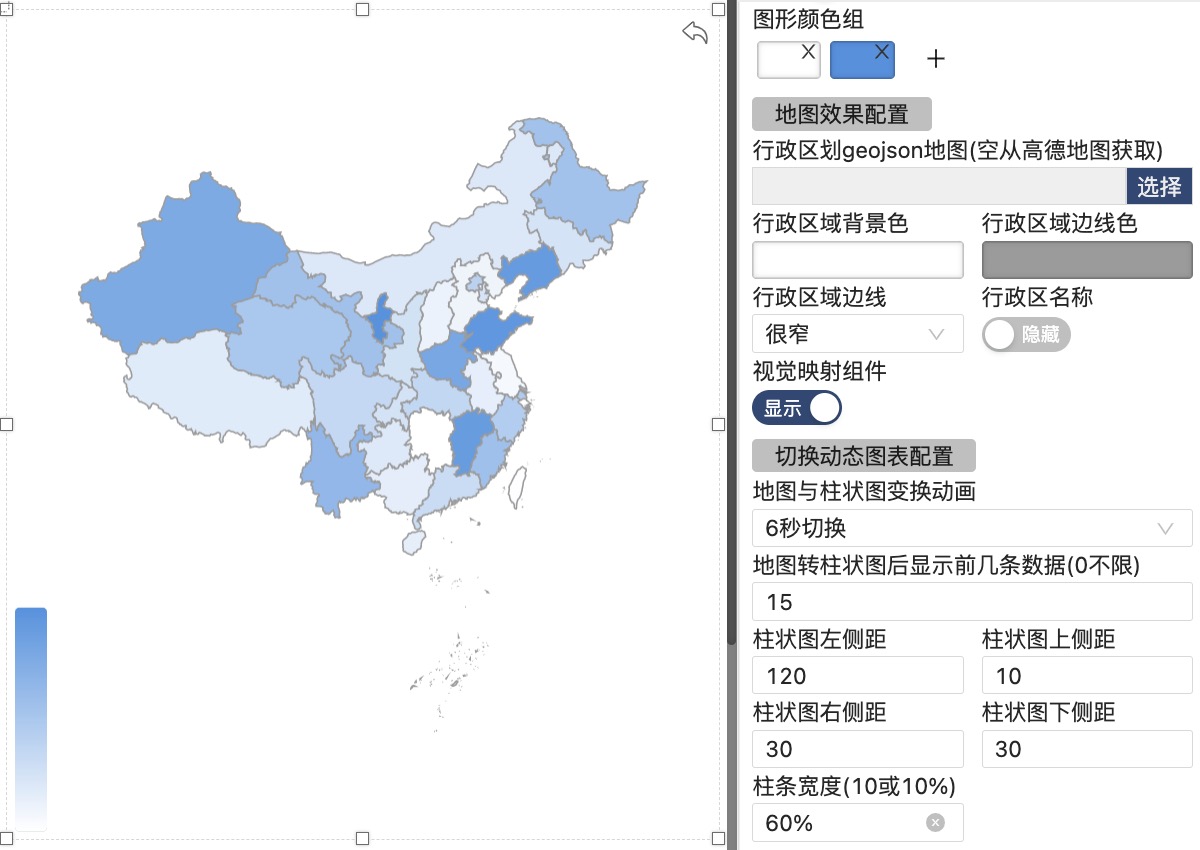
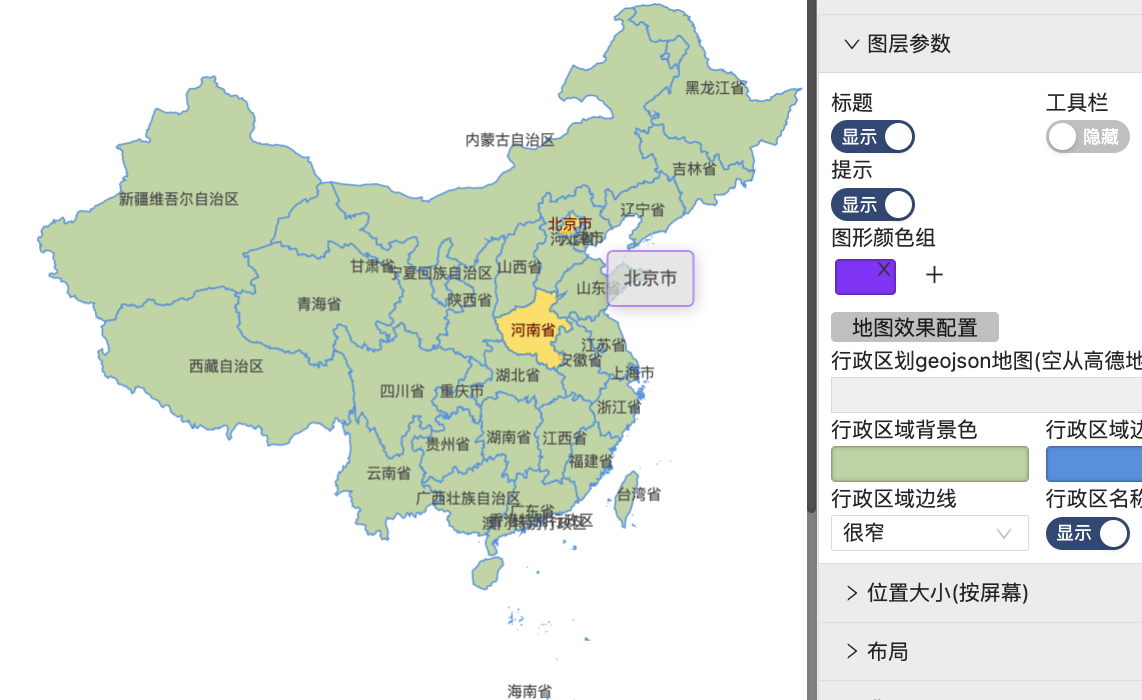
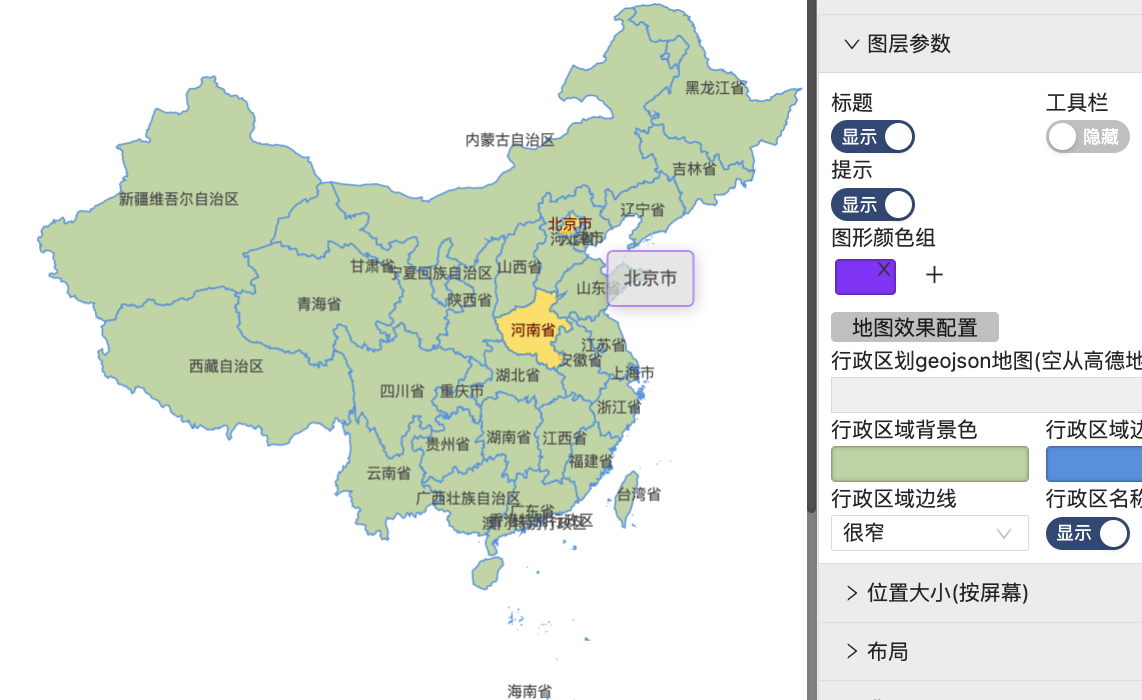
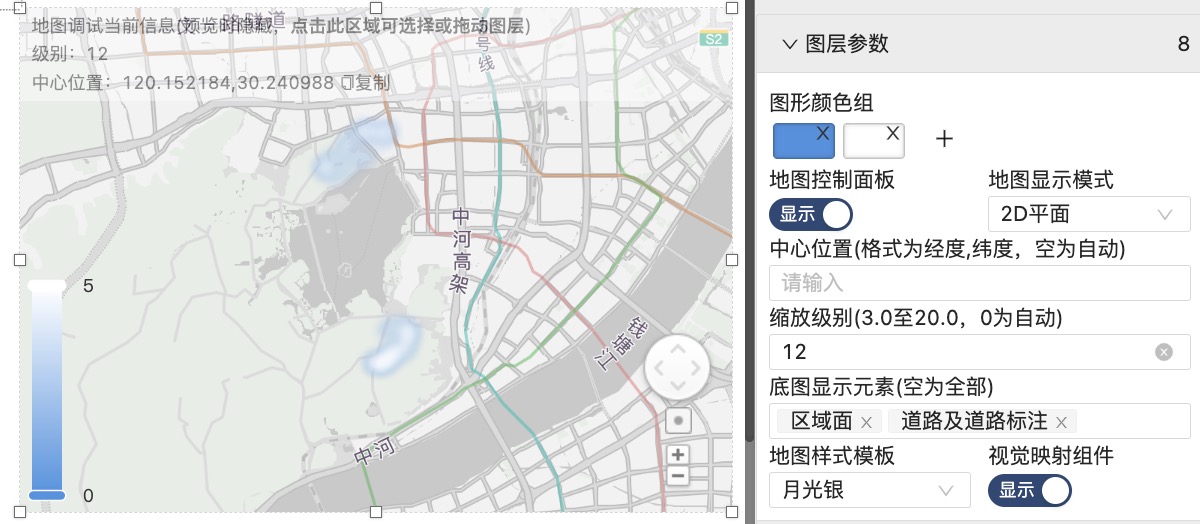
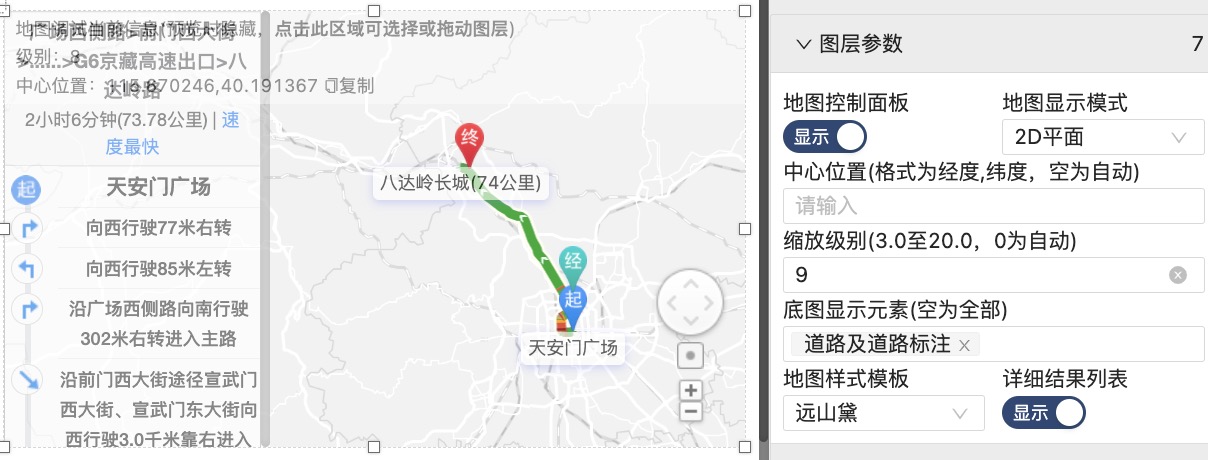
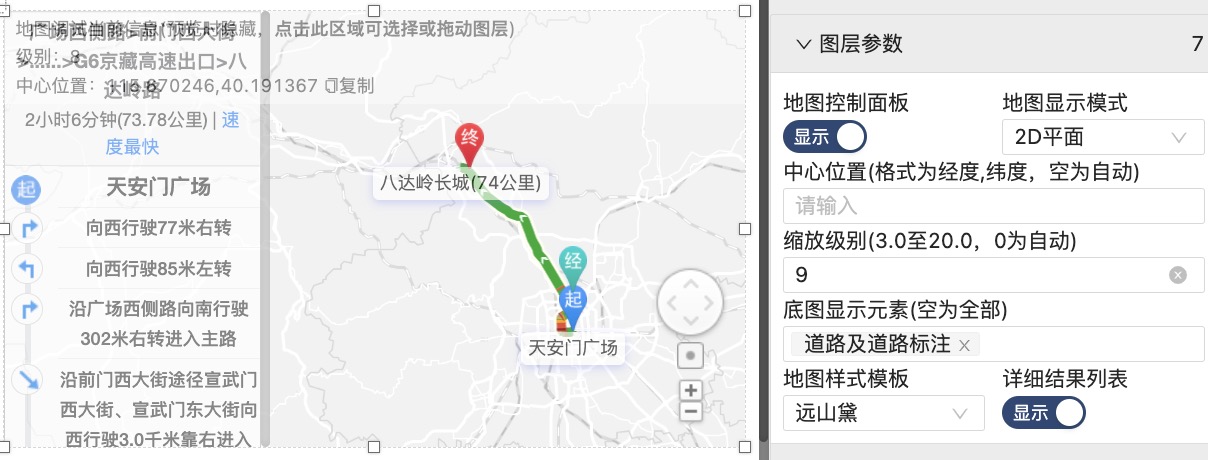
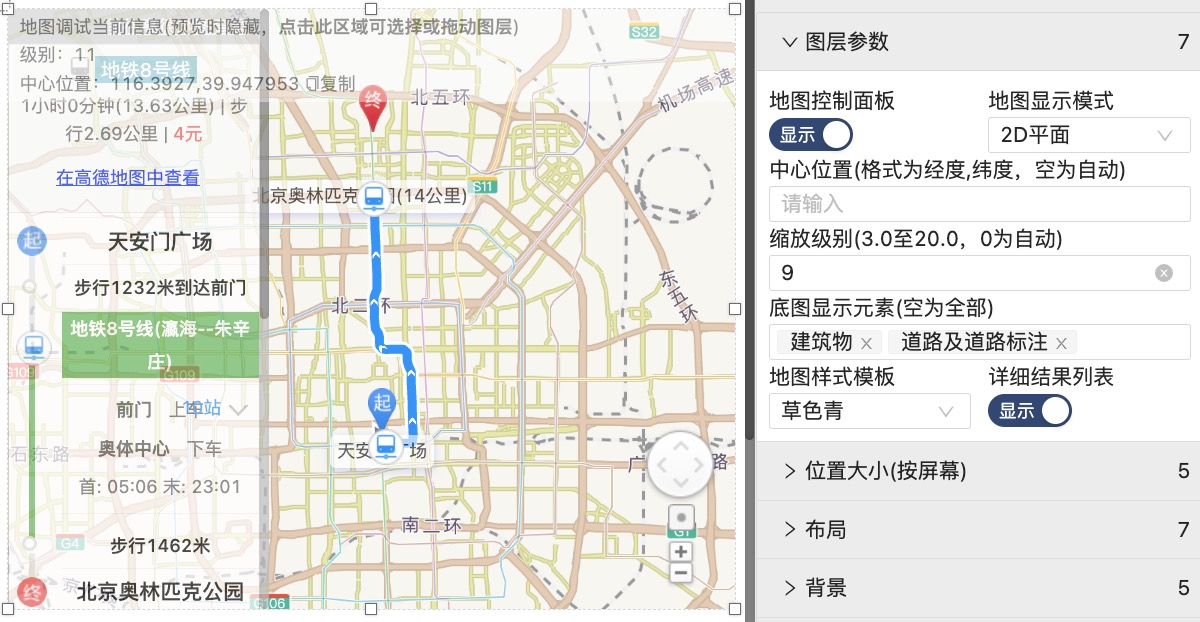
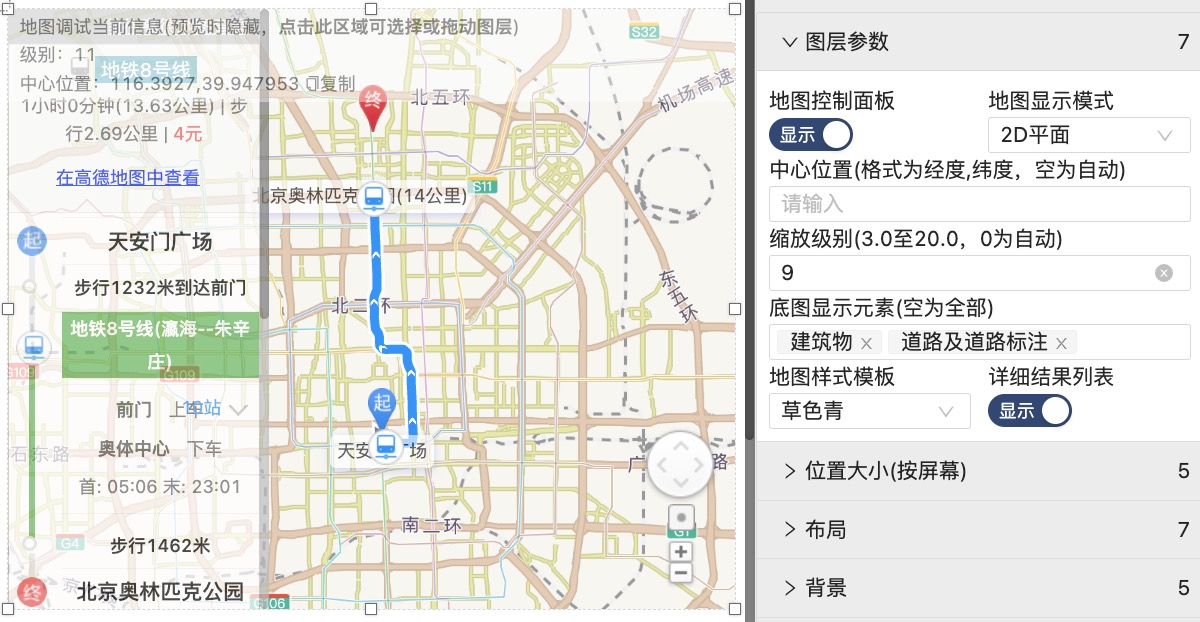
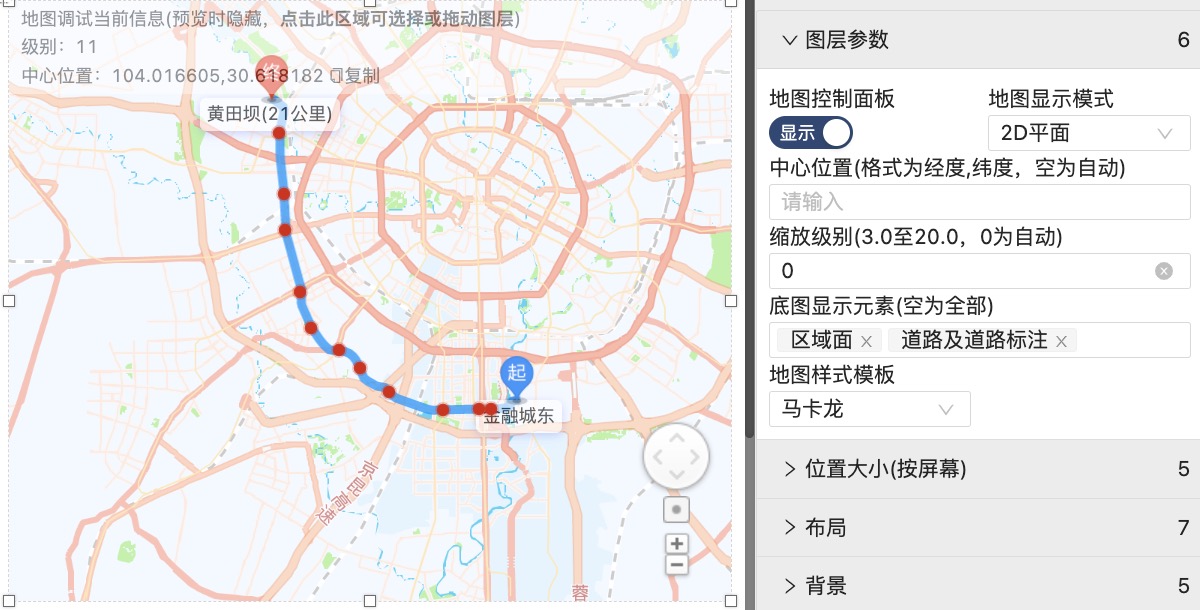
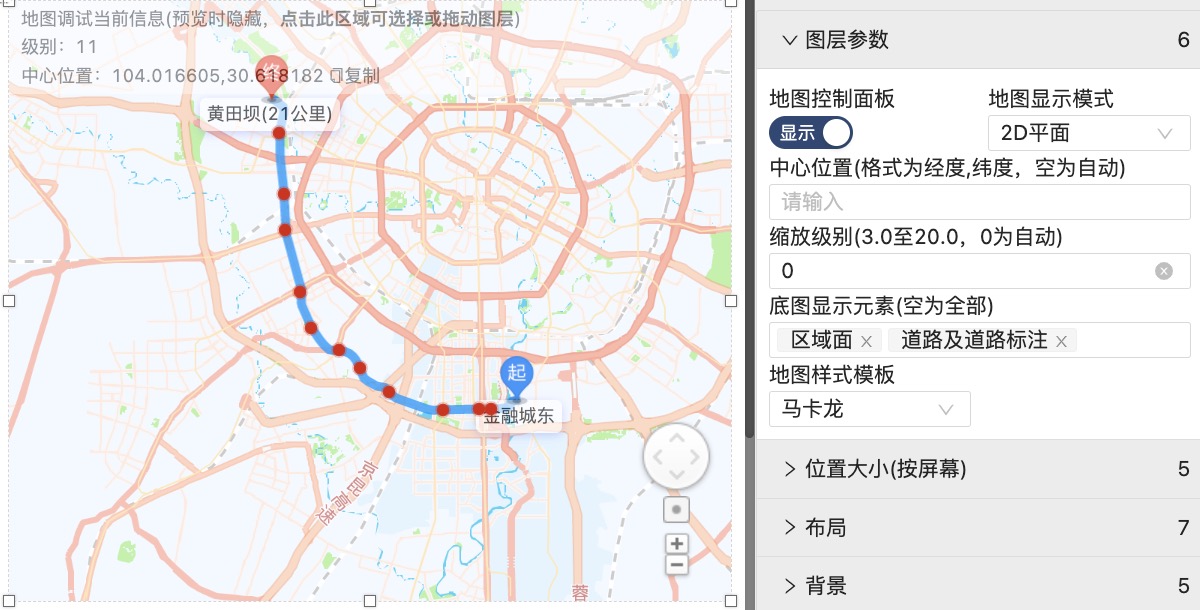
4.7 地图 视频介绍
【属性】
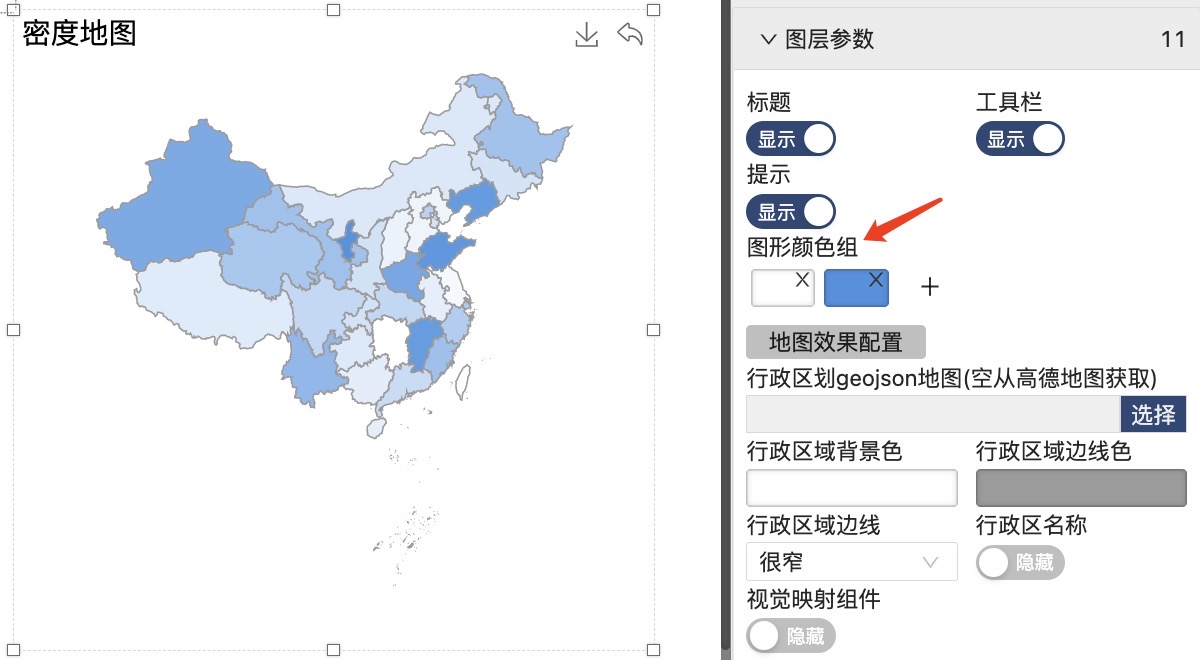
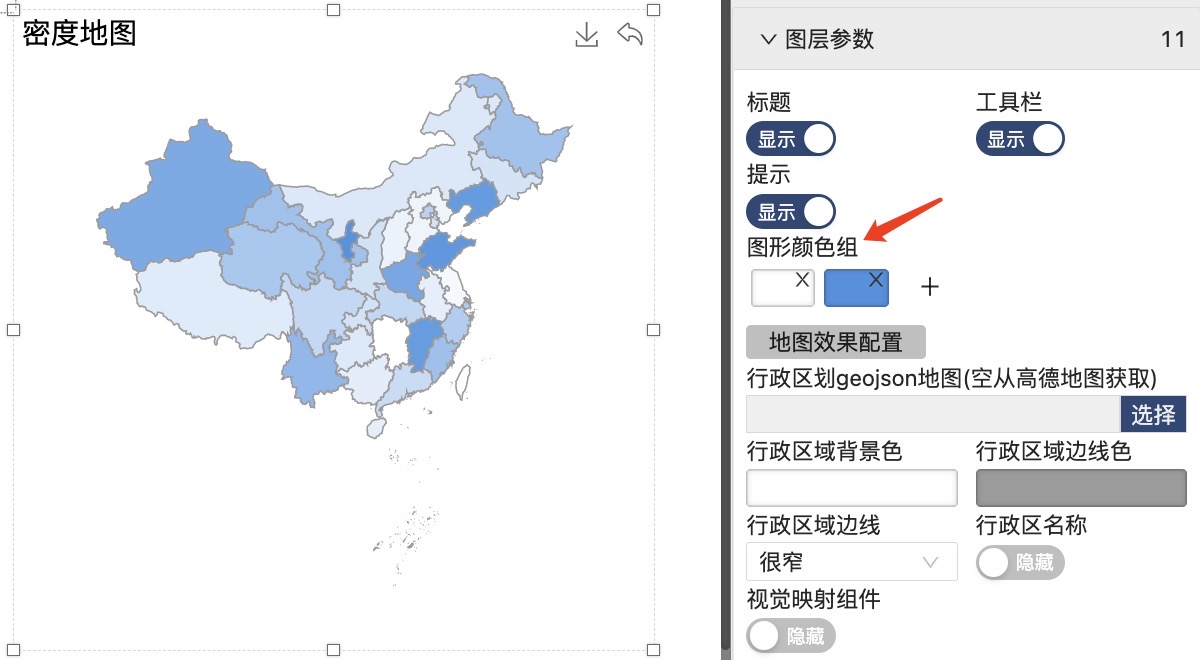
【图层参数】
【工具栏】点击开启后,组件右上方会显示工具栏,工具栏里的快捷工具键从左到右依次为:保存为图片、返回。
【图形颜色组】可以自定义地图颜色,需两种及以上深浅颜色搭配,才可以显示出效果。
【鼠标移到区域颜色】、【选中区域颜色】,可以通过这两个设置来配置行政区划的地图组件颜色。

【行政区划geojson地图(空从高德地图获取)】所有地图组件中的地图默认从高德地图获取(除台湾省外,其他均可精确到区县级),可进行更换,需先将地图上传到【素材】后,选择使用。
【行政区数值】默认为隐藏状态,开启后地图上会显示行政区的数值。
【视觉映射组件】点击开启后,将鼠标放上去地图能映射出数据对应的省份。
2.行政区名称是地图里的名称,是不能修改的。气泡文字显示的名称,是根据数据来的。
【图形颜色组】可以自定义地图颜色,需两种及以上深浅颜色搭配,才可以显示出效果。
【鼠标移到区域颜色】、【选中区域颜色】,可以通过这两个设置来配置行政区划的地图组件颜色。

【行政区划geojson地图(空从高德地图获取)】所有地图组件中的地图默认从高德地图获取(除台湾省外,其他均可精确到区县级),可进行更换,需先将地图上传到【素材】后,选择使用。
【行政区数值】默认为隐藏状态,开启后地图上会显示行政区的数值。
【视觉映射组件】点击开启后,将鼠标放上去地图能映射出数据对应的省份。
特别提示
1.除行政区类地图以外的其他路径类地图,可通过鼠标滑动进行地图的缩放和移动。
2.行政区名称是地图里的名称,是不能修改的。气泡文字显示的名称,是根据数据来的。
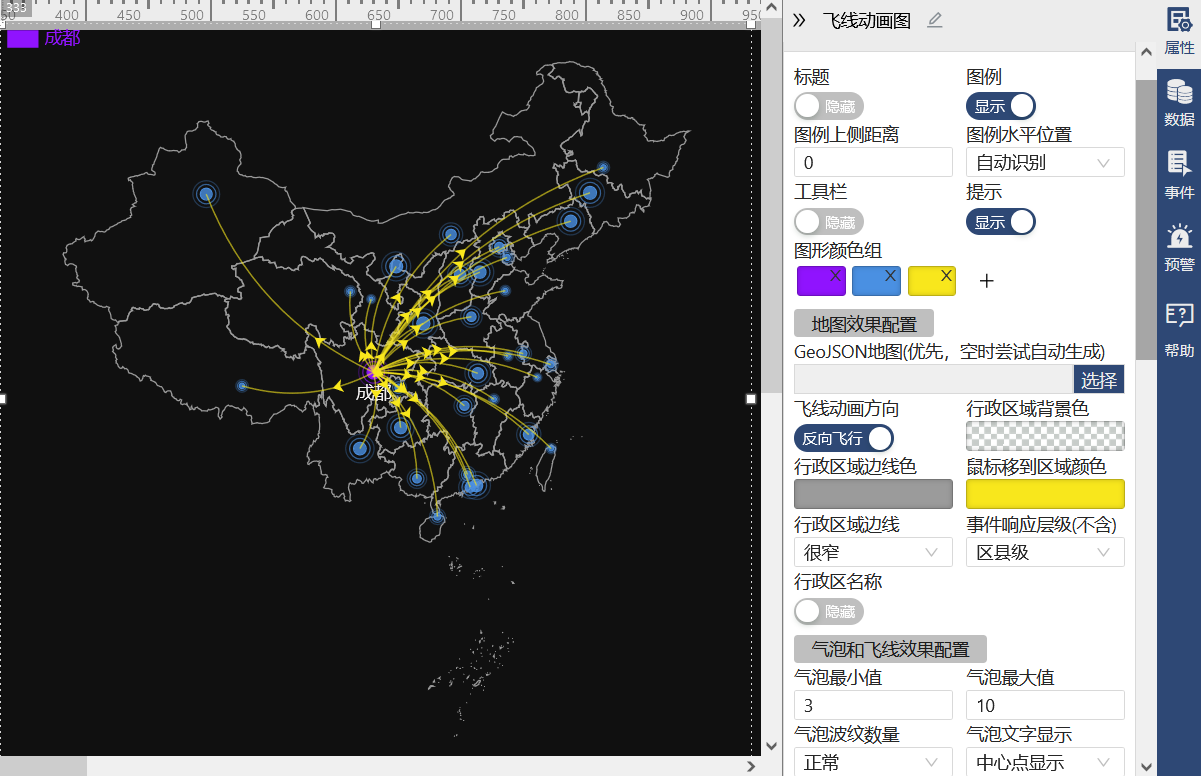
4.7.1 密度地图 视频介绍
用于展示与地理位置相关的数据。
【属性】
【图层参数】
【行政区划geojson地图(空从高德地图获取)】详见【地图】大标题下的说明。
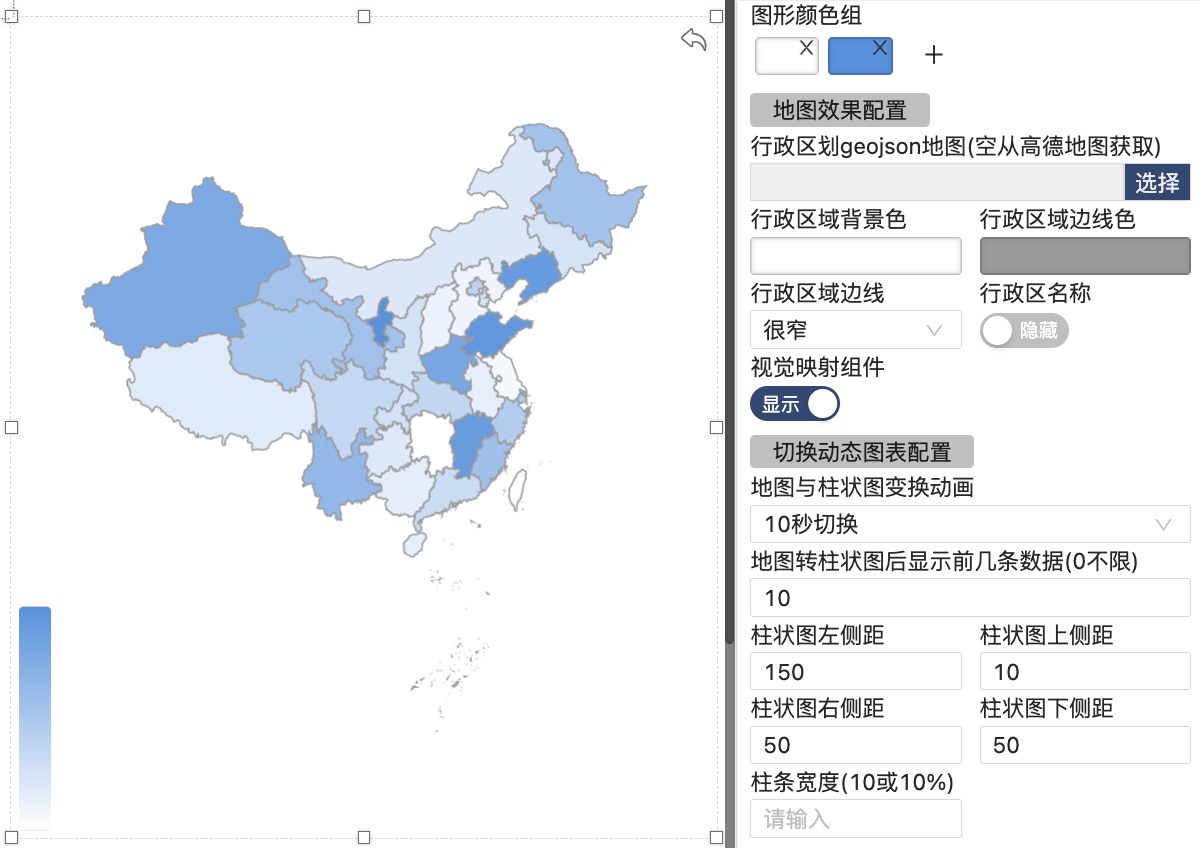
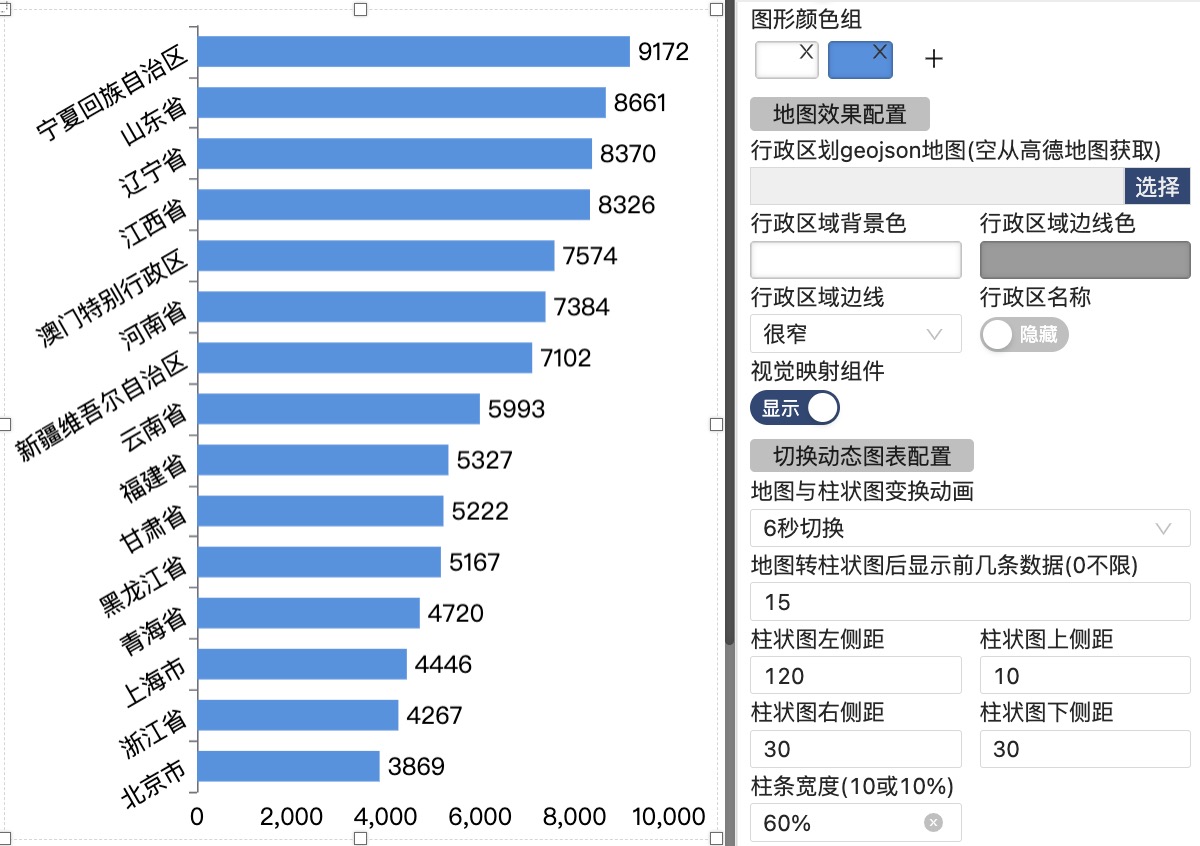
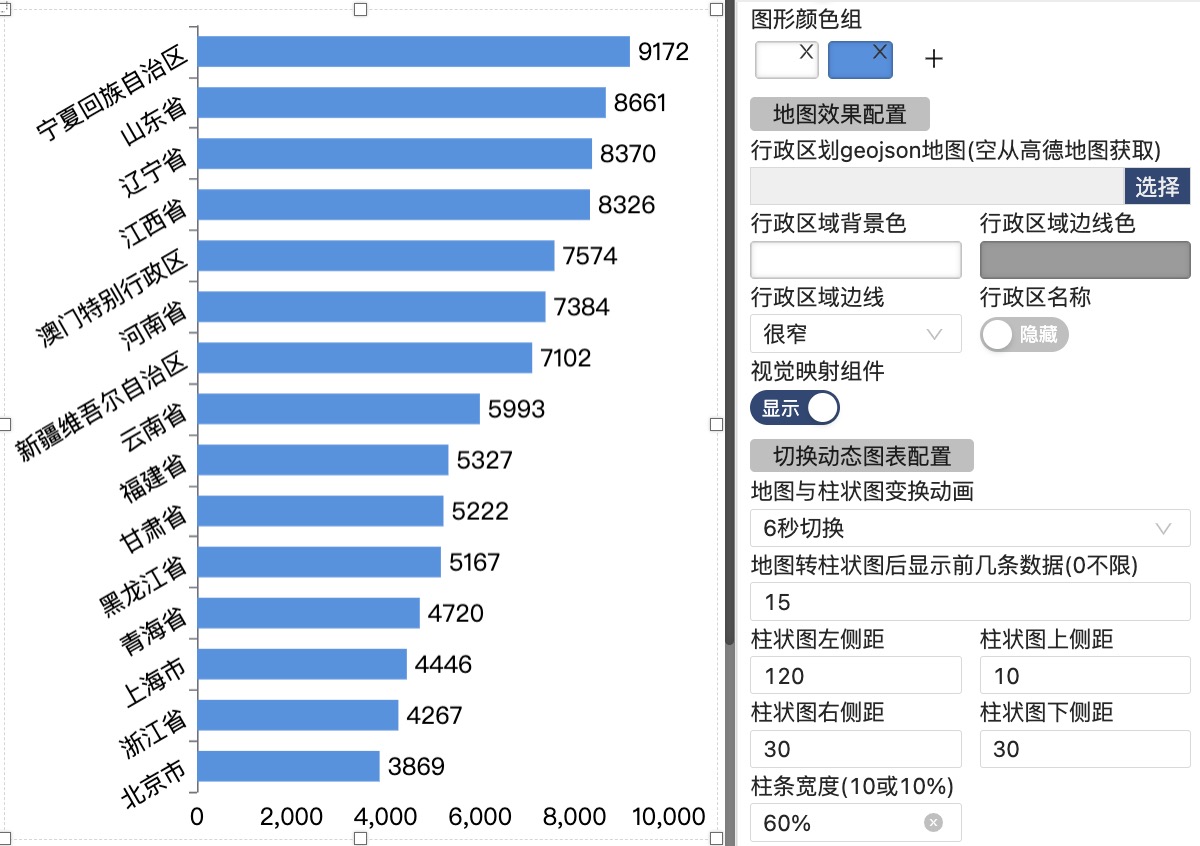
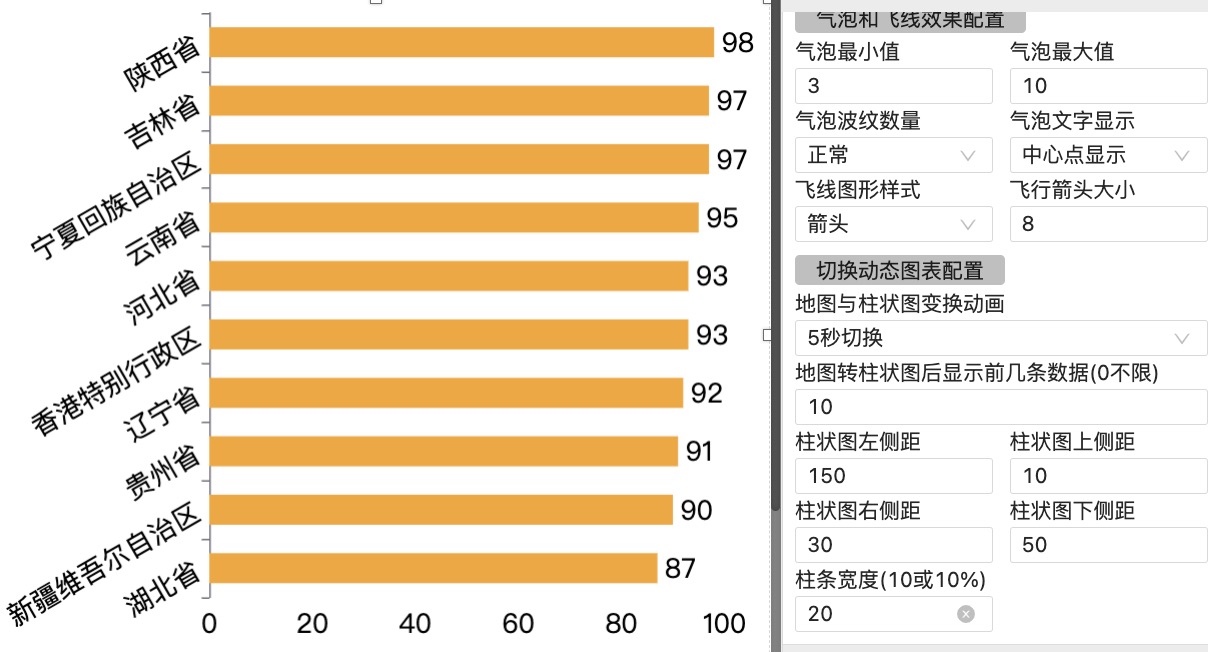
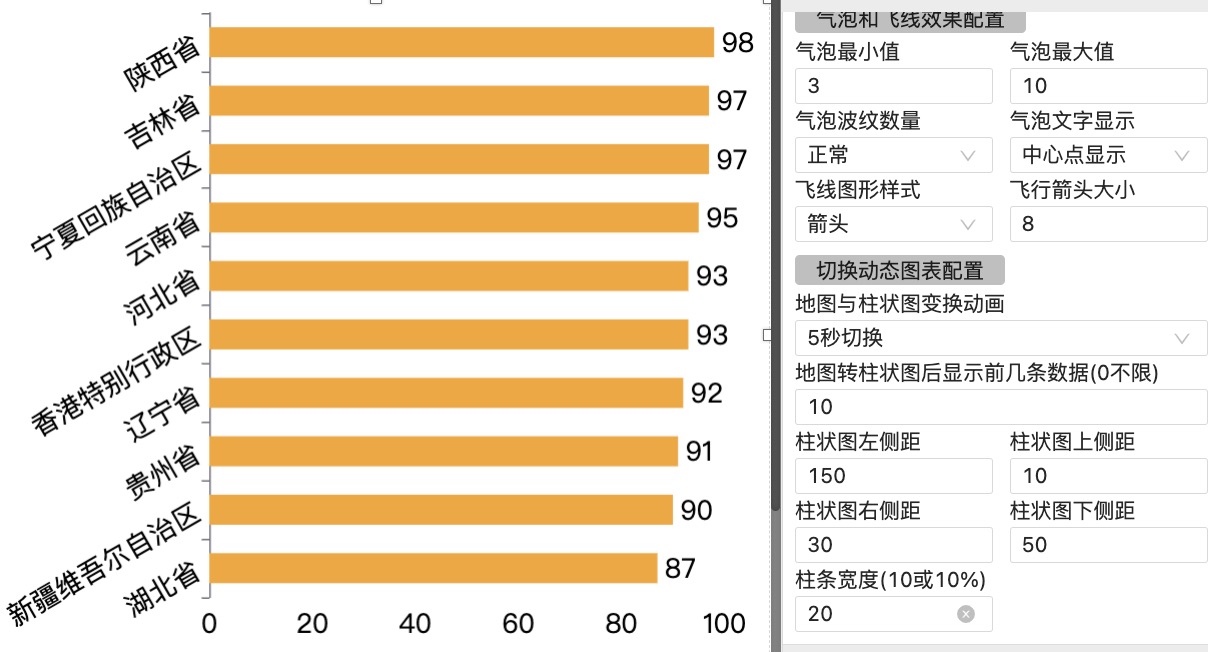
【地图与柱状图变换动画】点击选择切换时间,到时间后地图会变换为【柱状图】,可自定义【柱状图】上下左右的距离及柱条宽度,详见
【密度动画图】
。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
1.默认为中国地图,可更改为某一个城市的地图,如输入北京相关的关键字,地图即可切换为北京地图。点击右上方的返回按钮,即可回到设置之前的地图。

特别提示
一、关键字支持4种格式
1、行政区中文名(行政区名必须准确无误,不能多或少字,如“北京市”,写成“北京”将无法识别和显示)。
2、citycode(为城市区号)。
3、adcode,获取方法如下:
第一步:点击【行政区域单击】开启组件的【事件】功能。

第二步:在空格处输入【组件参数】,字母和数字均可,点击任意空白处即可确定。

第三步:点击地图中的某区域,即可通过左侧【提示】找到参数值,打开后即可看到此区域对应的adcode值。

4、商圈名(如解放碑,就会把重庆渝中区识别出来)。
二、密度地图可以下钻到省份地图,具体方法如下:
第一步:设置【数据】
1、将【数据】切换到【专业】模式下;

2、勾选【随引用参数变化】;

3、点击【自定义修改】将下列数据复制到【数据源】中。
{
"column":["所属地图编码","区域名称","报名人数"],
"data":[
["{#mapDistrict.adcode:100000#}","北京市",3869],
["{#mapDistrict.adcode:100000#}","天津市",2433],
["{#mapDistrict.adcode:100000#}","河北省",1087],
["{#mapDistrict.adcode:100000#}","山西省",1304],
["{#mapDistrict.adcode:100000#}","内蒙古自治区",2091],
["{#mapDistrict.adcode:100000#}","辽宁省",8370],
["{#mapDistrict.adcode:100000#}","吉林省",2506],
["{#mapDistrict.adcode:100000#}","黑龙江省",5167],
["{#mapDistrict.adcode:100000#}","上海市",4446],
["{#mapDistrict.adcode:100000#}","江苏省",800],
["{#mapDistrict.adcode:100000#}","浙江省",4267],
["{#mapDistrict.adcode:100000#}","安徽省",1602],
["{#mapDistrict.adcode:100000#}","福建省",5327],
["{#mapDistrict.adcode:100000#}","江西省",8326],
["{#mapDistrict.adcode:100000#}","山东省",8661],
["{#mapDistrict.adcode:100000#}","河南省",7384],
["{#mapDistrict.adcode:100000#}","湖北省",3435],
["{#mapDistrict.adcode:100000#}","湖南省",237],
["{#mapDistrict.adcode:100000#}","广东省",3039],
["{#mapDistrict.adcode:100000#}","广西壮族自治区",1661],
["{#mapDistrict.adcode:100000#}","海南省",1586],
["{#mapDistrict.adcode:100000#}","重庆市",2553],
["{#mapDistrict.adcode:100000#}","四川省",3361],
["{#mapDistrict.adcode:100000#}","贵州省",2036],
["{#mapDistrict.adcode:100000#}","云南省",5993],
["{#mapDistrict.adcode:100000#}","西藏自治区",1846],
["{#mapDistrict.adcode:100000#}","陕西省",2582],
["{#mapDistrict.adcode:100000#}","甘肃省",5222],
["{#mapDistrict.adcode:100000#}","青海省",4720],
["{#mapDistrict.adcode:100000#}","宁夏回族自治区",9172],
["{#mapDistrict.adcode:100000#}","新疆维吾尔自治区",7102],
["{#mapDistrict.adcode:100000#}","台湾省",303],
["{#mapDistrict.adcode:100000#}","香港特别行政区",2181],
["{#mapDistrict.adcode:100000#}","澳门特别行政区",7574]
]
}

第二步:设置【事件】
1、进入【事件】,打开【行政区域单击】;

2、输入【组件参数】:mapDistrict。

第三步:效果【预览】和返回
1、点击【保存】,在【预览】模式下点击某个省份即可下钻到省份地图;

2、点击右上角的返回按钮即可返回到中国地图。

4.7.2 密度动画图 视频介绍
为【密度地图】的动态显示,可以通过【密度地图】配置为【密度动画图】,也可以直接使用【密度动画图】组件。用户可按需求选择。
【属性】
【图层参数】
【图形颜色组】可自定义地图填充色和柱图颜色,需两种及以上深浅颜色搭配,才可以显示出效果;其中柱图颜色以最后一种颜色为准。
【行政区划geojson地图(空从高德地图获取)】详见【地图】大标题下的说明。
【地图与柱状图变换动画】点击选择后,可以改变地图变换为柱状图的时间,选择关闭,则为【密度地图】。
【行政区划geojson地图(空从高德地图获取)】详见【地图】大标题下的说明。
【地图与柱状图变换动画】点击选择后,可以改变地图变换为柱状图的时间,选择关闭,则为【密度地图】。
【地图转柱状图后显示前几条数据(0不限)】可自定义柱状图显示的数据条数,“0”表示不限制。【柱状图】以第二个颜色为准。
【柱条宽度(10或10%)】点击输入数字或百分比可自定义柱条宽度,数字越大,柱条越宽。
更多【图层参数】详见 【地图】 。
效果及配置


点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【柱条宽度(10或10%)】点击输入数字或百分比可自定义柱条宽度,数字越大,柱条越宽。
更多【图层参数】详见 【地图】 。
效果及配置


点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
点击前往
【密度地图】
中的【数据】可查看组件数据的配置。
4.7.3 飞线地图 视频介绍
用于反映两地域或多地域间的数据关系。
【属性】
【图层参数】
【图形颜色组】可自定义地图颜色。中心点以第一个颜色为准;各区域以第二个颜色为准;飞线以第三个颜色为准。
【行政区划geojson地图(空从高德地图获取)】详见【地图】大标题下的说明。
【地图与柱状图变换动画】点击选择切换时间,到时间后地图会变换为【柱状图】,可自定义【柱状图】上下左右的距离及柱条宽度,详见 【飞线动画图】 。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
2、所属地图编码:中国地图编码为100000;
3、经度、纬度:可通过网址 https://lbs.amap.com/tools/picker ,输入关键字(如行政区名或地标建筑等)查询。如输入北京,对应出来的就是北京的经度和纬度;
4、数值:地图中气泡大小与数值成比例显示,气泡越大,数值越大。
【行政区划geojson地图(空从高德地图获取)】详见【地图】大标题下的说明。
【地图与柱状图变换动画】点击选择切换时间,到时间后地图会变换为【柱状图】,可自定义【柱状图】上下左右的距离及柱条宽度,详见 【飞线动画图】 。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
1、第一行为地图中心点;
2、所属地图编码:中国地图编码为100000;
3、经度、纬度:可通过网址 https://lbs.amap.com/tools/picker ,输入关键字(如行政区名或地标建筑等)查询。如输入北京,对应出来的就是北京的经度和纬度;
4、数值:地图中气泡大小与数值成比例显示,气泡越大,数值越大。
4.7.4 飞线动画图
为【飞线地图】的动态显示,可以通过【飞线地图】配置为【飞线动画图】,也可以直接使用【飞线动画图】组件。用户可按需求选择。
【属性】
【图层参数】
【图例上侧距离】点击输入数字,可自定义图例与上侧边缘的距离。【图例】为各汇聚地,需开启【显示】后才可以配置。
【图例默认选中(空为全部)】可点击选择展示某一个或多个聚集地,空时为全部展示。
【图形颜色组】可自定义地图颜色。中心点以第一个颜色为准;各区域以第二个颜色为准;飞线以第三个颜色为准;柱图以第三个颜色为准。
【行政区划geojson地图(空从高德地图获取)】详见【地图】大标题下的说明。
【地图与柱状图变换动画】点击选择后,可以改变地图变换为柱状图的时间,选择关闭,则为【飞线地图】。
【图例默认选中(空为全部)】可点击选择展示某一个或多个聚集地,空时为全部展示。
【图形颜色组】可自定义地图颜色。中心点以第一个颜色为准;各区域以第二个颜色为准;飞线以第三个颜色为准;柱图以第三个颜色为准。
【行政区划geojson地图(空从高德地图获取)】详见【地图】大标题下的说明。
【地图与柱状图变换动画】点击选择后,可以改变地图变换为柱状图的时间,选择关闭,则为【飞线地图】。
【地图转柱状图后显示前几条数据(0不限)】可自定义【柱状图】显示的数据条数,“0”表示不限制。【柱状图】以第三个颜色为准。
【柱条宽度(10或10%)】点击输入数字或百分比可自定义柱条宽度,数字越大,柱条越宽。
更多【图层参数】详见 【飞线地图】 。
效果及配置


点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【柱条宽度(10或10%)】点击输入数字或百分比可自定义柱条宽度,数字越大,柱条越宽。
更多【图层参数】详见 【飞线地图】 。
效果及配置


点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
点击前往
【飞线地图】
中的【数据】可查看组件数据的配置。
4.7.5 多点飞线图 视频介绍
用于多角度、多形式地反映两地域或多地域间的数据关系。
【属性】
【图层参数】
【图例上侧距离】点击输入数字,可自定义图例与上侧边缘的距离。需开启【显示】后才可以配置。
【图形颜色组】可自定义各中心点及对应区域飞线和气泡颜色。每个中心点和对应区域的颜色与每种颜色依次对应,如第一个中心点和对应区域以第一个颜色为准,第二个中心点和对应区域以第二个颜色为准,以此类推。
【行政区划geojson地图(空从高德地图获取)】详见【地图】大标题下的说明。
【地图与柱状图变换动画】点击选择切换时间,到时间后地图会变换为【柱状图】,可自定义【柱状图】上下左右的距离及柱条宽度。【柱状图】数据以最后一个中心点为准,柱条颜色也与此中心点对应。
更多【图层参数】详见 【飞线地图】 。
【图形颜色组】可自定义各中心点及对应区域飞线和气泡颜色。每个中心点和对应区域的颜色与每种颜色依次对应,如第一个中心点和对应区域以第一个颜色为准,第二个中心点和对应区域以第二个颜色为准,以此类推。
【行政区划geojson地图(空从高德地图获取)】详见【地图】大标题下的说明。
【地图与柱状图变换动画】点击选择切换时间,到时间后地图会变换为【柱状图】,可自定义【柱状图】上下左右的距离及柱条宽度。【柱状图】数据以最后一个中心点为准,柱条颜色也与此中心点对应。
更多【图层参数】详见 【飞线地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
1、第一列为所属地图编码:中国地图编码为100000;
2、第二列为聚集地:也就是各区域的中心点,中心点为1个的叫【飞线地图】,中心点为2个及以上的为【多点飞线图】;
3、第三列和第四列依次为经度、纬度:可通过网址 https://lbs.amap.com/tools/picker ,输入关键字(如行政区名或地标建筑等)查询。如输入北京,对应出来的就是北京的经度和纬度。
4、第五列为区域名称:与聚集地相同的为中心点;
5、数值:地图中气泡大小与数值成比例显示,气泡越大,数值越大。
2、第二列为聚集地:也就是各区域的中心点,中心点为1个的叫【飞线地图】,中心点为2个及以上的为【多点飞线图】;
3、第三列和第四列依次为经度、纬度:可通过网址 https://lbs.amap.com/tools/picker ,输入关键字(如行政区名或地标建筑等)查询。如输入北京,对应出来的就是北京的经度和纬度。
4、第五列为区域名称:与聚集地相同的为中心点;
5、数值:地图中气泡大小与数值成比例显示,气泡越大,数值越大。
4.7.6 行政区图 视频介绍
用于国家或地区的领域范围或行政区划的状况。
【属性】
【图层参数】
【图形颜色组】在开启【提示】功能情况下,鼠标移到某区域,此区域提示框即为此颜色。
【行政区划geojson地图(空从高德地图获取)】详见【地图】大标题下的说明。
【行政区名称】可选择将行政区名【显示】或隐藏,可自定义行政区文字颜色及大小。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【行政区划geojson地图(空从高德地图获取)】详见【地图】大标题下的说明。
【行政区名称】可选择将行政区名【显示】或隐藏,可自定义行政区文字颜色及大小。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
点击前往
【密度地图】
中的【数据】可查看组件数据的配置。
4.7.7 路径地图 视频介绍
用于行驶轨迹显示和跟踪等场景。
【属性】
【图层参数】
【地图控制面板】点击选择后,地图右下角即【显示】控制面板,从上到下按钮依次为地图方向调整(分上下左右四个按键,可向4个方向移动)、定位、地图放大、地图缩小。
【地图显示模式】有【2D平面】和【3D立体】两种模式可供选择。点击选择【3D立体】时,地图呈3D模式显示,详见 【3D路径图】 。
【中心位置(格式为经度,纬度,空为自动)】为地图中心点位置,空时为自动。可自定义中心点,通过网址 https://lbs.amap.com/tools/picker ,输入关键字(如行政区名或地标建筑等)查询,将查询结果输入即可。
【缩放级别(3.0至20.0,0为自动)】可自定义地图缩放程度,输入数字与缩放程度成比例,数值越大地图显示区域越小。如输入3,将显示完整中国地图,0为系统自动。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【地图显示模式】有【2D平面】和【3D立体】两种模式可供选择。点击选择【3D立体】时,地图呈3D模式显示,详见 【3D路径图】 。
【中心位置(格式为经度,纬度,空为自动)】为地图中心点位置,空时为自动。可自定义中心点,通过网址 https://lbs.amap.com/tools/picker ,输入关键字(如行政区名或地标建筑等)查询,将查询结果输入即可。
【缩放级别(3.0至20.0,0为自动)】可自定义地图缩放程度,输入数字与缩放程度成比例,数值越大地图显示区域越小。如输入3,将显示完整中国地图,0为系统自动。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
1、点击上方的【地图调试当前信息】区域,才可以选择或移动【图层】。
2、移动地图有两种方式,分别是鼠标直接点击地图区域后移动、在【地图控制面板】处点击上下左右按钮移动。用户可按需求选择。
【数据】
经度、纬度的查询方法请参考上方【图层参数】中【中心位置(格式为经度,纬度,空为自动)】。
4.7.8 地理柱状图
用于实现在地图上显示柱状图,比如城市GDP值展示应用。
【属性】
【图层参数】
【中心位置(格式为经度,纬度,空为默认)】为地图中心点位置,空时为默认中心点。可自定义中心点,通过网址
https://lbs.amap.com/tools/picker
,输入关键字(如行政区名或地标建筑等)查询,将查询结果输入即可。也可以通过拖动组件中地图后通过显示的中心位置(组件左上角)获取。
【图形边数】可自定义柱状图的边数,有3到8条边可供选择。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【图形边数】可自定义柱状图的边数,有3到8条边可供选择。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
1、点击上方的【地图调试当前信息】区域,才可以选择或移动【图层】。
2、移动地图有两种方式,分别是鼠标直接点击地图区域后移动、在【地图控制面板】处点击上下左右按钮移动。用户可按需求选择。
【数据】
1、数据支持四列多行,列依次为经度,纬度,位置名称,数值。
2、地理柱状图支持事件配置,进行互动操作。
4.7.9 镜头动画
用于实现在地图上自定义建筑绘制和飞行镜像动画展示应用。
【属性】
【图层参数】
【镜头起始位置】组件为移动镜头,起始位置的设定以地图经纬度数值设置。
【中心位置(格式为经度,纬度,空为默认)】为地图中心点位置,空时为默认中心点。可自定义中心点,通过网址 https://lbs.amap.com/tools/picker ,输入关键字(如行政区名或地标建筑等)查询,将查询结果输入即可。也可以通过拖动组件中地图后通过显示的中心位置(组件左上角)获取。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【中心位置(格式为经度,纬度,空为默认)】为地图中心点位置,空时为默认中心点。可自定义中心点,通过网址 https://lbs.amap.com/tools/picker ,输入关键字(如行政区名或地标建筑等)查询,将查询结果输入即可。也可以通过拖动组件中地图后通过显示的中心位置(组件左上角)获取。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
1、点击上方的【地图调试当前信息】区域,才可以选择或移动【图层】。
2、移动地图有两种方式,分别是鼠标直接点击地图区域后移动、在【地图控制面板】处点击上下左右按钮移动。用户可按需求选择。
【数据】
1、数据支持两列多行,列依次为建筑顶点坐标集(点的经纬度用,号隔开,每个点用;号隔开,点坐标顺时针提供,起始和结束坐标相同)、建筑高度。
2、绘制的建筑图形支持事件配置,进行互动操作。
4.7.10 镜头追踪
用于实现路径轨迹展示功能,比如上班路线,货运路线,行为路线等地理位置的追踪及路线指示。
【属性】
【图层参数】
【中心位置(格式为经度,纬度,空为默认)】为地图中心点位置,空时为默认中心点。可自定义中心点,通过网址
https://lbs.amap.com/tools/picker
,输入关键字(如行政区名或地标建筑等)查询,将查询结果输入即可。也可以通过拖动组件中地图后通过显示的中心位置(组件左上角)获取。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
1、图层参数中心位置为空时,默认为北京坐标[116.397428,39.908493],镜头起始位置为空时,设置为中心位置坐标。
4.7.11 3D路径图
为【路径地图】的3D模式,可以通过【路径地图】配置为【3D路径图】,也可以直接使用【3D路径图】组件。用户可按需求选择。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
2、其他【图层参数】和【数据】配置、特别提示详见 【飞线地图】 。
2、移动地图有两种方式,分别是鼠标直接点击地图区域后移动、在【地图控制面板】处点击上下左右按钮移动。用户可按需求选择。
【属性】
【图层参数】
【俯仰角度(0至83)】【旋转角度(0至360)】点击输入数字,可自定义地图角度。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
其他【图层参数】和【数据】配置、特别提示详见
【路径地图】
。
4.7.12 气泡地图 视频介绍
用于显示国家或地区相关数据指标大小和分布范围。
【属性】
【图层参数】
【图形颜色组】中心位置以第一种颜色为准,其他区域以第二种颜色为准。
【地图控制面板】点击选择后,地图右下角即【显示】控制面板】点击选择后,从上到下按钮依次为地图方向调整(分上下左右四个按键,可向4个方向移动)、定位、地图放大、地图缩小。
【地图显示模式】有【2D平面】和【3D立体】两种模式可供选择。用户可按需求配置。
【中心位置(格式为经度,纬度,空为自动)】为地图中心点位置,空时为自动。可自定义中心点,通过网址 https://lbs.amap.com/tools/picker ,输入关键字(如行政区名或地标建筑等)查询,将查询结果输入即可。
【缩放级别(3.0至20.0,0为自动)】可自定义地图缩放程度,输入数字与缩放程度成比例,数值越大地图显示区域越小。如输入3,将显示完整中国地图,0为系统自动。
【飞线图形样式】默认为【隐藏飞线】,点击选择其他样式后可开启飞线,并自定义飞线图形,详见 【飞线地图】 。
更多【图层参数】详见
【地图】
。
【地图控制面板】点击选择后,地图右下角即【显示】控制面板】点击选择后,从上到下按钮依次为地图方向调整(分上下左右四个按键,可向4个方向移动)、定位、地图放大、地图缩小。
【地图显示模式】有【2D平面】和【3D立体】两种模式可供选择。用户可按需求配置。
【中心位置(格式为经度,纬度,空为自动)】为地图中心点位置,空时为自动。可自定义中心点,通过网址 https://lbs.amap.com/tools/picker ,输入关键字(如行政区名或地标建筑等)查询,将查询结果输入即可。
【缩放级别(3.0至20.0,0为自动)】可自定义地图缩放程度,输入数字与缩放程度成比例,数值越大地图显示区域越小。如输入3,将显示完整中国地图,0为系统自动。
【飞线图形样式】默认为【隐藏飞线】,点击选择其他样式后可开启飞线,并自定义飞线图形,详见 【飞线地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
1、【数据】中第三列【城市】名称需不同,否则只能显示一个点,无法全部显示。
2、其他【图层参数】和【数据】配置、特别提示详见 【飞线地图】 。
4.7.13 天线地图
实现区域面积通过天线直观展示出来。
【属性】
【图层参数】
【中心位置(格式为经度,纬度,空为默认)】为地图中心点位置,空时为默认中心点。可自定义中心点,通过网址
https://lbs.amap.com/tools/picker
,输入关键字(如行政区名或地标建筑等)查询,将查询结果输入即可。也可以通过拖动组件中地图后通过显示的中心位置(组件左上角)获取。
【指标高度倍数】指标高度倍数的大小决定天线的高度。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【指标高度倍数】指标高度倍数的大小决定天线的高度。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
1、点击上方的【地图调试当前信息】区域,才可以选择或移动【图层】。
2、移动地图有两种方式,分别是鼠标直接点击地图区域后移动、在【地图控制面板】处点击上下左右按钮移动。用户可按需求选择。
【数据】
数据需要4列(列分别为经度,纬度,数据项名称,数据项值)
4.7.14 热力地图 视频介绍
用于显示区域热度、位置流量等场景。
【属性】
【图层参数】
【图形颜色组】选择两种或以上颜色,深浅搭配时效果更佳。用户可按需求配置。
【地图控制面板地图右下角即【显示】控制面板】点击选择后,从上到下按钮依次为地图方向调整(分上下左右四个按键,可向4个方向移动)、定位、地图放大、地图缩小。
【地图显示模式】有【2D平面】和【3D立体】两种模式可供选择。用户可按需求配置。
【中心位置(格式为经度,纬度,空为自动)】为地图中心点位置,空时为自动。可自定义中心点,通过网址 https://lbs.amap.com/tools/picker ,输入关键字(如行政区名或地标建筑等)查询,将查询结果输入即可。
【缩放级别(3.0至20.0,0为自动)】可自定义地图缩放程度,输入数字与缩放程度成比例,数值越大地图显示区域越小。如输入3,将显示完整中国地图,0为系统自动。
【视觉映射组件】点击开启后,地图左下角即会出现此组件,将鼠标放上去地图能映射出数据对应的区域。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【地图控制面板地图右下角即【显示】控制面板】点击选择后,从上到下按钮依次为地图方向调整(分上下左右四个按键,可向4个方向移动)、定位、地图放大、地图缩小。
【地图显示模式】有【2D平面】和【3D立体】两种模式可供选择。用户可按需求配置。
【中心位置(格式为经度,纬度,空为自动)】为地图中心点位置,空时为自动。可自定义中心点,通过网址 https://lbs.amap.com/tools/picker ,输入关键字(如行政区名或地标建筑等)查询,将查询结果输入即可。
【缩放级别(3.0至20.0,0为自动)】可自定义地图缩放程度,输入数字与缩放程度成比例,数值越大地图显示区域越小。如输入3,将显示完整中国地图,0为系统自动。
【视觉映射组件】点击开启后,地图左下角即会出现此组件,将鼠标放上去地图能映射出数据对应的区域。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
其他【图层参数】和提示内容详见
【路径地图】
。
【数据】
经度、纬度的查询方法请参考上方【图层参数】中【中心位置(格式为经度,纬度,空为自动)】。
4.7.15 驾车规划
用于规划路线,获取路线的沿途坐标,可以模拟驾车路线规划。
【属性】
【图层参数】
【地图控制面板】点击选择后,地图右下角即【显示】控制面板】点击选择后,从上到下按钮依次为地图方向调整(分上下左右四个按键,可向4个方向移动)、定位、地图放大、地图缩小。
【地图显示模式】有【2D平面】和【3D立体】两种模式可供选择。用户可按需求配置。
【中心位置(格式为经度,纬度,空为自动)】为地图中心点位置,空时为自动。可自定义中心点,通过网址 https://lbs.amap.com/tools/picker ,输入关键字(如行政区名或地标建筑等)查询,将查询结果输入即可。
【缩放级别(3.0至20.0,0为自动)】可自定义地图缩放程度,输入数字与缩放程度成比例,数值越大地图显示区域越小。如输入3,将显示完整中国地图,0为系统自动。
【视觉映射组件】点击开启后,地图左下角即会出现此组件,将鼠标放上去地图能映射出数据对应的区域。
【详细结果列表】
有【隐藏】和【显示】两种模式,点击开启【显示】时,地图左侧会显示总行驶时间、公里数、沿途模拟驾车路线规划。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【地图显示模式】有【2D平面】和【3D立体】两种模式可供选择。用户可按需求配置。
【中心位置(格式为经度,纬度,空为自动)】为地图中心点位置,空时为自动。可自定义中心点,通过网址 https://lbs.amap.com/tools/picker ,输入关键字(如行政区名或地标建筑等)查询,将查询结果输入即可。
【缩放级别(3.0至20.0,0为自动)】可自定义地图缩放程度,输入数字与缩放程度成比例,数值越大地图显示区域越小。如输入3,将显示完整中国地图,0为系统自动。
【视觉映射组件】点击开启后,地图左下角即会出现此组件,将鼠标放上去地图能映射出数据对应的区域。
【详细结果列表】
有【隐藏】和【显示】两种模式,点击开启【显示】时,地图左侧会显示总行驶时间、公里数、沿途模拟驾车路线规划。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
需至少两组数据组合而成,分别为起点和终点,可增加途径点。
1、起点:依次为起点城市、起点位置;
2、途径点:依次为途经城市、途经地点(用户可根据需求增加或减少);
3、终点:依次为终点城市、终点位置。
特别提示
1、【数据】中的位置信息可为地标建筑名称或详细地址;
2、点击上方的【地图调试当前信息】区域,才可以选择或移动【图层】。
3、移动地图有两种方式,分别是鼠标直接点击地图区域后移动、在【地图控制面板】处点击上下左右按钮移动。用户可按需求选择。
4.7.16 3D驾车线
为【驾车规划】的3D模式,可以通过【驾车规划】配置为【3D驾车线】,也可以直接使用【3D驾车线】组件。用户可按需求选择。
1、起点:依次为起点城市、起点位置;
2、途径点:依次为途经城市、途经地点(用户可根据需求增加或减少);
3、终点:依次为终点城市、终点位置。
2、点击上方的【地图调试当前信息】区域,才可以选择或移动【图层】。
3、移动地图有两种方式,分别是鼠标直接点击地图区域后移动、在【地图控制面板】处点击上下左右按钮移动。用户可按需求选择。




2、打开其中一张全景图设计页面,可将标注列表中的标注信息拖到页面,具体显示如下:

1、点击列表右边“+”号新增布局图片,填写标题和上传图片。
2、对特定位置进行标记(如景区出入口),标记时打开全景列表将全景图片拖拽至布局图即可,操作后布局图出现蓝色圆点即标记成功。

1、配置:
点击列表右边“+”号,将全景图或布局图拖拽至发布框并完成标题和描述编写。


2、标记:
标记处的宽度、颜色等可作调整。

3、过渡:
界面的高度、颜色可适当调整。

4、轮播:
系统默认自动轮播和循环。可在此处调整也可以在左下角操作按钮中操作。

5、分享:
生成分享链接可把全景场景分享出去。生成链接时系统会自动下载配置文件,对方根据生成的访问密码可在移动端进行观看操作。

6、发布页面预览后,左下角的按钮可以对场景进行控制:点击任意列表中的图片或标记,可跳转到对应的全景图场景中。

【属性】
【图层参数】
【俯仰角度(0至83)】【旋转角度(0至360)】点击输入数字,可自定义地图角度。其他【图层参数】的设置详见
【驾车规划】
。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
需至少两组数据组合而成,分别为起点和终点,可增加途径点。
1、起点:依次为起点城市、起点位置;
2、途径点:依次为途经城市、途经地点(用户可根据需求增加或减少);
3、终点:依次为终点城市、终点位置。
特别提示
1、【数据】中的位置信息可为地标建筑名称或详细地址;
2、点击上方的【地图调试当前信息】区域,才可以选择或移动【图层】。
3、移动地图有两种方式,分别是鼠标直接点击地图区域后移动、在【地图控制面板】处点击上下左右按钮移动。用户可按需求选择。
4.7.17 公交规划
用于获取公交路线,可以模拟公交线路规划。
1、起点:依次为起点城市、起点位置;
2、途径点:依次为途经城市、途经地点(用户可根据需求增加或减少);
3、终点:依次为终点城市、终点位置。
2、点击上方的【地图调试当前信息】区域,才可以选择或移动【图层】。
3、移动地图有两种方式,分别是鼠标直接点击地图区域后移动、在【地图控制面板】处点击上下左右按钮移动。用户可按需求选择。
1、行政区中文名。
2、citycode(为城市区号)。
3、adcode:获取方法请参考 【密度地图】 。
4、商圈名(如解放碑,就会把重庆渝中区的实时天气)。
1、行政区中文名。
2、citycode(为城市区号)。
3、adcode:获取方法请参考 【密度地图】 。
4、商圈名(如解放碑,就会把重庆渝中区的实时天气)。
【数据颜色组件】点击显示后,图表左下角会出现数据映射索引,将鼠标放上去图表能映射出数据对应的区域。
【轴刻度字体大小】为默认值,可以根据需求配置、【数值显示】默认为隐藏状态,开启后组件上会显示数值。
【属性】
【图层参数】
【地图控制面板】点击选择后,地图右下角即【显示】控制面板】点击选择后,从上到下按钮依次为地图方向调整(分上下左右四个按键,可向4个方向移动)、定位、地图放大、地图缩小。
【地图显示模式】有【2D平面】和【3D立体】两种模式可供选择。用户可按需求配置。
【中心位置(格式为经度,纬度,空为自动)】为地图中心点位置,空时为自动。可自定义中心点,通过网址 https://lbs.amap.com/tools/picker ,输入关键字(如行政区名或地标建筑等)查询,将查询结果输入即可。
【缩放级别(3.0至20.0,0为自动)】可自定义地图缩放程度,输入数字与缩放程度成比例,数值越大地图显示区域越小。如输入3,将显示完整中国地图,0为系统自动。
【详细结果列表】
有【隐藏】和【显示】两种模式,点击开启【显示】时,地图左侧会显示总时间、公里数、沿途模拟换乘规划。点击【在高德地图中查看】可跳转到高德的图网站。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【地图显示模式】有【2D平面】和【3D立体】两种模式可供选择。用户可按需求配置。
【中心位置(格式为经度,纬度,空为自动)】为地图中心点位置,空时为自动。可自定义中心点,通过网址 https://lbs.amap.com/tools/picker ,输入关键字(如行政区名或地标建筑等)查询,将查询结果输入即可。
【缩放级别(3.0至20.0,0为自动)】可自定义地图缩放程度,输入数字与缩放程度成比例,数值越大地图显示区域越小。如输入3,将显示完整中国地图,0为系统自动。
【详细结果列表】
有【隐藏】和【显示】两种模式,点击开启【显示】时,地图左侧会显示总时间、公里数、沿途模拟换乘规划。点击【在高德地图中查看】可跳转到高德的图网站。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
需至少两组数据组合而成,分别为起点和终点,可增加途径点。
1、起点:依次为起点城市、起点位置;
2、途径点:依次为途经城市、途经地点(用户可根据需求增加或减少);
3、终点:依次为终点城市、终点位置。
特别提示
1、【数据】中的位置信息可为地标建筑名称或详细地址;
2、点击上方的【地图调试当前信息】区域,才可以选择或移动【图层】。
3、移动地图有两种方式,分别是鼠标直接点击地图区域后移动、在【地图控制面板】处点击上下左右按钮移动。用户可按需求选择。
4.7.18 公交线路
用于展示具体公交的线路。
2、移动地图有两种方式,分别是鼠标直接点击地图区域后移动、在【地图控制面板】处点击上下左右按钮移动。用户可按需求选择。
1、行政区中文名。
2、citycode(为城市区号)。
3、adcode:获取方法请参考 【密度地图】 。
4、商圈名(如解放碑,就会把重庆渝中区识别出来)。
【属性】
【图层参数】
【地图控制面板】点击选择后,地图右下角即【显示】控制面板】点击选择后,从上到下按钮依次为地图方向调整(分上下左右四个按键,可向4个方向移动)、定位、地图放大、地图缩小。
【地图显示模式】有【2D平面】和【3D立体】两种模式可供选择。用户可按需求配置。
【中心位置(格式为经度,纬度,空为自动)】为地图中心点位置,空时为自动。可自定义中心点,通过网址 https://lbs.amap.com/tools/picker ,输入关键字(如行政区名或地标建筑等)查询,将查询结果输入即可。
【缩放级别(3.0至20.0,0为自动)】可自定义地图缩放程度,输入数字与缩放程度成比例,数值越大地图显示区域越小。如输入3,将显示完整中国地图,0为系统自动。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【地图显示模式】有【2D平面】和【3D立体】两种模式可供选择。用户可按需求配置。
【中心位置(格式为经度,纬度,空为自动)】为地图中心点位置,空时为自动。可自定义中心点,通过网址 https://lbs.amap.com/tools/picker ,输入关键字(如行政区名或地标建筑等)查询,将查询结果输入即可。
【缩放级别(3.0至20.0,0为自动)】可自定义地图缩放程度,输入数字与缩放程度成比例,数值越大地图显示区域越小。如输入3,将显示完整中国地图,0为系统自动。
更多【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
输入城市名称和公交路线数字即可,途经站点以红色圆点显示。
特别提示
1、点击上方的【地图调试当前信息】区域,才可以选择或移动【图层】。
2、移动地图有两种方式,分别是鼠标直接点击地图区域后移动、在【地图控制面板】处点击上下左右按钮移动。用户可按需求选择。
4.7.19 定位城市
用于获取设备或终端用户的位置信息。
【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【图层参数】详见 【地图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
可随着位置改变重新获取定位,也可点击输入关键字,自定义定位区域。
特别提示
关键字支持4种格式
1、行政区中文名。
2、citycode(为城市区号)。
3、adcode:获取方法请参考 【密度地图】 。
4、商圈名(如解放碑,就会把重庆渝中区识别出来)。
4.7.20 实时天气
用于获取当前或指定位置的实时天气。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
可随着位置改变重新获取当前位置的实时天气,也可点击输入关键字,自定义位置。
特别提示
关键字支持4种格式
1、行政区中文名。
2、citycode(为城市区号)。
3、adcode:获取方法请参考 【密度地图】 。
4、商圈名(如解放碑,就会把重庆渝中区的实时天气)。
4.7.21 天气预报
用于展示某一地点未来天气状态。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
可随着位置改变重新获取当前位置的实时天气,也可点击输入关键字,自定义位置。
特别提示
关键字支持4种格式
1、行政区中文名。
2、citycode(为城市区号)。
3、adcode:获取方法请参考 【密度地图】 。
4、商圈名(如解放碑,就会把重庆渝中区的实时天气)。
4.8 3D图表
【属性】
【图层参数】
【工具栏】点击开启后,组件右上方会显示工具栏,工具栏里的快捷工具键从左到右依次为:还原图表、保存为图片。
【图形颜色组】可以自定义组件颜色:【3D折线图】,自定义选择颜色后,折线颜色会随之改变;【3D柱状图】【3D散点图】【3D曲面图】【正交投影图】需两种及以上深浅颜色搭配,才可以显示出效果。
【数据颜色组件】点击显示后,图表左下角会出现数据映射索引,将鼠标放上去图表能映射出数据对应的区域。
【轴刻度字体大小】为默认值,可以根据需求配置、【数值显示】默认为隐藏状态,开启后组件上会显示数值。
特别提示
将鼠标放在图表区域中,滑动鼠标可以对图表进行缩放,点击并移动鼠标还可以控制图表旋转。
4.8.1 3D文字
【属性】
【图层参数】
【自定义字体文件】用户可通过素材选择上传ttf格式文件。
【投影在Z轴位置】文字投影在Z轴位置。
更多【图层参数】详见 【3D图表】 或 【3D模型图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
2.字体大小、颜色和名称在通用属性字体中设置
【投影在Z轴位置】文字投影在Z轴位置。
更多【图层参数】详见 【3D图表】 或 【3D模型图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
1.支持回车符“( )”进行换行,支持空格“( )”占位。
2.字体大小、颜色和名称在通用属性字体中设置
4.8.2 3D折线图
【属性】
【图层参数】
【类型】有【折线图】、【柱状图】、【散点图】三种选择,用户可按需求选择配置。
更多【图层参数】详见 【3D图表】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
1、X轴值:为预测值;
2、Y轴值:为预测值;
3、Z轴值:为响应值。
最大值和最小值对应生成局部极大值和极小值的X轴和Y的组合。
更多【图层参数】详见 【3D图表】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.8.3 3D柱状图
【属性】
【图层参数】
【类型】有【折线图】、【柱状图】、【散点图】三种选择,用户可按需求选择配置。
更多【图层参数】详见
【3D图表】
。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.8.4 3D散点图
【属性】
【图层参数】
【类型】有【折线图】、【柱状图】、【散点图】三种选择,用户可按需求选择配置。
更多【图层参数】详见
【3D图表】
。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.8.5 3D曲面图

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
包含3个元素,分别是:
1、X轴值:为预测值;
2、Y轴值:为预测值;
3、Z轴值:为响应值。
最大值和最小值对应生成局部极大值和极小值的X轴和Y的组合。
4.8.6 正交投影图
【图层参数】详见
【3D图表】
。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

在【可视化数据构建】中点击【自定义修改】按需求构建。

效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
先点击【简单配置】按钮,切换到【专业配置】。

在【可视化数据构建】中点击【自定义修改】按需求构建。

特别提示
数据构建需要具备一定的代码基础。
4.8.7 全球飞线图
通过全球飞线图可以清晰查看全球各城市在某一活动上(如航班线,跨国物流线等)的联系或者流向情况。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
【属性】
【图层参数】
【基础图片】默认为地球图片,也可以在素材中上传。
【高度纹理图片】与基础图片对应的地球纹理图片。
【缩放等级】根据数值的大小对地球在设计页面的比例进行调整。
【图层参数】详见 【3D图表】 。
效果及配置
【高度纹理图片】与基础图片对应的地球纹理图片。
【缩放等级】根据数值的大小对地球在设计页面的比例进行调整。
【图层参数】详见 【3D图表】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
【数据】
数据需要4列,即(活动始发城市,活动始发城市地理坐标,活动终点城市,活动终点城市地理坐标),地球上的每条线对应一行数据,即活动始发城市,活动终点城市。
4.8.8 VR全景图
【属性】
【图层参数】
【三维全景类型】可以根据需要配置选择1个720度全景视频、6张方位图(顺序为左右前后上下)、1个720度全景视频;【加载后自动漫游】、【鱼眼特效】、【自动漫游按钮】、【缩放按钮】、【移动按钮】、【标题按钮】、【全屏按钮】等功能可以自行配置使用。
更多【图层参数】详见 【3D图表】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】详见 【3D图表】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
在数据源和图层参数都有图片或视频文件配置时,优先使用数据源配置。数据源配置格式:1、1张720度全景图片或1个720度全景视频,直接设置图片或视频地址;2、6张方位图片,格式为[[左图地址],[右图地址],[前图地址],[后图地址],[上图地址],[下图地址]]。
特别提示
由于鼠标需要互动,仅提供双击事件。
4.8.9 VR交互图
【属性】
【图层参数】
【请在图层内容中设计和管理】点击设计页面右上角【设计助手】进入设计页面,设计完成后可通过VR全景模式观看各种场景及数据。设计流程需先在页面左边的设计列表【VR交互图】中填写项目名称和选择哪种全景模式(1张全景图或6张方位图),再根据列表从下往上进行设计。
效果及配置


效果及配置


【标注】
1、点击列表右边“+”号新增。标注内容分为单项录入或批量导入,操作完成后标注内容将显示在标注列表中。具体操作入下图:


【全景】
1、点击列表右边“+”号新增全景图片,需要填充配置信息和标记信息。配置信息以编号、标题对图片进行编辑,同时需按要求上传方位图和VR声音,上传后点击预览即可显示在设计页面。标记中有多种方向选择,不同方向显示的图标也不一样。


2、打开其中一张全景图设计页面,可将标注列表中的标注信息拖到页面,具体显示如下:

【布局】
布局图一般是一张整体路径地图,使用时可根据点击布局图中的标记前往到另一个全景图场景当中。具体设计步骤如下:
1、点击列表右边“+”号新增布局图片,填写标题和上传图片。
2、对特定位置进行标记(如景区出入口),标记时打开全景列表将全景图片拖拽至布局图即可,操作后布局图出现蓝色圆点即标记成功。

【发布】
前面的操作步骤完成后,可对全景图做一个整体的发布。
1、配置:
点击列表右边“+”号,将全景图或布局图拖拽至发布框并完成标题和描述编写。


2、标记:
标记处的宽度、颜色等可作调整。

3、过渡:
界面的高度、颜色可适当调整。

4、轮播:
系统默认自动轮播和循环。可在此处调整也可以在左下角操作按钮中操作。

5、分享:
生成分享链接可把全景场景分享出去。生成链接时系统会自动下载配置文件,对方根据生成的访问密码可在移动端进行观看操作。

6、发布页面预览后,左下角的按钮可以对场景进行控制:点击任意列表中的图片或标记,可跳转到对应的全景图场景中。

特别提示
1、发布界面完成后,点击右上角【完成设计】对内容进行保存。
2、操作中如需实现数据交互,可到发布页面【配置】中进行下载并根据说明进行操作。
4.8.10 3D球形图
【属性】
【图层参数】
【720度全景球面图片】可以将720度全景球面图片通过圆球展示,类似于地球三维展示。用户可通过素材上传球面图片。
【工具按钮位置】开启后可在左上角,右上角,左下角,右下角展示,也可以设置关闭。
【模型自动旋转】开关控制旋转或暂停。更多【图层参数】详见 【3D图表】 或 【3D模型图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
作用:以实现一个模型在各种状态下(如某部件警告,部件停止运行等)下使用不同模型展示,让用户对设备运行状态一目了然。
【工具按钮位置】开启后可在左上角,右上角,左下角,右下角展示,也可以设置关闭。
【模型自动旋转】开关控制旋转或暂停。更多【图层参数】详见 【3D图表】 或 【3D模型图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.8.11 3D模型图 视频介绍
【属性】
【图层参数】
【模型与摄像机近距离】、【模型与摄像机远距离】数值大小调整模型与摄像机的远近,数值越小代表模型距离越近。
【摄像机X位置(数字)】、【摄像机Y位置(数字)】、【摄像机Z位置(数字)】可以从3个角度调整模型位置。
【摄像机焦点X(数字)】、【摄像机焦点Y(数字)】、【摄像机焦点Z(数字)】摄像机焦点方向可以通过数值调整。
【模型自动旋转】默认是开启状态,可以点击按钮关闭自动旋转;
【辅助网格】默认是隐藏状态,可以开启使用网格来辅助。
更多【图层参数】详见 【3D图表】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【摄像机X位置(数字)】、【摄像机Y位置(数字)】、【摄像机Z位置(数字)】可以从3个角度调整模型位置。
【摄像机焦点X(数字)】、【摄像机焦点Y(数字)】、【摄像机焦点Z(数字)】摄像机焦点方向可以通过数值调整。
【模型自动旋转】默认是开启状态,可以点击按钮关闭自动旋转;
【辅助网格】默认是隐藏状态,可以开启使用网格来辅助。
更多【图层参数】详见 【3D图表】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
数据配置根据参数加载模型并展示。
作用:以实现一个模型在各种状态下(如某部件警告,部件停止运行等)下使用不同模型展示,让用户对设备运行状态一目了然。
配置流程
1、清除三维模型glTF-Binary文件(*.glb)】的配置;

2、在【数据】中【专业】模式下选择【静态数据】,并在数据输入框中设置数据,设置模型位置并使用动态参数,如https://www.511ds.com/sharkweb/demo/layer/{#model.value:SheenChair#}.glb。

3、开启触发【随引用参数变化】,并在【原始数据结果】点击【刷新】。

4、在其它组件或统一数据集中,输出参数设置为model,在model值变化时对应模型自动变化。(以文本组件、SheenChair模型和Xbot模型为例)。
A.将文本组件分别配置为SheenChair、Xbot。

B.分别将SheenChair、Xbot【事件】输出参数设置为model。

C.配置完成,点击SheenChair、Xbot,会展示不同模型。

5、图层参数三维模型贴图图片可以修改默认的三维模型和贴图文件。


2、在【数据】中【专业】模式下选择【静态数据】,并在数据输入框中设置数据,设置模型位置并使用动态参数,如https://www.511ds.com/sharkweb/demo/layer/{#model.value:SheenChair#}.glb。

3、开启触发【随引用参数变化】,并在【原始数据结果】点击【刷新】。

4、在其它组件或统一数据集中,输出参数设置为model,在model值变化时对应模型自动变化。(以文本组件、SheenChair模型和Xbot模型为例)。
A.将文本组件分别配置为SheenChair、Xbot。

B.分别将SheenChair、Xbot【事件】输出参数设置为model。

C.配置完成,点击SheenChair、Xbot,会展示不同模型。

5、图层参数三维模型贴图图片可以修改默认的三维模型和贴图文件。

特别提示

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
数据支持4列:第1列为中心点,文字类型;第2列为X轴,文字类型;第3列为Y轴,文字类型;第4列为数值,数字格式。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

1、公司为第一层级,ta的父节点为空;
2、产品、销售和员工分别为第二层级,ta的父节点为第一层级;
3、具体产品、金额、数量、排名、性别、年龄、部门等为第三层级,ta的父节点为第二层级。
用户可按需求配置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置


点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置


点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
1、第一列为起点,显示在图表左侧;
2、第二列为终点,显示在图表最右侧;
3、第三列为数值,显示在起点与终点之间,边的宽度与数值成比例显示,边越宽,数值越大。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
第一列为文字格式,显示在左侧;
第二列为文字格式,必须为日期,显示在X轴;
第三列为数字格式,显示为河流分支。


点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
在数据源和图层参数都有模型文件配置时,优先使用数据源配置。数据源配置格式:模型文件URL。
4.8.12 3D词云
【属性】
【图层参数】
【图形颜色组(对应从小到大的数值)】词云颜色可配置多色,每个颜色对应词云背后不同的数据,一般情况下数值小和数值大的数据分别对应不同颜色。
【图形颜色透明度】图形颜色透明度设置可从0度到255度,也可以不统一设置。
【鼠标滚轮缩放】鼠标滚轮宿放通过开关按钮打开或关闭。
【动画播放效果 】可以从上下左右四个方向播放。
【词框列数】词云中的词框列数可以自定义设置。
【显示模式】3D词云支持4种方式的展示,在显示模式中设置,包括球形、螺旋,表格和多层网格。
更多【图层参数】详见 【3D图表】 或 【词云】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【图形颜色透明度】图形颜色透明度设置可从0度到255度,也可以不统一设置。
【鼠标滚轮缩放】鼠标滚轮宿放通过开关按钮打开或关闭。
【动画播放效果 】可以从上下左右四个方向播放。
【词框列数】词云中的词框列数可以自定义设置。
【显示模式】3D词云支持4种方式的展示,在显示模式中设置,包括球形、螺旋,表格和多层网格。
更多【图层参数】详见 【3D图表】 或 【词云】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.9 其他图表
【属性】
【图层参数】
【工具栏】点击开启后,组件右上方会显示工具栏,工具栏里的快捷工具键从左到右依次为:还原图表、保存为图片。【图形颜色组】可以自定义组件颜色,用户可按需求配置。
【图表标域】点击后可对标域线进行隐藏,再点击即可显示。
【图表标注】点击后可对最大和最小值进行隐藏,再点击即可显示。
【X轴标签】【Y轴标签】可以隐藏和显示标签,【X轴标签位置】【Y轴标签位置】可以修改标签的显示位置,【X轴分隔线】【Y轴分隔线】需要添加颜色才能显示,也可以根据需求选取多个颜色,组件对应的分隔线便会呈现多种颜色。
【图表标域】点击后可对标域线进行隐藏,再点击即可显示。
【图表标注】点击后可对最大和最小值进行隐藏,再点击即可显示。
【X轴标签】【Y轴标签】可以隐藏和显示标签,【X轴标签位置】【Y轴标签位置】可以修改标签的显示位置,【X轴分隔线】【Y轴分隔线】需要添加颜色才能显示,也可以根据需求选取多个颜色,组件对应的分隔线便会呈现多种颜色。
4.9.1 散点图
适用于展示不同时间下离散数据的差异。
【属性】
【图层参数】
【与柱状图变换动画】点击选择秒数后,会自动切换成【柱状图】显示,详见
【散点动画图】
。
更多【图层参数】详见
【其他图表】
。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
1.可以为单组或多组【数据】,图表中每一个数据范围代表一组数据,每组数据圆点颜色相同,各组数据圆点颜色各不相同,汇聚到图表中,每个圆点大小相同。
2.如果要对XY轴,动画柱图XY轴和数值加自定义单位,需要修改此图层中的“可视化数据构建”数据处理器,点击“自定义修改”建议进入全屏模式,按下提示找到对应处修改后“预览”即可,注意为半角单引号。

2.如果要对XY轴,动画柱图XY轴和数值加自定义单位,需要修改此图层中的“可视化数据构建”数据处理器,点击“自定义修改”建议进入全屏模式,按下提示找到对应处修改后“预览”即可,注意为半角单引号。

4.9.2 散点动画图
【属性】
【图层参数】
【与柱状图变换动画】点击选择秒数后,可以自定义变换为【柱状图】的时间,点击【关闭】,即为【散点图】显示。
特别提示
【柱状图】颜色以【图形颜色组】中的第一个颜色为准。
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
点击前往
【散点图】
中的【数据】可查看组件数据的配置。
4.9.3 散点误差图
可以通过坐标图直观查看各数据项的横纵误差范围大小。
【图层参数】
【气泡大小】坐标点用气泡表示,气泡大小可设置。
点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
数据需要7列(列分别为名称,参考值1,参考值1的最小值,参考值1的最大值,参考值2,参考值2的最小值,参考值2的最大值),在展示时x轴为参考值1,y轴为参考值2,通过数据项中参考值1和参考值2即可在对应位置显示点。在显示点的十字线上,横线为参考值1的最小最大值范围,竖线为参考值2的最小最大值范围。
4.9.4 气泡图
用于展示三个变量之间的关系。
【属性】
【图层参数】
【与柱状图变换动画】点击选择秒数后,可在选择时间变换为【柱状图】显示。
更多【图层参数】详见
【其他图表】
。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
为三组,其中两组分别在X轴和Y轴上显示,而第三组则用气泡的大小来表示。
4.9.5 气泡演变图
用于基于不同时间下的多组数据的展示。通常用横轴、纵轴和气泡大小表示数值,时间则用时间轴线表示。可以直观的显示出数据在不同时间下的高低结果变化。
【属性】
【图层参数】
【演变切换间隔(毫秒)】点击选择后,可以自定义两个时间段之间变换的速度。
【演变标题缩放倍数】可自定义时间的字体大小。
【演变标题子颜色】可自定义时间的字体颜色。
【渐变轴线】图表的右侧会默认显示时间轴,点击【显示后】会隐藏时间轴。
【演变标题缩放倍数】可自定义时间的字体大小。
【演变标题子颜色】可自定义时间的字体颜色。
【渐变轴线】图表的右侧会默认显示时间轴,点击【显示后】会隐藏时间轴。
特别提示
1、点击时间轴中的某一时间,即刻会切换为此时间的数据。

2、点击暂停符号,图表即刻会暂停演变,再次点击后,将重新开始演变。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

2、点击暂停符号,图表即刻会暂停演变,再次点击后,将重新开始演变。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
数据输入需按照年份从左到右排序,支持4到5列,格式如下。

1、第1列为演变分类,为数字或字串类型,在演变轴显示;
2、第2列为名称,数字或字串类型,从图表中的气泡数量体现,即5个国家,则会显示5个气泡;
3、第3列为X轴,需为数字;
4、第4列为Y轴,需为数字;
5、第5列为气泡大小,需为数字,数值越大,气泡就越大。可以不提供则气泡大小使用第4列的值。

1、第1列为演变分类,为数字或字串类型,在演变轴显示;
2、第2列为名称,数字或字串类型,从图表中的气泡数量体现,即5个国家,则会显示5个气泡;
3、第3列为X轴,需为数字;
4、第4列为Y轴,需为数字;
5、第5列为气泡大小,需为数字,数值越大,气泡就越大。可以不提供则气泡大小使用第4列的值。
4.9.6 气泡回归图 视频介绍
用于对数据进行回归统计计算后获取并展示。
【属性】
【图层参数】
【图形颜色组】点击选择颜色,可自定义图表颜色,气泡颜色以第一种颜色为准,折线颜色以第二种颜色为准。
【回归统计类型】点击选择后,可切换统计类型,有线性、指数、对数、多项式、关闭等五种选择。
【回归统计公式】统计公式默认在图表中显示,点击【显示】即可隐藏。
【回归统计类型】点击选择后,可切换统计类型,有线性、指数、对数、多项式、关闭等五种选择。
【回归统计公式】统计公式默认在图表中显示,点击【显示】即可隐藏。
更多【图层参数】详见
【其他图表】
。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
数据支持2到3列:
1、第1列为X轴,须为数字;
2、第2列为Y轴,须为数字;
3、第3列为气泡大小,须为数字,可以不提供,则气泡大小一样。
1、第1列为X轴,须为数字;
2、第2列为Y轴,须为数字;
3、第3列为气泡大小,须为数字,可以不提供,则气泡大小一样。
特别提示
图表中的气泡通过数据直接展示,折线通过对气泡数据进行回归统计计算后获取并展示,回归有四种类型,分别为“线性”、“指数”、“对数”、“多项式”。
4.9.7 散点聚类图
聚类分析的目标就是在相似的基础上收集数据来分类,被用作描述数据,衡量不同数据源间的相似性,以及把数据源分类到不同的簇中。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【属性】
【图层参数】
【气泡效果配置】气泡大小可用数值进行调整。
【聚类分析数据簇的个数 】簇的个数可根据不同需求选择。
更多【图层参数】详见
【其他图表】
。
【聚类分析数据簇的个数 】簇的个数可根据不同需求选择。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
数据格式必须为2列,能对应X和Y轴。点击前往
【散点图】
中的【数据】可查看组件数据的配置。
4.9.8 单轴气泡图
【属性】
【图层参数】
【左侧距】点击输入数据,可以调整图形与左侧轴的距离。
更多【图层参数】详见
【其他图表】
。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
为一组,例如某一天的某一时段产生的数据可以此【组件】,用于表示单个指标的数据,每个指标之间的数据并无交集。
4.9.9 极坐标散点 视频介绍
【图层参数】详见
【其他图表】
。
效果及配置
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
图表中心点也叫极点,沿着极点引出的射线,叫做极轴,其中产生的指标会转为相同大小的圆点分布在极点与极轴之间。
4.9.10 极坐标气泡 视频介绍
【图层参数】详见
【其他图表】
。
效果及配置
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
图表中心点也叫极点,沿着极点引出的射线,叫做极轴,与【极坐标散点】相比多了一组数据,会将此数据转为气泡分布在极点与极轴之间,气泡的大小依据数据而定。
4.9.11 极坐标热图 视频介绍
【属性】
【图层参数】
【图形颜色组】可以自定义图表颜色,需两种及以上深浅颜色搭配,才可以显示出效果。
更多【图层参数】详见
【其他图表】
。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
图表中心点也叫极点,沿着极点引出的射线,叫极轴,会将数值转为不同颜色的小格子分布在极点与极轴之间,格子颜色的深浅依据数据而定。
数据支持4列:第1列为中心点,文字类型;第2列为X轴,文字类型;第3列为Y轴,文字类型;第4列为数值,数字格式。
4.9.12 基本热力图
【属性】
【图层参数】
【图形颜色组】可以自定义图表颜色,需两种及以上深浅颜色搭配,才可以显示出效果。
更多【图层参数】详见
【其他图表】
。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.9.13 关联热力图
【属性】
【图层参数】
【图形颜色组】可以自定义图表颜色,需两种及以上深浅颜色搭配,才可以显示出效果。
更多【图层参数】介绍详见 【基本热力图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】介绍详见 【基本热力图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
数据格式与组件“关联分析”一样,为一列数据,每行数据中各项用半角,分隔,示例中为每次出差经过城市,也可以是用户每次购物的商品名称等。通过对每行数据的数据项分析,将不同数据项之间进行关联,挖掘二者之间联系的分析,展示出两个数据项同时出现的频率。


4.9.14 基本日历图
用于实现日期的数据情况通过日历展示。
【属性】
【图层参数】
【展示类型】包括气泡动画图、气泡图和热力图。气泡大小和热力图的颜色深浅根据数值大小而定。选择不同展示类型实现日历图不同效果。
【方框线类形】包括实线、长虚线、短虚线等日历框线条选择。
【允许显示最大值】打开【显示控制条】开关按钮后,可设置允许显示的最大值(当数据中的数值大于设置的最大值,则该数值不显示)。
更多【图层参数】详见
【其他图表】
。
【方框线类形】包括实线、长虚线、短虚线等日历框线条选择。
【允许显示最大值】打开【显示控制条】开关按钮后,可设置允许显示的最大值(当数据中的数值大于设置的最大值,则该数值不显示)。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
数据中第一列为日历日期,格式为YYYY-MM-DD。第二列为数值,比如此日期的报名人数。
4.9.15 K线图

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
包含四个数据,即开始值(开盘价)、最高点(最高价)、最低点(最低价)、结束值(收盘价)。
特别提示
k线图的线型具体解读请参考网络资料。
4.9.16 雷达图
主要应用于收益性、生产性、流动性、安全性和成长性的评价。图层参数中,【名称显示】、【对称轴线显示】、【环形分隔线显示】、【区域内填充颜色】均设置开关按钮,【显示数据值位置】可自由选择节点位置。
【图层参数】详见 【其他图表】 。
效果及配置
【图层参数】详见 【其他图表】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.9.17 盒须图 视频介绍
用于显示一组数据分散情况的统计图,能提供有关数据位置和分散情况的关键信息。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

【属性】
【图层参数】
【区域缩放】点击开启后,能够通过拖动组件下方的缩放组件显示的范围(例如:组件的数据X轴为东部市场-中部市场的数据,可通过拖动组件下方的缩放区域来显示某地区范围的数据)。
更多【图层参数】详见
【其他图表】
。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
主要包含六个数据节点,将一组数据从大到小排列,分别计算出上边缘、上四分位数、中位数、下四分位数、下边缘、异常值。

4.9.18 思维导图
可以帮助用户有效的梳理事件思路,使思维可视化。
更多【图层参数】详见 【其他图表】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

1、迪赛智慧数为第一层级,ta的上级编码为空;
2、多端使用、多种登录、100+组件、页面设计、系统管理、平台网站分别为第二层级,ta的父节点为第一层级;
3、浏览器、微信小程序、苹果APP、安卓APP、用户密码、手机验证码分别为第三层级,ta的上级编码为第二层级。
依次类推,用户可按需求配置。
更多【图层参数】详见 【其他图表】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
分层级展示,在【全屏】模式下看下数据结构,最左侧为【唯一编码】,最右侧为【上级编码】,其中【上级编码】对应【唯一编码】。

1、迪赛智慧数为第一层级,ta的上级编码为空;
2、多端使用、多种登录、100+组件、页面设计、系统管理、平台网站分别为第二层级,ta的父节点为第一层级;
3、浏览器、微信小程序、苹果APP、安卓APP、用户密码、手机验证码分别为第三层级,ta的上级编码为第二层级。
依次类推,用户可按需求配置。
4.9.19 自由关系图 视频介绍
【属性】
【图层参数】
【展示方式】点击开启后,能够切换成【环形布局】方式展示,切换后的图也叫【环形关系图】。
更多【图层参数】详见
【其他图表】
。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.9.20 环形关系图
【属性】
【图层参数】
【展示方式】点击开启后,能够切换成【力引导布局】方式展示,切换后的图也叫【自由关系图】。
更多【图层参数】详见
【其他图表】
。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.9.21 正交树图
【属性】
【图层参数】
【树图布局】点击后,有【正交】和【径交】两种布局方式可供选择,选择【径交】后成径向布局展示,为【径向树图】。
更多【图层参数】详见
【其他图表】
。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
分层级展示,在【全屏】模式下看下数据结构,最左侧为【唯一编号】,最右侧为【父节点唯一编号】,其中【父节点唯一编号】对应【唯一编号】。

1、公司为第一层级,ta的父节点为空;
2、产品、销售和员工分别为第二层级,ta的父节点为第一层级;
3、具体产品、金额、数量、排名、性别、年龄、部门等为第三层级,ta的父节点为第二层级。
用户可按需求配置。
4.9.22 径向树图
【属性】
【图层参数】
【树图布局】点击后,有【正交】和【径交】两种布局方式可供选择,选择【正交】后成正交布局展示,为【正交树图】。
更多【图层参数】详见
【其他图表】
。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
详见
【正交树图】
中【数据】的配置介绍。
4.9.23 矩形树图
【属性】
【图层参数】
【矩形图与旭日图动画】点击选择秒数后,会自动切换成【基本旭日图】展示,详见
【矩形树动画】
。
更多【图层参数】详见
【其他图表】
。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
详见
【正交树图】
中【数据】的配置介绍。
4.9.24 矩形树动画
【属性】
【图层参数】
【矩形图与旭日图动画】点击选择秒数后,可自定义切换成【基本旭日图】的时间,选择【关闭】则为【矩形树图】展示。
更多【图层参数】详见
【其他图表】
。
效果及配置


点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
详见
【正交树图】
中【数据】的配置介绍。
4.9.25 基本旭日图
【属性】
【图层参数】
【内半径(数字/比例)】点击输入大于0的数据或百分比,图形呈【环形旭日图】展示,详见
【环形旭日图】
。
【旭日图与矩形图动画】点击选择秒数后,会自动切换成【矩形树图】展示,详见【旭日动画图】的配置介绍。
更多【图层参数】详见
【其他图表】
。
【旭日图与矩形图动画】点击选择秒数后,会自动切换成【矩形树图】展示,详见【旭日动画图】的配置介绍。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
详见
【正交树图】
中【数据】的配置介绍。
4.9.26 旭日动画图
【属性】
【图层参数】
【旭日图与矩形图动画】点击选择秒数后,可自定义切换成【矩形树图】的时间,选择【关闭】则为【基本旭日图】展示。
更多【图层参数】详见
【其他图表】
。
效果及配置


点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
详见
【正交树图】
中【数据】的配置介绍。
4.9.27 环形旭日图
【属性】
【图层参数】
【内半径(数字/比例)】点击输入数字/比例,可自定义内半径大小;为0时,图形呈【基本旭日图】展示。
【旭日图与矩形图动画】点击选择秒数后,会自动切换成【矩形树图】展示,详见 【旭日动画图】 。
更多【图层参数】详见
【其他图表】
。
【旭日图与矩形图动画】点击选择秒数后,会自动切换成【矩形树图】展示,详见 【旭日动画图】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
详见
【正交树图】
中【数据】的配置介绍。
4.9.28 对比环形图
【属性】
【图层参数】
【圆环背景色】环形外圈的颜色。
更多【图层参数】详见
【其他图表】
。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
数据有两列,分别是标准线和值,其中值默认为百分比数值;数据中第三行默认数据为红色,可添加多行数据,每添加一行,环形线将增加一环。
4.9.29 平行坐标图
【图层参数】详见
【其他图表】
。
效果及配置
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.9.30 桑基图 视频介绍

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
由起点、终点和数值组成。
1、第一列为起点,显示在图表左侧;
2、第二列为终点,显示在图表最右侧;
3、第三列为数值,显示在起点与终点之间,边的宽度与数值成比例显示,边越宽,数值越大。
4.9.31 漏斗图
【图层参数】详见
【其他图表】
。
效果及配置
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
当数据增加为两组时,图表呈对比状态显示,为【对比漏斗图】,详见
【对比漏斗图】
。
4.9.32 对比漏斗图

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.9.33 仪表盘
【图层参数】详见
【其他图表】
。
效果及配置
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
仪表盘的刻度字体大小为中间值字体大小的2/3。
4.9.34 指针仪表盘
【属性】
【图层参数】
【图形颜色组】指针颜色以【图形颜色组】中的第一个颜色为准。
更多【图层参数】详见 【其他图表】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
更多【图层参数】详见 【其他图表】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
仪表盘的刻度数字大小为中间【数据】值的三分之二。
4.9.35 水球图
【属性】
【图层参数】
【背景形状】有圆形,矩形,三角形,圆矩形,钻石,针,箭头等多种形态选择。还支持自定义SVG图,若SVG图上传后不能正常显示,可以复制代码段转为txt文件后再上传使用,具体方法请查看
【象形标识图】
中的“特别提示”。【边框宽度】可调整水球图边框的粗细。【动画效果】点击开启后,球内呈现水状波浪形态。【动画方向】可自定义水流方向,默认为从左到右,鼠标点击后可切换为从右到左。【图形颜色组】第1个色为边框色,后面色为每个数值的水波浪色。
更多【图层参数】详见 【其他图表】 。
效果及配置
更多【图层参数】详见 【其他图表】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.9.36 主题河流图

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
不同颜色的条带状河流分支表示不同的事件或主题,河流分支的宽度表示事件或主题对应的数据,其中:
第一列为文字格式,显示在左侧;
第二列为文字格式,必须为日期,显示在X轴;
第三列为数字格式,显示为河流分支。
4.9.37 图形指标图 视频介绍
用于将图形中包含各项指标数据的SVG结构矢量图结合柱状图展现。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
,name值可以重复)后可以让此元素拥有交互效果(如选中)。
2、选择使用SVG图形后,可自行拖动组件大小进行适配。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【属性】
【图层参数】
【图形高亮样式】让特殊人群能无障碍访问平台图表,默认为关闭状态,可点击【关闭】开启。
【视觉映射组件】只有在【图形高亮样式】关闭的情况下才会显示,点击映射组件中的某一色块,图形中即可显示对应色块下的图形模块。可以点击【显示】进行隐藏。
更多【图层参数】详见 【其他图表】 。
效果及配置
【视觉映射组件】只有在【图形高亮样式】关闭的情况下才会显示,点击映射组件中的某一色块,图形中即可显示对应色块下的图形模块。可以点击【显示】进行隐藏。
更多【图层参数】详见 【其他图表】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
1、左边的图形仅支持SVG文件,SVG中标记元素(元素名为rect、circle、line、ellipse、polygon、polyline、path、text、tspan、g)上添加name属性(如
2、选择使用SVG图形后,可自行拖动组件大小进行适配。
【数据】
左边为图形,右边为柱状图,数据支持2列:第1列为名称,字串类型;第2列为值,数字类型;数据为空时则柱状图不显示。
4.9.38 物体结构图 视频介绍
用于将物体中包含各项指标数据的SVG结构矢量图结合柱状图展现。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
)后可以让此元素拥有交互效果(如选中)。
2、选择使用SVG图形后,可自行拖动组件大小进行适配。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【属性】
【图层参数】
【图形高亮样式】让特殊人群能无障碍访问平台图表,默认为关闭状态,可点击【关闭】开启。
【视觉映射组件】只有在【图形高亮样式】关闭的情况下才会显示,点击映射组件中的某一色块,图形中即可显示对应色块下的图形模块。可以点击【显示】进行隐藏。
【坐标图表显示】点击【关闭】可以将柱状图显示出来。还可对双轴下的【标签】、【分隔线】等进行自定义设置。
更多【图层参数】详见 【其他图表】 。
效果及配置
【视觉映射组件】只有在【图形高亮样式】关闭的情况下才会显示,点击映射组件中的某一色块,图形中即可显示对应色块下的图形模块。可以点击【显示】进行隐藏。
【坐标图表显示】点击【关闭】可以将柱状图显示出来。还可对双轴下的【标签】、【分隔线】等进行自定义设置。
更多【图层参数】详见 【其他图表】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
1、左边的图形仅支持SVG文件,SVG中标记元素(元素名为rect、circle、line、ellipse、polygon、polyline、path、text、tspan、g)上添加name属性(如
2、选择使用SVG图形后,可自行拖动组件大小进行适配。
【数据】
数据支持2列:第1列为名称,字串类型,与元素name相同;第2列为值,数字类型。
4.9.39 布局路线图 视频介绍
用于将空间布局图以SVG结构矢量图及路线方式展现。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
)后可以让此元素拥有交互效果(如选中)。
2、选择使用SVG图形后,可自行拖动组件大小进行适配。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【属性】
【图层参数】
【图形颜色组】点击选择颜色后可自定义线路和【移动标记形状】的颜色,其中路线以第一种颜色为准,【移动标记形状】以第二种颜色为准。当只选择一种颜色时,【移动标记形状】显示为第一种颜色的浅色。
【移动标记形状(自定义image://或path://)】有圆形、矩形、圆矩形、三角形、钻石、针、箭头等7种样式可供选择,支持专业配置,如path://M35.5 40.5c0-22.16 17.84-40 40-40s40 17.84 40 40c0 1.6939-.1042 3.3626-.3067 5H35.8067c-.2025-1.6374-.3067-3.3061-.3067-5zm90.9621-2.6663c-.62-1.4856-.9621-3.1182-.9621-4.8337 0-6.925 5.575-12.5 12.5-12.5s12.5 5.575 12.5 12.5a12.685 12.685 0 0 1-.1529 1.9691l.9537.5506-15.6454 27.0986-.1554-.0897V65.5h-28.7285c-7.318 9.1548-18.587 15-31.2715 15s-23.9535-5.8452-31.2715-15H15.5v-2.8059l-.0937.0437-8.8727-19.0274C2.912 41.5258.5 37.5549.5 33c0-6.925 5.575-12.5 12.5-12.5S25.5 26.075 25.5 33c0 .9035-.0949 1.784-.2753 2.6321L29.8262 45.5h92.2098z。
【移动首次延时】为开始移动时【移动标记形状】延时的时间,选择【不延时】即按正常时间开始。
更多【图层参数】详见 【其他图表】 。
效果及配置
【移动标记形状(自定义image://或path://)】有圆形、矩形、圆矩形、三角形、钻石、针、箭头等7种样式可供选择,支持专业配置,如path://M35.5 40.5c0-22.16 17.84-40 40-40s40 17.84 40 40c0 1.6939-.1042 3.3626-.3067 5H35.8067c-.2025-1.6374-.3067-3.3061-.3067-5zm90.9621-2.6663c-.62-1.4856-.9621-3.1182-.9621-4.8337 0-6.925 5.575-12.5 12.5-12.5s12.5 5.575 12.5 12.5a12.685 12.685 0 0 1-.1529 1.9691l.9537.5506-15.6454 27.0986-.1554-.0897V65.5h-28.7285c-7.318 9.1548-18.587 15-31.2715 15s-23.9535-5.8452-31.2715-15H15.5v-2.8059l-.0937.0437-8.8727-19.0274C2.912 41.5258.5 37.5549.5 33c0-6.925 5.575-12.5 12.5-12.5S25.5 26.075 25.5 33c0 .9035-.0949 1.784-.2753 2.6321L29.8262 45.5h92.2098z。
【移动首次延时】为开始移动时【移动标记形状】延时的时间,选择【不延时】即按正常时间开始。
更多【图层参数】详见 【其他图表】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
图形仅支持SVG文件,SVG 中标记元素(元素名为rect、circle、line、ellipse、polygon、polyline、path、text、tspan、g)上添加
name 属性(如
2、选择使用SVG图形后,可自行拖动组件大小进行适配。
【数据】
为路线坐标,支持2列:第1列X轴位置(左上角为0),数字类型;第2列为Y轴位置(左上角为0),数字类型。
4.10 用户输入 视频介绍
【属性】
【图层参数】
【背景色】点击选择后,可自定义背景颜色。
【文字颜色】点击选择后,可自定义文字颜色。
【初始默认选中项】在单选框、多选框和下拉菜单中可用,默认选中为第1项。
2、此类别组件为其他【组件】的输出按钮,因此需配合其他【组件】实现此功能,可通过【事件】功能完成配置。点击前往 【事件】 可查看组件【事件】的配置方法。用户可按需求配置。
3、此类别下的所有组件需在【预览】模式下才生效。
以【用户输入】搭配【文本表格】为例,实现效果如下。


【初始默认选中项】在单选框、多选框和下拉菜单中可用,默认选中为第1项。
特别提示
1、如果需要调整组件大小,可以通过设置组件的背景中横向缩放比(可小数)、纵向缩放比(可小数)来解决,1表示不缩放,小于1表示缩小,大于1表示放大,两个参数一样时为正比缩放,否则为变形缩放。此参数适应所有组件的大小设置,如果出现放大放小无法显示,可通过将布局中内容超出部分设置为全显示解决。
2、此类别组件为其他【组件】的输出按钮,因此需配合其他【组件】实现此功能,可通过【事件】功能完成配置。点击前往 【事件】 可查看组件【事件】的配置方法。用户可按需求配置。
3、此类别下的所有组件需在【预览】模式下才生效。
以【用户输入】搭配【文本表格】为例,实现效果如下。


4.10.1 输入框

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.10.2 单选框
用于选择,点击选择一个选项后可出现对应的内容。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【属性】
【图层参数】
【展示方式】有【单选】和【按钮】两种方式,可按需求选择。
更多【图层参数】详见
【用户输入】
。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.10.3 多选框

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.10.4 下拉菜单

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.10.5 日期选择
1.用于选择,点击选择一个日期后,可出现对应日期的内容。
2.组件宽度随组件框宽度自动铺满。
3.【日期格式】和【时间格式】需要跟数据对应。【当前时间】开启时,数据无效。
【图层参数】详见 【用户输入】 。
效果及配置
2.组件宽度随组件框宽度自动铺满。
3.【日期格式】和【时间格式】需要跟数据对应。【当前时间】开启时,数据无效。
【图层参数】详见 【用户输入】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
将鼠标移到日期右侧的日历按钮,即可出现【X】,点击可清空选择。
4.10.6 日期范围
1.用于选择,点击选择开始日期和结束日期,后可出现对应范围的内容。
2.组件宽度随组件框宽度自动铺满。
3.【日期格式】和【时间格式】需要跟数据对应。【当前时间】开启时,数据无效。
【图层参数】详见 【用户输入】 。
效果及配置
2.组件宽度随组件框宽度自动铺满。
3.【日期格式】和【时间格式】需要跟数据对应。【当前时间】开启时,数据无效。
【图层参数】详见 【用户输入】 。
效果及配置

点击前往
【位置大小】
可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件美化的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件美化的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
将鼠标移到时日期右侧的日历按钮,即可出现【X】,点击可清空选择。
【数据】
1、生成EXCEL,显示格式必须如下图格式;
2、上传EXCEL,通过SQL查询;SQL句式为:select '开始','结束' from 'Sheet1'。


2、上传EXCEL,通过SQL查询;SQL句式为:select '开始','结束' from 'Sheet1'。


4.10.7 时间选择
1.用于选择,点击选择一个时间后可出现对应的内容。
2.组件宽度随组件框宽度自动铺满。
3.【日期格式】和【时间格式】需要跟数据对应。【当前时间】开启时,数据无效。
【图层参数】详见 【用户输入】 。
2.组件宽度随组件框宽度自动铺满。
3.【日期格式】和【时间格式】需要跟数据对应。【当前时间】开启时,数据无效。
【图层参数】详见 【用户输入】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
将鼠标移到时间右侧的日历按钮,即可出现【X】,点击可清空选择。
4.10.8 滑动选择
用于显示进度、完成度、比例等。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
为百分比,如30%,将按钮滑动到30处,或在【数据】中输入30即可。
4.10.9 滑动范围
用于显示进度、完成度、比例等。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
【数据】
为百分比,如20%-80%,将左侧按钮滑动到20处、右侧按钮滑动到80处,或在【数据】最小值中输入20、最大值输入80即可。
4.10.10 开关切换
开关控件,点击后可切换下拉菜单开或关。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
4.10.11 评分图
用于展示评分,如某月评分、满意度评分等。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
2、当鼠标移动到某个评分项时,此评分项图标会放大显示。
【属性】
【图层参数】
【允许半选】点击开启后,【评分项个数】最小可为半个,如3.5分即显示为3个加半个;点击关闭时,只显示整数,如3.5分即显示为3个评分项。
【只读(无法交互)】点击开启后,可点击评分项图标进行自定义评分。
【自定义字符(可使用icon:+图标组件事件值)】可自定义字符,支持两种方式:1、直接使用字母、数字、地名、特殊符号等:如A或成都,输入到输入框即可;2、使用图标icon:【图标】组件事件值,如输入“icon:AlertFilled”,图标立即变为警觉标识。事件值的获取方法详见 【事件】 。
效果及配置
【只读(无法交互)】点击开启后,可点击评分项图标进行自定义评分。
【自定义字符(可使用icon:+图标组件事件值)】可自定义字符,支持两种方式:1、直接使用字母、数字、地名、特殊符号等:如A或成都,输入到输入框即可;2、使用图标icon:【图标】组件事件值,如输入“icon:AlertFilled”,图标立即变为警觉标识。事件值的获取方法详见 【事件】 。
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
1、评分项大小和选中颜色使用【字体】属性配置,【未选中的颜色】在【图层参数】中配置;
2、当鼠标移动到某个评分项时,此评分项图标会放大显示。
4.11 其他组件
由于各组件的用途及配置方式不相同,因此具体的设置将在组件明细中针对各组件个性配置进行介绍。
【美化】
【文字阴影设置】参数可以对【水平位置(可负数)】、【垂直位置(可负数)】、【模糊的距离】、【阴影颜色】进行配置。
4.11.1 统一数据集 视频介绍
将多个数据集中在一起,可以只通过这一个组件调用数据,然后输出到页面供其他组件使用,减少多个数据接口的交互,统一数据管理。

2、【展示数据】无误,在左侧【提示】可以看到【统一数据集】中的【数据】全部在这里显示出来。

3、展开其中每一项页面实时参数,对比【统一数据集】的【展示数据】,发现是一样的,也就是说【统一数据集】中的【数据】已经全部输出到页面上,其他组件可以获取使用。

实际操作以【文本】为例。

拉取【文本】组件,选择【数据源】配置,勾选【随引用参数变化】,输入{#产品a.value[1]:0#} ,其中页面实时参数产品a的value【属性】是数字,获取下标为1的值(数组下标从0开始),即为5200,如果产品a.value[1]没有值,则显示:后面的值0。根据不同页面实时参数的格式,调整【数据源】的参数写法。至此【统一数据集】中的【数据】,已经被展示在页面。
点击前往 【位置大小】 可查看组件位置大小的设置。
步骤
1、为【统一数据集】绑定【数据源】后直接【展示数据】,点击【预览】。如果错误,检查数据处理器,通过开启关闭处理器来调试(修改【处理器】,需每次重新点击【预览】)后,【展示数据】。

2、【展示数据】无误,在左侧【提示】可以看到【统一数据集】中的【数据】全部在这里显示出来。

3、展开其中每一项页面实时参数,对比【统一数据集】的【展示数据】,发现是一样的,也就是说【统一数据集】中的【数据】已经全部输出到页面上,其他组件可以获取使用。

实际操作以【文本】为例。

拉取【文本】组件,选择【数据源】配置,勾选【随引用参数变化】,输入{#产品a.value[1]:0#} ,其中页面实时参数产品a的value【属性】是数字,获取下标为1的值(数组下标从0开始),即为5200,如果产品a.value[1]没有值,则显示:后面的值0。根据不同页面实时参数的格式,调整【数据源】的参数写法。至此【统一数据集】中的【数据】,已经被展示在页面。
点击前往 【位置大小】 可查看组件位置大小的设置。
特别提示
【统一数据集】在设计页面会显示如下,在预览页面则不显示,只是作为数据输出的载体。
4.11.2 页面分享码
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
设计页面需发布后才会自动生成二维码。
4.11.3 返回按钮
效果及配置

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。

点击前往 【位置大小】 可查看组件位置大小的设置。
点击前往 【布局】 可查看组件布局的设置。
点击前往 【背景】 可查看组件背景的设置。
点击前往 【字体】 可查看组件字体的设置。
点击前往 【美化】 可查看组件美化的设置。
点击前往 【动画】 可查看组件动画的设置。
特别提示
1、【数据】中可自定义按钮的名称。
2、平台提供两种返回方式,还可以通过【文字】组件中的【文本】加【事件】加载页面来实现。点击前往 【事件】 可查看组件【事件】的配置方法。用户可按需求选择。
2、平台提供两种返回方式,还可以通过【文字】组件中的【文本】加【事件】加载页面来实现。点击前往 【事件】 可查看组件【事件】的配置方法。用户可按需求选择。
4.11.4 直线
可以对大屏内容进行划分,或作为下划线装饰标题。
效果及配置
4.11.5 多边形
可以作为大屏内容的容器,或作为标题前面的装饰图标。
效果及配置
5 可视化展示
在大屏的预览页可进行可视化展示的各种智能设置。可视化展示页面的右边圆形按钮为菜单键。


5.1 展示入口
扫码投屏
在【
迪赛智慧数
】官网首页点击【免费扫码投屏】,到微信进入“迪赛智慧数”小程序,选择底部“大屏”菜单,选择某个大屏进入屏幕评论页,点击右边“扫码投屏”图标扫描上方”投屏二维码“,即可将手机上选择的大屏在当前屏幕上展示。






系统管理页
登录平台后,在“系统管理”页,点击列表中要展示大屏的右下角【...】,选择【预览】即可进行大屏展示。

2、在设计页面大屏发布后可通过二维码、免登录链接、屏幕浏览链接等方式进行分享,具体点击查看 【发布】 。
3、在预览页面中点击菜单键,选中【分享】也可将大屏进行分享,可在手机端进行扫二维码查看当前大屏,通过在评论中@指定的人,被@的人就会收到对应的消息及链接,点击链接即可跳转到当前大屏;也可【下载分享二维码】,所有用户扫码即可查看大屏;用户也可复制对应的链接进行分享。


设计页
登录平台后,在“系统管理”页,点击列表中要展示大屏进入设计页面,点击右上角的【预览】即可进行大屏展示。
免登录链接
可通过点击免登录链接进行大屏展示,具体可点击前往
【生成免登录访问地址】
查看免登录链接的生成。
5.2 多屏幕展示
5.3 智能展示
平台实现了根据打开大屏的屏幕智能匹配最佳的展示效果。例如当在电脑端打开大屏,屏幕默认使用【PC电视】,在手机端打开大屏,将默认使用【手机】。默认匹配【正常屏幕】,同时还有【最佳展示】【适应宽度】【适应高度】【正常展示】等4种方式可供选择。或者调整屏幕进行【右转90度】。


5.4 分享
分享方式包括:
1、在“迪赛智慧数”微信小程序中找到要分享的大屏,在大屏的评论区@指定的人,即可把大屏分享给指定的人。
2、在设计页面大屏发布后可通过二维码、免登录链接、屏幕浏览链接等方式进行分享,具体点击查看 【发布】 。
3、在预览页面中点击菜单键,选中【分享】也可将大屏进行分享,可在手机端进行扫二维码查看当前大屏,通过在评论中@指定的人,被@的人就会收到对应的消息及链接,点击链接即可跳转到当前大屏;也可【下载分享二维码】,所有用户扫码即可查看大屏;用户也可复制对应的链接进行分享。

5.5 弹幕
在手机端查看大屏的人,可对大屏进行评论。这时选择菜单中的【弹幕】即可实现手机端的评论显示在大屏的上方。


5.6 屏幕互动
页内组件互动
如下图所示,点击“昨天”、“本月”、“今年”,大屏将显示对应的数据。


页面跳转
当项目设计多个大屏时,可通过“组件”的【事件】设置点击跳转到其它屏幕,如下图进行相关设置后,在页面预览状态下,点击组件可跳转到对应的页面从而进行多屏幕展示,【事件】设置可参照
【响应用户事件】
。




跨屏展示
除了上述在当前屏幕的多屏展示,还能在其它屏幕进行多屏展示,具体可参照
【响应用户事件】
进行设置。
1、对当前组件进行【事件】配置

2、查看跨屏展示的屏幕号(在预览页面的菜单中查看)


3、在当前屏幕输入跨屏展示的屏幕号(在预览页面的菜单中选择对应输入)

4、点击组件,跨屏展示的屏幕,将跳转到【事件】设置中选择的大屏。


而在跨屏展示时,其它屏幕登录的账号必需要有查看对应大屏的访问权限。访问权限设置点击查看 【访问权限】 。
1、对当前组件进行【事件】配置

2、查看跨屏展示的屏幕号(在预览页面的菜单中查看)


3、在当前屏幕输入跨屏展示的屏幕号(在预览页面的菜单中选择对应输入)

4、点击组件,跨屏展示的屏幕,将跳转到【事件】设置中选择的大屏。


特别提示
在进行页面跳转和跨屏展示时,在【事件】选择的页面必需为【发布】状态的。
而在跨屏展示时,其它屏幕登录的账号必需要有查看对应大屏的访问权限。访问权限设置点击查看 【访问权限】 。
5.7 重新投屏
若想在当前屏幕切换查看其它大屏,可选择【重新投屏】,手机端打开微信小程序或者APP即可完成找到要投放的大屏,如下图点击扫码投屏,扫大屏上的二维码即可。




5.8 其它
1、刷新
点击【刷新】可手动刷新当前大屏的数据
2、当前屏幕号
在当前页面有轮播配置时显示,否则隐藏。用于手工控制有轮播的页面不自动播放 。

5、可视化屏幕
右边菜单‘刷新’删除,右边原‘最佳展示’,‘适应宽度’,‘适应高度’,‘正常展示’菜单进行归类显示,轮播图表进行了美化。


5、可视化屏幕
右边菜单‘刷新’删除,右边原‘最佳展示’,‘适应宽度’,‘适应高度’,‘正常展示’菜单进行归类显示,轮播图表进行了美化。

6 移动应用
迪赛智慧数可视化互动平台的移动应用包括:“迪赛智慧数”微信小程序和“迪赛智慧数”APP。



“迪赛智慧数”微信小程序和“迪赛智慧数”APP的功能基本一样,在这里只介绍“迪赛智慧数”微信小程序。
在微信搜索“迪赛智慧数”小程序或者扫上方小程序二维码即可进入小程序。迪赛智慧数小程序有【产品】、【关注】、【大屏】、【评论】、【我的】五个模块。



“迪赛智慧数”微信小程序和“迪赛智慧数”APP的功能基本一样,在这里只介绍“迪赛智慧数”微信小程序。
在微信搜索“迪赛智慧数”小程序或者扫上方小程序二维码即可进入小程序。迪赛智慧数小程序有【产品】、【关注】、【大屏】、【评论】、【我的】五个模块。
6.1 产品
【产品】主要是对产品的一些介绍,包括:秒懂-迪赛智慧数、免费体验、产品介绍等。
秒懂-迪赛智慧数为产品介绍的视频,可直接点击查看视频。
免费体验:可点击对应的大屏图片进入大屏浏览页,在浏览页可点击对应组件体验大屏互动功能。
在产品介绍处可进行产品相关的资料查看。

秒懂-迪赛智慧数为产品介绍的视频,可直接点击查看视频。
免费体验:可点击对应的大屏图片进入大屏浏览页,在浏览页可点击对应组件体验大屏互动功能。
在产品介绍处可进行产品相关的资料查看。

6.2 关注
【关注】是用来展示用户设置了关注的大屏。未登录时,会提示登录;新用户,会提示前往设置关注的大屏;已设置关注的大屏,会在此页面展示。
6.3 大屏
平台发布数据趣事的大屏(发现精彩)、用户设计并发布的大屏(我管理的)和有查看权限的大屏(我评论的),都可在此点击进入查看、评论、扫码投屏等。


6.3.1 数据的魅力
在【大屏】中点击要查看的大屏,跳转到【数据的魅力】页面。在【数据的魅力】页面点击右上角【...】可将对应的大屏进行分享。


6.3.1.1 查看详情
点击页面上方大屏图片,即可进入大屏详情页,查看具体数据。
6.3.1.2 扫码投屏 视频介绍
6.3.1.3 预警订阅
若大屏在PC端平台上有设置【预警】,此处页面中间【预警订阅】会显示此大屏预警数量和订阅数量,点击弹出【预警列表】,此处可同时选择多个预警(开启状态即开启预警订阅)。

预警订阅后,系统将根据平台设置预警时间,达到预警条件时将给你发送预警消息,预警的设置可点击 【预警】 查看。

预警订阅后,系统将根据平台设置预警时间,达到预警条件时将给你发送预警消息,预警的设置可点击 【预警】 查看。
特别提示
用户订阅预警后,将通过该手机号接收到预警短信,若该手机号的微信有绑定【迪赛智慧数微信小程序】和关注【迪赛智慧数公众号】也可接收到微信预警消息。
6.3.1.4 评论互动 视频介绍
在【数据的魅力】底下的【评论】中发表评论,评论同时也可@指定的人;点击添加联系人,可输入联系人在平台中的昵称和电话进行添加联系人,也可从通信录中获取联系人添加。


【评论】的右边可按【与我相关】和【全部评论】进行筛选评论列表中显示的评论。


【评论】的右边可按【与我相关】和【全部评论】进行筛选评论列表中显示的评论。
6.4 评论
在【评论】模块中可查看【@我的】评论和【我发表的】评论。
@我的
在【@我的】列表中会按时间排序显示所有大屏@我的评论。[]内显示的是大屏的名称,[]前面显示的是@我的人的昵称,点击右边【>】可跳转到对应大屏的评论页。

@我发表的
在【我发表的】列表中会按项目名称显示所有我发表评论的大屏。此处可对我发表的评论进行删除,点击右边【>】可跳转到对应大屏的评论页。

6.5 我的
6.5.1 注册/登录/注销
小程序或APP的账号和平台的账号是通用的。若用户在平台注册过,在移动端就无需再注册。
6.5.1.1 注册
移动端注册有两种方式:微信手机号快捷注册和手机号注册。微信手机号快捷注册将获取当前微信绑定的手机号码进行注册;手机号注册可为微信绑定的手机号,也可为其他手机号。


特别提示
移动端注册后,账号未设置密码,若需要设置密码,可到平台或者移动端“我的-修改密码”进行密码设置。
6.5.1.2 登录
移动端登录有三种方式:微信登录(微信绑定的手机号)、密码登录(需设置密码)、短信登录(短信验证登录)。

微信登录时,可点击【管理手机号码】进行添加手机号或者删除管理的手机号等操作。


微信登录时,可点击【管理手机号码】进行添加手机号或者删除管理的手机号等操作。

6.5.1.3 注销
账号一旦注销,将无法登录,且以后无法恢复原来账号。注销后账号里的所有数据将无法找回。操作注销需在输入框内输入【注销】。




6.5.2 预警订阅列表
在【我的】页面点击【预警订阅列表】可查看预警订阅列表,并可取消对应大屏的预警。


6.5.3 关注大屏
列表显示所有有权限查看的大屏,点击一个想要关注的大屏,可进入此大屏的详情页,并将此大屏设置未【关注】的大屏。


6.5.4 微信绑定及提醒消息 视频介绍
微信绑定
微信绑定有3种状态:
未绑定:账号对应的手机号未绑定【迪赛智慧数】小程序和未关注【迪赛智慧数】服务号。
服务号未绑定:账号对应的手机号绑定【迪赛智慧数】小程序,但未关注服【迪赛智慧数】务号)。
已绑定:账号对应的手机号绑定了【迪赛智慧数】小程序和关注了【迪赛智慧数】服务号。
账号登录小程序后,该账号(手机号)自动绑定了【迪赛智慧数】小程序;若此时的状态为【服务号未绑定】,可前往【迪赛智慧数】微信服务号进行关注,详情查看【微信服务号提醒消息】进行查看;若在【微信绑定】页面可进行【与当前微信绑定】或【取消该手机号的微信绑定】。
未绑定:账号对应的手机号未绑定【迪赛智慧数】小程序和未关注【迪赛智慧数】服务号。
服务号未绑定:账号对应的手机号绑定【迪赛智慧数】小程序,但未关注服【迪赛智慧数】务号)。
已绑定:账号对应的手机号绑定了【迪赛智慧数】小程序和关注了【迪赛智慧数】服务号。
账号登录小程序后,该账号(手机号)自动绑定了【迪赛智慧数】小程序;若此时的状态为【服务号未绑定】,可前往【迪赛智慧数】微信服务号进行关注,详情查看【微信服务号提醒消息】进行查看;若在【微信绑定】页面可进行【与当前微信绑定】或【取消该手机号的微信绑定】。
微信服务号提醒消息
微信服务号提醒消息有两种状态:
已开通:当【微信绑定】的状态为【已绑定】,此时微信服务号提醒消息为【已开通】。
点击立即开通(未开通):当【微信绑定】的状态为【未绑定】或【服务号未绑定】时,此时微信服务号提醒消息为【点击立即开通】,点击进入后,可查看开通微信服务号提醒消息的作用和方法。
已开通:当【微信绑定】的状态为【已绑定】,此时微信服务号提醒消息为【已开通】。
点击立即开通(未开通):当【微信绑定】的状态为【未绑定】或【服务号未绑定】时,此时微信服务号提醒消息为【点击立即开通】,点击进入后,可查看开通微信服务号提醒消息的作用和方法。
特别提示
关注【迪赛智慧数】服务号第二天后,才能开通【微信服务号提醒消息】。
6.5.5 其它
点击【平台地址】可直接复制【迪赛智慧数可视化互动平台】的链接,在PC端登录平台可进行大屏设计。
登录账号对应的手机号绑定【迪赛智慧数】微信小程序账号且未【退出登录】,将在30天内均可自动登录。
登录账号对应的手机号绑定【迪赛智慧数】微信小程序账号且未【退出登录】,将在30天内均可自动登录。
7 本地数据API网关 视频介绍
零开发即可基于本地数据库发布安全API接口数据服务。
目前网关只提供POST请求,入参和出参为JSON格式。网关仅支持JDBC连接的数据库,数据文件或APl可直接登录迪赛智慧数可视化互动平台的数据中管理。
7.1 下载渠道
1、迪赛智慧数可视化互动平台官网,功能清单中的本地数据API网关。
2、平台数据源管理中,进入API,免费下载“API网关”程序。
3、平台页面设计中,数据在专业配置下,数据源选择“API”即可看见下载指引。
2、平台数据源管理中,进入API,免费下载“API网关”程序。
3、平台页面设计中,数据在专业配置下,数据源选择“API”即可看见下载指引。
7.2 下载安装
1、官网下载压缩包;
2、在安装电脑上解压,目录如下:

Jdbc目录是网关支持数据库驱动的存放目录,目录下存放mysql-connector-java-8.0.17.jar等驱动包;
Jre11目录说存放网关运行环境jdk11,勿修改;
Apiserver-0.0.1-SNAPSHOT.jar是程序运行的jar包;
Startup开头文件作为运行程序的启动文件,根据网关部署的电脑类型,选择运行,首次运行可参考“首次运行读我.txt文件”。
以下将windows作为网关部署电脑,详细解释下使用。
找到电脑cmd命令行窗口,执行startup.win64.bat

开启网关之后,打开浏览器,输入网址:电脑ip:6888/sharkapiweb/,首页如图:

首次登录需要设置密码,直接点击登录,设置密码,完成之后会提示重新登录。登录成功之后界面:

2、在安装电脑上解压,目录如下:

Jdbc目录是网关支持数据库驱动的存放目录,目录下存放mysql-connector-java-8.0.17.jar等驱动包;
Jre11目录说存放网关运行环境jdk11,勿修改;
Apiserver-0.0.1-SNAPSHOT.jar是程序运行的jar包;
Startup开头文件作为运行程序的启动文件,根据网关部署的电脑类型,选择运行,首次运行可参考“首次运行读我.txt文件”。
以下将windows作为网关部署电脑,详细解释下使用。
找到电脑cmd命令行窗口,执行startup.win64.bat

开启网关之后,打开浏览器,输入网址:电脑ip:6888/sharkapiweb/,首页如图:

首次登录需要设置密码,直接点击登录,设置密码,完成之后会提示重新登录。登录成功之后界面:

7.3 网关配置(登录成功后)
1、网关配置

按上图修改登录密码。
域名/Ip设置:即通过此域名可访问本网关的地址。
验证码:网关接口采用校验规则,设置安全码则请求网关对应的接口,必须增加安全码,否则视为不合法请求,网关接口不做处理;可去除安全码,则网关接口不做安全校验。
验证时间戳,配置时间,即接口运行的时间戳访问,因当前互联网接口的请求可伪造,会出现dos攻击等,时间戳配置为防止不合法攻击,允许在这个时间戳范围内的请求;可配置关闭,不做时间戳校验。

2、服务迁移

服务迁移,作为网关可迁移使用对的说明,如出现需要在其他电脑上部署已经配置好的网关,可参考这里说明。
3、数据源

点击添加数据源,即添加对应数据库的链接。

网关默认支持14种数据源,包括mysql、oracle、db2、人大金仓等等。输入用户名、密码、数据库url,名称不重复,点击保存,网关会校验数据库是否可链接,如可链接则保存成功;如不能链接会返回对应提示,状态默认开启,选择禁用,则接口添加不能使用此数据源。
还可自定义增加数据驱动,选择类型的最下子定义数据库。

自定义数据类型,需要添加对应数据库链接的驱动jar包,即jdbc驱动文件,上传即可,支持多个,需要输入驱动类名,如mysql的驱动类名是com.mysql.jdbc.Driver,类型名称不重复,在输入对应数据库的url、密码、用户名,保存。

添加一个数据源,如图列表,可对添加的数据源做修改,删除等操作。
4、API接口

选择添加API接口。

名称:为接口的名称,不能重复。
访问地址:访问地址对应接口请求的url中的地址,不能输入中文和特殊符号,如aa/bb/cc,不能重复。
状态:表示当前接口是否可用,关闭则请求此接口,接口中数据不能返回。
添加接口成功,列表如图:

接口访问,可以看到是一个url,此接口随着网关配置中的域名/ip设置和验证安全码而变动,如未设置安全码,则接口访问路径中全部?后面参数消失,如未配置域名/ip,则使用本电脑的ip:6888端口作为默认域名或者ip。
一个接口包含1个/多个数据项,1个/多个入参处理器,1个/多个结果处理器,接口支持修改和删除。
接口数据项,点击某一个接口-数据项-列表。

此为名称是第一个接口的数据项,数据项没有,可选择添加。

数据项名称:当前接口中不重复。
数据源名称:下拉框,可选择数据源中已经添加的,可用的数据源。
数据项节点名:一个接口中不重复,不能特殊符号,只支持英文和字母。
查询语句:输入当前数据源,需要查询的语句,根据数据源的不同,查询语句不同。
状态默认开启:则此接口中此数据项会使用,禁用则此接口中此数据项不会使用。
预览按钮:输入以上信息之后,会校验查询语句正确性,如正确,会返回数据库查询结果在下框之中,预览无误,则保存按钮可使用,否则错误,可根据错误提示检查对应错误,修改,重复上步骤即可。

查询数据库数据,使用json数据格式返回结构,则封装的第一个节点名,即是这个数据项上面输入的数据项节点名,可以看到此示例是project,根据输入可查询。
查询无误保存数据项。
注意:查询语句支持接口动态参数。

如我们查询语句select * from user where name = ‘张三’,其中参数是张三,这个是变动参数,可以查询的时候条件是name = ‘李四’,这种情况,需要使用变动参数查询语句。
Select * from user where name = {#aa:张三#},此语句即写入变动参数,其中张三是默认值,即默认此查询语句会查询select * from user where name = ‘张三’,如果接口传递参数如{“aa”:”李四”},则此接口中的这个数据项,执行查询语句则会变成select * from user where name = ‘李四’,如果接口中未传递aa这个参数,这查询语句就会使用默认的aa的值,就name = ‘张三’。
添加一个数据项。接口列表会对应显示接口中数据项的个数。

API接口-入参处理器。
点击入参处理器-列表,进入当前接口入参处理器列表页面。


添加一个入参处理器。
入参处理器,是接口入参的前置程序,负责对接口请求的入参进行解析,组装的程序。如接口请求,参数是{“mobile”:”12345678987”},此为手机号,数据库对应存储是加密手机号,无法查询,必须增加接口参数处理器,将入参进行加密,之后在输出这个新的入参,这样查询数据库就能找到对应数据。
名称,此入参处理器的名称,不能重复。
处理器,这里是上传文件,即打包的jar文件,jar文件的编写、打包,参考说明,使用下载的demo进行改装,在打包。状态默认开启,选择禁用则此处理器将不在参与参数的处理。
注意:入参处理器jar包,不能随意编写,必须按照系统的demo示例进行编写,下载系统demo,解压在修改,进行打包。

API列表-结果处理器,是接口执行1个或者多个数据项查询之后,返回的结果的处理,如查询用户信息,查询结果中包含手机号码,但是手机号码是加密的,需要增加结果处理器,对此结果集进行处理,在最终返回结果集。
结果处理器,添加和入参处理器一致,只是作用不同。
注意:结果集处理器jar包,不能随意编写,必须按照系统的demo示例进行编写,下载系统demo,解压在修改,进行打包。
其中添加的数据项,处理器,都支持 修改,删除操作。
如上我们的接口就已经添加完成。


按上图修改登录密码。
域名/Ip设置:即通过此域名可访问本网关的地址。
验证码:网关接口采用校验规则,设置安全码则请求网关对应的接口,必须增加安全码,否则视为不合法请求,网关接口不做处理;可去除安全码,则网关接口不做安全校验。
验证时间戳,配置时间,即接口运行的时间戳访问,因当前互联网接口的请求可伪造,会出现dos攻击等,时间戳配置为防止不合法攻击,允许在这个时间戳范围内的请求;可配置关闭,不做时间戳校验。

2、服务迁移

服务迁移,作为网关可迁移使用对的说明,如出现需要在其他电脑上部署已经配置好的网关,可参考这里说明。
3、数据源

点击添加数据源,即添加对应数据库的链接。

网关默认支持14种数据源,包括mysql、oracle、db2、人大金仓等等。输入用户名、密码、数据库url,名称不重复,点击保存,网关会校验数据库是否可链接,如可链接则保存成功;如不能链接会返回对应提示,状态默认开启,选择禁用,则接口添加不能使用此数据源。
还可自定义增加数据驱动,选择类型的最下子定义数据库。

自定义数据类型,需要添加对应数据库链接的驱动jar包,即jdbc驱动文件,上传即可,支持多个,需要输入驱动类名,如mysql的驱动类名是com.mysql.jdbc.Driver,类型名称不重复,在输入对应数据库的url、密码、用户名,保存。

添加一个数据源,如图列表,可对添加的数据源做修改,删除等操作。
4、API接口

选择添加API接口。

名称:为接口的名称,不能重复。
访问地址:访问地址对应接口请求的url中的地址,不能输入中文和特殊符号,如aa/bb/cc,不能重复。
状态:表示当前接口是否可用,关闭则请求此接口,接口中数据不能返回。
添加接口成功,列表如图:

接口访问,可以看到是一个url,此接口随着网关配置中的域名/ip设置和验证安全码而变动,如未设置安全码,则接口访问路径中全部?后面参数消失,如未配置域名/ip,则使用本电脑的ip:6888端口作为默认域名或者ip。
一个接口包含1个/多个数据项,1个/多个入参处理器,1个/多个结果处理器,接口支持修改和删除。
接口数据项,点击某一个接口-数据项-列表。

此为名称是第一个接口的数据项,数据项没有,可选择添加。

数据项名称:当前接口中不重复。
数据源名称:下拉框,可选择数据源中已经添加的,可用的数据源。
数据项节点名:一个接口中不重复,不能特殊符号,只支持英文和字母。
查询语句:输入当前数据源,需要查询的语句,根据数据源的不同,查询语句不同。
状态默认开启:则此接口中此数据项会使用,禁用则此接口中此数据项不会使用。
预览按钮:输入以上信息之后,会校验查询语句正确性,如正确,会返回数据库查询结果在下框之中,预览无误,则保存按钮可使用,否则错误,可根据错误提示检查对应错误,修改,重复上步骤即可。

查询数据库数据,使用json数据格式返回结构,则封装的第一个节点名,即是这个数据项上面输入的数据项节点名,可以看到此示例是project,根据输入可查询。
查询无误保存数据项。
注意:查询语句支持接口动态参数。

如我们查询语句select * from user where name = ‘张三’,其中参数是张三,这个是变动参数,可以查询的时候条件是name = ‘李四’,这种情况,需要使用变动参数查询语句。
Select * from user where name = {#aa:张三#},此语句即写入变动参数,其中张三是默认值,即默认此查询语句会查询select * from user where name = ‘张三’,如果接口传递参数如{“aa”:”李四”},则此接口中的这个数据项,执行查询语句则会变成select * from user where name = ‘李四’,如果接口中未传递aa这个参数,这查询语句就会使用默认的aa的值,就name = ‘张三’。
添加一个数据项。接口列表会对应显示接口中数据项的个数。

API接口-入参处理器。
点击入参处理器-列表,进入当前接口入参处理器列表页面。


添加一个入参处理器。
入参处理器,是接口入参的前置程序,负责对接口请求的入参进行解析,组装的程序。如接口请求,参数是{“mobile”:”12345678987”},此为手机号,数据库对应存储是加密手机号,无法查询,必须增加接口参数处理器,将入参进行加密,之后在输出这个新的入参,这样查询数据库就能找到对应数据。
名称,此入参处理器的名称,不能重复。
处理器,这里是上传文件,即打包的jar文件,jar文件的编写、打包,参考说明,使用下载的demo进行改装,在打包。状态默认开启,选择禁用则此处理器将不在参与参数的处理。
注意:入参处理器jar包,不能随意编写,必须按照系统的demo示例进行编写,下载系统demo,解压在修改,进行打包。

API列表-结果处理器,是接口执行1个或者多个数据项查询之后,返回的结果的处理,如查询用户信息,查询结果中包含手机号码,但是手机号码是加密的,需要增加结果处理器,对此结果集进行处理,在最终返回结果集。
结果处理器,添加和入参处理器一致,只是作用不同。
注意:结果集处理器jar包,不能随意编写,必须按照系统的demo示例进行编写,下载系统demo,解压在修改,进行打包。
其中添加的数据项,处理器,都支持 修改,删除操作。
如上我们的接口就已经添加完成。

7.4 API使用
1、添加配置完网关之后,看到网关API接口列表,已经显示接口了。
2、复制其中任意一个接口的访问路径,用于请求此接口获取数据。
注意:直接点击访问路径后面的标签,可直接复制当前访问路径。
3、迪赛智慧数平台需要在数据源-api接口,增加接口,即可使用,接口全部采用post方式。
4、其他项目也可使用此接口,需要注意安全码和时间戳规则即可。
2、复制其中任意一个接口的访问路径,用于请求此接口获取数据。
注意:直接点击访问路径后面的标签,可直接复制当前访问路径。
3、迪赛智慧数平台需要在数据源-api接口,增加接口,即可使用,接口全部采用post方式。
4、其他项目也可使用此接口,需要注意安全码和时间戳规则即可。
7.5 内网隧道使用
使用本地网关通道需要您找到一台机器(Mac、Linux 、 Windows 7+ 可以是数据库所在的机器)来运行本地API网关程序,这台机器需要满足以下条件:
1、可以访问公网(只要能访问就行,不需要有公网 IP)2、内存建议2G。找到这样一台机器后,您就能使用本地api网关内的本地网关功能了。
2、复制其中任意一个接口的访问路径,用于请求此接口获取数据。
注意:直接点击访问路径后面的标签,可直接复制当前访问路径。
3、迪赛智慧数平台需要在数据源-api接口,增加接口,即可使用,接口全部采用post方式。
4、其他项目也可使用此接口,需要注意安全码和时间戳规则即可。
1、可以访问公网(只要能访问就行,不需要有公网 IP)2、内存建议2G。找到这样一台机器后,您就能使用本地api网关内的本地网关功能了。
2、复制其中任意一个接口的访问路径,用于请求此接口获取数据。
注意:直接点击访问路径后面的标签,可直接复制当前访问路径。
3、迪赛智慧数平台需要在数据源-api接口,增加接口,即可使用,接口全部采用post方式。
4、其他项目也可使用此接口,需要注意安全码和时间戳规则即可。
7.5.1 创建内网隧道
可以通过指引进入数据源模块,然后就能创建本地数据隧道,目前免费会员可创建一个本地网关,每个本地网关生成的密钥仅支持一个本地数据API网关的使用。

生成本地网关后会生成一个本地网关token,可以看见此时的本地网关是新建状态
打开本地数据api网关找到网关配置-数据云化服务填写好token并保存。可以看到本地网关提示已经连接到平台。
回到平台【本地网关】,可以看到网关从之前新建状态变成在线状态了
进入到新建网关,可以看到本地网关的数据源显示在平台上。

生成本地网关后会生成一个本地网关token,可以看见此时的本地网关是新建状态

打开本地数据api网关找到网关配置-数据云化服务填写好token并保存。可以看到本地网关提示已经连接到平台。

回到平台【本地网关】,可以看到网关从之前新建状态变成在线状态了

进入到新建网关,可以看到本地网关的数据源显示在平台上。

7.5.2 本地网关的使用
8 平台桌面应用程序
平台桌面应用程序可在不同操作系统平台上运行和使用,不需要通过浏览器的二次打开,并且在某些特定的功能上更大程度的做到最佳体验。
8.1 源码下载渠道
桌面应用程序采用MIT许可协议开源,源码下载网址:
(1)github全球开源平台:https://github.com/yiyiwk/ds-dv-pc-desktop-app
(2)码云gitee国内开源平台:https://gitee.com/ds-data-visualization/ds-dv-pc-desktop-app
(3)CSDN网站:https://download.csdn.net/download/liqiaoping/87404806
(1)github全球开源平台:https://github.com/yiyiwk/ds-dv-pc-desktop-app
(2)码云gitee国内开源平台:https://gitee.com/ds-data-visualization/ds-dv-pc-desktop-app
(3)CSDN网站:https://download.csdn.net/download/liqiaoping/87404806






.jpg)