客服电话
无需代码,一步实现数据可视化大屏页面返回
2021-12-10
今天,我们一如既往地使用迪赛智慧数可视化平台对医院进行数据统计,碰巧发现了一个更实用,更有趣的组件:“返回按钮”。 相对于传统的返回按钮,迪赛智慧数的按钮更多样化,调皮。
在多个屏幕之间切换不能没有返回按钮,请参阅下面的效果。

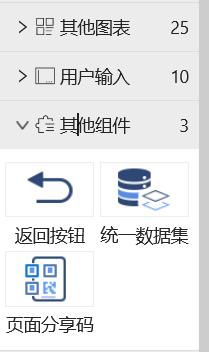
在平台组件列表的其他组件中,就可以找到返回按钮。当然我们也有一些其他丰富的组件,组件的结合能使大屏更加的美观。

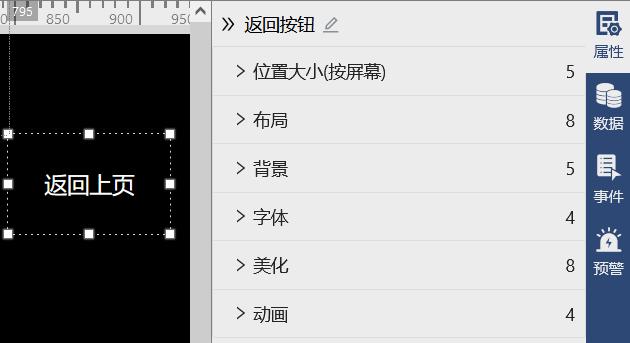
接下来就给大家介绍一下“返回按钮”。将组件拖拽到画布中就可以看到右侧有很多属性供大家选择,来对按钮进行更加多样化的操作。

组件在正确位置还可以为整个页面提供更好的视觉体验。 除了字体,颜色,大小和背景颜色的基本属性调整外,平台还支持特性属性调整。
例如布局属性,您可以将组件调整到它们最应该出现的位置。大部分属性可转换为专业模式,以满足不同人群的不同需求。

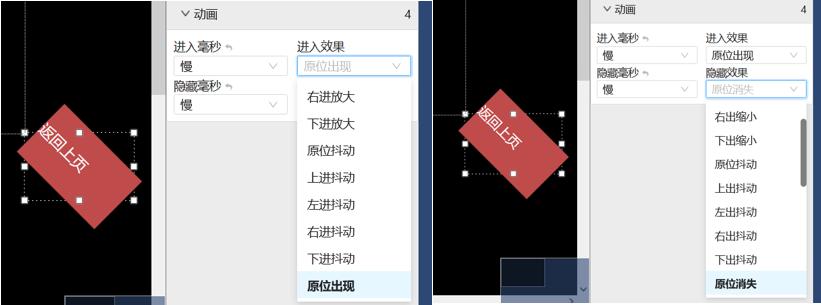
动画属性可以调整按钮的动画效果,还提供多种动画效果,增强按钮的观赏性。在隐藏组件并取消隐藏之前,动画效果不会生效。

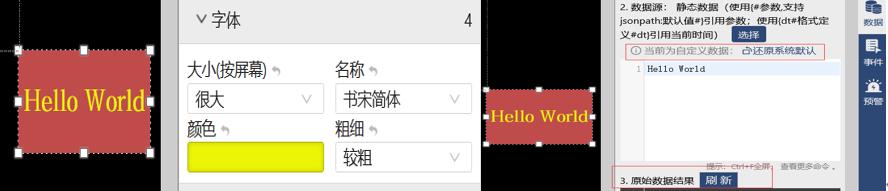
当然也可以通过不同字体属性改变按钮内容的显示。在右侧的数据里,点击进入一个自定义修改便可以修改按钮显示的内容。

返回上一页很容易从字面上理解,当然至少需要两个可视化页面来表示它。待展现样式配置好后,接下来需要通过另一个页面中某一文本框的事件功能来设置。简单四个步骤,选择页面中某一组件,开启事件功能-输入组件参数-选择响应方式为【页面】-选择需要跳转的页面。

配置完成后,点击文本框跳转到指定页面,再点击返回上一页跳转到原页面。具体操作方法请参考知乎的文章: 《多个数据可视化大屏的联动,让多业务之间的数据逻辑关系一目了然》
迪赛智慧数可视化平台也将努力进行更新和优化,以满足数据可视化的所有需求,大家可以在百度上搜索“迪赛智慧数”了解更多信息。 您也可以通过下面的二维码联系客服小妹,了解迪赛智慧数可视化互动平台。

 平台实用技巧
平台实用技巧 
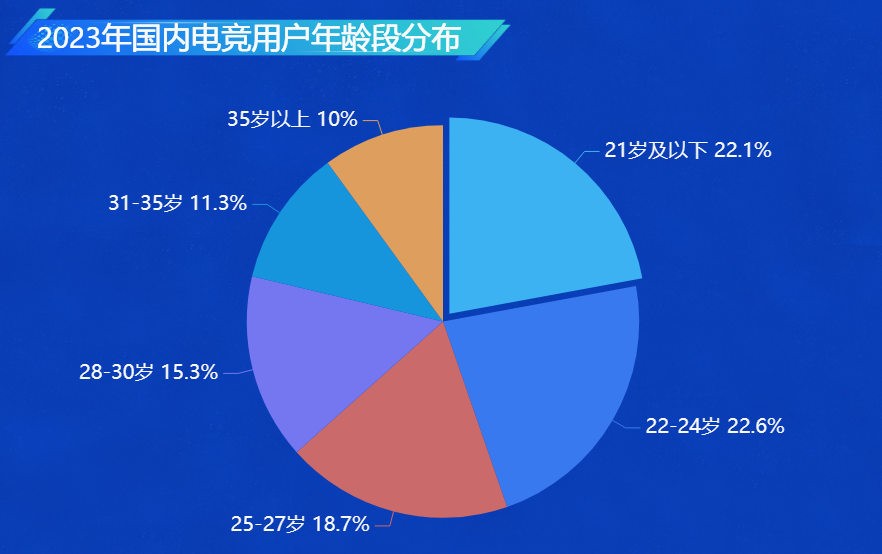
 中国电竞市场数据可视化报告
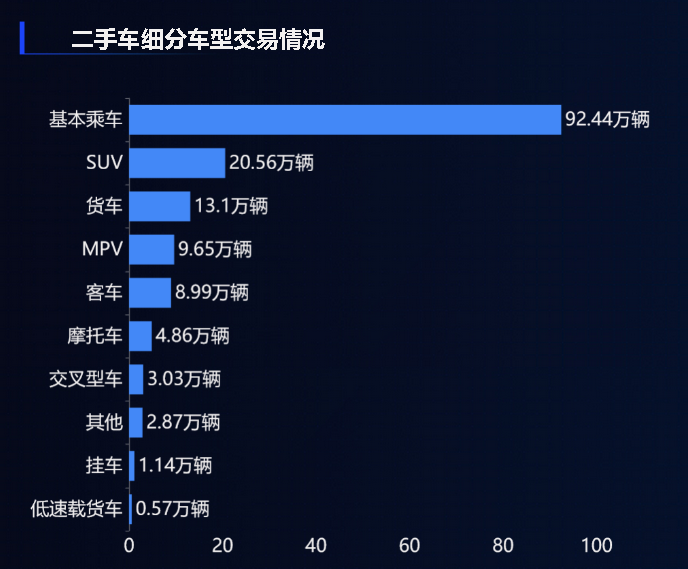
中国电竞市场数据可视化报告 全国二手车市场分析数据可视化报告
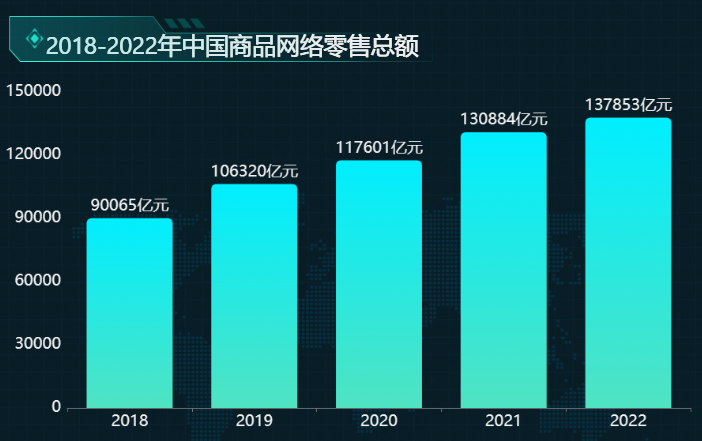
全国二手车市场分析数据可视化报告 网络零售数据可视化报告
网络零售数据可视化报告 中国保险行业数据报告
中国保险行业数据报告 网络零售数据可视化报告
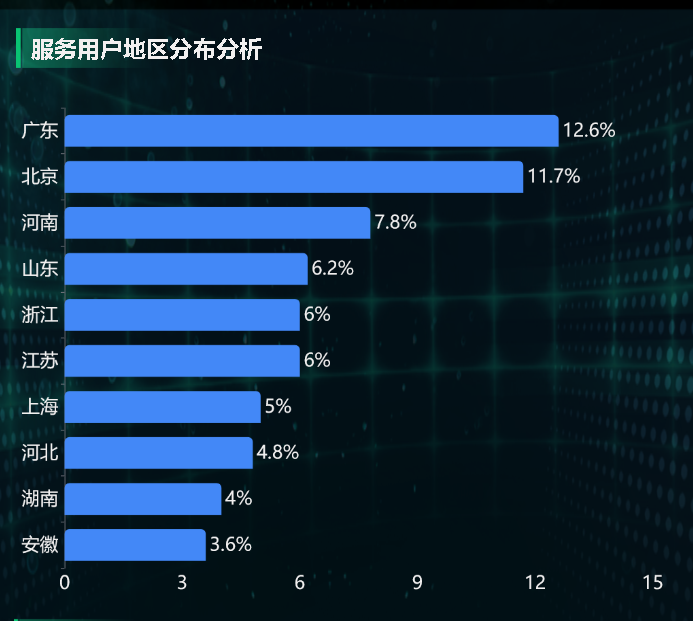
网络零售数据可视化报告 在线旅游厂商服务数据可视化分析报告
在线旅游厂商服务数据可视化分析报告





